Memperkenalkan Elementor 3.6: Memanfaatkan Kontainer Flexbox Untuk Membuat Desain dengan Performa Terbaik dan Responsif
Diterbitkan: 2022-04-05Di Elementor 3.6, kami memperkenalkan Flexbox Containers, struktur tata letak ramping baru yang menghadirkan CSS Flexbox ke dalam Editor. Struktur ini memungkinkan Anda untuk mencapai desain responsif sempurna piksel dan tata letak yang sangat canggih dengan cepat, dan dengan markup yang jauh lebih ramping, yang meningkatkan kinerja secara signifikan. Fitur ini menandai perubahan transformatif dalam cara situs web dibuat menggunakan pembuat Elementor dan merupakan dasar dari berbagai kemampuan tambahan yang canggih.
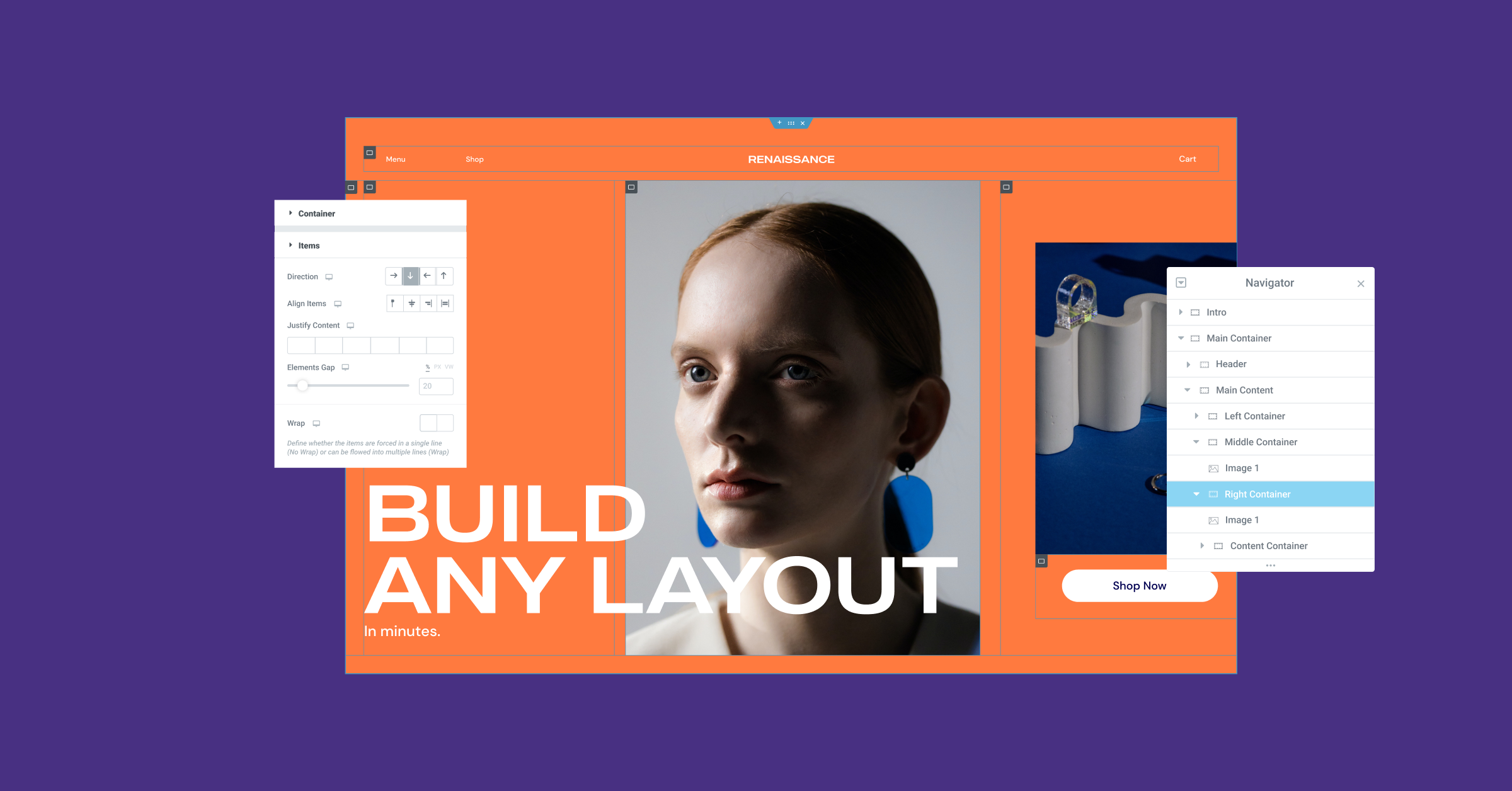
Flexbox Containers adalah blok bangunan baru di Elementor yang memberdayakan Anda untuk menata, menyelaraskan, dan mendistribusikan item secara efisien dalam Container dengan cara yang ringan dan responsif. Dengan Kontainer Flexbox, Anda dapat menempatkan widget langsung di dalam Kontainer, serta membuat sarang Kontainer tanpa batas. Kemudian, Anda dapat mengontrol tata letak dan distribusi widget dalam Container, dan menyesuaikan konten Anda ke setiap ukuran layar, menghasilkan responsivitas yang lebih besar, tanpa mengurangi kecepatan, dan tanpa menulis satu baris kode pun.
Setelah beberapa bulan dalam Edisi Dev, dan setelah menerapkan banyak umpan balik dari komunitas, kami memperkenalkan Flexbox Containers sebagai Eksperimen Alpha.
Saat eksperimen diaktifkan, Anda akan dapat menambahkan Penampung baru ke halaman alih-alih Bagian, Kolom, dan Bagian Dalam. Anda juga dapat menambahkan Penampung ke halaman yang sudah ada yang sebelumnya dibuat dengan tata letak Bagian-Kolom. Dengan eksperimen yang diaktifkan, Anda tidak akan dapat menambahkan Bagian atau Kolom baru ke halaman Anda.
Cobalah Terlebih Dahulu di Flexbox Containers Playground
Karena Containers adalah cara baru untuk membangun struktur situs web di Elementor, rilis ini disertai dengan materi pendidikan tambahan, termasuk Flexbox Containers Playground. Taman bermain ini mencakup 10 pelajaran, untuk membantu Anda terbiasa mendesain tata letak dengan Flexbox Containers.
Harap Dicatat : Eksperimen harus digunakan dengan hati-hati — fitur diperkenalkan sebagai Eksperimen saat menyertakan perubahan infrastruktur yang dapat memengaruhi situs web Anda dengan cara yang tidak terduga. Pelajari lebih lanjut tentang eksperimen di sini.
Jika Anda menonaktifkan eksperimen, setiap Penampung yang Anda buat akan dihapus dari situs web Anda, Anda akan dapat memulihkannya jika Anda mengaktifkan kembali eksperimen dan mengembalikan ke revisi sebelumnya.
Catatan Penting Tentang Elementor Versi 3.6
Ketika Elementor 3.6 pertama kali dirilis pada 22 Maret, beberapa pengguna mengalami masalah teknis karena ketidakcocokan plugin pihak ketiga. Kami segera merilis tambalan dengan Elementor 3.6.1, yang seharusnya menyelesaikan sebagian besar kemunculan masalah ini dengan mengurangi aturan penegakan kesalahan, dan akan memungkinkan Editor untuk memuat.
Apa Perbedaan Antara Kontainer dan Bagian?

Saat Anda mengaktifkan eksperimen Penampung, Anda akan dapat menambahkan Penampung ke halaman Anda, serta menyeret Penampung ke Kanvas, atau ke Penampung lain menggunakan widget dari Panel Editor. Anda juga akan melihat bahwa batas Wadah memiliki warna biru yang lebih gelap daripada batas Bagian.
Di bawah ini adalah beberapa perbedaan teknis tambahan antara Kontainer dan Bagian.
| Struktur Wadah Flexbox | Struktur Bagian-Kolom | |
| Menambahkannya ke halaman Anda | Tambahkan Wadah di Editor dengan simbol '+', atau seret widget Wadah ke Editor | Tambahkan bagian di editor dengan simbol '+' |
| Lokasi widget | Langsung di dalam Wadah | Dalam Kolom, dalam Bagian |
| Lebar Widget | Sebaris secara default | Lebar penuh secara default |
| Bersarang | Bersarang Tak Terbatas | Satu Bagian Dalam |
| Arah widget | Kolom, Baris, Kolom Terbalik, atau Baris Terbalik | Kolom, atau Pemosisian Sebaris |
| Desain responsif | Pesanan khusus widget atau Wadah untuk setiap perangkat | Kolom Terbalik atau Bagian Duplikat |
| Penyelarasan | Flex-Start, Flex-Center, Flex-End | Kiri, Tengah, Kanan |
| Hyperlink | Bungkus wadah untuk hyperlink itu | Hyperlink widget, bukan bagian atau kolom |
Kontainer Flexbox Akan Mengubah Cara Anda Membangun Situs Web
Dengan Flexbox Containers Anda dapat dengan cepat membuat tata letak yang sederhana dan canggih, serta meningkatkan pengalaman dan kinerja pengguna. Di bawah ini adalah beberapa contoh caranya:

Buat Tata Letak Sempurna Piksel Dengan Markup Ramping, dengan Cepat

Sebelumnya, jika Anda ingin membuat tata letak situs web yang menyertakan sejumlah widget dalam satu baris, Anda harus mengatur lebar setiap widget menjadi sebaris, yang membuat alur kerja yang berlebihan atau membuat bagian dengan sejumlah kolom di dalamnya. , yang merusak kinerja. Misalnya, jika Anda ingin membuat bagian logo dengan 4 logo berturut-turut, dengan bagian dan kolom, Anda harus mengatur lebar setiap logo menjadi sebaris, atau membuat bagian dengan 4 kolom dan menempatkan logo di setiap bagian. .
Dengan Flexbox Containers, Anda dapat menggunakan satu container, menambahkan semua logo yang Anda inginkan, dan mengubah arah Container dari kolom ke baris, untuk melihat semua logo Anda dalam satu baris, dalam satu klik. Anda juga dapat memanfaatkan kontrol Justify Content untuk mendistribusikan logo seperti yang Anda inginkan di dalam Container.
Sesuaikan Sepenuhnya Desain Anda untuk Setiap Breakpoint

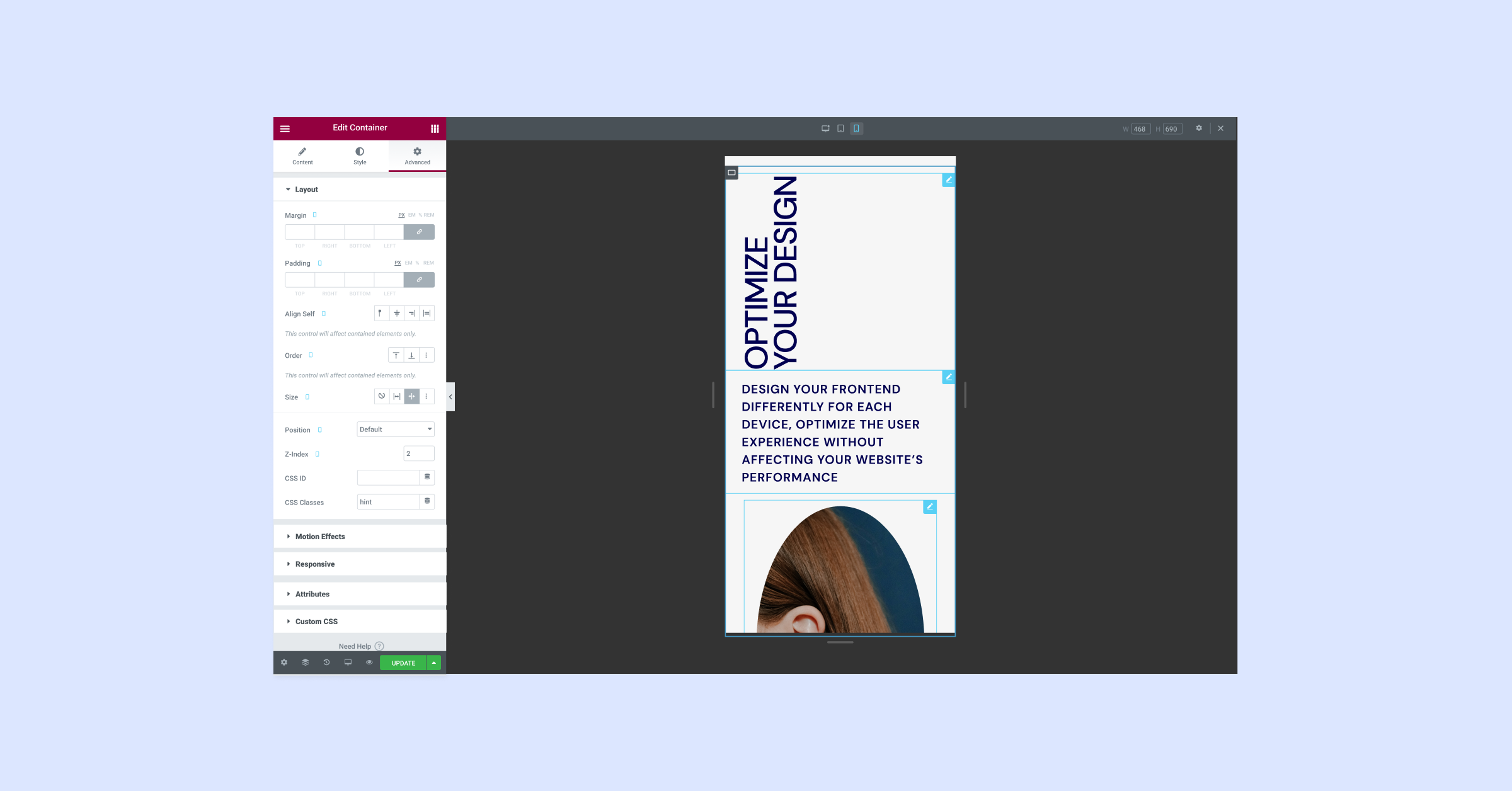
Saat Anda mendesain situs web Anda, penting untuk mempertimbangkan seperti apa tampilannya di perangkat yang berbeda. Desain yang berfungsi di desktop mungkin tidak memberikan pengalaman pengguna yang sama di layar yang lebih kecil, seperti seluler. Memanfaatkan kekuatan CSS Flexbox, Anda dapat menyesuaikan desain situs web Anda untuk setiap perangkat. Anda dapat mengubah arah, urutan, perataan, dan distribusi item dalam Container Anda untuk setiap perangkat, tanpa harus membuat Container duplikat. Ini menghasilkan pengalaman pengguna yang lebih baik, tanpa memengaruhi kinerja situs web Anda.
Memfasilitasi Pengalaman Pengguna yang Intuitif Dengan Wadah yang Dapat Diklik
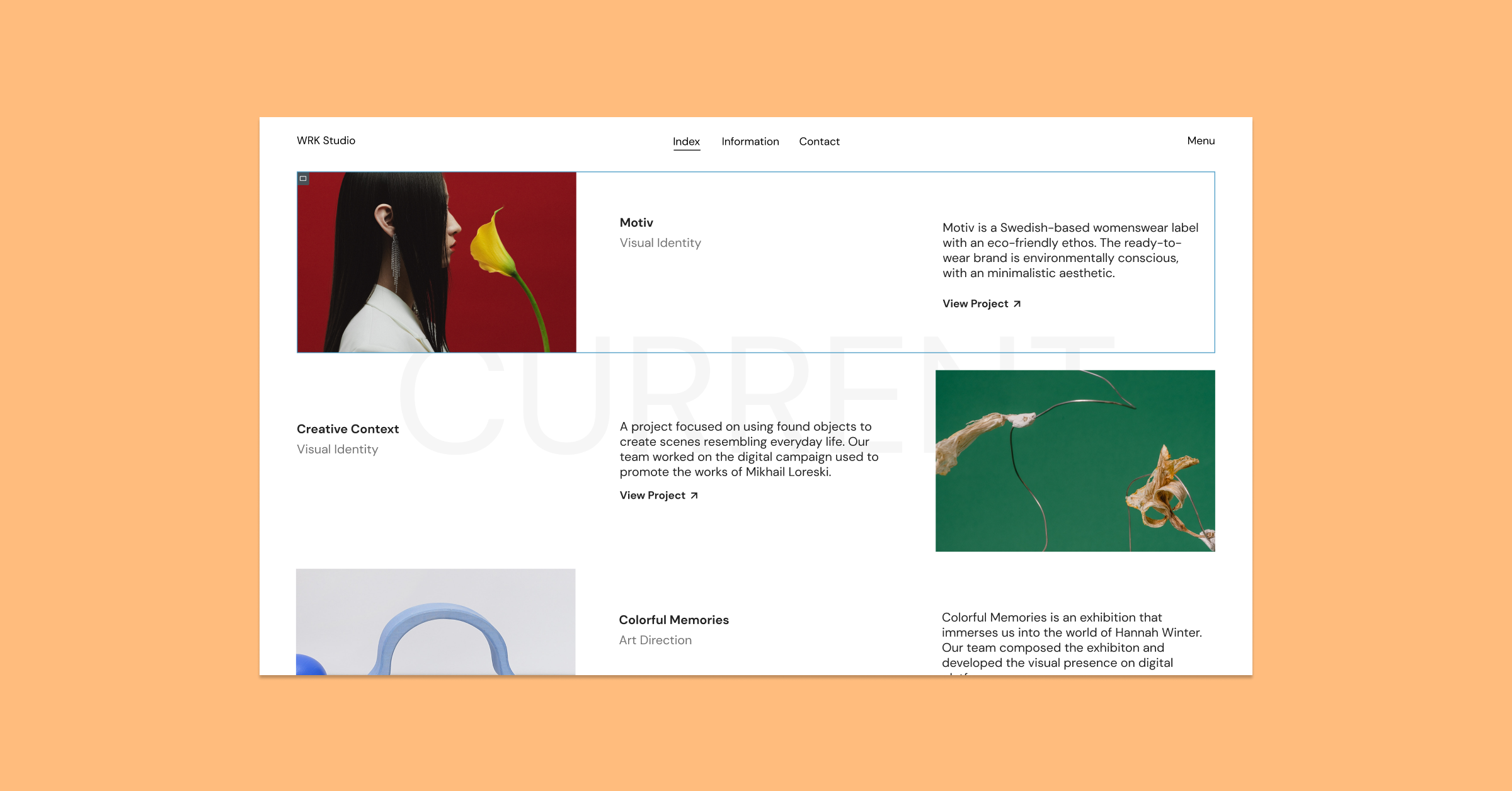
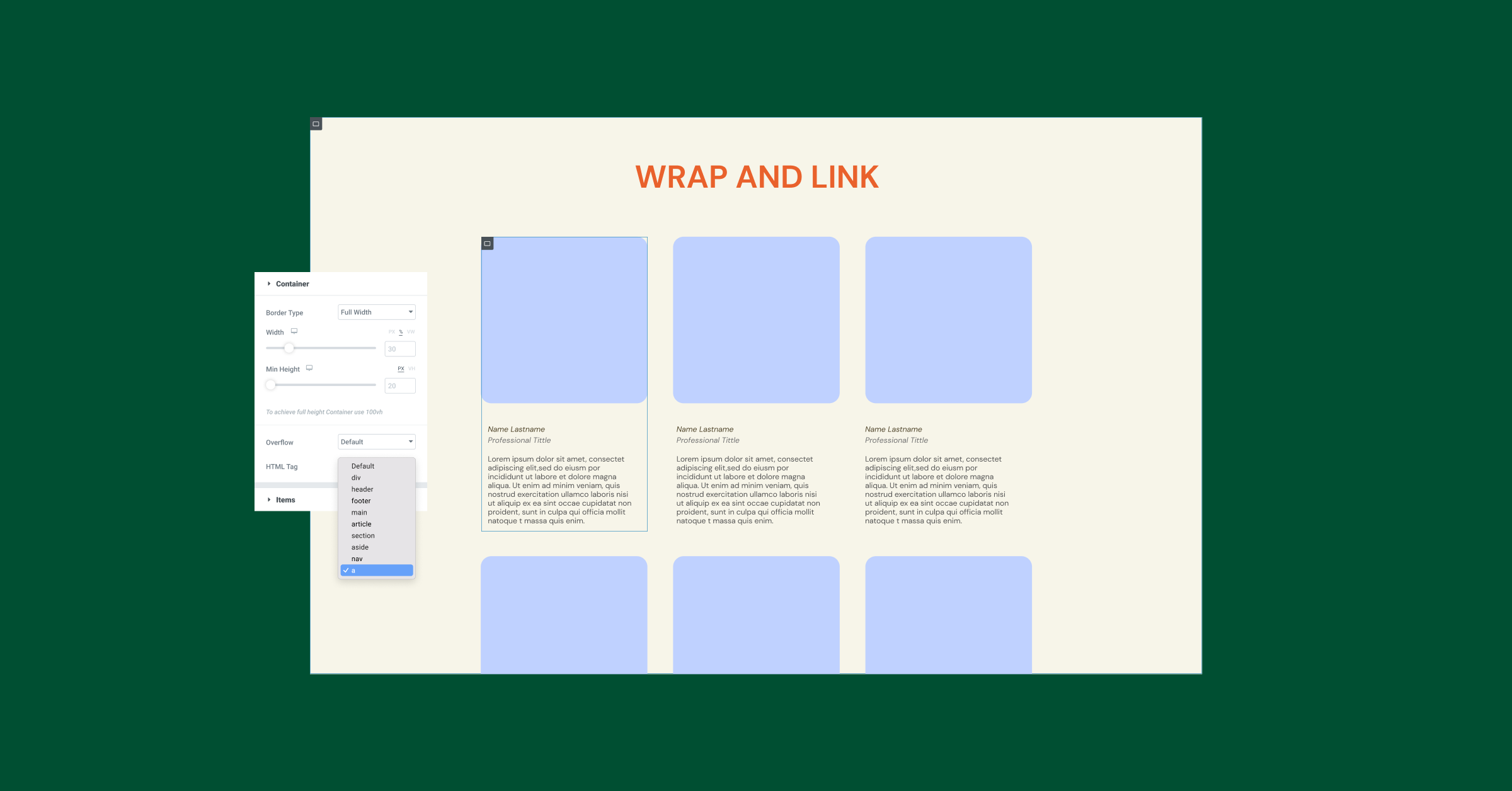
Beberapa desain membuat pengunjung berpikir bahwa seluruh area konten dapat diklik – seperti kartu. Namun, ketika mereka mencoba mengkliknya, mereka kesulitan menemukan area kartu yang sebenarnya bisa diklik. Dengan Penampung, Anda dapat membungkus seluruh Penampung dan menambahkan tautan ke dalamnya, membuat seluruh Penampung dapat diklik, yang menciptakan pengalaman yang sangat intuitif bagi pengunjung Anda.

Wadah Sarang Tanpa Batas Untuk Membuat Tata Letak Tingkat Lanjut
Flexbox Containers memberdayakan Anda untuk membuat tata letak lanjutan lebih cepat. Sementara dengan tata letak Bagian-kolom, Anda hanya dapat menempatkan satu Bagian dalam dalam satu Kolom, dengan Flexbox Containers Anda dapat membuat Nest Container tanpa batas. Nesting Containers akan memungkinkan Anda untuk mengatur arah dan perataan yang berbeda untuk masing-masing container, untuk membuat layout yang sangat canggih dengan cepat.

Manfaatkan Kekuatan Flexbox CSS di Editor Elementor
Kontainer Flexbox, diperkenalkan sebagai eksperimen, mewakili lompatan kuantum dalam fleksibilitas desain. Dengan eksperimen yang diaktifkan, Anda akan dapat memanfaatkan semua manfaat CSS Flexbox di Editor Elementor, yang akan memberdayakan Anda untuk membuat desain yang canggih lebih cepat, dan dengan output DOM yang jauh lebih sedikit. Selain manfaat fleksibilitas desain langsung, Container juga merupakan dasar dari beberapa fitur menarik yang akan datang, jadi pantau terus, dan coba dulu di Playground.
