16 Contoh Halaman Landing yang Mengesankan Dioptimalkan untuk Konversi Tinggi pada tahun 2022
Diterbitkan: 2022-03-07Semua contoh halaman arahan ini memiliki satu pekerjaan yang harus dilakukan dengan sangat baik: membujuk pengunjung untuk menyelesaikan langkah selanjutnya dari saluran pemasaran.
Halaman arahan yang bagus menarik perhatian, persuasif, dan sederhana. Ini harus mendorong orang yang mengklik halaman itu untuk menyelesaikan tindakan tertentu seperti mendaftar untuk buletin, menjadi anggota, atau melakukan pembelian.
Desain halaman arahan berbeda dari desain web standar. Misalnya, banyak halaman arahan telah menyederhanakan navigasi untuk mendorong pengguna mengklik CTA daripada beralih ke halaman lain di situs web.
Beranda utama situs web Anda mungkin juga menjadi halaman arahan utama Anda. Tetapi Anda sering kali bisa mendapatkan konversi yang lebih tinggi dengan membuat halaman arahan untuk kampanye atau target pasar tertentu dan menyalurkan lalu lintas dari iklan atau email ke halaman tertentu.
Jika Anda mencari inspirasi untuk halaman arahan Anda sendiri, kami telah mengumpulkan beberapa contoh halaman arahan terbaik yang kami temukan.
Salin halaman arahan ini untuk situs Anda sendiri atau padukan dan padukan ide yang Anda temukan dari beberapa untuk menghasilkan halaman arahan Anda yang unik dan sangat berkonversi, dan saksikan tingkat konversi Anda melonjak!
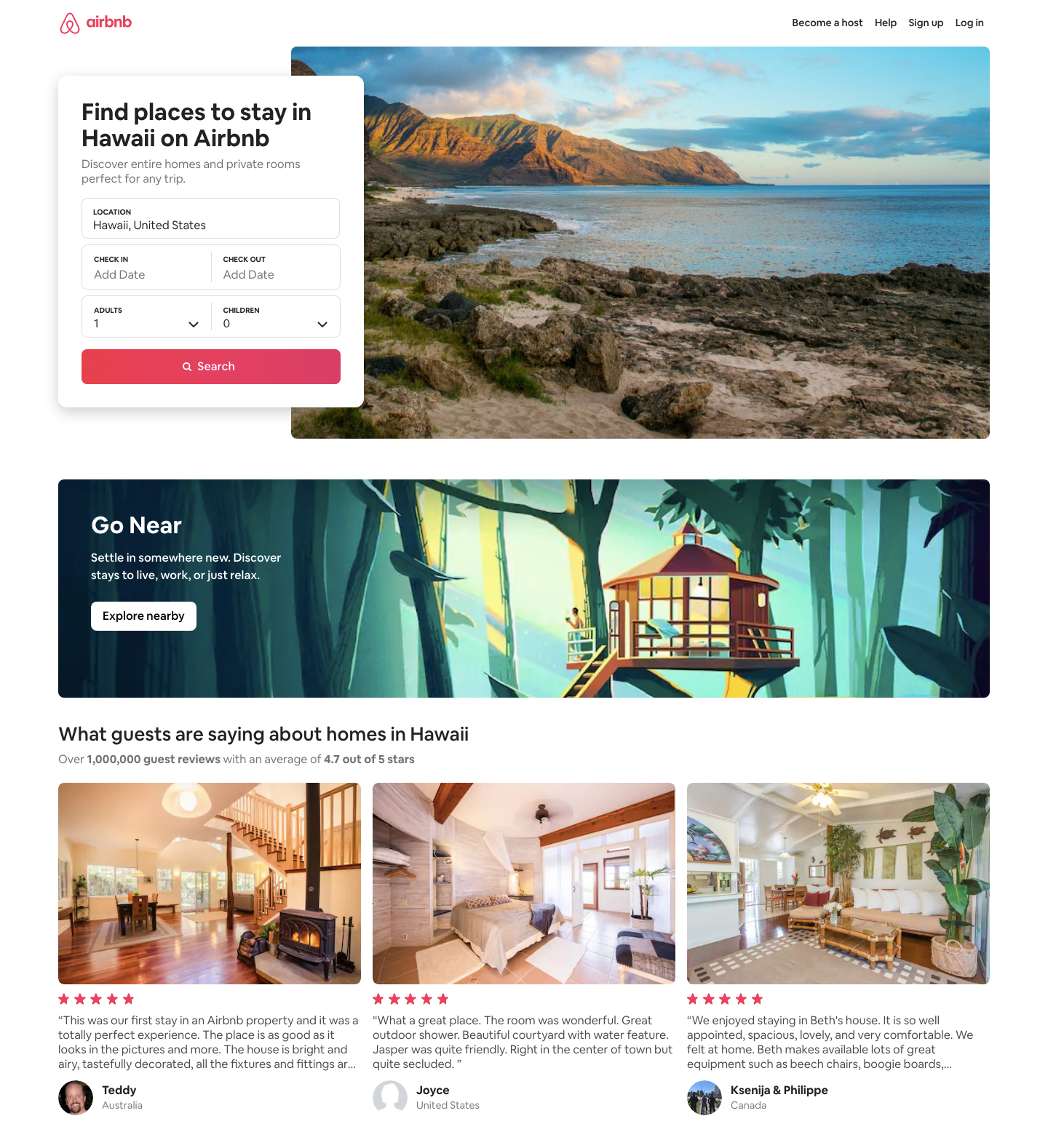
1. Airbnb

Airbnb memiliki beberapa halaman arahan yang berfokus pada lokasi yang muncul di hasil pencarian saat pengguna mencari persewaan liburan di area tertentu.
Contoh halaman arahan yang berfokus pada Hawaii ini mendorong pengunjung untuk memasukkan tanggal yang mereka inginkan untuk menginap, tetapi jika mereka menggulir melewatinya, mereka dapat melihat pilihan beberapa properti dengan peringkat teratas dan yang baru dipesan.
Mengapa itu berhasil?
- Gambar yang menarik berarti browser biasa akan mulai membayangkan diri mereka sendiri di lokasi dan properti dengan segera.
- Formulir sederhana di paro atas mendorong pengguna untuk menemukan persewaan jangka pendek yang memenuhi kebutuhan mereka.
- Navigasi yang dikurangi dengan tautan hanya untuk masuk, mendaftar, menjadi tuan rumah, atau mendapatkan bantuan.
- Menampilkan peringkat bintang dan ulasan pada properti unggulan memberikan bukti sosial yang penting.
- Daftar yang jelas dari 3 fitur teratas platform membantu meningkatkan kepercayaan pada merek.
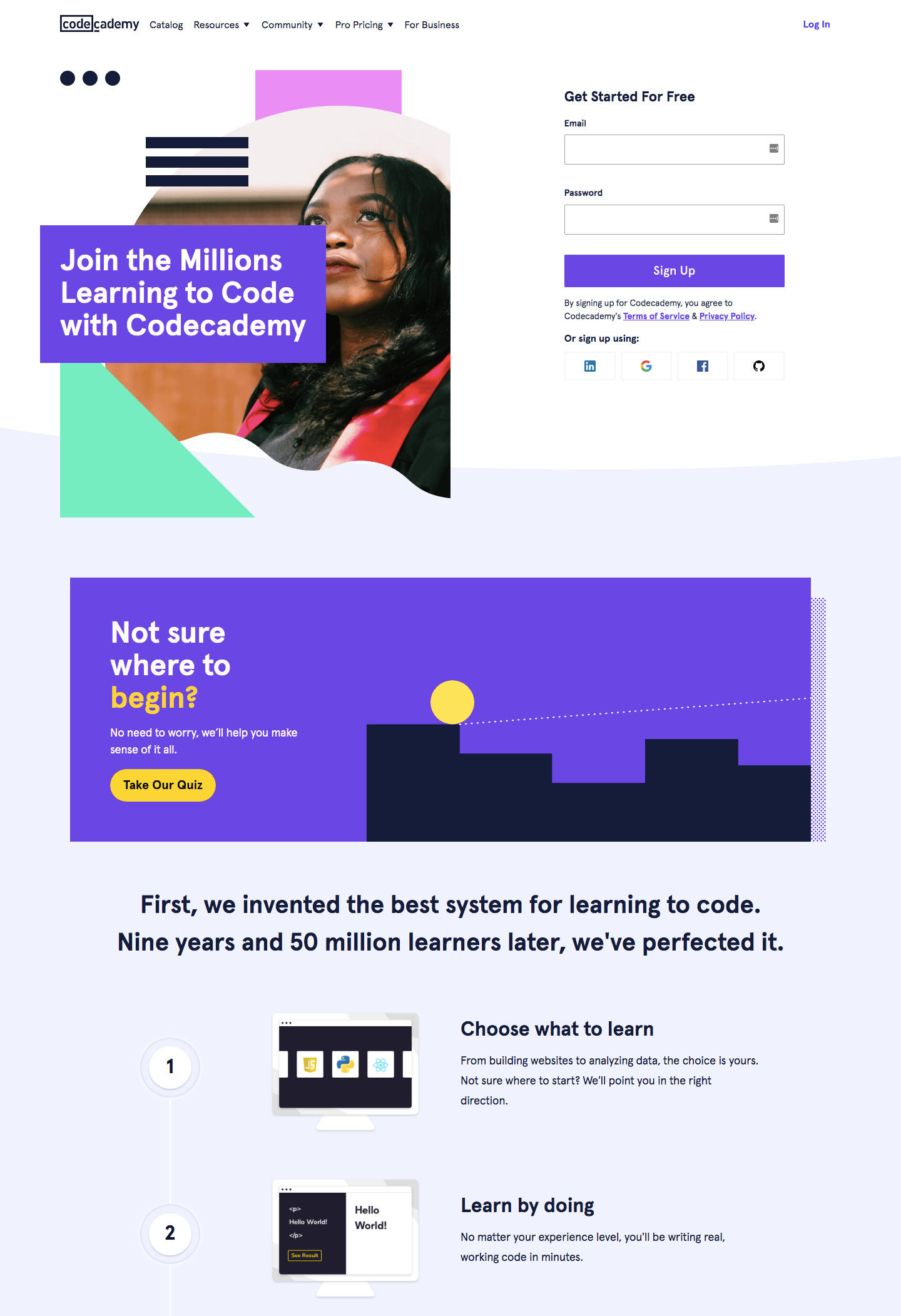
2. Codecademy

Codecademy adalah rangkaian kursus online untuk belajar coding. Laman landas memenuhi kebutuhan orang-orang yang siap untuk segera memulai (dengan formulir pendaftaran paro atas) dan mereka yang tidak yakin apakah mereka berada di tempat yang tepat dengan tautan ke kuis interaktif dan representasi visual dari proses langkah-demi-langkah Codecademy membawa Anda melalui dari memilih kursus untuk mendapatkan pekerjaan impian Anda.
Mengapa itu berhasil?
- CTA utama (mendaftar sebagai pengguna baru) jelas dan hal pertama yang Anda lihat.
- Proposisi nilai yang jelas (“Bergabunglah dengan jutaan orang yang belajar membuat kode dengan Codecademy”) mendorong kepercayaan merek.
- Daftar bernomor visual membawa pengunjung melalui cara kerja situs web dan manfaat yang akan mereka dapatkan di setiap tahap.
- Kursus paling populer ditampilkan di halaman.
- Tombol "Mulai" menangkap mereka yang telah menggulir ke bagian bawah halaman tanpa mengambil tindakan.
3. Shopify

Ada lonjakan besar dalam bisnis eCommerce baru dalam beberapa tahun terakhir dan persaingan antara platform eCommerce tinggi.
Halaman arahan Shopify menjabarkan secara sederhana dan jelas apa yang mereka sediakan dan mengapa Anda harus memilihnya di platform yang berbeda.
Mengapa itu berhasil?
- Formulir pengambilan email sederhana untuk mendaftar uji coba gratis adalah cara yang efektif untuk mendapatkan prospek dengan gesekan rendah.
- Gambar yang jelas menunjukkan apa yang disediakan Shopify (situs dan aplikasi eCommerce)
- Fitur dan manfaat utama ditampilkan dengan jelas.
- Logo dan testimoni pelanggan memberikan keuntungan sosial.
- Tombol "Mulai uji coba gratis" kedua di bagian bawah halaman menangkap mereka yang telah menggulir ke bawah.
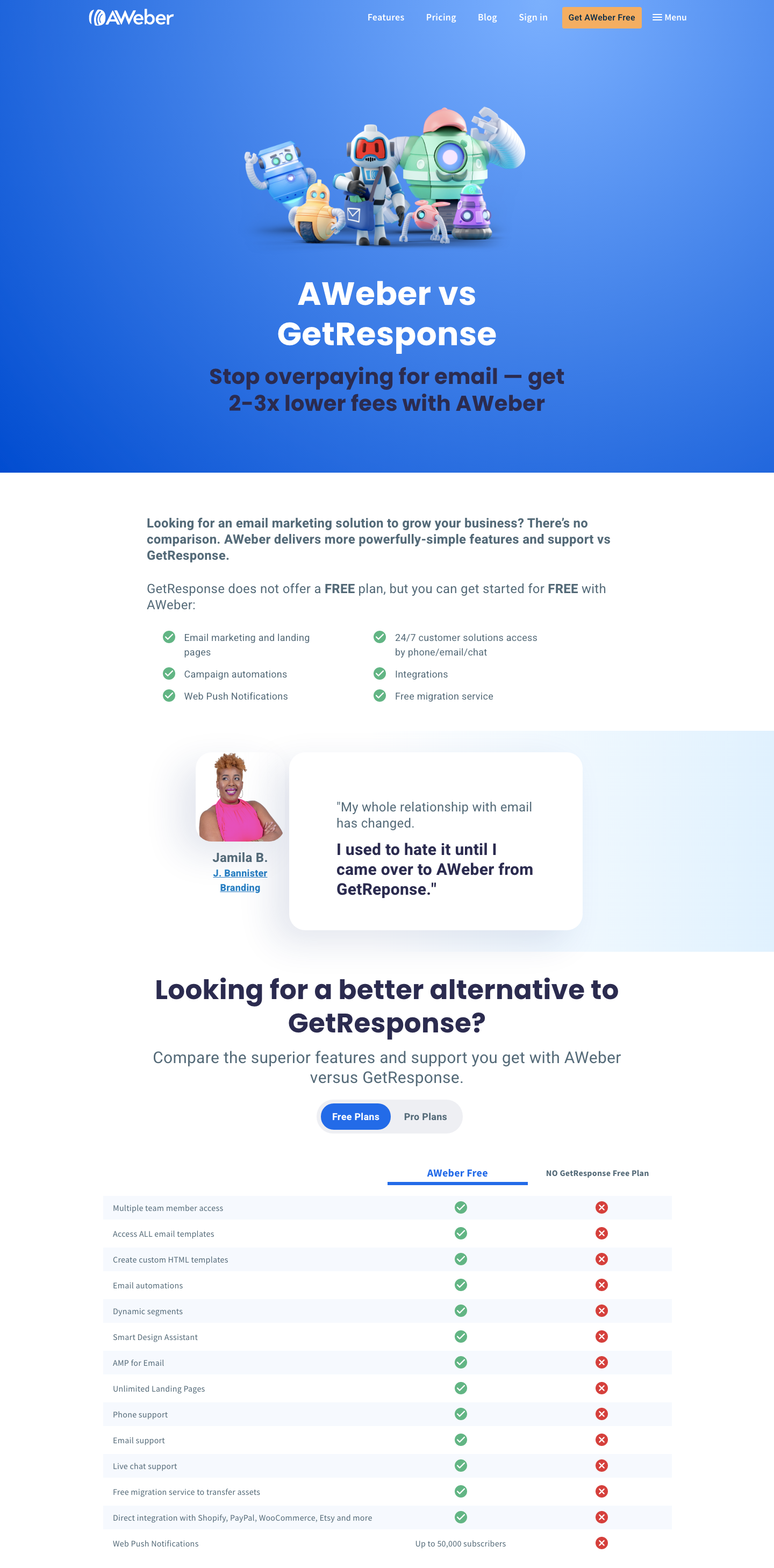
4. Mengagumkan

Perusahaan perangkat lunak pemasaran email Aweber telah merancang halaman arahan ini secara khusus ditargetkan pada pengguna yang mencari salah satu pesaing utama mereka – GetResponse.
Paro atas adalah gambar yang menarik dan proposal yang menarik – “dapatkan biaya 2-3x lebih rendah”. Saat pengguna menggulir halaman ke bawah, setiap informasi memperkuat pesan bahwa Aweber lebih baik daripada GetResponse
Mengapa itu berhasil?
- Tombol "Dapatkan AWeber Gratis" yang menonjol di menu utama
- Skema warna dan gambar utama yang menarik
- Proposisi nilai yang jelas
- Kesaksian pelanggan dengan foto menambah bukti sosial
- Tabel perbandingan yang menunjukkan fitur tambahan yang Anda dapatkan dengan paket gratis AWeber menjadikannya pilihan yang jelas lebih baik
- Hanya 2 CTA di halaman – satu untuk mencoba AWeber gratis untuk pelanggan baru dan satu lagi untuk bermigrasi dari penyedia lain secara gratis.
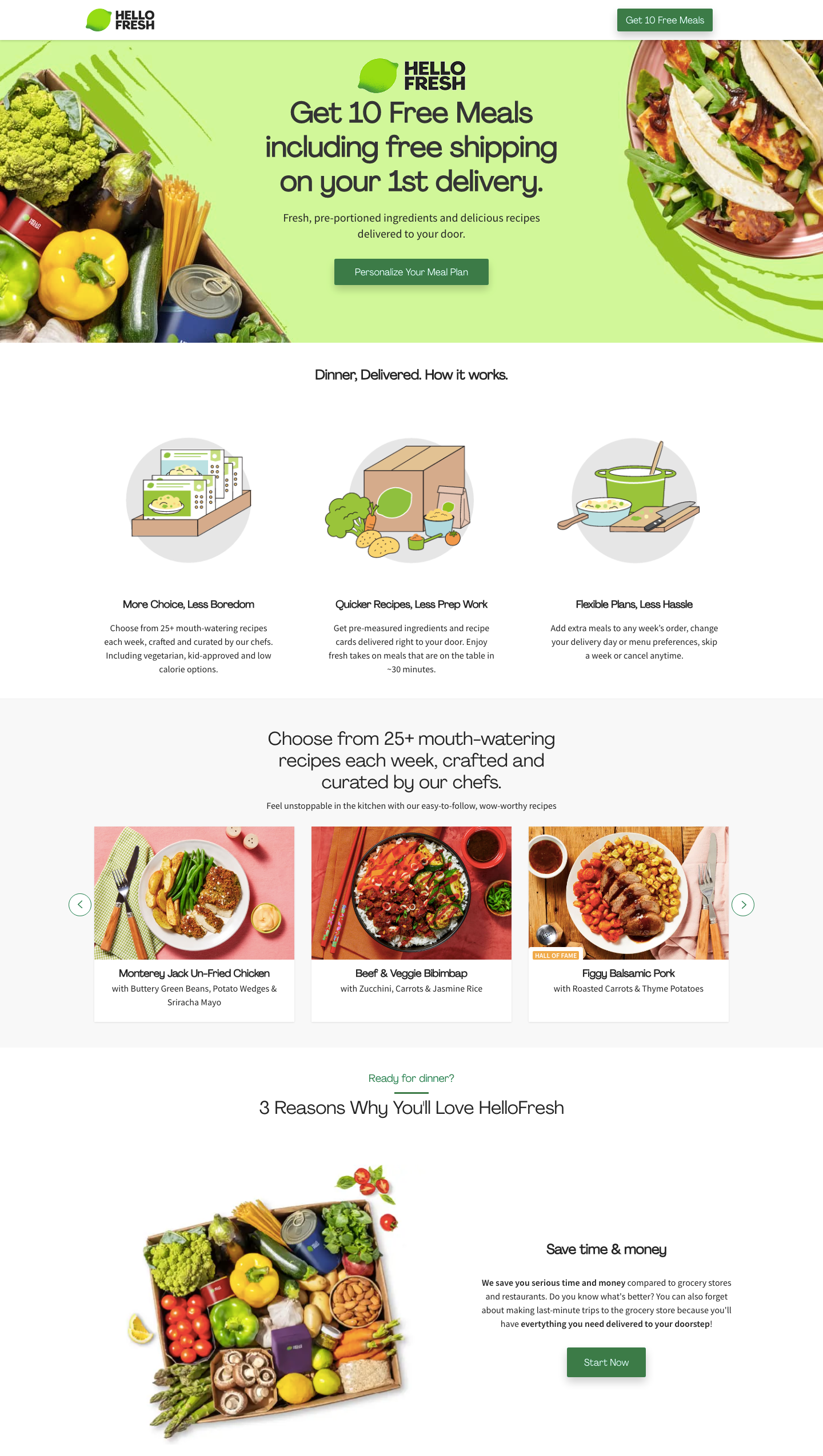
5. HaloSegar

HelloFresh adalah layanan pengiriman paket makanan berlangganan yang ditujukan untuk orang-orang yang ingin memasak makanan sehat dan lezat di rumah. Merek telah menyadari bahwa harga layanan adalah penghalang utama untuk mendapatkan pelanggan baru dan segera mengatasi hambatan ini dengan CTA pertama yang menawarkan janji "Dapatkan 10 Makanan Gratis".
Mengapa itu berhasil?
- Tidak ada navigasi utama. Sebaliknya, hanya ada tombol untuk "Dapatkan 10 Makanan Gratis" – penawaran yang sangat menarik untuk peramban biasa
- Gambar menarik dari makanan yang akan Anda dapatkan, serta bahan-bahan segarnya
- Manfaat ditampilkan dengan jelas – menghemat waktu & uang, mengurangi pemborosan makanan, dan menjalani gaya hidup yang lebih sehat, masing-masing dengan tombol CTA
- Foto pasangan dengan peringkat bintang 5 dan testimonial menunjukkan ini adalah layanan yang dicoba dan diuji
6. Gembira

Contoh halaman arahan untuk sikat gigi elektrik Gleem menampilkan bagian depan dan tengah produk dengan tombol "Belanja Sekarang" yang menonjol. Fitur produk ditampilkan dengan jelas bersama dengan testimonial pelanggan dalam desain halaman arahan sederhana dengan banyak ruang putih.
Mengapa itu berhasil?
- Navigasi utama disembunyikan – hal pertama yang Anda lihat adalah tombol “Belanja Sekarang”.
- Fitur dan manfaat ditampilkan di samping gambar produk yang jelas.
- 15% menawarkan pop-up saat Anda menggulir halaman ke bawah.
- Testimonial dan foto pelanggan menambah bukti sosial.
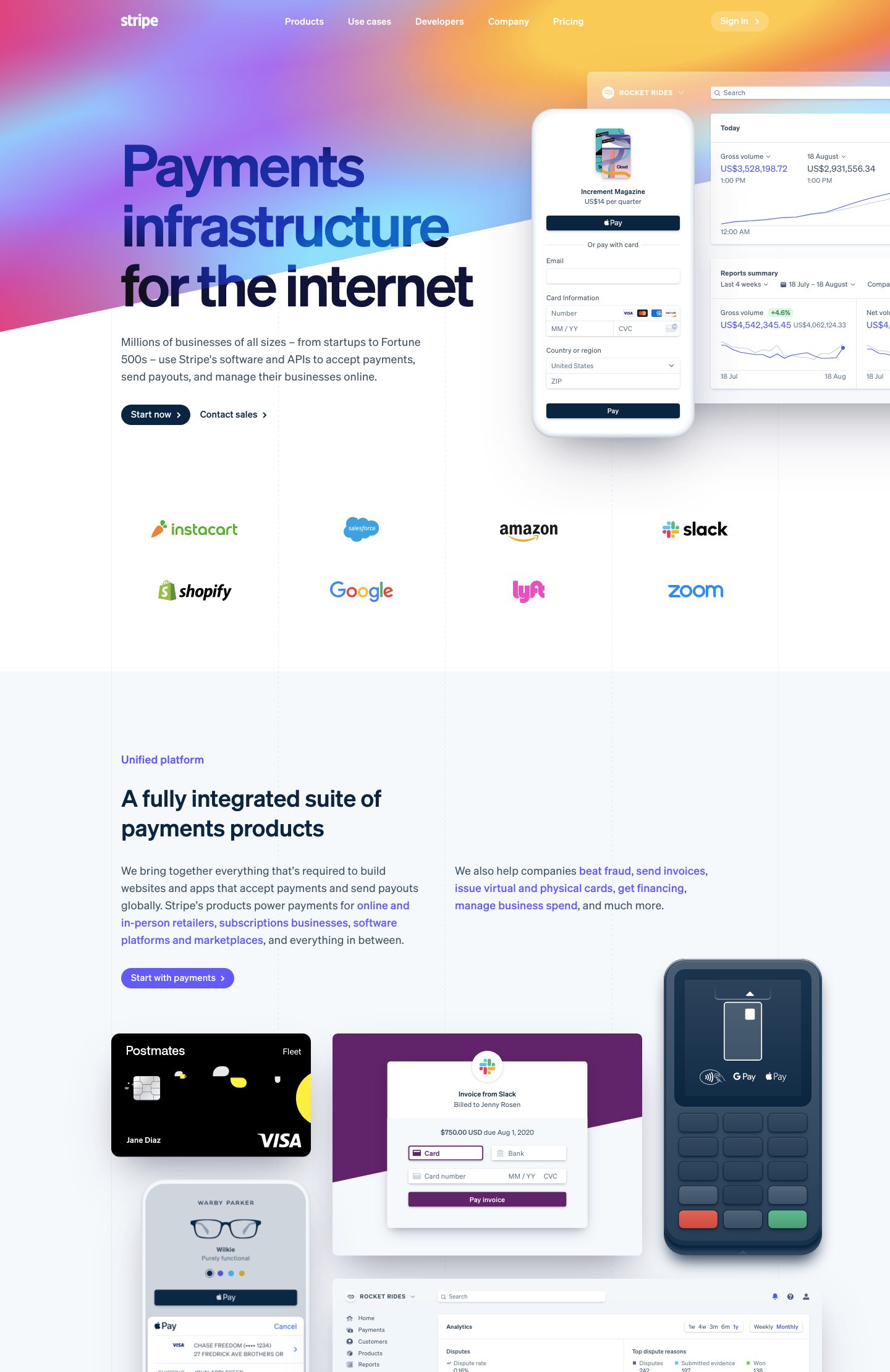
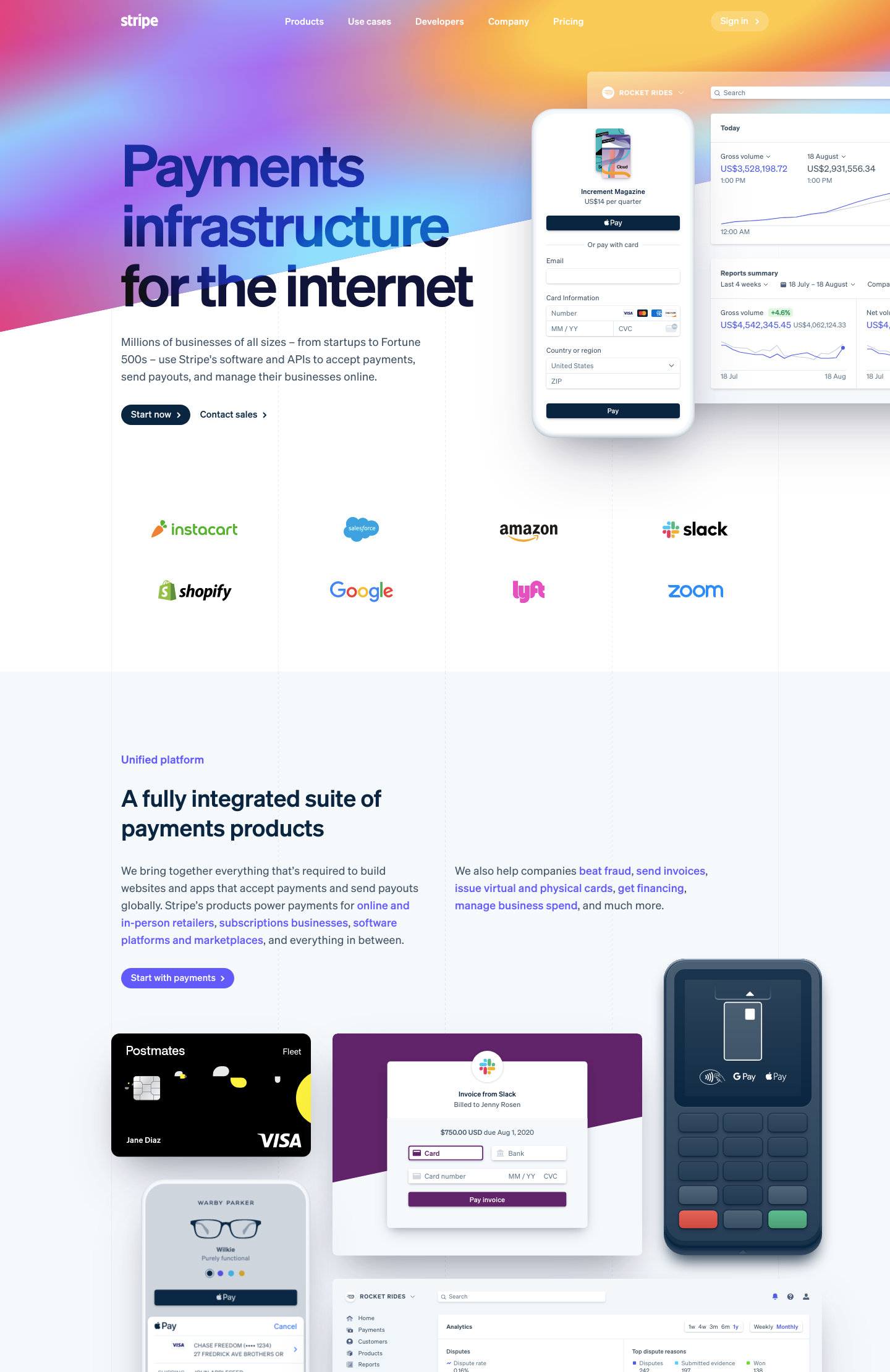
7. Garis

Platform pembayaran Stripe memiliki halaman arahan yang sangat efektif yang mencerminkan kualitas premium produknya. Gambar produk dengan jelas menampilkan bagaimana sistem terlihat dari depan dan belakang, dan Anda dapat langsung melihat fitur utama.
Mengapa itu berhasil?
- Judul utama dan gambar dengan jelas menjelaskan fungsi produk
- Logo pelanggan merek utama menunjukkan bahwa ini adalah penyedia yang mapan dan sangat tepercaya
- Fitur utama ditampilkan dengan jelas
- Angka dan data yang menunjukkan seberapa luas Stripe digunakan oleh bisnis di seluruh dunia.
- Beberapa CTA di berbagai titik di halaman agar sesuai dengan pengguna di berbagai tahap dalam perjalanan pembelian mereka.
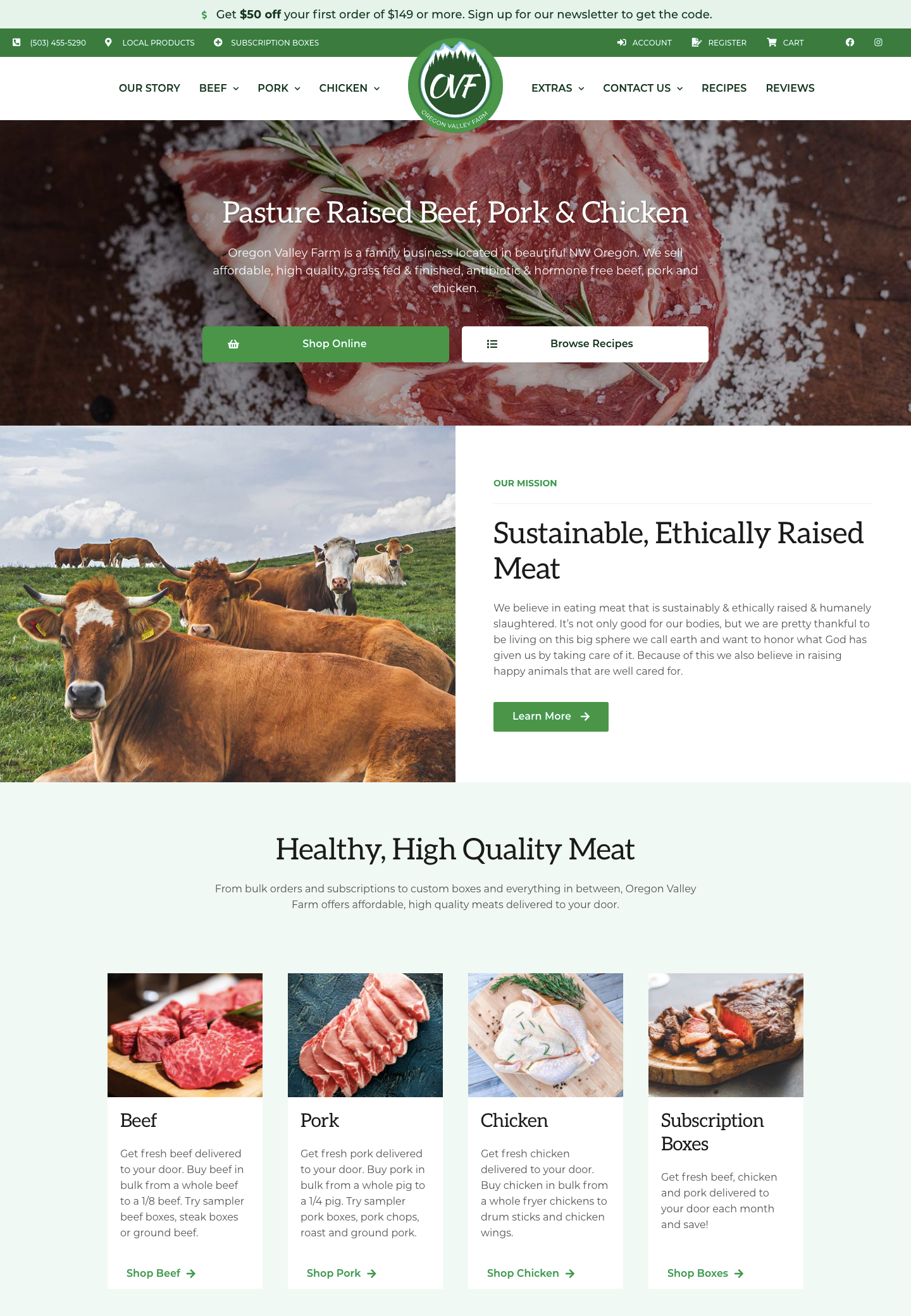
8. Pertanian Lembah Oregon

Oregon Valley Farm adalah bisnis keluarga yang menjual daging sapi, babi, dan ayam yang diberi makan rumput berkualitas tinggi. Karena orang yang membeli produk ini sering kali ingin mempelajari lebih lanjut tentang perusahaan dan yakin dengan kredensial mereka sebelum membeli, beberapa CTA di halaman arahan menautkan ke konten informasi serta langsung ke toko.
Mengapa itu berhasil?
- Judul yang jelas menggambarkan produk dan mengapa lebih baik daripada pilihan lain.
- Gambar hewan, serta dagingnya, menunjukkan bahwa kesejahteraan adalah prioritas utama.
- Hapus tautan ke setiap jenis daging yang tersedia, serta layanan kotak berlangganan.
- Tautan langsung ke resep sehat menginspirasi browser kasual untuk menjelajahi cara baru memasak dengan daging.
- Ulasan pelanggan menambahkan bukti sosial dan meningkatkan kepercayaan merek.
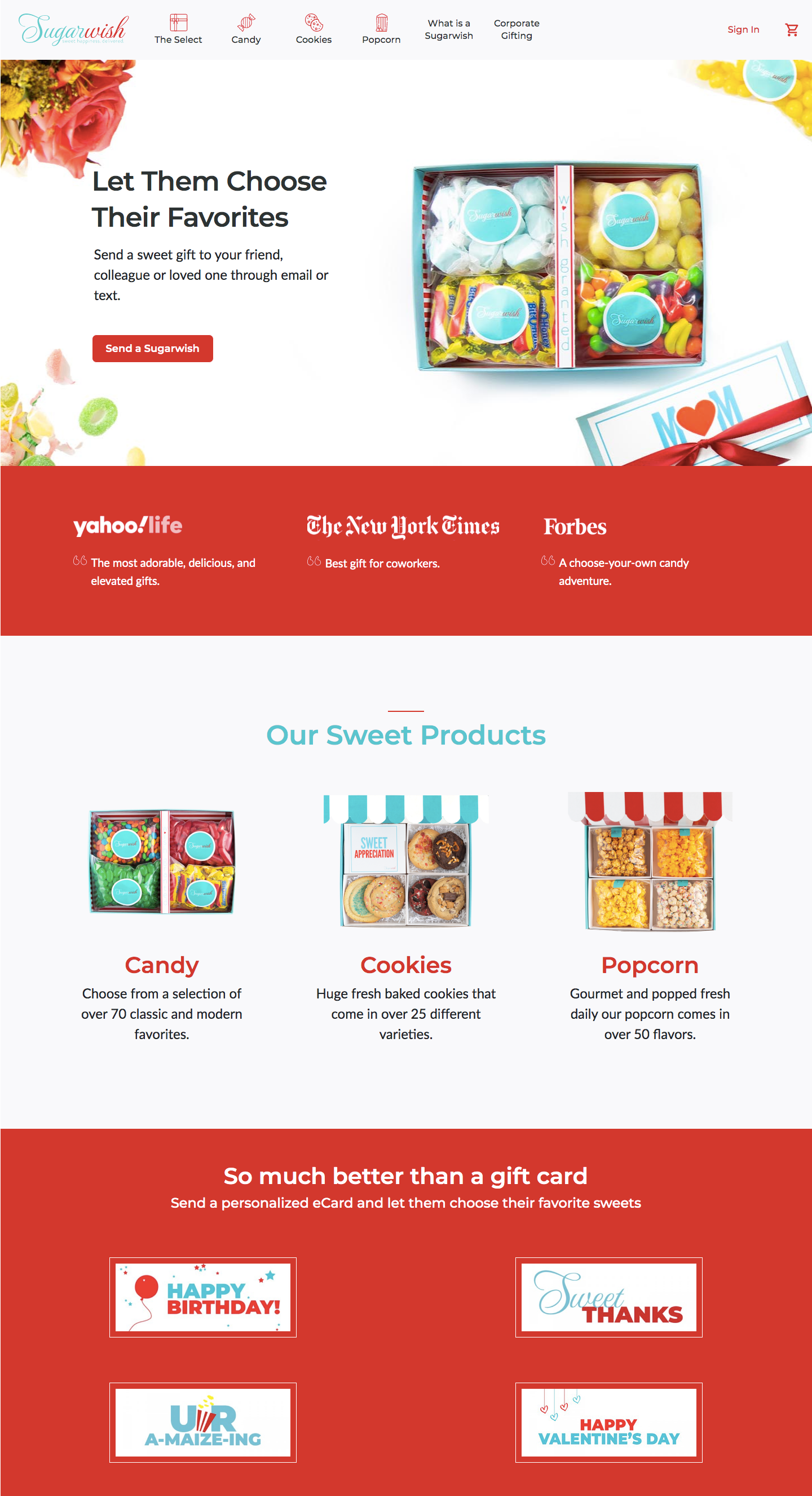
9. Sugarwish

Sugarwish adalah layanan pemberian hadiah permen yang mengirimkan eCard yang dipersonalisasi dan memungkinkan penerima untuk memilih rasa favorit mereka sendiri. Hal cerdas tentang halaman arahan ini adalah bahwa halaman itu ditargetkan pada pengguna yang mencari kartu hadiah online dan mempromosikan layanan sebagai alternatif unik.

Mengapa itu berhasil?
- Gambar produk yang menarik + proposisi nilai ("biarkan mereka memilih favorit mereka" + hapus tombol CTA di paro atas.
- Sebutan media dan testimoni dari klien korporat ternama menunjukkan bahwa ini adalah merek tepercaya.
- Hapus tautan ke berbagai kategori produk dengan gambar yang menggugah selera.
- Representasi visual langkah demi langkah tentang cara kerja layanan.
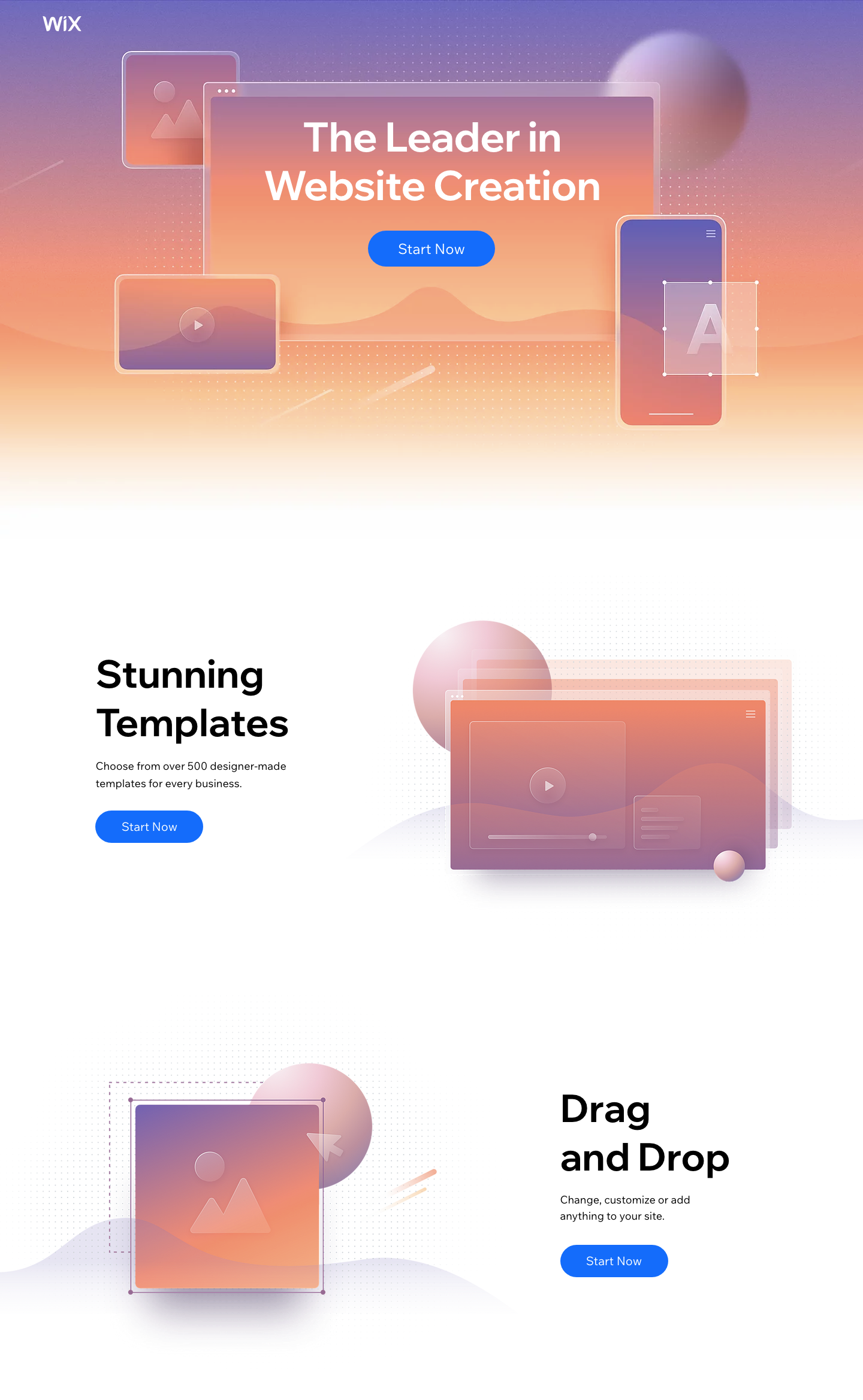
10. Wix

Pembuat situs web drag-and-drop Wix menggunakan halaman arahan minimalis untuk memamerkan fitur utama produknya hanya dengan satu jalur keluar bagi pengguna.
Mengapa itu berhasil?
- Beberapa tombol CTA untuk menangkap pengguna di titik mana pun dalam pengguliran mereka, tetapi hanya satu tindakan yang diinginkan – “Mulai Sekarang”.
- Tidak ada navigasi lain untuk mengalihkan perhatian dari CTA.
- Fitur terdaftar dengan jelas di samping grafik sederhana dan banyak ruang putih.
- Pengguna yang masuk ke bagian bawah halaman melihat bahwa halaman arahan itu sendiri dibuat dengan Wix – memamerkan kemampuan pembuatnya.
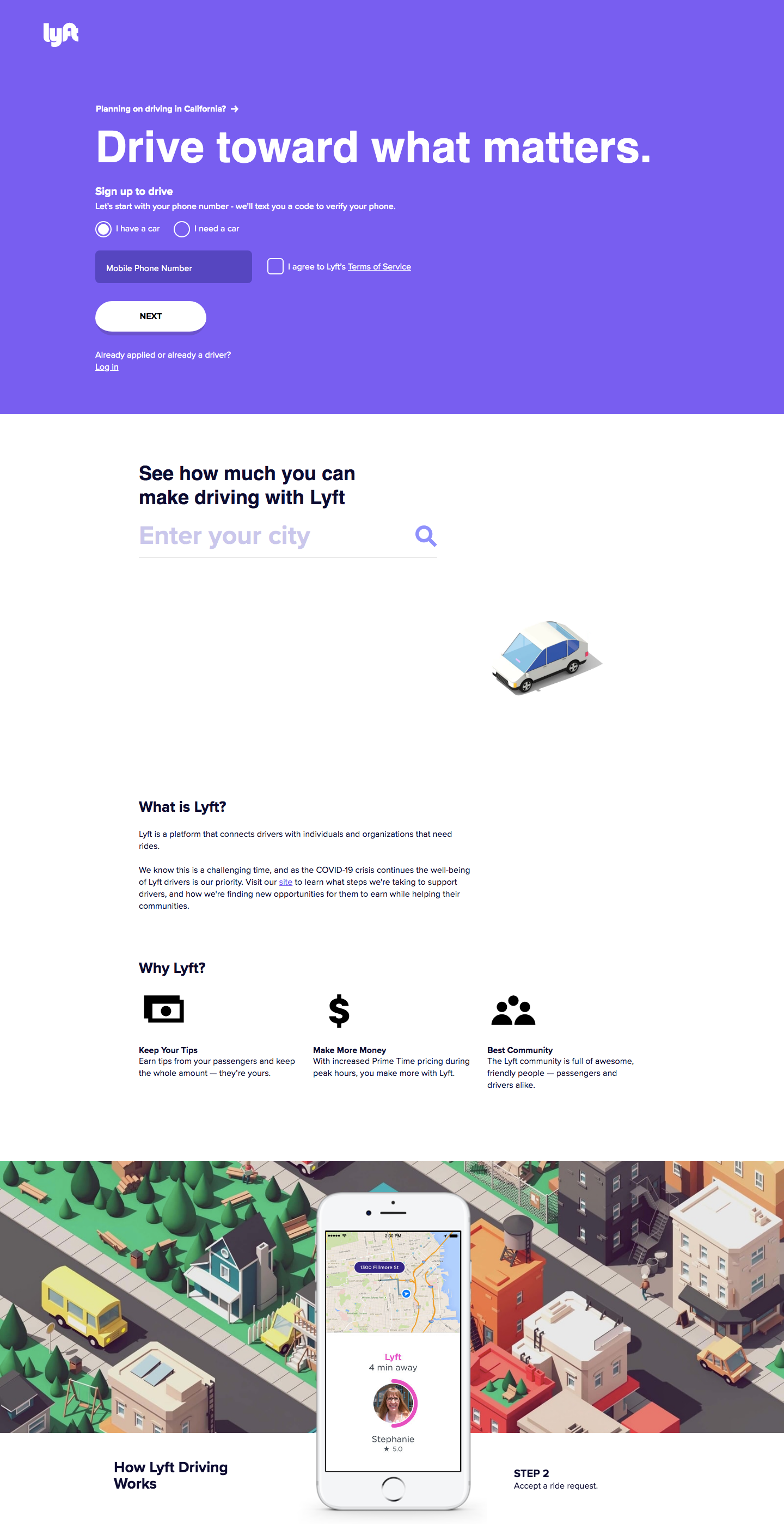
11. Lyft

Layanan berbagi tumpangan Lyft merancang halaman arahan ini yang ditargetkan untuk orang-orang yang ingin menghasilkan uang melalui mengemudi. Halaman tersebut mencakup formulir untuk menangkap prospek, deskripsi dasar tentang cara kerja layanan dan manfaat bagi pengemudi, dan FAQ untuk informasi lebih lanjut.
Mengapa itu berhasil?
- Contoh halaman arahan ini sangat sederhana di paro atas – tidak ada gambar atau navigasi untuk mengurangi formulir pengambilan prospek.
- Manfaat bekerja dengan Lyft ditampilkan dengan jelas
- Tampilan slide gambar yang menarik menjelaskan cara kerja sistem
- Catatan kaki yang lengket menanyakan kepada pengguna apakah mereka siap untuk mulai mengemudi dengan Lyft dan menawarkan 2 opsi: "Ya" atau "Belum". Mereka yang mengklik tombol "Ya" akan dibawa langsung ke formulir pengambilan prospek, sementara mereka yang mengklik "Belum" akan ditanya mengapa mereka belum siap untuk membuat aplikasi. Informasi yang dikumpulkan dari ini dapat digunakan untuk meningkatkan halaman arahan di masa mendatang.
- FAQ menjawab pertanyaan dan masalah umum, mengurangi hambatan untuk mendaftar.
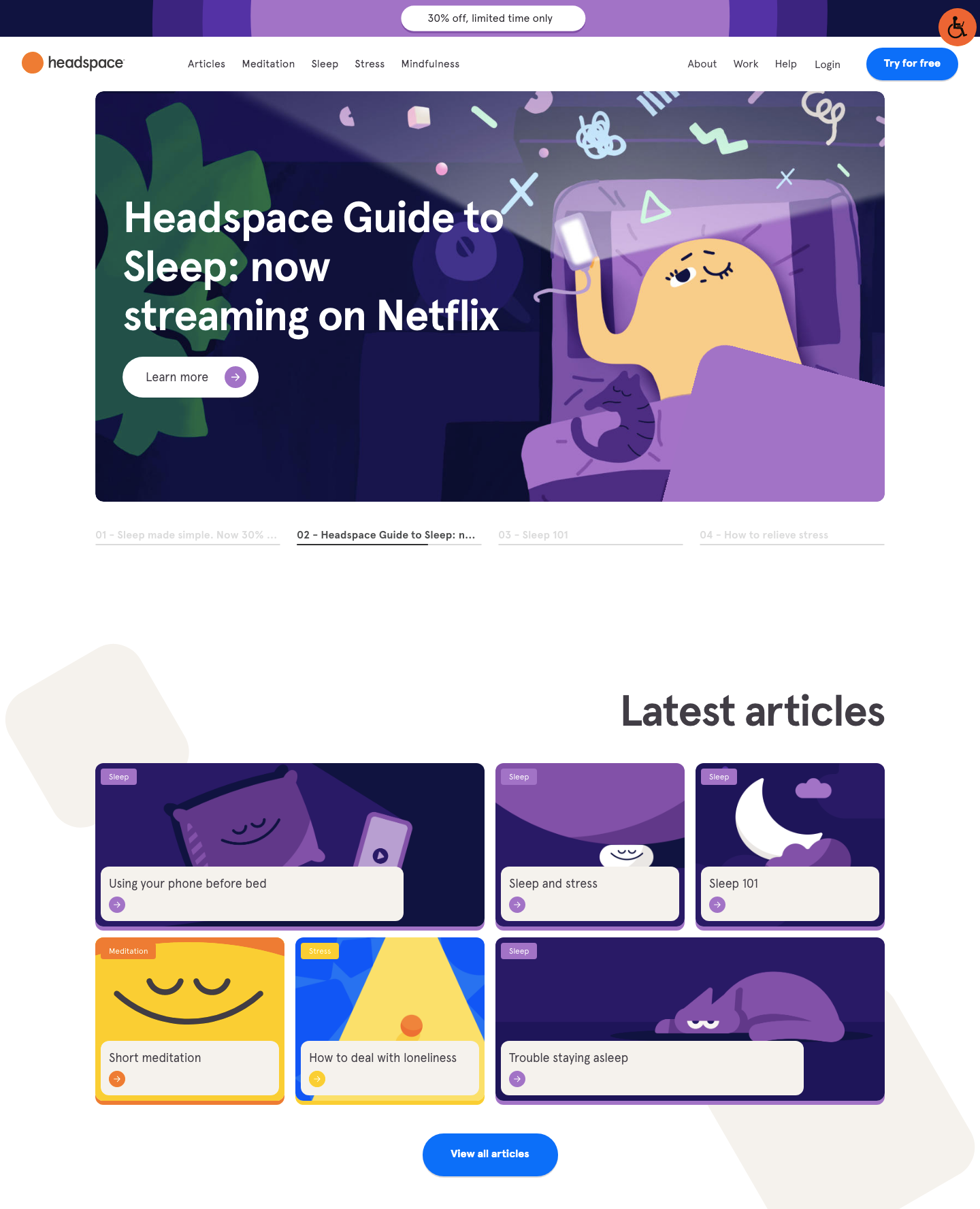
12. Ruang Kepala

Aplikasi meditasi Headspace perlu mengambil jalur yang tidak terlalu langsung untuk menghasilkan penjualan dibandingkan banyak produk atau layanan lainnya. Sebagian besar pengguna ingin mencoba aplikasi sebelum mereka membeli dan yang lain akan membutuhkan lebih banyak informasi tentang manfaat meditasi bahkan sebelum mereka mencobanya.
Dengan pemikiran ini, halaman arahan Headspace bertindak lebih sebagai portal bagi pengguna untuk mengetahui lebih banyak tentang meditasi, sambil secara halus menunjukkan manfaat seperti peningkatan kualitas tidur.
Mengapa itu berhasil?
- Spanduk lengket menawarkan diskon untuk waktu terbatas saja, mendorong rasa urgensi.
- Sebuah tombol di navigasi utama meminta browser untuk mencoba aplikasi secara gratis.
- Tautan ke artikel informasi membantu mengedukasi browser dan membangun kepercayaan merek.
- Pengguna dapat melihat pratinjau trek meditasi langsung dari halaman arahan.
- Kesaksian pengguna, peringkat, dan jumlah unduhan memberikan bukti sosial.
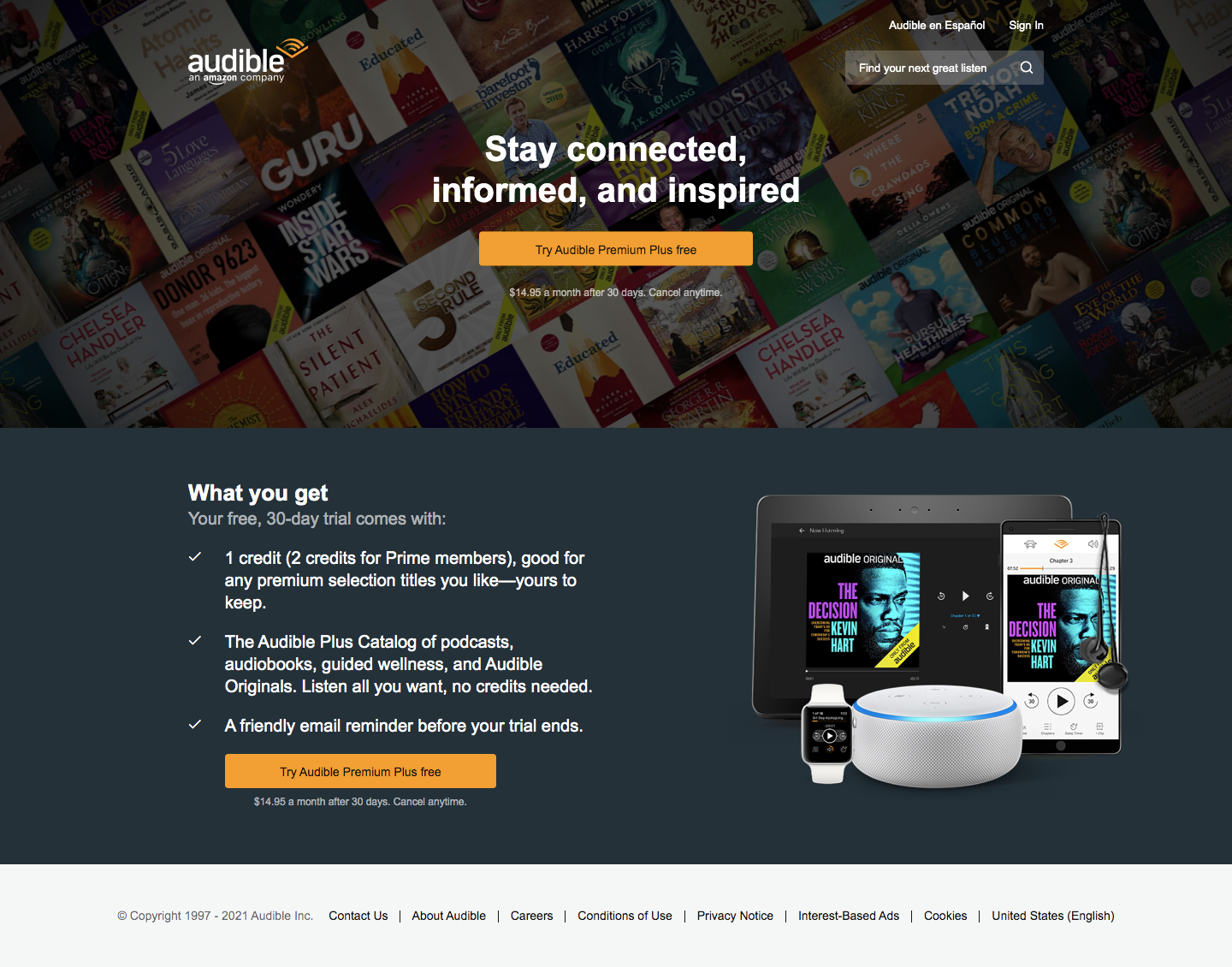
13. Terdengar

Layanan buku audio Audible menggunakan halaman arahan yang sangat mendasar dan sederhana untuk mendorong pengguna mendaftar secara gratis. Daripada membuat halaman panjang yang menjelaskan semua fitur dan manfaat, halaman tersebut hanya menjelaskan penawaran dan menawarkan satu CTA sehingga tidak ada pilihan lain selain mengklik atau meninggalkan halaman
Mengapa itu berhasil?
- Contoh halaman arahan yang sangat sederhana tanpa navigasi dan hanya satu titik keluar
- Tombol CTA menonjol dan membuat penawaran menarik (coba layanan gratis selama 30 hari)
- Gambar menunjukkan bahwa layanan ini dapat digunakan di tablet, ponsel, jam tangan pintar, atau speaker pintar.
- Grafik latar belakang menunjukkan kisaran buku audio yang tersedia.
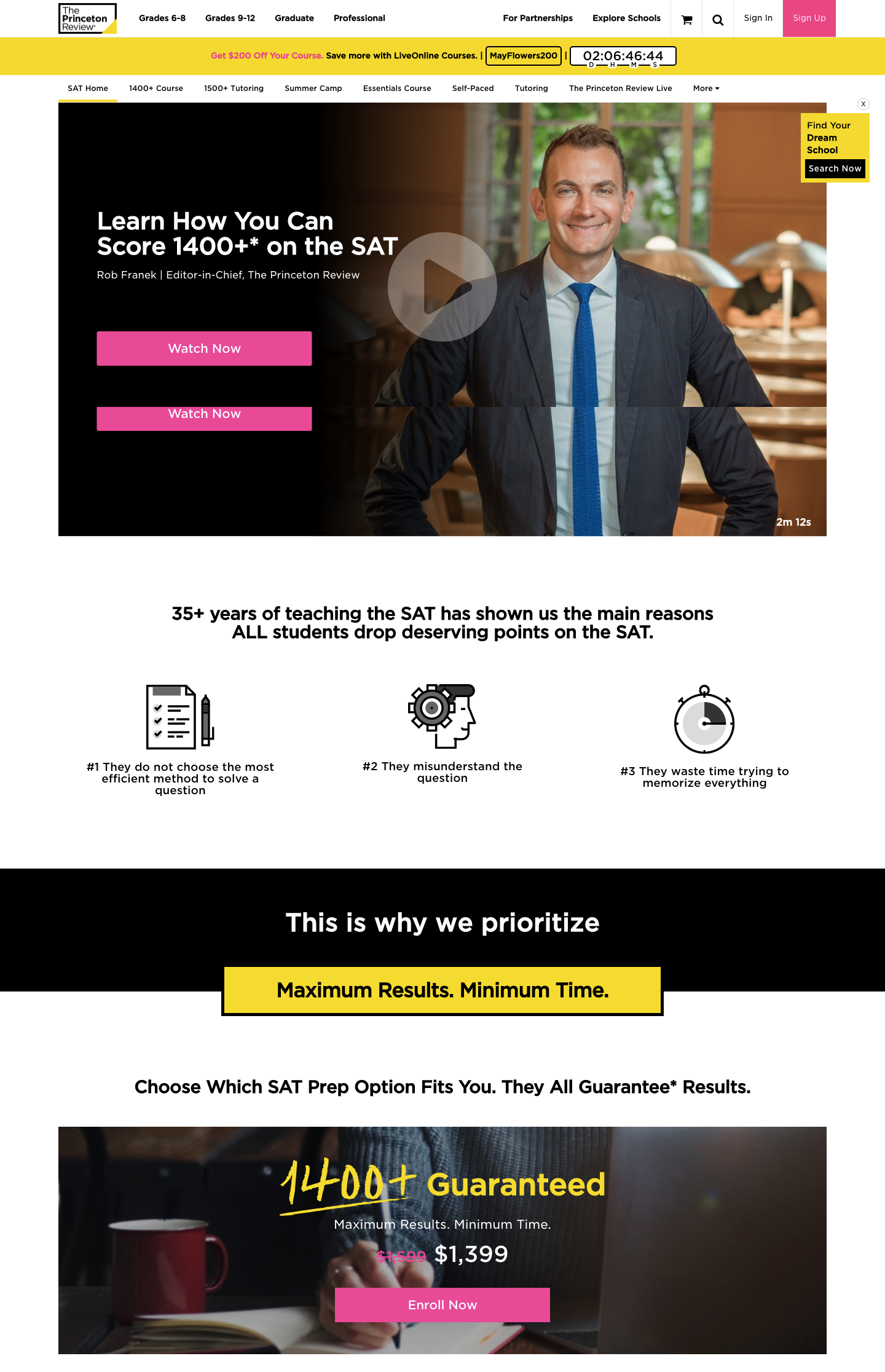
14. Ulasan Princeton

Persiapan SAT adalah industri yang kompetitif sehingga penting bagi The Princeton Review untuk menangkap prospek segera sebelum mereka pergi untuk menjelajahi situs lain. Ini dilakukan dengan memperkenalkan rasa urgensi, dengan jelas menampilkan berbagai opsi dan harga, dan menawarkan obrolan langsung dengan penasihat.
Mengapa itu berhasil?
- Penghitung waktu mundur yang lengket dengan kode diskon memperkenalkan rasa urgensi.
- Chatbot menjawab pertanyaan yang sering diajukan atau memungkinkan browser untuk berbicara langsung dengan penasihat layanan pelanggan.
- Video menjelaskan layanan dan manfaatnya dengan cara yang menarik.
- Hasil dijamin ditampilkan dengan jelas.
- Semua fitur dan harga paket ditampilkan dengan jelas sehingga ada beberapa opsi dengan opsi paling populer (harga menengah) disorot.
- Beberapa ulasan pelanggan dan peringkat bintang menunjukkan bukti sosial.
- FAQ dan informasi lebih lanjut pada halaman berarti bahwa tidak perlu menelusuri situs untuk menemukan informasi yang Anda butuhkan.
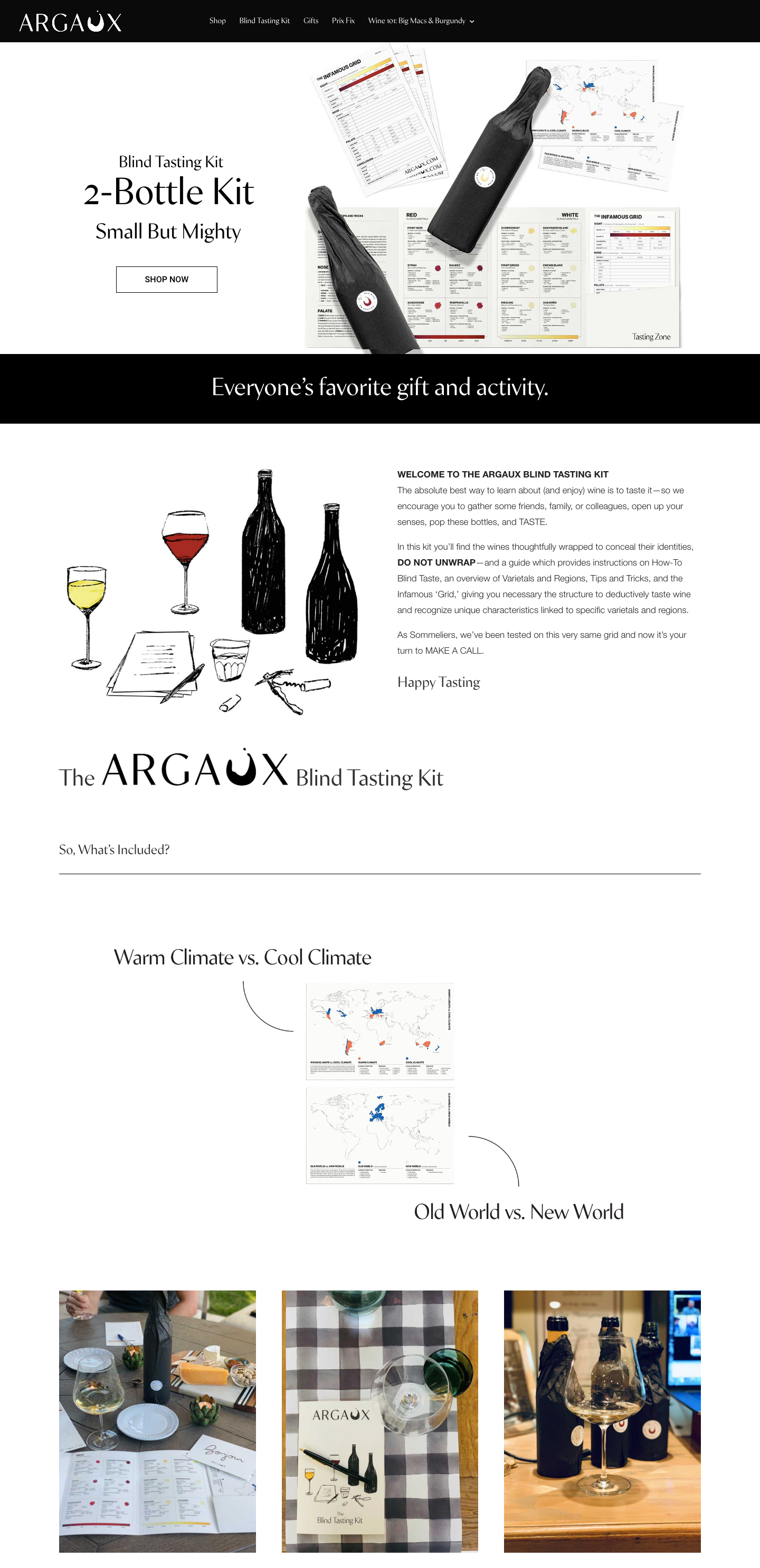
15. Argaux

Argaux adalah kit mencicipi anggur buta yang memasarkan dirinya sebagai hadiah atau aktivitas yang menyenangkan untuk pasangan. Laman landas menjelaskan konsep dan apa yang disertakan, dengan tautan ke berbagai opsi produk yang tersedia.
Mengapa itu berhasil?
- Hapus gambar produk dengan tautan langsung ke toko di paro atas
- Visual animasi yang menunjukkan apa yang disertakan.
- Gambar Instagram dari pelanggan memberikan bukti sosial dan juga membuat produk lebih menarik.
- Logo penyebutan media profil tinggi membantu meningkatkan kepercayaan merek.
- Video layar penuh menunjukkan produk dan cara kerjanya.
- Tautan langsung ke berbagai opsi paket menawarkan harga untuk berbagai anggaran.
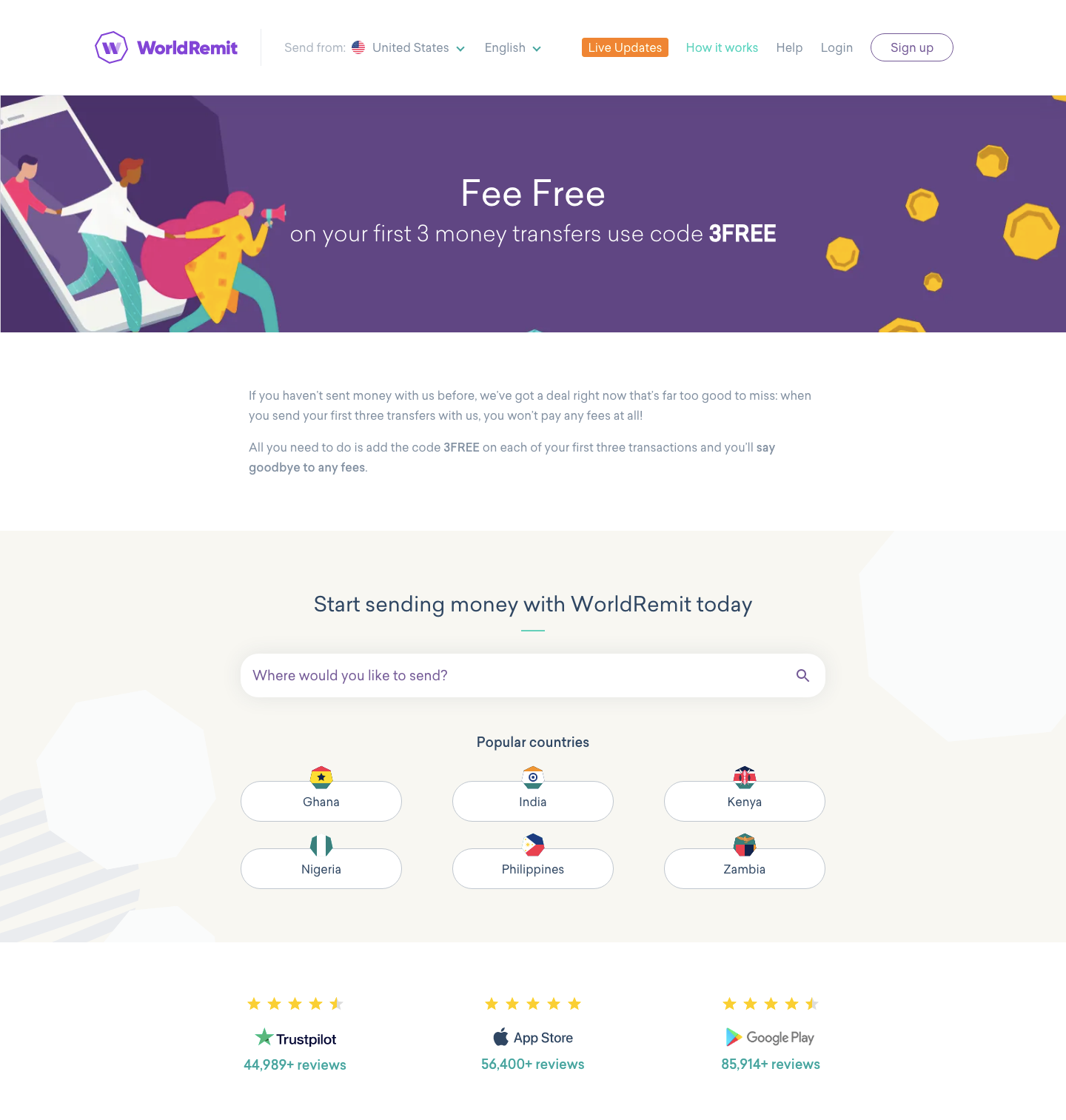
16. WorldRemit

Ada lusinan aplikasi yang menawarkan transfer uang internasional dan pengguna cenderung tetap menggunakan satu layanan ketika mereka menemukan satu yang berfungsi. WorldRemit menyadari betapa pentingnya untuk menangkap calon pelanggan sebelum mereka mulai meneliti layanan lain, jadi mereka menggunakan halaman arahan ini untuk membuat penawaran menarik tanpa biaya pada tiga transfer pertama.
Mengapa itu berhasil?
- Penawaran terkemuka dan menarik di paro atas
- Formulir tersebut memungkinkan pengguna untuk mencari negara tujuan pengiriman uang. Ini membawa mereka langsung ke halaman yang menunjukkan tarif dan biaya.
- Menampilkan peringkat bintang tinggi di berbagai toko aplikasi membangun kepercayaan merek dan menunjukkan bukti sosial.
- Tombol ke dua toko aplikasi paling populer mendorong pengguna menjelajah di ponsel mereka untuk mengunduh aplikasi secara langsung.
Ide untuk dibawa pulang untuk halaman arahan Anda sendiri
Jika Anda membuat halaman arahan Anda sendiri, semua ini akan menjadi contoh yang bagus untuk mendasarkan desain Anda. Anda juga dapat menggunakan tema halaman arahan yang dibuat sebelumnya untuk menyediakan template untuk membantu Anda memulai.
Sebagian besar halaman arahan ini berpegang pada beberapa prinsip dasar yang harus Anda ingat:
- Tetap sederhana – jangan membebani pengguna, sajikan informasi yang relevan dengan cara yang jelas, dan batasi opsi navigasi.
- Sampaikan pernyataan nilai utama Anda dan CTA di paro atas – mudahkan pengguna untuk berkonversi
- Kerjakan salinan Anda – salinan halaman arahan adalah seni tersendiri. Ajari diri Anda dasar-dasar copywriting penjualan dan gunakan bahasa yang jelas dalam kata-kata sesedikit mungkin. Tak satu pun dari halaman arahan ini menyertakan paragraf teks yang sangat besar.
- Sertakan bukti sosial – testimonial dan peringkat adalah bukti penting dari kualitas produk dan layanan Anda.
- Terus uji dan optimalkan halaman arahan Anda – Anda tidak pernah tahu persis apa yang akan berhasil sampai Anda mencobanya, jadi ada baiknya bereksperimen dengan beberapa ide untuk melihat apa yang dikonversi.
Pastikan untuk memeriksa kumpulan plugin halaman arahan terbaik kami untuk WordPress, karena alat ini benar-benar dapat mempercepat prosesnya.
Pengujian A/B juga penting untuk mengoptimalkan tingkat konversi halaman arahan Anda dan meningkatkannya dari waktu ke waktu.
