12 Teknik Inspirasi Desain Landing Page Pasca Klik
Diterbitkan: 2017-07-14Desain halaman arahan pasca-klik Anda penting, karena halaman ini adalah etalase digital Anda — penting untuk mempromosikan dan menjual produk dan layanan Anda. Ketika dioptimalkan dengan benar, halaman dapat meningkatkan tingkat konversi secara substansial. Karena mereka sangat penting untuk kesuksesan bisnis Anda secara keseluruhan, membuat halaman arahan pasca-klik yang profesional dan berkonversi tinggi merupakan bagian integral dari strategi pemasaran Anda.
Apakah Anda sedang mencari inspirasi untuk halaman arahan pasca-klik aplikasi Anda, halaman arahan pasca-klik produk, halaman arahan pasca-klik seluler, atau yang lainnya. Ada banyak sekali inspirasi desain halaman arahan pasca-klik yang tersedia.
Di Instapage, kami memiliki seluruh kategori blog yang didedikasikan untuk contoh halaman arahan pasca-klik. Kami sering meneliti dan menulis tentang topik ini untuk memberi audiens kami inspirasi dari beberapa merek terbesar dunia. Termasuk Microsoft, Lyft, Marketo, Constant Contact, Oracle, Facebook, MailChimp, dan HubSpot.
Pada artikel ini, kami akan menampilkan beberapa halaman arahan pasca-klik, menyoroti beberapa teknik desain yang berbeda, untuk memberi Anda inspirasi saat membuat halaman Anda. Untuk setiap contoh, kita akan membahas apa yang dilakukan halaman dengan baik, dan apa yang dapat diuji A/B untuk menghasilkan hasil yang lebih baik.
Klik Untuk Menge-Tweet
inspirasi desain halaman arahan pasca-klik
Gambar pahlawan yang menarik
Manusia biasanya memproses gambar hingga 60.000 kali lebih cepat daripada teks. Ketika digunakan dengan benar di halaman Anda, gambar dapat memaksa pengunjung untuk terlibat dengan halaman Anda cukup lama untuk mengonversi penawaran Anda. Saatnya untuk berhenti memberi tahu pengunjung Anda apa yang akan mereka dapatkan saat menukarkan penawaran Anda dan mulai menunjukkannya kepada mereka. Tembakan pahlawan membantu prospek untuk memvisualisasikan bagaimana rasanya merasakan manfaat dari penawaran Anda.
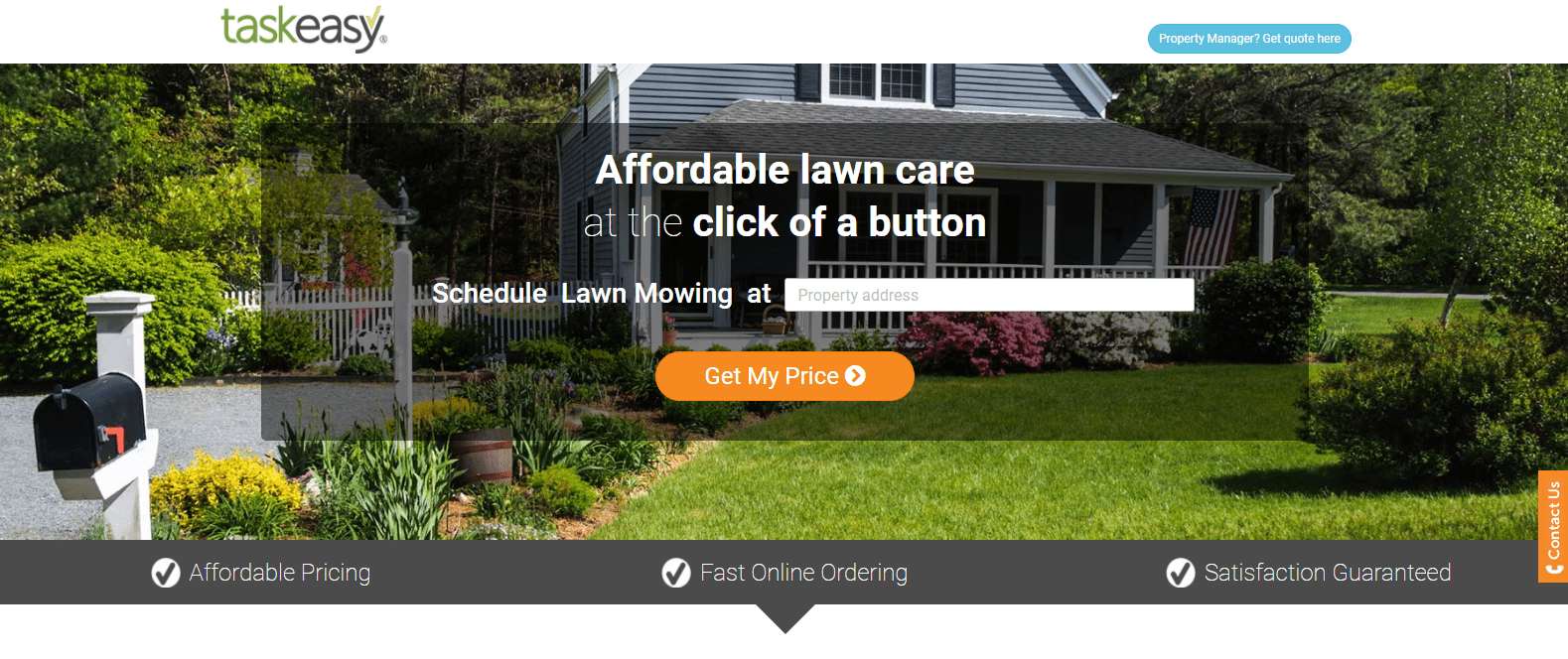
TaskEasy memahami hal ini, dan mereka sangat memanfaatkan gambar pahlawan di halaman mereka. Segera setelah pengunjung membuka halaman tersebut, mereka dapat melihat seperti apa tampilan halaman mereka jika mereka menyewa TaskEasy:

Apa yang dilakukan halaman dengan baik.
- Warna tombol CTA menonjol karena tidak digunakan di tempat lain di halaman, selain tombol Hubungi Kami.
- Salinan tombol CTA menggunakan orang pertama, yang membuat prospek merasa terhubung secara pribadi dengan penawaran tersebut.
- Isyarat arah (panah pada tombol CTA dan panah yang mengarah ke bawah halaman) menunjukkan kepada pengunjung di mana mereka harus memfokuskan perhatian mereka selanjutnya.
- Ikonografi membantu menarik perhatian pada fitur dan manfaat mempekerjakan TaskEasy.
- Sinyal kepercayaan dan bukti sosial (lencana keamanan, segel penghargaan, dan penghitung seperti Facebook) cenderung membuat prospek merasa nyaman, aman, dan bahkan terdorong untuk menyewa TaskEasy.
- Formulir slide out hubungi kami memungkinkan pengunjung untuk dengan mudah menghubungi perusahaan untuk menanyakan tentang layanan mereka.
Apa yang harus diuji A/B:
- Logo TaskEasy adalah hyperlink yang berarti pengunjung memiliki rute keluar yang mudah dari halaman.
- Tombol CTA Manajer Properti di bagian atas halaman mengalihkan pengunjung dari halaman ini. Meskipun membuka halaman pengambilan prospek lainnya, kampanye tersebut harus memiliki kampanyenya sendiri, benar-benar terpisah dari yang ini.
- Menambahkan salinan akan membantu prospek lebih memahami manfaat bekerja dengan TaskEasy. Saat ini, tidak ada salinan di halaman tersebut, yang mungkin menyulitkan pengunjung untuk memahami perusahaan dan penawarannya.
- Navigasi footer menyediakan terlalu banyak cara bagi pengunjung untuk keluar dari halaman tanpa melakukan konversi.
- Nomor telepon dapat diaktifkan dengan klik-untuk-menelepon, sehingga memudahkan pengunjung untuk menghubungi TaskEasy, terutama karena perusahaan mendorong mereka untuk menelepon dengan “Ingin menghubungi kami? Di sini!"
Poin peluru
Orang sering tidak ingin membaca teks tanpa akhir untuk menemukan apa yang mereka cari. Mereka lebih suka memindai halaman dengan cepat untuk menemukan informasi spesifik — salinan berpoin memungkinkan hal ini. Salinan berpoin (memanfaatkan tanda centang, panah, ikonografi, dll.) efektif karena memungkinkan pengunjung memindai halaman dengan cepat dan menemukan apa yang mereka cari.
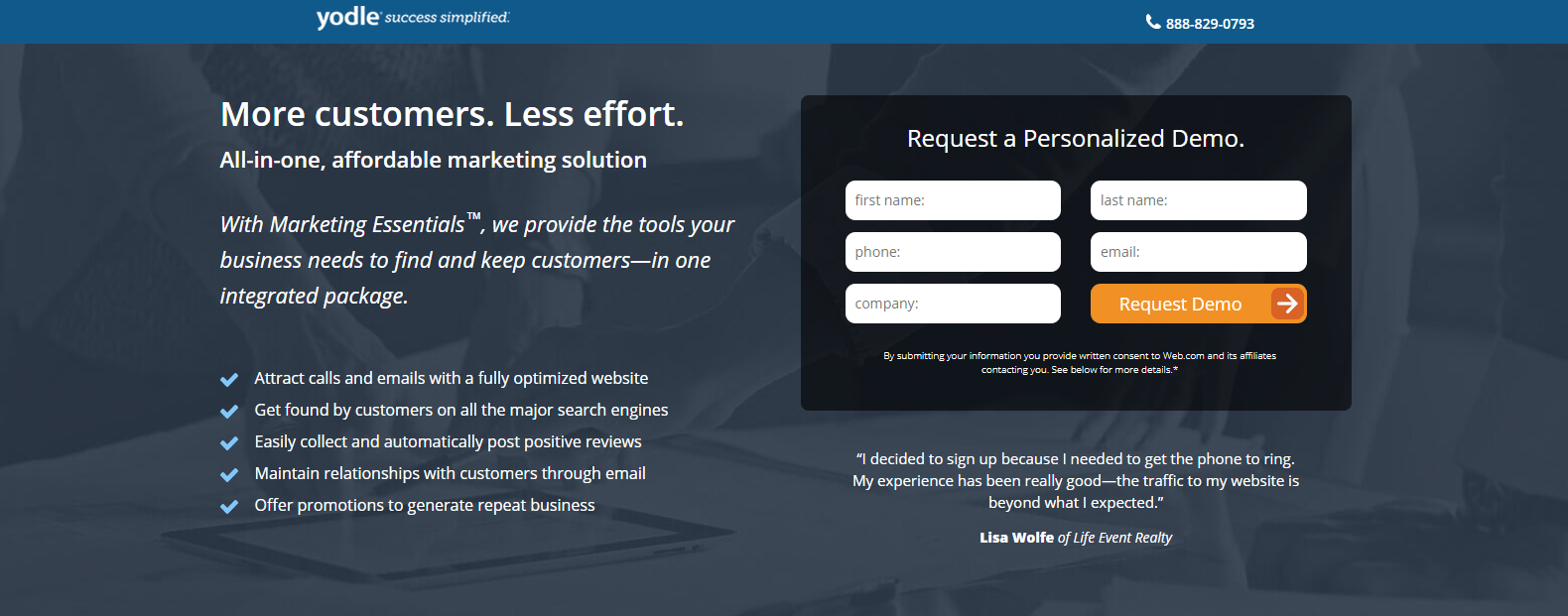
Contoh Yodle ini menggunakan salinan berpoin (tanda centang) untuk menyoroti manfaat perangkat lunak mereka. Itu menonjol dari sisa salinan di halaman dengan ruang putih juga:

Apa yang dilakukan halaman dengan baik.
- Logo Yodle tidak ditautkan ke beranda mereka, memungkinkan pengunjung untuk melihat halaman web siapa mereka berada tanpa risiko mengklik keluar dari halaman.
- Nomor telepon click-to-call memudahkan pengunjung untuk menghubungi perusahaan.
- Judul dan subjudul memberi tahu pengunjung tentang apa tawaran itu, dan bagaimana itu akan menguntungkan mereka.
- Salinan miring menonjol dari salinan lainnya, menarik pengunjung untuk membacanya.
- Formulir enkapsulasi menarik perhatian, menunjukkan kepada pengunjung ke mana mereka harus pergi untuk meminta demo.
- “Demo yang Dipersonalisasi” membuat prospek merasa bahwa penawaran tersebut khusus untuk mereka.
- Warna tombol CTA oranye "muncul" di halaman, menarik perhatian ke sana dan meningkatkan kemungkinan orang akan mengklik.
- Panah pada tombol CTA berfungsi sebagai petunjuk arah, membangkitkan minat orang pada apa yang ada di balik formulir.
- Sinyal kepercayaan (kesaksian pelanggan, logo perusahaan, dan stempel penghargaan) meningkatkan tingkat kepercayaan prospek terhadap Yodle, yang membantu meyakinkan pengunjung untuk mengisi informasi pribadi mereka.
Apa yang akan diuji A/B:
- Salinan tombol CTA tidak dipersonalisasi dan mungkin tidak meyakinkan banyak pengunjung untuk mengklik. Mengubahnya menjadi sesuatu seperti, "Saya Ingin Demo" atau "Jadwalkan Demo Saya" dapat menghasilkan hasil yang lebih baik.
- Termasuk headshot dengan pelanggan, testimonial akan membuatnya tampak lebih menarik, menanamkan lebih banyak kepercayaan pada prospek.
- Tulisan halus di footer dapat membanjiri prospek dan menghalangi mereka untuk berkonversi.
F-Pola
Saat mendesain halaman Anda, pikirkan bagaimana kemungkinan besar pengunjung Anda melihat halaman Anda. Dengan begitu, Anda dapat menempatkan elemen terpenting Anda dengan tepat. Karena orang cenderung membaca dari atas ke bawah dan dari kiri ke kanan, merancang halaman Anda untuk mengikuti Pola-F itu cerdas.
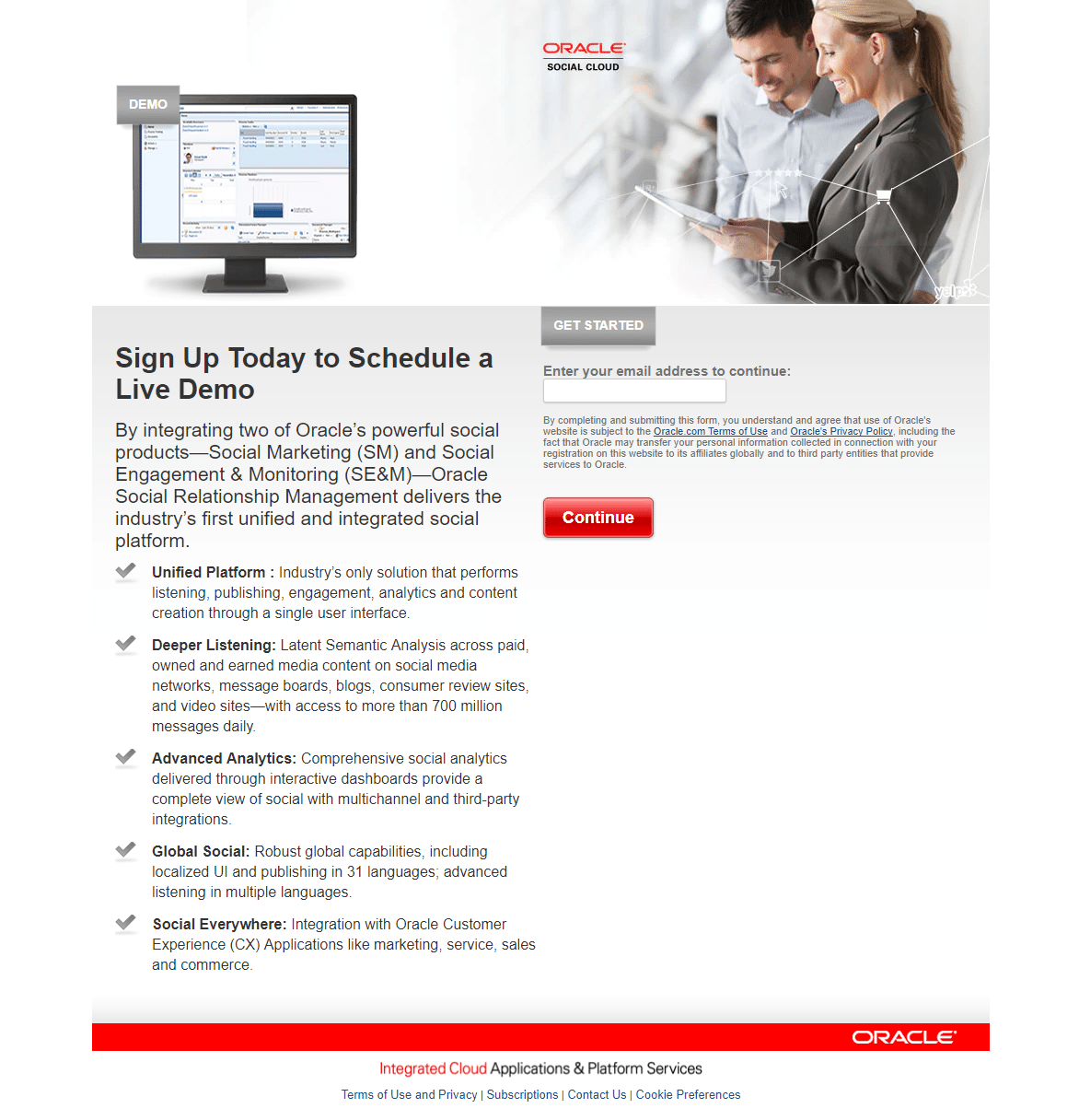
Halaman arahan pasca-klik demo Oracle di bawah ini mengikuti tata letak F-Pattern yang berbeda. Setiap elemen penting terletak di sepanjang jalur Pola-F di mana pengunjung secara alami akan melihat saat melihat halaman.
- Pemirsa pertama-tama akan melihat gambar komputer di pojok kiri atas.
- Mata mereka kemudian akan mengikuti batang horizontal dan kemudian melihat orang-orang tersenyum.
- Pindah ke sisi kiri halaman ke batang horizontal berikutnya, pengunjung akan memusatkan perhatian mereka pada judul dan kemudian ke bidang formulir tunggal.
- Selanjutnya, mereka akan melanjutkan Pola-F ke batang vertikal, di mana mereka akan memindai paragraf teks dan poin-poin.
- Akhirnya, fokus mereka akan berakhir pada tombol CTA berwarna merah terang.

Apa yang dilakukan halaman dengan baik.
- Orang yang tersenyum membuat halaman lebih manusiawi, yang cenderung membuat pengunjung merasa lebih nyaman.
- Poin-poin dan salinan tebal menarik perhatian ke fitur utama penawaran.
- Formulir 1 bidang membuatnya cepat dan mudah diselesaikan.
- Tatapan mata pengunjung diarahkan ke formulir dan tombol CTA, yang menyiratkan bahwa mereka harus fokus ke sana dan berkonversi.
Apa yang harus diuji A/B:
- Gambar produk bisa lebih besar. Saat ini, sulit untuk melihat apa pun di layar.
- Judulnya tidak persuasif karena tidak memberikan informasi apa pun kepada pengunjung tentang bagaimana tawaran itu akan menguntungkan mereka.
- Salinan tombol CTA lemah. "Lanjutkan" tidak mengatakan apa-apa tentang penawaran dan tidak menarik untuk diklik.
- Termasuk bukti sosial , seperti testimoni pelanggan, dapat meningkatkan kredibilitas perusahaan dan penawarannya.
- Tautan navigasi footer mungkin mengalihkan perhatian pengunjung, menjauhkan mereka dari halaman, dan kemungkinan besar mengurangi rasio konversi.
Z-Pola
Seperti F-Pattern, Z-Pattern juga membantu pemirsa menavigasi halaman Anda, menjadikannya pilihan tata letak yang bagus untuk desain halaman Anda.
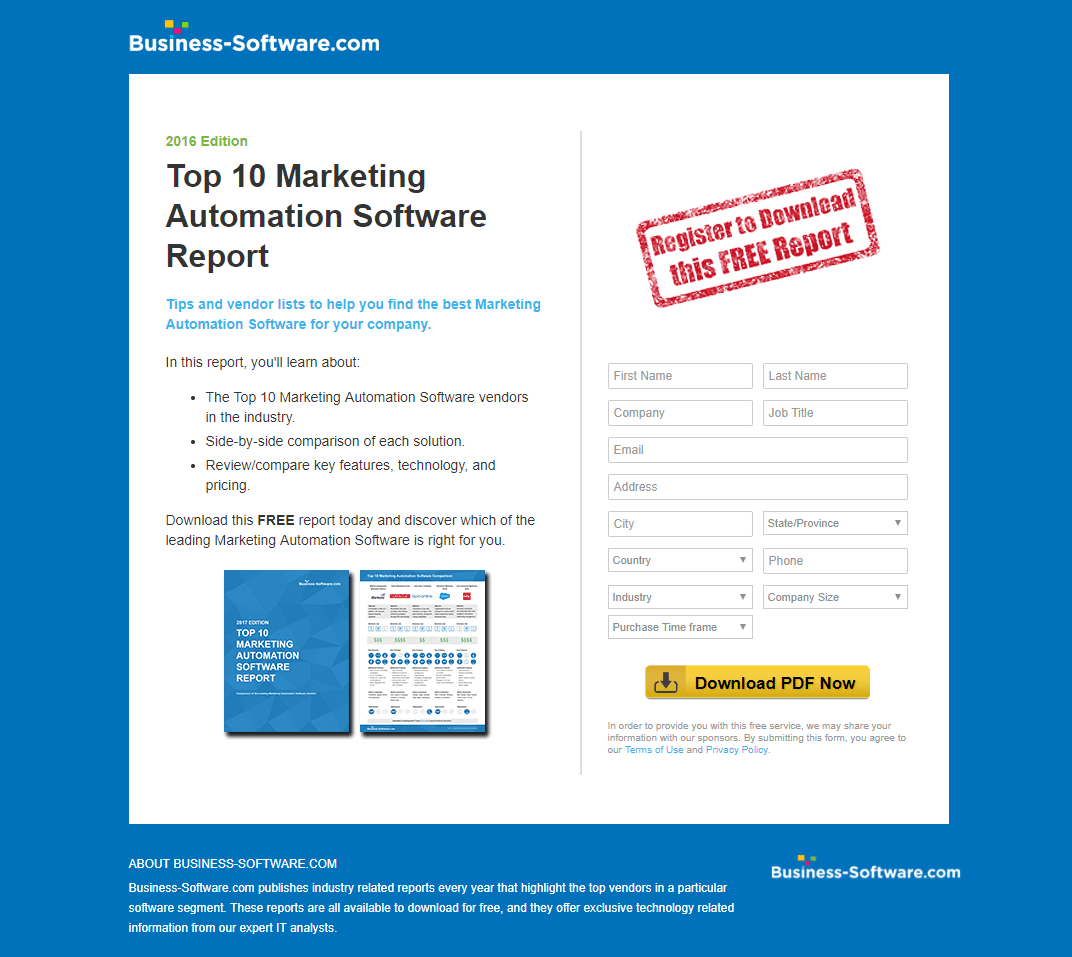
Berikut adalah contoh dari Business-Software.com yang mengikuti Z-Pattern yang jelas.
- Pengunjung pertama-tama akan melihat tajuk tebal di sudut kiri atas.
- Bergerak di sepanjang batang Z horizontal atas, mereka tiba di stempel merah "Daftar untuk Mengunduh".
- Bergerak secara diagonal ke bawah dan ke kiri bawah, pemirsa akan memusatkan perhatian mereka pada gambar laporan.
- Terakhir, mereka akan melengkapi Z-Pattern dengan batang horizontal lainnya, di mana mereka akan berakhir di elemen terpenting halaman — tombol CTA.

Apa yang dilakukan halaman dengan baik.
- Logo di kiri atas tidak ditautkan sehingga pengunjung tidak akan langsung terganggu dan dibawa pergi dari halaman.
- Judul dan subjudul efektif dalam memberi tahu pengunjung bahwa laporan ini menawarkan 10 vendor otomatisasi pemasaran teratas dan memberi tahu mereka bagaimana mereka dapat memperoleh manfaat dari mengunduh laporan.
- Poin-poin dengan salinan minimal memungkinkan pemirsa untuk memindai halaman dengan cepat dan mempelajari kunci takeaways tanpa harus membaca banyak teks.
- Kata "gratis" digunakan di dua tempat. Pada stempel merah yang dikelilingi oleh ruang putih dan sangat menarik perhatian, dan pada salinannya, yang dicetak tebal dan tepat di atas gambar.
- Pratinjau laporan memungkinkan prospek untuk melihat seperti apa tampilan laporan, jika mereka memilih untuk mengunduhnya.
- Tombol CTA kuning sangat kontras dengan bagian halaman lainnya, kemungkinan membuat lebih banyak pengunjung mengkliknya.
Apa yang harus diuji A/B:
- Logo perusahaan di pojok kanan bawah ditautkan ke beranda mereka yang memberi pengunjung jalan keluar dari halaman sebelum mengonversi penawaran.
- 13 bidang formulir banyak untuk tawaran di tahap kesadaran corong pemasaran. Meminta begitu banyak informasi di awal perjalanan pembeli dapat dengan mudah menghalangi orang untuk berkonversi.
- Meningkatkan ruang putih di sekitar elemen terpenting. Seperti gambar dan tombol CTA akan lebih menarik perhatian mereka dan menarik pengunjung untuk mengunduh laporan.
- Menambahkan bukti sosial kemungkinan akan meyakinkan lebih banyak prospek untuk berkonversi. Karena itu akan membuat mereka merasa lebih nyaman dan bersemangat dengan gagasan bekerja dengan Business-Software.com.
- Footer halaman bisa dihapus. Cetakan kecil sepertinya tidak perlu, dan logo perusahaan berfungsi sebagai tautan keluar, menjauhkan pengunjung dari halaman ini.
Ruang putih
Cara lain untuk membujuk pengunjung agar memusatkan perhatian adalah dengan menambahkan white space. Dengan menyertakan ruang putih yang cukup di sekitar elemen tertentu, elemen tersebut lebih menonjol di halaman.
Selain meningkatkan fokus pada elemen tertentu, ruang putih juga membantu.
- Kurangi kekacauan
- Membuat halaman Anda menyenangkan secara estetika
- Meningkatkan keterbacaan dan pemahaman
- Tingkatkan pengalaman pengguna
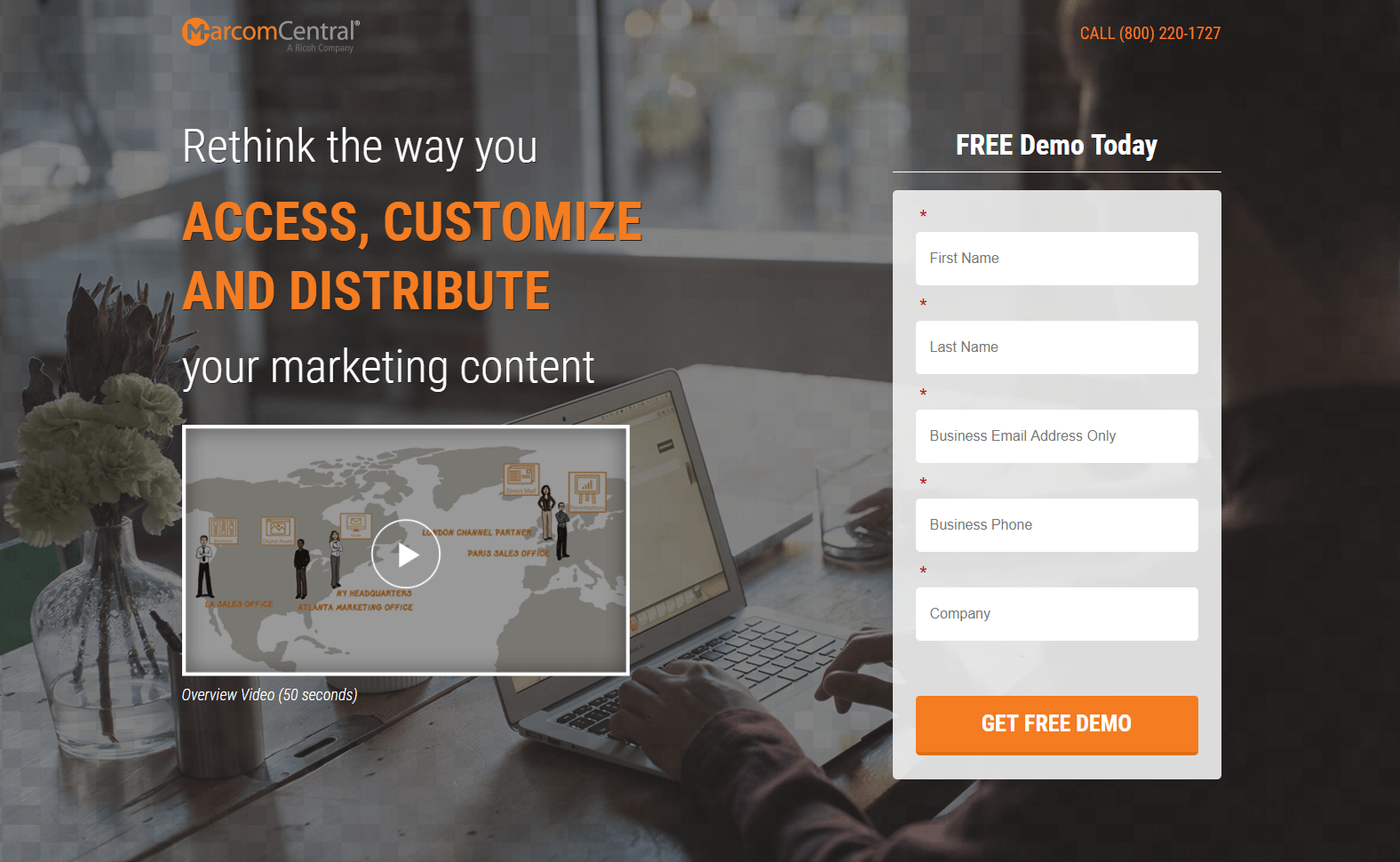
Lihatlah semua ruang putih yang mengelilingi formulir pengambilan prospek dalam contoh MarcomCentral di bawah ini. Perhatikan bahwa ruang di sekitar formulir sebenarnya tidak berwarna putih. Ruang putih dapat berupa warna apa saja asalkan membantu memisahkan elemen halaman yang berbeda dan kontras dengan elemen yang disorot. Dalam hal ini, formulir:

Apa yang dilakukan halaman dengan baik.
- Nomor telepon click-to-call memberi pengunjung cara mudah untuk menghubungi layanan pelanggan.
- Video berdurasi 50 detik memungkinkan prospek mendapatkan informasi dengan cepat dan mudah tanpa harus membaca salinannya.
- "Gratis" dalam bentuk judul dan tombol CTA pertama adalah salinan yang sangat persuasif karena semua orang menyukai gratis. Menambahkan salinan yang dipersonalisasi dapat membuat halaman ini lebih persuasif.
- Tag jangkar membawa pengunjung langsung kembali ke formulir saat diklik, sehingga memudahkan mereka untuk menemukan dan melengkapinya.
- Bukti sosial menanamkan kepercayaan dan keyakinan pada pengunjung. Termasuk headshots dengan testimonial pelanggan akan menambah nilai lebih.
- Gambar di bagian "Cara Kerja" memungkinkan prospek untuk memahami dengan lebih baik dan membayangkan apa yang dijelaskan oleh setiap langkah.
Apa yang harus diuji A/B:
- Logo perusahaan hyperlink memiliki potensi untuk menjauhkan pengunjung dari halaman bahkan sebelum mereka melihat keseluruhan penawaran.
- Judulnya harus diubah karena meskipun besar dan menonjol, itu tidak menarik. Karena tidak memberikan keuntungan apapun bagi prospek.
- Tombol CTA oranye tidak menonjol karena oranye digunakan beberapa kali di seluruh halaman.
- Tombol media sosial di bagian bawah halaman dapat mengganggu pengunjung dan mencegah mereka melakukan konversi.
Tag jangkar
Tautan tag jangkar ke lokasi lain di halaman yang sama, memungkinkan pengunjung untuk melompat ke bagian tertentu dari halaman tanpa harus menggulir. Karena tautan jangkar membawa pengunjung ke tempat yang mereka inginkan tanpa banyak usaha, tautan tersebut membantu meningkatkan pengalaman pengguna secara keseluruhan, yang membantu dalam proses konversi.
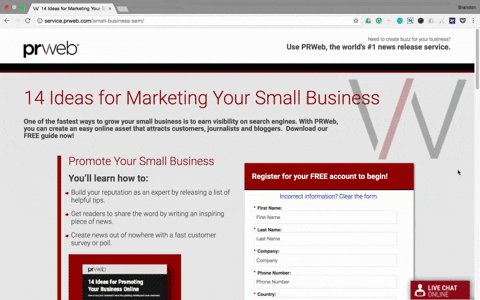
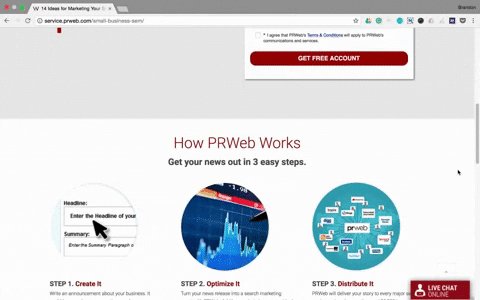
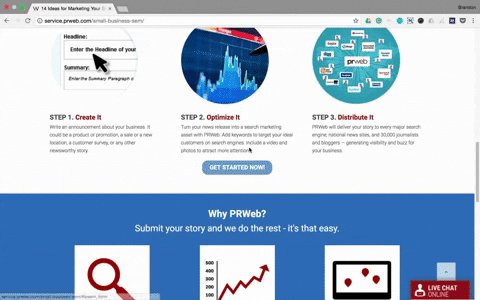
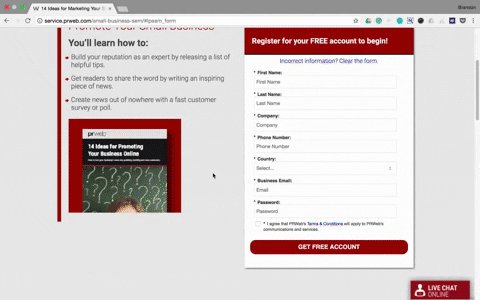
PRWeb menyertakan dua tag jangkar di halaman mereka — keduanya “Mulai Sekarang!” Tombol CTA di paro bawah. Yang ketika diklik, mengarahkan pengunjung kembali ke formulir penangkapan prospek di paro atas:


Apa yang dilakukan halaman dengan baik:
- Judulnya spesifik dan menggunakan salinan orang kedua — dua kualitas yang bagus untuk membujuk pengunjung agar membaca lebih jauh tentang penawaran dan akhirnya berkonversi.
- Mengenkapsulasi formulir membuatnya lebih menarik perhatian, yang cenderung menarik prospek untuk melengkapinya.
- Membiarkan kotak keikutsertaan pada formulir tidak dicentang membuat prospek merasa bebas membuat keputusan sendiri, daripada PRWeb membuat keputusan untuk mereka.
- Gambar dan salinan yang diformat di bagian "Bagaimana" dan "Mengapa" menarik perhatian pada detail terpenting tentang cara kerja PRWeb dan mengapa prospek harus memilih PRWeb.
Apa yang harus diuji A/B:
- Tautan keluar (logo perusahaan, tombol media sosial, dan navigasi footer) semuanya dapat menjauhkan orang dari halaman tanpa melakukan konversi.
- Salinan berpoin bisa lebih menonjol. Indentasi atau memperbesar panah akan menarik lebih banyak perhatian padanya.
- Gambar panduan terpotong, yang membuatnya terlihat seperti kesalahan desain. Itu juga dapat diklik, tetapi ketika gambar terbuka, itu masih bukan gambar penuh atau lebih besar.
- Kolom 7 formulir mungkin mengintimidasi pengunjung dan mencegah mereka mengisi formulir. Apalagi kemungkinan besar masih dalam tahap pertimbangan dalam perjalanan pembeli.
- Warna tombol CTA (dari ketiga tombol) tidak menonjol karena warna merah dan biru digunakan di seluruh halaman.
- Salinan tombol CTA (sekali lagi, pada ketiga tombol) tidak jelas. Sesuatu seperti, "Saya ingin Panduan Pemasaran!" lebih menarik dan kemungkinan akan menghasilkan lebih banyak klik.
- Kesaksian pelanggan tidak dioptimalkan. Tidak ada headshot dari Craig Kasnoff, tidak ada nama perusahaan (dan tidak boleh ada koma setelah Konsultan Media), dan kesaksian itu sendiri tidak mengatakan sesuatu yang spesifik untuk mendorong prospek untuk bekerja dengan perusahaan juga.
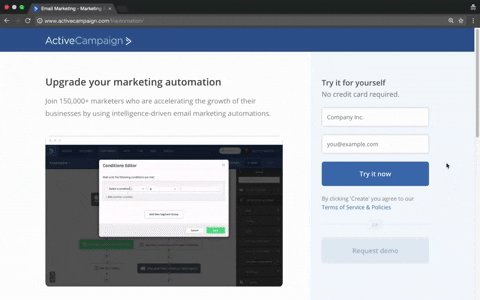
GIF
Memasukkan media ke halaman arahan pasca-klik Anda (dalam bentuk gambar, video, atau GIF) dapat membantu meningkatkan konversi karena menjelaskan produk atau layanan Anda, sekaligus membuat halaman Anda lebih menarik secara visual.
GIF adalah gambar animasi yang membantu menjelaskan penawaran Anda secara lebih interaktif. Jadi daripada menambahkan gambar statis ke halaman Anda, seperti tangkapan layar tampilan dasbor perangkat lunak Anda, tambahkan GIF untuk mendemonstrasikan secara visual bagaimana prospek dapat melakukan berbagai tindakan.
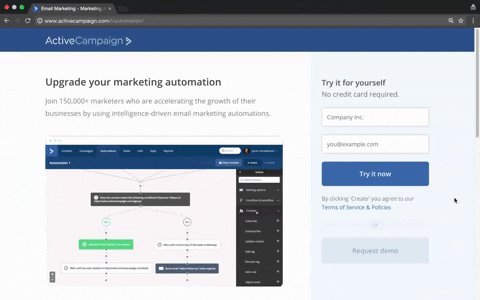
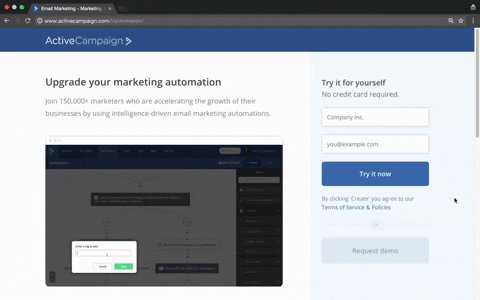
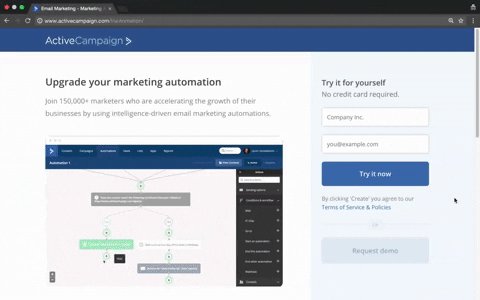
ActiveCampaign melakukan ini di halaman mereka:

Apa yang dilakukan halaman dengan baik.
- Judul dan subjudul menarik. Judul menggunakan salinan orang kedua, dan subjudul melengkapi judul dengan baik, memberi tahu prospek bahwa lebih dari 150.000 pemasar lain menggunakan ActiveCampaign.
- “Tidak perlu kartu kredit” meyakinkan pengunjung bahwa penawaran ini benar-benar gratis.
- Hanya dua bidang formulir yang memungkinkan lebih banyak prospek mengisi formulir.
- Kesaksian pelanggan sangat bagus untuk menambahkan bukti sosial, tetapi pegangan Twitter dapat menjauhkan pengunjung dari halaman tanpa mengonversi terlebih dahulu.
- Formulir gulir dan tombol CTA meningkatkan kemungkinan pengunjung mengambil tindakan karena terlihat di mana pun mereka berada di halaman.
Apa yang harus diuji A/B:
- Tombol CTA tidak menonjol. Warnanya menyatu dengan sisa warna biru pada halaman, dan salinannya tidak mengesankan.
- Salinan di bawah tombol CTA mengatakan “Dengan mengklik 'Buat'…” tetapi tombol CTA tidak mengatakan 'Buat'.
- Tautan navigasi di footer dapat dengan mudah mengalihkan perhatian pengunjung dari tujuan halaman.
Isyarat visual
Isyarat visual memainkan peran besar dalam desain halaman arahan pasca-klik. Karena mereka membantu mempertahankan hierarki visual, membuat pengunjung tetap terlibat, dan mengarahkan mereka ke elemen penting. Tiga isyarat visual yang umum digunakan mencakup panah, tatapan mata, dan objek yang ditempatkan secara strategis, semuanya menunjuk ke arah elemen yang merupakan bagian integral dari sasaran konversi Anda.
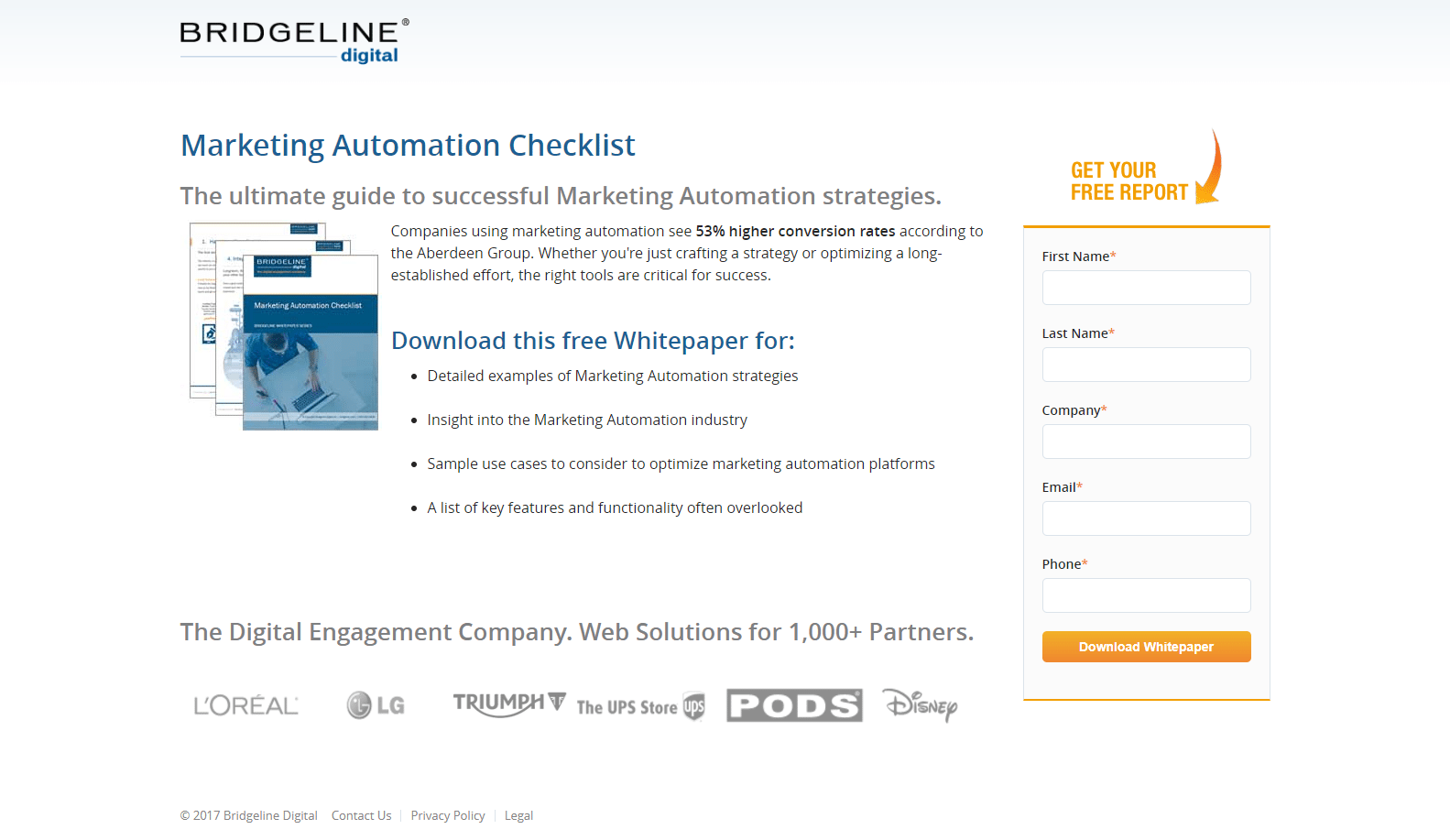
Panah
Panah sering digunakan pada halaman arahan pasca-klik karena sederhana, lugas, dan mudah dipahami. Mereka bisa dianimasikan atau stasioner, dan paling sering digunakan untuk mengarahkan pengunjung ke formulir pengambilan prospek, dan tombol CTA, seperti yang dilakukan Bridgeline Digital dalam contoh ini:

Apa yang dilakukan halaman dengan baik.
- Menyertakan statistik tentang peningkatan rasio konversi kemungkinan akan menarik minat pengunjung terhadap otomasi pemasaran. Selain itu, pemformatan tebal membantu menarik perhatian.
- “Gratis” disebutkan di dua tempat berbeda, menekankan bahwa prospek tidak perlu membayar untuk whitepaper ini.
- Salinan berpoin memudahkan prospek untuk mengetahui isi whitepaper mereka, tanpa harus membaca blok teks.
- Tombol CTA oranye menonjol dan berkoordinasi dengan baik dengan judul formulir dan panah.
- Logo perusahaan menambahkan nilai kepercayaan ke halaman, membuat pengunjung berpikir, "Jika perusahaan terkenal ini bermitra dengan Bridgeline Digital, saya juga harus melakukannya."
Apa yang harus diuji A/B:
- Logo perusahaan hyperlink dan tautan footer memberi pengunjung jalan keluar dari halaman, kemungkinan meningkatkan rasio pentalan.
- Meningkatkan ruang putih di sekitar gambar produk akan membuatnya lebih menonjol.
- Salinan tombol CTA perlu ditingkatkan, karena tidak ada yang persuasif tentang "Unduh Buku Putih". Menambahkan salinan berorientasi manfaat dan/atau orang pertama kemungkinan akan mendorong lebih banyak prospek untuk mengklik.
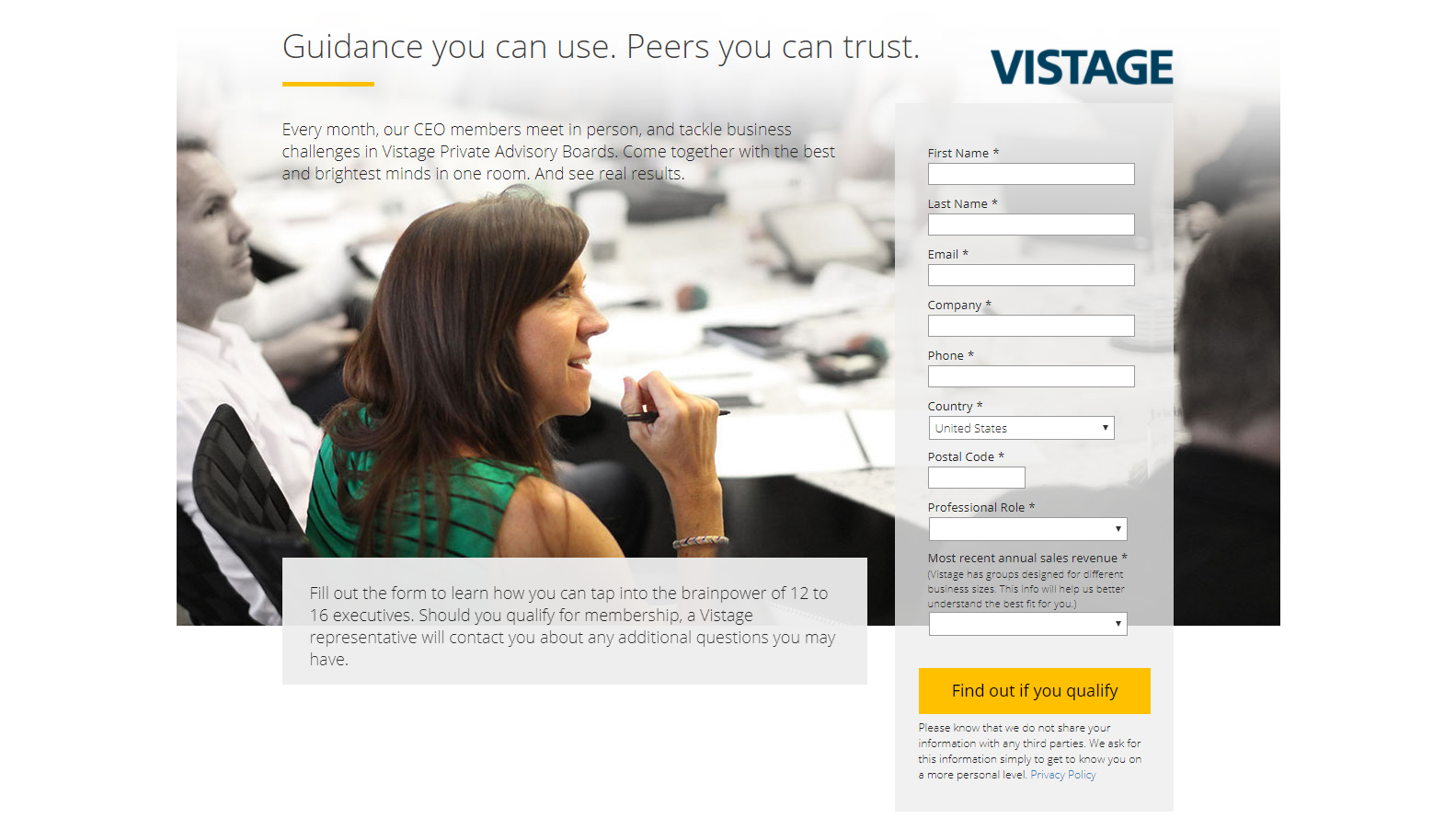
Tatapan mata
Karena orang memiliki kecenderungan untuk melihat apa yang dilihat orang lain, menggunakan pandangan mata manusia sebagai petunjuk arah sangat efektif pada halaman arahan pasca-klik. Misalnya, jika gambar manusia di laman Anda sedang melihat judul, perhatian pengunjung Anda kemungkinan besar akan tertarik ke judul juga. Oleh karena itu, teknik ini berguna untuk membuat pengunjung melihat ke tempat yang Anda inginkan.
Pada halaman di bawah, Vistage menyertakan gambar seorang wanita yang melihat ke arah formulir pengambilan prospek. Saat pengunjung melihatnya, mereka secara tidak sadar merasa terdorong untuk melihat bentuknya:

Apa yang dilakukan halaman dengan baik:
- Tidak ada tautan keluar (selain dari kebijakan privasi) yang membuat pengunjung tidak mungkin meninggalkan halaman tanpa mengklik "X" di browser mereka, atau mengisi formulir.
- Warna kontras berfungsi sebagai petunjuk visual, menarik perhatian ke elemen paling penting di halaman: judul, wanita, dan tombol CTA. Karena sisa halaman berwarna abu-abu, ketiga komponen ini menonjol di atas segalanya.
- Menyertakan kebijakan privasi membantu menanamkan kepercayaan pada pengunjung, memberi tahu mereka bahwa informasi mereka aman dan terlindungi dengan perusahaan.
Apa yang harus diuji A/B:
- Menambahkan bukti sosial , seperti kesaksian pelanggan atau lencana perusahaan, kemungkinan akan menarik lebih banyak pengunjung untuk mencari tahu apakah mereka memenuhi syarat untuk penawaran tersebut.
- Sedikit informasi tentang penawaran tersebut dapat mencegah orang melakukan konversi. Menambahkan poin-poin atau potongan kecil teks untuk menyoroti manfaat penawaran dapat memberikan hasil yang lebih baik.
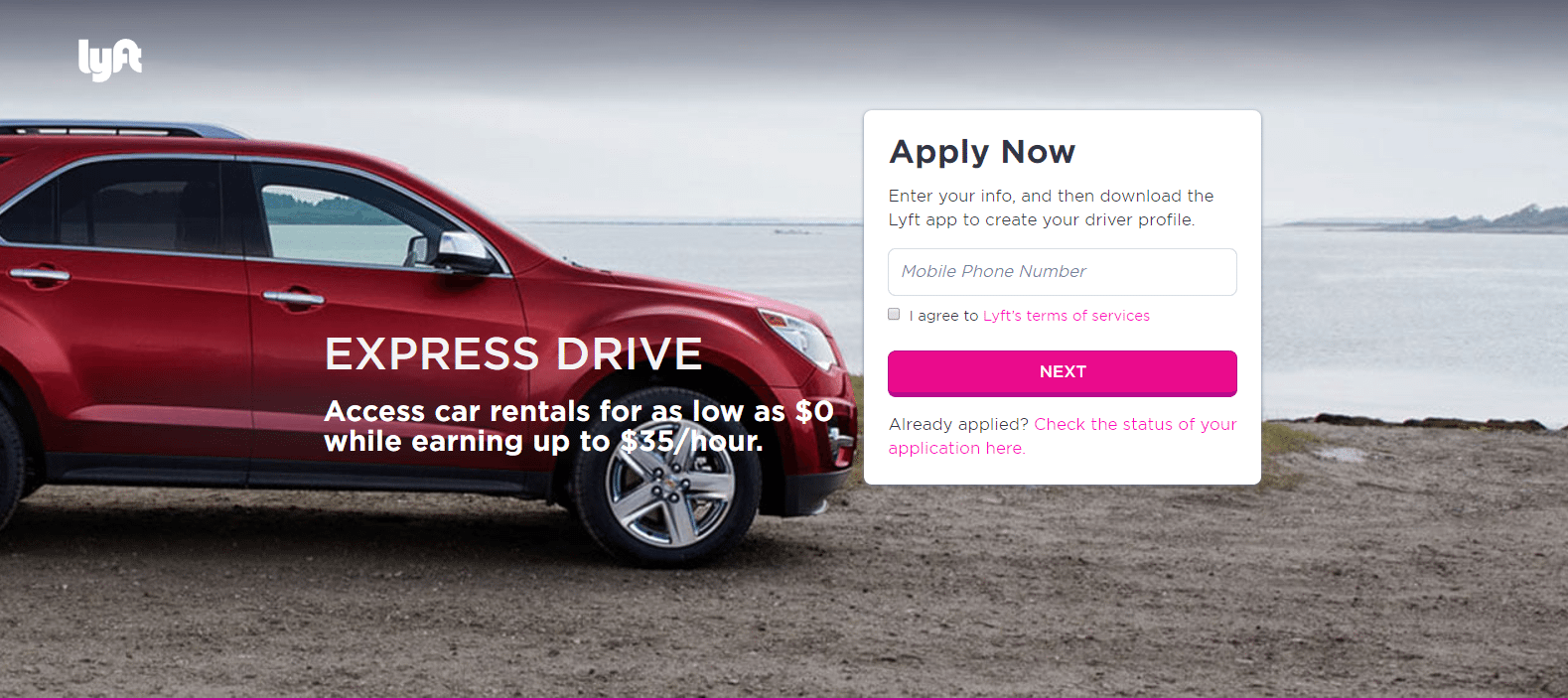
Objek
Teknik isyarat visual ketiga yang umum digunakan adalah memposisikan objek sehingga objek diarahkan langsung ke area tertentu di halaman Anda. Melakukan hal ini memfokuskan perhatian prospek pada elemen halaman penting tertentu.
Lyft melakukannya dalam contoh di bawah ini dengan memposisikan kendaraan langsung ke arah – dan hampir menyentuh – bentuk penangkapan timahnya:

Apa yang dilakukan halaman dengan baik:
- Hanya satu bidang formulir yang bagus untuk meyakinkan orang agar menyerahkan informasi mereka.
- Membiarkan kotak centang perjanjian tidak dicentang membuat prospek merasa lebih memegang kendali dan nyaman dengan proses konversi.
- Bagian "Lihat Berapa Banyak yang Dapat Anda Hasilkan" berguna karena memungkinkan prospek untuk memasukkan informasi mereka dan mengklik tombol CTA "Hitung" tanpa meninggalkan halaman. Setelah jumlah pembayaran mingguan mereka dihitung, tombol tersebut berubah menjadi tombol "Lamar Sekarang" lainnya, membantu proses konversi.
- Bagian "Cara Kerja Lyft Driving" memungkinkan perusahaan untuk memberikan informasi langkah demi langkah tentang cara kerja Lyft - dan karena Lyft menggulir secara horizontal, halaman tidak berantakan dengan salinan.
Apa yang harus diuji A/B:
- Beberapa tautan keluar memudahkan pengunjung untuk teralihkan dan keluar dari halaman tanpa mengonversi penawaran.
- Judul dan subjudul sulit dibaca karena latar belakang yang ramai. Menguji mereka di lokasi berbeda di mana mereka lebih terlihat mungkin menarik lebih banyak perhatian dan menghasilkan hasil yang lebih baik.
- Salinan tombol CTA tidak jelas. “Berikutnya” sama sekali tidak mengatakan apa-apa tentang tawaran tersebut dan sepertinya tidak memaksa banyak orang untuk mengklik.
Hirarki visual
Setiap halaman arahan pasca-klik harus mengikuti hierarki visual tertentu — konten yang diatur dari yang paling penting hingga yang paling tidak penting. Elemen yang dimaksudkan untuk pertama kali menarik perhatian pengunjung (biasanya judul) harus ditempatkan di bagian atas halaman, karena ini adalah bagian atas hierarki, dengan sisa konten kemudian dikirimkan dari prioritas tertinggi ke terendah.
Banyak karakteristik yang berperan dalam menciptakan hierarki visual, termasuk namun tidak terbatas pada:
- Ukuran
- Warna/kontras
- Kepadatan/kedekatan
- Ruang putih
- Tekstur/gaya
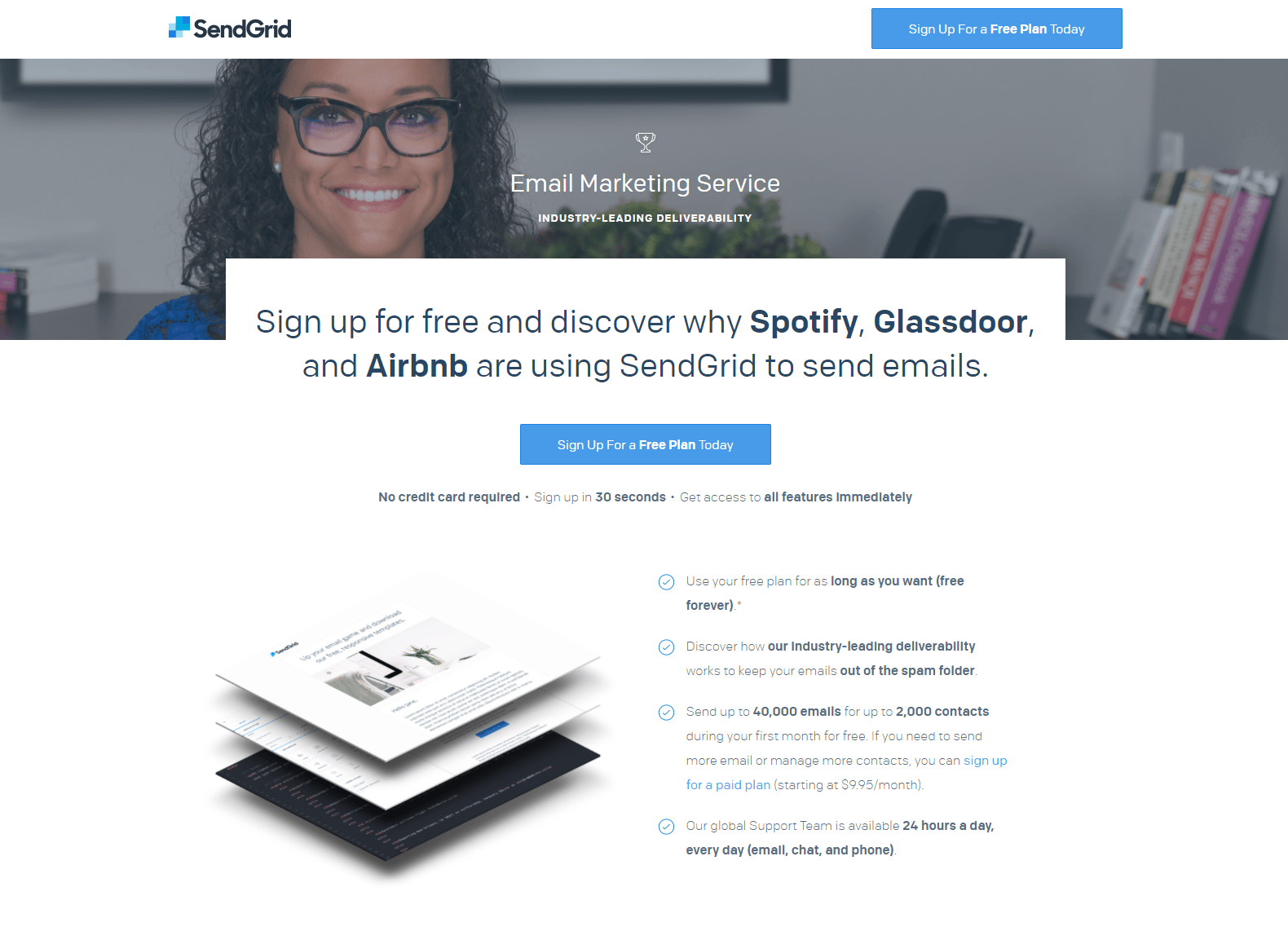
SendGrid menggunakan beberapa komponen ini di halaman mereka. Mari kita lihat mana yang mereka gunakan, dan mana yang harus mereka pertimbangkan untuk ditingkatkan:

Apa yang dilakukan halaman dengan baik.
- Variasi ukuran dan pemformatan tebal membantu menarik perhatian ke bagian paling penting dari salinan, membentuk hierarki visual yang kuat.
- Judul tersebut memaksa pengunjung untuk menggunakan SendGrid dengan menyebutkan tiga perusahaan besar yang juga menggunakan SendGrid.
- Beberapa tombol CTA kooperatif memberi prospek beberapa peluang untuk menukarkan penawaran di lokasi berbeda di seluruh halaman.
- Gambar produk menunjukkan pratinjau seperti apa konten yang dikirimkan nantinya.
- Poin-poin dengan salinan minimal membuatnya jadi prospek tidak perlu membaca paragraf teks untuk menemukan apa yang mereka cari.
- Kesaksian pelanggan dan lencana perusahaan berfungsi sebagai bukti sosial, kemungkinan membujuk lebih banyak prospek untuk bekerja dengan SendGrid, karena orang lain menemukan kesuksesan dengan mereka. Menambahkan headshot Dave Tomback ke testimonialnya akan membuatnya lebih efektif.
Apa yang harus diuji A/B:
- Wanita dalam gambar dapat melihat ke bawah pada tombol headline/CTA untuk menambahkan isyarat visual dan mendorong pengunjung untuk melihat ke arah itu juga.
- Tombol CTA dapat diperbesar dan diuji dalam warna berbeda untuk menarik lebih banyak perhatian. Ada warna biru di bagian lain halaman, jadi mereka tidak "meletus" sebanyak yang mereka bisa.
- Menambah ruang putih di sekitar beberapa elemen, seperti tombol CTA dan judul, akan membantu mereka lebih menonjol.
- Tombol CTA "Lihat Paket dan Harga" harus dihapus karena membawa pengunjung ke halaman lain, mengalihkan perhatian mereka dari halaman ini.
Tombol CTA yang menarik perhatian
Tombol CTA yang dioptimalkan dengan sempurna dan menarik perhatian adalah elemen terpenting untuk disertakan dalam kerangka halaman arahan pasca-klik Anda. Itu harus menonjol di atas semua elemen lainnya, jadi tidak ada kebingungan di mana prospek harus mengklik untuk menebus penawaran Anda.
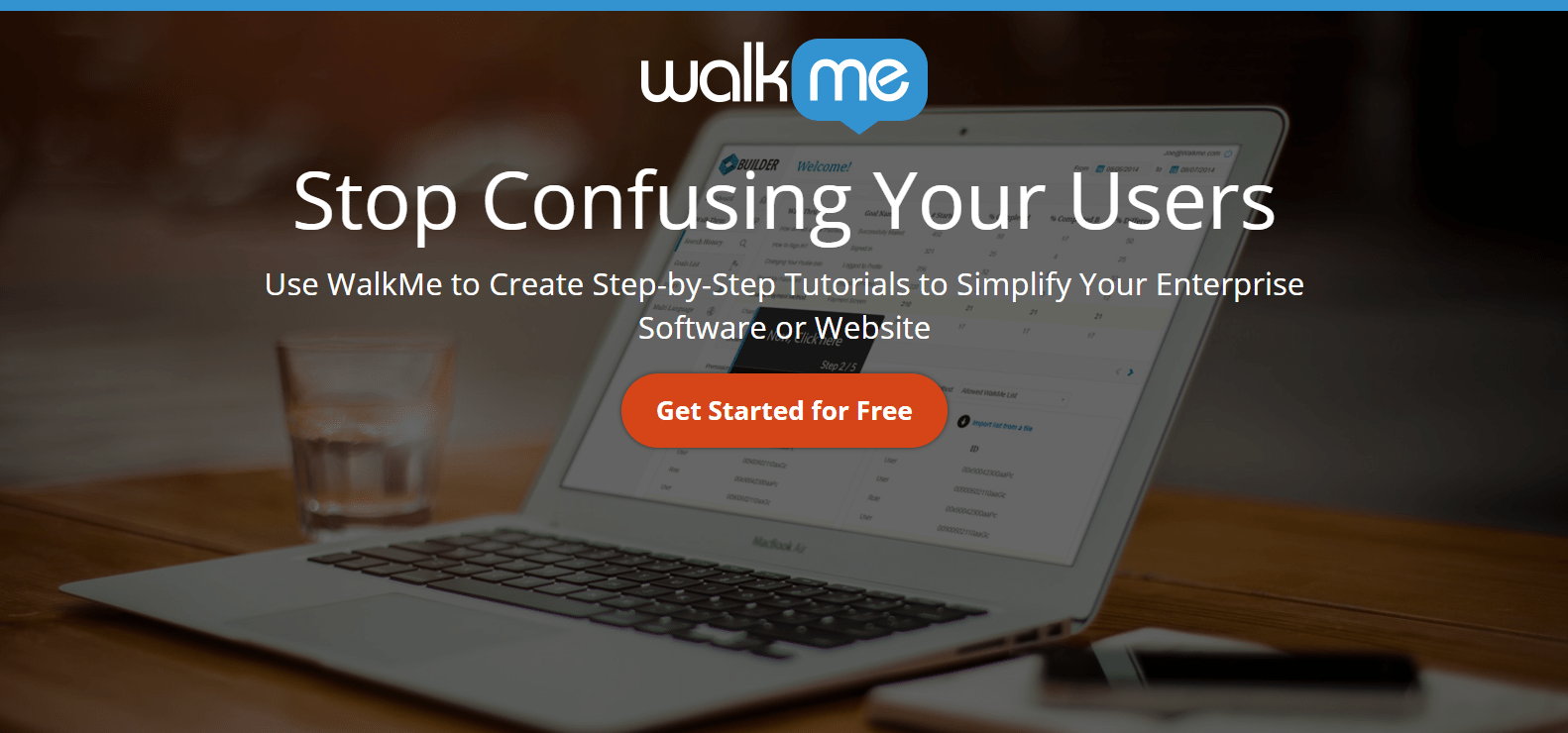
WalkMe membuat halaman keikutsertaan dua langkah dengan tombol CTA besar dan kontras yang menonjol di halaman, menarik perhatian pengunjung:

Apa yang dilakukan halaman dengan baik.
- Gambar latar menawarkan kepada pengunjung pratinjau yang realistis tentang tampilan perangkat lunak mereka nantinya.
- Tombol CTA benar-benar muncul di halaman. Selain besar dan kontras, itu juga muncul kembali di bagian atas halaman saat pengguna mulai menggulir.
- Formulir keikutsertaan dua langkah mengurangi kekacauan dan membuat pengguna merasa tidak terlalu terintimidasi, karena mereka tidak perlu memasukkan informasi mereka di sini.
- Salinan bullet memudahkan prospek untuk mempelajari informasi tentang penawaran tanpa harus membaca terlalu banyak teks.
- Bukti sosial (kesaksian pelanggan dan logo perusahaan yang bergulir) cenderung membuat prospek merasa terdorong untuk bekerja dengan perusahaan ini.
Apa yang harus diuji A/B.
- Mengubah salinan tombol CTA menjadi sesuatu yang lebih dipersonalisasi (dengan pemformatan orang pertama) dan berorientasi pada keuntungan kemungkinan akan meningkatkan tingkat konversi.
- Mengganti gambar dengan GIF (paro bawah) akan memberi pengguna pengalaman yang lebih interaktif di halaman, dan akan membantu menjelaskan produk dengan lebih baik.
- Menambahkan headshot ke testimonial pelanggan akan membuatnya lebih dapat dipercaya, sehingga meningkatkan keefektifannya.
Teknik desain halaman arahan pasca-klik manakah yang menginspirasi Anda?
Menggunakan halaman arahan pasca-klik untuk mempromosikan dan menjual produk dan layanan Anda merupakan bagian integral dari strategi pemasaran Anda. Itu karena ketika dioptimalkan dengan benar — dengan teknik yang dijelaskan di atas, bersama dengan Panduan Praktik Terbaik Desain dan Panduan Pengoptimalan halaman arahan pasca-klik, mereka dapat meningkatkan tingkat konversi Anda secara substansial.
Ubah klik iklan menjadi konversi, buat halaman khusus pasca-klik yang memuat dengan cepat untuk setiap penawaran. Lihat cara memberikan halaman arahan unik pasca-klik kepada semua audiens Anda dengan mendaftar ke Instapage Enterprise Demo hari ini.
