Semua yang Perlu Anda Ketahui Sebelum Menggunakan Peta Panas Halaman Arahan
Diterbitkan: 2017-08-02Perangkat lunak Cormac Kinney dimulai sebagai alat untuk membantu para pedagang Wall Street mempermainkan pasar saham. Itu mengubah data keuangan menjadi "mosaik kotak merah dan biru bercahaya," yang disebut "peta panas," yang memberi isyarat kepada pedagang kapan harus membeli atau menjual menggunakan warna.
Lebih dari dua dekade kemudian, bukan hanya pedagang yang mendapat manfaat dari peta panas dan wawasan yang mereka berikan. Pemasar (dan sekarang pelanggan Instapage) juga menggunakannya. Dan dengan demikian, mereka belajar persis bagaimana prospek berperilaku di halaman web mereka.
Apa itu peta panas?
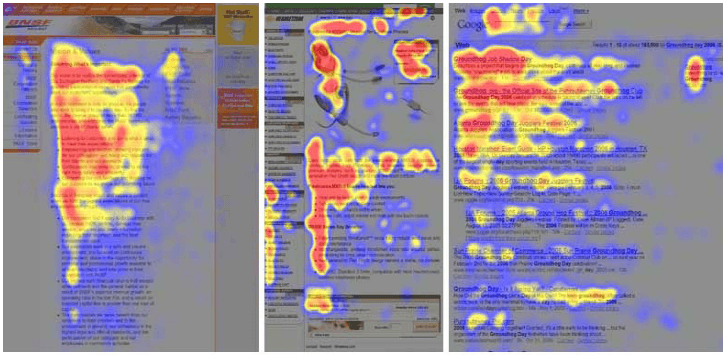
Peta panas adalah visualisasi data yang menunjukkan bagaimana pengunjung berinteraksi dengan halaman web menggunakan sistem kode warna. Lihat, misalnya, peta panas paling terkenal sepanjang masa (setidaknya oleh pemasar digital), yang menunjukkan bahwa orang membaca dalam pola berbentuk F di web:

Bagian peta yang berwarna merah dan kuning menunjukkan area yang sering dilihat. Biru adalah tempat yang paling tidak dilihat pengunjung.
Data khusus ini dikumpulkan oleh Nielsen Norman Group dari studi pelacakan mata tahun 2006 yang memantau pandangan pengunjung saat mereka menemukan teks di halaman web. Tetapi tes seperti ini bukanlah tes yang mungkin Anda lihat beredar di web.
Peta panas pelacakan mata vs. peta panas pelacakan mouse
Peta panas dari eksperimen pelacakan mata adalah yang paling akurat, tetapi juga paling mahal dan tidak nyaman untuk diproduksi. Studi seperti Nielsen Norman di atas biasanya berlangsung dalam pengaturan terkontrol (lab, internal) dengan tim peneliti atau perangkat keras mahal yang mengamati mata pengunjung Anda saat mereka berinteraksi dengan halaman web Anda. Ini dapat menghabiskan biaya hingga beberapa ribu dolar untuk dijalankan.
Karena mempekerjakan seluruh tim peneliti tidak mungkin dilakukan oleh sebagian besar bisnis, banyak yang beralih ke perangkat lunak pelacak mouse. Berbeda dengan memantau pergerakan mata yang sebenarnya, perangkat lunak pelacak mouse memantau pergerakan mouse pengunjung, seperti klik, scroll, dan hover.
Karena metode ini tidak memerlukan pengaturan laboratorium formal atau anggaran bisnis yang besar dan kuat, ini jauh lebih mudah diakses. Hari ini, Anda dapat menginstal perangkat lunak pelacak mouse dan segera mulai memantau perilaku pengunjung — dan beberapa penelitian menunjukkan, hampir sama akuratnya dengan studi pelacakan mata formal.

Peta panas di sebelah kiri dihasilkan dari studi pelacakan mata formal, sedangkan yang di sebelah kanan dihasilkan dengan pelacakan mouse. Menurut ClickTale, percobaan di mana kedua teknik diberikan secara bersamaan telah menunjukkan ada korelasi 84-88% antara hasil mereka.
Pada dasarnya, dalam beberapa kasus, di mana orang menggerakkan mouse mereka dan di mana mereka melihat cenderung bertepatan (lebih lanjut nanti).
Berbagai jenis peta panas pelacakan mouse tersedia
Saat orang merujuk ke "peta panas", mereka merujuk ke visualisasi yang menampilkan perilaku pengguna. Tapi, perilaku pengguna itu tidak selalu sama. Beberapa peta panas menunjukkan cara orang menggulir, sementara tipe lainnya dapat mengidentifikasi di mana orang mengarahkan mouse di layar. Jenis utama peta panas pelacakan mouse adalah sebagai berikut:
Klik peta panas
Peta klik menunjukkan di mana pengunjung telah mengklik halaman web Anda. Mereka sangat berharga untuk menemukan tautan populer, atau area yang mungkin dianggap pengunjung sebagai tautan tetapi sebenarnya tidak.
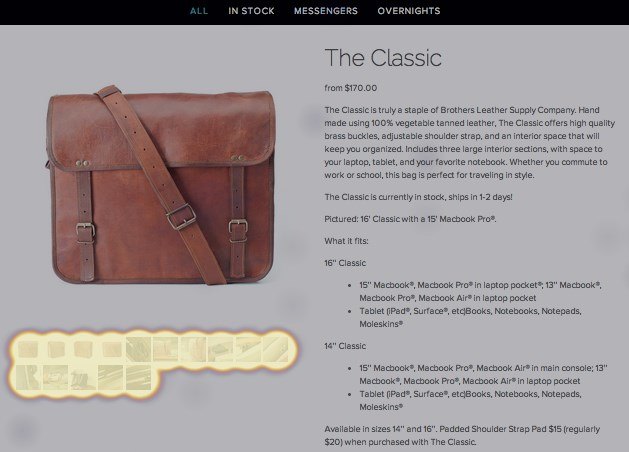
Ambil peta khusus ini, misalnya, yang mengungkap bahwa elemen yang paling banyak diklik pada halaman adalah foto produk:

Pendiri Brothers Leather Supply Company, Adam Kail, menjelaskan bagaimana peta ini mengubah fokus bisnis dalam hal desain halaman produk:
Peta panas telah memperkuat kebutuhan kami akan gambar yang bagus di semua halaman produk kami. Kami dulu bekerja keras untuk mendapatkan salinan yang tepat - tetapi sekarang kami menghabiskan waktu untuk mendapatkan gambar yang tepat. Setiap gambar menunjukkan penggunaan atau sudut yang berbeda untuk tas kami... Calon pelanggan ingin tahu bagaimana tampilan tas dengan laptop di dalamnya saat terisi penuh saat seseorang memakainya.
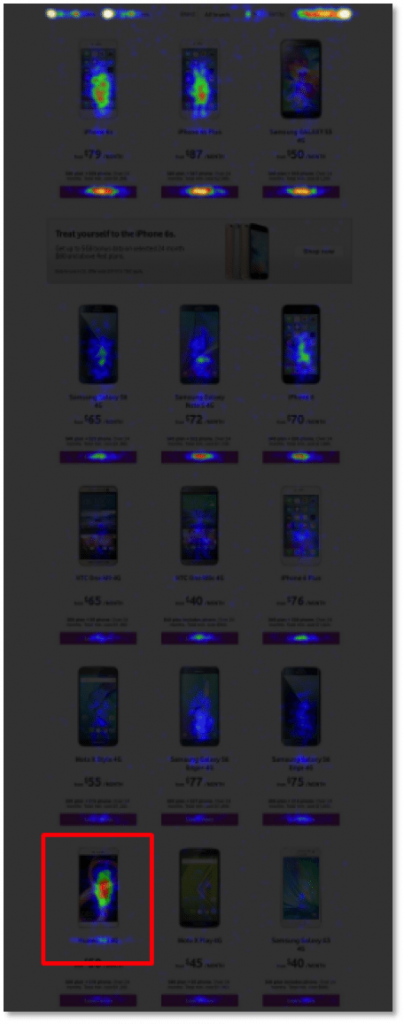
Pada akhirnya, itulah tujuan dari analisis peta panas — untuk menemukan perilaku pengunjung di kehidupan nyata yang dapat Anda gunakan untuk mengoptimalkan pengalaman pengguna. Sebagai ilustrasi, mari kita lihat peta klik lain yang berasal dari halaman arahan pasca-klik ponsel:

Diuraikan dengan warna merah, Anda akan melihat bahwa ponsel yang paling banyak diklik berada jauh di paro bawah, terletak di bawah beberapa model yang kurang populer. Jadi, bagaimana Anda bisa menggunakan peta ini untuk meningkatkan pengalaman pengguna?
Ganti salah satu model yang kurang populer di paro atas dengan yang bergaris merah. Dengan begitu, orang tidak perlu berburu untuk menemukannya.
Mungkin heat map yang paling relevan untuk desain halaman arahan pasca-klik berasal dari studi kasus oleh VWO pada klien, Pair (sekarang Couple).
Inilah beranda asli aplikasi:

Dan inilah yang tampak seperti peta panas klik beranda itu:

Apakah Anda memperhatikan apa yang dilakukan pemasar pertumbuhan Pair, Lim Cheng Soon, di peta panas ini? Dia berkata:
Ternyata, saya menemukan terlalu banyak orang yang mengeklik bilah navigasi di bagian atas alih-alih mengeklik tombol konversi (tautan ke AppStore dan Google Play). Jadi saya membuat teori bahwa memiliki terlalu banyak "gangguan" di sekitar tombol konversi bukanlah ide yang bagus.
Jadi saya melakukan beberapa pengujian A/B berdasarkan teori menghilangkan "gangguan" di sekitar tombol konversi.
Hasil?
- Menyembunyikan teks "unduh gratis" di atas tombol meningkatkan rasio konversi sebesar 10%.
- Menyembunyikan menu navigasi meningkatkan rasio konversi sebesar 12%
Teori Soon tentang "terlalu banyak gangguan" sama sekali tidak dibuat-buat. Seperti yang ditunjukkan beberapa tes lain, tautan navigasi dapat menurunkan tingkat konversi secara drastis. Di halaman arahan pasca-klik Anda, sebaiknya kecualikan mereka dari desain Anda.
Peta klik seperti yang di atas sangat berharga karena niat sinyal klik — tindakan tersebut lebih cenderung bertujuan daripada acak. Saat seseorang mengklik, mereka melakukannya karena ingin mempelajari lebih lanjut tentang elemen tertentu, atau konten yang terkait dengannya (tombol CTA, tautan "tentang kami", dll.).
Gulir peta panas
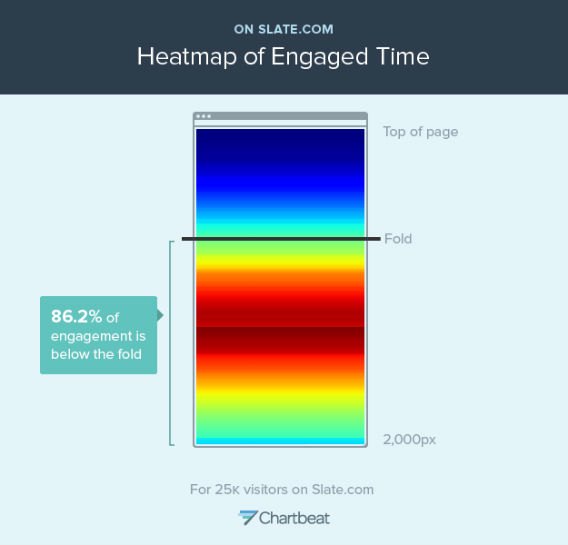
“Anda tidak akan menyelesaikan artikel ini” adalah judul artikel yang diterbitkan oleh Slate pada tahun 2013. Di dalamnya, penulis Farhad Manjoo mengungkapkan temuan dari analisis peta panas bersama antara Chartbeat dan majalah online, yang menunjukkan bahwa sangat sedikit orang yang membaca semuanya. jalan melalui artikel.

Meskipun 86,2% keterlibatan yang mengesankan terjadi di paro bawah, hanya 25% orang yang men-scroll melewati angka piksel 1600 (sebagian besar artikel Slate berukuran sekitar 2.000 piksel). Wawasan seperti inilah yang berguna untuk mengungkap peta gulir — terutama pada halaman yang lebih panjang.
Dalam istilah halaman arahan pasca-klik, itu kemungkinan besar adalah halaman penjualan. Potongan jaminan pemasaran persuasif yang dirancang dengan ahli ini dapat berkembang menjadi proporsi yang sangat besar. Yang ini, misalnya, panjangnya lebih dari 5.000 kata (klik di sini untuk halaman penuh):

Peta gulir pada halaman seperti ini dapat memberi tahu pembuatnya tempat orang berhenti membaca. Dengan data itu, pencipta dapat berhipotesis alasan untuk drop-off — salinan yang kurang bagus, iklan yang mengganggu, atau bahkan perubahan warna latar belakang, kata Peep Laja:
Jika Anda memiliki garis yang kuat atau perubahan warna (mis. Latar belakang putih menjadi oranye), itu disebut 'ujung logis' - sering orang berpikir bahwa apa pun yang mengikuti tidak lagi berhubungan dengan apa yang datang sebelumnya.
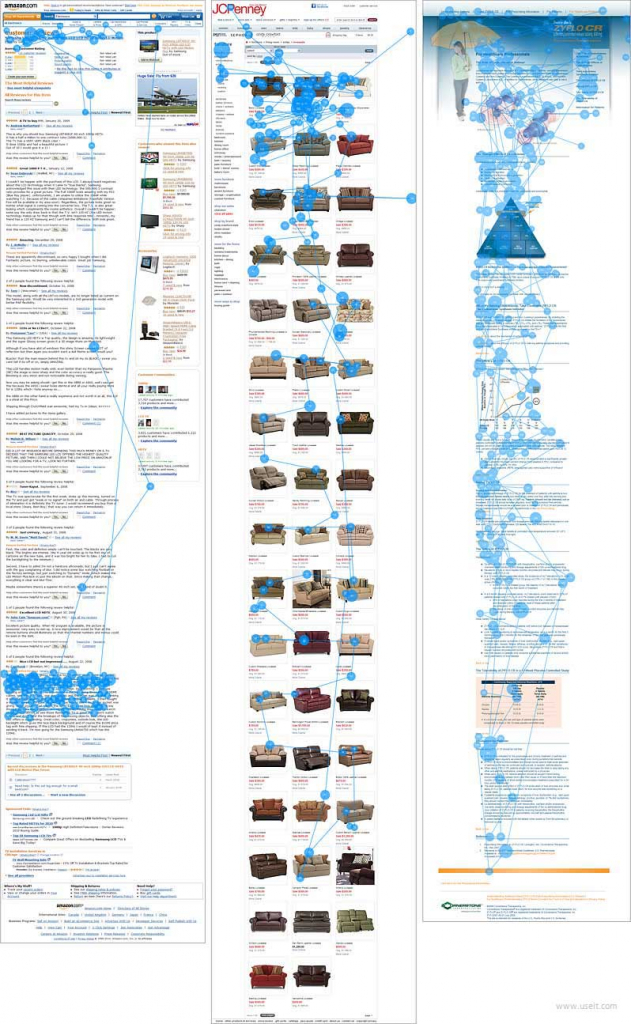
Dari sana, pengoptimal dapat menguji cara-cara potensial untuk membuat orang membaca seluruh halaman — yang ditunjukkan oleh salah satu eksperimen Nielsen Norman Group:

Jarang tapi mungkin.
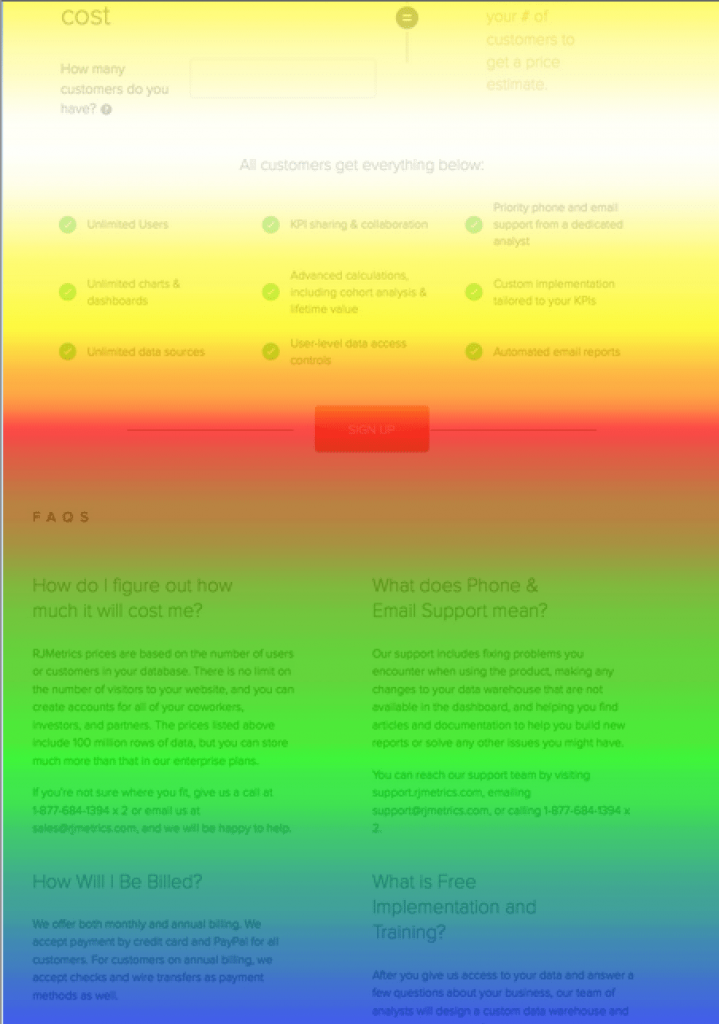
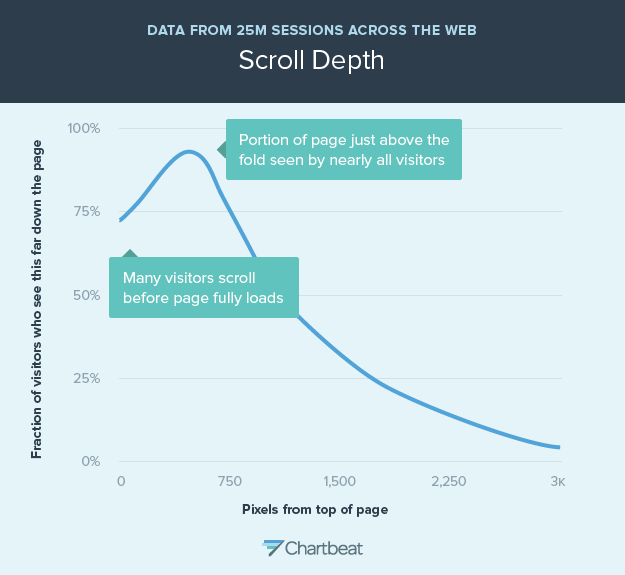
Perlu diingat, peta di atas adalah gerakan mata, bukan hanya kedalaman gulir. Artinya, ini lebih detail daripada yang akan Anda lihat di peta gulir, yang hanya akan menunjukkan seberapa jauh kemajuan pengunjung Anda di halaman. Berikut adalah contoh dari pengujian yang dilakukan di situs web RJMetrics:

Area yang paling banyak dilihat di halaman web ini, berdasarkan warna, adalah:
- Putih
- Merah
- Kuning
- Hijau
- Biru
Kami tahu apa yang Anda pikirkan: Bagaimana mungkin bagian paling atas halaman dilihat kurang dari bagian tengah?
Nah, penelitian dari Chartbeat menunjukkan bahwa banyak orang cenderung mulai menggulir bahkan sebelum halaman dimuat, yang berarti mereka akan kehilangan bagian paling atas.

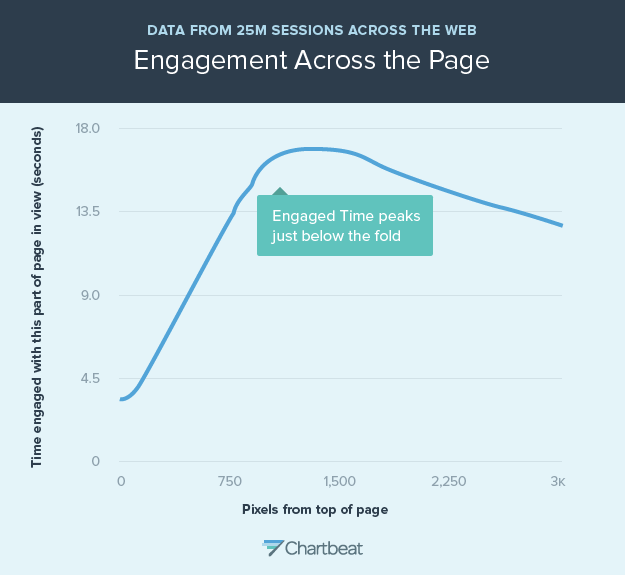
Riset mereka juga menunjukkan bahwa puncak keterlibatan tepat di paro bawah untuk banyak laman:

Dan itu mungkin menjelaskan mengapa area di dekat lipatan berwarna merah, sedangkan sebagian besar area di atasnya berwarna kuning.
Dari peta ini, Stephanie Liu, mantan pengembang front-end di RJMetrics, mengemukakan hipotesis berikut:
Hipotesis saya adalah bahwa memindahkan tombol ke area peta gulir panas putih akan menyebabkan desain memiliki tingkat konversi yang lebih tinggi dibandingkan dengan halaman harga asli. Lebih banyak orang akan memperhatikan tombol hanya karena mata mereka akan berada di sana lebih lama.
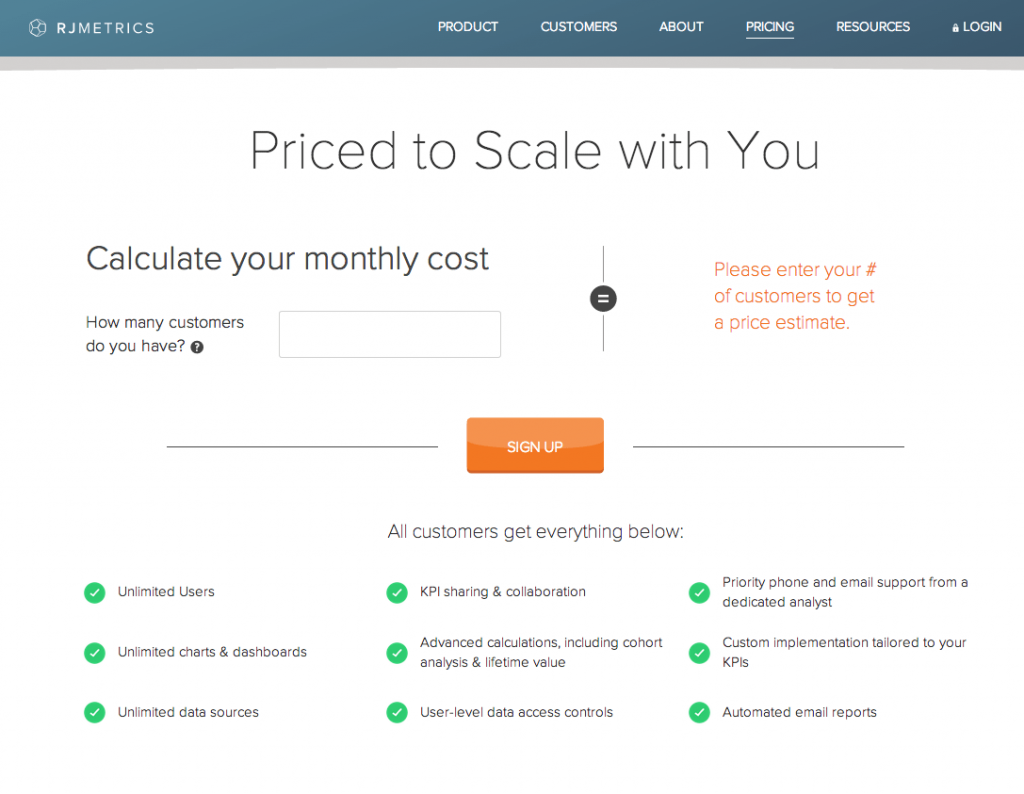
Halaman asli terlihat seperti ini:

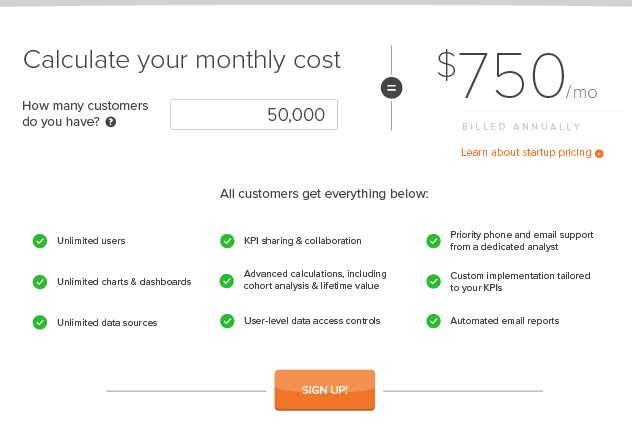
Variasi yang dia buat terlihat seperti ini:

Hasilnya adalah peningkatan konversi sebesar 310%.
Dua takeaways penting dari tes peta gulir ini adalah:
1. Dengan peta gulir, Anda tidak akan tahu mengapa orang menggulir sejauh ini. Anda dan tim Anda harus melakukan beberapa pengujian hipotesis untuk mengetahuinya.
2. Kadang-kadang Anda tidak perlu tahu mengapa orang berhenti di tempat mereka melakukannya. Tujuannya tidak selalu membuat orang menggulir lebih dalam. Dalam kasus Stephanie, hanya dengan memindahkan tombol CTA ke area yang lebih banyak dilihat akan membawa peningkatan konversi yang besar untuk RJMetrics.
Arahkan peta panas (alias peta panas gerakan)
Mata Anda bergerak di mana kursor mouse Anda bergerak - itulah asumsi umum peta panas hover, juga dikenal sebagai peta panas "gerakan", yang ditemukan.
Keakuratan peta-peta ini bergantung pada korelasi antara gerakan mata dan gerakan mouse, yang ditunjukkan oleh referensi studi sebelumnya bisa sekitar 84-88%. Sumber lain, bagaimanapun, tidak yakin itu setinggi itu.
Pada tahun 2010, Dr. Anne Aula dari Google merilis temuannya tentang keakuratan peta panas melayang:
- 6% orang menunjukkan korelasi vertikal antara gerakan mouse dan gerakan mata.
- 19% orang menunjukkan korelasi horizontal antara gerakan mouse dan gerakan mata.
- 10% orang mengarahkan kursor ke elemen halaman tertentu sambil melihat area di sekitarnya.
Dan percobaan lain dari Google dan Carnegie Mellon menemukan korelasi 64% antara gerakan mouse dan gerakan mata.
Tak perlu dikatakan, penelitian tentang peta panas gerakan ada di mana-mana. Tapi bagaimana dengan aplikasi kehidupan nyata?
Yah, itu juga ada di semua tempat.
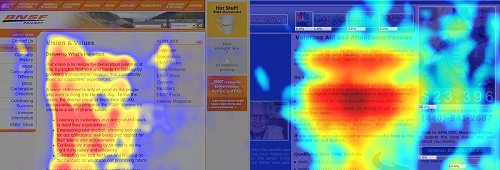
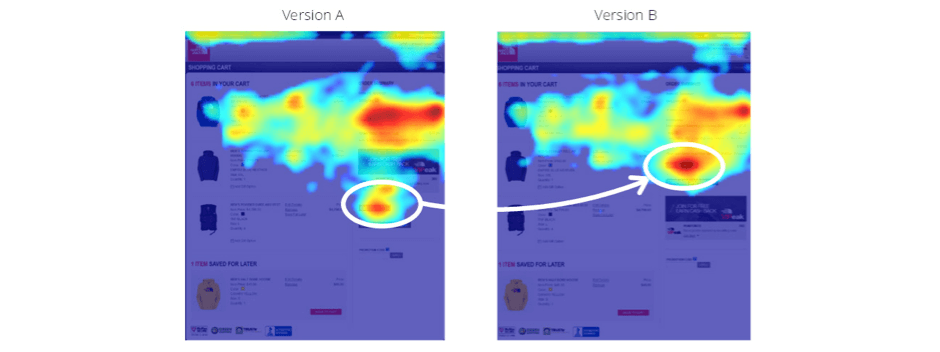
Berikut peta panas hover yang digunakan North Face untuk mengoptimalkan halaman pembayarannya:

Di sebelah kiri, Versi A tampak menampilkan spanduk di sidebar kanan yang lebih menarik perhatian daripada tombol CTA (dilingkari putih) di bawahnya. Versi B memperhitungkannya dan mengganti spanduk dengan tombol (sekali lagi, dilingkari putih).
Hasilnya adalah peningkatan 62% dalam rasio konversi.
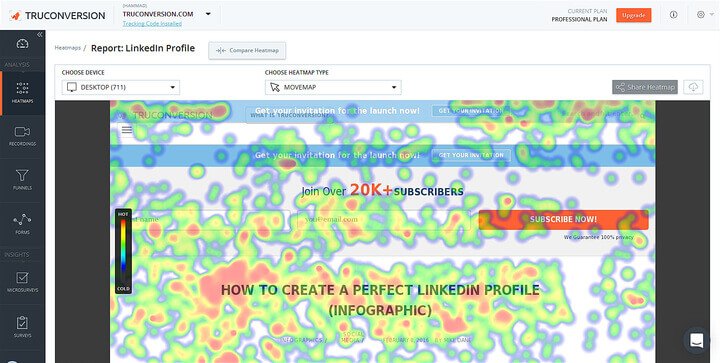
Inilah peta hover lain yang sepertinya menunjukkan… Nah… Lihat sendiri:

Sepertinya tidak ada takeaway yang jelas dari peta ini. Ada banyak yang melayang. Di mana pun.
Secara keseluruhan, hal yang paling penting untuk diambil dari penelitian peta panas hover dan aplikasi praktisnya adalah ini:
Gunakan peta hover untuk menginformasikan desain Anda, tetapi dalam kata-kata Rory Gallagher dari EyeQuant, "jangan terlalu menggeneralisasi."
Jika peta Anda terlihat seperti yang dihasilkan oleh North Face, Anda mungkin memiliki hipotesis berharga untuk pengujian A/B, seperti ini:
“Kami melihat dari peta panas hover bahwa area di atas tombol CTA halaman checkout tampaknya mendapatkan lebih banyak perhatian pengunjung. Oleh karena itu, kami yakin dengan mengganti tombol dengan spanduk promosi di atasnya, kami dapat meningkatkan pembayaran.”
Namun, jika Anda mengembangkan hipotesis pengujian dari peta panas kedua, Anda mungkin bersalah karena bias konfirmasi — mencari hasil tertentu dari tes hanya karena itu menegaskan keyakinan Anda pada sesuatu. Peregangan yang salah informasi mungkin terlihat seperti ini:
“Kami melihat dari peta panas yang melayang-layang bahwa kata 'Cara' tampaknya menarik lebih banyak perhatian daripada apa pun di paro atas. Oleh karena itu, kami yakin bahwa semua tajuk utama postingan blog harus dimulai dengan 'Cara' di masa mendatang untuk menarik pembaca.”
"Cara" adalah cara yang bagus untuk memulai judul, tetapi tes ini tidak menunjukkannya. Dekati hasil peta panas Anda dengan pola pikir skeptis, dan uji hanya jika Anda memiliki alasan yang jelas untuk melakukannya.
Menggunakan peta panas secara bertanggung jawab
Peta panas sangat berharga untuk mengungkap bagaimana orang menggunakan halaman web Anda, tetapi itu seharusnya bukan satu-satunya alat yang Anda gunakan untuk melakukannya. Sendiri, mereka memberikan gambaran yang tidak lengkap tentang pengguna Anda, dan mengandalkan mereka sebagai satu-satunya indikator perilaku prospek Anda berpotensi menyesatkan Anda. Tim di Optimizely menawarkan contoh:
Saat melihat peta panas formulir, ini mungkin menunjukkan bahwa pengguna mengklik kolom pertama dan ada lebih sedikit klik pada kolom berikutnya.
Ini dapat menunjukkan bahwa pengguna keluar dari proses setelah mengisi kolom pertama. Apa yang tidak ditampilkan oleh peta panas adalah jika pengguna telah menggunakan keyboard mereka untuk tab melalui bidang formulir, bukan mouse mereka.
Untuk alasan seperti itu, menggabungkan peta panas Anda dengan wawasan dari alat lain seperti Google Analytics atau Instapage Analytics akan membentuk gambaran yang lebih lengkap tentang bagaimana prospek Anda berperilaku di halaman arahan pasca-klik Anda.
Tapi, apakah "gambar yang lebih lengkap" itu akan berharga? Tidak jika Anda tidak mengumpulkan cukup data pengguna, kata Peep Laja:
Anda memerlukan ukuran sampel yang cukup per halaman/layar sebelum Anda dapat mempercayai hasil apa pun. Perkiraan kasarnya adalah 2000-3000 tampilan halaman per layar desain. Jika peta panas didasarkan pada 34 pengguna, jangan percayai semua itu.
Pada akhirnya, penting untuk diingat bahwa peta panas bukanlah data; mereka hanya mengatur data dengan cara yang mudah dicerna. Mereka menampilkan klik, scroll, dan hover. Apa arti gerakan mouse itu terserah Anda untuk menentukan.
Selalu hubungkan semua iklan Anda ke halaman arahan pasca-klik yang dipersonalisasi untuk menurunkan biaya per akuisisi pelanggan. Mulailah membuat halaman pasca-klik khusus Anda dengan mendaftar demo Instapage Enterprise hari ini.

