8 Elemen Terpenting dari Landing Page Framework
Diterbitkan: 2017-02-03halaman arahan pasca-klik menjadi lebih umum digunakan dalam pemasaran digital karena alasan sederhana bahwa mereka membangun kesan pertama yang hebat dengan prospek dan memiliki peluang terbaik untuk mengubah prospek menjadi prospek, dan akhirnya mengubah prospek tersebut menjadi pelanggan seumur hidup.
Tetapi tahap kesan pertama itu hanya berlaku ketika halaman arahan pasca-klik dioptimalkan sepenuhnya, dan membuat halaman yang dioptimalkan dapat menjadi tantangan jika Anda baru dalam prosesnya.
Elemen apa yang harus disertakan pada halaman arahan pasca-klik Anda? Apa saja praktik desain terbaik yang akan memengaruhi pengunjung untuk berkonversi? Yang mana kerangka halaman arahan terbaik?
“Kerangka kerja terbaik” tidak ada karena setiap tawaran dan bisnis adalah unik. Namun, ada beberapa komponen penting yang membantu Anda membangun kerangka kerja yang kuat dan membuat pengunjung tetap terlibat di halaman sehingga mereka dapat berkonversi.
Ketika Anda menyatukan semuanya, barulah Anda dapat mendesain halaman yang dioptimalkan yang akan mengonversi berkali-kali. Artikel ini akan memandu Anda melalui beberapa elemen kunci yang menyusun kerangka halaman arahan pasca-klik yang bagus, dengan contoh pendukung yang dapat dengan mudah dijalankan menggunakan Platform Instapage.
Komponen kerangka halaman arahan pasca-klik yang bagus
1. Judul yang menarik
Anda tidak boleh berhemat untuk yang satu ini karena judul adalah hal pertama yang dilihat pengunjung saat membuka halaman Anda. Menulis judul yang menarik akan membantu mencegah pengunjung langsung terpental dan akan mendorong mereka bertahan cukup lama untuk mempertimbangkan tawaran Anda.
Apa pun yang Anda promosikan, judul Anda harus selalu memiliki tiga karakteristik utama ini:
Kejelasan
Langsung ke intinya. Jelaskan produk atau layanan Anda dengan jelas sehingga tidak ada pertanyaan atau ambiguitas tentang apa yang ditawarkan.
Relevansi
Penuhi janji iklan Anda. Iklan yang mengantarkan pengunjung ke halaman Anda harus memiliki pesan yang cocok agar pengunjung tidak kecewa saat tiba di halaman Anda.
Empati
Rasakan prospeknya. Atasi masalah pengunjung Anda dengan cara empatik dan pastikan untuk memberikan solusi untuk masalah itu.
Ada empat cara utama untuk membuat judul yang kuat dan menarik:
- “Cara” — Mulai tajuk utama Anda dengan “Cara” dan akhiri dengan menawarkan solusi untuk masalah pengunjung Anda dengan produk atau layanan Anda.
- Ajukan pertanyaan — Sampaikan pertanyaannya, lalu jawabannya di subjudul dan/atau salinan utama.
- Gunakan humor — Walaupun mungkin tidak selalu tepat, menjadi lucu sering kali dapat memenangkan hati orang.
- Berikan proposisi nilai unik (UVP) Anda — Berikan pengunjung alasan kuat untuk memilih produk atau layanan Anda daripada orang lain dan bagaimana Anda membedakan diri dari pesaing Anda.
Beberapa halaman arahan pasca-klik juga memiliki subjudul, yang membantu mendukung dan memperkuat klaim yang dibuat di judul utama.
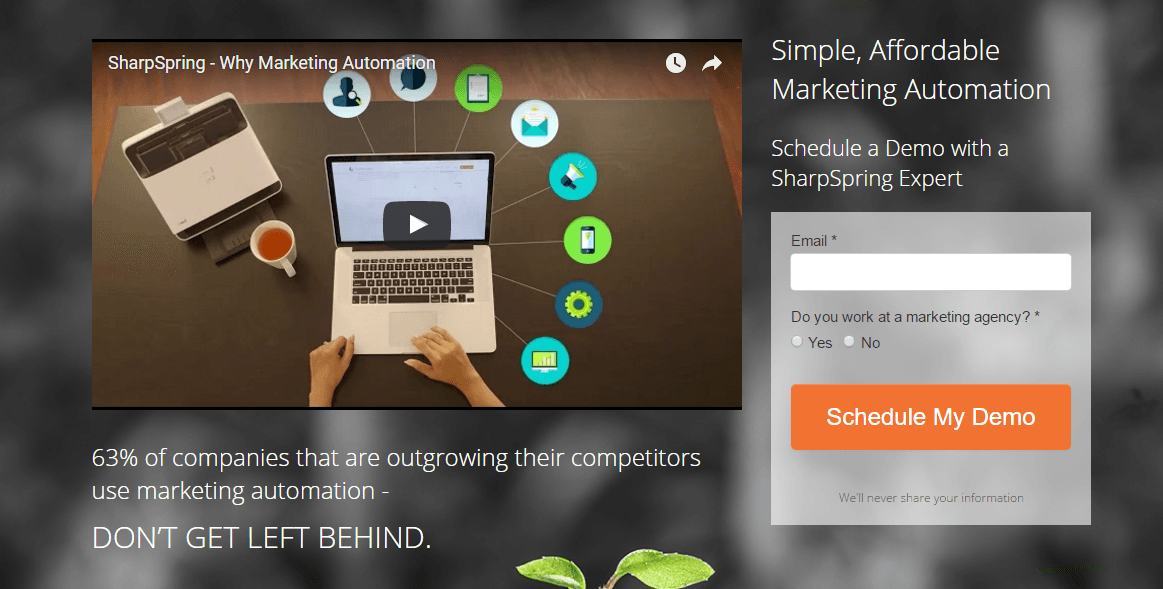
Berikut adalah contoh bagus dari Hatchbuck yang memanfaatkan judul dan subjudul halaman arahan pasca-klik dengan sangat baik. Setelah Anda mengklik iklan pencarian Google mereka, Anda melanjutkan ke halaman arahan pasca-klik:


Perhatikan bagaimana merek menggunakan ketiga karakteristik judul yang menarik — kejelasan, relevansi, dan empati — untuk menarik perhatian pengunjung dan mempertahankannya di halaman:
Judul iklan dan halaman sangat cocok, keduanya menyatakan bahwa Hatchbuck adalah alternatif sederhana untuk HubSpot.
Judulnya mungkin tidak langsung ke intinya sebaik mungkin, tetapi cukup menggoda pengunjung untuk membaca subjudulnya, yang menghilangkan pertanyaan apa pun yang mungkin dimiliki pengunjung tentang layanan Hatchbuck.
Empati diungkapkan dalam judul dan subjudul. Hatchbuck berbicara langsung dengan bisnis kecil yang memiliki pengalaman dengan HubSpot tetapi tidak ingin membayar mahal untuk fitur yang bahkan tidak mereka gunakan.
2. Salinan yang efektif
Salinan yang baik dan persuasif sangat penting karena ini adalah salah satu metode utama untuk menyampaikan maksud Anda dan meyakinkan prospek untuk berkonversi — manfaat produk Anda, UVP Anda, dll. Di antaranya hal-hal berikut harus dipertimbangkan.
Jumlah
Jumlah salinan dapat membuat atau merusak halaman. Terlalu banyak dan pengunjung Anda mungkin merasa kewalahan dan meninggalkan halaman tanpa membacanya. Terlalu sedikit dan mereka mungkin merasa tidak nyaman apakah akan mengejar tawaran Anda. Jadi jumlah salinan di halaman arahan pasca-klik Anda sangat bergantung pada penawaran Anda.
Jika Anda menawarkan ebook, buku putih, atau panduan, Anda mungkin tidak memerlukan banyak salinan. Dasar-dasarnya saja (apa yang ada di dalam sumber daya, manfaat mengunduh, dll.) sudah cukup untuk meyakinkan pengunjung untuk mengklik tombol CTA.
Sebaliknya, jika tawaran Anda adalah untuk sesuatu yang lebih luas, (mis. apa pun yang memerlukan pembayaran, seperti halaman penjualan untuk kursus copywriting), sebaiknya berikan semua detail yang diperlukan dalam salinan halaman arahan pasca-klik Anda. Tidak ada yang mau membayar untuk sesuatu yang tidak sepenuhnya mereka yakini, jadi biasanya lebih baik aman daripada menyesal.
Gaya menulis
Hal yang paling penting di sini adalah membuat salinan Anda berpusat pada pelanggan sehingga berbicara langsung kepada pengunjung Anda. Menggunakan kata-kata seperti "Anda" dan "milik Anda" alih-alih kata-kata seperti "kami", "kami", dan "milik kami" adalah cara yang bagus untuk menunjukkan kepada prospek bahwa Anda berfokus untuk memberikan solusi atas masalah mereka.
Salinan Anda juga harus menyampaikan mengapa produk atau layanan Anda lebih baik daripada pesaing. Saat melakukan ini, hindari kata-kata kunci seperti "baru dan lebih baik", "canggih", dan "inovatif", karena ini tidak terlalu berarti bagi pembaca. Alih-alih, jelaskan manfaat produk atau layanan Anda — bagaimana hal itu secara khusus akan membantu mereka — bukan hanya fiturnya.
Pemformatan
Karena sebagian besar pembaca online hanya memindai halaman web, menggunakan berbagai teknik pemformatan, seperti poin-poin, angka, daftar, salinan tebal, miring, dll. dapat memastikan bahwa informasi terpenting akan menonjol.
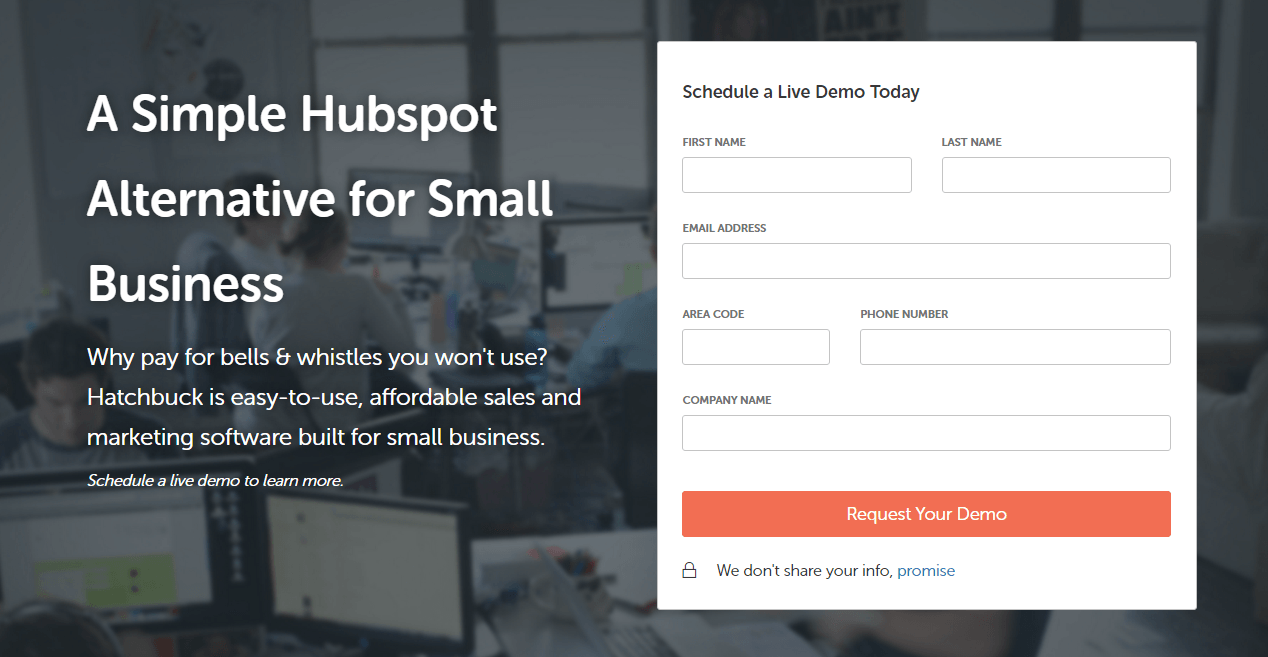
InfusionsoftSalesforce adalah salah satu dari banyak merek yang menggunakan teknik pemformatan ini untuk memberikan salinan yang menarik dan persuasif kepada pemirsanya. Perhatikan cetakan tebal, kata-kata yang berpusat pada pelanggan, dan potongan kecil informasi yang dipisahkan oleh poin-poin:

3. Media yang menarik
Karena kami tahu mayoritas pengguna online tidak suka membaca salinan halaman web, cara apa yang lebih baik untuk menyampaikan informasi Anda daripada beberapa media yang menarik? Tiga jenis media utama dapat digabungkan:
Gambar-gambar
gambar halaman arahan pasca-klik seharusnya tidak hanya terlihat cantik. Mereka juga harus menarik perhatian, relevan, dan membantu dalam proses konversi. Gambar di halaman arahan pasca-klik dapat digunakan untuk menyelesaikan sejumlah tugas, termasuk:
- Pamerkan produk atau fitur produk
- Perkenalkan karyawan atau sorot pelanggan
- Tambahkan daya tarik manusia dan bangkitkan emosi
- Ceritakan kisah tentang merek Anda
- Untuk mengarahkan perhatian ke elemen penting, seperti tombol CTA
Video
Video di halaman arahan pasca-klik bahkan lebih efektif daripada gambar. Itu karena penelitian menunjukkan bahwa:
- 96% konsumen menganggap video bermanfaat saat membuat keputusan pembelian online
- 58% dari konsumen tersebut menganggap merek yang memproduksi video lebih dapat dipercaya daripada merek yang tidak memproduksi video
- Rata-rata kunjungan ke halaman web yang berisi video berlangsung hampir 6 menit, sedangkan rata-rata kunjungan ke situs yang hanya berisi teks dan gambar hanya berlangsung selama 43 detik.
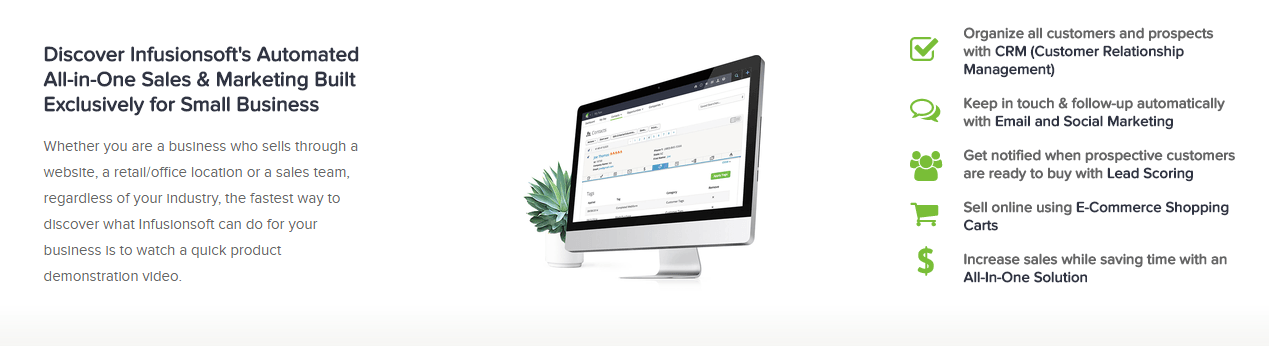
SharpSpring menambahkan video pendek ke halaman arahan pasca-klik di bawah ini, memberi tahu pengunjung tentang pentingnya menggunakan otomasi pemasaran dalam strategi pemasaran mereka, dan mengapa SharpSpring adalah solusi terbaik untuk mencapainya:

Gif
Gif merupakan pengganti yang baik untuk video di halaman arahan pasca-klik. Gambar animasi ini juga bagus untuk menjelaskan penawaran dan lebih interaktif daripada gambar. Misalnya, perusahaan SaaS dapat menunjukkan demonstrasi singkat tentang dasbor mereka dan bagaimana pelanggan biasa menggunakan layanan tersebut.
Klik Untuk Menge-Tweet

4. Indikator kepercayaan
Calon pelanggan harus dapat memercayai merek Anda sebelum mereka membuat keputusan untuk mengonversi penawaran Anda. Itu sebabnya menggabungkan indikator kepercayaan untuk menambah kredibilitas sangat penting untuk kerangka halaman arahan pasca-klik Anda.
Berikut adalah lima cara umum untuk menambahkan indikator kepercayaan ke halaman arahan pasca-klik:
Bukti statistik
Membuat pengunjung Anda berkonversi sering kali bergantung pada penyediaan bukti statistik tentang bagaimana layanan Anda adalah solusi untuk masalah mereka. Bukti paling baik ditampilkan dalam judul, subjudul, atau salinan. Saat menggunakan metode ini, jangan lupa sertakan sumber yang menghasilkan bukti.
Lencana kepercayaan
Lencana otoritas dapat menyertakan penghargaan dari situs web lain, logo pelanggan, dan lainnya. Dengan menyertakan lencana otoritas, Anda mengatakan kepada pengunjung, “Lihatlah semua perusahaan terkenal yang telah berhasil kami bantu… Kami juga dapat membantu Anda.”
Testimoni Pelanggan
Rekomendasi dari pelanggan yang puas adalah salah satu indikator kepercayaan paling kuat yang ada. Pastikan bahwa ketika Anda memberikan ulasan atau kutipan langsung dari seseorang yang Anda berikan informasi sebanyak mungkin (nama lengkap, bisnis, judul, headshot), karena ini membuat testimonial lebih kredibel bagi pengunjung yang melihatnya.
Segel pihak ketiga
Stempel pihak ketiga memberi tahu pengunjung Anda bahwa berbisnis dengan Anda aman, dan informasi mereka tidak akan dibagikan atau dikompromikan. Ada banyak segel persetujuan tetapi satu penelitian menemukan bahwa tiga logo yang paling dikenal adalah Paypal, Verisign, dan McAfee. Ini juga membantu membangun kepercayaan dan membujuk pengunjung untuk berkonversi. Blue Fountain Media mempelajarinya secara langsung ketika mereka menemukan bahwa hanya dengan menambahkan segel pihak ketiga, konversi meningkat sebesar 42%.
Kebijakan pribadi
Tautan kebijakan privasi adalah salah satu dari sedikit tautan keluar yang dapat disertakan pemasar di halaman arahan pasca-klik mereka (bersama dengan persyaratan layanan). Itu karena mereka membantu membangun kepercayaan dengan memberi tahu pengunjung bagaimana informasi mereka akan dibagikan (jika ada). Tautan ini biasanya ditambahkan di bawah formulir pengambilan prospek atau di footer.
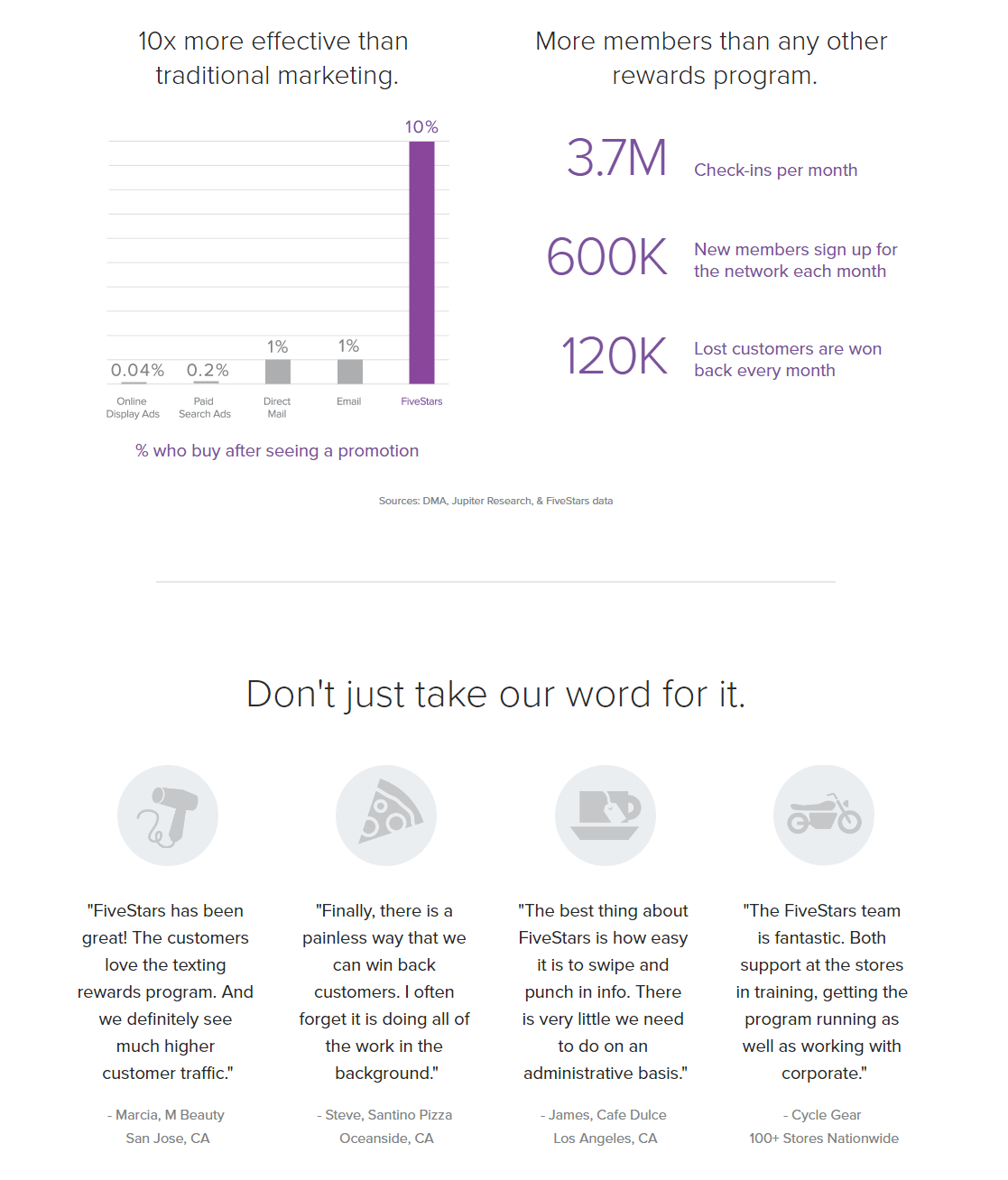
FiveStars melakukan pekerjaan yang baik dengan memberikan indikator kepercayaan pada halaman arahan pasca-klik di bawah ini, karena mereka memberikan "hasil yang terbukti" (bukti statistik dengan sumber yang dikutip), serta kesaksian pelanggan dengan beberapa informasi pribadi tentang orang tersebut:

5. Formulir pengambilan prospek
Formulir pengambilan prospek adalah tiket Anda untuk mengumpulkan informasi pengunjung, tetapi formulir hanya berfungsi dengan baik jika dirancang dengan benar. Untuk mencapai itu, formulir harus:
- Hanya memerlukan informasi penting dari prospek, agar tidak mengintimidasi mereka (jumlah bidang formulir bergantung pada tahap corong pemasaran tempat penawaran Anda — semakin tinggi tahap corong, semakin sedikit informasi yang biasanya diminta, sebaliknya)
- Terorganisir dengan baik sehingga mudah bagi pengunjung untuk menyelesaikannya
- Ditempatkan secara strategis di halaman (“paro atas” tidak lagi menjadi persyaratan karena semua orang men-scroll)
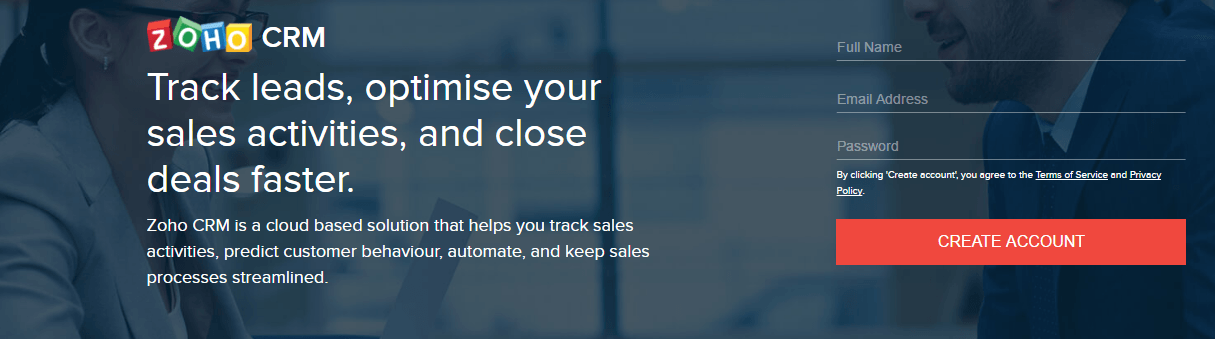
Formulir perolehan prospek Zoho di bawah ini sangat singkat dan tidak meminta banyak informasi pribadi, sehingga kemungkinan besar prospek akan membuat akun:

Metode lain untuk merancang formulir penangkapan prospek adalah keikutsertaan dua langkah. Teknik ini memungkinkan Anda menyederhanakan halaman dengan menghapus formulir dan hanya menyertakan tombol CTA. Saat pengunjung mengklik tombol itu, kotak pop-up terbuka dengan formulir. Menghancurkan langkah-langkah seperti ini membantu menghilangkan beberapa intimidasi yang muncul.
6. Ajakan bertindak yang kuat
Elemen halaman arahan pasca-klik ini harus menonjol di atas yang lainnya. Seharusnya tidak ada kebingungan di mana prospek harus mengklik untuk menebus penawaran Anda.
Pertimbangkan faktor-faktor berikut saat merancang tombol CTA Anda:
Posisi
Dengan menempatkan tombol CTA Anda terlalu dini di halaman, Anda berisiko kehilangan konversi. Ketika Anda menempatkan CTA setelah Anda memperkenalkan dan menjelaskan penawaran Anda, kemungkinan besar pengunjung sudah diyakinkan untuk berkonversi. Ruang putih juga dapat membantu pemosisian dengan mengisolasi tombol dan menarik perhatian padanya.
Plus, ada F-Pattern dan Z-Pattern untuk dipertimbangkan. Kedua teknik desain web ini dapat membantu Anda memengaruhi ke mana arah mata pengunjung (sambil mengarahkan mereka ke tombol CTA Anda).
Tentu saja, pemosisian CTA dan polanya adalah semua hal yang dapat Anda uji A/B.
Ukuran
Jangan menyamarkan CTA Anda dengan membuatnya terlalu kecil. Perjelas apa yang Anda ingin pengunjung lakukan… berkonversi!
Warna
Untuk benar-benar membuat tombol CTA Anda “menonjol”, itu harus kontras dengan bagian halaman lainnya. Itu juga tidak berarti warna-warna cerah. Berkonsultasi dengan teori warna dapat membantu Anda menemukan rona, rona, bayangan, dan rona yang menonjol dari sisa halaman Anda dan menarik perhatian maksimal.
Salinan
Salinan CTA dapat menjadi faktor penentu dalam memenangkan atau kehilangan konversi. Jauhi salinan yang membosankan, tidak jelas, dan terlalu sering digunakan, seperti "Kirim", "Berlangganan", "Daftar", atau "Unduh". Alih-alih, lebih spesifik dan gunakan kata-kata yang menarik dan dipersonalisasi untuk meningkatkan konversi.
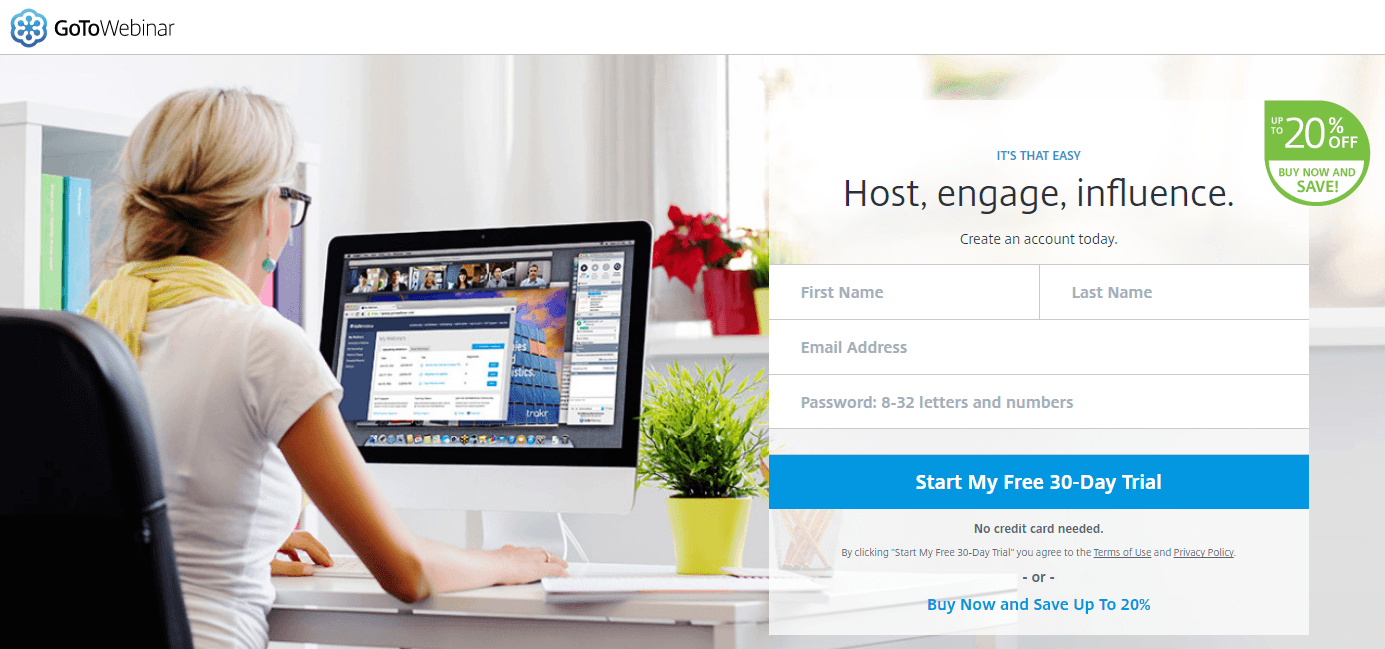
Salinan tombol CTA di halaman arahan pasca-klik GoToWebinar ini berorientasi pada tindakan (“mulai”), berpusat pada pelanggan (“saya”), dan menggunakan salah satu kata yang paling meyakinkan (“gratis”):

7. Tidak ada tautan keluar
halaman arahan pasca-klik dirancang untuk menjadi halaman yang sangat terfokus pada satu penawaran sehingga tidak boleh ada tautan eksternal apa pun (kecuali kebijakan privasi dan ketentuan layanan, yang disebutkan sebelumnya). Dengan menyertakan link ke halaman lain, Anda mengundang pengunjung untuk meninggalkan halaman Anda tanpa melakukan konversi terlebih dahulu.
Ini juga berarti tidak ada navigasi di bagian atas halaman dan hanya menyertakan footer minimal di bagian bawah.
Tidak ada navigasi
halaman arahan pasca-klik tidak memerlukan navigasi karena semua yang dibutuhkan pengunjung untuk dikonversi harus sudah disertakan di halaman (semua poin utama dalam artikel ini). Seharusnya tidak perlu melompat dari halaman ke halaman; itu baik mengonversi tawaran atau pergi. Jika Anda benar-benar harus menyertakan navigasi kecil, menu hamburger adalah yang terbaik karena desain ini tidak mengalihkan perhatian sebanyak navigasi penuh.
Footer minimalis
Footer halaman arahan pasca-klik Anda tidak boleh seperti footer situs web Anda — tidak ada halaman produk, tidak ada tautan media sosial, tidak ada peta situs. Tetap sangat sederhana dengan kebijakan privasi, ketentuan layanan, dan informasi hak cipta.
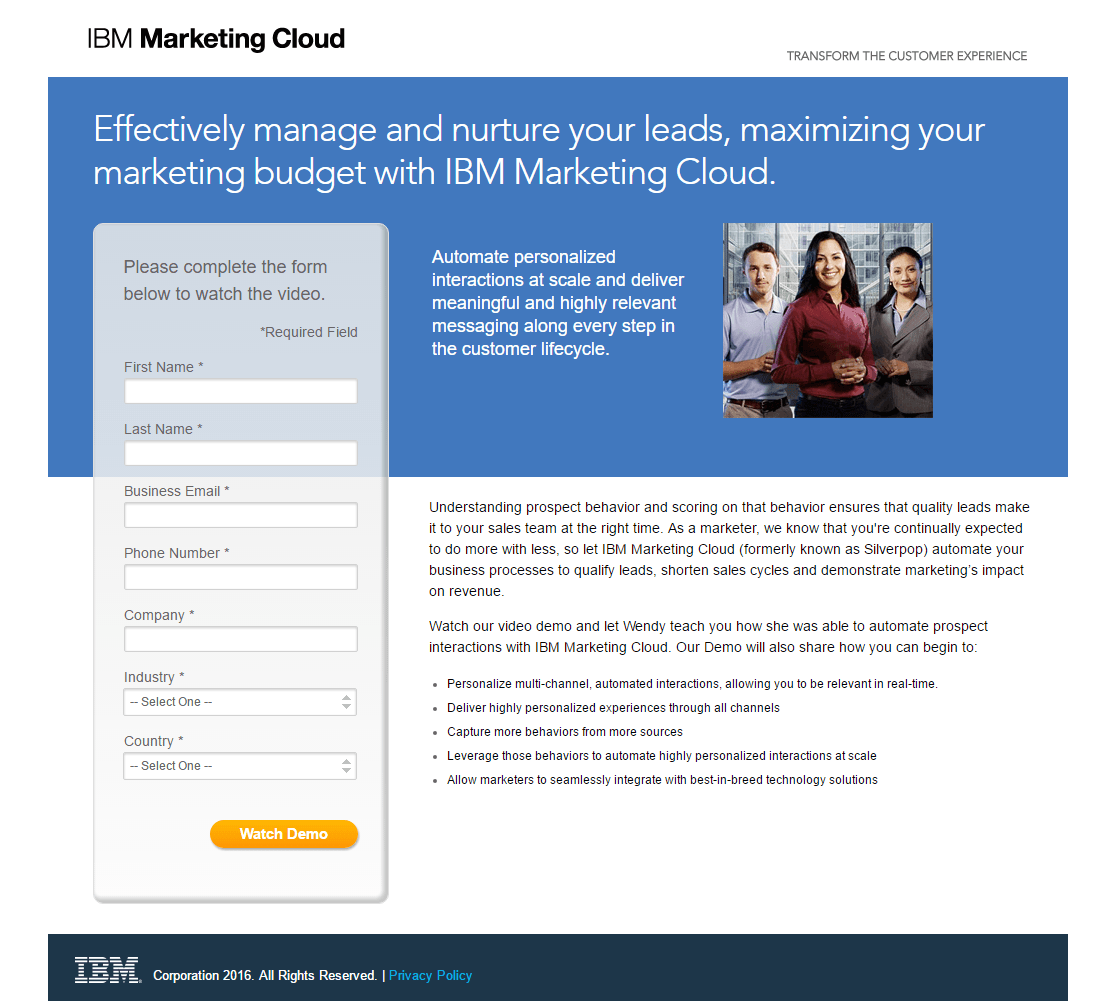
Halaman arahan pasca-klik IBM menunjukkan semua poin ini:

8. Ruang putih yang cukup
Ruang putih (alias ruang negatif) adalah area kosong di halaman arahan pasca-klik Anda yang membantu menarik perhatian ke elemen tertentu di halaman Anda. Tidak harus putih, asalkan memenuhi tujuannya. Ruang putih adalah teknik desain yang berharga karena membantu menciptakan hierarki visual dan mengurangi kekacauan halaman sambil meningkatkan keterbacaan dan pemahaman.
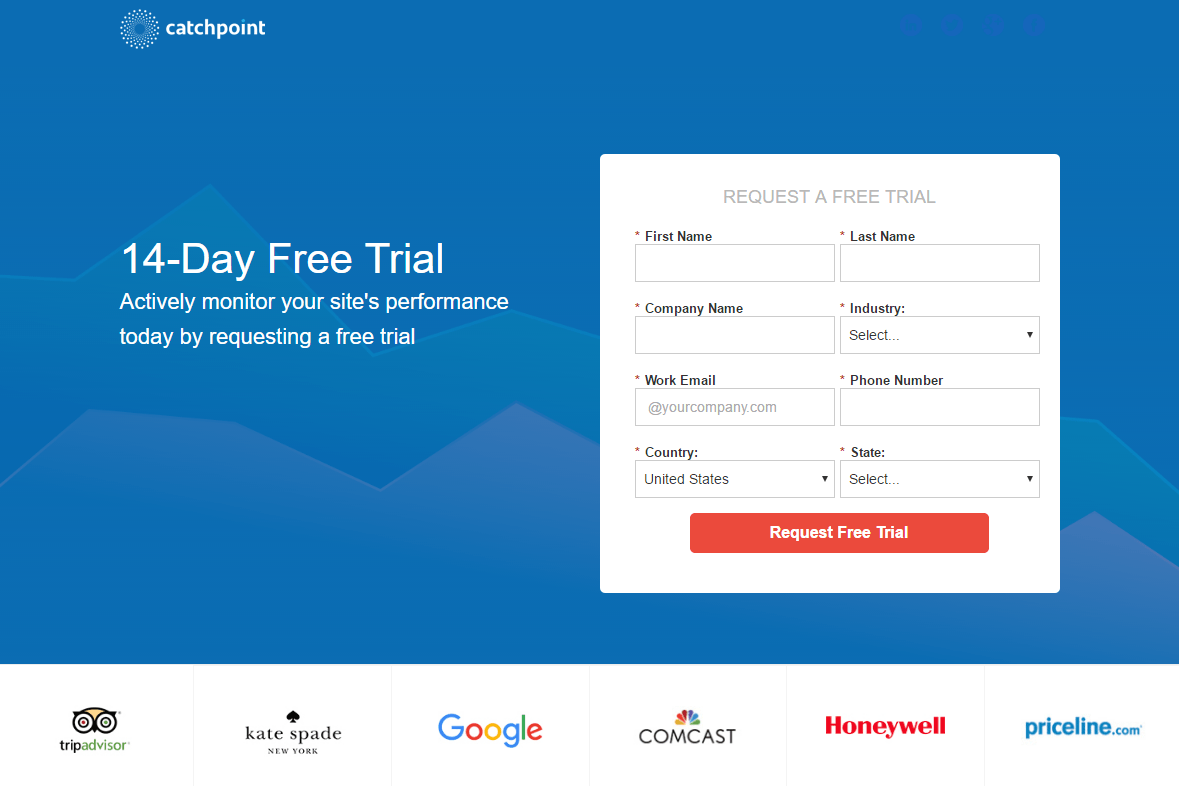
Misalnya, Catchpoint memanfaatkan ruang putih dengan baik untuk menarik perhatian maksimal pada judul, subjudul, dan formulir penangkapan prospek:

Bagaimana Anda akan merancang kerangka halaman arahan pasca-klik Anda?
Tidak ada satu pun framework halaman arahan pasca-klik terbaik. “Kerangka kerja terbaik” hanyalah yang menghasilkan tingkat konversi tertinggi karena berbagai kombinasi elemen halaman arahan pasca-klik akan menghasilkan hasil yang berbeda untuk bisnis yang berbeda. Itulah mengapa penting untuk selalu menguji A/B halaman arahan pasca-klik Anda untuk menentukan variasi mana yang lebih berhasil.
Untuk membuat kerangka halaman arahan pasca-klik "terbaik" Anda sendiri, daftar untuk demo Instapage Enterprise hari ini.
