Rasio Pentalan Laman Landas, Terungkap
Diterbitkan: 2017-04-05Penelitian menunjukkan bahwa sebanyak 9 dari 10 pengunjung terpental dari rata-rata halaman arahan pasca-klik. Beberapa pergi karena Anda menipu mereka (baik Anda mengetahuinya atau tidak), dan yang lain karena Anda menghabiskan kesabaran mereka.
Apapun alasannya, itu bisa diperbaiki. Anda dapat menurunkan tingkat bouncing halaman arahan pasca-klik Anda dengan meyakinkan pengunjung untuk menavigasi ke halaman web lain. Tapi, apakah Anda benar-benar mau? Mari jelajahi…
Klik Untuk Menge-Tweet
Apa itu rasio pentalan halaman arahan pasca-klik?
"Bounce" adalah sesi satu halaman di situs web Anda. Misalnya, jika pengunjung mengeklik iklan di laman landas pasca-klik Anda dan meninggalkannya sebelum mencapai laman "terima kasih", itu berarti bouncing.
Rasio pentalan mengacu pada jumlah sesi halaman tunggal dibandingkan dengan semua sesi di situs web Anda. Jika lima dari setiap sepuluh orang yang mengunjungi halaman arahan pasca-klik Anda pergi sebelum mengunjungi halaman kedua, tingkat pentalan halaman arahan pasca-klik Anda adalah 50%.
Jadi, apakah itu rasio pentalan yang baik? Jika tidak, apa itu?
Apa itu rasio pentalan halaman arahan pasca-klik yang bagus?
Rasio pentalan bisa menjadi metrik yang membingungkan. Ketika Anda mendengar “tingkat pentalan tinggi”, hal itu langsung memicu kecemasan di sebagian besar pemasar digital. Tapi seharusnya tidak selalu. Inilah alasannya…
Dalam beberapa kasus, rasio pentalan yang tinggi sebenarnya bisa menjadi pertanda pengalaman pengguna yang baik . Posting blog, misalnya, menghasilkan jumlah bouncing yang tinggi. Jika Anda mencari “apa itu rasio pentalan?” di Google dan klik ke posting blog yang menjelaskannya, lalu tinggalkan setelah Anda mendapatkan jawabannya, itu pengalaman pengguna yang bagus. Pantulan, dalam hal ini, dapat diterima.
Di sisi lain, jika Anda mengunjungi halaman arahan pasca-klik dan langsung pergi saat melihat formulir raksasa, itu adalah pengalaman yang buruk. Pantulan, dalam hal ini, harus dioptimalkan.
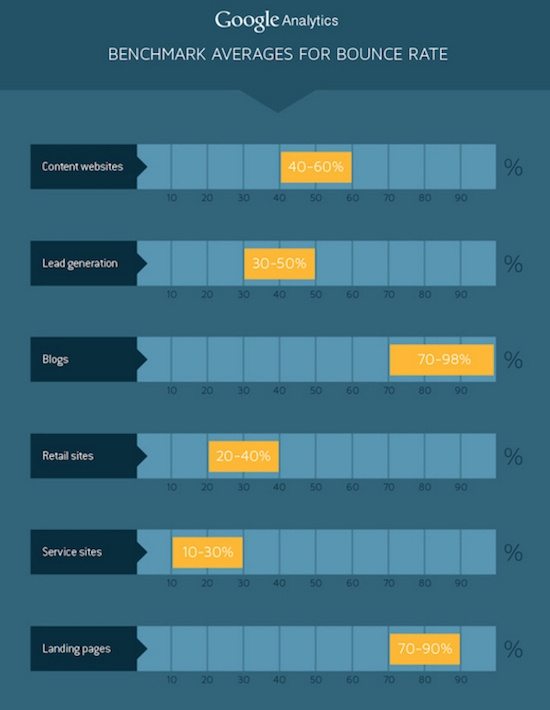
Jadi untuk memahami implikasi dari rasio pentalan tinggi, Anda harus menilainya berdasarkan jenis halaman. Pada halaman arahan pasca-klik, menurut infografis QuickSprout, rasio pentalan rata-rata adalah antara 70 dan 90%:

Apakah itu terlalu tinggi? Apakah lebih rendah lebih baik? Melihat lebih dekat pada angka itu mengungkapkan bahwa rasio pentalan halaman arahan pasca-klik bahkan lebih membingungkan daripada rasio pentalan di halaman lain.
Perbedaan antara rasio pentalan halaman arahan pasca-klik dan rasio pentalan
Dalam kebanyakan kasus, sasaran Anda adalah menurunkan rasio pentalan situs web Anda. Ya, postingan blog dapat menghasilkan jumlah pantulan yang tinggi, tetapi idealnya, pengunjung postingan blog tersebut akan bernavigasi ke halaman lain di situs web Anda. Kemudian mereka akan memasuki saluran pemasaran Anda.
Namun, pada halaman arahan pasca-klik Anda, meminimalkan pantulan tidak harus selalu menjadi tujuan. Ingat, menurunkan tingkat bouncing berarti membuat pengunjung bernavigasi ke halaman lain. Namun, pada halaman arahan pasca-klik, satu-satunya halaman lain yang Anda ingin mereka tuju adalah halaman “terima kasih” Anda setelah mereka berkonversi.
Jadi sekilas, rasio pentalan halaman arahan pasca-klik sebesar 50% mungkin terlihat lebih baik daripada rata-rata 70-90%. Namun, jika lebih rendah karena orang melarikan diri ke beranda Anda melalui tautan di logo Anda, itu tidak membantu keuntungan Anda. Dalam hal ini, rasio pentalan yang rendah mengurangi rasio konversi Anda.
Ingatlah hal itu saat menilai pantulan halaman arahan pasca-klik. Tingkat bouncing yang rendah hanya diinginkan jika halaman arahan pasca-klik Anda bebas dari tautan keluar di navigasi, logo, dan footer.
Tingkat bouncing halaman arahan pasca-klik yang tinggi: penyebab dan perbaikan cepat
Jika tingkat pentalan halaman arahan pasca-klik Anda berada di sekitar 70-90%, itu bisa menjadi tanda pengalaman pengguna yang buruk. Berikut adalah beberapa penyebab paling umum, beserta cara untuk mengatasinya.
1. Halaman arahan pasca-klik Anda menipu
Ada kemungkinan pengunjung Anda terpental karena merasa tertipu. Anda mungkin tidak bermaksud menyesatkan mereka, tetapi hal itu tetap terjadi — kemungkinan karena Anda melupakan sesuatu yang penting: Kesan pertama mereka terhadap merek Anda biasanya tidak dibuat di laman landas pasca-klik Anda. Itu dibuat beberapa saat sebelumnya:
- Pertama, pengguna internet melihat postingan bersponsor di media sosial, atau tautan di email, atau iklan PPC, dll., dan mereka mengkliknya.
- Kedua, pengguna internet itu tiba di halaman arahan pasca-klik Anda.
Jadi, meskipun judul yang berorientasi pada manfaat akan meningkatkan peluang bertahannya pengunjung Anda, itu saja tidak cukup untuk meyakinkan pengguna untuk membaca sisa halaman arahan pasca-klik Anda. Halaman Anda juga harus memiliki pesan yang cocok.
Apa pesan yang cocok?
Hal pertama yang perlu dilakukan halaman arahan pasca-klik Anda adalah memenuhi harapan pengunjung. Jika seseorang mengklik link di email Anda yang berbunyi "Pelajari dasar-dasar pengoptimalan halaman arahan pasca-klik dari pakar CRO", judul halaman arahan pasca-klik Anda harus berbunyi "Pelajari dasar-dasar pengoptimalan halaman arahan pasca-klik dari pakar CRO .”
Halaman tersebut juga harus menampilkan logo Anda, warna merek, dan bahkan gambar yang ada di iklan yang sesuai dengannya.
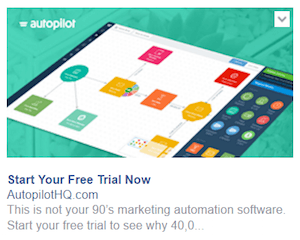
Berikut adalah contoh dari Autopilot tentang tampilannya. Pertama, iklan:

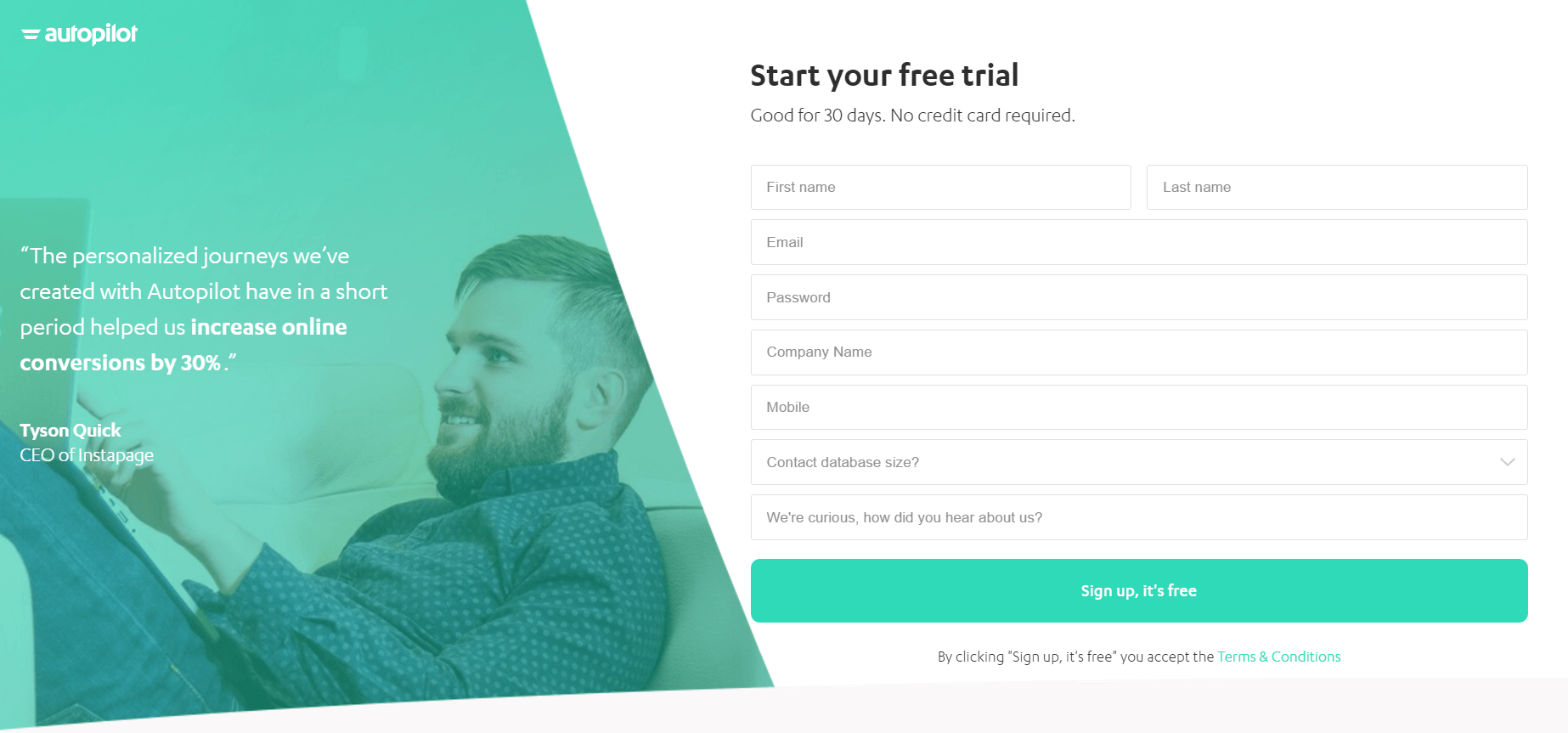
Kemudian, halaman arahan pasca-klik:

Perhatikan bagaimana judul halaman arahan pasca-klik cocok dengan judul iklan, penawarannya adalah yang diiklankan, dan semuanya hingga ke warna dan logo identik.
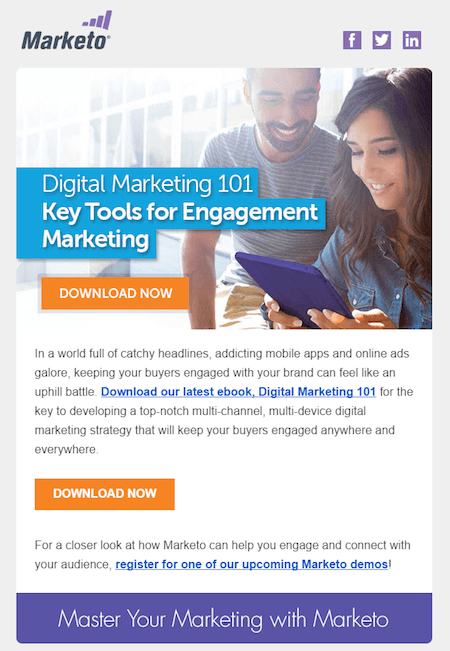
Ini contoh lain, kali ini dari Marketo. Pertama, emailnya:

Lalu, laman landas pasca-klik (paro atas):

Semuanya cocok di antara keduanya:
- Judul
- Logo
- Warna merek
- Gambar unggulan
- Ajakan bertindak
Hasilnya, pengguna internet tahu di mana mereka berada saat membuka halaman tersebut. Marketo memberi mereka janji di email, lalu mengirimkannya dengan halaman arahan pasca-klik. Lakukan hal yang sama, atau berisiko meningkatkan rasio pantulan halaman arahan pasca-klik Anda.
2. Formulir Anda mengganggu
Kita semua pernah melihat formulir pengambilan prospek yang bisa disebut "formzilla". Kolomnya yang mengganggu membuat pengunjung berebut tombol "kembali". Ini contoh yang bagus:

Akankah orang mengisi seluruh formulir ini untuk mendapatkan diskon 50 sen? Tidak sepertinya.
Sebelum Anda membuat formulir pengambilan prospek, tim pemasaran dan penjualan Anda harus menyetujui definisi prospek di berbagai tahapan corong, lengkap dengan informasi pribadi yang diperlukan untuk memenuhi syarat mereka.
Formulir Anda harus dibuat untuk mengumpulkan informasi itu dan hanya informasi itu. Setiap bidang opsional yang Anda tambahkan mengurangi peluang Anda untuk mengonversi pengunjung.
Dan jika Anda benar-benar perlu mengumpulkan data pengunjung senilai 10 bidang, pisahkan formulir dengan proses konversi multi-langkah, atau tingkatkan penawaran Anda. Ingat aturan emas formulir halaman arahan pasca-klik: Tawaran harus selalu lebih besar atau sama dengan permintaan.
3. Halaman Anda dimuat terlalu lambat
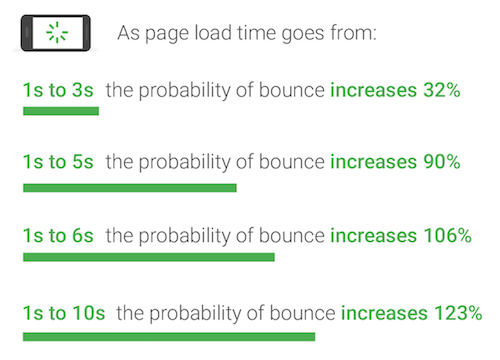
Menurut Google, salah satu faktor terbesar penyebab tingginya rasio pentalan adalah waktu pemuatan halaman. Beberapa penelitian yang melibatkan ratusan ribu halaman arahan pasca-klik, teknologi pembelajaran mesin, dan data perilaku mengungkap sesuatu yang mengejutkan: rata-rata halaman arahan pasca-klik seluler membutuhkan waktu 22 detik untuk dimuat, dan efeknya pada rasio pentalan sangat besar:

Cara meningkatkan kecepatan memuat halaman
Jika halaman Anda tidak dimuat dalam 3 detik atau kurang, peneliti Google menyarankan untuk mencoba hal berikut:
- Kurangi elemen halaman. Menurut Google, 70% halaman yang mereka uji berukuran lebih dari 1 MB, 36% berukuran 2 MB, dan 12% berukuran lebih dari 4 MB. Melalui koneksi 3G yang cepat, 1,49MB membutuhkan waktu sekitar 7 detik untuk dimuat. Penyebabnya adalah terlalu banyak elemen halaman (gambar, judul, tombol, dll.), dan akibatnya pengunjung terpental bahkan sebelum mereka melihat seluruh halaman arahan pasca-klik Anda.
- Tetapkan anggaran kinerja. Sebelum Anda mulai membangun halaman arahan pasca-klik Anda, tentukan seberapa cepat Anda ingin memuatnya — alias "anggaran". Dari anggaran itu, tentukan elemen yang dapat Anda sertakan di halaman Anda untuk memenuhinya. Dalam kasus halaman yang tertinggal, solusi terbaik adalah pencegahan.
- Singkirkan gambar. Favicon, logo, dan gambar produk dapat dengan mudah menyumbang ⅔ ukuran halaman. Peneliti menemukan bahwa, dibandingkan dengan halaman yang tidak dapat mengonversi pengunjung, halaman yang menampilkan gambar 38% lebih sedikit. Jika Anda benar-benar perlu memasukkan semuanya, paling tidak pertimbangkan untuk menggunakan kompresor gambar untuk memadatkan ukurannya.
- Minimalkan penggunaan JavaScript. JS menghentikan penguraian kode HTML, yang memperlambat kecepatan halaman arahan pasca-klik dapat ditampilkan kepada pengunjung. Program seperti AMP dan AMP untuk iklan memberi developer kerangka kerja untuk membuat halaman tanpa JavaScript, membuatnya dimuat dalam sekejap mata.
4. Anda menghasilkan lalu lintas yang salah
Faktor penyumbang terbesar untuk tingkat bouncing halaman arahan pasca-klik adalah lalu lintas. Itu harus jelas, mengingat orang-orang yang menavigasi ke halaman mengontrol apakah mereka akan tinggal atau pergi.
Siapa mereka dan dari mana mereka berasal berdampak besar pada bagaimana mereka berinteraksi dengan halaman arahan pasca-klik Anda, kata Jakob Nielsen, yang mengurutkan lalu lintas ke dalam empat kategori:
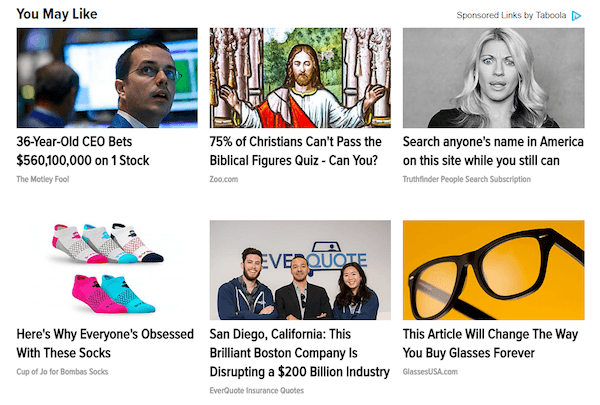
1. Perujuk bernilai rendah: Ini adalah agregator konten yang mungkin Anda klik dari bagian bawah artikel Huffington Post:

Orang-orang yang mengeklik tautan ini memiliki misi untuk memuaskan rasa ingin tahu dan belum tentu memiliki minat yang kuat terhadap apa yang Anda tawarkan.
Misalnya, tautan “CEO Berusia 36 Tahun Bertaruh $560.100.000 untuk 1 Saham” mengarahkan pengunjung ke laman landas pasca-klik tempat mereka dapat mendaftar untuk menerima laporan saham gratis. Namun, orang-orang di halaman ini baru saja selesai membaca artikel tentang lebah di bagian “Hijau” dari publikasi, jadi mengapa mereka tertarik dengan tip saham?
Di bagian "keuangan", tautan ini akan lebih masuk akal. Tapi di sini itu akan mendorong lalu lintas yang kurang relevan.
2. Tautan langsung dari situs web lain: Ini adalah tautan seperti yang baru saja kami tambahkan di atas dalam teks "halaman arahan pasca-klik", yang ketika diklik, mengarahkan Anda ke halaman arahan pasca-klik Motley Fool.
Mengkliknya untuk melihat halaman arahan pasca-klik itu berarti Anda memiliki minat pada konten, tetapi tidak pada tingkat yang diinginkan seseorang yang datang melalui iklan atau email yang relevan.

3. Lalu Lintas Mesin Pencari: Lalu lintas yang dirujuk oleh sumber ini adalah beberapa yang paling berharga, itulah sebabnya beberapa bisnis membayar lebih dari $900 per klik di Google Ads:

Alasan lalu lintas sangat berharga adalah karena niatnya yang tinggi, artinya, orang yang mengetik "pengacara mesothelioma terbaik" ke Google sedang mencari solusi untuk masalah yang sangat spesifik.
Jika Anda menawar pada kata kunci yang tepat dan menawarkan solusi itu dengan halaman arahan pasca-klik yang sempurna, kecil kemungkinan pengguna akan terpental, dan menyia-nyiakan sebagian anggaran PPC perusahaan Anda yang berharga dalam prosesnya.
4. Pengunjung setia: Ini adalah orang yang sering mengunjungi situs web Anda melalui sumber seperti email dan media sosial. Sebagai penggemar dan pelanggan, mereka mengenal merek Anda, yang berarti mereka lebih tertarik dengan penawaran Anda daripada orang yang menemukan Anda melalui perujuk bernilai rendah atau tautan langsung di situs web lain.
Kunci untuk mengarahkan lalu lintas berkualitas adalah memahami saluran periklanan Anda dan orang-orang yang menggunakannya. Dapatkan lebih banyak dari halaman arahan pasca-klik Anda yang dioptimalkan dengan membuat persona pembeli yang komprehensif, jika tidak, Anda berisiko menghasilkan lalu lintas yang buruk dengan kemungkinan terpental yang tinggi.
5. Anda menyembunyikan ajakan bertindak Anda
Sayangnya, menyembunyikan tombol ajakan bertindak Anda secara tidak sengaja mudah dilakukan. Warna dan lokasi tertentu dapat membuatnya hampir sama sekali tidak terlihat oleh pengunjung halaman arahan pasca-klik Anda.
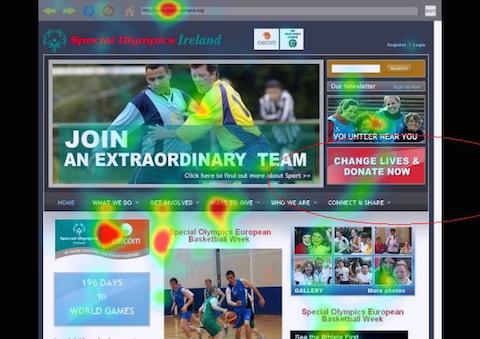
Lihat saja peta panas di bawah ini:

Persegi panjang merah besar di sebelah kanan halaman bertuliskan “UBAH HIDUP & DONASI SEKARANG” adalah tombol ajakan bertindak. Namun, Anda akan melihat titik panas pada halaman yang tidak diperhatikan.
Menu navigasi, gambar unggulan, dan bilah sisi kiri mendapat lebih banyak perhatian daripada ajakan bertindak. Tapi kenapa? Tombolnya besar dan berwarna merah. Bagaimana mungkin itu tidak memikat bola mata?
Pertama-tama, di lokasi yang kebanyakan dari kita biasa melihat iklan — sidebar kanan — seperti ini:

Desainnya yang terlalu bergaya juga membuatnya tampak, sekilas, seperti iklan. Akibatnya, elemen kebutaan spanduk sedang dimainkan. Pengguna akan mengabaikan informasi yang mereka anggap sebagai iklan. Dalam hal ini, itulah tombol CTA dan gambar yang menyertainya.
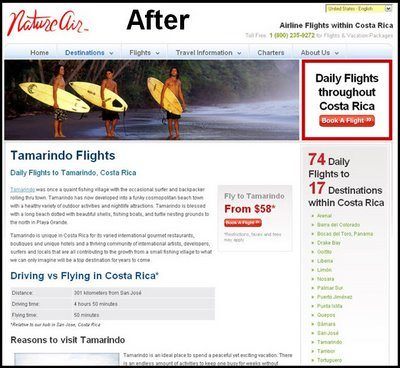
Ini contoh lainnya:

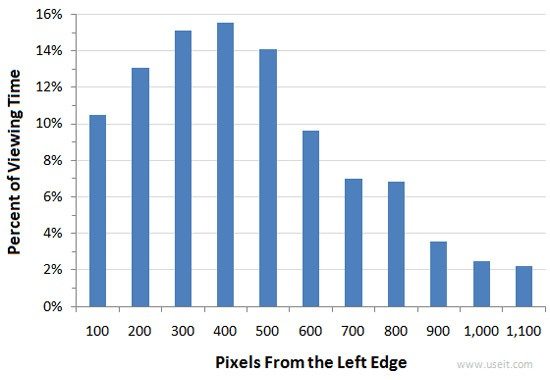
Tombol ajakan bertindak berada di lokasi yang serupa di sini. Penelitian menunjukkan bahwa sisi kanan layar cenderung kurang diperhatikan daripada sisi kiri:

Masuk akal, mengingat margin kiri adalah markas kita saat membaca.
Perbatasan merah juga membuat area yang berisi tombol CTA terlihat seperti iklan. Secara keseluruhan, desain halaman menyembunyikan ajakan bertindak. Bola mata ditarik ke tempat lain.
Saat tiba di halaman ini, ada kemungkinan besar perhatian pengunjung tertuju pada tiga peselancar di sisi kiri gambar unggulan. Dari sana, mata mereka mungkin mengarah ke bawah, menuju judul “Penerbangan Tamarindo”.
Kemudian, mereka memindai ke bawah halaman ke subjudul, kemudian membaca sepintas lalu sampai mata mereka menyentuh margin kanan. Kemudian mereka kembali ke margin kiri dan mulai dari awal lagi. Dalam proses itu, ajakan bertindak benar-benar terlewatkan.
Namun saat CTA dipindahkan ke lokasi yang lebih menonjol, konversi meningkat hampir 591%:

Untuk memastikan pengunjung Anda tidak kecewa karena tidak dapat menemukan tombol CTA Anda, ingat praktik terbaik berikut:
- Tombol CTA Anda harus mengakomodasi gaya pola-F dan pola-Z untuk membaca online.
- Jangan terlalu mengatur gaya tombol Anda. Pada kedua contoh di atas, komponen desain yang tidak perlu membuat tombol menyerupai iklan.
- Ajakan bertindak Anda harus kontras dengan konten Anda yang lain. Terapkan penggunaan hierarki visual untuk membuatnya menonjol di antara elemen yang kurang penting.
- Warna yang Anda gunakan berdampak besar pada kemampuan tombol CTA Anda untuk ditemukan. Isi milik Anda dengan rona pelengkap yang membuatnya menonjol.
Hampir 50% situs web memiliki ajakan bertindak yang jelas yang terlihat dalam tiga detik pertama setelah mendarat di laman. Apakah milik Anda salah satunya?
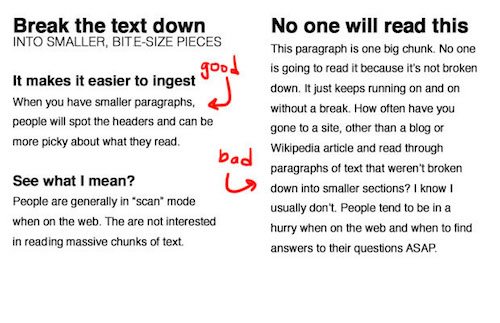
6. Halaman Anda tidak dapat di-skimmable
Jika Anda tidak suka menulis, kami punya kabar baik: Pengunjung Anda tidak suka membaca (setidaknya salinan halaman arahan pasca-klik Anda).
Alih-alih berfokus pada setiap kata, penelitian menunjukkan bahwa mata orang biasanya memindai area tertentu dari halaman web. Bahkan sebelum internet, mereka membaca sekilas. Mereka masih melakukannya.
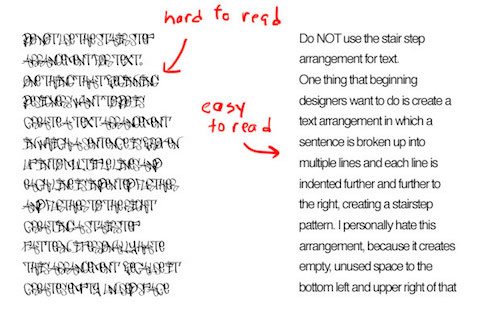
Jadi tanyakan pada diri Anda: "Apakah salinan saya diformat untuk skimming, atau terlihat seperti bagian di bawah ini?"

Jika memang terlihat mirip, sebaiknya ditulis dalam bahasa Latin, karena pengunjung Anda akan terpental sebelum membacanya.
Itu sebabnya halaman Anda perlu dioptimalkan untuk tiga hal:
Keterbacaan
Ini mengacu pada seberapa mudah pengunjung dapat membedakan karakter dan huruf dari font pilihan Anda. Font dekoratif dapat digunakan dalam tajuk utama, tetapi tidak boleh digunakan dalam salinan tubuh. Berikut adalah contoh visual alasannya:

Kedua paragraf itu identik, tetapi yang satu jauh lebih mudah dibaca. Tetap menggunakan font sans-serif untuk apa pun di body copy Anda, karena lebih mudah dibaca pada ukuran yang lebih kecil.
Sejauh seberapa kecil Anda bisa, pertahankan sekitar 16px. Itu sekitar ukuran yang biasa kita lihat di buku, penelitian menunjukkan. (Buku kiri, layar kanan).

Pemahaman
Berikut kutipan yang diambil dari abstrak studi tahun 1990 tentang "efek terlalu percaya diri".
Dalam 5 studi dengan desain dan niat yang tumpang tindih, Ss memprediksi respons rekan tertentu terhadap berbagai situasi stimulus, yang masing-masing menawarkan sepasang alternatif respons yang saling eksklusif dan lengkap. Setiap prediksi disertai dengan estimasi probabilitas subyektif yang mencerminkan kepercayaan Ss dalam akurasinya—ukuran yang divalidasi dalam Studi 5 dengan meminta Ss memilih apakah akan "berjudi" pada akurasi prediksi mereka atau pada hasil dari peristiwa aleatory sederhana.
Tanpa membaca ulang beberapa kali, dapatkah Anda dengan cepat dan mudah memahami apa yang penulis coba katakan? Mungkin tidak. (Jangan merasa buruk, kebanyakan orang tidak akan mampu).
Kata-kata dan frasa seperti "aleatory", "perkiraan probabilitas subjektif", dan "mencerminkan kepercayaan diri S dalam keakuratannya" terdengar seperti bahasa yang berbeda, bukan?
Ini tidak ditulis untuk pemahaman yang tinggi. Bersamaan dengan kata-kata yang tidak jelas, mereka dipenuhi dengan jargon yang hanya mungkin dipahami oleh para profesional di bidangnya.
Kecuali jika Anda menjual ke audiens dengan pengetahuan teknis yang tinggi tentang industri Anda, jauhi jargon. Alih-alih, tulislah seolah-olah Anda sedang berkomunikasi dengan siswa kelas 6 SD.
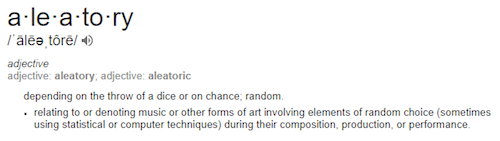
Misalnya, "aleatory" berarti "acak", menurut Google:

Jadi mengapa tidak mengatakan itu?
Ada lebih dari sekedar manfaat bagi pembaca Anda. Kata-kata yang lebih sederhana sebenarnya dapat membuat seorang penulis tampak lebih cerdas, menurut sebuah studi Princeton. Jadi gunakan kata-kata kecil untuk menyampaikan ide-ide besar.
Tidak hanya lebih mudah dipahami, tetapi juga lebih mudah dieja dan digunakan secara tata bahasa. Itu penting ketika penelitian menunjukkan bahwa bahkan satu kesalahan pun dapat merusak peluang Anda untuk mengonversi prospek.
Pertimbangkan tanggapan berikut dari pengunjung yang ditanyai tentang persepsi mereka tentang kesalahan ejaan atau tata bahasa di situs web perusahaan:
“Tata bahasa yang buruk atau ejaan yang buruk merupakan indikasi kecerobohan. Kesalahan kedua menunjukkan
orang yang tidak profesional dan masalah mungkin akan terjadi jika saya terlibat dengan mereka.”
“Jika mereka berhemat pada tata bahasa, saya bertanya-tanya apa lagi yang mereka berhemat. Industri ini
tidak relevan.”
“Saya harus mengakui bahwa saya akan berhenti membaca sebuah situs web jika saya melihat kesalahan tata bahasa, dan saya benar-benar menjadi jauh lebih kritis terhadap opini situs tersebut. Itu sangat menggangguku.”
'Jika mereka tidak dapat meluangkan waktu untuk pemeriksaan ejaan atau beberapa pengeditan, mereka mungkin tidak akan melakukannya
meluangkan waktu untuk pelanggan mereka. Bahkan jika Anda berpikir itu tidak masalah, secara tidak sadar itu
akan."
Kesalahan seperti ini tidak hanya merusak pemahaman, tetapi juga merusak kredibilitas Anda. Jika Anda pernah mempertanyakan apakah Anda menggunakan kata dengan benar, gunakan kata yang berbeda. Jika ragu, pertahankan agar tetap sederhana.
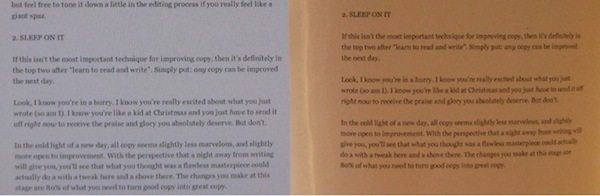
Keterbacaan
Untuk mencapai keterbacaan, sebuah halaman membutuhkan lebih banyak pemformatan daripada yang Anda kira. Penelitian menunjukkan bahwa orang lebih suka membaca tajuk utama, subjudul, dan kata-kata yang dicetak tebal sebelum teks yang tidak diformat. Itu berarti Anda perlu efek untuk membuat salinan tubuh Anda terlihat lebih seperti contoh di sebelah kiri daripada yang di sebelah kanan:

Tarik pengunjung dengan judul yang berorientasi manfaat, pisahkan halaman Anda menjadi beberapa bagian dengan subjudul, dan bagi paragraf panjang menjadi potongan atau poin-poin.
Itu akan membuat halaman Anda lebih dari sekadar mudah dibaca; itu akan membuatnya mudah diingat juga. Penelitian telah menunjukkan bahwa lebih mudah bagi orang untuk menyimpan informasi ketika dipecah menjadi beberapa bagian.
Berapa tingkat bouncing halaman arahan pasca-klik Anda?
Bagaimana rasio pantulan halaman arahan pasca-klik Anda dibandingkan dengan tolok ukur industri? Apakah mereka lebih baik? Lebih buruk?
Apa pun itu, sebaiknya Anda membaca panduan kami untuk mengoptimalkan pengalaman halaman arahan pasca-klik:

Kemudian, tingkatkan halaman arahan pasca-klik prospek Anda dengan fitur ramah desainer dan 100% templat yang dapat disesuaikan. Daftar untuk demo Instapage Enterprise hari ini.
