9 Ide Landing Page untuk Meningkatkan Tingkat Konversi dan Penjualan Anda
Diterbitkan: 2017-10-10"Imitasi adalah bentuk sanjungan yang paling tulus."
Pepatah terkenal itu berlaku untuk banyak hal, dan halaman arahan pasca-klik juga demikian.
Sangat normal (dan disarankan) untuk meninjau contoh halaman arahan pasca-klik perusahaan lain sebagai inspirasi untuk membuat halaman Anda yang paling siap untuk konversi.
Memahami bagaimana orang membaca konten online adalah komponen penting dari proses ini. Terutama ketika Anda mengetahui rata-rata rentang perhatian pengguna web adalah sekitar 6-8 detik dan Anda perlu membuat pengunjung tetap terlibat di halaman Anda selama detik-detik kritis tersebut.
Ada ratusan contoh halaman arahan pasca-klik untuk mendapatkan inspirasi. Faktanya, kami memiliki seluruh kategori blog yang didedikasikan untuk subjek dari beberapa merek paling terkenal di dunia.
Pada artikel hari ini, kami akan menampilkan beberapa contoh yang menyoroti kiat pengalaman pengguna, elemen penting kerangka halaman arahan pasca-klik, dan ide halaman arahan pasca-klik lainnya untuk menginspirasi desain Anda selanjutnya.
Ide halaman arahan pasca-klik terbaik
Tambahkan ruang putih yang cukup
Ada banyak ide desain halaman web di gudang senjata Anda, tetapi ruang putih (alias ruang kosong atau ruang negatif) mungkin merupakan teknik yang paling kurang dimanfaatkan meskipun memiliki banyak tujuan. Tidak hanya membuat halaman Anda tampak kurang berantakan dan lebih estetis, tetapi juga:
- Meningkatkan keterbacaan
- Meningkatkan fokus pada elemen penting
- Memungkinkan pemahaman yang lebih besar tentang penawaran Anda
- Meningkatkan pengalaman pengguna
Mengetahui hal itu, mari bandingkan desain ruang putih pada dua halaman berbeda.
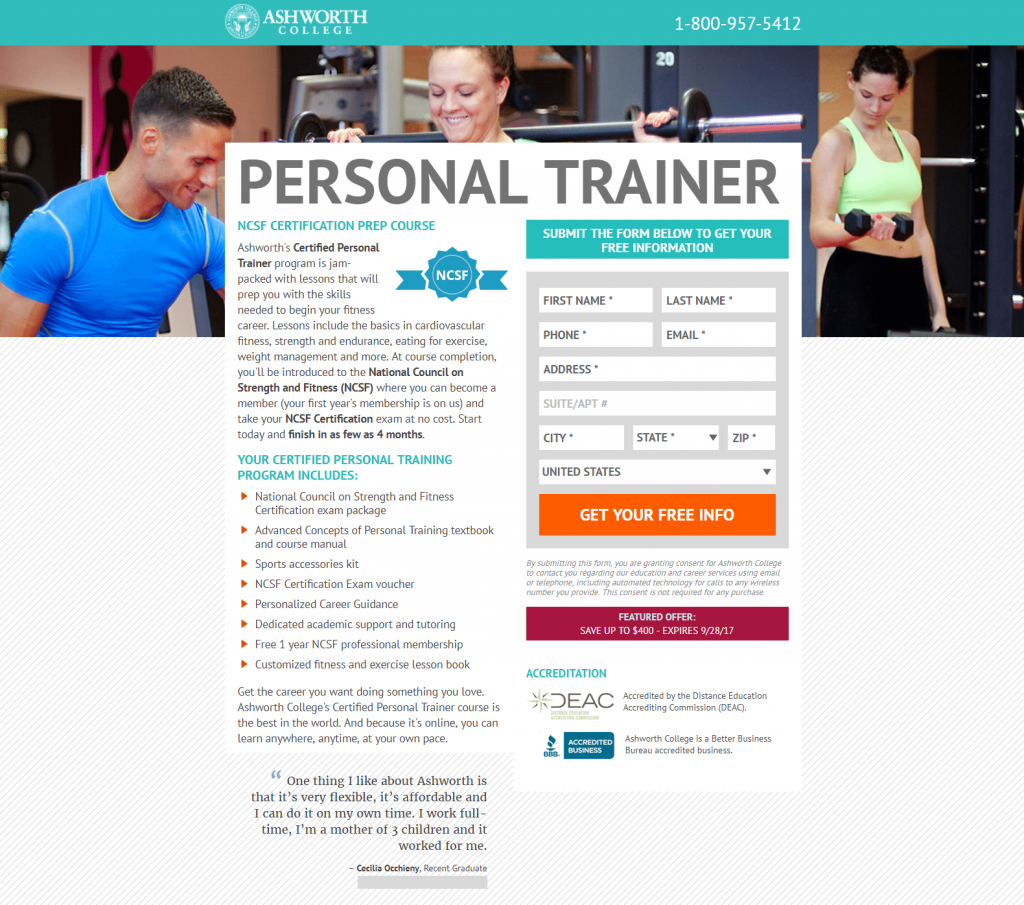
Ini salah satu dari Ashworth College yang jelas kekurangan ruang putih:

Perhatikan bagaimana semuanya dijejalkan ke tengah halaman, sehingga sulit untuk memutuskan dari mana harus memulai navigasi? Ini bisa membuat pengunjung merasa kewalahan, membuat mereka meninggalkan halaman bahkan tanpa mengetahui tentang penawaran tersebut, apalagi melakukan konversi.
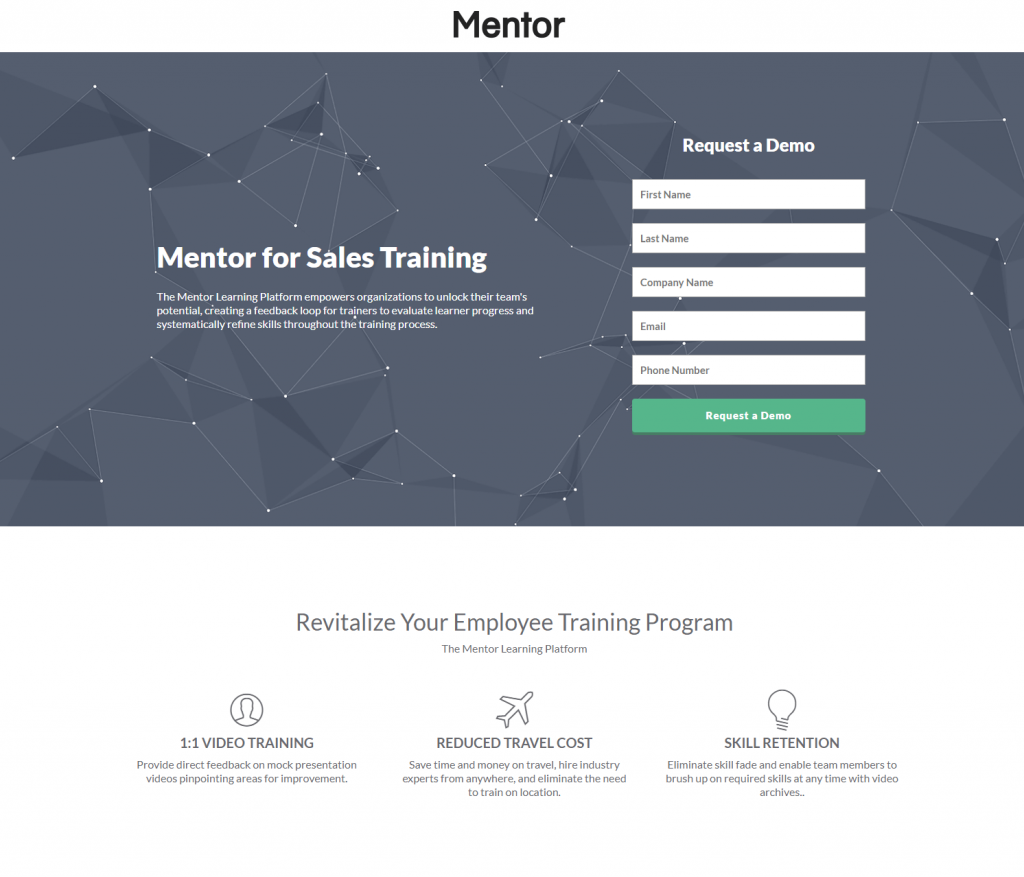
Sebaliknya, halaman arahan pasca-klik Mentor ini menampilkan banyak ruang putih:

Ada ruang yang cukup di sekitar judul dan deskripsi kecil, serta formulir penangkapan prospek. Bahkan ada banyak ruang di antara bagian yang berbeda, membuatnya mudah untuk menavigasi halaman dan memahami penawaran dengan lebih baik. Setiap elemen halaman arahan pasca-klik menarik perhatian karena tidak disatukan seperti halaman Ashworth College.
Contoh ini memberikan pengalaman pengguna yang lebih menyenangkan dan kemungkinan menghasilkan hasil konversi yang lebih baik.
Masukkan isyarat visual yang eksplisit
Isyarat visual, atau isyarat arah — baik eksplisit maupun implisit — keduanya membantu konversi halaman arahan pasca-klik karena memberi tahu pengunjung dengan tepat apa yang harus mereka perhatikan (seperti formulir dan tombol CTA Anda).
Pertama mari kita lihat isyarat eksplisit, yang lebih langsung dan mudah dikenali di halaman web.
Salah satu cara utama untuk memasukkan isyarat visual eksplisit ke dalam desain halaman arahan pasca-klik Anda adalah dengan menambahkan panah yang menunjuk ke elemen halaman yang paling penting, seperti formulir dan/atau tombol CTA.
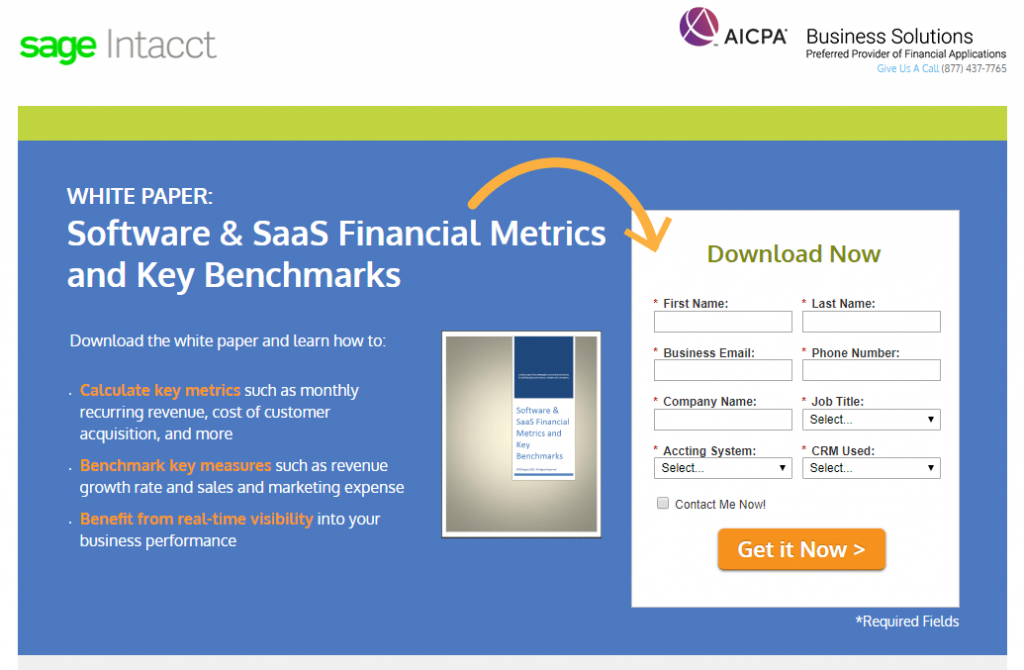
Sage Intacct memperjelas apa yang mereka ingin Anda perhatikan dengan menyertakan panah oranye terang dari tajuk utama ke formulir:

Selain itu, tanda panah pada tombol CTA menunjukkan bahwa ada konten tambahan di luar halaman ini setelah prospek mengklik tombol tersebut.
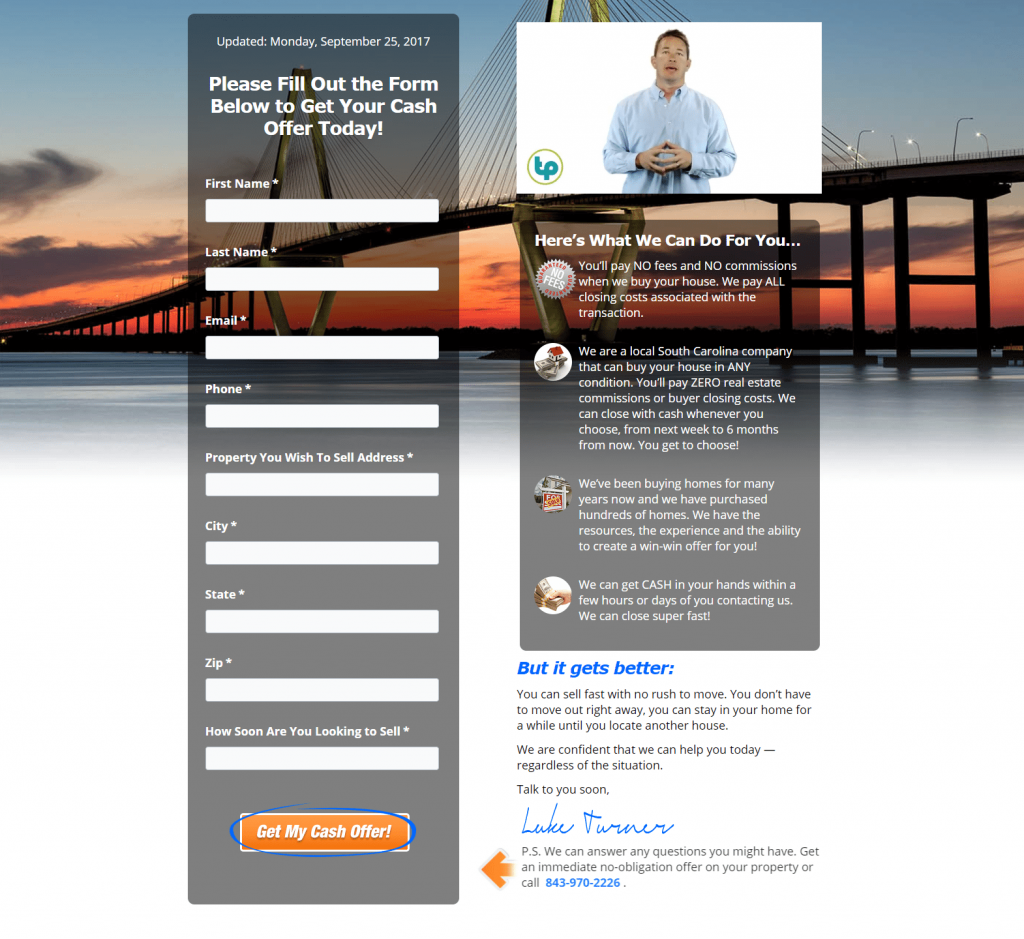
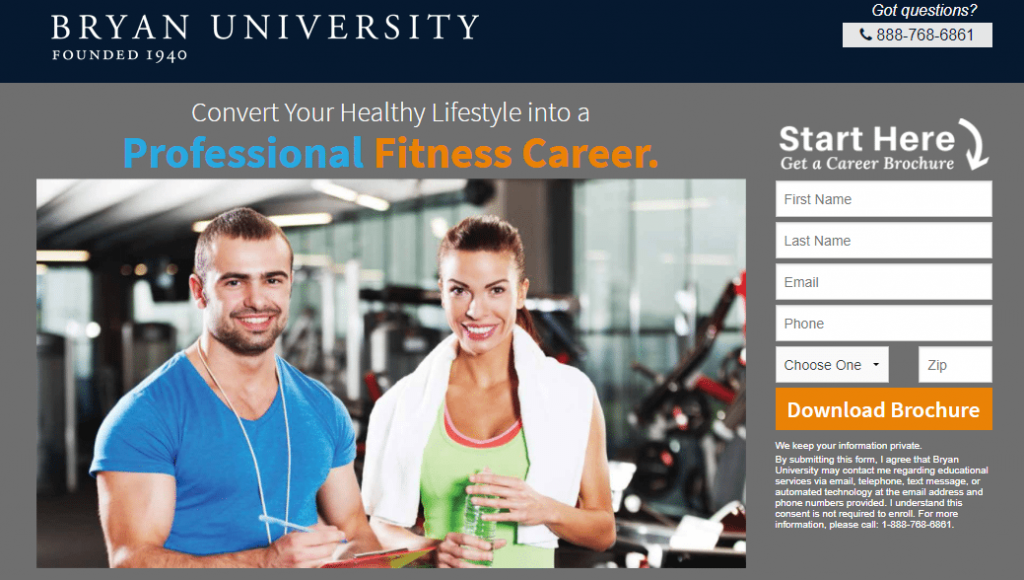
Berikut contoh lain dari TurnPro Properties, cocok untuk siapa saja yang mencari ide halaman arahan pasca-klik real estat. Itu memiliki panah oranye yang menunjuk ke tombol CTA, dan lingkaran biru di sekitar tombol untuk dorongan tambahan untuk mengklik.

Tatapan mata adalah salah satu ide halaman arahan pasca-klik terbaik untuk menambahkan isyarat visual eksplisit ke halaman arahan pasca-klik. Orang-orang cenderung melihat apa yang dilihat orang lain, jadi jika seseorang di layar melihat formulir atau tombol CTA, pengunjung juga cenderung memperhatikan elemen tersebut. Teknik ini juga bagus untuk menambahkan daya tarik pribadi ke halaman Anda.
Sertakan petunjuk arah implisit
Isyarat arah implisit lebih halus daripada isyarat eksplisit, seringkali tidak diperhatikan oleh pengunjung, tetapi tetap sama efektifnya. Isyarat arah implisit yang paling umum termasuk ruang putih, enkapsulasi, dan kontras warna.
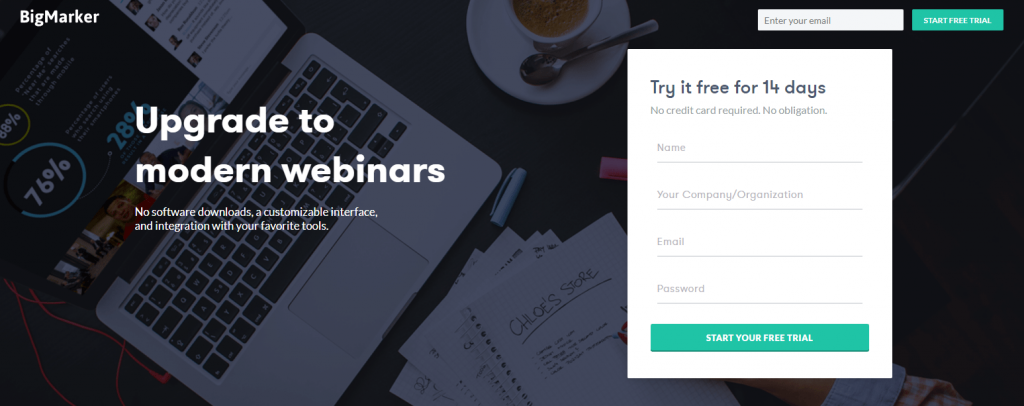
Mari kita periksa contoh dari BigMarker yang menampilkan ketiga jenis isyarat implisit:

Ruang putih yang mengelilingi setiap elemen di halaman membantu menarik perhatian ke elemen tersebut. Itu karena, tanpa hal lain yang menjadi fokus, pengunjung dipaksa untuk melihat apa yang Anda inginkan. Ada juga banyak ruang putih di antara setiap bagian halaman, yang sekali lagi, membuat navigasi menjadi lebih mulus dan pemahaman yang lebih baik.
Mengenkapsulasi formulir dengan kontras warna membuatnya "muncul" di halaman, dan cenderung menghasilkan lebih banyak konversi.
Terakhir, kontras warna antara latar belakang gelap dan bentuk putih khususnya — membantu meningkatkan perhatian ke area khusus ini.
Buat formulir opt-in dua langkah
Membujuk pengunjung untuk melengkapi formulir penangkapan prospek adalah salah satu tantangan terberat pemasar digital. Meskipun demikian, ada teknik tertentu untuk meningkatkan peluang konversi.
Salah satu caranya adalah formulir opt-in dua langkah, daripada formulir di halaman sederhana.
Formulir opt-in dua langkah muncul di jendela pop-up, hanya setelah prospek mengklik tombol CTA. Mereka efektif karena memecah proses konversi menjadi dua bagian: fase informasi (bentuk awal) dan fase komitmen (bentuk akhir). Dengan pemisahan ini, prospek tidak terintimidasi oleh formulir dalam fase informasi, dan mereka dapat dengan mudah berfokus pada pengumpulan informasi dan mempelajari penawaran Anda. Kemudian, setelah mereka memutuskan untuk melanjutkan dan mengklik tombol CTA, mereka melihat formulirnya — dan pada titik ini, tidak terlalu mengintimidasi.
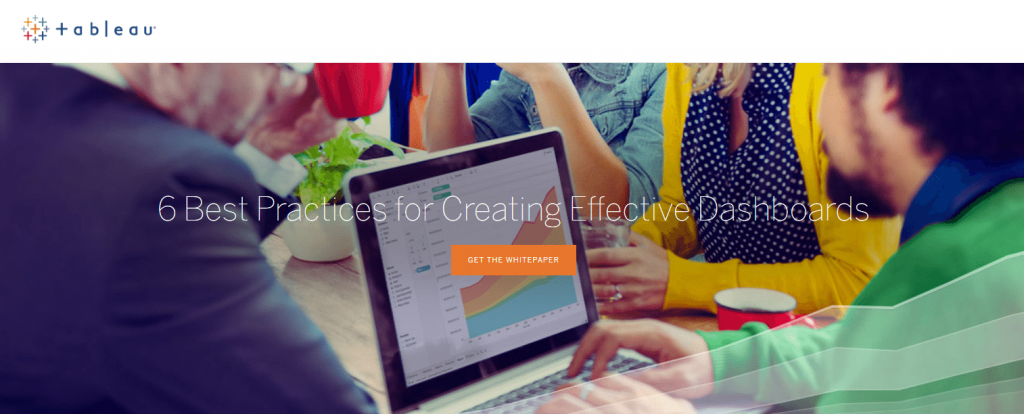
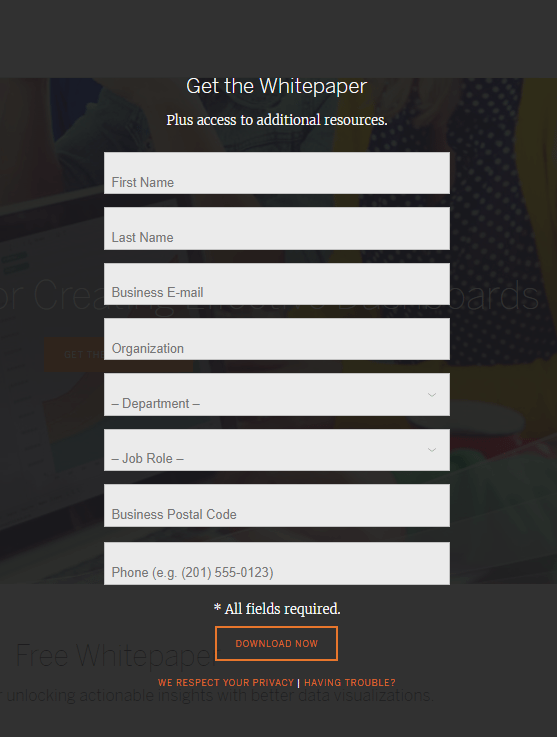
Tableau memahami hal ini. Lihat bagaimana mereka mendesain halaman mereka dengan formulir opt-in dua langkah:

Setelah pengunjung meninjau halaman dan berkomitmen untuk menukarkan penawaran, mereka mengklik tombol CTA "Dapatkan kertas putih" berwarna oranye, dan formulir ini akan ditampilkan:

Gunakan formulir multi-langkah
Selain keikutsertaan dua langkah, Anda juga dapat memecah formulir yang lebih panjang menjadi formulir multi-langkah, agar proses penyelesaian tidak terlalu menakutkan bagi prospek.
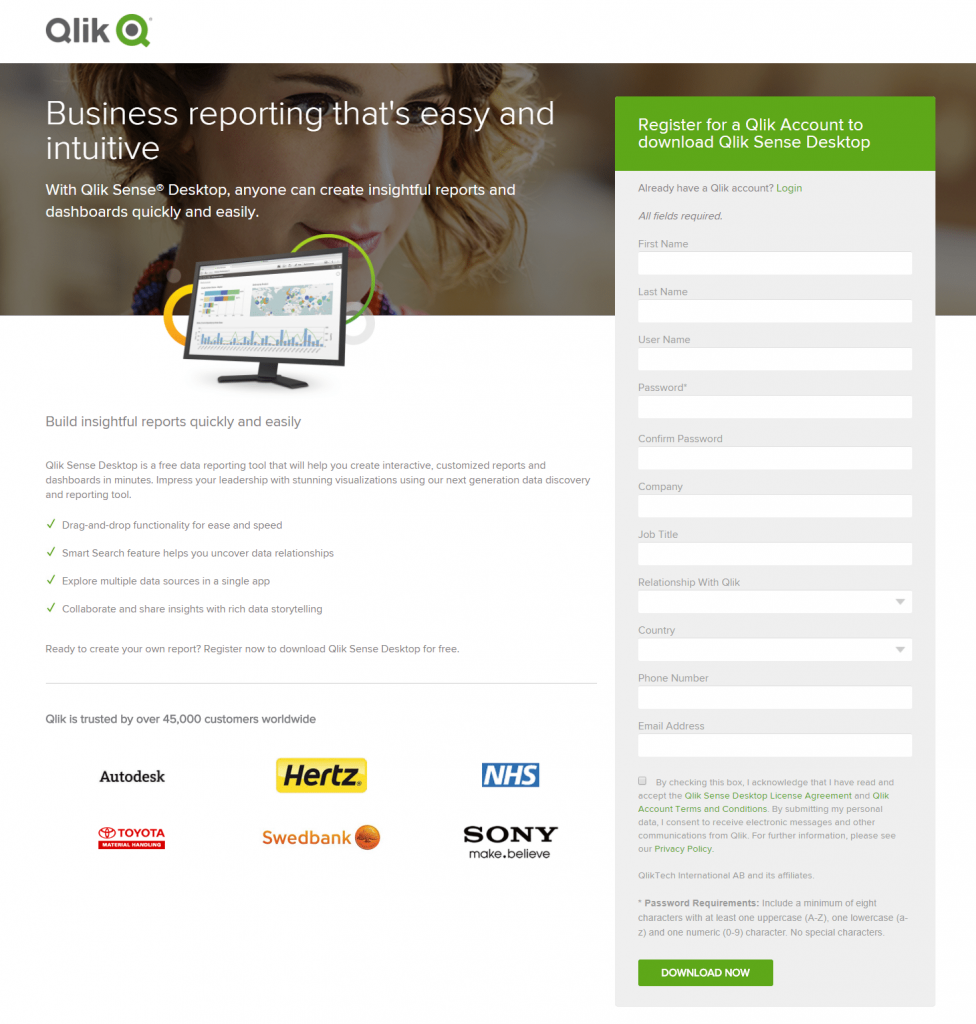
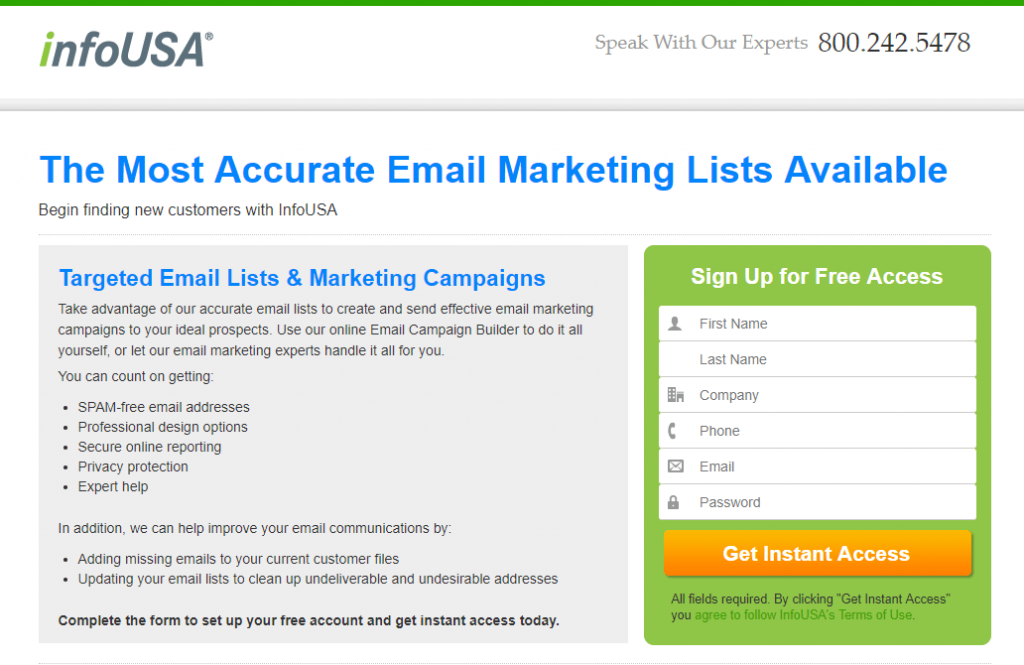
Lihatlah halaman arahan pasca-klik Qlik ini:

Lihat berapa panjang formulirnya? Sepertinya tidak ada yang benar-benar ingin melengkapi semua bidang formulir tersebut, yang berarti Qlik dapat mengambil manfaat dari mendesain ulangnya sebagai formulir multi-langkah untuk mengurangi friksi pada halaman.
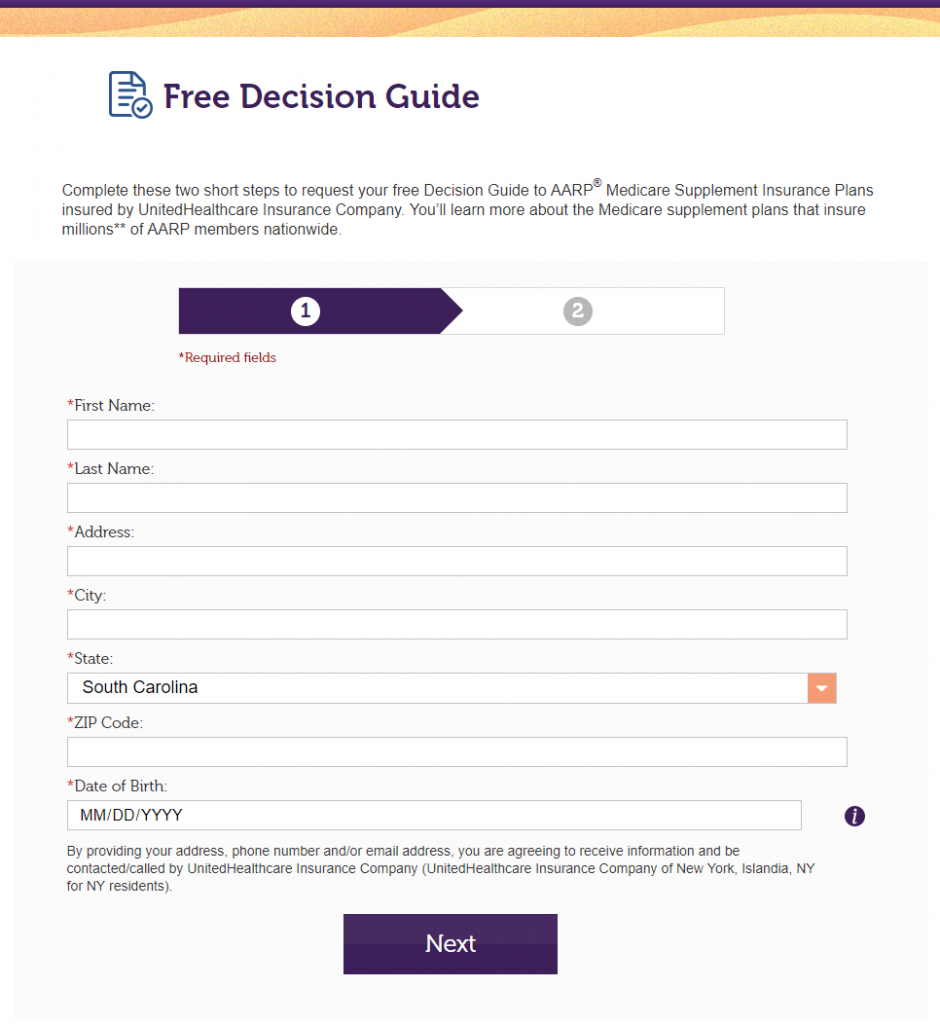
AARP, di sisi lain, memiliki ide yang tepat. Mereka membuat formulir multi-langkah di halaman ini bagi prospek untuk meminta Panduan Keputusan gratis untuk Paket Asuransi Tambahan AARP Medicare. Perhatikan juga bilah kemajuan di atas formulir. Ini adalah ide halaman arahan pasca-klik cerdas lainnya karena memungkinkan prospek mengetahui seberapa jauh mereka dalam proses pendaftaran:


Memecah formulir menjadi dua langkah membantu membuatnya tidak terlalu menakutkan bagi prospek. Ketika mereka tiba di halaman ini, mereka hanya dihadapkan pada 7 kolom formulir, bukan semuanya sekaligus.
Gunakan kontras warna CTA
Banyak pemasar berpendapat bahwa tombol ajakan bertindak adalah elemen paling penting pada halaman arahan pasca-klik karena di situlah konversi terjadi. Rancang dengan benar dan tingkatkan konversi; rancang dengan buruk dan berisiko meninggalkan halaman.
Salah satu faktor terpenting untuk dipertimbangkan saat mendesain tombol CTA Anda adalah warna. Anda ingin membuatnya kontras dengan warna lain pada halaman sehingga “muncul”, membuatnya semudah mungkin bagi pengunjung untuk berkonversi.
Berikut adalah beberapa contoh untuk menunjukkan ide tersebut.
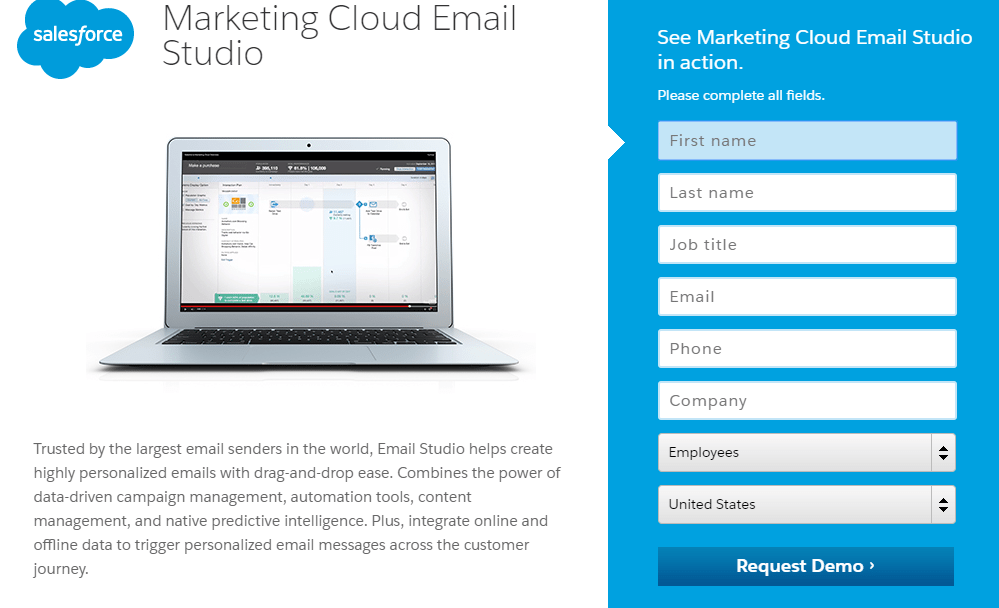
Laman landas pasca-klik Salesforce ini menggunakan skema warna monokromatik:

Kombinasi warna biru alami di mata, tetapi tidak bagus untuk membuat elemen halaman menonjol. Tombol menyatu dengan bentuk — kebalikan dari apa yang Anda inginkan untuk tombol CTA Anda.
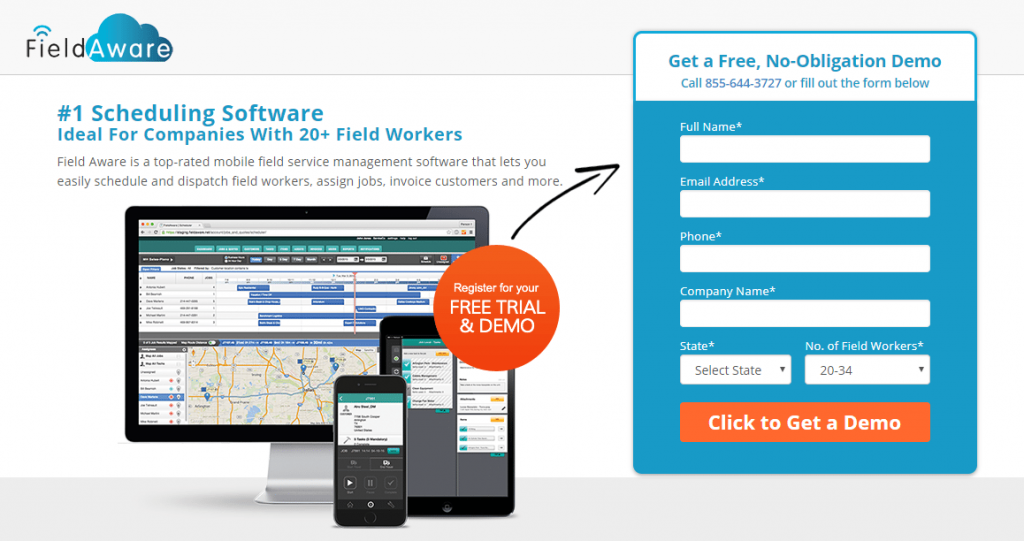
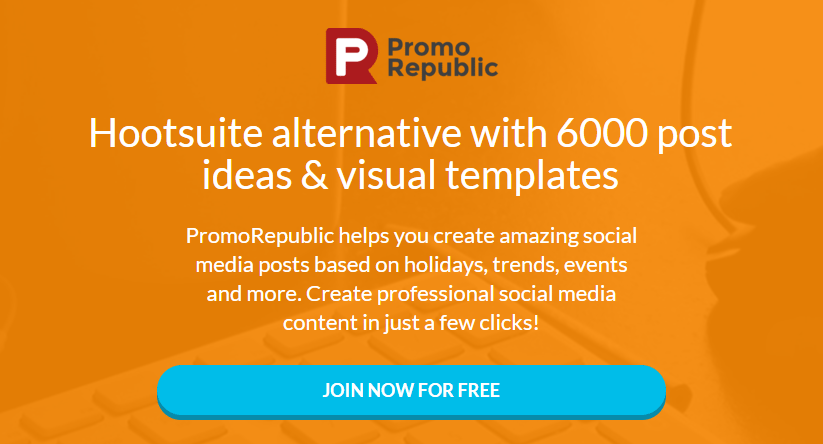
Sebaliknya, berikut adalah beberapa halaman dengan tombol CTA kontras warna yang cenderung menarik perhatian pengunjung tanpa kesulitan:



Hindari menggunakan stok foto murahan
Anda tahu yang sedang kita bicarakan - gambar yang Anda lihat dan tidak bisa tidak memutar mata karena itu dipentaskan dengan sangat jelas. Seperti yang ini:

Kemampuan Anda untuk menghasilkan konversi sangat bergantung pada seberapa baik Anda dapat menciptakan emosi positif pada pengunjung Anda. Itu menjadi lebih sulit dengan stok foto yang tidak realistis.
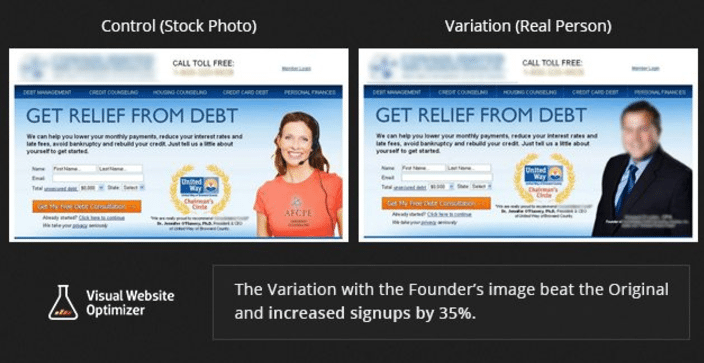
Faktanya, MarketingExperiments menemukan bahwa dengan mengganti gambar saham dengan gambar pendiri perusahaan, peningkatan pendaftaran sebesar 35%:

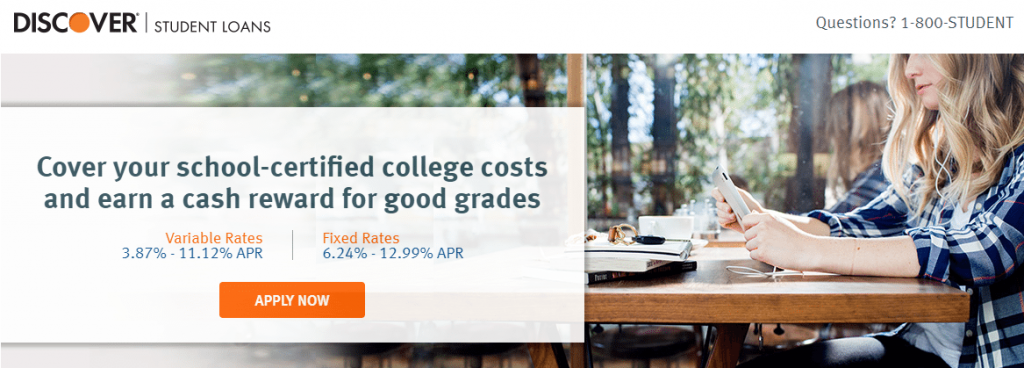
Sampai saat itu, Discover menyertakan gambar yang lebih realistis dan dapat dihubungkan pada halaman arahan pasca-klik mereka:

Untuk tips dan trik lainnya dalam memilih stok foto terbaik untuk kampanye pemasaran Anda, unduh panduan baru ini.
Pilih video daripada teks
Ingat apa yang kami katakan di pendahuluan? Rentang perhatian rata-rata pengguna web adalah sekitar 6-8 detik.
Untungnya, menambahkan video ke halaman arahan pasca-klik Anda dapat membantu menarik pengunjung Anda dengan segera dan mempertahankan fokus mereka. Dengan menjelaskan penawaran Anda dengan cara yang lebih padat dan interaktif, video berpotensi meningkatkan total konversi Anda sebanyak 86%.
Video sangat ideal untuk menyampaikan UVP merek Anda karena prospek lebih suka menonton video berdurasi 1 menit yang menarik daripada menelusuri halaman arahan pasca-klik yang panjang.
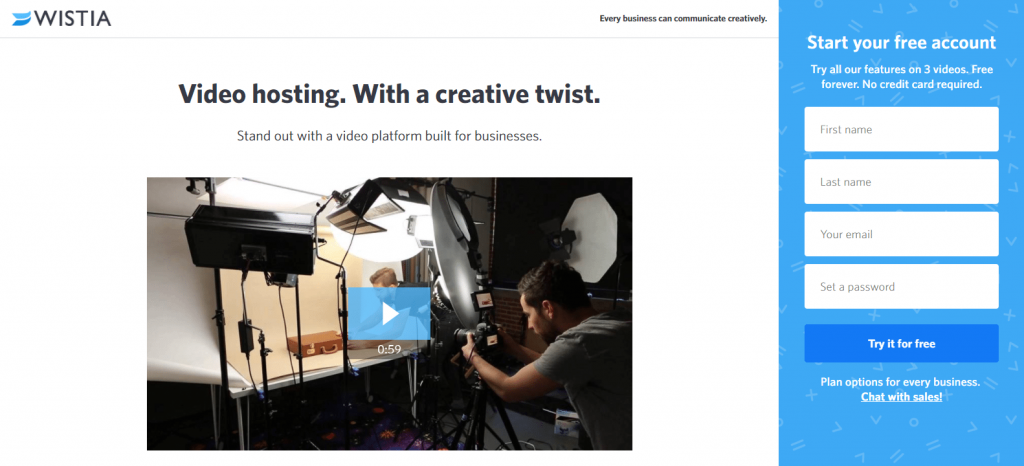
Wistia mempromosikan UVP-nya dan banyak manfaat lainnya hanya dalam satu menit di laman landas pasca-klik ini:

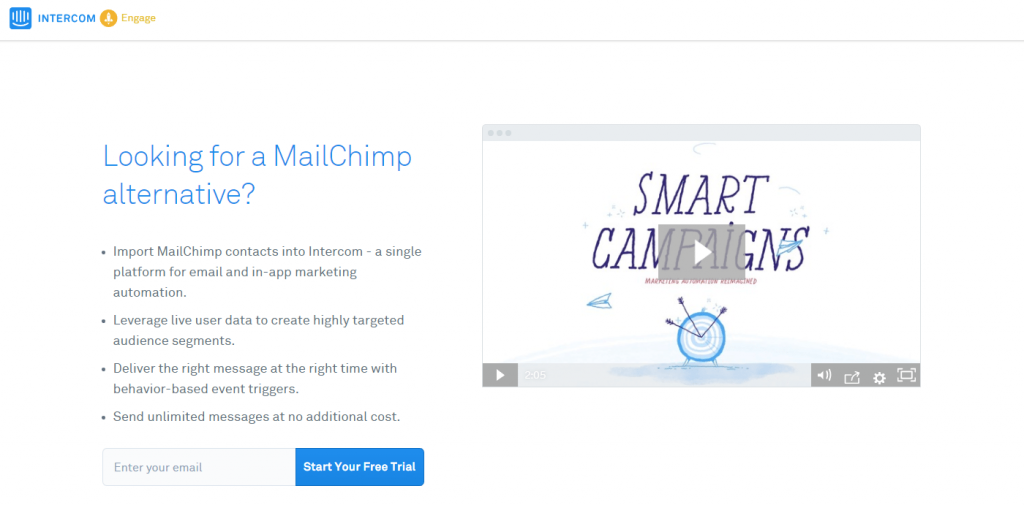
Interkom juga menggunakan ide halaman arahan pasca-klik yang efektif ini:

Video mereka menyajikan perjuangan umum yang dihadapi pemasar saat ini dan kemudian menjelaskan bagaimana Kampanye Cerdas Intercom adalah solusi hebat untuk semua masalah ini.
Membangun kepercayaan
Untuk membujuk prospek Anda harus terlebih dahulu mendapatkan kepercayaan mereka. Tiga jenis utama sinyal kepercayaan mencakup logo perusahaan, lencana keamanan, dan kesaksian pelanggan. Bukan kebetulan, menambahkan sinyal kepercayaan telah menjadi salah satu ide desain halaman web paling umum untuk merek apa pun yang hadir secara online.
Halaman arahan pasca-klik Smartsheet ini menggunakan ketiga jenis di seluruh halaman arahan pasca-klik mereka. Mari kita pecahkan dari atas ke bawah.
Pertama, logo perusahaan menyoroti beberapa klien mereka yang paling terkenal:

Kemudian, kesaksian yang dikutip menunjukkan bagaimana perusahaan terkenal menggunakan Smartsheet (dengan menampilkan logo mereka):

Logo tambahan menunjukkan aplikasi populer yang terintegrasi dengannya:

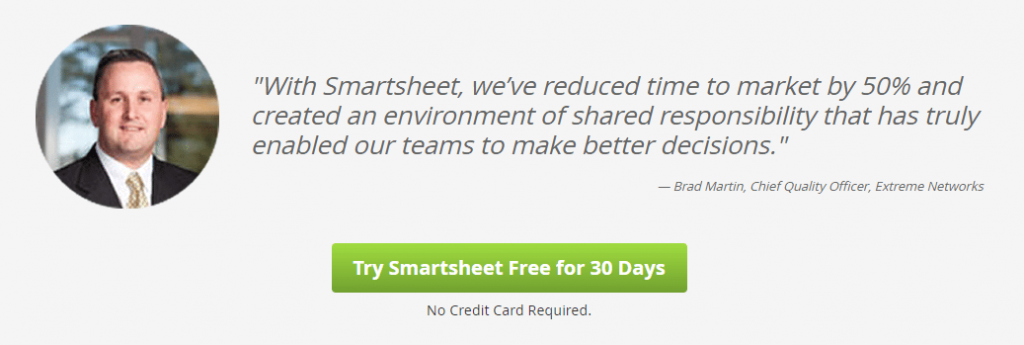
Kesaksian pelanggan — lengkap dengan foto kepala, nama lengkap, afiliasi, dan posisi — tepat di atas salah satu tombol CTA di halaman:

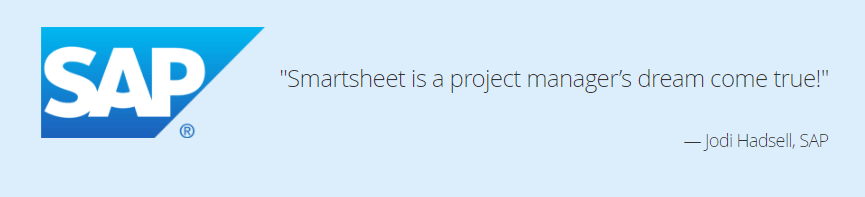
Kesaksian klien lain dengan logo merek terlampir:

Lencana yang memamerkan penghargaan industri:

Lebih banyak logo untuk mempromosikan liputan dan publisitas pers yang positif:

Terakhir, segel kepercayaan untuk meningkatkan kredibilitas dan memberikan kepastian kepada prospek bahwa informasi pribadi mereka tidak akan dibagikan dengan pihak luar mana pun:

Ide halaman arahan pasca-klik mana yang akan Anda tiru?
Muncul dengan ide desain halaman arahan pasca-klik yang meyakinkan pengunjung bisa jadi sulit karena bahkan detail terkecil pun dapat memengaruhi tingkat konversi Anda secara substansial. Itulah mengapa sangat dapat diterima — disarankan, sebenarnya — untuk melihat orang lain untuk inspirasi halaman arahan pasca-klik.
Ambil ide favorit Anda dari artikel ini dan mulailah membuat halaman arahan pasca-klik profesional dengan Instapage untuk setiap penawaran Anda. Daftar untuk demo Instapage Enterprise hari ini.
