15 Rahasia Desain Landing Page Konversi Tinggi
Diterbitkan: 2023-06-26Di Penji, kami memahami kekuatan desain menawan dan pengalaman pengguna yang intuitif. Membuat orang tetap di halaman Anda hanyalah langkah pertama dari persamaan. Langkah kedua adalah membuat mereka berkonversi. Desain halaman arahan Anda memainkan peran besar dalam apakah pelanggan mempercayai dan menghargai penawaran Anda.
Ingin berhenti membuang-buang waktu dan uang untuk desainer grafis yang tidak menghasilkan? Penji punya solusinya. Jelajahi desain yang kami buat dan pelajari cara mendapatkan desain tanpa batas setiap bulan.
Sementara itu, baca terus tentang 15 praktik terbaik untuk membuat desain halaman arahan yang memikat audiens Anda.
1. Buat Desain Landing Page Anda Sederhana
 Kekuatan halaman arahan – sebagai lawan dari halaman rumah – terletak pada kesederhanaan dan fokusnya. Aturan nomor satu untuk halaman arahan harus ringkas dan lugas. Dan itu juga berlaku untuk desain.
Kekuatan halaman arahan – sebagai lawan dari halaman rumah – terletak pada kesederhanaan dan fokusnya. Aturan nomor satu untuk halaman arahan harus ringkas dan lugas. Dan itu juga berlaku untuk desain.
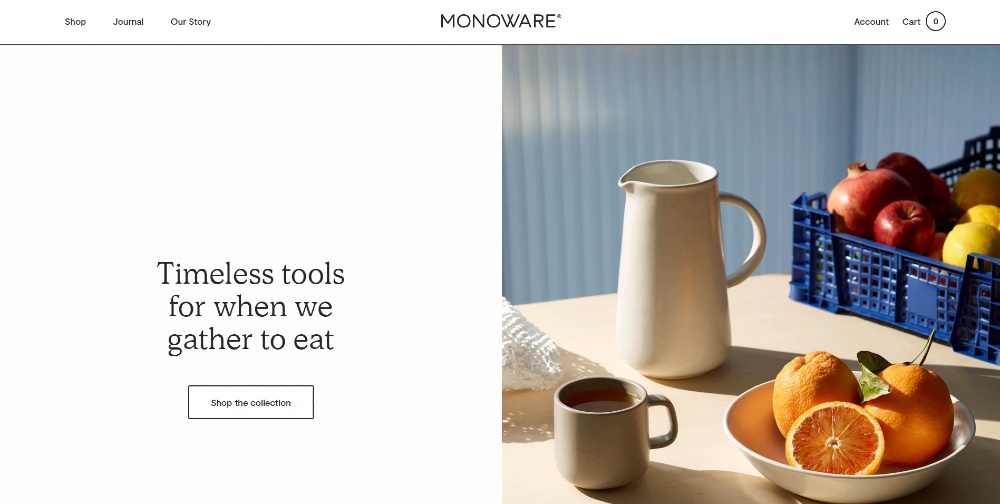
Desain landing page yang bagus adalah minimalis dan to the point, seperti dari Monoware ini. Singkirkan semua kebisingan yang mungkin membingungkan atau mengganggu prospek Anda dari pesan inti Anda. Pilih satu tujuan untuk halaman arahan Anda dan jadikan setiap bagian dari desain Anda sesuai dengan tujuan itu.
2. Jadikan Mata Desain Anda Nyaman

Desain yang paling menawan adalah desain yang menghibur pandangan kita. Semua orang menikmati visual yang menenangkan. Desain halaman arahan Anda harus memiliki efek yang sama.
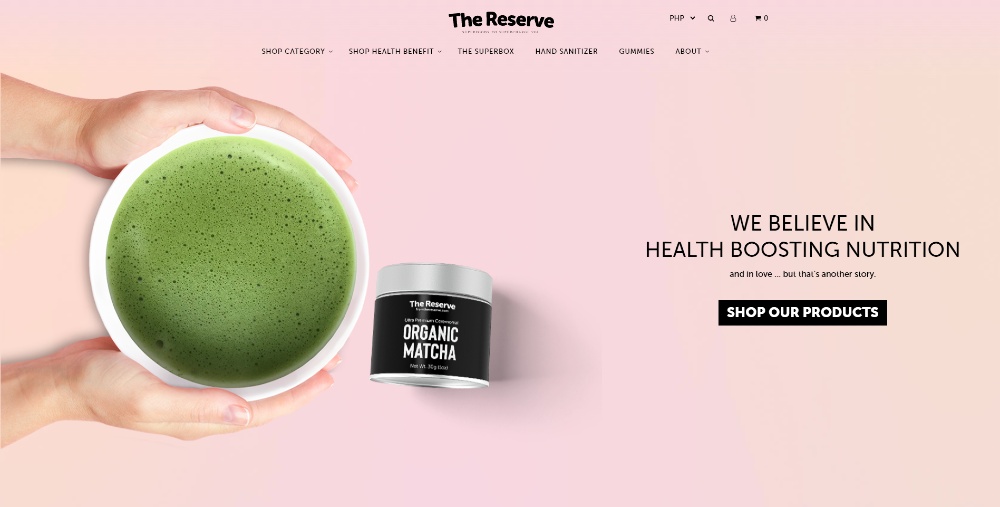
Kombinasi warna, tipografi, dan tata letak dapat membantu Anda mencapai efek relaksasi tersebut. Jangan tergoda untuk mengisi setiap ruang kosong di halaman Anda. Berdamai dengan spasi putih, dan rangkul font tipis dan sederhana. Sebagai contoh, dapatkan inspirasi dari halaman arahan ini dari The Reserve.
Simetri dan keselarasan juga merupakan cara yang bagus untuk membuat desain Anda lebih anggun dan rapi. Orang secara alami tertarik pada ketertiban dan organisasi. Ini "anehnya memuaskan" dan menginspirasi kepercayaan dan otoritas.
3. Gunakan Warna Kontras

Pilihan warna adalah komponen yang sangat penting dari setiap desain. Warna memiliki pengaruh yang kuat pada indra kita dan oleh karena itu, tidak boleh dipilih secara sembarangan.
Dalam desain halaman arahan, warna dapat memainkan peran arah yang besar. Menggunakan warna pelengkap dan kontras dapat mengarahkan perhatian pengguna ke tempat yang tepat.
Kontras warna juga memungkinkan Anda menempatkan elemen tertentu di bawah sorotan. Misalnya, CTA Anda. Tombol ajakan bertindak Anda harus selalu dalam warna yang menonjol dari keseluruhan dekorasi. Perubahan warna itu menarik lebih banyak perhatian ke CTA dan memaksa orang untuk mengkliknya. Berikut adalah contoh halaman web yang dibuat oleh desainer Penji kami. Karena itu, jelajahi sampel lain yang telah diproduksi oleh desainer kami untuk klien kami.
4. Jangan Abaikan Pemformatan Teks

Dalam hal desain halaman arahan, cluster adalah musuhnya. Dan itu berlaku untuk setiap bagian halaman arahan Anda, termasuk teks.
Sama pentingnya dengan teks pada halaman arahan, efisiensinya sangat bergantung pada seberapa baik itu disajikan. Paragraf yang padat dan panjang tidak menarik dan dalam banyak kasus, menolak.
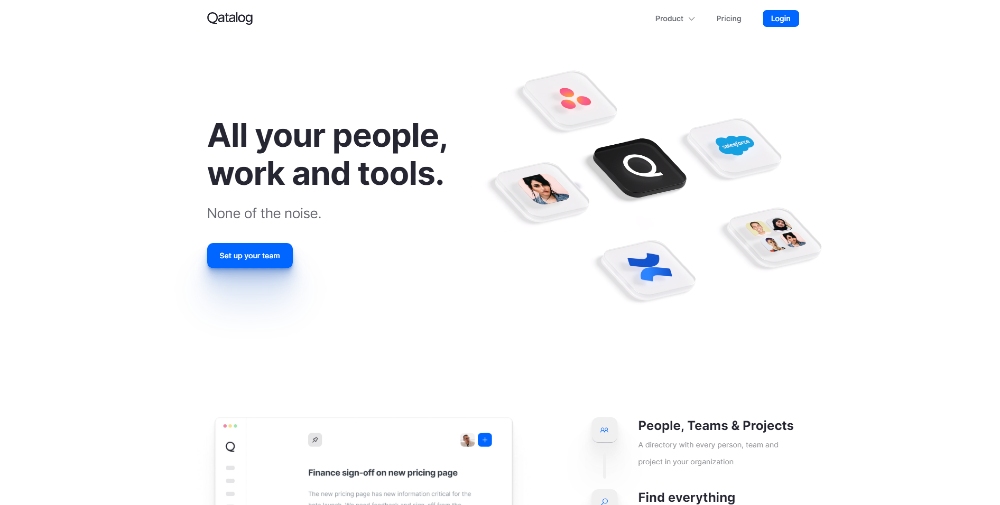
Dengan rentang perhatian yang pendek dan sumber gangguan yang tak ada habisnya, Anda tidak dapat mengambil risiko memiliki paragraf yang berantakan di laman landas Anda. Pastikan teks Anda ringkas dan to the point seperti contoh dari Qatalog ini. Setiap kata harus berhasil di halaman arahan Anda. Dan tentu saja, gunakan poin-poin.
5. Jadikan CTA Anda Menonjol

Ajakan Bertindak Anda adalah pusat halaman arahan Anda. Jika pengguna Anda mengklik CTA Anda, Anda mencapai tujuan Anda. Oleh karena itu, semua upaya desain Anda harus difokuskan untuk mengarahkan pengunjung ke CTA Anda.
Salah satu cara mengarahkan perhatian prospek ke CTA Anda adalah melalui desain tombol CTA. Tombol CTA Anda harus terlihat, menyenangkan secara visual, dan harus terlihat sangat dapat diklik.
Anda bahkan dapat melakukan upaya desain ekstra di CTA Anda seperti perubahan warna atau animasi. Apa pun yang membuat CTA Anda menarik dan menyenangkan untuk diklik adalah nilai tambah. Lihat yang ini di sini dari Brews & Grooves. Meskipun fontnya menonjol, mereka menggunakan tombol CTA dengan cara yang tidak biasa.
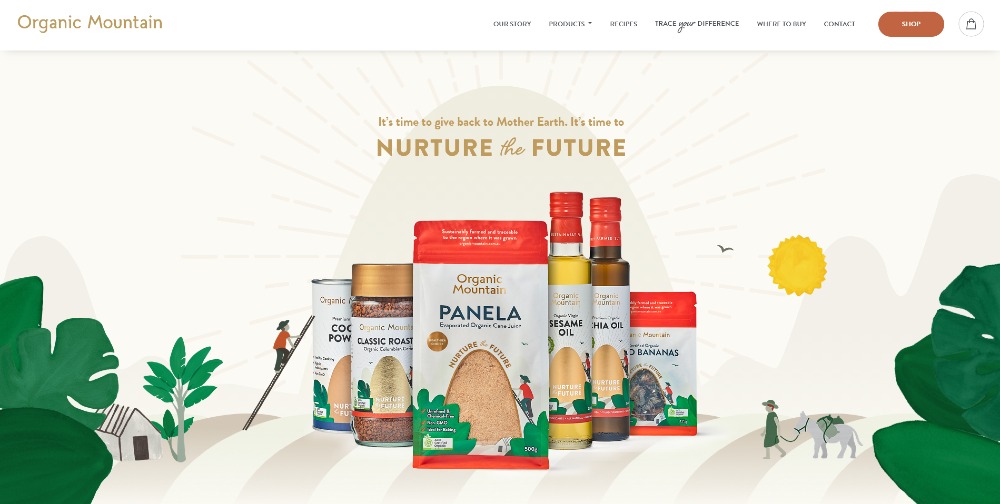
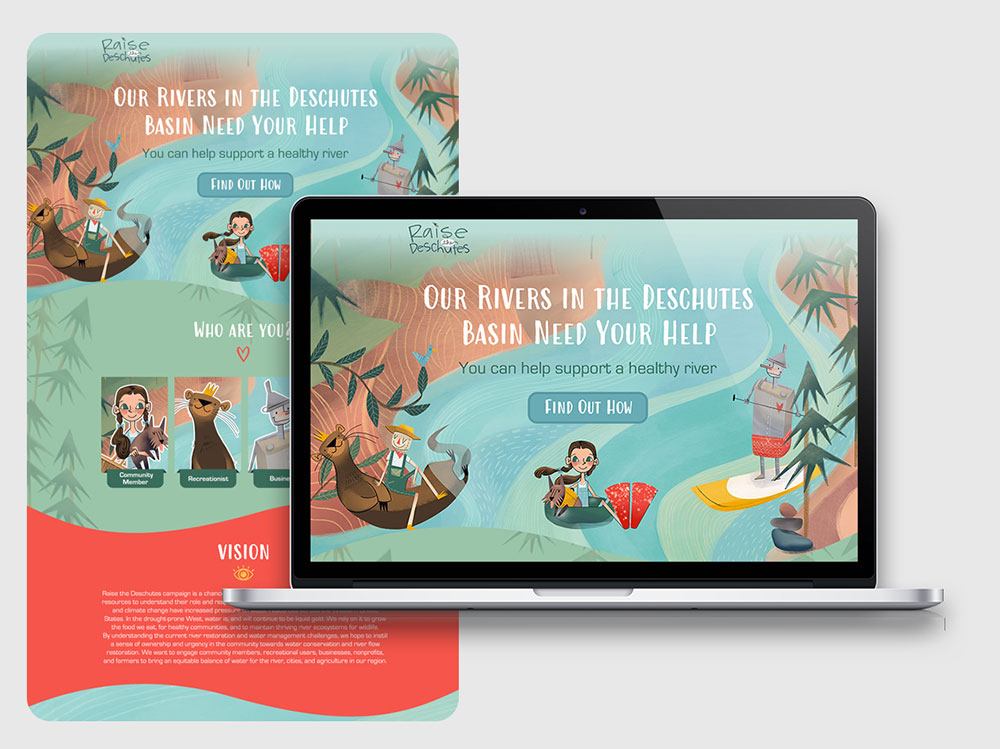
6. Gunakan Gambar yang Menarik

Gambar, umumnya, memiliki dampak yang lebih kuat daripada kata-kata. Menggunakan gambar di halaman arahan Anda dapat merangsang reaksi emosional dari prospek. Dan ya, reaksi emosional itu bagus. Faktanya, jika Anda dapat memicu emosi positif, pelanggan 7 kali lebih mungkin untuk berkonversi .
Selain emosi, gambar yang indah meningkatkan nilai estetika laman landas Anda, menjadikannya lebih menenangkan secara visual. Pastikan untuk menggunakan gambar berkualitas tinggi dan relevan. Jika visual di halaman arahan Anda tidak masuk akal, prospek Anda akan bingung. Dan kita semua tahu bahwa prospek yang bingung adalah prospek yang hilang. Sebagai ilustrasi, inilah halaman arahan dari Organic Mountain.
7. Kurangi Gangguan

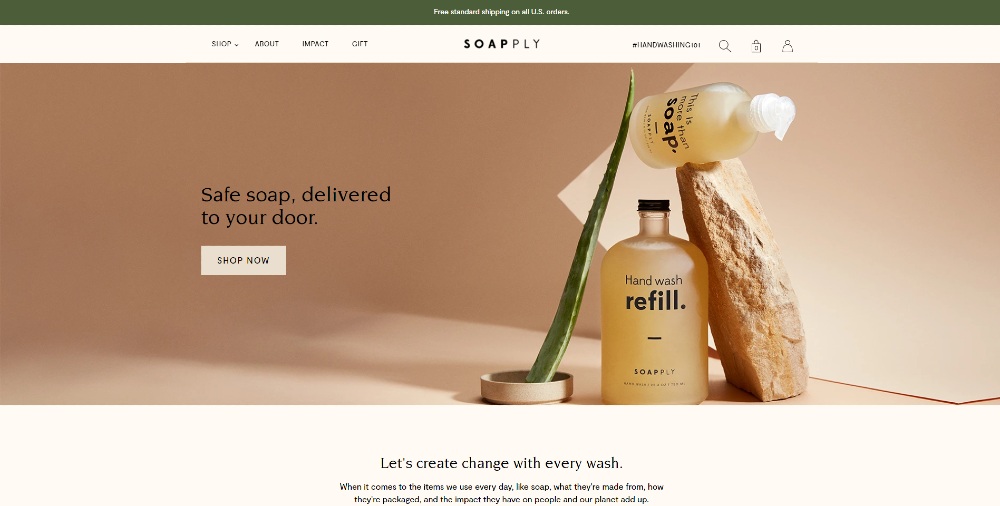
Laman landas Anda harus memiliki satu tujuan yang unik. Apa pun dalam desain Anda yang tidak secara langsung berkontribusi untuk mencapai tujuan yang sama harus dihapus dari halaman Anda. Dan itu termasuk tautan atau bilah navigasi.
Gangguan adalah segala sesuatu yang menyimpang prospek Anda dari menyelesaikan tindakan yang Anda inginkan. Jika fungsi halaman arahan Anda mempromosikan kursus online, jangan sertakan tautan ke posting blog Anda. Soapply melakukan pekerjaan yang baik dengan mengikuti tip ini.
Tautan ke bagian lain situs web Anda mengganggu. Beberapa orang akan berpikir bahwa lalu lintas adalah lalu lintas tetapi itu kurang tepat. Setiap kampanye harus mendapatkan lalu lintasnya sendiri.
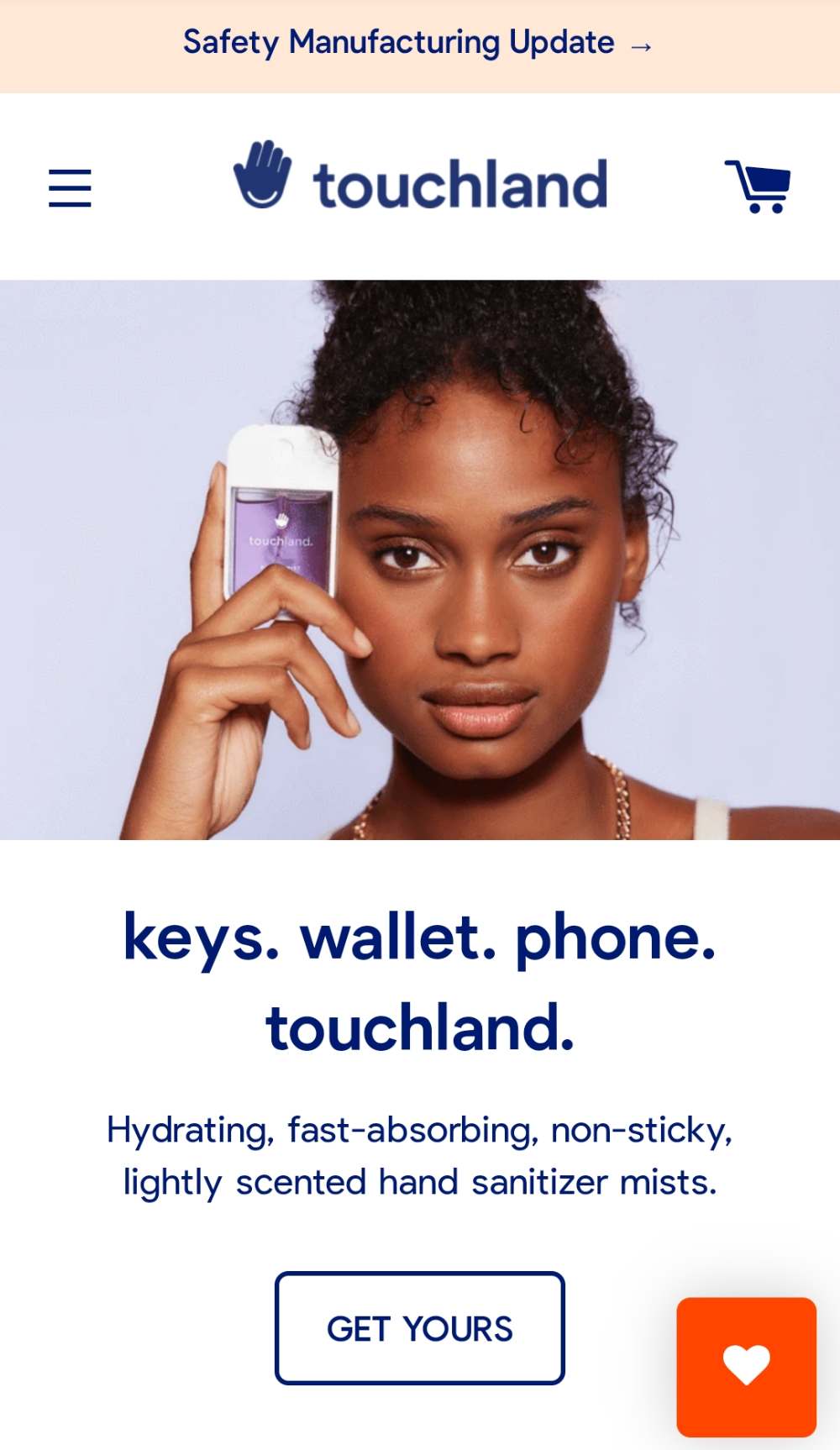
8. Optimalkan untuk Seluler

Sekarang, sudah cukup jelas mengapa Anda tidak boleh mengabaikan desain seluler . Anda tidak bisa memilih perangkat yang digunakan prospek Anda. Pengoptimalan seluler sangat penting untuk halaman arahan Anda seperti halnya untuk situs web Anda.
Pastikan desain laman landas Anda responsif dan dimuat langsung di perangkat seluler. Dapatkan inspirasi dari contoh ini dari Touchland. Laman landas dengan konversi tinggi adalah laman yang tampak hebat, dimuat dengan cepat, dan menawarkan pengalaman luar biasa di perangkat apa pun.
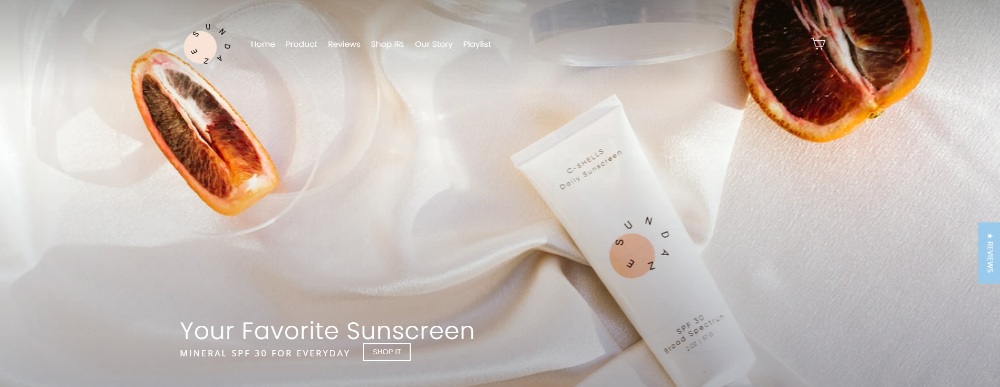
9. Sertakan Branding Visual

Sangat penting untuk menjaga merek Anda tetap di pikiran prospek Anda. Ingatlah bahwa sebagian besar calon pelanggan Anda belum mengetahui perusahaan atau merek Anda.
Selain itu, perlu diingat bahwa lalu lintas dapat berasal dari semua sumber lalu lintas, termasuk yang tanpa konteks. Jika prospek mengklik iklan di Twitter, kemungkinan besar mereka tidak tahu siapa Anda.
Halaman arahan Anda harus menyertakan logo dan pengingat merek Anda, seperti yang satu ini dari Sundaze Skincare. Jangan jadikan logo atau merek Anda sebagai pusat desain Anda. Pastikan itu dalam penempatan strategis yang tidak boleh dilewatkan orang.
10. Buat Judul Anda Tidak Mungkin Terlewatkan

Selain nuansa keseluruhan dari desain halaman arahan Anda, judul Anda adalah salah satu elemen pertama yang menarik perhatian orang. Ini adalah teks pertama yang mereka baca. Ingat kesan pertama? Judul memainkan peran besar dalam membuat kesan pertama yang baik.

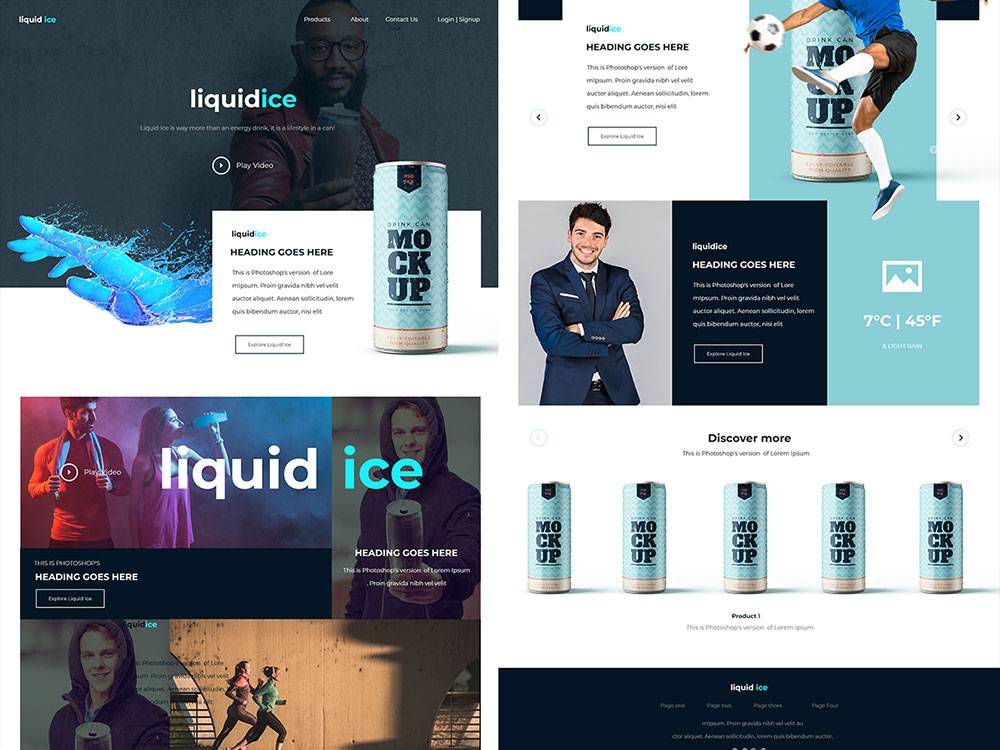
Penting untuk dipahami bahwa judul lebih dari sekadar teks. Judul Anda menyusun tata letak halaman Anda. Ini membantu pembaca Anda menelusuri halaman arahan Anda dengan mudah. Berikut adalah contoh desain laman landas lain yang dibuat oleh salah satu desainer kami.
Pikirkan untuk menyertakan subjudul juga jika Anda memiliki teks yang panjang. Mereka adalah tulang punggung desain halaman arahan Anda.
11. Konsisten

Anda harus konsisten dalam dua cara. Pertama, penawaran halaman arahan Anda harus sesuai dengan janji iklan Anda. Dan yang kedua adalah konsistensi visual dan merek.
Konsistensi visual adalah tentang mempertahankan tata letak yang sudah dikenal oleh prospek dan pelanggan Anda. Konsistensi dalam desain halaman arahan Anda memanen kesadaran merek . Jika orang melihat desain halaman arahan Anda berkali-kali, mereka akan mengingat Anda.
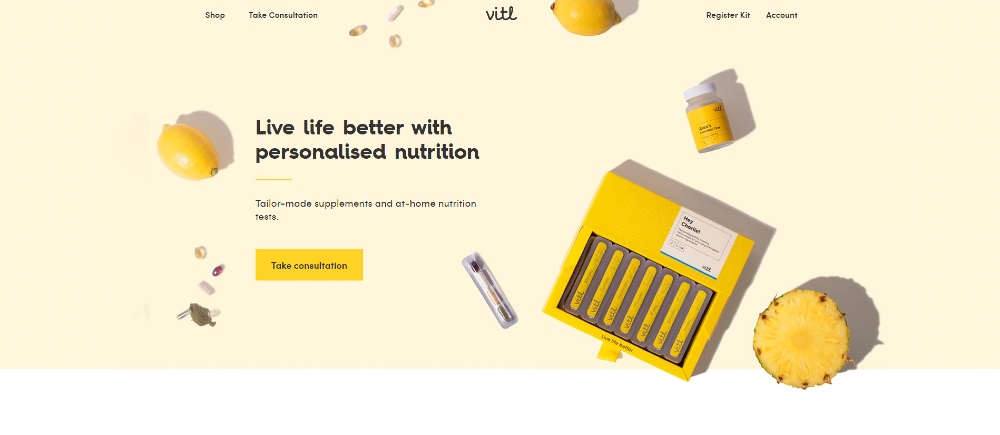
Sekarang, ini bukan tentang memiliki tata letak yang sama persis di semua laman landas Anda. Jangan ragu untuk berkreasi dalam desain Anda, tetapi pastikan untuk menyertakan elemen yang mengingatkan orang pada merek Anda. Misalnya, menempatkan logo Anda di tempat yang sama, atau menggunakan warna umum di halaman arahan yang berbeda, seperti dari Vitl ini.
12. Membangun Kepercayaan

Laman landas biasanya merupakan titik kontak pertama Anda dengan prospek Anda. Lebih sering daripada tidak, orang yang mengunjungi laman landas Anda tidak mengetahui apa pun tentang Anda atau bisnis Anda. Dan itulah mengapa halaman arahan Anda harus menginspirasi kepercayaan dan kredibilitas sebelum hal lainnya.
Tahukah Anda apa yang dipercayai secara membabi buta oleh orang-orang? Ulasan orang lain.
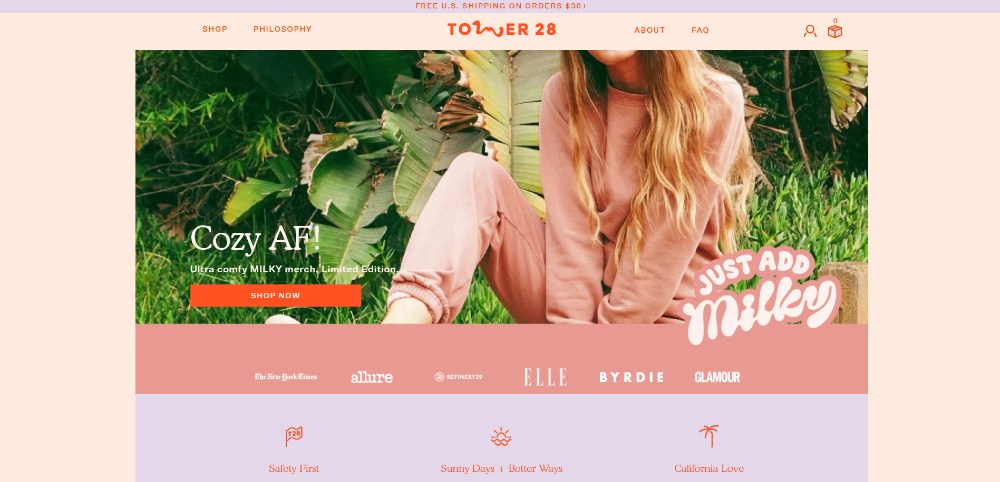
Jika Anda ingin orang mempercayai Anda dan bisnis Anda, tunjukkan kepada mereka apa yang orang lain katakan tentang Anda. Bukti sosial adalah cara yang bagus untuk membuat orang yang ragu-ragu bertobat. Lihat bagaimana Tower28 menambahkan bukti sosial dalam desainnya. Selain review, Anda juga bisa menggunakan media shout out atau sertifikasi.
13. Gunakan Video atau Gif

Video dan gif seperti gemerlapnya halaman arahan. Mereka menambahkan elemen menyenangkan ke halaman Anda.
Video diketahui dapat meningkatkan keterlibatan secara umum. Kemampuan mereka untuk merangsang emosi dan sifat menghibur mereka membuat mereka tak tertahankan. Di halaman arahan, video dapat meningkatkan tingkat konversi Anda hingga 86%. Berikut cara menggunakan video di laman landas dalam contoh yang dibuat oleh salah satu desainer kami.
Ingatlah untuk menyertakan video atau gif yang sangat relevan dengan laman landas Anda. Jangan menambahkan video demi hiburan. Video Anda harus menambah nilai dan menampilkan proposisi nilai Anda.
14. Tambahkan Elemen Kelangkaan

Rasa takut ketinggalan bisa menjadi motivator yang hebat untuk mengambil tindakan. Menambahkan elemen kelangkaan ke halaman Anda mendorong orang untuk bertindak cepat.
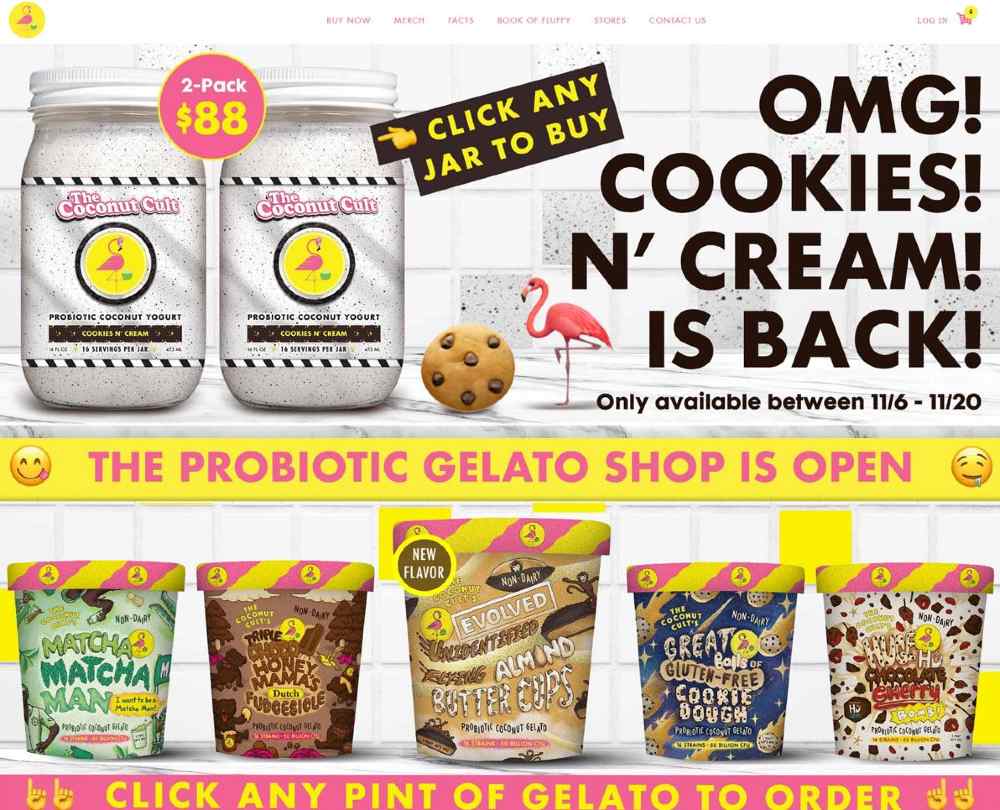
Sering kali, kami menemukan webinar yang ingin kami hadiri atau ebook yang ingin kami baca tetapi kami tinggalkan untuk nanti. Kita semua tahu bahwa nanti tidak pernah terjadi. Dan inilah mengapa penghitung waktu dan penawaran satu kali sangat bagus. Anda bisa mengambil inspirasi dari The Coconut Cult yang satu ini.
15. Jalankan Tes

Semakin banyak eksperimen yang Anda jalankan pada desain halaman arahan Anda, halaman Anda akan semakin bertarget.
Mengikuti apa yang terbaik bagi orang lain tidaklah cukup. Yang penting adalah mencari tahu apa yang cocok untuk audiens Anda sendiri. Dan satu-satunya cara untuk mencapainya adalah melalui pengujian A/B .
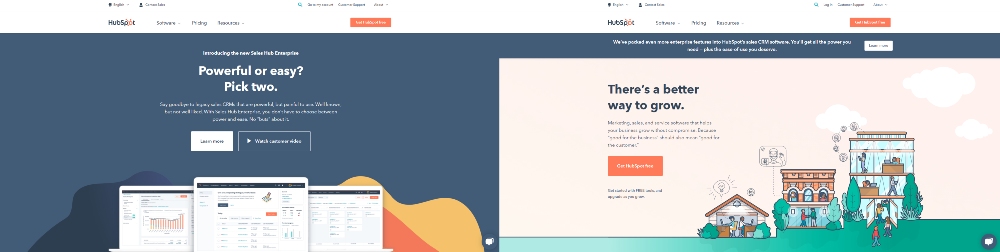
Buat berbagai versi laman landas Anda dengan sedikit perbedaan. Pastikan untuk menguji A/B satu elemen dalam satu waktu. Kumpulkan data sebanyak mungkin dan terus optimalkan halaman arahan Anda untuk hasil yang lebih baik. Anda dapat mencoba pengujian A/B seperti yang dilakukan Hubspot dengan laman landasnya.
Minta Desain Halaman Arahan yang Akan Mengubah Prospek menjadi Pelanggan
Setelah berlangganan Penji, Anda bisa langsung mendapatkan akses ke platform tersebut. Selain itu, setelah Anda mengirimkan proyek, Penji akan menugaskan seorang desainer untuk proyek tersebut. Berikut tutorial langkah demi langkah tentang cara meminta halaman arahan untuk situs web Anda.
Langkah 1: Buat Desain

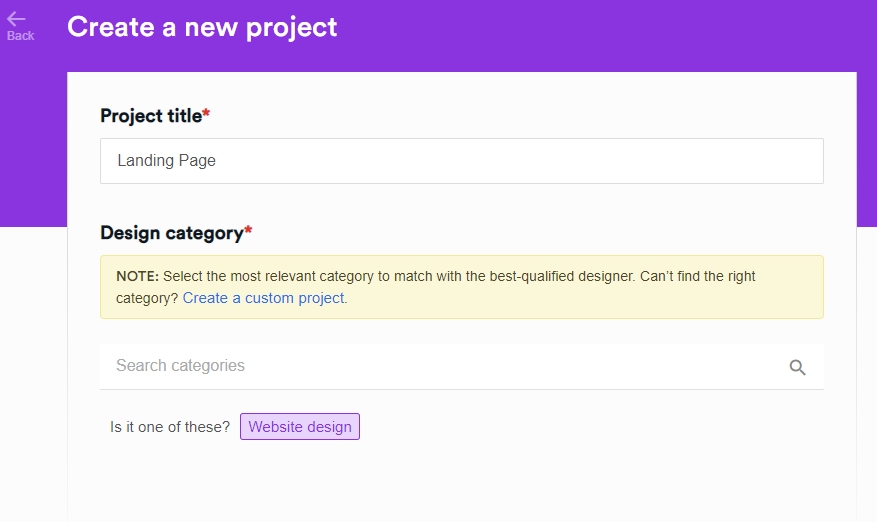
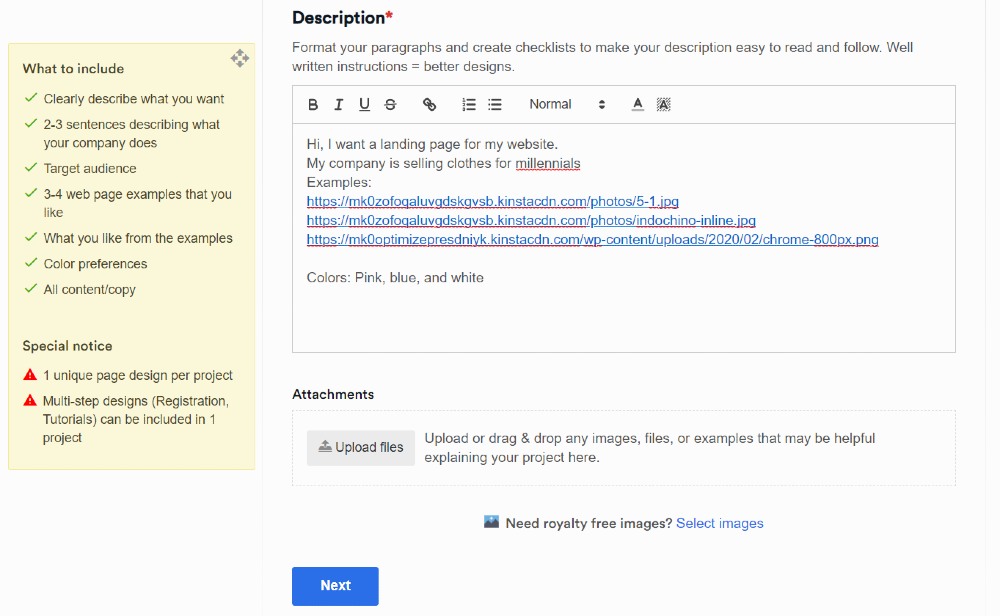
Setelah Anda mendaftar untuk paket Penji, Anda dapat masuk dan membuat proyek. Untuk memulai, klik Proyek Baru . Setelah itu, Anda akan melihat formulir di mana Anda harus mengisi detail. Di sini, berikan judul Proyek Anda dan pilih kategori Desain.

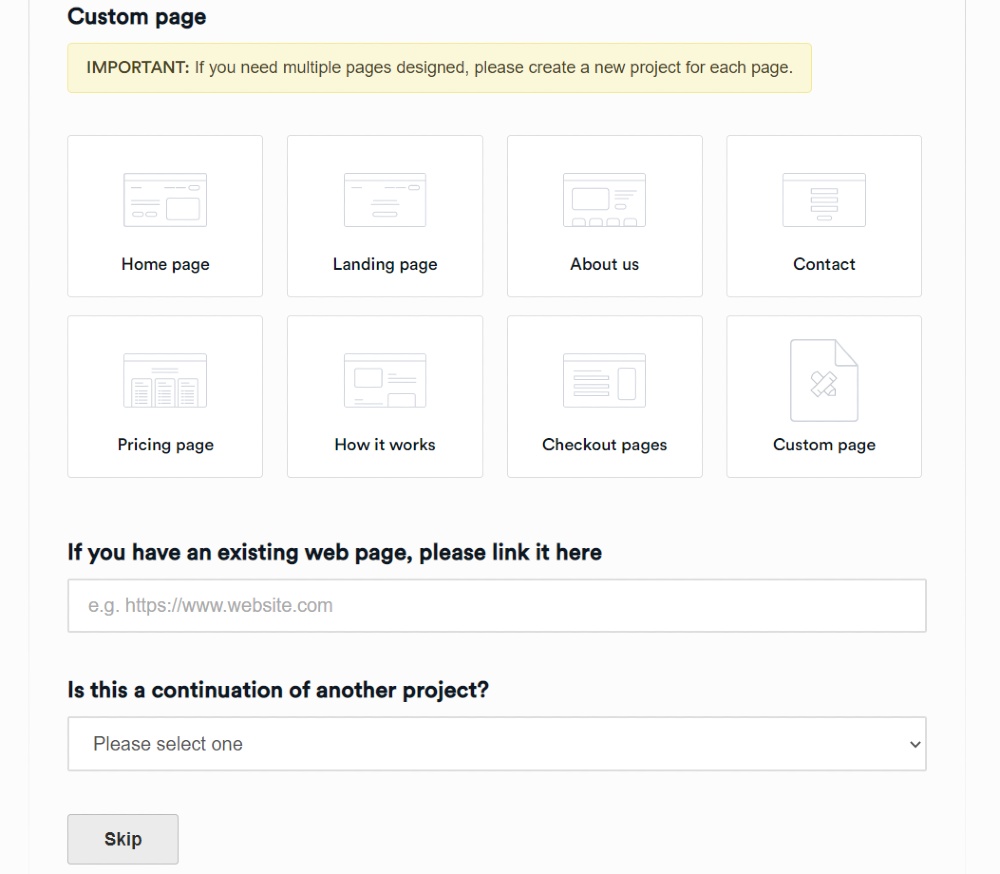
Tips: Ketik “Landing Page” pada judul. Bagian Custom page akan otomatis memilih Landing page , lalu anda bisa klik Next.

Dari sini, Anda akan menjelaskan proyek Anda.

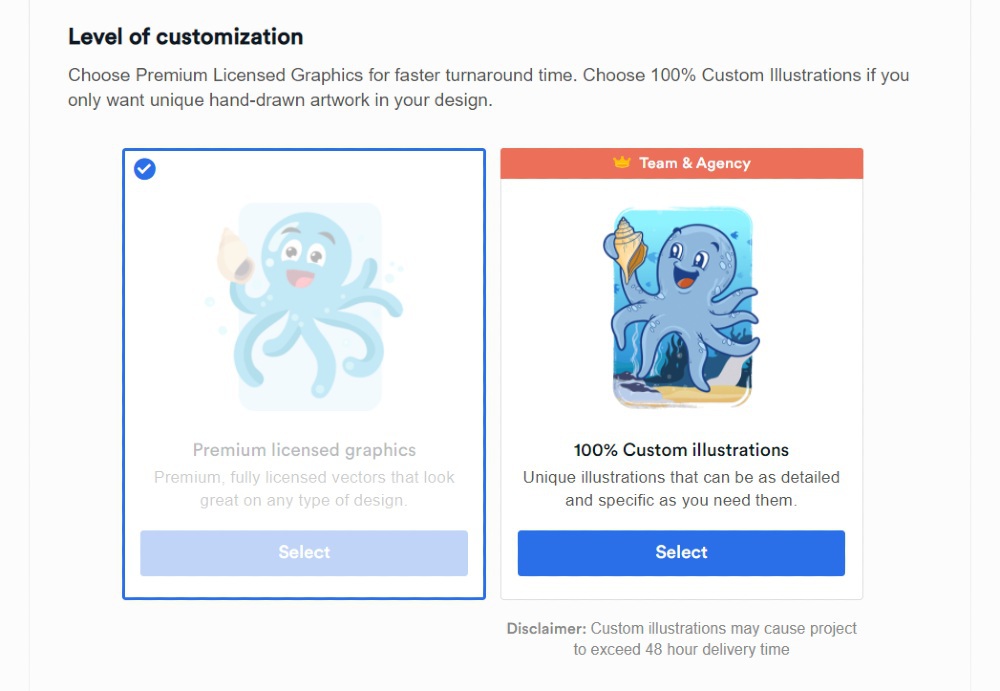
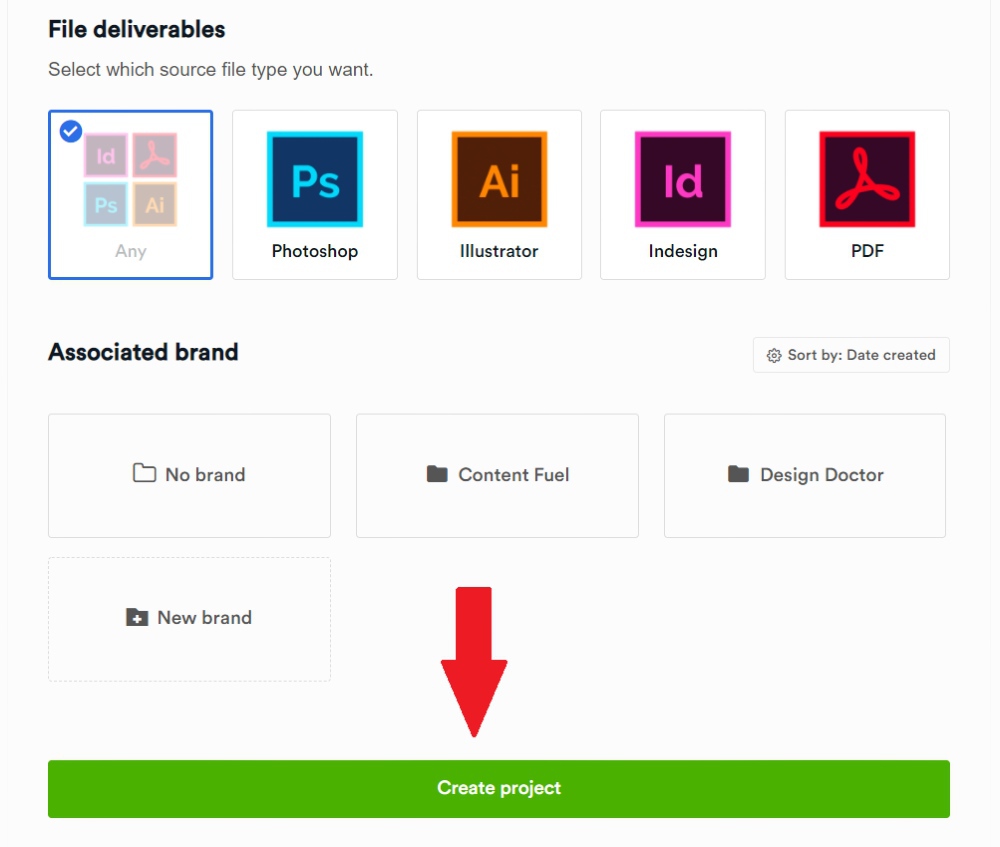
Setelah selesai, pilih Tingkat Penyesuaian, Hasil Kerja File, dan Merek Terkait. Setelah selesai, klik Buat Proyek, dan Anda siap!

Proyek Anda kemudian akan diserahkan kepada seorang desainer, dan diharapkan menerima draf pertama dalam waktu 24 hingga 48 jam.
Langkah 2: Tinjau Desain Halaman Arahan

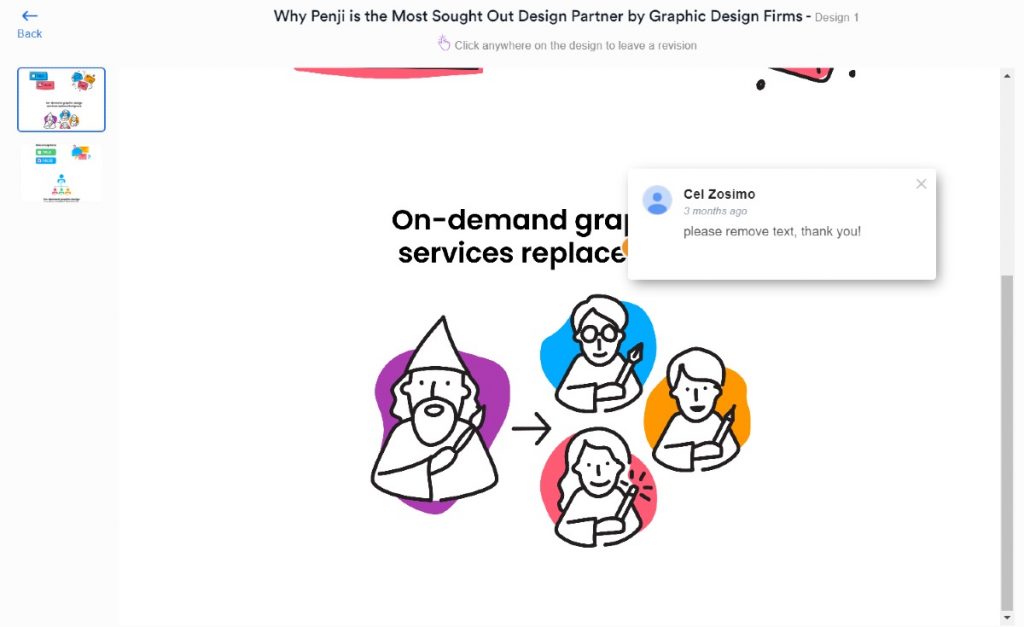
Saat desainer akhirnya mengirimkan draf pertama, Anda dapat meninjaunya. Dari sini, Anda dapat merevisinya atau mengunduhnya. Jika perlu peningkatan, Anda dapat menggunakan fitur tunjuk-dan-klik bawaan pada platform. Yang perlu Anda lakukan hanyalah mengeklik desain dan memberikan komentar tentang bagaimana perancang dapat menyempurnakannya.
Selain itu, dalam paket Penji apa pun, Anda juga memiliki revisi tak terbatas. Jadi, revisi sampai Anda 100% puas dengannya.
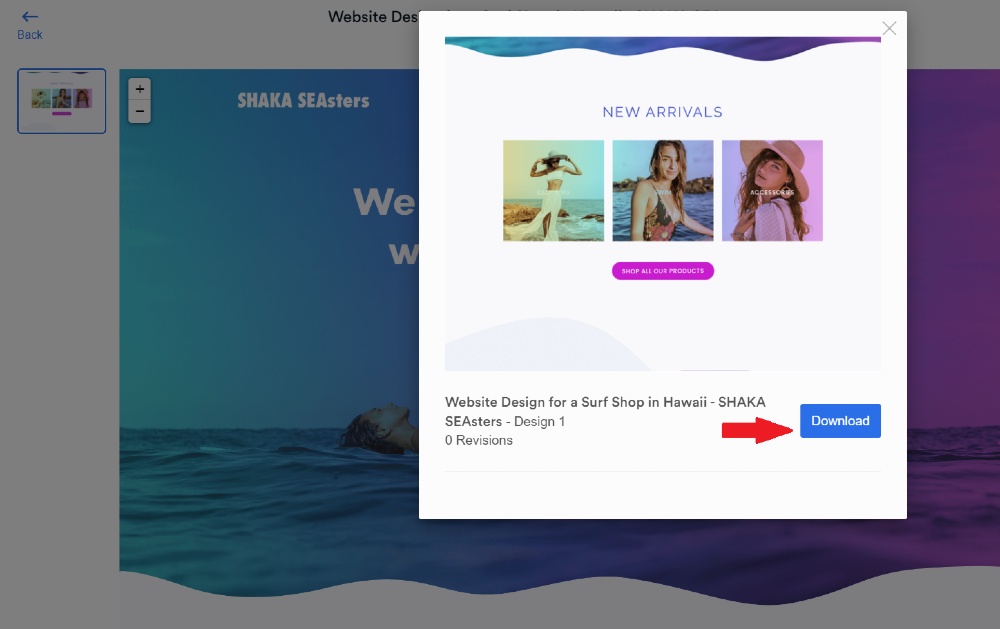
Langkah 3: Unduh Desain

Apakah Anda 100% benar-benar senang dengannya? Jika demikian, yang harus Anda lakukan adalah mengklik tombol Unduh berwarna biru. Itu dia! File akan disimpan ke komputer Anda, dan akhirnya Anda dapat menggunakan desain halaman arahan untuk kampanye Anda.
Dapatkan Desain Tanpa Batas (Termasuk Halaman Arahan!)
Membuat desain halaman arahan yang menawan sangat penting untuk mendorong konversi, melibatkan pengunjung, dan mencapai tujuan yang Anda inginkan. Dengan menggabungkan tata letak yang menyenangkan secara estetika, copywriting persuasif, navigasi intuitif, dan tombol ajakan bertindak yang jelas, Anda dapat menciptakan pengalaman pengguna yang mulus yang meninggalkan kesan abadi.
Dapatkan lebih banyak prospek dan ubah mereka menjadi pelanggan dengan halaman arahan yang dirancang dengan baik. Hanya dengan $499/bln, Anda dapat meminta desain halaman web, desain aplikasi, ilustrasi, dan lainnya di Penji. Daftar hari ini dan minta desain halaman arahan pertama Anda.
