Kami Menganalisis Ribuan Halaman Arahan—Inilah Yang Kami Temukan
Diterbitkan: 2020-11-05tautan langsung
- Desain Praktik Terbaik
- Tata letak
- Elemen Teknis
- CTA
- Contoh Laman Arahan Editorial
- Contoh Fintech: Wikibuy
- E-commerce Contoh: Koretrak
- Contoh Pendidikan: Connections Academy
- Salin Praktik Terbaik
- Contoh Copywriting
- Contoh E-niaga: FirstLeaf
- Contoh Fintech: Limun
- Contoh Pendidikan: Grammarly
- Dasar-Dasar Laman Landas Dunia Nyata
Praktik terbaik laman landas tidak bersifat universal. Kemampuan Anda untuk membuat kampanye sistem gugur bergantung pada seberapa baik Anda memenuhi ekspektasi seseorang setelah mereka mengklik iklan Anda—Anda memerlukan pengalaman pasca-klik yang tepat.
Dan pengalaman pasca-klik yang tepat bagi seseorang yang membaca situs editorial, seperti artikel atau video dari situs berita, blog khusus, dan pembuat konten terkenal, berbeda dengan media sosial atau pencarian.
Kami memilih penelusuran dan sosial karena suatu alasan—ini adalah saluran yang biasanya dikenal dan disukai oleh sebagian besar pengiklan, sedangkan bagian web lainnya mungkin terasa agak kabur.
Di luar sana, kampanye sering jatuh ke dalam ember iklan asli, dan pengalaman pasca-klik yang tepat bergantung pada pemenuhan pola pikir tertentu tersebut. Orang-orang itu sedang dalam mode konsumsi konten, dan mereka siap menemukan sesuatu yang baru.
Jika mereka baru pertama kali bertemu dengan Anda, buat mereka sedikit romantis. Hapus halaman arahan tradisional Anda dengan teks berpoin minimal dan formulir di paro atas—bertahan dengan konten editorial, jika dilakukan dengan benar, akan membuat kerumunan ini jatuh hati pada Anda.
Untuk memahami seluk beluk apa artinya itu bagi pemasaran kinerja
sasaran, kami menganalisis ribuan laman landas pengiklan di vertikal keuangan, e-niaga, dan pendidikan untuk menentukan apa yang menghasilkan konversi. Kami menemukan:
- Tempat yang tepat untuk melakukan ajakan bertindak
- Desain CTA yang sangat efektif (spoiler: Bukan tombol!)
- Elemen konten yang perlu Anda sertakan dan tempat yang tepat untuk meletakkannya
- Salin tips untuk konversi yang lebih tinggi
Terakhir, kita akan mengakhiri dengan template yang dapat diterapkan untuk Anda gunakan sebagai dasar untuk setiap halaman arahan yang mungkin Anda buat untuk kampanye Anda berikutnya di luar penelusuran dan sosial.
Desain Praktik Terbaik
Kami telah menyebutkan bahwa konten editorial adalah cara yang tepat, tetapi itu dapat mencakup berbagai dasar. Jenis konten editorial dengan performa terbaik yang kami lihat dalam analisis kami adalah advertorial, artikel blog, dan halaman arahan berformat panjang.
Desain mereka memainkan peran penting dalam performa mereka—khususnya, tata letak umum setiap halaman, elemen teknis, dan desain CTA.

Tata letak
Tata letak Anda harus mengikuti aturan umum ini:
- Judul Anda harus muncul sebelum gambar header Anda. Kami menemukan bahwa orang-orang yang mengeklik iklan cenderung bertahan begitu mereka melihat bahwa judul di laman landas cocok dengan iklan—jadi letakkan di depan dan tengah.
- Gambar header Anda tidak boleh menjangkau lebar halaman di desktop, tetapi di lingkungan seluler, tidak apa-apa. Saat gambar menjangkau seluruh halaman dalam tata letak desktop, itu adalah sinyal bahwa artikel telah selesai dan membuat orang enggan untuk terus menggulir.
- Artikel dengan satu atau dua gambar memiliki performa terbaik. Namun, ada banyak pengecualian untuk aturan ini saat kami menelusuri secara vertikal, jadi selalu uji A/B.
- Artikel Anda harus menyertakan beberapa tajuk bagian yang menarik. Secara khusus, yang kami maksud adalah header tebal dengan teks yang lebih besar dari teks isi.
- Halaman Anda harus memiliki latar belakang putih dan teks hitam. Pemformatan ini memberikan kredibilitas dan kepercayaan bagi pengunjung baru.
Elemen Teknis
Dalam hal teknis, ada dua teknik yang menjadi yang teratas:
- Tautan sebaris apa pun harus terbuka di tab baru. Kesopanan kecil ini memungkinkan pengguna untuk kembali ke artikel asli dengan cepat jika perlu, dan meningkatkan kemungkinan mereka akhirnya akan berkonversi.
- CTA pop-out tidak membantu. Dalam konteks ini, mereka merasa spam dan tidak sepadan dengan masalahnya.

CTA
- Sertakan setidaknya tiga CTA, sepertiga, dua pertiga, dan akhir halaman. Tujuannya di sini adalah memberi orang banyak peluang untuk berkonversi.
- Dua CTA pertama harus berupa teks sebaris. Berlawanan dengan laman landas yang lebih tradisional, teks sebaris di badan artikel berperforma lebih baik daripada tombol berwarna. Ini kurang mengganggu pengalaman pengguna.
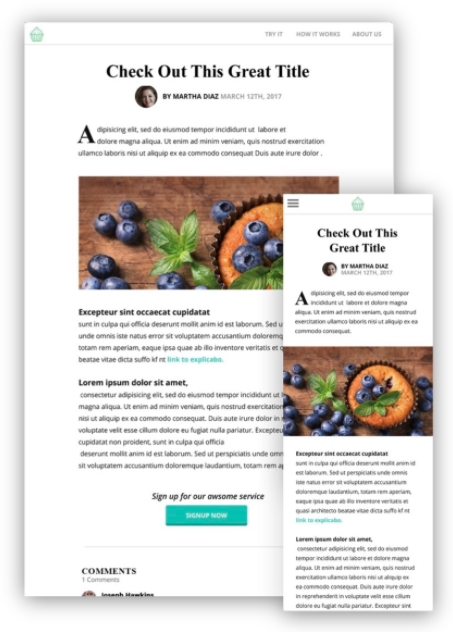
- Simpan tombol CTA untuk bagian akhir. Berikut tampilannya (kami telah menghapus CTA yang menurut kami harus Anda hindari):
Untuk membuat CTA yang mengonversi, buang buku aturan tradisional ke luar jendela.

- Jauhi CTA rel kanan dan spanduk bawah halaman. Orang cenderung mengabaikan ini sebagai efek samping dari kebutaan spanduk.
- Jangan letakkan CTA di bawah bagian komentar. Tidak setiap pengguna akan mencapai sejauh itu, dan Anda tidak ingin melewatkan kesempatan untuk menangkap konversi mereka.
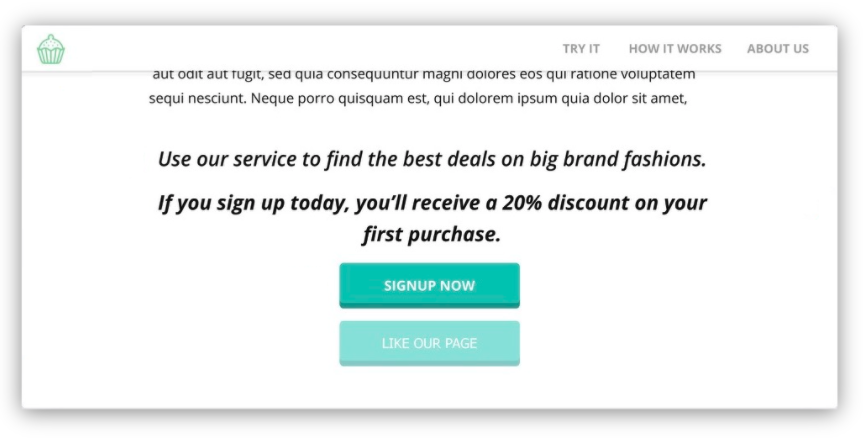
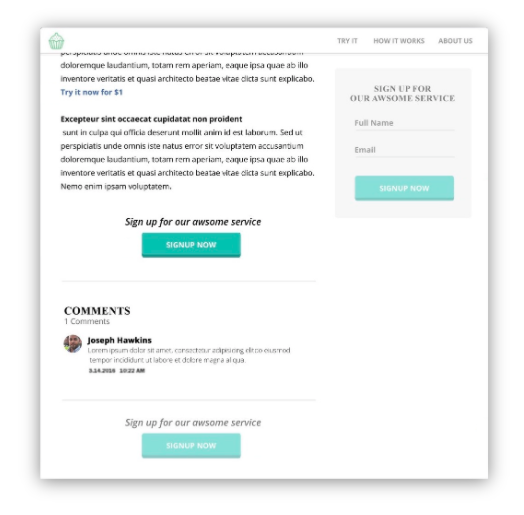
Ilustrasi ini menyertakan CTA sebaris dan tombol akhir artikel yang tepat, sekaligus mengaburkan apa yang kami maksud dengan spanduk rel kanan dan bawah halaman:

- Jika bisa, buat CTA Anda interaktif. Hampir semua yang di-gamified atau dipersonalisasi akan berhasil. Kalkulator, kuis, atau pertanyaan sederhana menangkap lebih banyak konversi.
- Jangan berikan CTA Anda latar belakang. Menempatkan latar belakang atau kotak di sekitar CTA Anda membuatnya lebih tidak terlihat. Itu menjadi korban kebutaan spanduk alih-alih menonjol.
Maket ini menyertakan CTA berbasis pertanyaan dan telah menghilangkan CTA yang tidak efektif dengan latar belakang:

Semua rekomendasi ini dilakukan untuk membuat pengalaman pengunjung menjadi tidak terlalu mengganggu—mereka ada di sana untuk mengonsumsi konten, dan saat Anda mencoba memaksakan pengalaman yang berbeda pada mereka, kampanye Anda mungkin tidak berjalan seperti yang Anda harapkan.
Contoh Laman Arahan Editorial
Contoh-contoh dari vertikal inti kami ini telah mengambil praktik terbaik ini dari teori hingga sukses.
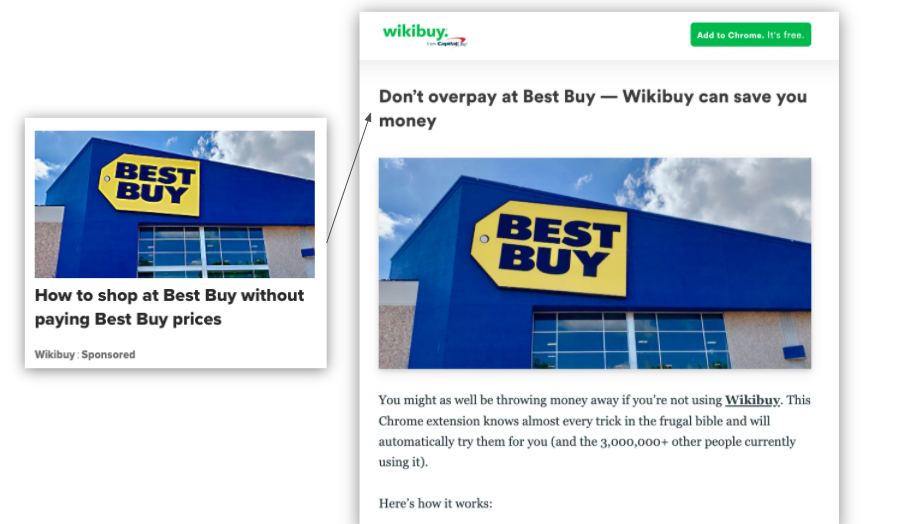
Contoh Fintech: Wikibuy
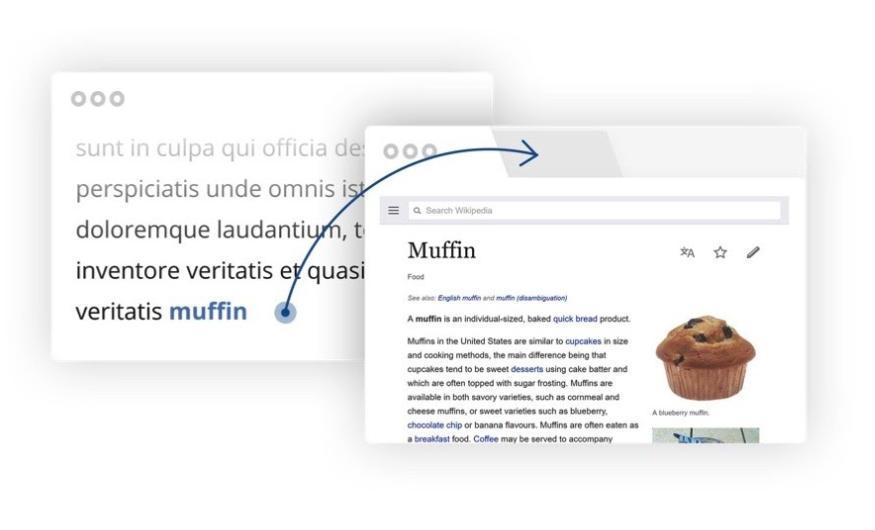
Wikibuy dari Capital One adalah ekstensi browser gratis yang dapat diunduh yang memungkinkan konsumen membandingkan harga saat checkout. Mereka menggunakan posting blog untuk mendorong lebih banyak pengguna mengunduh ekstensi mereka.
Kami menemukan halaman arahan contoh ini di cnbc.com. Saat pertama kali datang, halaman bersih dan tidak mengganggu. Judul berada di atas gambar, yang tidak menjangkau lebar halaman.

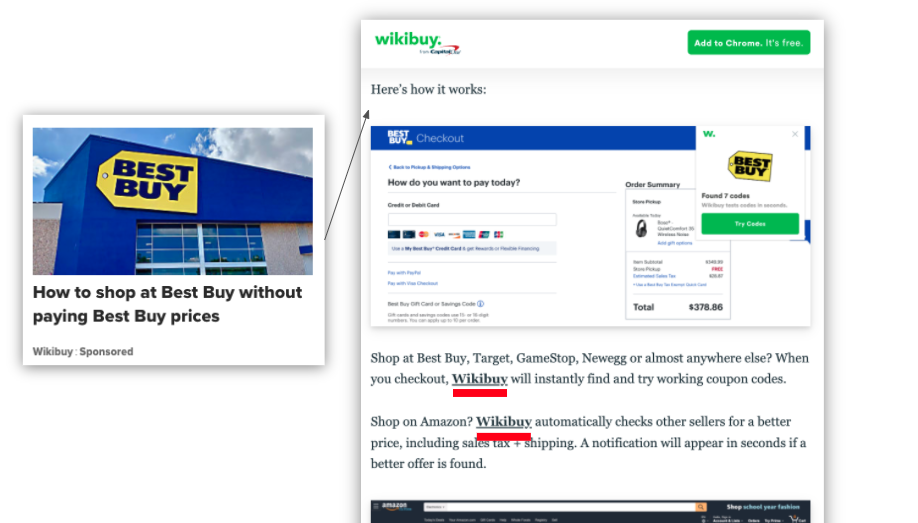
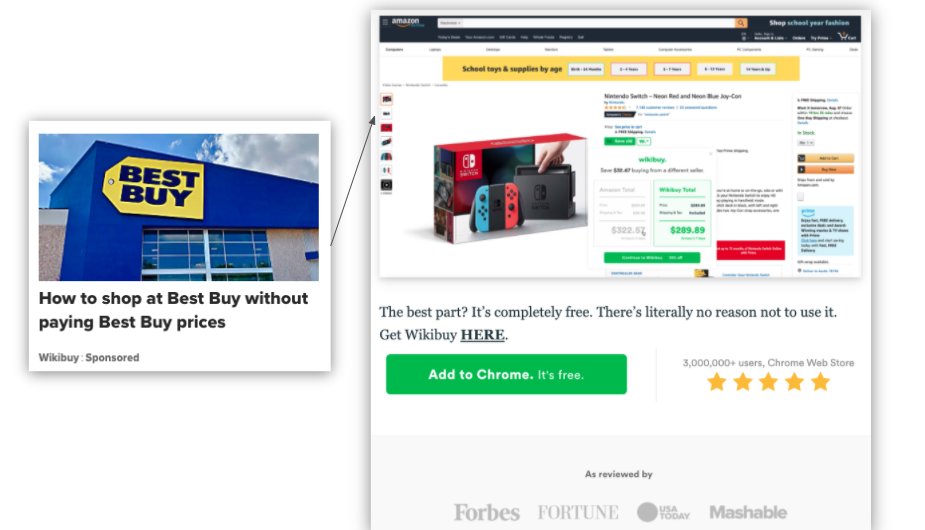
Saat Anda menggulir, Anda melihat gambar menarik yang menampilkan produk mereka. Lebih jauh ke bawah, tautan sebaris membuka halaman di tab baru, tempat Anda dapat mengunduh ekstensi. Tautan sebaris tidak mengganggu atau menyesatkan.

Saat Anda menyelesaikan artikel, Anda menemukan CTA in-line yang lebih menonjol, serta tombol yang meminta Anda mengunduh ekstensi gratis. Ada juga bukti sosial yang relevan, termasuk Peringkat Toko Web Chrome ekstensi, dan logo penerbit terkenal yang telah meninjaunya.

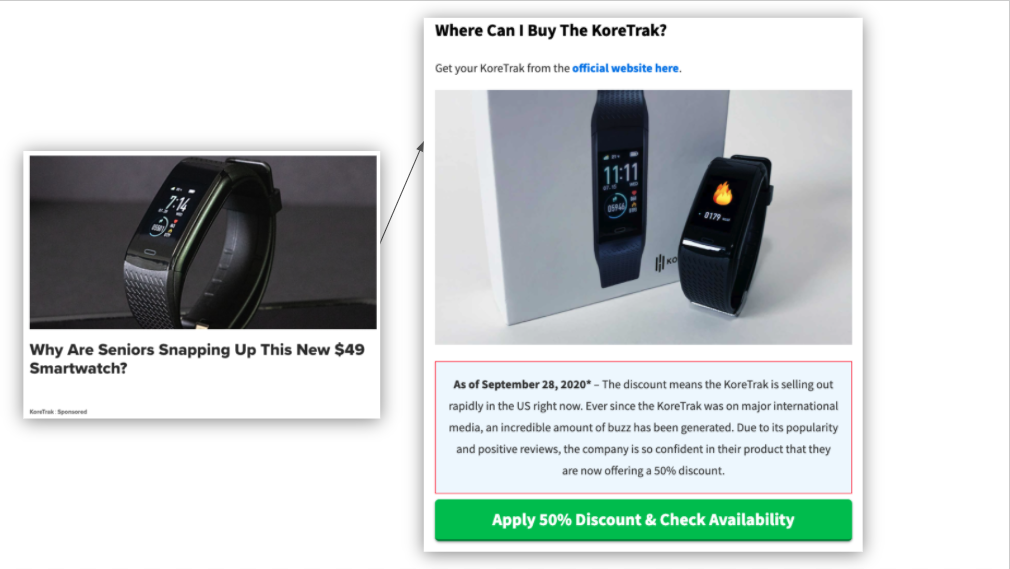
E-commerce Contoh: Koretrak
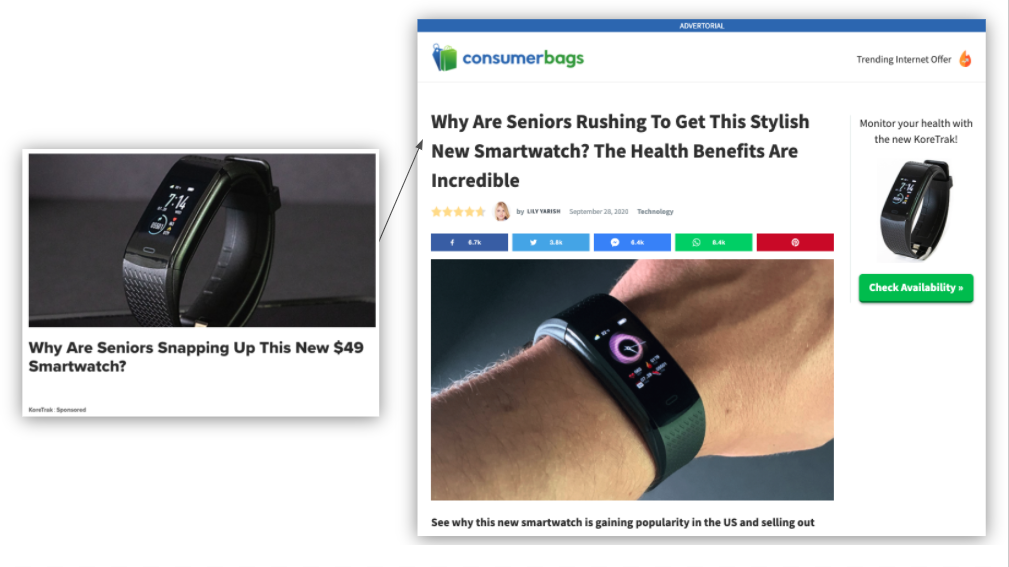
Koretrak adalah jam tangan kebugaran yang mendukung orang-orang dalam perjalanan kesehatan dan kebugaran mereka. Advertorial di Tas Konsumen mempromosikan jam tangan ini.
Saat Anda membuka halaman, judul adalah hal pertama yang Anda lihat. Koretrak juga memilih untuk memberikan bukti sosial sebelum gambar artikel utama, yang merupakan taktik yang kami lihat efektif dalam kasus lain.

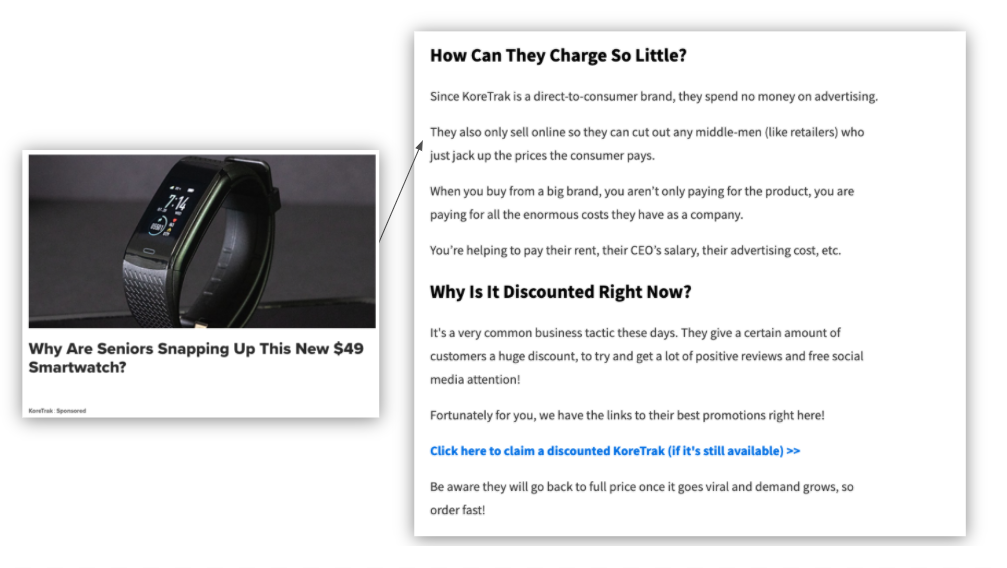
Saat Anda menggulir, Anda melihat tajuk yang menonjol di seluruh artikel, serta CTA sebaris yang tidak mengganggu.

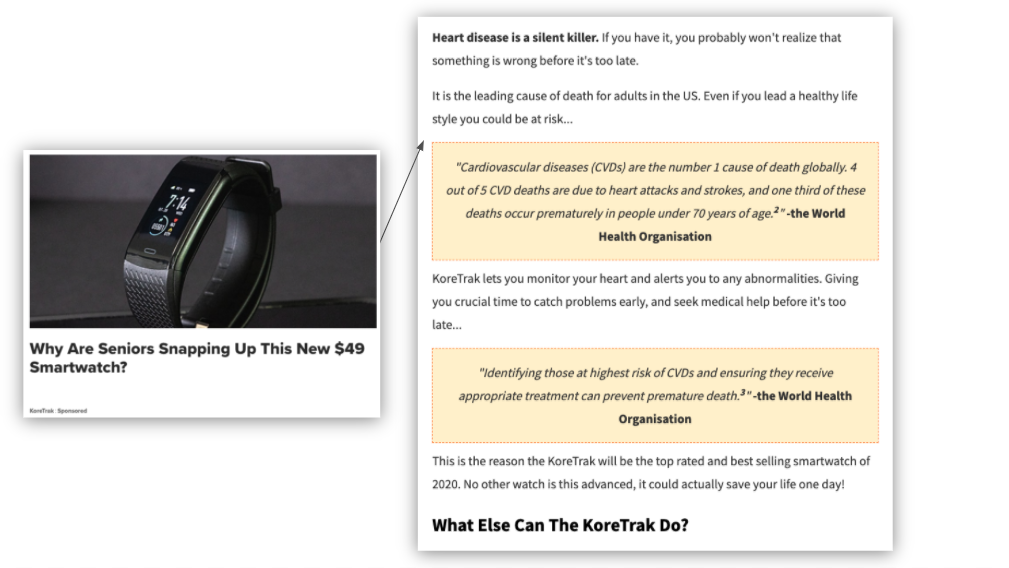
Koretrak juga menyematkan dukungan berbasis data untuk manfaat kesehatannya di seluruh artikel dalam bentuk kutipan dari Organisasi Kesehatan Dunia.

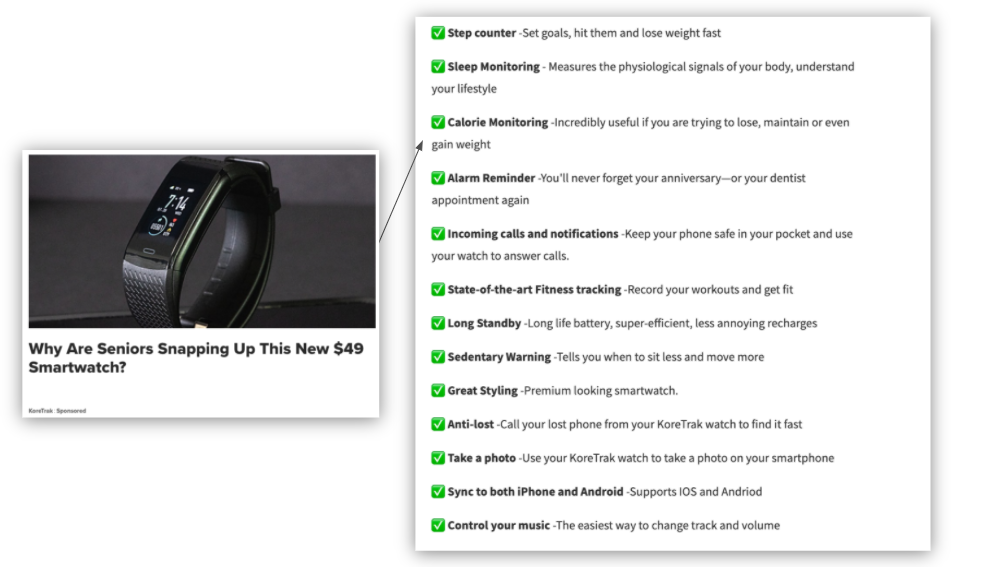
Dan meskipun ini bukan rekomendasi resmi, mereka juga mengganti poin-poin tradisional dengan emoji tanda centang, yang merupakan sentuhan yang menarik bagi para skimmer.

Terakhir, mereka membungkusnya dengan CTA tombol besar yang menawarkan diskon bagi mereka yang berkonversi.

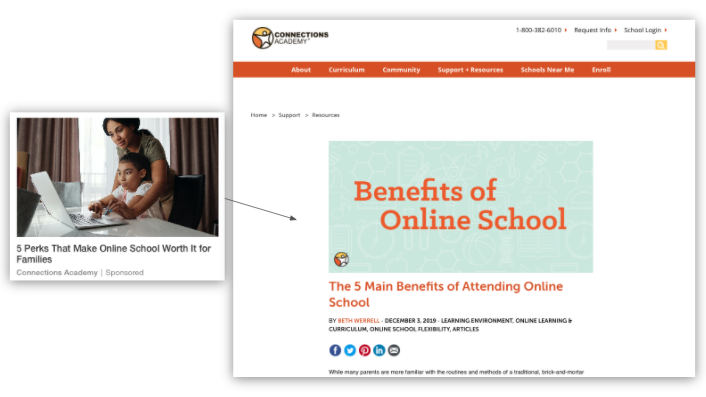
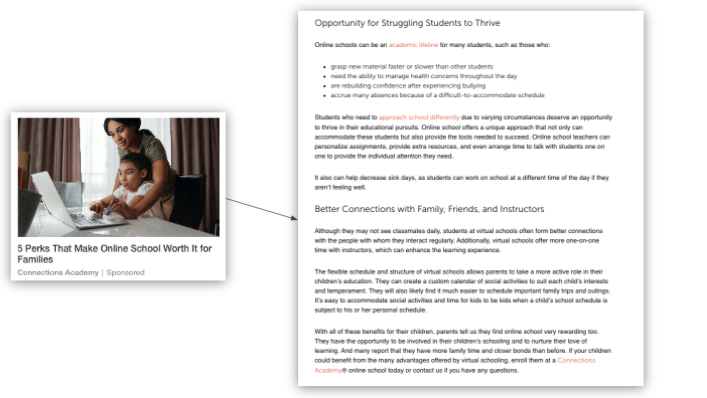
Contoh Pendidikan: Connections Academy
Connections Academy adalah program pendidikan K-12 yang menawarkan pembelajaran virtual dari rumah. Mereka menggunakan artikel seperti ini yang dihosting di pusat sumber daya mereka untuk memasarkan layanan mereka kepada orang tua yang mencari pengajaran di rumah.
Dalam hal ini, gambar berada di atas judul, tetapi menyertakan teks yang berfungsi sebagai judul, yang dapat menjadi solusi yang efektif.

Saat Anda menggulir, Anda melihat informasi berharga tentang manfaat sekolah online, serta beberapa CTA in-line yang mengarahkan Anda ke halaman layanan dengan informasi lebih lanjut tentang Connections Academy.

Salin Praktik Terbaik
Desain memang penting, tetapi itu hanya setengah dari pertempuran—salinan Anda harus bekerja sama kerasnya untuk melibatkan orang-orang yang berhasil masuk ke laman landas Anda sejak awal.
Meskipun salinan laman landas tertentu itu sendiri sangat bervariasi dalam analisis kami, semua laman dengan kinerja terbaik mengikuti aturan ini.

Mereka menggunakan judul yang cocok dengan iklan sebelumnya. Jika judul iklan sangat berbeda dengan judul artikel Anda, pengunjung Anda akan merasa seperti diklik dan dipantulkan. Jaga agar pesan tetap konsisten.
Ini adalah pertandingan yang bagus:
- Judul iklan: Cara Berinvestasi Seperti Seorang Profesional, Mulai Hari Ini
- Judul artikel: Platform Investasi Ini Mengubah Investor Pemula Menjadi Pro dengan Cepat
Ini tidak cocok:
- Judul iklan: 3 Tips Memulai Berinvestasi
- Judul artikel: Platform Investasi Ini Mengubah Investor Pemula Menjadi Pro dengan Cepat
Pengait menarik yang memenuhi janji yang dibuat dalam judul. Di paragraf pertama, Anda perlu mereferensikan klaim dalam judul Anda, tetapi ini adalah pengait, jadi usahakan untuk menarik perhatian.
- Pengait yang menarik: Jika Anda ingin belajar melakukan investasi cerdas dengan cepat, Anda memerlukan wawasan dari para profesional—dan mengintip portofolio mereka. Beberapa yang terbaik menggunakan platform kami, dan ada di sini untuk berbagi wawasan dengan Anda.
- Kait yang tidak menarik: Orang yang berinvestasi bisa menjadi lebih kaya daripada mereka yang tidak melakukannya jika mereka memainkan kartu mereka dengan benar.
Contoh pertama kami melibatkan dan menjawab janji yang dibuat dalam judul kami, sedangkan yang kedua mungkin terlibat dalam beberapa konteks, tetapi tidak relevan dengan maksud pembaca.
Paragraf ringkasan, disebut grafik kacang, yang mengomunikasikan nilai artikel Anda dengan jelas. Kami sering melihat artikel mencoba menahan informasi atau mengarahkan pembaca, dengan asumsi ini akan mendorong mereka untuk menyelesaikan artikel. Pada kenyataannya, taktik ini menjengkelkan, dan jika orang tidak segera melihat apa yang mereka cari, mereka akan terpental.
- Grafik kacang yang bagus: Dalam artikel ini, kami akan memecah keterampilan teratas yang dipelajari pengguna kami dari para profesional investasi, termasuk cara menetapkan anggaran pembelian Anda dengan benar, cara menilai nilai potensial perusahaan sebelum membeli, dan cara memantau portofolio Anda untuk disimpan. dana Anda aman.
- Grafik kacang buruk: Dalam artikel ini, kami menguraikan tip dari pro investasi yang Anda butuhkan untuk memulai.
CTA tepat setelah grafik kacang. Setelah Anda menyelesaikan intro, sertakan CTA. CTA ini harus deskriptif dan sedikit lebih panjang daripada CTA biasa—Anda harus lebih meyakinkan orang untuk mengklik, karena mereka belum menyelesaikan artikelnya.
- CTA yang Baik: Daftar ke Platform Kami untuk Mendapatkan Saran Investasi Profesional yang Disesuaikan
- CTA Buruk: Daftar ke Platform Kami
Header bagian deskriptif di seluruh. Ini semua tentang pola pikir—di situs berita, orang-orang menjelajah, dan tidak selalu yakin mereka ingin membaca seluruh artikel Anda saat mereka mengeklik. Kami melihat orang-orang menggulir ke bagian bawah halaman, mencadangkan, lalu mulai membaca untuk menentukan apakah suatu artikel tepat untuk mereka. Header bagian Anda harus berfungsi untuk menarik perhatian.
- Header bagian yang bagus: Ahli Kami Merekomendasikan Tidak Berinvestasi Lebih Dari 5% Pendapatan Bulanan Anda—Inilah Alasannya
- Tajuk bagian buruk: Berapa Banyak yang Harus Diinvestasikan
CTA terakhir di akhir artikel. Balik saran yang kami berikan untuk CTA pertama. Sekarang saatnya untuk langsung ke intinya.
- CTA yang Baik: Daftar ke Platform Kami
- CTA Buruk: Daftar ke Platform Kami untuk Mendapatkan Saran Investasi Profesional yang Disesuaikan
Contoh Copywriting
Sebagai pemasar yang cerdas, Anda selalu mengikuti praktik terbaik, tetapi terkadang Anda membutuhkan inspirasi. Berikut adalah beberapa contoh laman landas dari vertikal utama kami untuk mengilustrasikan dasar-dasar di balik salinan yang menarik.
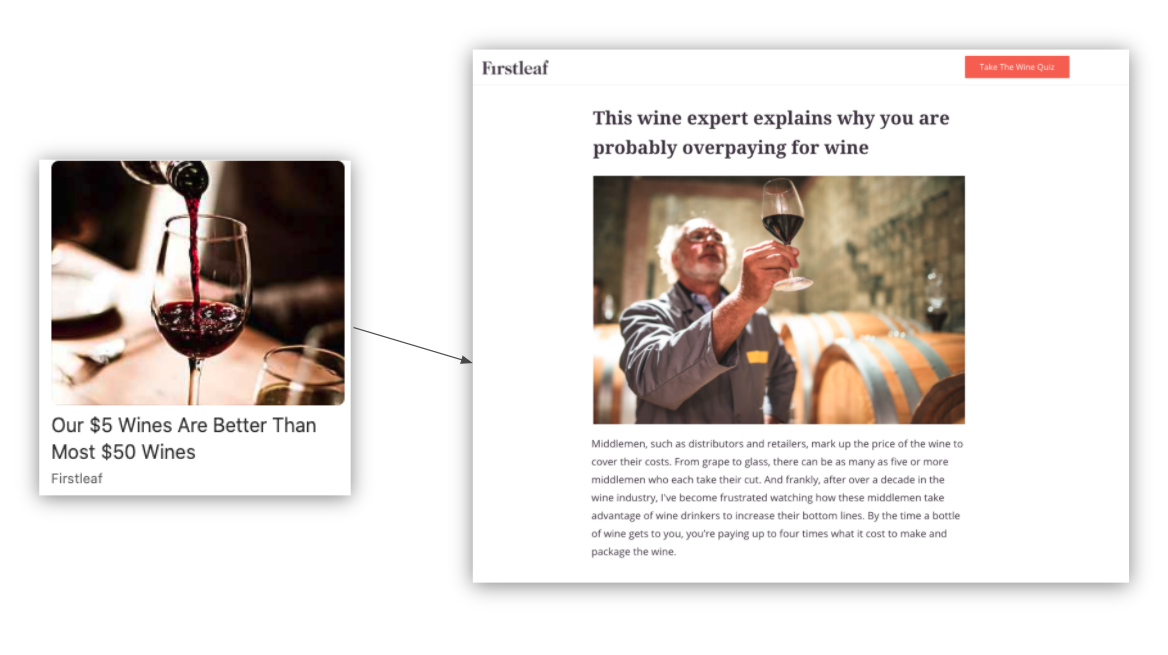
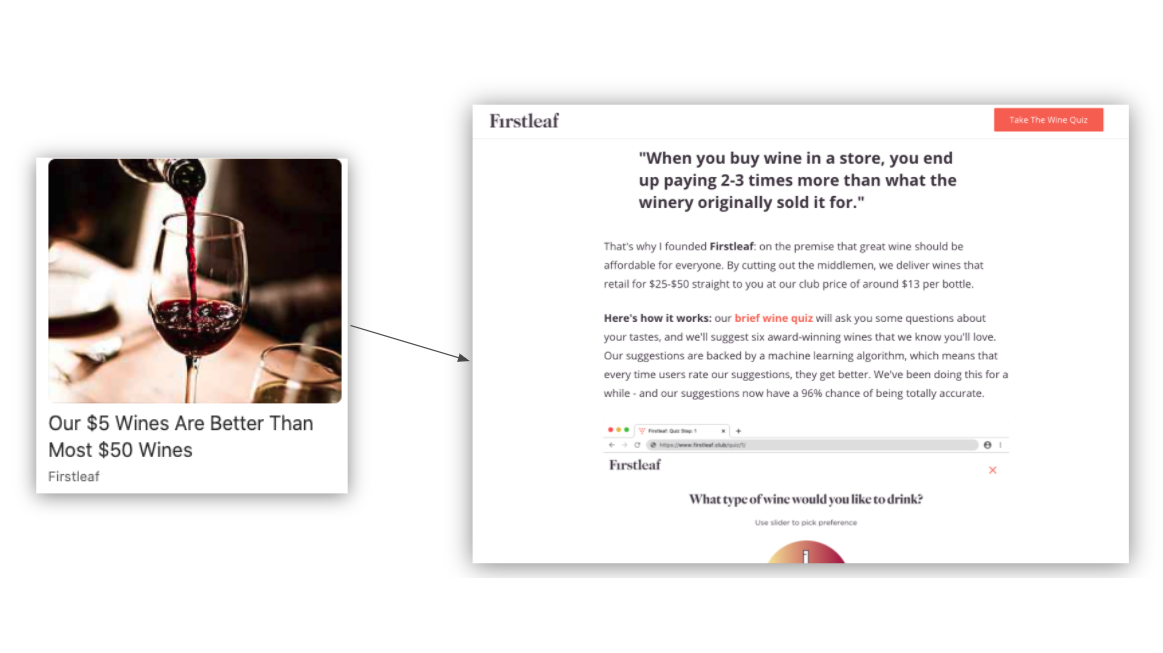
Contoh E-niaga: FirstLeaf
Firstleaf mengirimkan kotak anggur khusus berdasarkan selera pelanggan mereka — dan dengan harga yang jauh lebih murah daripada yang mungkin Anda bayarkan di toko. Artikel kampanye mereka mengilustrasikan kedua poin ini.
Meskipun judul iklan dan artikelnya berbeda, niat penggunanya cocok. Paragraf pembuka mereka juga membuat penasaran pembaca dengan konsep “memotong perantara” dalam penjualan anggur, dan segera menjawab janji yang dibuat dalam judul dengan menjelaskan bahwa perantara ini adalah alasan Anda membayar lebih untuk anggur.

Setelah pengantar singkat, grafik kacang memotong pengejaran — Firstleaf akan meminta pembaca untuk mengikuti kuis singkat untuk menentukan selera anggur mereka dan mengungkapkan titik harga produk mereka. Setelah grafik kacang, kami melihat CTA in-line pertama kami yang terlibat untuk mengikuti kuis.

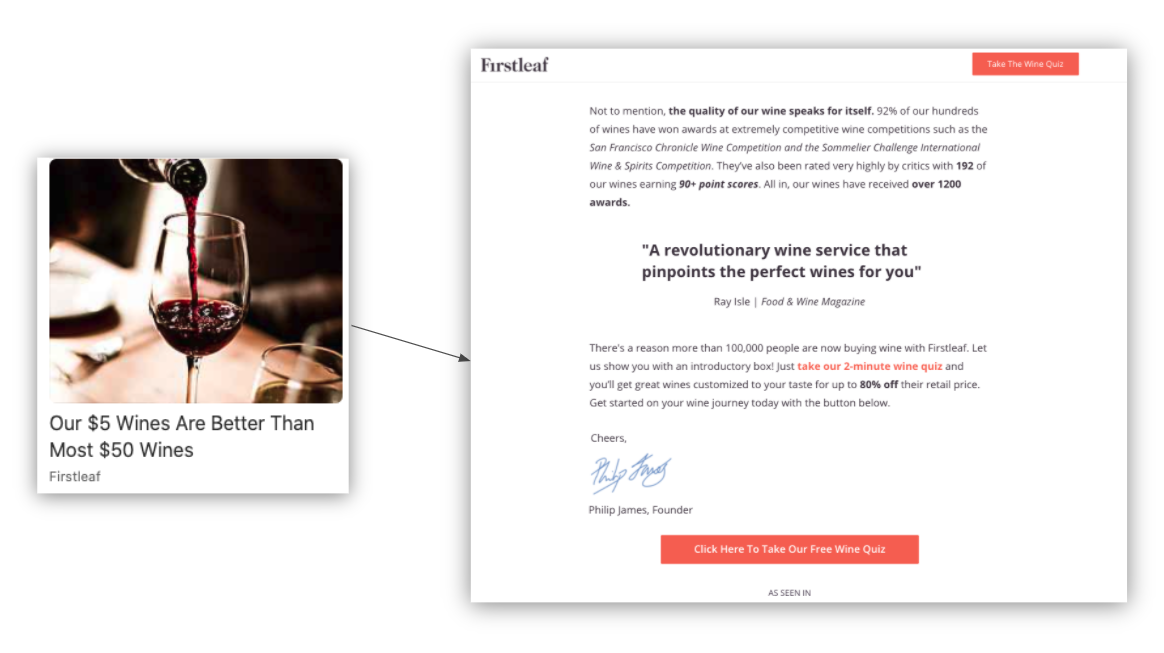
Dalam hal ini, Firstleaf menggunakan callout blockquote sebagai pengganti header, tetapi cara kerjanya sama saja. Mereka cukup deskriptif sehingga mudah dipindai ketika seseorang menentukan apakah mereka ingin membaca lebih lanjut.
Saat kami selesai, ada CTA singkat bergaya tombol yang meminta pengunjung untuk mengikuti kuis lagi.

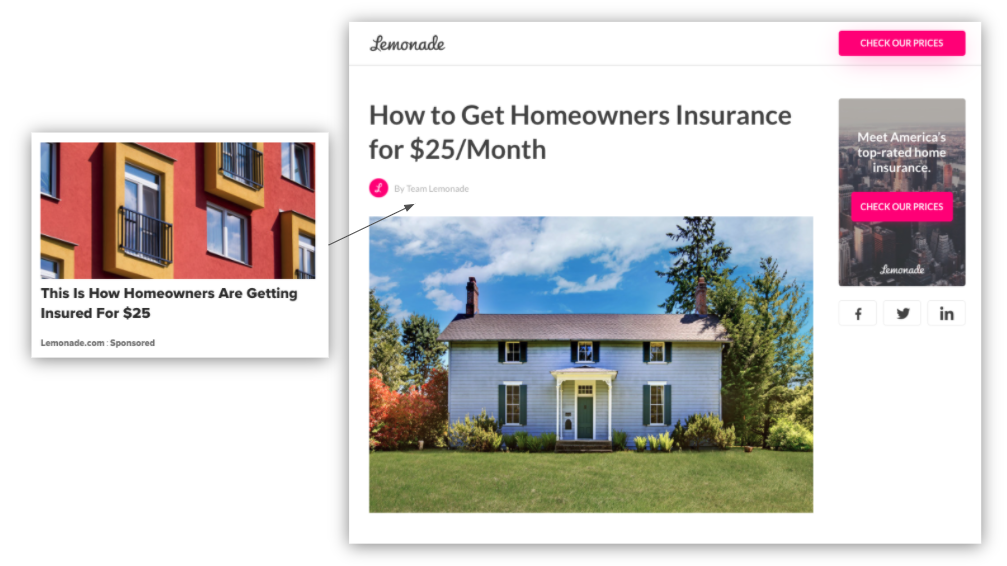
Contoh Fintech: Limun
Lemonade adalah platform fintech yang menyederhanakan proses pembelian dan pengelolaan asuransi pemilik rumah bagi mereka yang ada di pasar. Kampanye dan laman landas masing-masing berfokus pada pengurangan biaya penawaran mereka dibandingkan yang lain.
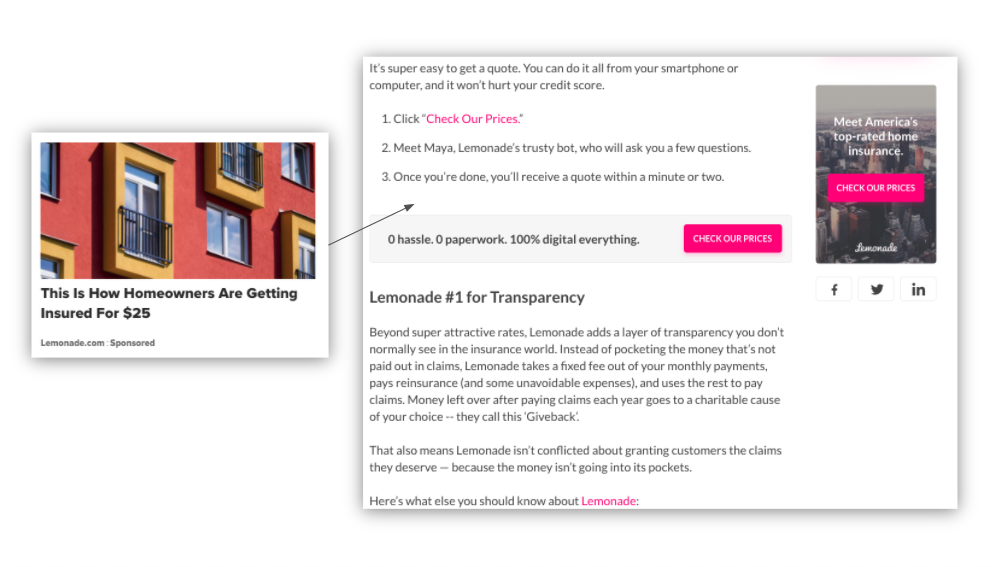
Judul jelas berkorelasi dengan judul iklan, meskipun tidak persis sama.

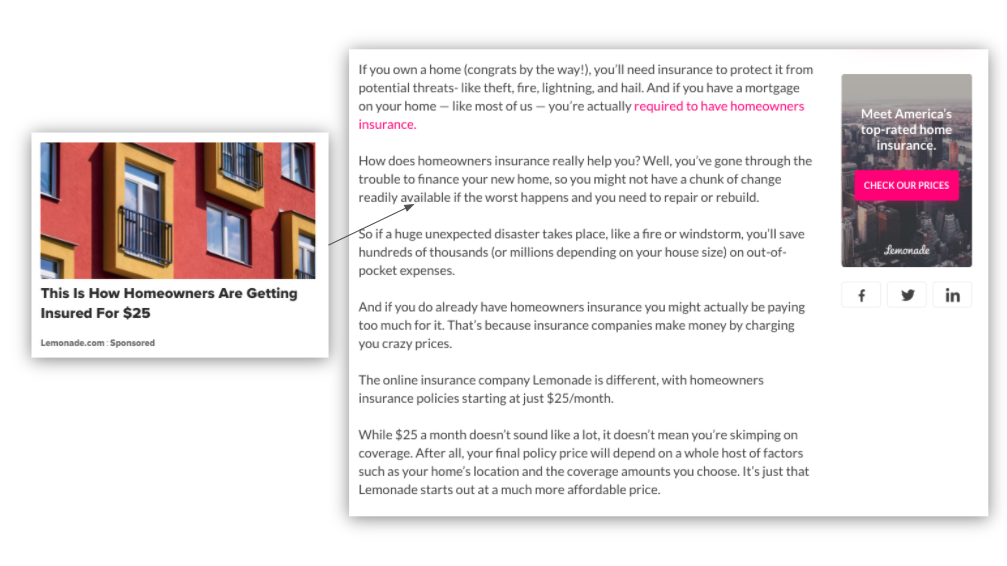
Lemonade langsung ke intinya, mengutip biaya yang diproyeksikan dari pengeluaran yang tidak direncanakan atau bencana alam. Grafik kacang mereka menuntun pembaca melalui apa yang akan mereka dapatkan dari liputan $25 per bulan mereka, secara akurat menggambarkan informasi dalam artikel.

Setelah grafik kacang mereka, ada CTA in-line yang meminta pengguna untuk memeriksa harga. Mereka juga menguji CTA hibrid yang menyertakan teks sebaris dan tombol. Teks sebaris menjelaskan penawaran secara menyeluruh, sementara tombol menyampaikan pukulan.

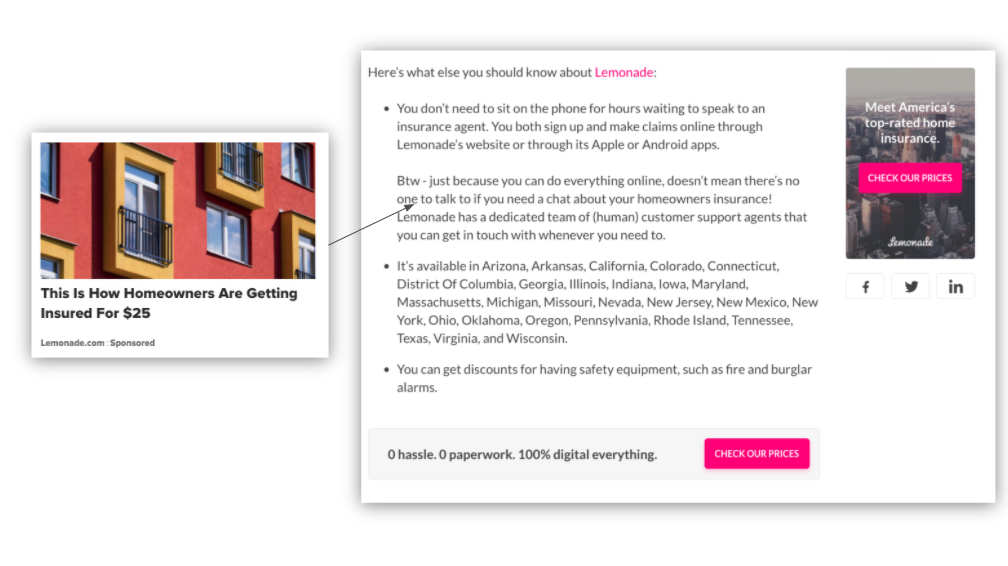
Header bagian pertama mereka mendefinisikan klaim Lemonade sebagai pemimpin industri dalam transparansi, dan menggunakan poin-poin untuk meningkatkan keterbacaan. Artikel tersebut mengakhiri bagian terakhir mereka dengan CTA hybrid lainnya, termasuk CTA tombol yang pendek, manis, dan to the point.

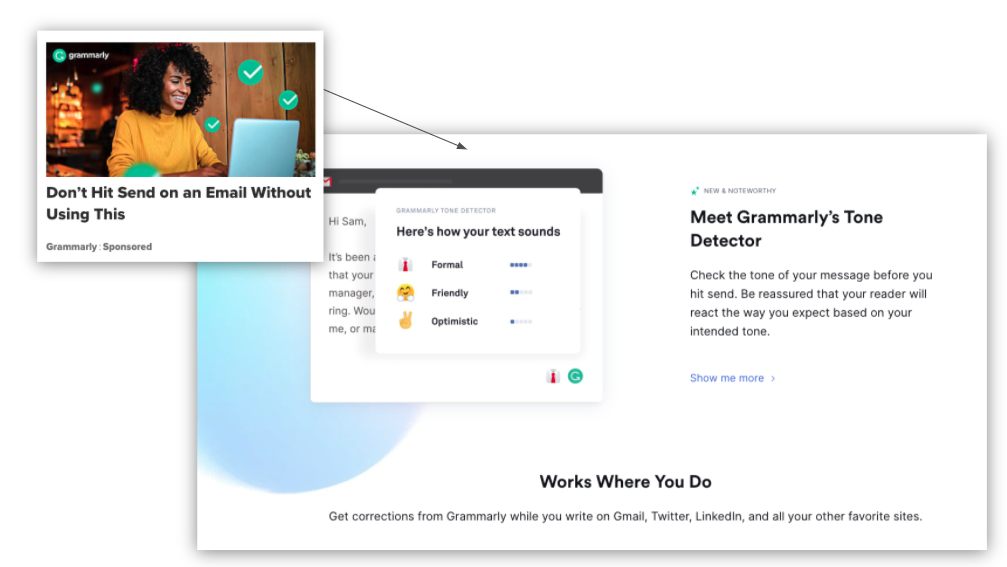
Contoh Pendidikan: Grammarly
Kami telah sedikit berfokus pada artikel dan advertorial, tetapi laman landas berformat panjang adalah jenis konten lain yang kami lihat berkinerja baik dalam kampanye di situs editorial. Laman landas ini dapat sangat berbeda dalam hal struktur dan salinan, tetapi laman yang menyertakan semua elemen penting yang telah kami sebutkan dapat berkonversi dengan baik bagi pengiklan.
Kampanye Grammarly menggunakan halaman arahan bentuk panjang untuk secara akurat memvisualisasikan dan mendeskripsikan penawaran mereka, dengan salinan di seluruh halaman yang siap untuk konversi.
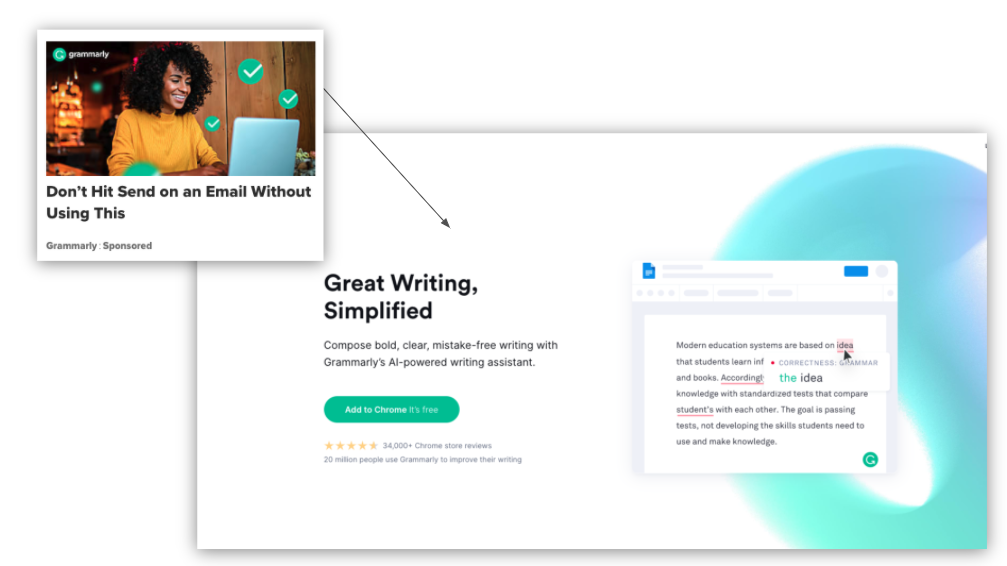
Laman landas ini adalah contoh yang sangat baik tentang bagaimana judul dapat berbeda di materi iklan dan di laman landas, tetapi tetap cocok dengan maksud pengguna. Pertama, kampanye menciptakan urgensi dengan mendorong orang untuk memeriksa ulang email mereka, dan menutup kesepakatan dengan menjanjikan untuk menyederhanakan prosesnya.
Alih-alih grafik kacang deskriptif, Grammarly memilih untuk memvisualisasikan proposisi nilai produk mereka menggunakan GIF yang menunjukkan dengan tepat bagaimana alat mereka menangkap kesalahan penulisan dan memberikan tip untuk perbaikan.

Saat Anda menggulir, Anda melihat tajuk bagian deskriptif dan CTA sebaris halus yang mendorong pengguna untuk mempelajari ekstensi lebih lanjut.

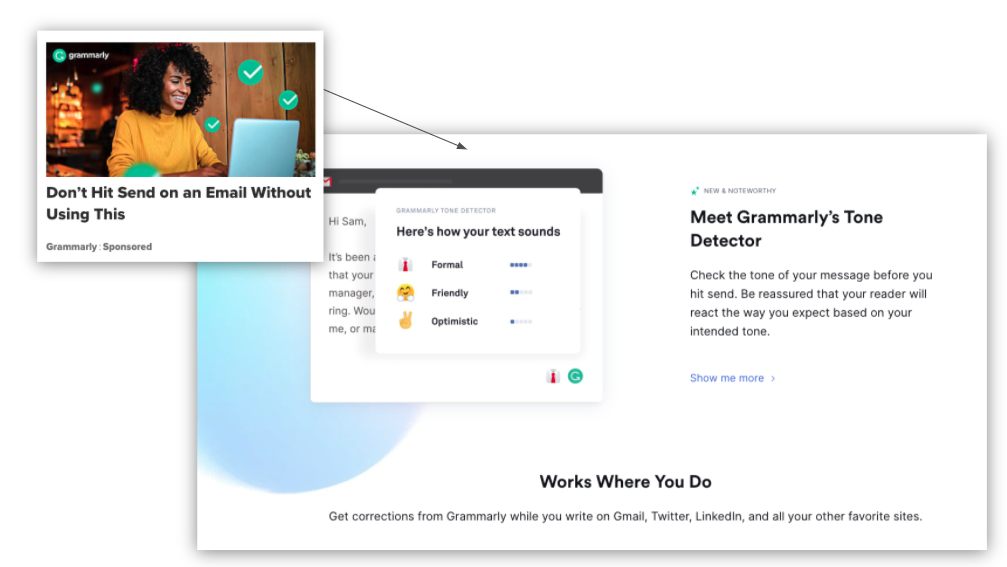
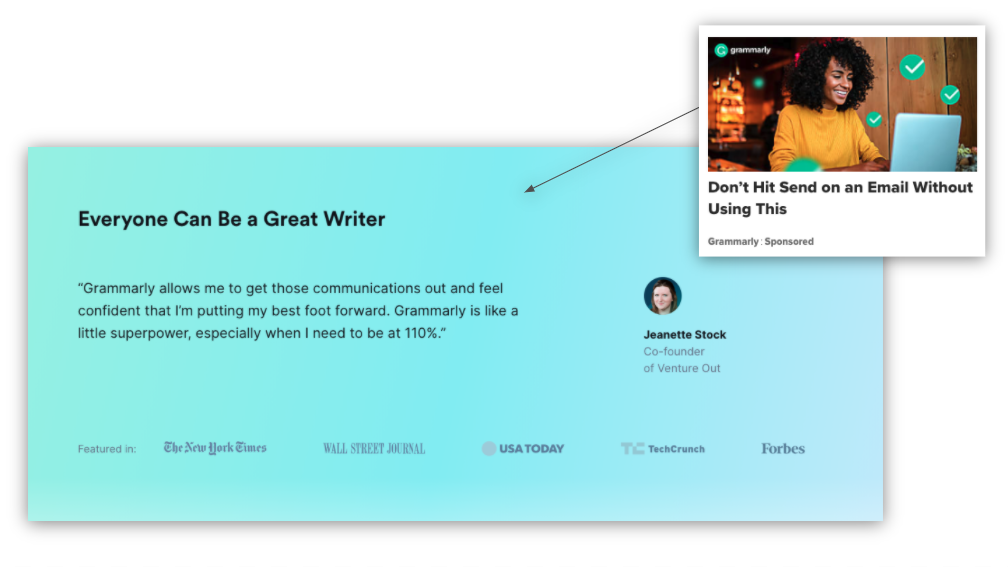
Bentuk bukti sosial pertama halaman ini menyertakan daftar integrasi untuk menunjukkan bahwa itu bukan hanya tentang email—Anda dapat meningkatkan tulisan Anda di berbagai platform menggunakan ekstensinya.

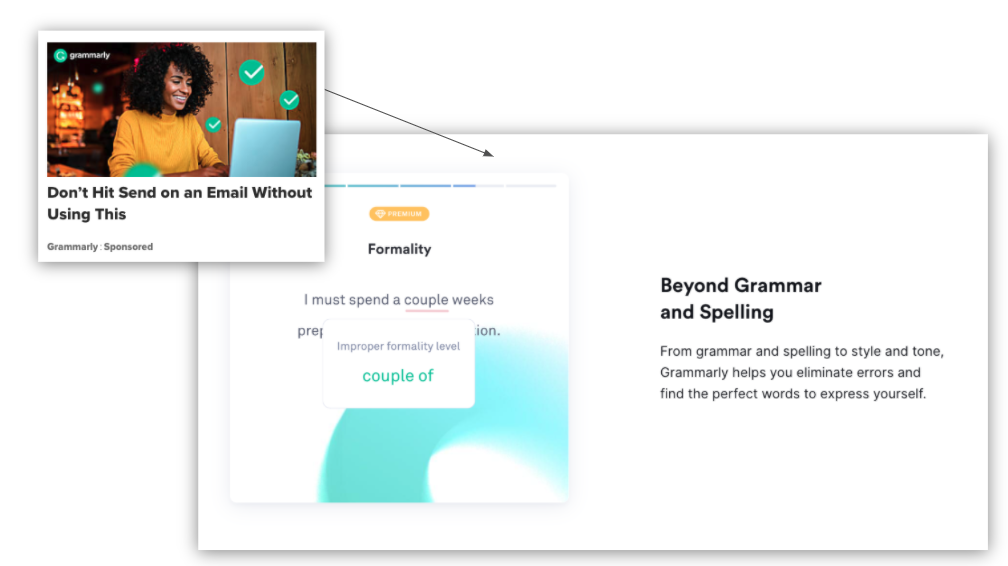
Kami belum menggambarkan semuanya di sini, tetapi di seluruh halaman arahan, Grammarly menyertakan beberapa header dan paragraf bagian yang dapat dipindai dengan mudah yang secara khusus menjelaskan setiap kasus penggunaan untuk ekstensinya.
Terakhir, mereka menutup halaman arahan mereka dengan kutipan dari pelanggan yang puas dan CTA akhir.

Dasar-Dasar Laman Landas Dunia Nyata
Laman landas berbasis editorial adalah pendekatan paling sukses yang dapat digunakan pengiklan untuk kampanye di situs editorial. Ini secara khusus mencakup artikel, advertorial, dan halaman arahan bentuk panjang.

Saat Anda membuat laman landas, perhatikan elemen-elemen penting ini:
- CTA harus tidak mengganggu. Dengan halaman arahan editorial, Anda tidak ingin mengganggu alur pembaca. Gunakan CTA sebaris untuk mendorong lebih banyak konversi.
- Siapkan halaman Anda agar dapat dipindai. Sebelum orang membaca halaman, mereka menggulir ke bawah dan kembali ke atas lagi untuk menentukan apakah mereka ingin masuk. Gunakan header bagian deskriptif untuk menarik perhatian mereka.
- Langsung ke intinya dengan cepat. Jangan seret pembaca ke bagian akhir artikel Anda untuk menyampaikan maksud Anda—lakukan itu di bagian pendahuluan dengan menggunakan grafik kacang yang kuat.
- Jelaskan nilai Anda. Saat Anda menulis salinan untuk CTA, jelaskan nilai penawaran Anda sebelum Anda meminta pengunjung untuk mengambil tindakan tertentu.
Untuk membuat lokakarya salinan Anda sedikit lebih mudah, gunakan template Google Doc ini, yang menyertakan panduan panduan dari semua saran kami di atas.
Kami mendorong Anda untuk tetap menguji A/B setiap elemen untuk melihat apa yang diklik oleh audiens Anda, tetapi praktik terbaik ini adalah awal yang baik untuk setiap kampanye editorial bawaan.
Tentang Penulis
Megan adalah Manajer Pemasaran Konten Senior di Taboola dan pecandu es teh yang bangga. Dia juga menulis artikel untuk situs seperti Content Marketing Institute, Vox, dan SEMRush. Anda dapat menemukan dia sedang menulis, men-tweet, atau mengolah sekumpulan data pemasaran secara online. Tweet dia di MeganRoseM, atau hubungi LinkedIn di Megan Morreale.
