Pola Halaman Arahan: Bagaimana Orang Mengkonsumsi Konten Web
Diterbitkan: 2020-12-17Tidak peduli seberapa baik Anda mendesain halaman arahan Anda, kecil kemungkinan pengunjung akan melihat setiap elemennya. Yang lebih memprihatinkan adalah informasi yang dilewatkan pengunjung Anda dapat mengakibatkan Anda kehilangan konversi.
Untungnya, ada cara untuk mengendalikannya. Dengan memahami pola laman landas—tempat pengunjung melihat dan kapan mereka melihat ke sana—Anda dapat memastikan pemirsa melihat semua konten penting Anda.
Jenis pola halaman arahan
Menurut Nielsen Norman—kelompok yang mengidentifikasi pola-F dengan penelitian pelacakan mata awal—ada beberapa pola membaca yang berbeda di web. Yang mana yang digunakan pengunjung Anda untuk menggunakan halaman Anda bergantung pada beberapa faktor, seperti bagaimana Anda mengatur halaman Anda, seberapa mudah untuk memahaminya, apa yang Anda tawarkan, dll. Berikut adalah beberapa yang paling umum, dan beberapa Anda mungkin belum pernah mendengar.
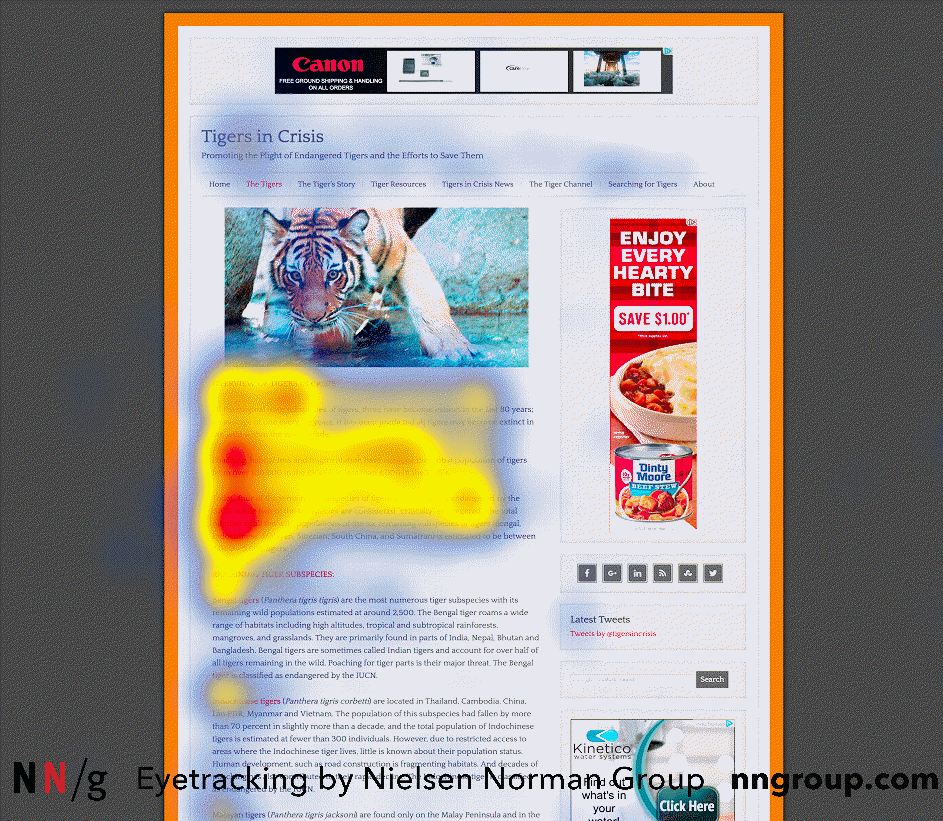
Pola-F

Pola membaca F adalah pola halaman arahan yang paling terkenal. Ini dimulai dengan fiksasi di sudut kiri atas halaman, kemudian berlanjut sebagai berikut:
- Pengguna akan memindai secara horizontal di bagian atas halaman, membentuk bilah atas "F."
- Pengguna akan kembali ke margin kiri halaman dan memindai ke bawah sampai mereka mencapai elemen yang menarik perhatian mereka.
- Pengguna akan memindai secara horizontal, tetapi tidak sepenuhnya, membentuk bilah bawah "F."
- Pengguna kemudian kembali ke margin kiri dan memindai secara vertikal ke bawah sisa halaman.
Pengiklan dapat belajar beberapa hal dari ini. Pertama, bagian atas halaman mendapat lebih banyak perhatian. Pengguna lebih cenderung mengonsumsi headline dan gambar unggulan daripada body copy. Kedua, pengunjung mungkin akan membaca beberapa kata pertama pada garis horizontal, tapi mungkin bukan yang terakhir.
Tak satu pun dari ini sangat mengejutkan ketika Anda menganggap bahwa pengguna memindai informasi tertentu. Mereka tidak membaca untuk kesenangan. Mereka mencari tajuk utama, gambar, subjudul, teks tebal, dan poin untuk mendapatkan hasil halaman Anda tanpa harus membaca semua kontennya. Studi pelacakan mata awal dari Asosiasi Pemasaran Langsung Munich mengkonfirmasi hal ini.
Penting untuk mengklarifikasi bahwa pengguna mengikuti pola-F saat mereka mengonsumsi konten secara khusus, bukan saat mereka menjelajahi halaman baru dan memindai di seluruh menu navigasi. Polanya juga jarang menjadi "F" yang sempurna. Sering kali, ini membentuk "E" pada halaman yang lebih panjang dengan lebih banyak konten untuk dipindai.

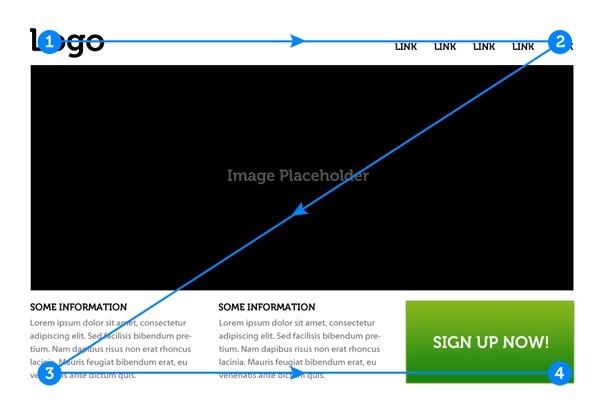
Pola Z
Pola-Z adalah pola membaca umum lainnya di web. Seperti pola-F, ini dimulai dengan pengguna masuk dari sudut kiri atas, lalu menelusuri bagian atas halaman untuk membentuk bilah horizontal. Juga, seperti pola-F, pembaca pola-Z bergerak kembali ke margin kiri setelah mereka menghabiskan bagian atas halaman.
Berbeda dengan pola-F, pola-Z mendapatkan palang diagonal dari cara pengguna bergerak kembali ke margin kiri. Dalam hal ini, mereka tidak membuat bilah kedua dari "F" dengan melompat ke margin kiri dan membaca lagi. Sebaliknya, mereka tampaknya melewatkan banyak konten di tengah halaman.
Perbedaannya di sini adalah bahwa pola-F lebih berlaku untuk halaman yang banyak teks. Tentu saja, akan ada lebih banyak gerakan horizontal kiri-ke-kanan pada halaman ini, karena pengguna sedang membaca konten. Tetapi rata-rata halaman web Anda tidak akan memiliki salinan sebanyak itu. Itu sebabnya Anda memiliki pola-Z.

Zig-zag ini adalah hasil dari pergerakan pengguna di antara potongan konten di halaman Anda. Meskipun mereka melakukannya sedikit berbeda, pada akhirnya, baik pengguna pola-F dan Z mencari hal yang sama: informasi yang relevan dengan apa yang ingin mereka ketahui.
Pola halaman arahan umum lainnya
Meskipun pola-F dan pola-Z adalah yang paling alami di antara pengguna web, mereka bukan satu-satunya. Menurut NNG, ada juga:

- Pola kue lapis, yang akan menunjukkan garis horizontal yang terlihat seperti makanan penutup dengan lapisan kue dan hiasan yang berselang-seling. Ini hasil dari mata pembaca memindai judul dan subjudul, tetapi melewatkan body copy di bawah ini.
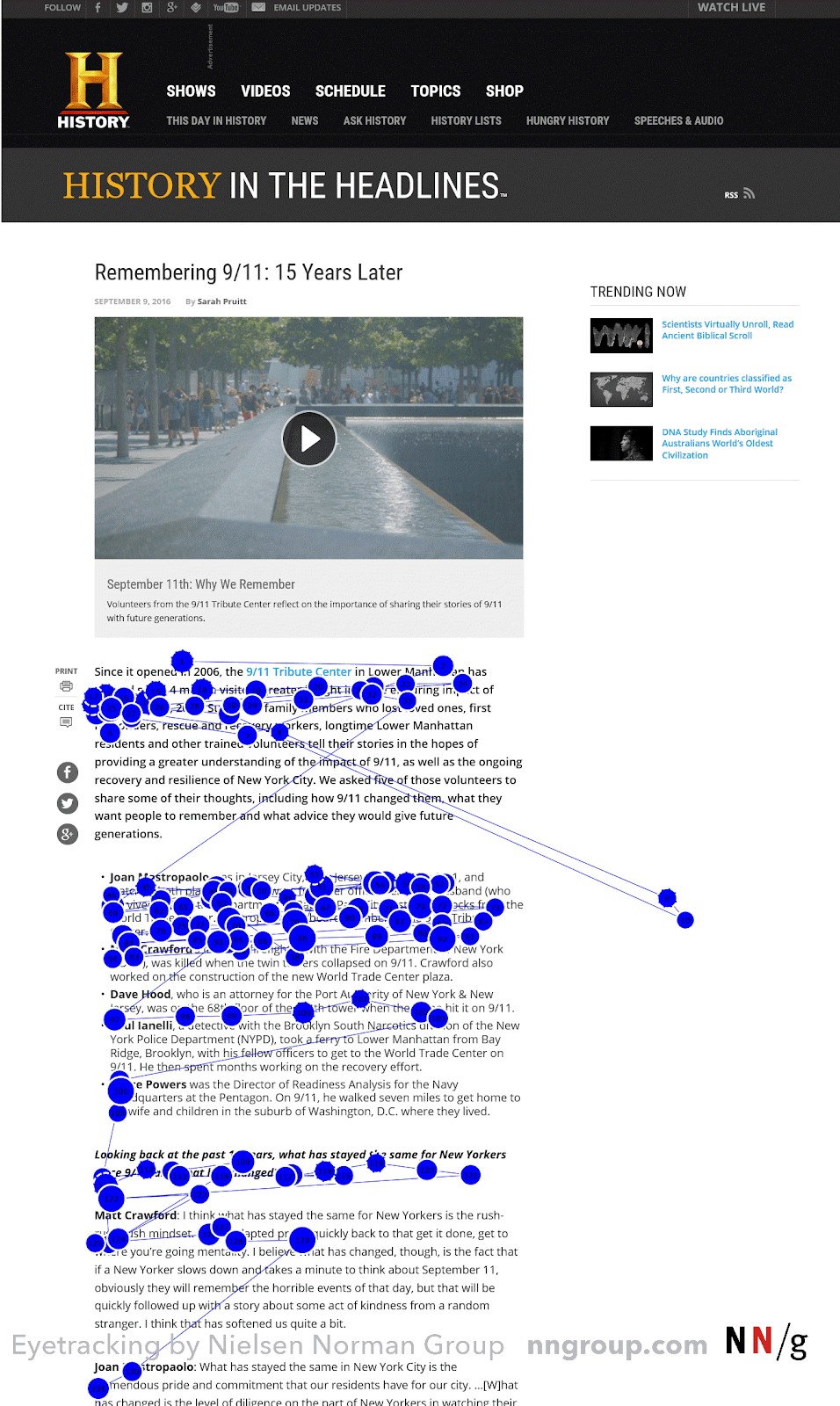
- Pola berbintik, yang membuat peta panas dengan banyak titik yang tampaknya acak. Pola ini dihasilkan dari pembaca yang mencari sesuatu yang spesifik, seperti frasa, kata, tautan, atau angka dalam format tertentu seperti alamat atau nomor telepon.
- Pola penandaan, yang membuat peta panas yang menunjukkan garis konsisten di seluruh atau di bawah halaman, terbentuk saat mata fokus di satu tempat saat mouse menggulir atau menggeser jari.
- Pola melewati, yang membuat peta panas yang menunjukkan pengguna tidak memindai, tetapi dengan sengaja melewati konten. Fenomena ini biasanya terjadi ketika beberapa baris teks dalam daftar dimulai dengan kata atau frasa yang sama, jadi tidak perlu membaca semuanya.
- Pola komitmen, yang membuat peta panas yang menunjukkan pengguna terpaku pada hampir semua hal di halaman. Pola ini adalah hal yang paling dekat dengan kesenangan membaca di web, jadi jangan berharap itu terjadi di halaman arahan Anda. Tetapi jika kondisinya tepat, pengguna dapat cukup tertarik untuk mengkonsumsi seluruh konten halaman.
Pola halaman arahan: Apa artinya semua itu?
Sangat mudah untuk terjebak dalam semua cara orang mengonsumsi konten di web. Jika Anda seperti kebanyakan pengiklan, Anda selalu mencari keunggulan atas pesaing Anda. Dan meskipun mengoptimalkan pola membaca dapat memberi Anda keunggulan itu, tidak ada gunanya terobsesi. Itu karena penelitian pelacakan mata tentang pola halaman arahan tidak memberi tahu kita banyak hal yang belum kita ketahui. Yang paling krusial:
- Kebanyakan orang membaca dari kiri ke kanan. Selalu pertahankan teks rata kiri. Menyelaraskan dengan benar dapat menciptakan pengalaman membaca yang menggelegar bagi mata.
- Orang membaca dari atas ke bawah. Letakkan konten penting Anda di bagian atas: proposisi nilai, citra pahlawan, dll.
- Orang-orang malas. Mereka akan menggunakan halaman arahan Anda sesedikit yang mereka butuhkan untuk memahami penawaran Anda. Mereka akan membaca sekilas untuk tajuk utama, gambar, subjudul, salinan tebal, dan teks berpoin untuk mendapatkan inti dari produk Anda. Jadi, pastikan takeaways terpenting Anda ada di konten itu.
Secara keseluruhan, pola halaman arahan yang tepat yang diikuti pengunjung Anda akan bervariasi berdasarkan halaman. Alih-alih bertujuan untuk mengakomodasi pembaca pola-F atau pembaca kue lapis, tujuan Anda seharusnya adalah membuat konten yang mudah dikonsumsi.
Ikuti tips ini:
- Letakkan informasi Anda yang paling relevan di bagian atas halaman Anda. Dapatkan proposisi nilai Anda di judul dan pesan yang cocok dengan iklan Anda.
- Atur konten Anda dengan judul dan subjudul agar mudah dibaca sekilas. Buat subjudul Anda lebih besar dan lebih berani dari salinan tubuh Anda.
- Letakkan informasi terpenting dalam beberapa kata pertama dari header dan body copy Anda.
- Gunakan poin untuk meringkas item dengan cepat, seperti daftar manfaat.
- Kata kunci dan frase yang dicetak tebal.
- Jadilah komprehensif, tapi ringkas.
- Kelompokkan elemen terkait bersama-sama untuk membuatnya lebih mudah ditemukan dan dipahami.
- Buat kontras antara elemen penting dan latar belakang halaman Anda. Kontras yang lebih tinggi sama dengan kepentingan yang lebih tinggi. Misalnya, tombol CTA Anda harus menjadi elemen dengan kontras tertinggi di halaman arahan Anda.
Pada akhirnya, pola-F dan pola-Z tidak menguntungkan pembaca atau pengiklan. Mengatur konten Anda secara sengaja dalam penyelarasan ini dapat mengakibatkan pengguna melewatkan informasi berharga. Desain halaman arahan terbaik menarik perhatian maksimal, tetapi juga mengakomodasi pembaca pemindaian.
Ingin membuat ratusan halaman arahan yang menarik perhatian dan dipersonalisasi untuk semua segmen audiens Anda? Dapatkan demo Instapage gratis untuk mengetahui caranya.
