Kami Menganalisis Ribuan Halaman Arahan—Inilah yang Kami Temukan
Diterbitkan: 2020-11-05tautan langsung
- Desain Praktik Terbaik
- tata letak
- Elemen Teknis
- CTA
- Contoh Halaman Arahan Editorial
- Contoh Fintech: Wikibuy
- Contoh E-niaga: Koretrak
- Contoh Pendidikan: Akademi Koneksi
- Salin Praktik Terbaik
- Contoh Copywriting
- Contoh E-niaga: FirstLeaf
- Contoh Fintech: Lemonade
- Contoh Pendidikan: Tata Bahasa
- Dasar-Dasar Landing Page Dunia Nyata
Praktik terbaik laman landas tidak universal. Kemampuan Anda untuk membuat kampanye knockout bergantung pada seberapa baik Anda memenuhi harapan seseorang setelah mereka mengeklik iklan Anda—Anda memerlukan pengalaman pasca-klik yang tepat.
Dan pengalaman pasca-klik yang tepat bagi seseorang yang membaca situs editorial, seperti artikel atau video dari situs berita, blog khusus, dan pembuat konten terkenal, berbeda dengan media sosial atau penelusuran.
Kami memilih penelusuran dan sosial karena suatu alasan—ini adalah saluran yang biasanya dikenal dan disukai oleh sebagian besar pengiklan, sedangkan bagian web lainnya dapat terasa agak kabur.
Di luar sana, kampanye sering kali masuk ke dalam keranjang iklan asli, dan pengalaman pasca-klik yang tepat bergantung pada pemenuhan pola pikir tersebut. Orang-orang itu berada dalam mode konsumsi konten, dan mereka siap untuk menemukan sesuatu yang baru.
Jika mereka baru pertama kali bertemu dengan Anda, buat mereka romantis sedikit. Buang halaman arahan tradisional Anda dengan teks berpoin minimal dan formulir di paro atas—berpegang teguh pada konten editorial, jika dilakukan dengan benar, adalah apa yang akan membuat kerumunan ini jatuh hati kepada Anda.
Untuk memahami seluk beluk apa artinya itu bagi pemasaran kinerja
sasaran, kami menganalisis ribuan laman landas pengiklan di vertikal keuangan, e-niaga, dan pendidikan untuk menentukan apa yang berkonversi. Kami menemukan:
- Tepat di mana harus menempatkan ajakan bertindak
- Desain CTA yang sangat efektif (spoiler: Itu bukan tombol!)
- Elemen konten yang perlu Anda sertakan dan persis di mana harus meletakkannya
- Salin kiat untuk konversi yang lebih tinggi
Terakhir, kami akan mengakhiri dengan template yang dapat diterapkan untuk Anda gunakan sebagai dasar untuk laman landas apa pun yang mungkin Anda buat untuk kampanye berikutnya di luar penelusuran dan sosial.
Desain Praktik Terbaik
Kami telah menyebutkan bahwa konten editorial adalah jalan yang harus ditempuh, tetapi itu dapat mencakup berbagai basis. Jenis konten editorial berkinerja terbaik yang kami lihat dalam analisis kami adalah advertorial, artikel blog, dan halaman arahan bentuk panjang.
Desain mereka memainkan peran penting dalam kinerjanya—khususnya, tata letak umum setiap halaman, elemen teknis, dan desain CTA.

tata letak
Tata letak Anda harus mengikuti aturan umum berikut:
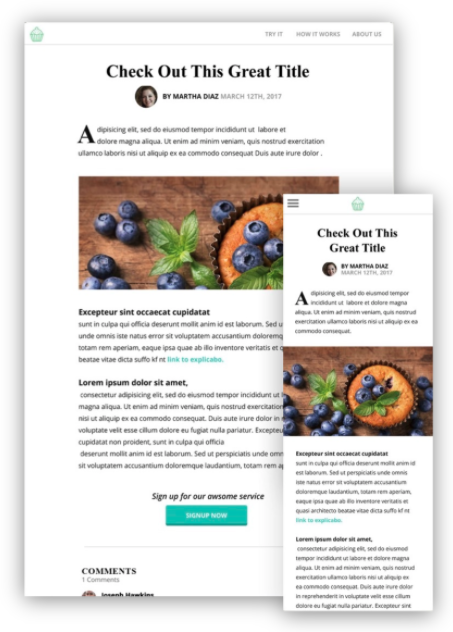
- Judul Anda harus muncul sebelum gambar header Anda. Kami menemukan orang-orang yang mengeklik iklan lebih cenderung bertahan setelah mereka melihat bahwa judul di laman landas cocok dengan iklan—jadi letakkan di depan dan di tengah.
- Gambar header Anda tidak boleh merentang lebar halaman di desktop, tetapi di lingkungan seluler, tidak masalah. Saat gambar menjangkau seluruh halaman dalam tata letak desktop, itu adalah sinyal bahwa artikel sudah berakhir dan membuat orang enggan untuk terus menggulir.
- Artikel dengan satu atau dua gambar memiliki performa terbaik. Namun, ada banyak pengecualian untuk aturan ini saat kami menelusuri secara vertikal, jadi selalu uji A/B.
- Artikel Anda harus menyertakan beberapa tajuk bagian yang menarik. Secara khusus, yang kami maksud adalah tajuk tebal dengan teks yang lebih besar dari teks isi.
- Halaman Anda harus memiliki latar belakang putih dan teks hitam. Pemformatan ini memberikan kredibilitas dan kepercayaan bagi pengunjung baru.
Elemen Teknis
Ketika sampai pada hal-hal teknis, dua teknik naik ke atas:
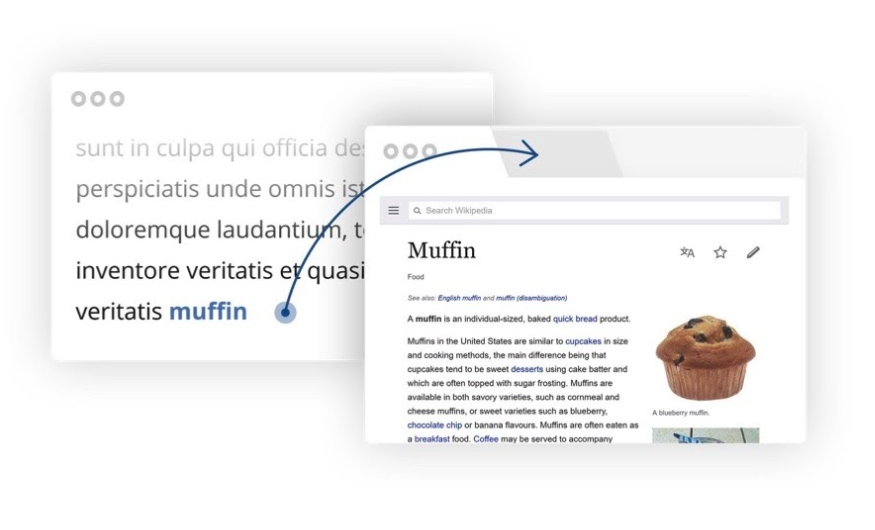
- Tautan sebaris apa pun harus terbuka di tab baru. Kesopanan kecil ini memungkinkan pengguna untuk kembali ke artikel asli dengan cepat jika perlu, dan meningkatkan kemungkinan mereka akhirnya akan berkonversi.
- CTA pop-out tidak membantu. Dalam konteks ini, mereka merasa spam dan tidak sepadan dengan masalahnya.

CTA
- Sertakan setidaknya tiga CTA, pada sepertiga, dua pertiga, dan akhir halaman. Tujuannya di sini adalah memberi orang banyak kesempatan untuk berkonversi.
- Dua CTA pertama harus berupa teks sebaris. Berlawanan dengan halaman arahan yang lebih tradisional, teks sebaris di badan artikel berkinerja lebih baik daripada tombol berwarna-warni. Ini kurang mengganggu pengalaman pengguna.
- Simpan tombol CTA untuk akhir. Inilah yang mungkin terlihat (kami telah menghilangkan CTA yang menurut kami harus Anda hindari):
Untuk membuat CTA yang mengonversi, buang buku aturan tradisional ke luar jendela.

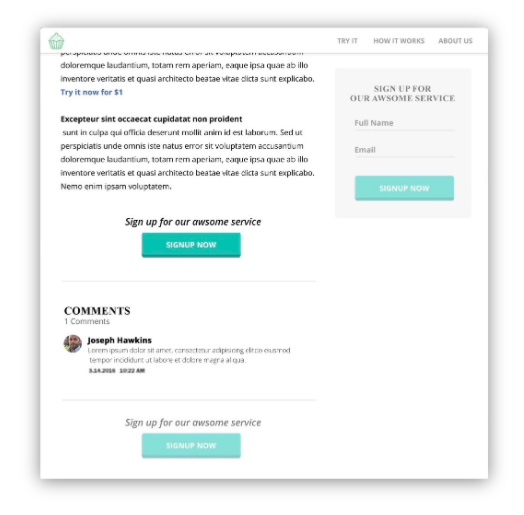
- Jauhi CTA rel kanan dan spanduk bawah halaman. Orang cenderung mengabaikan ini sebagai efek samping dari kebutaan spanduk.
- Jangan letakkan CTA di bawah bagian komentar. Tidak setiap pengguna akan sampai sejauh itu, dan Anda tidak ingin melewatkan kesempatan untuk menangkap konversi mereka.
Ilustrasi ini mencakup CTA in-line dan tombol akhir artikel yang tepat, sementara juga mengaburkan apa yang kami maksud dengan spanduk rel kanan dan bawah halaman:

- Jika Anda bisa, buatlah CTA Anda interaktif. Hampir semua hal yang di-gamified atau dipersonalisasi akan berfungsi. Kalkulator, kuis, atau pertanyaan sederhana menangkap lebih banyak konversi.
- Jangan beri CTA Anda latar belakang. Menempatkan latar belakang atau kotak di sekitar CTA Anda membuatnya lebih tidak terlihat. Itu menjadi korban kebutaan spanduk alih-alih menonjol.
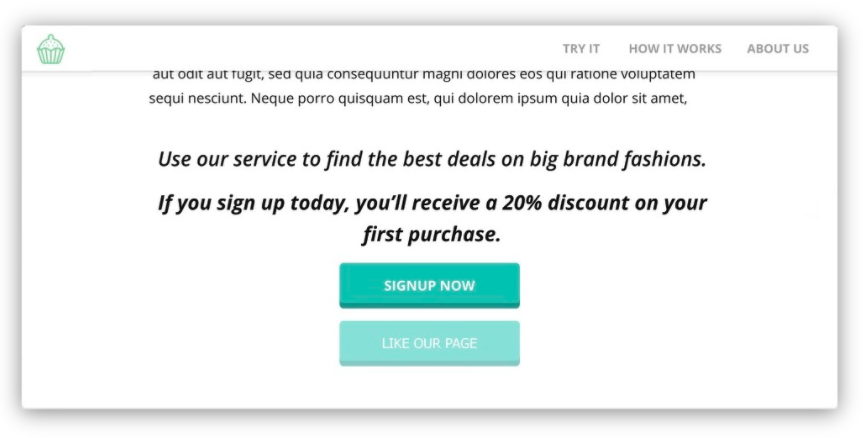
Maket ini menyertakan CTA berbasis pertanyaan dan telah menghilangkan CTA yang tidak efektif dengan latar belakang:

Semua rekomendasi ini bertujuan untuk membuat pengalaman pengunjung menjadi tidak terlalu mengganggu—mereka ada di sana untuk mengonsumsi konten, dan ketika Anda mencoba memaksakan pengalaman yang berbeda kepada mereka, kampanye Anda mungkin tidak berjalan seperti yang Anda harapkan.
Contoh Halaman Arahan Editorial
Contoh-contoh dari vertikal inti kami ini telah mengambil praktik terbaik ini dari teori hingga sukses.
Contoh Fintech: Wikibuy
Wikibuy dari Capital One adalah ekstensi peramban gratis yang dapat diunduh yang memungkinkan konsumen membandingkan harga saat checkout. Mereka menggunakan posting blog untuk mendorong lebih banyak pengguna mengunduh ekstensi mereka.
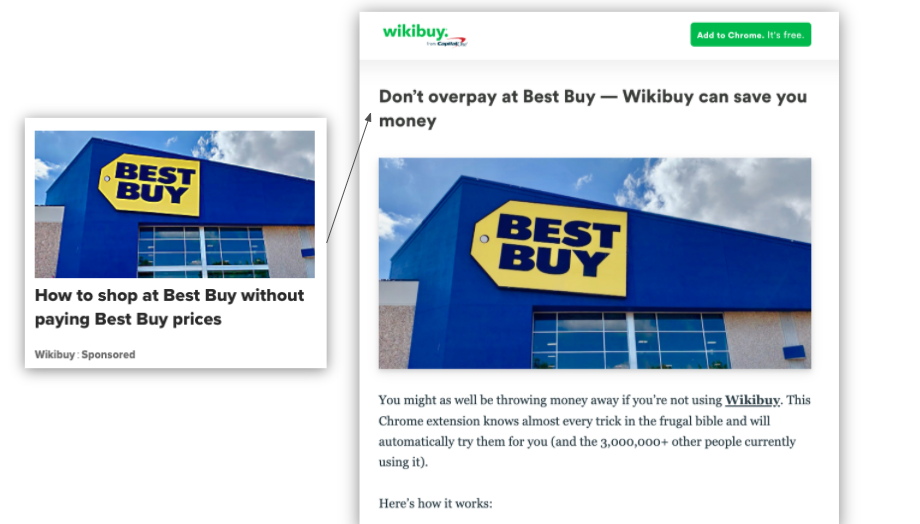
Kami menemukan contoh halaman arahan ini di cnbc.com. Saat pertama kali tiba, halamannya bersih dan tidak mengganggu. Judul berada di atas gambar, yang tidak mencakup lebar halaman.

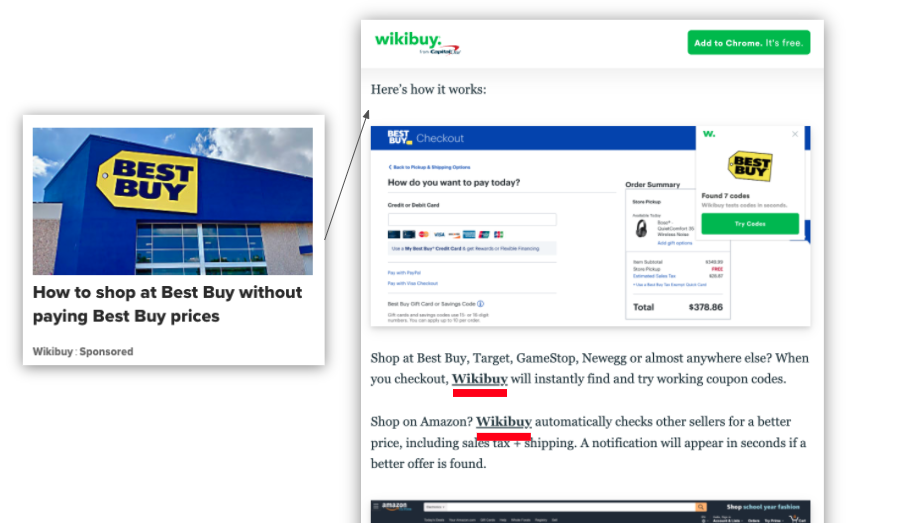
Saat Anda menggulir, Anda melihat gambar menarik yang memamerkan produk mereka. Lebih jauh ke bawah, tautan sebaris membuka halaman di tab baru, tempat Anda dapat mengunduh ekstensi. Tautan sebaris tidak mengganggu atau menyesatkan.

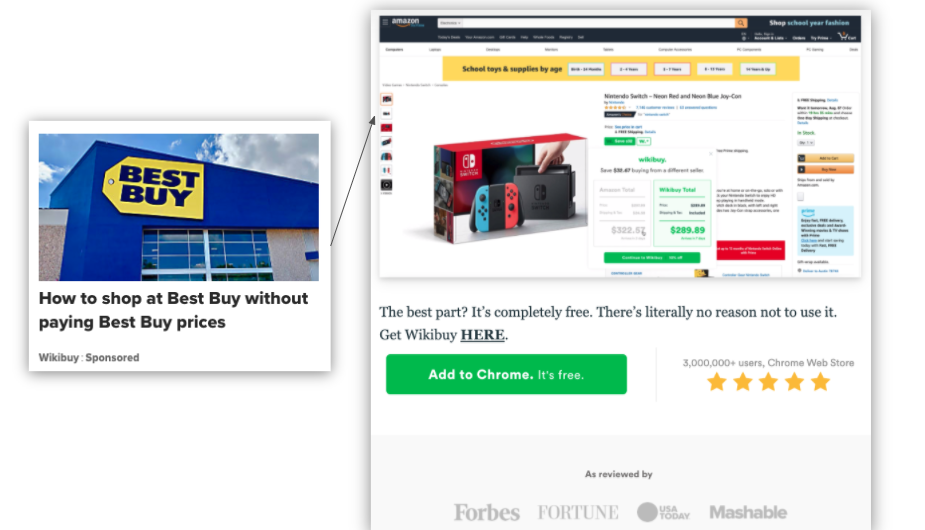
Saat Anda menyelesaikan artikel, Anda menemukan CTA sebaris yang lebih menonjol, serta tombol yang meminta Anda untuk mengunduh ekstensi gratis. Ada juga bukti sosial yang relevan, termasuk Peringkat Toko Web Chrome ekstensi, dan logo penerbit terkenal yang telah mengulasnya.

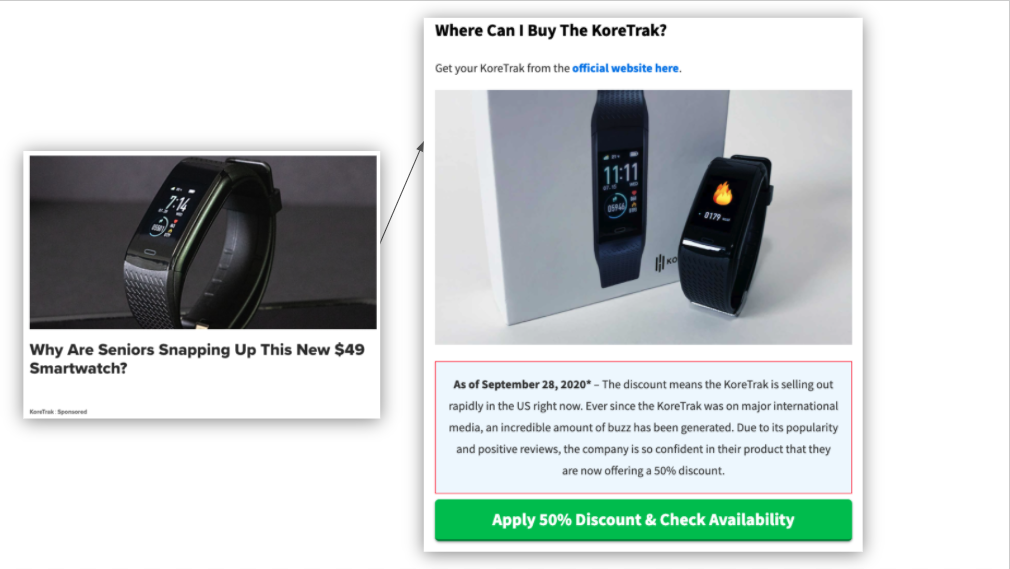
Contoh E-niaga: Koretrak
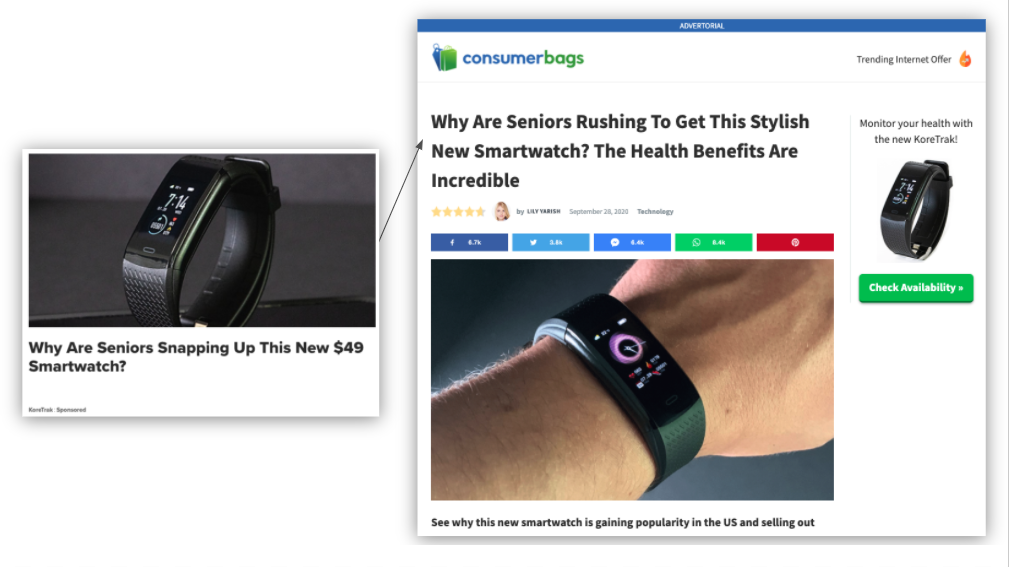
Koretrak adalah jam tangan kebugaran yang mendukung orang-orang dalam perjalanan kesehatan dan kebugaran mereka. Iklan di Consumer Bags mempromosikan jam tangan ini.
Saat Anda mendarat di halaman, judul adalah hal pertama yang Anda lihat. Koretrak juga memilih untuk memberikan bukti sosial sebelum gambar artikel utama, yang merupakan taktik yang kami lihat efektif dalam kasus lain.

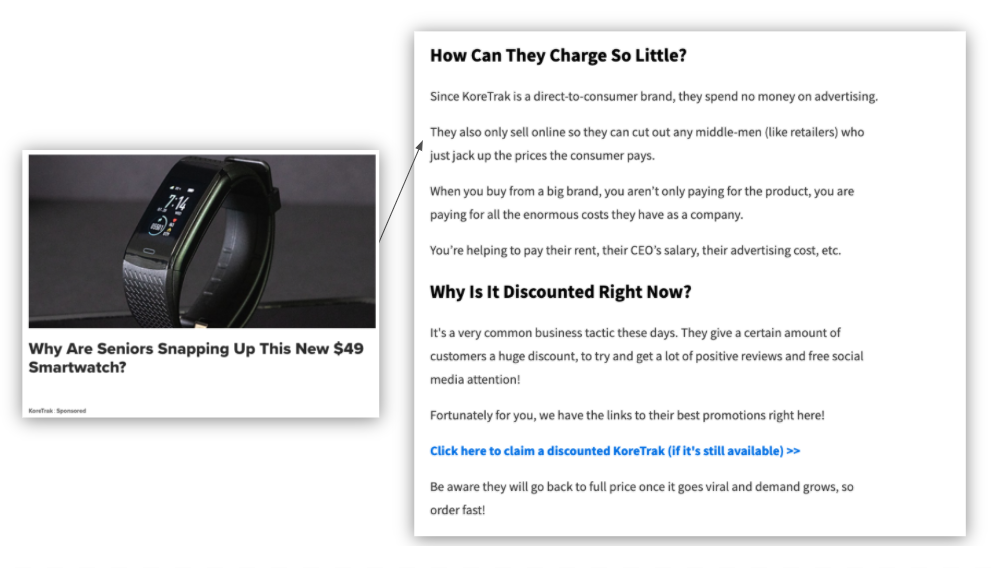
Saat Anda menggulir, Anda melihat tajuk yang menonjol di seluruh artikel, serta CTA sebaris yang tidak mengganggu.

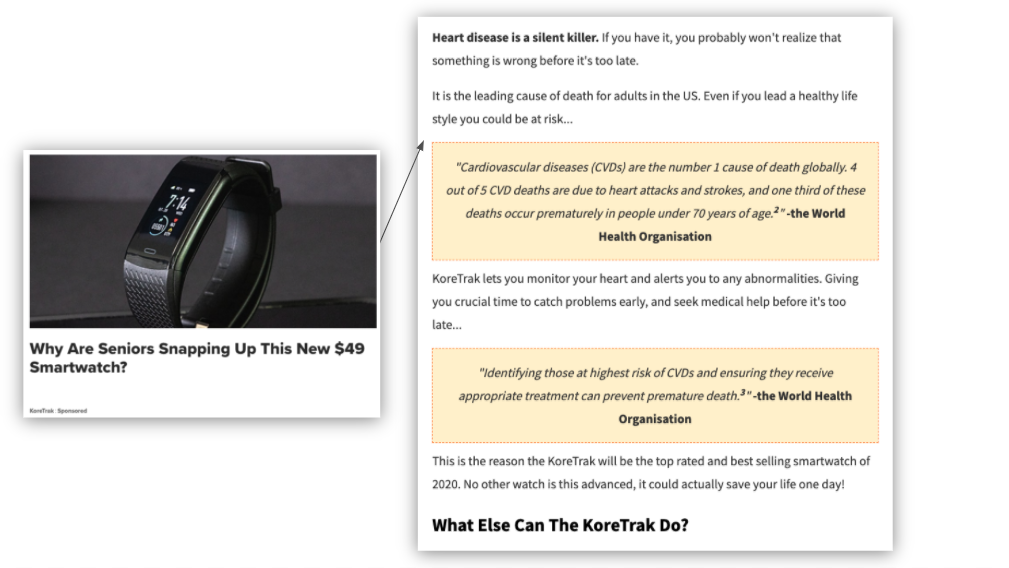
Koretrak juga menyematkan dukungan berbasis data untuk manfaat kesehatannya di seluruh artikel dalam bentuk kutipan dari Organisasi Kesehatan Dunia.

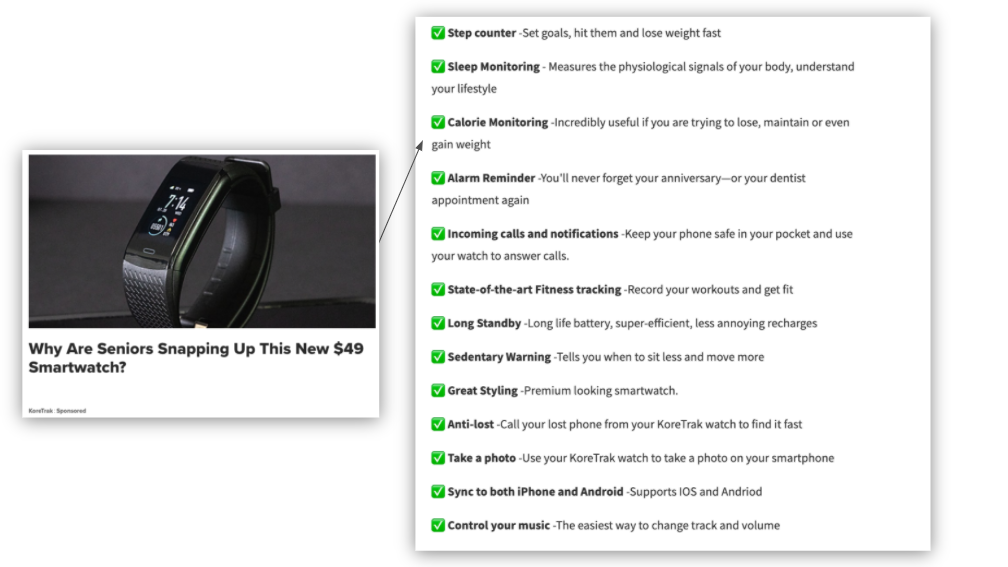
Dan meskipun ini bukan rekomendasi resmi, mereka juga mengganti poin-poin tradisional dengan emoji tanda centang, yang merupakan sentuhan menarik bagi para skimmer.

Akhirnya, mereka membungkusnya dengan tombol CTA besar yang menawarkan diskon bagi mereka yang berkonversi.

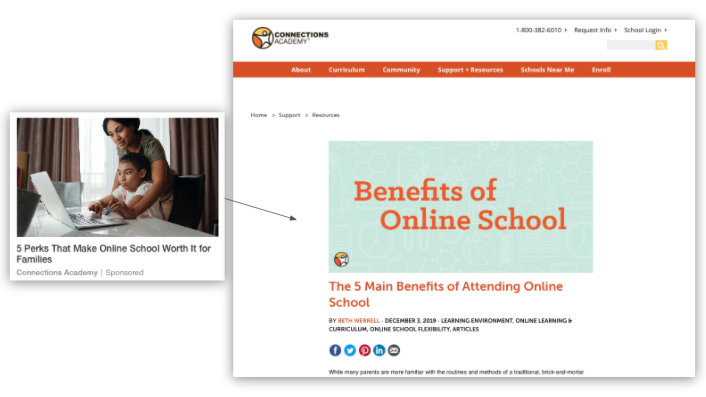
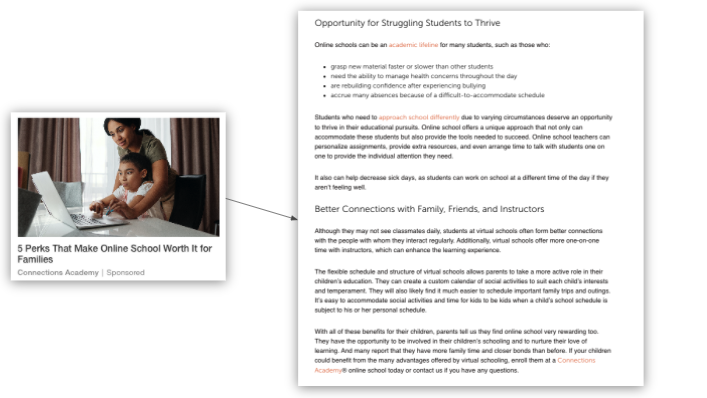
Contoh Pendidikan: Akademi Koneksi
Connections Academy adalah program pendidikan K-12 yang menawarkan pembelajaran virtual dari rumah. Mereka menggunakan artikel seperti ini yang dihosting di pusat sumber daya mereka untuk memasarkan layanan mereka kepada orang tua yang mencari instruksi di rumah.
Dalam hal ini, gambar berada di atas judul, tetapi menyertakan teks yang berfungsi sebagai judul, yang dapat menjadi solusi yang efektif.

Saat Anda menggulir, Anda melihat informasi berharga tentang manfaat sekolah online, serta beberapa CTA in-line yang mengarahkan Anda ke halaman layanan dengan informasi lebih lanjut tentang Connections Academy.

Salin Praktik Terbaik
Desain sangat penting, tetapi itu hanya setengah dari pertempuran—salinan Anda harus bekerja sama kerasnya untuk melibatkan mereka yang telah berhasil mencapai halaman arahan Anda sejak awal.
Sementara salinan halaman arahan itu sendiri sangat bervariasi dalam analisis kami, semua halaman dengan kinerja terbaik mengikuti aturan ini.

Mereka menggunakan judul yang cocok dengan iklan sebelumnya. Jika judul iklan sangat berbeda dengan judul artikel Anda, pengunjung Anda akan merasa seperti diklik dan terpental. Jaga agar pesan tetap konsisten.
Ini adalah pertandingan yang bagus:
- Judul iklan: Cara Berinvestasi Seperti Profesional, Mulai Hari Ini
- Judul artikel: Platform Investasi Ini Mengubah Investor Pemula Menjadi Pro dengan Cepat
Ini tidak cocok:
- Judul iklan: 3 Tips Memulai Investasi
- Judul artikel: Platform Investasi Ini Mengubah Investor Pemula Menjadi Pro dengan Cepat
Kait menarik yang memenuhi janji yang dibuat dalam judul. Di paragraf pertama, Anda perlu merujuk klaim dalam judul Anda, tetapi ini adalah pengait, jadi cobalah untuk menarik perhatian.
- Kait yang menarik: Jika Anda ingin belajar melakukan investasi cerdas dengan cepat, Anda memerlukan wawasan dari para profesional—dan mengintip portofolio mereka. Beberapa yang terbaik menggunakan platform kami, dan di sini untuk berbagi wawasan mereka dengan Anda.
- Kait yang tidak menarik: Orang yang berinvestasi bisa menjadi lebih kaya daripada mereka yang tidak melakukannya jika mereka memainkan kartu mereka dengan benar.
Contoh pertama kami menarik dan menjawab janji yang dibuat dalam judul kami, sedangkan yang kedua mungkin terlibat dalam beberapa konteks, tetapi tidak relevan dengan maksud pembaca.
Sebuah paragraf ringkasan, disebut grafik kacang, yang dengan jelas mengkomunikasikan nilai artikel Anda. Kita sering melihat artikel mencoba menahan informasi atau mengarahkan pembaca, dengan asumsi ini akan mendorong mereka untuk menyelesaikan artikel. Kenyataannya, taktik ini menjengkelkan, dan jika orang tidak segera melihat apa yang mereka cari, mereka akan terpental.
- Grafik yang bagus: Dalam artikel ini, kami akan menguraikan keterampilan teratas yang dipelajari pengguna kami dari para profesional investasi, termasuk cara menetapkan anggaran pembelian Anda dengan benar, cara menilai nilai potensial perusahaan sebelum membeli, dan cara memantau portofolio Anda agar tetap dana Anda aman.
- Grafik kacang yang buruk: Dalam artikel ini, kami merinci tip dari para profesional investasi yang Anda butuhkan untuk memulai.
CTA tepat setelah grafik kacang. Setelah Anda menyelesaikan intro Anda, sertakan CTA. CTA ini harus deskriptif dan sedikit lebih panjang daripada CTA biasa—Anda harus lebih meyakinkan agar seseorang mengklik, karena mereka belum menyelesaikan artikelnya.
- CTA yang Baik: Daftar ke Platform Kami untuk Mendapatkan Saran Investasi Profesional yang Disesuaikan
- CTA Buruk: Daftar ke Platform Kami
Header bagian deskriptif di seluruh. Ini semua tentang pola pikir—di situs berita, orang-orang menjelajah, dan tidak akan selalu yakin bahwa mereka ingin membaca seluruh artikel Anda saat mereka mengklik. Kami melihat orang-orang menggulir ke bagian bawah halaman, membuat cadangan, lalu mulai membaca untuk menentukan apakah sebuah artikel tepat untuk mereka. Header bagian Anda harus berfungsi untuk menarik perhatian.
- Header bagian yang bagus: Pro Kami Merekomendasikan untuk Tidak Berinvestasi Lebih dari 5% dari Penghasilan Bulanan Anda—Inilah Alasannya
- Header bagian yang buruk: Berapa Banyak yang Harus Diinvestasikan
CTA akhir di akhir artikel. Balik saran yang kami berikan untuk CTA pertama. Sekarang saatnya untuk langsung ke intinya.
- CTA yang Baik: Daftar ke Platform Kami
- CTA Buruk: Daftar ke Platform Kami untuk Mendapatkan Saran Investasi Profesional yang Disesuaikan
Contoh Copywriting
Sebagai pemasar yang cerdas, Anda tetap mengetahui praktik terbaik, tetapi terkadang Anda membutuhkan inspirasi. Berikut adalah beberapa contoh halaman arahan dari vertikal utama kami untuk mengilustrasikan dasar-dasar di balik salinan yang menarik.
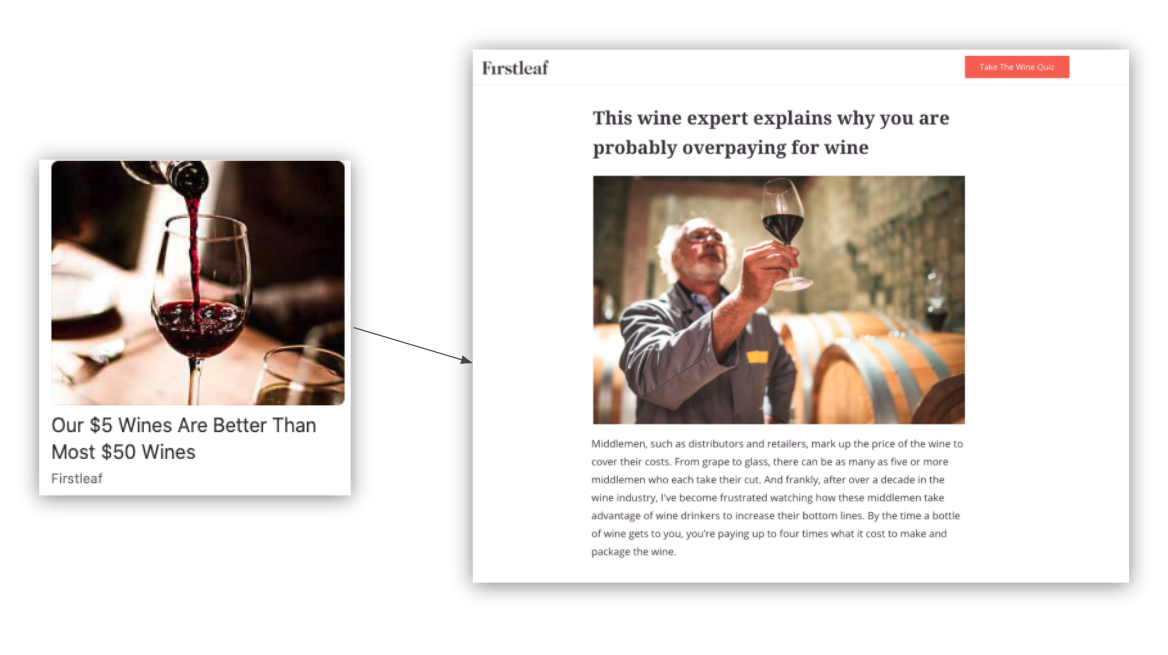
Contoh E-niaga: FirstLeaf
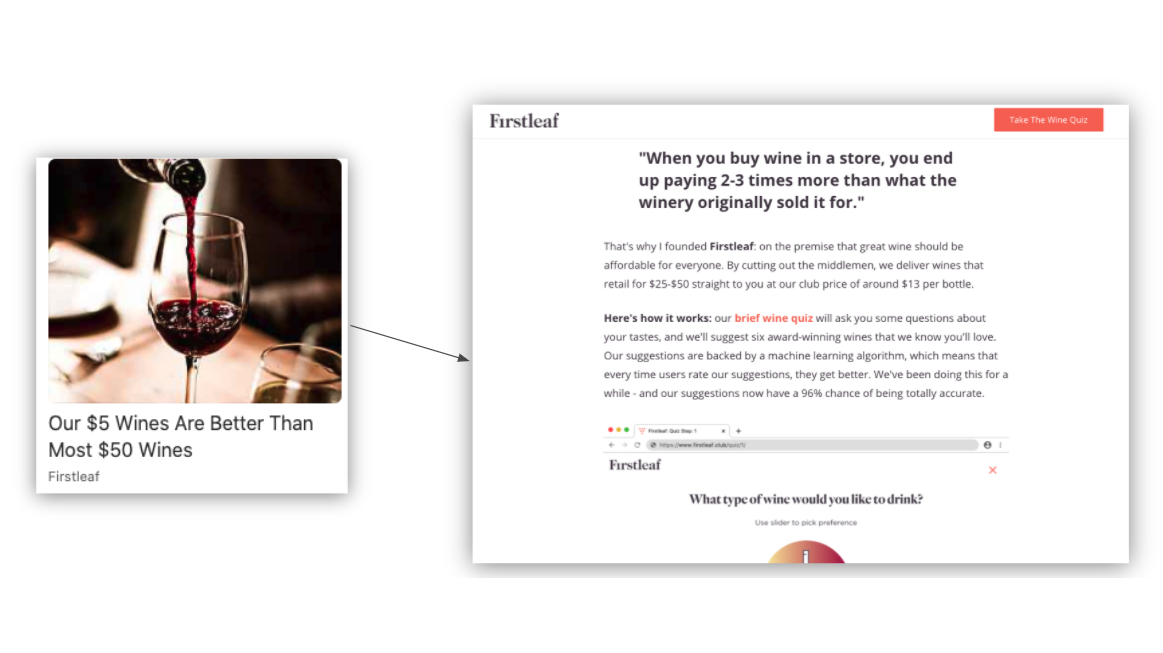
Firstleaf mengirimkan kotak anggur khusus berdasarkan selera pelanggan mereka—dan dengan harga yang jauh lebih murah daripada yang mungkin Anda bayar di toko. Artikel kampanye mereka menggambarkan kedua poin ini.
Meskipun judul iklan dan artikelnya berbeda, niat penggunanya cocok. Paragraf pembukanya juga menggugah pembaca dengan konsep "memotong perantara" dalam penjualan anggur, dan segera menjawab janji yang dibuat dalam judul dengan menjelaskan bahwa perantara ini adalah alasan Anda membayar lebih untuk anggur.

Setelah perkenalan singkat, sebuah grafik kacang dipotong untuk pengejaran—Firstleaf akan meminta pembaca untuk mengikuti kuis singkat untuk menentukan selera anggur mereka dan mengungkapkan titik harga produk mereka. Setelah grafik nut, kami melihat CTA in-line pertama kami yang menarik untuk mengikuti kuis.

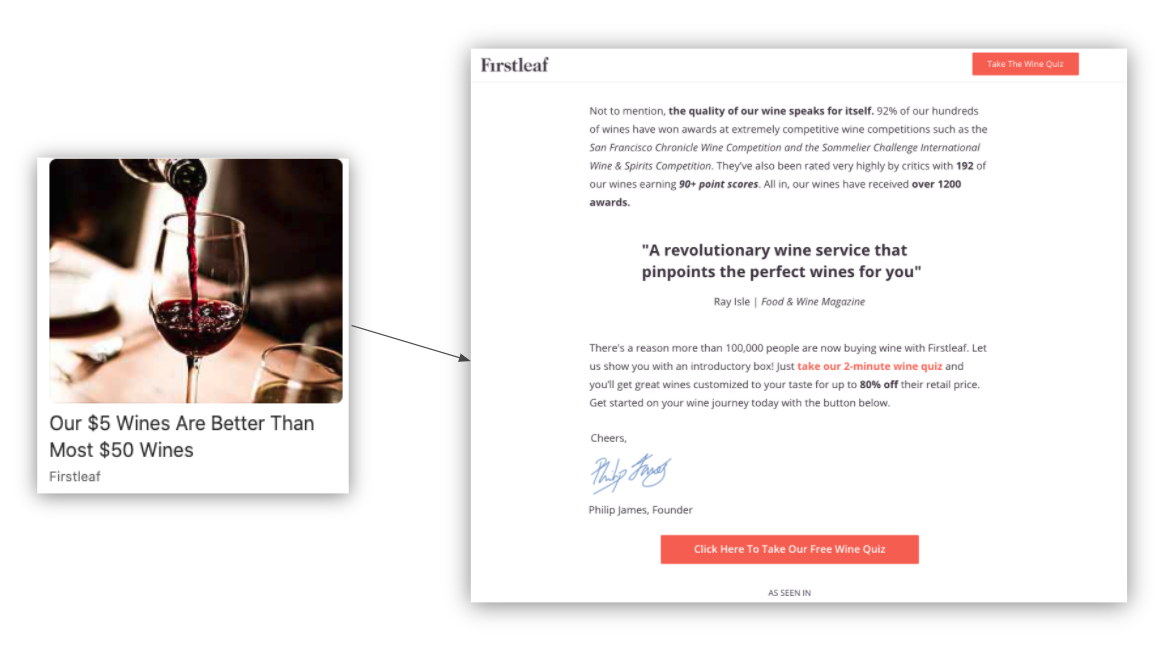
Dalam hal ini, Firstleaf menggunakan pemanggilan blockquote sebagai pengganti header, tetapi fungsinya sama saja. Mereka cukup deskriptif sehingga mudah dipindai ketika seseorang menentukan apakah mereka ingin membaca lebih lanjut.
Saat kami menyelesaikannya, ada CTA gaya tombol singkat yang mendorong pengunjung untuk mengikuti kuis lagi.

Contoh Fintech: Lemonade
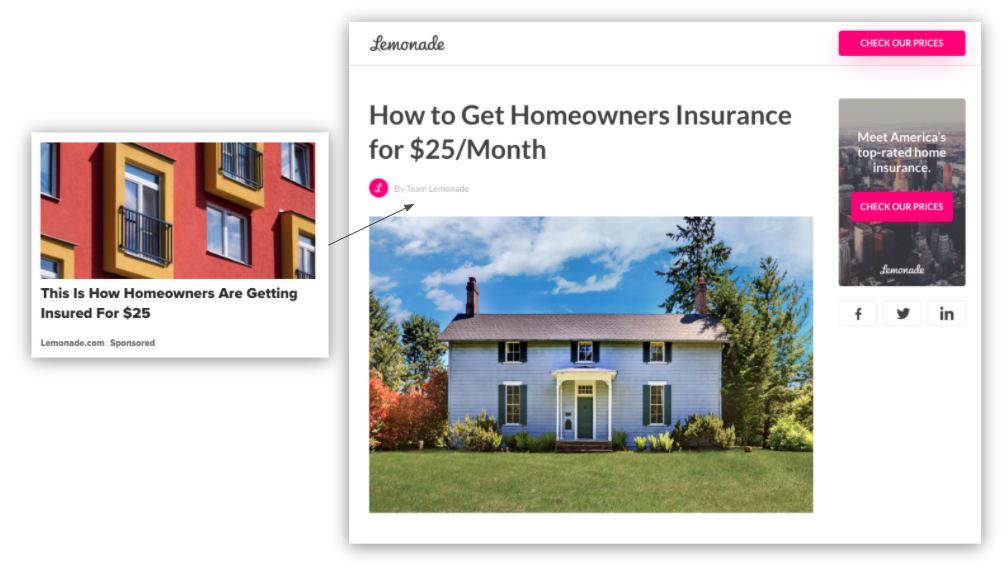
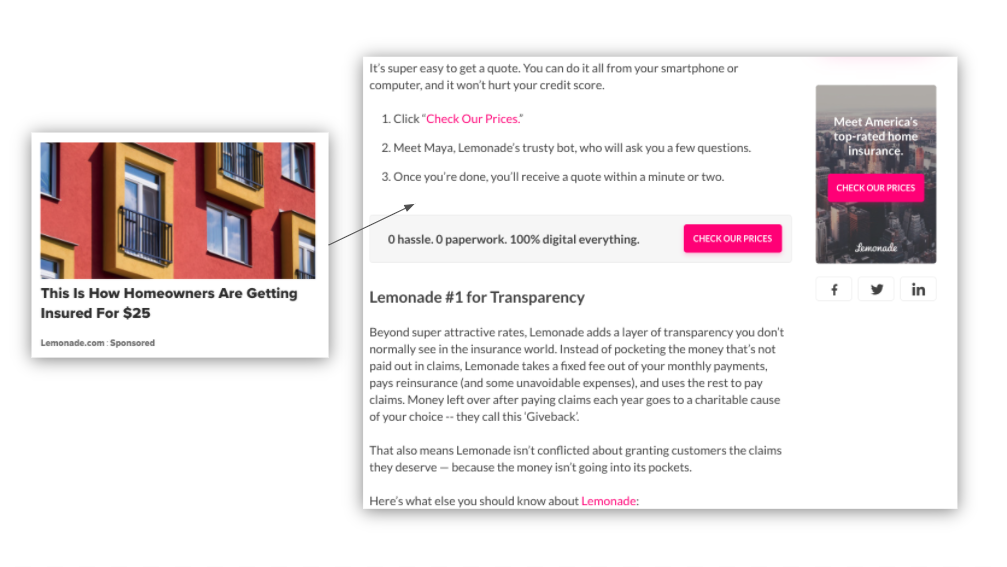
Lemonade adalah platform fintech yang menyederhanakan proses pembelian dan pengelolaan asuransi pemilik rumah bagi mereka yang ada di pasar. Kampanye mereka dan halaman arahan masing-masing fokus pada pengurangan biaya penawaran mereka daripada yang lain.
Judulnya jelas berkorelasi dengan iklan, meskipun tidak persis sama.

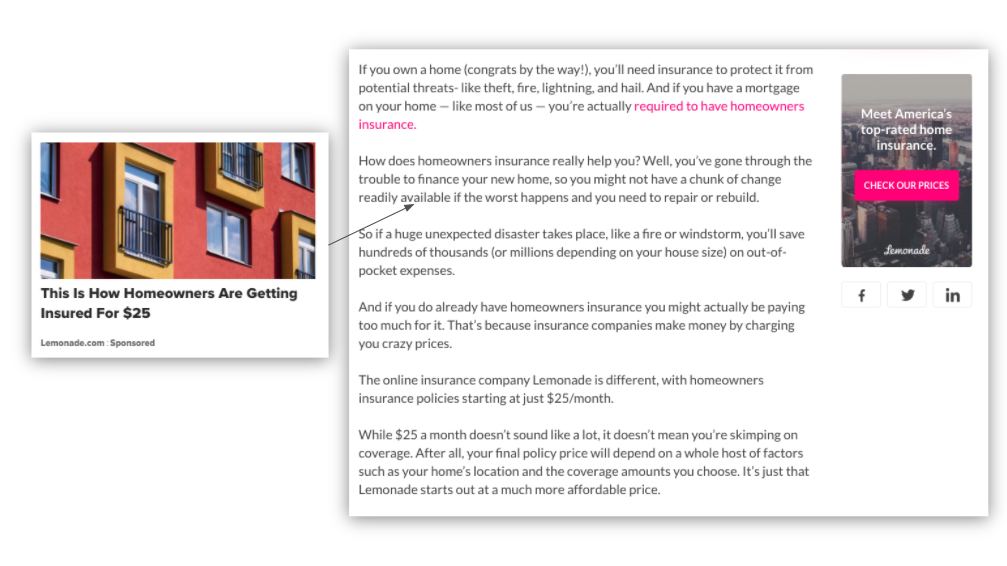
Lemonade langsung ke pokok permasalahan dengan cepat, mengutip perkiraan biaya pengeluaran yang tidak direncanakan atau bencana alam. Grafik kacang mereka memandu pembaca melalui apa yang akan mereka dapatkan dari liputan $25 per bulan mereka, secara akurat menggambarkan informasi dalam artikel.

Setelah grafik kacang mereka, ada CTA in-line yang meminta pengguna untuk memeriksa harga. Mereka juga menguji CTA hybrid yang menyertakan teks in-line dan tombol. Teks in-line secara menyeluruh menggambarkan penawaran, sementara tombol memberikan pukulan.

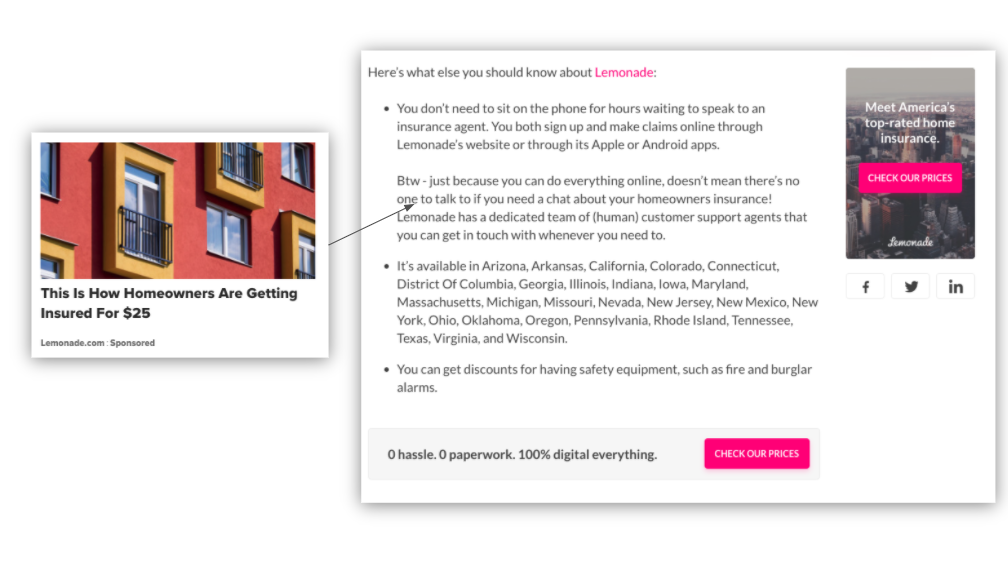
Header bagian pertama mereka mendefinisikan klaim Lemonade sebagai pemimpin industri dalam transparansi, dan menggunakan poin-poin untuk meningkatkan keterbacaan. Artikel ini menutup bagian terakhir mereka dengan CTA hybrid lainnya, termasuk tombol CTA yang pendek, manis, dan to the point.

Contoh Pendidikan: Tata Bahasa
Kami telah sedikit berfokus pada artikel dan advertorial, tetapi halaman arahan bentuk panjang adalah jenis konten lain yang kami lihat berkinerja baik dalam kampanye di situs editorial. Laman landas ini dapat sangat berbeda dalam hal struktur dan salinannya, tetapi laman landas yang menyertakan semua elemen penting yang telah kami sebutkan dapat berkonversi dengan baik bagi pengiklan.
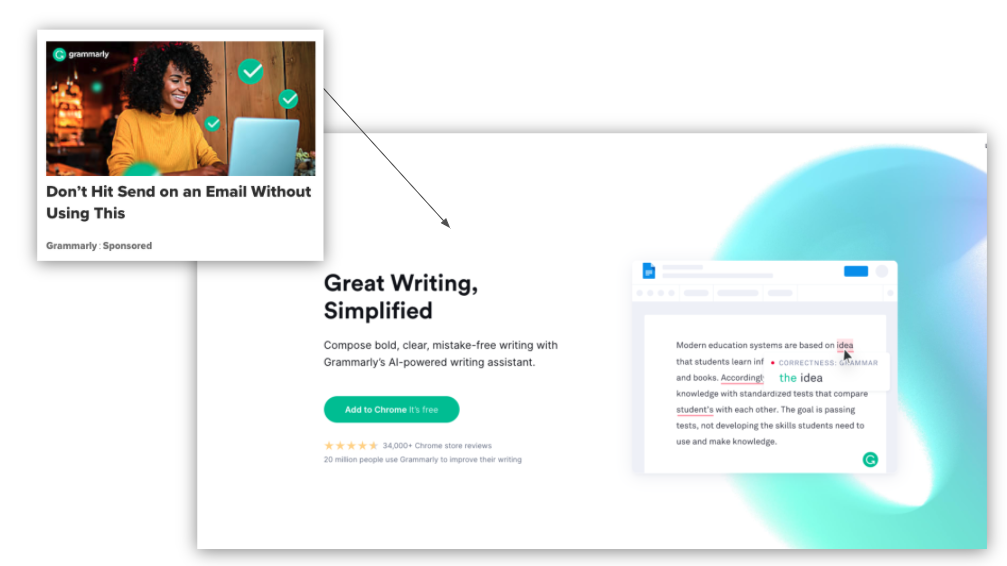
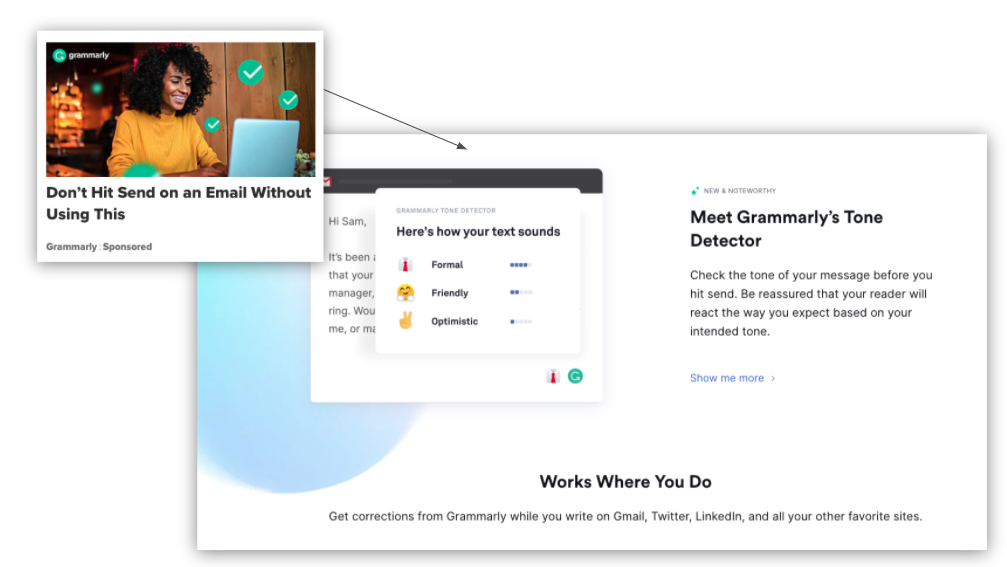
Kampanye Grammarly menggunakan halaman arahan bentuk panjang untuk secara akurat memvisualisasikan dan menggambarkan penawaran mereka, dengan salinan yang siap untuk konversi.
Laman landas ini adalah contoh yang sangat baik tentang bagaimana judul bisa berbeda di materi iklan dan di laman landas, namun tetap cocok dengan niat pengguna. Pertama, kampanye menciptakan urgensi dengan mendorong orang untuk memeriksa ulang email mereka, dan menutup kesepakatan dengan berjanji untuk menyederhanakan prosesnya.
Sebagai ganti grafik deskriptif, Grammarly memilih untuk memvisualisasikan proposisi nilai produk mereka menggunakan GIF yang menunjukkan dengan tepat bagaimana alat mereka menangkap kesalahan penulisan dan memberikan tip untuk perbaikan.

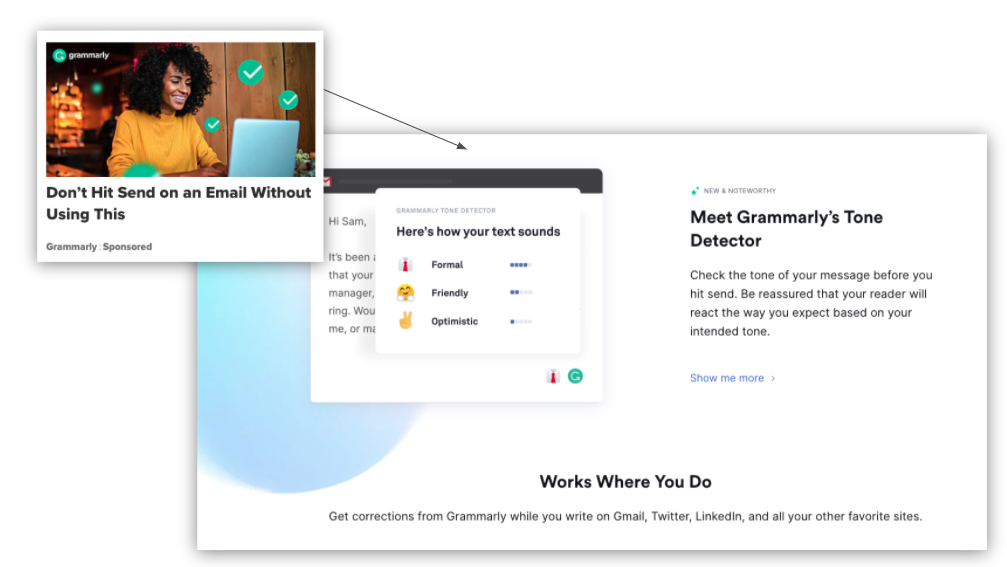
Saat Anda menggulir, Anda melihat tajuk bagian deskriptif dan CTA in-line halus yang mendorong pengguna untuk mempelajari lebih lanjut tentang ekstensi.

Bentuk pertama dari bukti sosial halaman ini mencakup daftar integrasi untuk menunjukkan bahwa mereka tidak hanya tentang email—Anda dapat meningkatkan tulisan Anda di berbagai platform menggunakan ekstensinya.

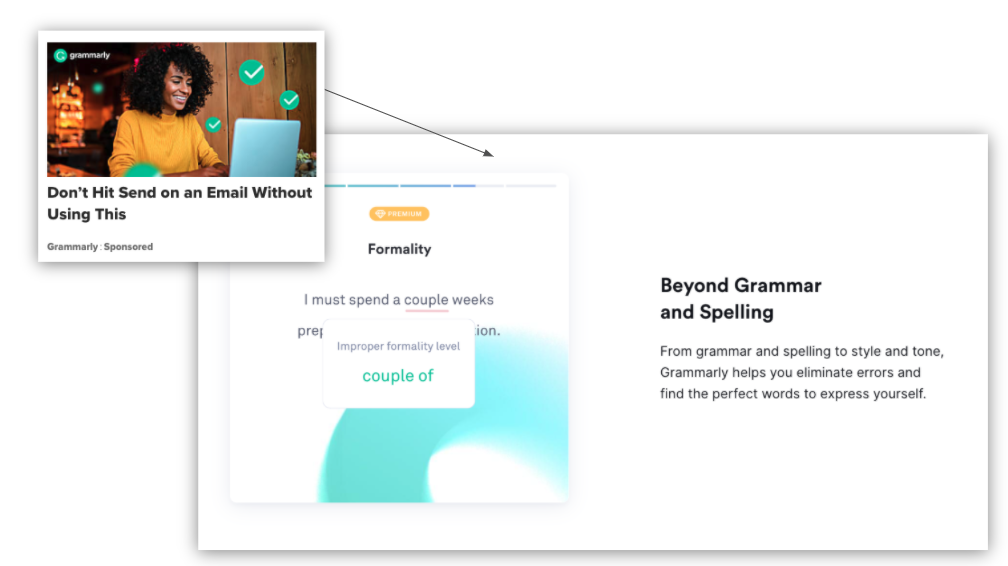
Kami belum menggambarkan semuanya di sini, tetapi di seluruh halaman arahan, Grammarly menyertakan beberapa tajuk dan paragraf bagian yang mudah dipindai yang secara khusus menjelaskan setiap kasus penggunaan untuk ekstensi mereka.
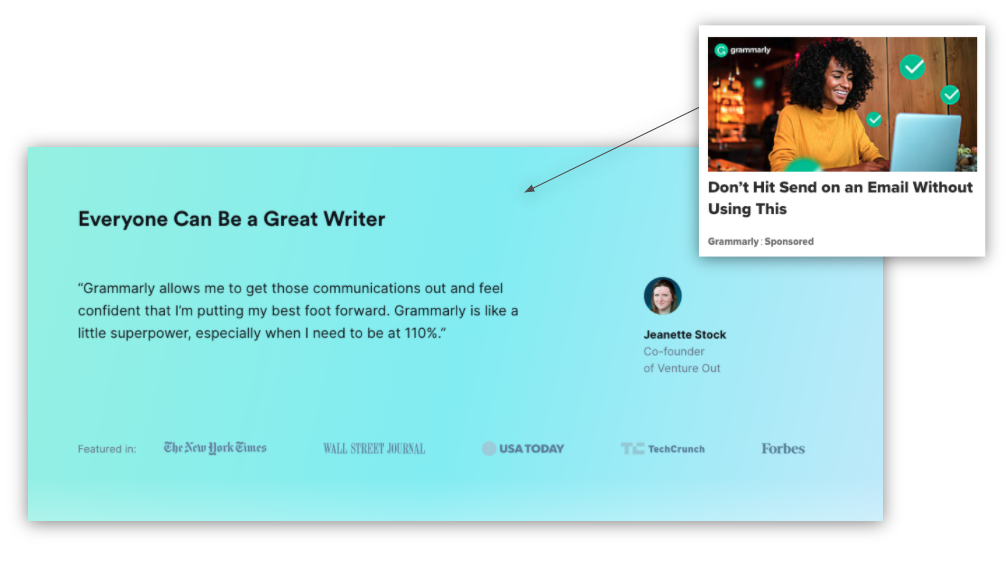
Akhirnya, mereka menutup halaman arahan mereka dengan kutipan dari pelanggan yang senang dan CTA terakhir.

Dasar-Dasar Landing Page Dunia Nyata
Halaman arahan berbasis editorial adalah pendekatan paling sukses yang dapat digunakan pengiklan untuk kampanye di situs editorial. Ini secara khusus mencakup artikel, advertorial, dan halaman arahan bentuk panjang.

Saat Anda membuat halaman arahan, ingatlah elemen penting ini:
- CTA harus tidak mengganggu. Dengan halaman arahan editorial, Anda tidak ingin mengganggu alur pembaca. Gunakan CTA sebaris untuk mendorong lebih banyak konversi.
- Atur halaman Anda agar dapat dipindai. Sebelum orang membaca halaman, mereka menggulir ke bawah dan kembali ke atas lagi untuk menentukan apakah mereka ingin menyelami. Gunakan tajuk bagian deskriptif untuk menarik perhatian mereka.
- Dapatkan ke intinya dengan cepat. Jangan menyeret pembaca ke bagian akhir artikel Anda untuk menyampaikan maksud Anda—lakukan di bagian pendahuluan dengan menggunakan grafik kacang yang kuat.
- Jelaskan nilai Anda. Saat Anda menulis salinan untuk CTA, jelaskan nilai penawaran Anda sebelum Anda meminta pengunjung untuk mengambil tindakan tertentu.
Untuk membuat lokakarya salinan Anda sedikit lebih mudah, gunakan template Google Dokumen ini, yang menyertakan panduan panduan dari semua saran kami di atas.
Kami mendorong Anda untuk terus menguji elemen individual A/B untuk melihat klik apa yang diklik oleh audiens Anda, tetapi praktik terbaik ini adalah awal yang baik untuk kampanye editorial asli apa pun.
Tentang Penulis
Megan adalah Manajer Pemasaran Konten Senior di Taboola dan pecandu es teh yang bangga. Dia juga menulis artikel untuk situs seperti Content Marketing Institute, Vox, dan SEMRush. Anda dapat menemukannya menulis online, tweeting, atau mengolah satu set data pemasaran. Tweet dia di MeganRoseM, atau hubungi LinkedIn di Megan Morereale.
