Dapatkan Lebih Banyak Nilai Instapage dengan 17 Fitur Produk Halaman Arahan Ini
Diterbitkan: 2017-10-02tautan langsung
- AMP
- Instablock™
- Blok Dunia
- Formulir Multilangkah
- Notifikasi email bermerek
- Ruang kerja canggih & Privasi
- Solusi Atribusi
- Peta panas
- Kolaborasi Tim
- Sertifikat SSL
- Seluler, pengelompokan, dan penyelarasan
- Editor CSS
- Font Kustom
- Halaman 404 Kustom
- Log Audit
- Pengguliran Paralaks
- Tombol klik untuk panggil
Di Instapage, kami percaya bahwa solusi spesifik seringkali merupakan solusi yang lebih kuat. Kami telah membuat platform yang menyertakan pembuat laman landas pasca-klik yang paling canggih, bersama dengan ekosistem integrasi yang kuat, dan kemampuan pengujian A/B tingkat lanjut.
Kami bekerja dengan sangat cepat untuk memberi Anda fitur dan pembaruan produk baru yang kami tahu akan membantu membuat halaman dengan konversi tinggi, lebih cepat. Karena kami secara teratur merilis pembaruan baru, mudah kehilangan jejak dan memanfaatkan semua yang ditawarkan Instapage.
Hari ini kami berharap dapat mengubahnya dengan meninjau semua pembaruan produk halaman arahan pasca-klik terbaru yang mungkin Anda lupakan.
fitur produk halaman arahan pasca-klik untuk dipertimbangkan dalam desain Anda berikutnya
1. AMP
Sebagian besar pemasar digital mengetahui bahwa lebih banyak penelusuran dilakukan di seluler daripada desktop, jadi mengoptimalkan pengalaman pengguna untuk seluler harus menjadi prioritas utama. Itu dimulai dengan kecepatan memuat halaman, dan jika halaman web tidak dimuat hampir secara instan, orang akan terpental.
Menanggapi kekhawatiran yang berkembang ini, Google dan lainnya memperkenalkan kerangka kerja AMP sumber terbuka pada tahun 2016 yang membatasi HTML/CSS dan JavaScript, memungkinkan pemuatan halaman web lebih cepat. Plus, halaman AMP secara otomatis di-cache oleh Google AMP Cache untuk waktu muat yang lebih cepat di pencarian Google.
Maju cepat ke Mei 2018 dan tim kami memperkenalkan fungsionalitas halaman arahan pasca-klik AMP. Dengan fitur baru pemasar dapat:
- Buat halaman arahan pasca-klik yang sesuai dengan AMP dalam hitungan menit langsung dari platform Instapage tanpa pengembang
- Raih kecepatan memuat halaman yang lebih cepat di perangkat seluler
- Tawarkan pengalaman pengguna yang lebih baik untuk penelusuran seluler
Tonton video singkat ini untuk melihat bagaimana Anda membuat halaman arahan pasca-klik AMP di Instapage:
2. Instablock™
Membuat halaman arahan pasca-klik yang dipersonalisasi dengan cepat dan mudah bukanlah proses yang menyakitkan seperti dulu sebelum pembuat dan templat halaman arahan pasca-klik menjadi umum. Bahkan jika Anda memiliki template, masih membuat frustrasi dan memakan waktu untuk membuat halaman dari awal setiap saat. Sekarang, melakukannya dalam skala besar adalah masalah utamanya.
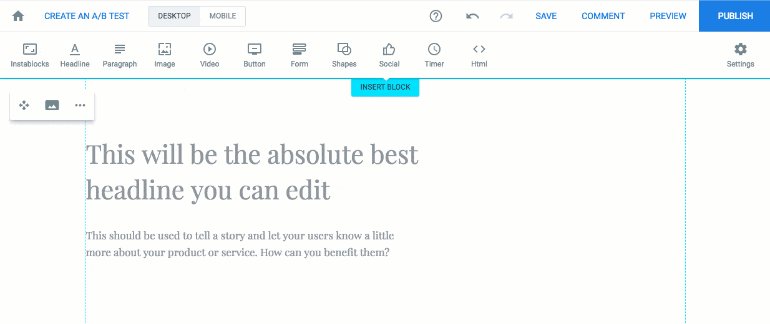
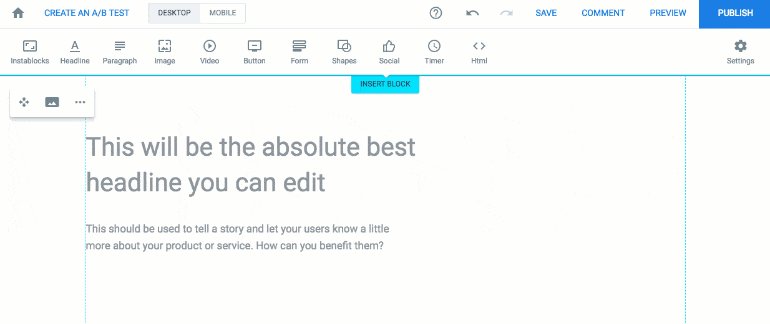
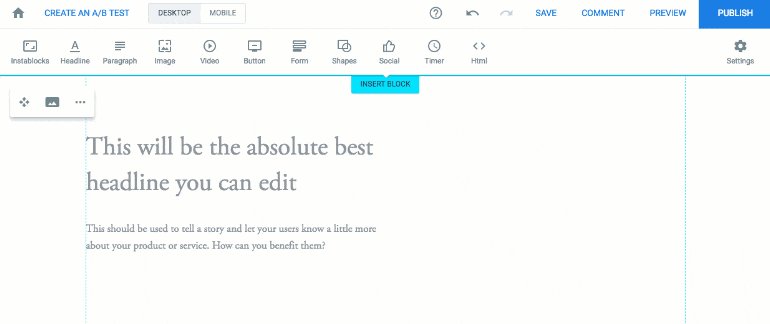
Instablocks memecahkan masalah ini secara instan karena memungkinkan Anda membuat beberapa halaman arahan pasca-klik dalam waktu singkat. Tambahkan elemen (teks, gambar, dll.) ke halaman, edit, dan simpan di "Blok Saya" untuk nanti. Cukup pilih blok yang Anda simpan dan masukkan di tempat yang Anda inginkan:
Pembaruan menghemat waktu Anda yang berharga untuk membuat semuanya dari awal karena sekarang Anda dapat menskalakan hingga ratusan halaman arahan pasca-klik dengan menghilangkan pekerjaan kreatif duplikat. Cukup simpan dan gunakan kembali blok halaman umum seperti header, footer, testimonial, dan lainnya.
Dengan Instablocks, Anda dapat membuat dan menyimpan blok khusus untuk digunakan kembali di halaman arahan pasca-klik Anda, atau memanfaatkan Template Instablock out-of-the-box, seperti template halaman arahan pasca-klik kami yang ada.
Membuat halaman arahan pasca-klik dalam skala besar tidak pernah semudah ini.
3. Blok Global
Fitur Instablock memberdayakan pemasar untuk menyimpan dan menggunakan kembali blok halaman alih-alih membuat halaman arahan pasca-klik dari awal. Global Blocks membawa fungsionalitas ini ke tingkat yang lebih tinggi karena Anda dapat mengelola dan memperbarui semua halaman arahan pasca-klik Anda dalam satu klik:
Cukup buat blok khusus (misalnya blok CTA, header, atau blok testimonial) dan terapkan secara global pada sebanyak mungkin halaman yang Anda inginkan. Pembaruan ini membantu pemasar digital dengan kampanye bervolume tinggi dan berkecepatan tinggi untuk membuat, mengelola, dan memperbarui templat merek global dalam skala besar.
Tonton video demo Global Blocks di sini dan mulailah membuat dan memperbarui beberapa halaman arahan pasca-klik dalam skala besar hanya dengan satu klik.
4. Bentuk Bertahap
Formulir pengambilan prospek dapat menyebabkan gesekan psikologis jika Anda tidak mendesainnya dengan benar. Terlalu banyak bidang dan Anda berisiko membuat orang terpental tanpa melakukan konversi. Jadi, bagaimana Anda bisa mengumpulkan lebih banyak informasi tanpa prospek yang berlebihan? Bentuk multi langkah.
Formulir multilangkah membantu mengurangi gesekan pada halaman arahan pasca-klik Anda dengan memungkinkan Anda membuat beberapa langkah untuk mengumpulkan informasi prospek alih-alih menggunakan satu formulir panjang:
Beberapa contoh ketika formulir multilangkah berlaku:
- Untuk tidak mengintimidasi atau membanjiri prospek dengan satu bentuk panjang
- Saat Anda mendaftarkan pengguna untuk akun baru
- Saat Anda menerima pembayaran untuk penawaran
Jangan mengambil risiko kehilangan konversi dengan meminta terlalu banyak dalam satu formulir. Beri prospek Anda kesempatan untuk menunjukkan komitmen mereka dengan menyelesaikan beberapa bidang sekaligus.
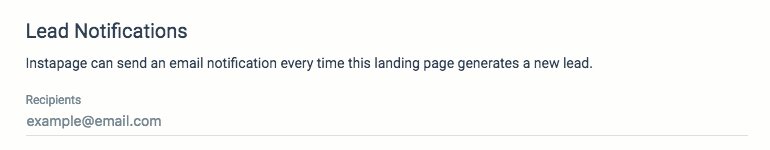
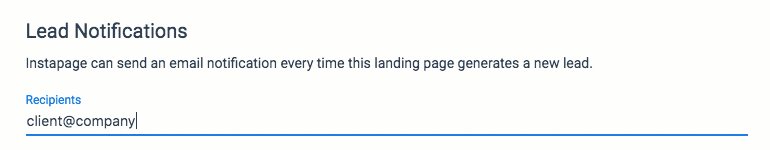
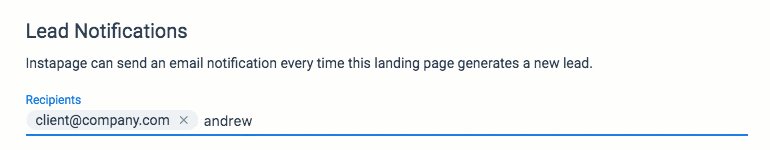
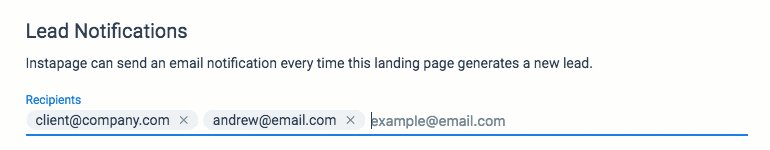
5. Notifikasi email bermerek
Menjalankan agensi sangat sibuk. Ada banyak hal yang harus Anda lakukan, selain memelopori banyak kampanye, mengelola corong pemasaran, dan mengawasi anggaran, Anda harus memastikan bahwa Anda membangun hubungan yang kuat dengan klien dan meninggalkan kesan abadi.
Notifikasi email bermerek kami membantu Anda melakukan hal itu. Email bermerek adalah pemberitahuan otomatis yang memberi tahu klien Anda bahwa mereka baru saja menerima prospek baru dan mengonfirmasi kepada klien bahwa halaman arahan pasca-klik yang Anda buat untuk mereka dioptimalkan untuk konversi.
Setiap kali klien menerima email bermerek dari Anda, mereka tidak hanya tahu bahwa halaman arahan pasca-klik mengonversi, tetapi mereka juga berpikir, "prospek sama dengan uang."
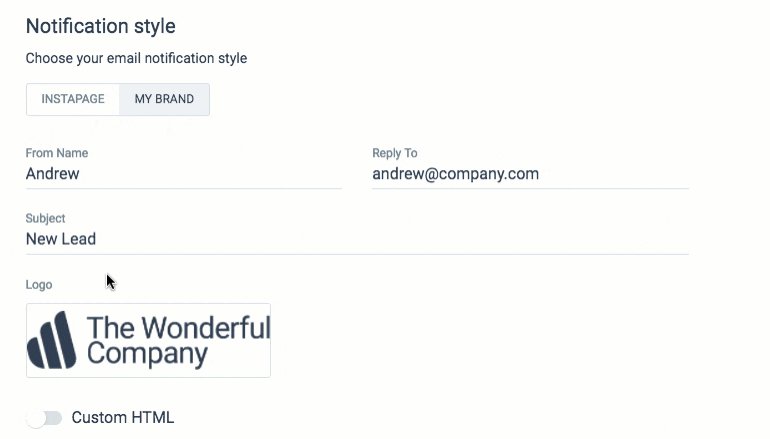
Mirip dengan layanan pemasaran email utama, fitur ini memungkinkan pengguna untuk:
- Tetapkan nama asal email
- Tentukan alamat balasan
- Kirim baris subjek khusus
- Tempatkan logo Anda dengan cepat ke dalam versi netral dari pemberitahuan prospek email standar kami
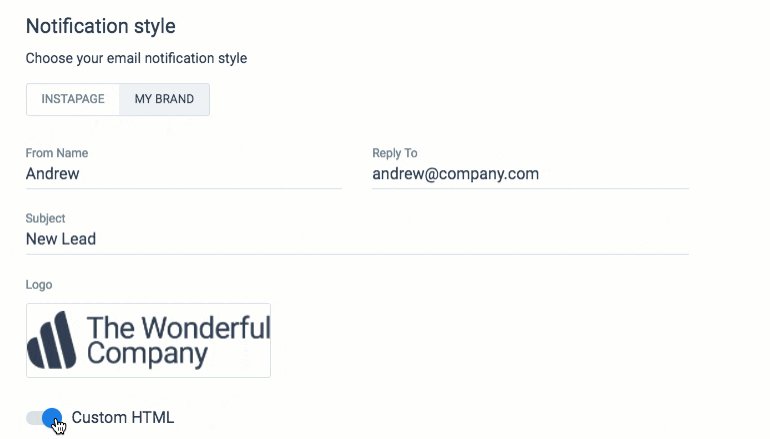
Untuk pengguna tingkat lanjut yang nyaman dengan HTML, Anda dapat memodifikasi kode template email standar kami, atau mengunggah file HTML kustom Anda sendiri.


Setiap kali Anda mengirim pemberitahuan email ke klien, Anda ingin itu mencerminkan citra profesional dan agar penerima senang mendengar dari Anda — itulah yang membantu Anda mencapai pemberitahuan email bermerek.
6. Izin dan privasi ruang kerja tingkat lanjut
Tidak mungkin semua orang di perusahaan Anda memerlukan akses ke halaman arahan pasca-klik yang dibuat oleh tim Anda. Dan bahkan jika ya, apakah mereka semua memerlukan hak akses yang sama?
Dengan ruang kerja lanjutan Instapage, Anda dapat membuat ruang kerja pribadi berbasis tim. Fitur ini dirancang untuk memfasilitasi alur kerja tim dan agensi dunia nyata dengan tim di seluruh dunia.
Dengan izin ruang kerja lanjutan dan fitur privasi, agensi kini dapat menugaskan anggota tim ke berbagai akun klien, berkolaborasi dengan pelanggan, dan mengelola integrasi mereka dengan aman, langsung dari ruang kerja mereka.
Dengan fitur:
- Anggota Tim, Domain, dan Integrasi kini terhubung dan dikelola langsung dari ruang kerja individual, jadi Anda tidak perlu membagikan informasi apa pun yang tidak nyaman Anda bagikan.
- Setiap ruang kerja memiliki token otorisasi unik untuk memungkinkan akses publikasi yang aman ke sistem pengelolaan konten eksternal (WordPress, Drupal, dll.).
Tidak ada platform halaman arahan pasca-klik lain yang menawarkan kemampuan ini untuk tim dan agensi, menjadikan Instapage satu-satunya halaman arahan pasca-klik dan solusi pengoptimalan konversi yang dibutuhkan agensi Anda.
7. Solusi atribusi
Cara terbaik untuk memastikan kampanye iklan berbayar efektif adalah dengan melacak kinerjanya di seluruh saluran pemasaran dan penjualan, lalu mengatribusikan pendapatan, alur, dan konversi ke kampanye iklan tertentu.
Pengiklan jelas memiliki akses ke BPK untuk kampanye iklan mereka, dan mereka mengetahui tingkat konversi mereka. Masalah utama terletak pada kenyataan bahwa mereka tidak dapat menggabungkan wawasan ini untuk menghitung biaya awal memperoleh pengunjung halaman arahan pasca-klik terhadap tingkat konversi pada halaman untuk menentukan biaya per prospek.
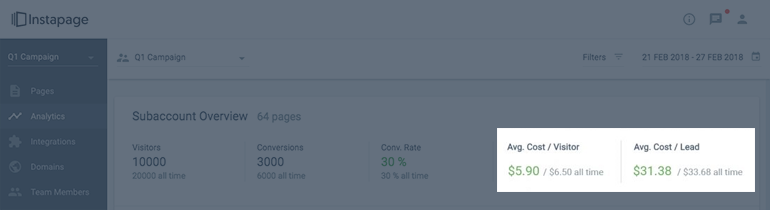
Solusi Atribusi Instapage memungkinkan pemasar untuk melakukan hal itu:
Dengan Solusi Atribusi, pelanggan Enterprise dapat:
- Atribusikan konversi, pipeline, dan pendapatan ke kampanye Google Ads tertentu
- Lacak biaya per pengunjung dan biaya per prospek untuk lalu lintas berbayar dan organik

Integrasi dengan Google Ads dan Google Analytics memungkinkan Anda memberikan wawasan yang sangat mendetail di seluruh saluran pemasaran dan penjualan. Data dapat diturunkan dari Google Ads ke CRM Anda dan sistem otomasi memungkinkan Anda mengatribusikan metrik corong teratas seperti kampanye iklan dan biaya per klik ke sasaran corong bawah seperti konversi, saluran pipa, dan pendapatan.
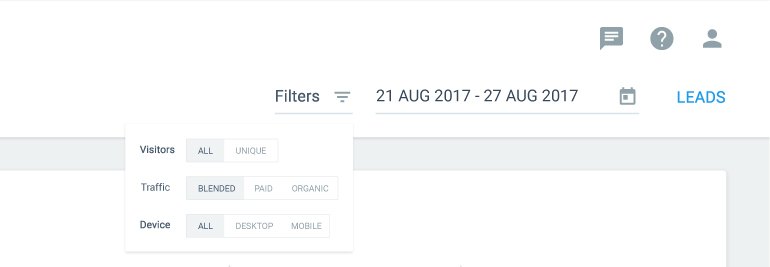
Pembaruan produk ini juga dilengkapi dengan kemampuan analitik yang ditingkatkan yang menawarkan pemfilteran dan penyesuaian data yang lebih baik kepada pengguna. Pisahkan laporan analitik berdasarkan halaman/variasi, sumber lalu lintas, dan jenis perangkat, dan filter berdasarkan pengunjung unik, jenis lalu lintas, jenis perangkat, dan rentang tanggal:

Solusi Atribusi Instapage menjadikan tugas yang rumit ini menjadi sangat sederhana. Baca T&J ini untuk detail lebih lanjut tentang pembaruan produk unik ini.
8. Peta panas
Heatmap menampilkan bagaimana pengunjung berinteraksi dengan halaman web menggunakan sistem kode warna dengan visualisasi data. Data yang dikumpulkan melalui peta panas memungkinkan Anda mengukur apakah pengunjung kesulitan menemukan apa yang mereka cari di halaman. Teknologi ini membantu Anda mengumpulkan data pengguna untuk menjalankan pengujian A/B halaman arahan pasca-klik yang lebih baik dan lebih terinformasi.
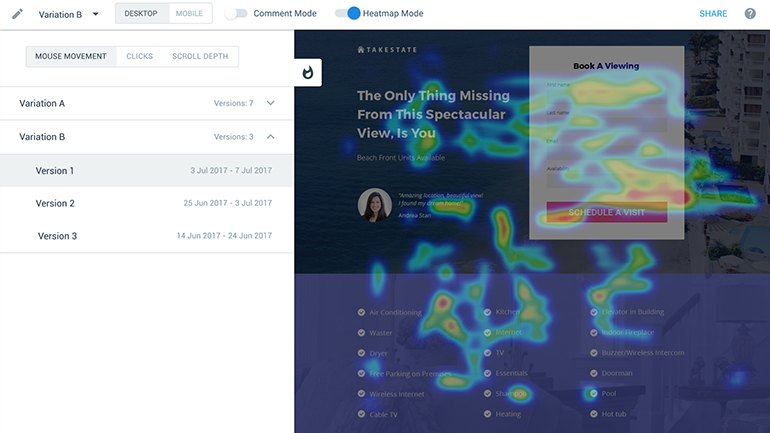
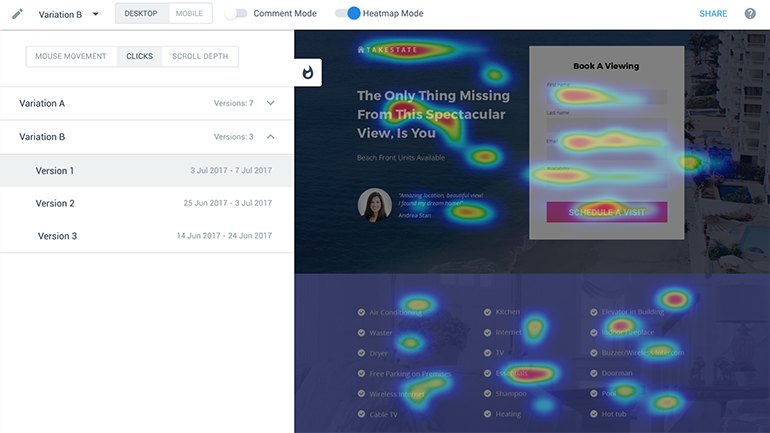
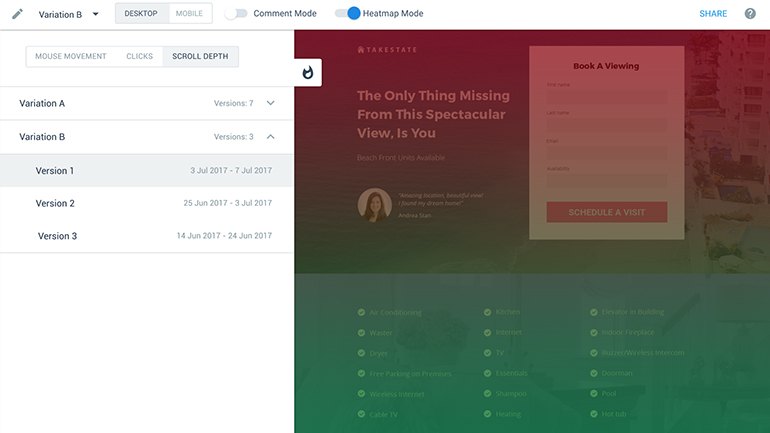
Instapage Heatmap Visualizer memberi Anda wawasan terperinci tentang perilaku pelanggan dan bagaimana pengunjung tersebut berinteraksi dengan halaman arahan pasca-klik Anda. Fitur baru ini menyediakan fungsionalitas pelacakan 3-in-1 — gerakan mouse, klik, dan kedalaman gulir:



Yang juga bagus adalah fitur ini melacak wawasan pada setiap versi tersimpan yang Anda terbitkan. Untuk melihat peta panas halaman Anda, klik "Pratinjau" variasi halaman, dan aktifkan sakelar peta panas:

Ketika Anda tahu persis di mana sebagian besar pengunjung Anda menggulir, apa yang mereka klik, dan ke mana mereka bergerak, pengujian A/B menjadi lebih mudah, dan kemungkinan Anda akan mulai melihat tingkat konversi yang lebih tinggi daripada sebelumnya.
9. Kolaborasi tim
Tangkapan layar tiruan yang berantakan, banyak pesan Slack, utas email tanpa akhir. Berkolaborasi pada halaman arahan pasca-klik seharusnya tidak terlalu sulit. Untungnya, tidak lagi.
Solusi Kolaborasi Instapage mengakhiri komunikasi yang terfragmentasi selama proses pembuatan halaman arahan pasca-klik. Ini memungkinkan Anda untuk berbagi dan menanggapi komentar, memberikan umpan balik, dan menyelesaikan masalah dalam platform halaman arahan pasca-klik kami. Ini sepenuhnya terintegrasi dalam pembuat halaman arahan pasca-klik kami dan memberikan pengalaman pengguna yang mulus yang tidak dimiliki oleh produk pesaing.

Berkolaborasi dengan tim dan agensi Anda secara real-time, pusatkan komunikasi yang tersebar, dan hilangkan kemacetan yang memakan waktu yang melekat dalam proses tinjauan desain.
Solusi kolaborasi memungkinkan pengguna untuk:
- Bagikan pratinjau halaman dengan URL atau undangan email.
- Buat, hapus, edit, dan selesaikan hotspot.
- Tetapkan tingkat visibilitas untuk hotspot.
- Sebutkan orang tertentu.
- Lihat tindakan yang tercermin dalam waktu nyata.
- Gunakan Umpan Komentar.
- Manfaatkan pusat pesan terpusat.
Untuk informasi lebih detail, buka di sini dan untuk memulai dengan solusi kolaborasi, tonton video ini.
10. Sertifikat SSL
Dalam pemasaran digital, sulit untuk menjual apa pun jika pengunjung tidak mempercayai merek Anda. Hal ini terutama berlaku untuk sektor bisnis yang harus mematuhi standar keamanan dan privasi tertentu seperti PCI-DSS dan HIPAA untuk menjalankan bisnis, mengumpulkan informasi, dan bertransaksi.
Apakah menurut Anda pengunjung akan mengirimkan informasi pribadi mereka jika mereka ragu bahwa informasi mereka dapat disusupi?
Tidak. Di sinilah sertifikat SSL Instapage berperan.
SSL (Secure Sockets Layer) adalah teknologi keamanan standar untuk membuat tautan terenkripsi antara server web dan browser. Tautan ini memastikan bahwa semua data yang diteruskan antara server web dan browser tetap pribadi dan tidak terpisahkan. SSL adalah standar industri dan digunakan oleh jutaan situs web untuk melindungi transaksi online mereka dengan pelanggan mereka.
Instapage menawarkan sertifikat SSL untuk semua pelanggan yang menerbitkan halaman arahan pasca-klik ke domain khusus apa pun, tanpa biaya tambahan. Fitur SSL Instapage:
- Memverifikasi bahwa situs web valid dan asli.
- Mengonfirmasi bahwa koneksi berasal dari situs web yang sah.
- Memastikan bahwa semua interaksi antara browser dan situs web aman dan terenkripsi.
- Mendukung sertifikat SSL EV atau DV Anda sendiri.
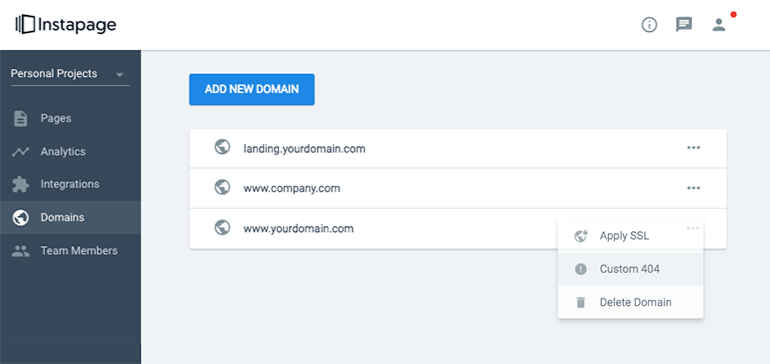
Anda dapat menentukan domain mana yang dienkripsi dengan SSL dan domain mana yang tidak aman dengan warna globe di sebelah koneksi domain. Jika berwarna abu-abu, berarti tidak dienkripsi, tetapi jika berwarna hijau, halaman dan domain Anda dilindungi SSL:

Fitur SSL memungkinkan pelanggan untuk mengamankan semua interaksi di halaman arahan pasca-klik mereka, sehingga mematuhi kebijakan keamanan, meningkatkan pengalaman pelanggan mereka, dan membantu meningkatkan konversi. Ini berarti setiap informasi identitas pribadi (PII) yang ditransfer melalui formulir akan dienkripsi.
Apakah Anda menjalankan bisnis perusahaan, beroperasi di industri perawatan kesehatan, atau menjalankan situs web e-niaga, sertifikat SSL meredakan kekhawatiran keamanan konsumen saat melakukan transaksi di halaman arahan pasca-klik Anda, membuatnya lebih cenderung untuk berkonversi atau membeli.
11. Seluler, pengelompokan, dan penyelarasan
Dengan fitur seluler, pengelompokan, dan penyelarasan, pengguna dapat mengatur elemen desain dengan mulus, mengurangi waktu yang diperlukan untuk menerbitkan halaman arahan pasca-klik.
Ucapkan selamat tinggal pada peretasan solusi, ekstensi browser, atau bola mata yang membosankan untuk mengatur semua elemen pada halaman dengan tepat. Fitur pengelompokan dan perataan memungkinkan Anda untuk memilih dan memindahkan beberapa elemen halaman dan mengubah ukurannya — sekaligus mempertahankan rasio aspeknya:
Kemudahan yang baru ditemukan di mana Anda dapat mengelompokkan beberapa objek memungkinkan manipulasi aset desain yang mudah dengan penyelarasan sempurna piksel dan kontrol distribusi.
Inilah cara Anda dapat menyelaraskan dengan sempurna semua elemen halaman arahan pasca-klik Anda. Setelah Anda menyelaraskan elemen, saatnya untuk mengelompokkannya. Fitur-fitur ini diaktifkan dengan Kunci rasio aspek, yang memberi Anda kemampuan untuk menyatukan grup elemen berlapis — baik di halaman arahan pasca-klik desktop atau seluler.
Lewatlah sudah hari-hari ketika Anda dipaksa untuk menyelaraskan setiap elemen halaman secara manual di perangkat seluler sehingga halaman terlihat profesional dan layak dikonversi. Sekarang, Anda dapat membuat kembali perubahan yang Anda buat di halaman desktop ke halaman seluler dengan satu klik tombol.
Fitur penyelarasan seluler memastikan versi halaman arahan pasca-klik seluler Anda sudah diselaraskan dengan sempurna. Ini berarti Anda sekarang dapat membuat versi responsif seluler dari halaman arahan pasca-klik Anda lebih cepat dan lebih akurat daripada sebelumnya.
Tonton video ini untuk mempelajari cara membuat halaman arahan pasca-klik yang siap untuk seluler dengan pembaruan produk baru ini.
12. Editor Gaya Sebaris
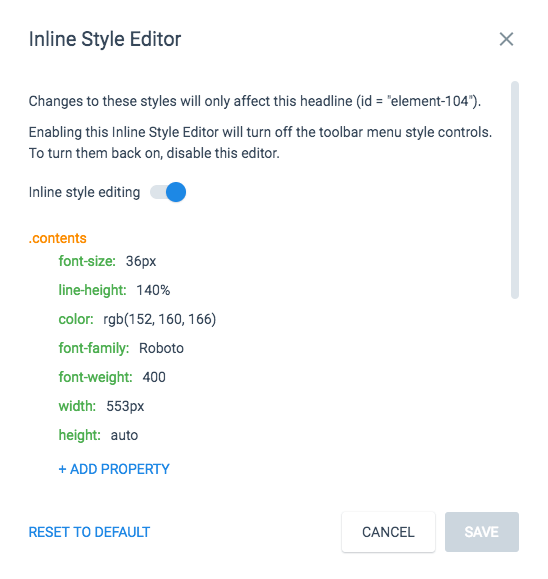
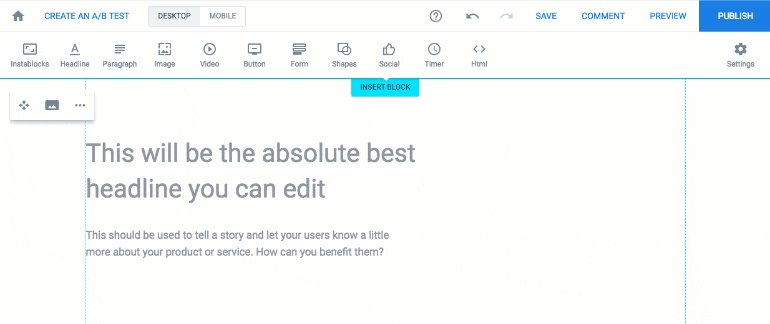
Instapage's Inline Style Editor memungkinkan pengguna menambahkan gaya khusus ke berbagai elemen halaman arahan pasca-klik. Secara khusus, untuk mengedit, membuat, dan menghapus properti CSS apa pun. Dengan fitur ini, Anda sekarang dapat memperoleh kontrol yang lebih tinggi atas desain halaman arahan pasca-klik dan proses penyesuaian — untuk membuat halaman arahan pasca-klik yang sempurna piksel yang mengkonversi.
Anda sekarang dapat membuat penyesuaian tingkat halus yang akan lebih akurat mencerminkan merek Anda (dan juga merek klien Anda). Inline Style Editor adalah satu-satunya karena memungkinkan pengguna untuk memisahkan gaya CSS ke elemen halaman individu, bukan ke seluruh halaman. Selain itu, Anda dapat menambahkan properti tambahan yang sebelumnya tidak tersedia di toolbar pengeditan.
Fitur ini memungkinkan pengguna dengan keterampilan pengembangan web dan desain untuk mendapatkan fleksibilitas dan presisi maksimum untuk melakukan:
- Padding teks dan bentuk
- Perataan kustom
- Transformasi dan transisi
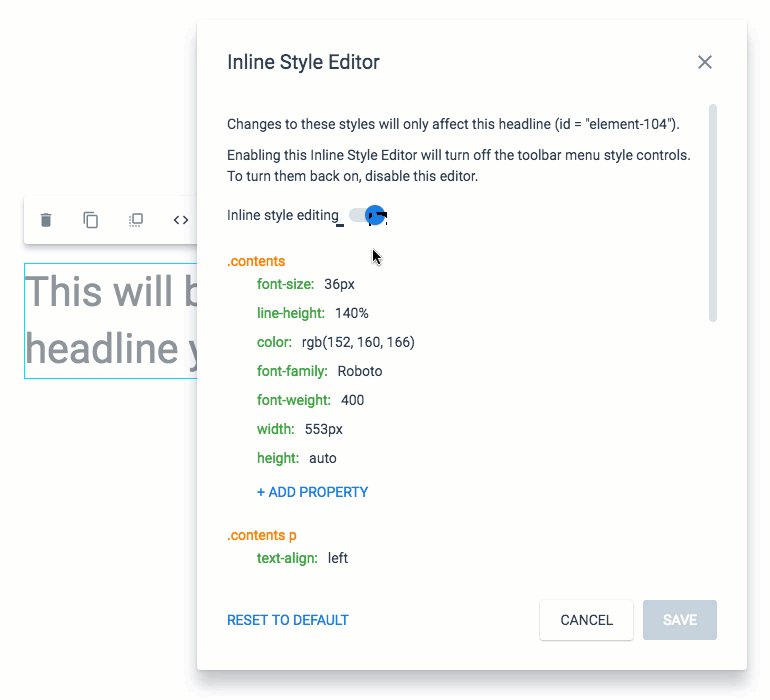
Saat Anda mengaktifkan Inline Style Editor, panel pengeditan normal menjadi tidak aktif dan sudah diisi sebelumnya dengan opsi CSS standar yang biasa Anda gunakan:

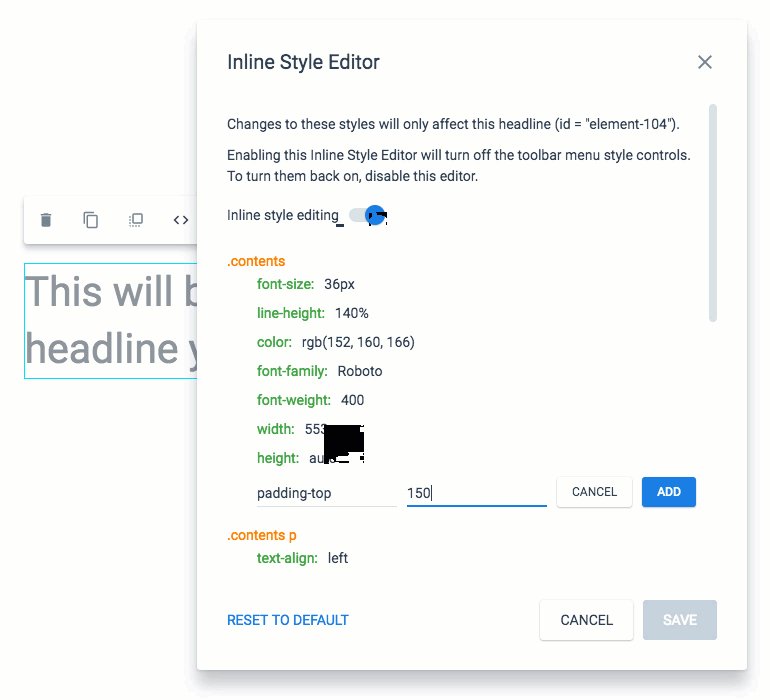
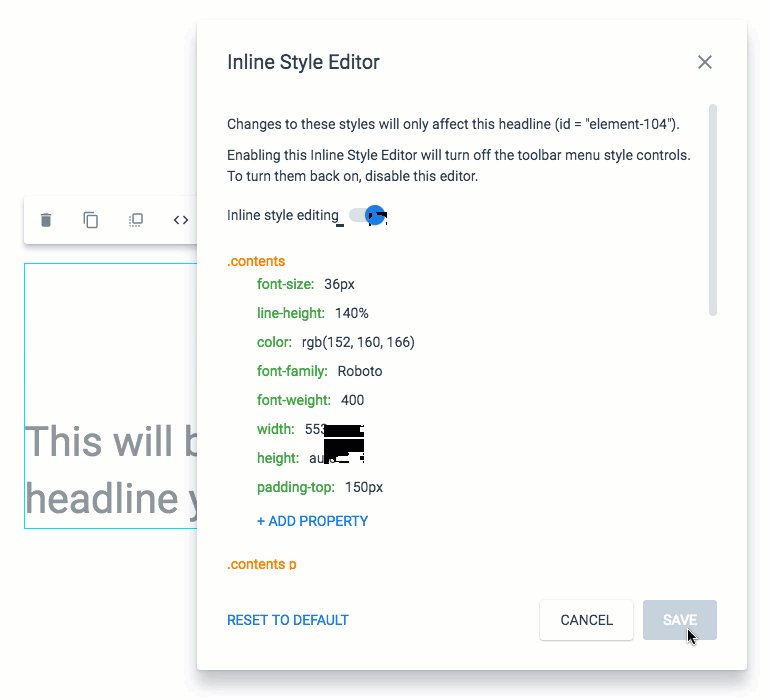
Di bawah ini adalah contoh menggunakan editor CSS yang menambahkan properti pengisi teks dan menentukan nilai:

Dikombinasikan dengan seluler, pengelompokan dan penyelarasan, pengukuran tepi, kunci sumbu, dan pintasan keyboard, Instapage benar-benar satu-satunya platform halaman arahan pasca-klik yang memungkinkan pemasar untuk membuat halaman arahan pasca-klik yang 100% dapat disesuaikan dan sempurna piksel. Ini bukan basa-basi!
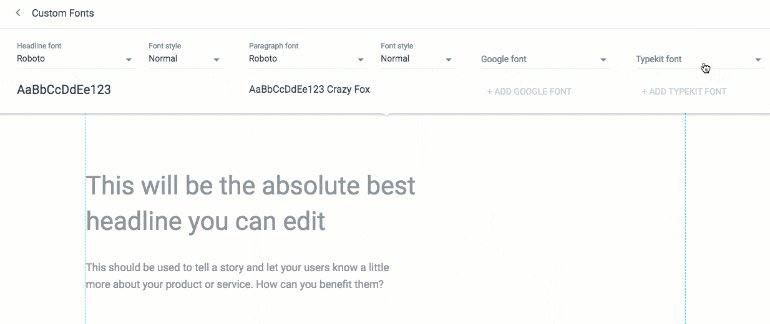
13. Font khusus
Meskipun secara teknis bukan elemen halaman arahan pasca-klik menurut definisi, tipografi memainkan peran integral dalam menghasilkan konversi bagi Anda. Font dan tipografi web adalah faktor dalam menentukan kesan pertama merek Anda dalam pemasaran digital dan apa yang digunakan pendatang baru untuk membentuk kesan pertama merek Anda.
Fitur Font Kustom memungkinkan Anda fleksibilitas untuk memilih font Anda. Dengan diperkenalkannya integrasi Font Kustom, Instapage sekarang menyediakan hampir 100 kali lebih banyak pilihan font daripada setiap perangkat lunak halaman arahan pasca-klik lainnya di pasaran.
Fitur ini memberi halaman arahan pasca-klik Anda akses ke:
- Google Fonts: menawarkan ratusan font sumber terbuka gratis yang dioptimalkan untuk web.
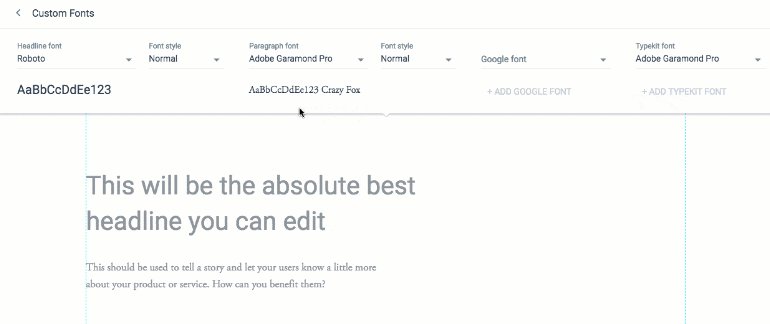
- Adobe Typekit: adalah layanan font berbasis langganan yang menyatukan ribuan font untuk memudahkan penelusuran dan aplikasi web.
- Ribuan font modern dan klasik sehingga Anda dapat dengan cepat dan kreatif membuat halaman arahan pasca-klik yang sesuai merek.
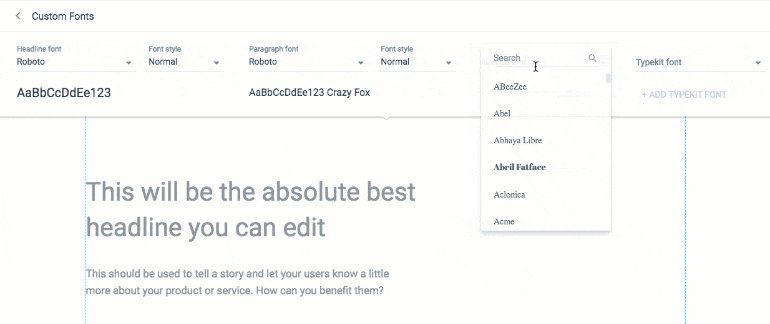
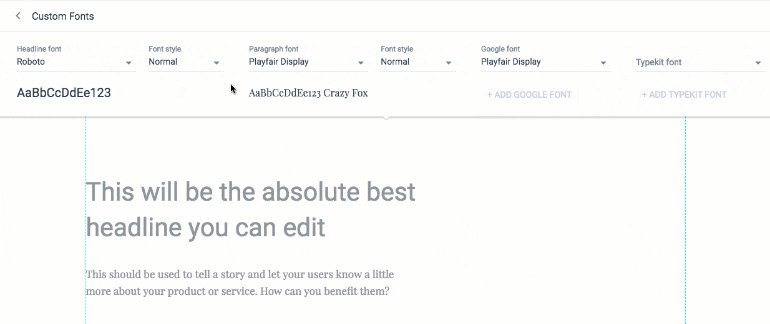
Anda tidak perlu mengunggah atau mengintegrasikan dengan API eksternal apa pun. Setiap grup font sudah diunggah ke pembuat Instapage dan siap digunakan. Cukup masuk ke akun Instapage Anda, klik "Pengaturan" dan kemudian buka tab "Font", yang akan menampilkan drop down. Inilah cara Anda memasukkan Google Fonts pada halaman arahan pasca-klik Anda:

Untuk menambahkan font dari Adobe Typekit, cukup klik menu drop down, lalu “Add Font”:

Buat kesan merek yang tepat dengan memilih font halaman arahan pasca-klik yang mengatakan sesuatu tentang bisnis Anda.
14. Halaman 404 khusus
Biasanya, saat pengunjung membuka halaman 404, tidak ada tautan navigasi di halaman untuk membawa pengunjung kembali ke tempat asalnya. Dalam hal itu, pengunjung pada dasarnya memiliki dua opsi:
- Tekan tombol kembali dan kembali ke halaman sebelumnya
- Coba buka lagi linknya
Pada kenyataannya, Anda tidak dapat mengharapkan pengunjung untuk tindakan kedua. Jadi, Anda harus mendesain halaman 404 yang tidak menghentikan proses konversi.
Fitur kustom 404 Instapage memungkinkan Anda membuat halaman 404 yang layak konversi dengan beberapa klik mudah. Fitur ini memberi Anda kesempatan untuk mengumpulkan arahan dari halaman yang dilihat sebagian besar pemasar sebagai jalan buntu.
Fungsionalitas ini memungkinkan Anda menyetel halaman apa pun sebagai halaman 404 Anda. Ini memberi Anda peluang tambahan untuk mendapatkan prospek dan pelanggan — bahkan di halaman yang terkenal karena pengabaian pengunjung.
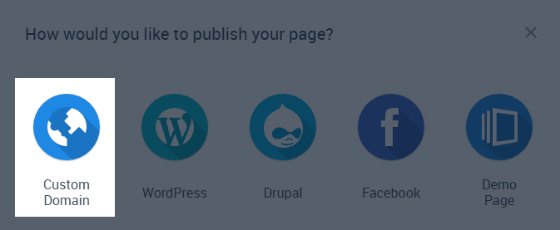
Untuk menyiapkan halaman 404 khusus, buat halaman arahan pasca-klik baru, dan publikasikan ke domain khusus Anda:

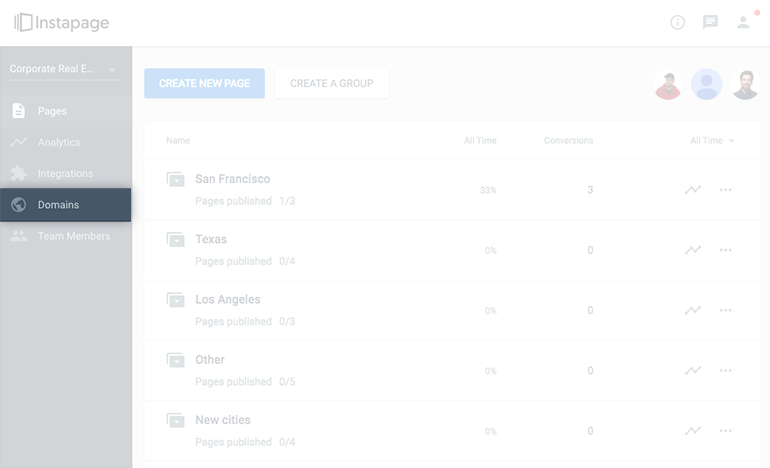
Arahkan ke dasbor Domain:

Buka pengaturan domain Anda dan klik Kustom 404:

Pilih halaman 404 Anda dari daftar, dan selesai!
15. Log Audit
Log audit sangat penting untuk tim pemasaran dan agensi karena mereka menyimpan catatan kronologis tindakan yang diambil dalam prosedur atau penyesuaian yang dilakukan pada suatu proyek.
Log audit memberi Anda akun terperinci langkah demi langkah tentang siapa yang melakukan apa, kapan — ke halaman arahan pasca-klik Anda. Fitur Log Audit memudahkan untuk melacak perubahan di ruang kerja dengan banyak anggota tim. Anda dapat melihat informasi tentang siapa yang membuat, menyimpan, menerbitkan, atau menghapus halaman dari ruang kerja Anda.
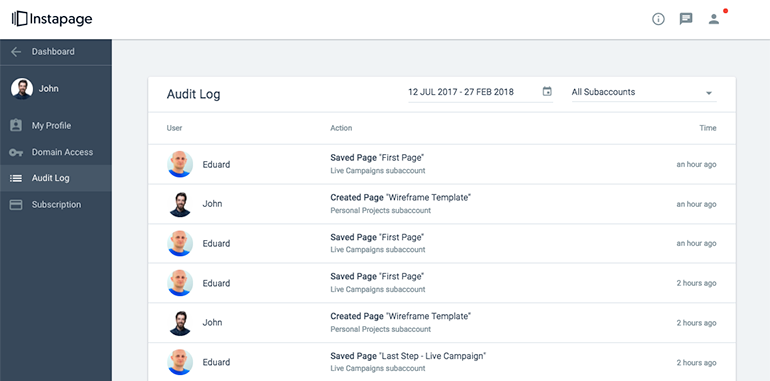
Untuk mengakses log audit, klik ikon profil di pojok kanan atas dasbor Instapage, dan pilih Log Audit dari menu. Selanjutnya Anda akan melihat layar Log Audit:

Sekarang Anda dapat mengetahui apa yang terjadi di akun Anda, dan siapa yang bertanggung jawab untuk melakukan apa.
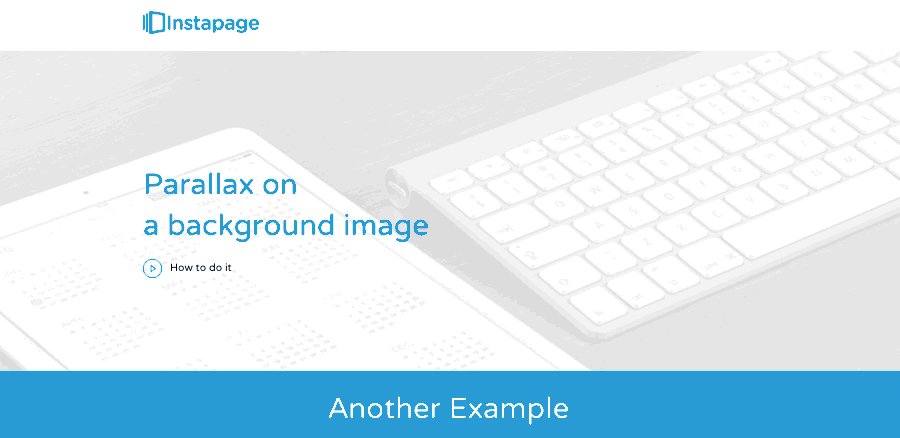
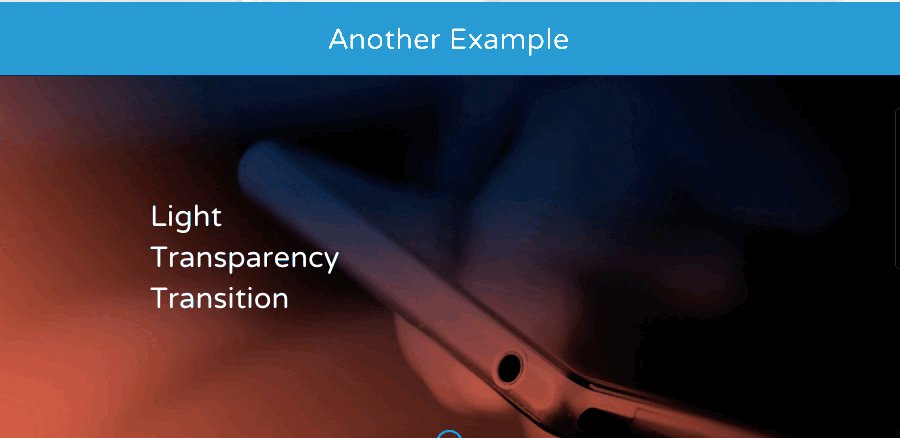
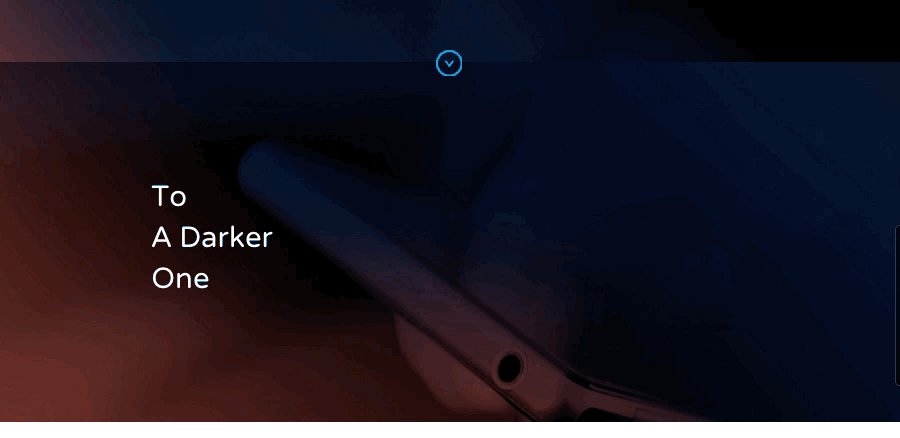
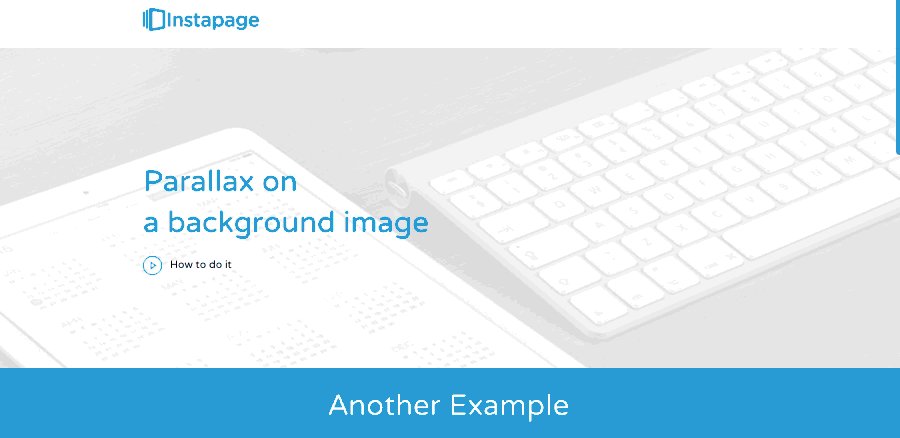
16. Pengguliran paralaks
Beberapa tren desain layak diterapkan — menambahkan latar belakang pengguliran paralaks pada halaman arahan pasca-klik Anda adalah salah satu tren tersebut.
Pada halaman arahan pasca-klik dengan pengguliran paralaks, latar belakang bergerak lebih lambat dibandingkan dengan latar depan, sehingga efek 3D dibuat saat pengunjung menggulir.
Desain paralaks membantu Anda menceritakan sebuah cerita di halaman arahan pasca-klik Anda, dan memuaskan keingintahuan pengunjung Anda tentang produk atau layanan Anda secara bertahap. Saat teknik desain ini digunakan dengan salinan persuasif, Anda membuat halaman yang lebih menarik.
Parallax scrolling post-click landing page tidak hanya terlihat lebih menarik tetapi juga melayani tujuan konversi.
Instapage memungkinkan Anda menambahkan latar belakang pengguliran paralaks hanya dengan beberapa klik.
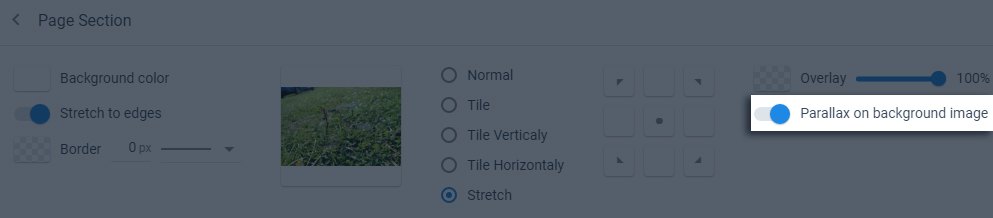
Anda dapat menerapkan efek paralaks ke latar belakang bagian halaman Anda dan mengaktifkannya dari menu opsi:

Efek yang dihasilkan akan terlihat seperti ini:

17. Tombol klik untuk menelepon (dan tautan)
Pengguna seluler berperilaku berbeda dari pengguna desktop. Durasi sesi rata-rata pada seluler adalah 72 detik, sedangkan desktop lebih dari dua kali lipat pada 150 detik. Pengguna daring bahkan memiliki rentang perhatian yang lebih pendek, jadi penting agar laman seluler Anda tidak terlalu panjang dan mudah bagi mereka untuk menghubungi Anda.
Menambahkan tombol klik untuk menelepon memungkinkan hal ini. Tombol klik untuk menelepon adalah nomor telepon di halaman web yang dapat di-hyperlink dengan tag sederhana. Prospek kemudian dapat mengklik tombol itu untuk menelepon Anda langsung dari ponsel mereka, atau dari komputer mereka dengan bantuan perangkat lunak seperti Skype.
Tombol tersebut menghilangkan satu langkah bagi pengunjung (waktu tunggu bagi perusahaan untuk menghubungi mereka) sehingga merek dapat langsung berbicara dengan prospek, meningkatkan peluang konversi dan penjualan.
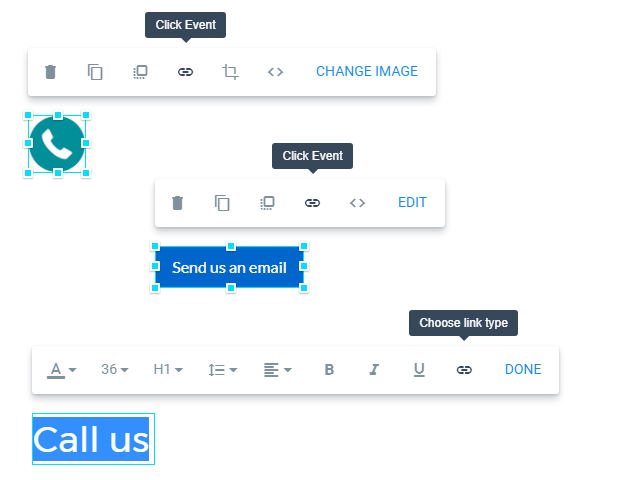
Fitur tombol klik-untuk-panggil Instapage di halaman arahan pasca-klik seluler memungkinkan Anda melakukannya dengan mudah. Cukup pilih gambar, teks, atau tombol yang ingin Anda gunakan, dan temukan tombol Klik acara, lalu pilih URL Luar:

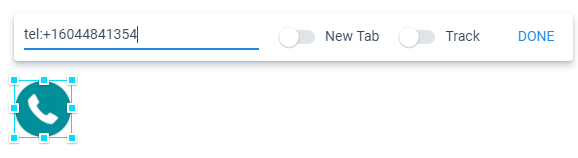
Kemudian ketik tautan yang sesuai dengan tombol yang diinginkan. (Ingatlah untuk menggunakan format “tel:+[kode negara][kode area][nomor telepon]”, tanpa tanda kurung siku. Misalnya tel:+16044841354)

Optimalkan setiap elemen halaman arahan pasca-klik Anda dengan menambahkan tombol klik untuk panggil dengan mudah. Ini tentu layak untuk pengujian A/B!
Dapatkan hasil maksimal dari platform Instapage
Instapage memberdayakan Anda untuk membuat halaman arahan pasca-klik profesional dengan konversi tinggi dalam waktu singkat, di pembuat halaman arahan pasca-klik lainnya yang kurang canggih. Sebagai pengguna Instapage, Anda sudah mengetahui fakta ini, bahkan jika Anda lupa beberapa fitur produk yang telah kami rilis.
Mulailah membuat halaman arahan pasca-klik hari ini, daftar untuk demo Instapage Enterprise di sini.
