T&J Desain Halaman Arahan dengan Desainer Visual Senior Freddierick Mesias
Diterbitkan: 2017-07-05Di Instapage, kami berpegang pada ekspektasi tertinggi: milik Anda. Kami mendengar dari banyak pemasar bahwa platform kami intuitif dan membantu kampanye mereka memperoleh tingkat konversi yang lebih tinggi. Kami tahu bahwa desainer, khususnya, menggunakan pembuat kami karena beberapa fitur khusus yang telah kami rilis selama beberapa tahun terakhir.
Tim kami terus mendapatkan umpan balik dari desainer dalam pengujian kegunaan, wawancara yang dimoderasi, dan Skor NPS. Kami menanggapi umpan balik tersebut dengan sangat serius untuk terus membangun platform yang tidak hanya memenuhi kebutuhan desainer saat ini tetapi juga keinginan masa depan.
Saya duduk bersama Perancang Visual Senior kami, Freddierick Mesias, untuk mendapatkan pengalamannya dengan halaman arahan pasca-klik dan platform Instapage.
BW: Apa latar belakang desain Anda dan apa peran Anda di Instapage?
FM: Pengalaman desain saya berkisar dari desain web, branding, dan desain antarmuka pengguna. Alat desain utama yang saya gunakan adalah Sketch (untuk membuat mockup dengan ketelitian tinggi), Adobe Photoshop, dan Illustrator (untuk membuat aset visual halaman arahan pasca-klik seperti ikon, pengeditan foto, ilustrasi, dll.)
Di sini, di Instapage, tim desain kami dilengkapi dengan beragam keahlian: desain web, ilustrasi, dan komunikasi merek. Tujuan utama kami adalah untuk berkomunikasi secara efektif kepada audiens kami melalui visual. Peran saya secara khusus adalah merancang halaman arahan pasca-klik yang indah dan berkonversi tinggi untuk tim pemasaran kami.
BW: Seperti apa pengalaman pertama Anda saat mendesain halaman arahan pasca-klik dengan Instapage?
FM: Bagi saya, tidak banyak kurva pembelajaran karena produknya sudah cukup maju saat saya bergabung pada November 2016. Ketika saya pertama kali memulai dengan Instapage, saya terkesan dengan bagaimana platform dibangun dengan mempertimbangkan desainer . Pembangun tidak berantakan dengan banyak pilihan menu di mana Anda bisa tersesat.
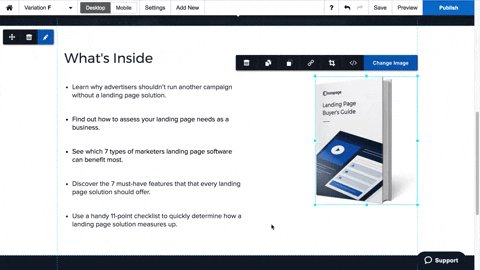
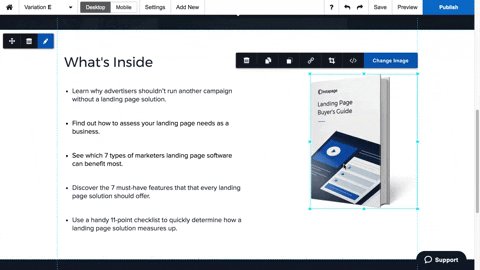
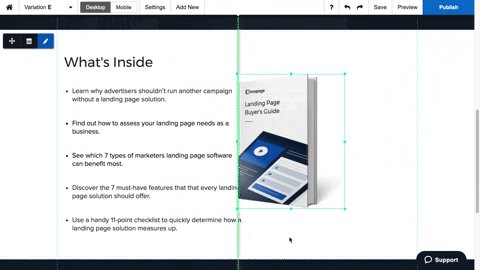
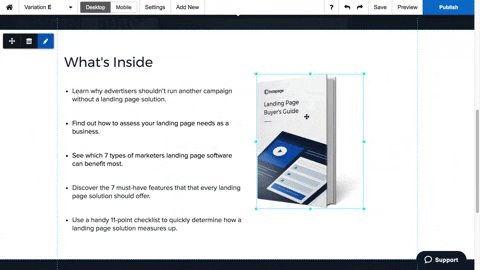
Tentu saja, ada panduan hijau di pembuat untuk membantu menyelaraskan elemen, tetapi fitur seluler, pengelompokan, dan penyelarasan membuat saya takjub saat mendesain halaman arahan pasca-klik pertama saya. Alih-alih harus menyelaraskan setiap elemen dan memisahkannya untuk seluler, saya sekarang dapat mengelompokkan item bersama-sama dan memindahkan semuanya sekaligus sambil menjaga rasio aspek tetap utuh untuk seluler.
Bagian terakhir itu sangat istimewa karena karena internet lebih sering menggunakan seluler, halaman arahan pasca-klik pemasar harus dioptimalkan untuk seluler. Dengan fitur itu, saya dapat mengambil versi desktop saya yang sudah selesai dan secara otomatis mengubahnya menjadi seluler dengan satu klik tombol. Melakukan hal ini menghemat banyak waktu dan memungkinkan saya menerbitkan halaman lebih cepat untuk tim kami.
Jika saya mendefinisikan dua karakteristik untuk Instapage, saya akan mengatakan itu dapat disesuaikan dan tidak menyakitkan.
BW: Berapa lama Anda merasa nyaman menggunakan Instapage?
FM: Tidak lama sama sekali. Hal tentang Instapage adalah ramah desainer. Jika Anda terbiasa dengan alat desain lain seperti Sketch, Illustrator, atau Photoshop, Anda tidak akan kesulitan untuk merasa nyaman dengan platform ini.
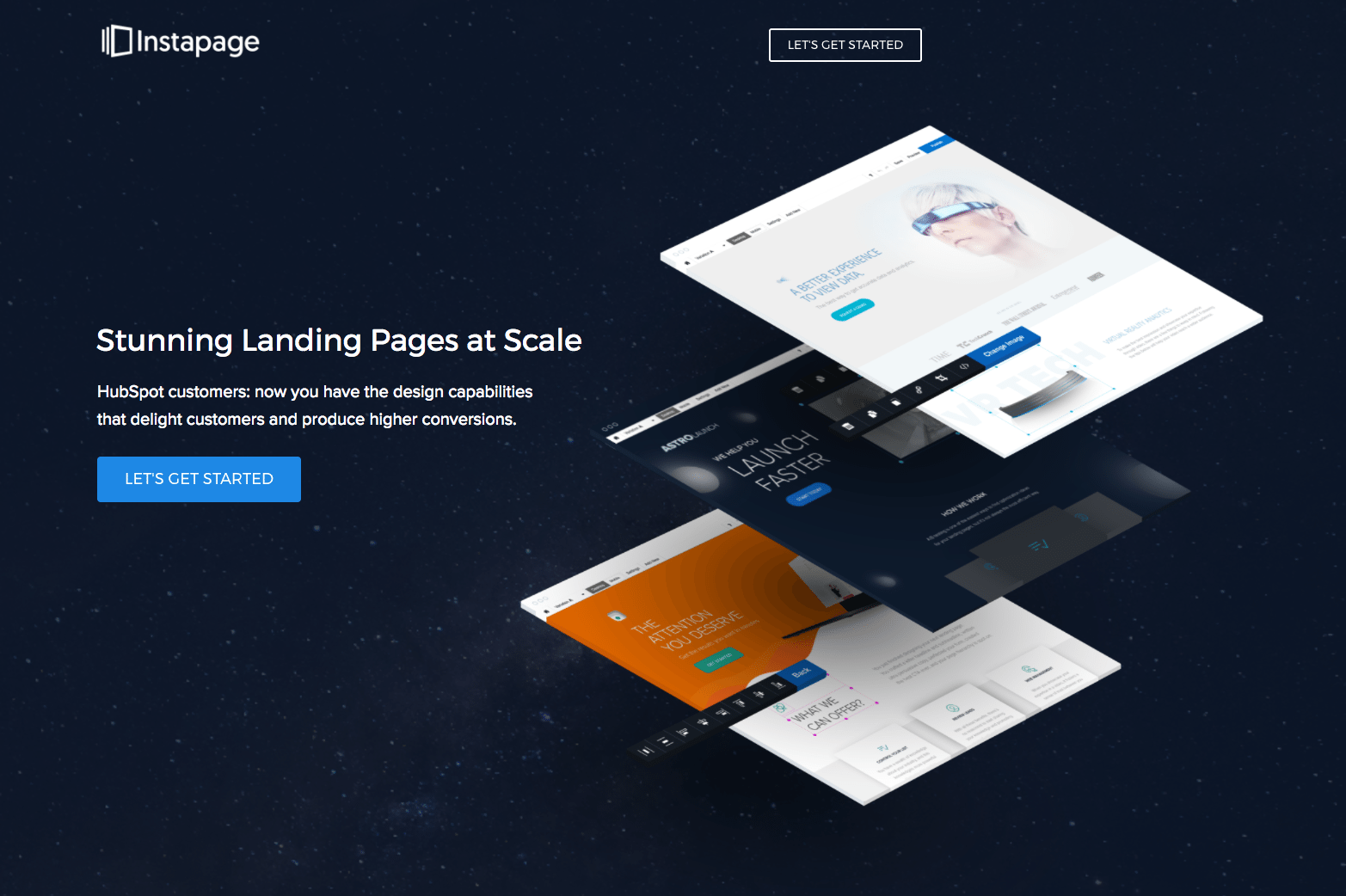
Ambil halaman arahan pasca-klik integrasi HubSpot yang saya buat. Seluruh halaman dibangun di Instapage, tetapi saya membuat grafik halaman tiga lapis di Photoshop dan memasukkannya ke platform kami yang menambahkan komponen visual yang bagus (buka di sini untuk melihat halaman arahan pasca-klik lengkap):

BW: Apa frustrasi yang biasa dihadapi desainer saat membuat halaman arahan pasca-klik?
FM: Desainer pada dasarnya perfeksionis; pekerjaan kita bergantung pada atribut itu. Jadi meskipun sesuatu mungkin terlihat sangat selaras dengan mata yang tidak terlatih, misalnya - tetapi sebenarnya tidak - jauh di lubuk hati perancang akan tahu bahwa itu bisa lebih baik.
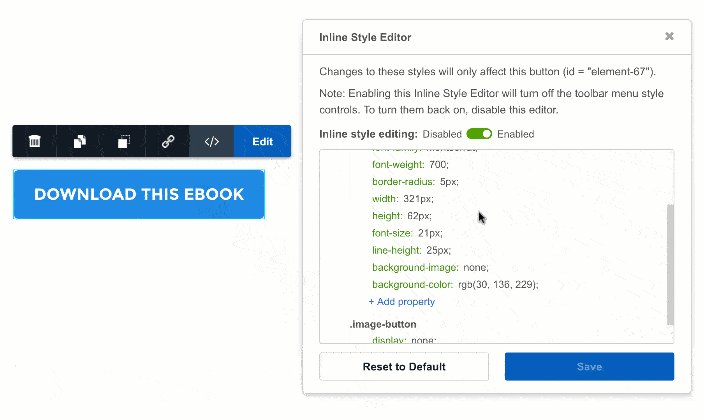
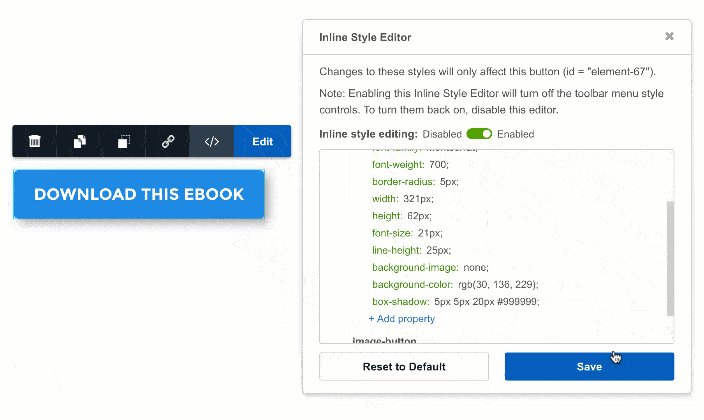
Itulah mengapa fitur Inline Style Editor kami sangat membantu karena memungkinkan Anda membuat perubahan gaya kustom tingkat elemen. Apa pun mulai dari perubahan padding teks, radius batas, tinggi garis, dan lainnya. Anda tidak perlu melihat apa-apa lagi. Pembangun kami memungkinkan Anda menyesuaikan hingga ke piksel terakhir sehingga Anda dapat membuat apa yang Anda inginkan.
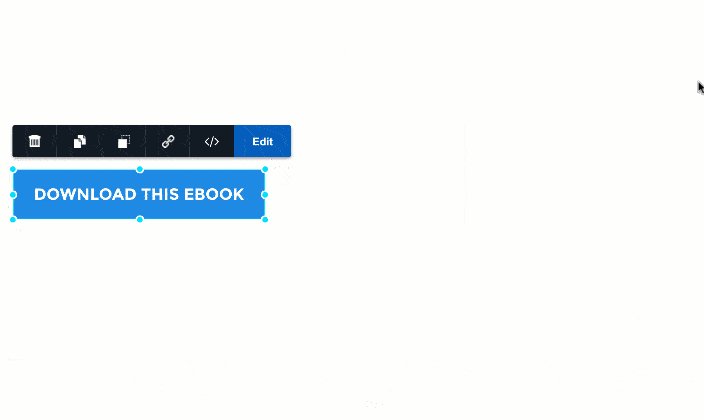
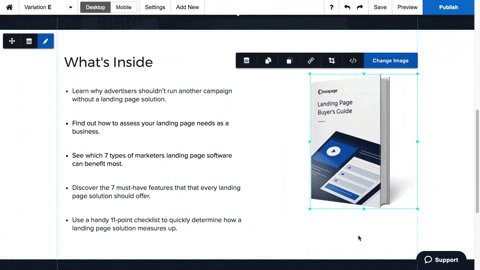
(Berikut adalah contoh bagaimana Anda dapat mengisolasi elemen dan menambahkan drop shadow ke tombol menggunakan gaya kustom :)


BW: Dengan siapa Anda paling sering berkolaborasi saat mendesain halaman?
FM: Bergantung pada kampanyenya, kami memiliki setidaknya 3 hingga 5 pemangku kepentingan: 1 copywriter, 1-2 desainer, dan 1-2 pemimpin pemasaran. Copywriter menyusun beberapa bahasa persuasif untuk mendemonstrasikan proposisi nilai dan manfaat utama dari penawaran tersebut, memberikan salinannya kepada saya untuk desain akhir, dan pemimpin pemasaran mengawasi proyek tersebut dan memberikan persetujuan selama prosesnya. Selain itu, bergantung pada kebutuhan desain halaman arahan pasca-klik, terkadang saya berkomunikasi dengan desainer grafis kami untuk membuat gif atau visual lainnya untuk membantu menyampaikan pesan.
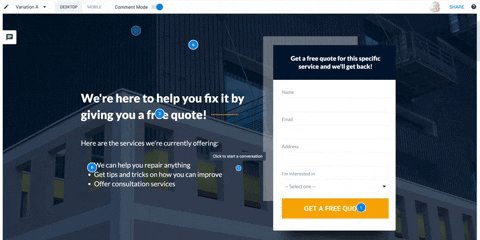
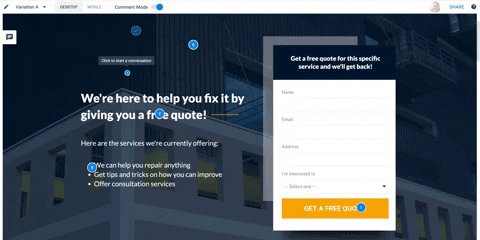
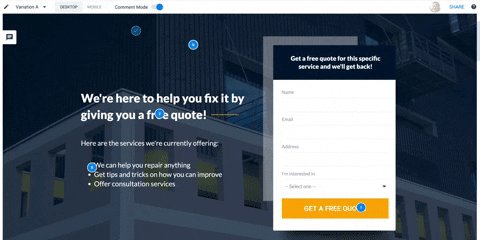
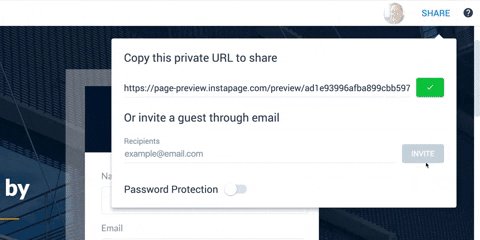
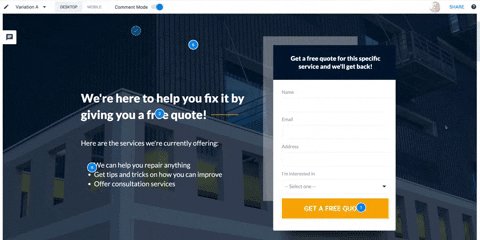
Anda akan melihat saya tidak menyertakan pengembang. Dalam kesempatan yang sangat jarang, kami akan mendatangkan pengembang untuk implementasi desain yang kompleks. Berkolaborasi dan saling memberi umpan balik menjadi 2x lebih efisien saat membangun halaman arahan pasca-klik dengan solusi kolaborasi kami. Alih-alih menggunakan screenshot yang dikirim melalui Slack atau alat pihak ketiga, kami dapat menempatkan hotspot di elemen halaman arahan pasca-klik dan memberi tahu desainer (copywriter atau pemangku kepentingan lainnya) untuk melakukan pembaruan yang diperlukan.
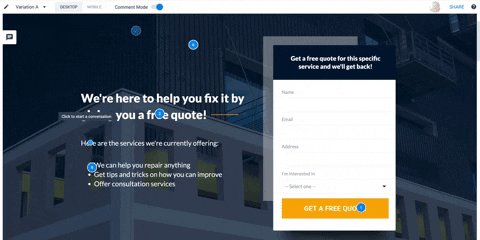
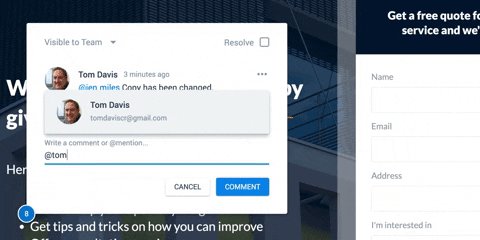
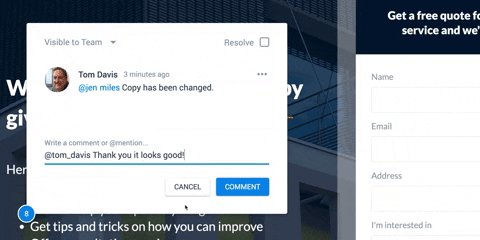
(Untuk melihat kolaborasi dengan lebih baik, tonton di bawah ini — berkomunikasi melalui hotspot dan berbagi halaman dengan tim pemasaran Anda. Atau, Anda dapat membukanya di sini.) 

BW: Apa fitur Instapage favorit Anda dan mengapa?
FM: Sebagai seorang desainer, sulit bagi saya untuk menjawabnya, tetapi saya harus mengatakan bahwa fitur Instapage favorit saya adalah tiga kemampuan desain baru yang kami umumkan pada Juni 2017:
- Pengukuran Tepi
- Kunci sumbu
- Pintasan Keyboard
Sebagian besar desainer yang saya kenal selalu haus akan alat yang tepat untuk digunakan agar proses desain mereka lebih efisien. Tapi itu juga perlu membuat karya desain dengan piksel sempurna. Yang mengatakan, saya percaya Instapage melakukan hal itu.
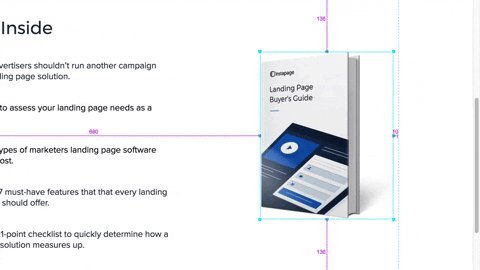
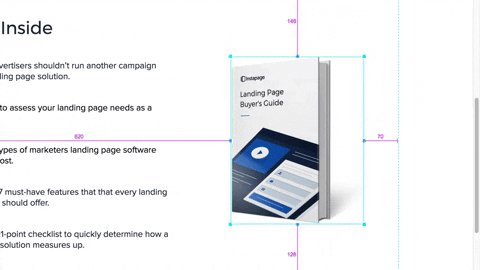
Mirip dengan menggunakan Aplikasi Sketsa, kami memiliki Pengukuran Tepi dan pintasan keyboard. Pengukuran tepi sangat keren karena Anda dapat memindahkan dan menyelaraskan elemen piksel demi piksel atau rentang piksel — mendapatkan semuanya tepat di tempat yang Anda inginkan. Kunci sumbu memungkinkan Anda memindahkan elemen di sepanjang sumbu X atau Y dengan mulus tanpa harus berurusan dengan pemandu yang berantakan.
Gabungan fitur-fitur ini memungkinkan saya membuat halaman arahan pasca-klik yang indah dan sempurna piksel di dalam platform itu sendiri. Sekarang, Anda bisa mendesain tanpa batas! (Untuk informasi lebih lanjut tentang pengukuran tepi dan kunci sumbu, tonton ini :) 

Mengoptimalkan dan mengulangi desain awal kami setelah meluncurkan halaman arahan pasca-klik kami di alam liar adalah salah satu tahapan terpenting. Di sinilah kemampuan pengujian A/B Instapage berguna.
BW: Apakah ada halaman arahan pasca-klik tertentu yang paling Anda banggakan?
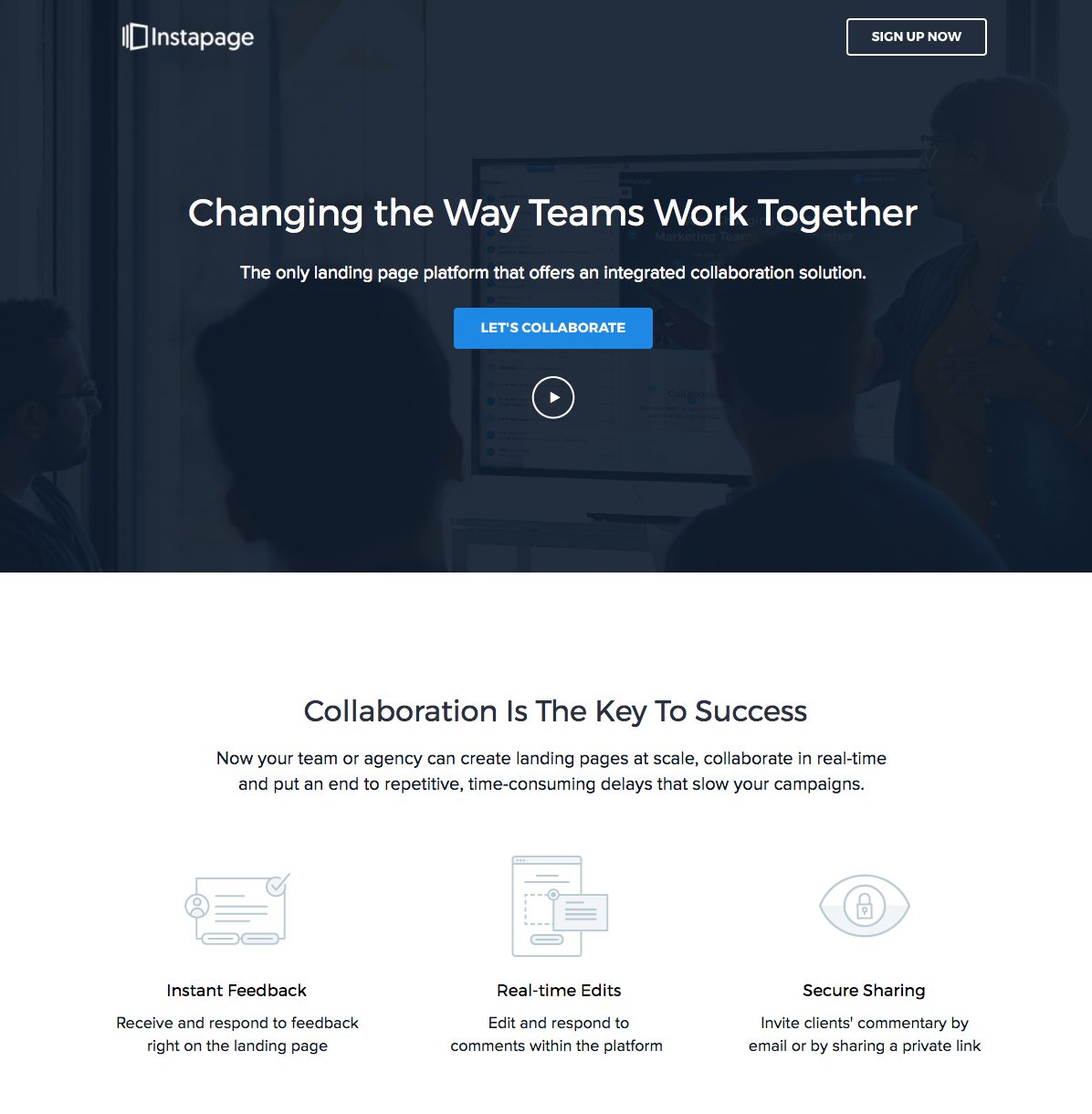
FM: Tentu saja! Beberapa bulan yang lalu saya memiliki proyek untuk mendesain dan membangun halaman arahan pasca-klik untuk peluncuran Solusi Kolaborasi kami. Saya relatif baru di tim, jadi mempelajari dan mengikuti pedoman merek dan panduan gaya kami memainkan peran besar dalam prosesnya. Saya dapat membuat halaman arahan pasca-klik dengan cukup mudah, dan dengan bangga saya katakan saat ini memiliki tingkat konversi 24% (buka di sini untuk melihat halaman penuh).

Punya fitur desain yang ingin Anda lihat kami tambahkan?
Kami selalu mencari umpan balik dari pelanggan kami dan ingin membantu Anda membuat halaman arahan pasca-klik yang lebih baik dan berkonversi tinggi dalam skala besar. Jika ada fitur desain yang Anda ingin kami tambahkan ke pembuat kami, kirimkan umpan balik Anda kepada kami. Dan kami menyambut Anda untuk meninjau Instapage di Capterra, Trustpilot, atau G2 Crowd.
Kemudian, mulailah membuat halaman arahan pasca-klik yang 100% dapat disesuaikan dengan Instapage. Anda tidak akan salah dengan platform kami yang ramah desainer dan kemampuan pengujian A/B tingkat lanjut; tingkat konversi Anda akan berterima kasih. Daftar untuk demo Instapage Enterprise hari ini.
