Memperkenalkan Elementor 3.4: Titik Henti Khusus Tambahan untuk Desain Tanpa Batas
Diterbitkan: 2021-08-17Anda baru saja merancang situs web yang spektakuler untuk klien Anda, tetapi tiba-tiba mereka ingin melihatnya di layar lebar kantor mereka.
Anda bertanya-tanya – bagaimana tampilan situs web Anda pada TV 70 Inci 16:9?
Nah, jangan heran lagi! Elementor mendukung Anda.
Memperkenalkan Titik Henti Khusus Tambahan!

Sekarang Anda dapat menyesuaikan desain untuk lebih banyak layar seluler, layar tablet, laptop, dan perangkat layar lebar. Anda sekarang mendapatkan enam breakpoint khusus untuk dimainkan, memberi Anda lebih banyak kontrol dan kebebasan berkreasi untuk perangkat apa pun. Mari selami dan pelajari lebih lanjut tentang fitur ini dan tentang apa yang membuatnya begitu unik.
Breakpoint Tambahan
Hancurkan Batas Desain Dengan Breakpoints

Anda mungkin telah menempatkan galeri yang menampilkan tiga gambar berturut-turut, tetapi ingin agar pengunjung di perangkat seluler hanya melihat dua gambar berturut-turut. Di sinilah breakpoint masuk, karena memungkinkan Anda menyesuaikan tata letak situs web Anda tergantung pada perangkat dan ukuran layar.
Elementor Core 3.4 memberi Anda kemampuan untuk menyesuaikan tata letak desain menurut tujuh perangkat.
Saat menggunakan breakpoint, Anda memiliki fleksibilitas penuh untuk:
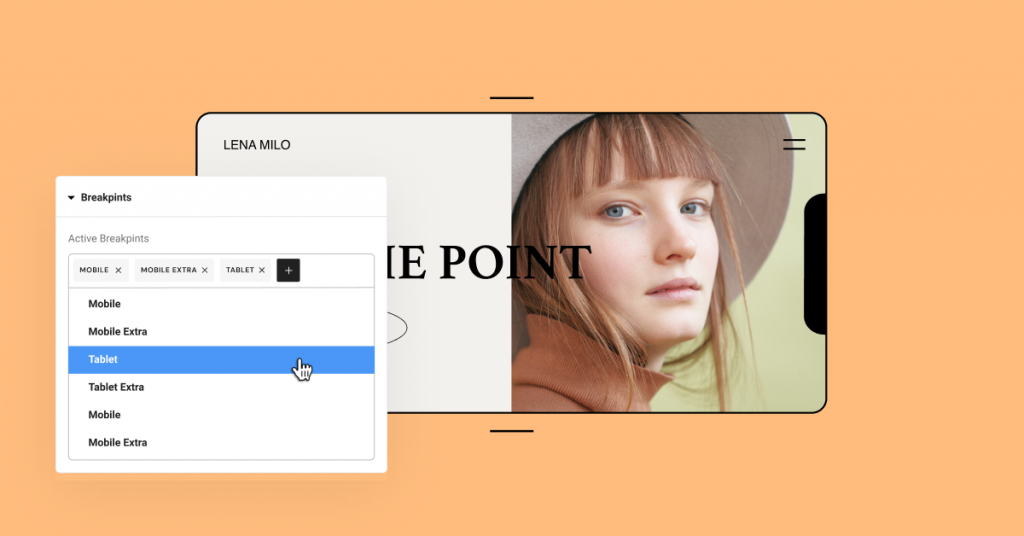
- Pilih breakpoint mana yang aktif. Selain Desktop, Seluler, dan Tablet asli, kini Anda dapat menambahkan breakpoint untuk ukuran layar yang lebih banyak.
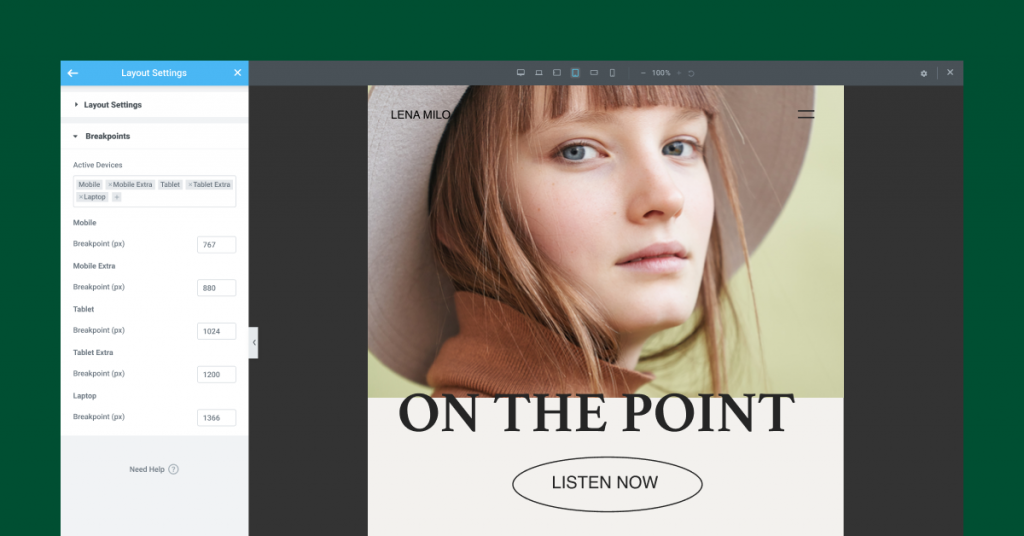
- Pilih nilai setiap breakpoint. Anda dapat mengelola setiap nilai breakpoint satu per satu.
- Skalakan pratinjau ke atas atau ke bawah. Perkecil untuk mempratinjau perangkat layar lebar. Bekerja di layar yang lebih kecil dari yang Anda desain sambil melihat gambar yang lebih besar.
Cara mengatur gaya untuk perangkat berbeda menggunakan breakpoint
Elementor menggunakan konsep cascading melintasi breakpoint, menurunkan skala untuk setiap perangkat kecuali layar lebar. Cara mudah untuk mengingat bagaimana setiap breakpoint memengaruhi yang lain adalah: Desktop selalu menjadi default.

Desktop adalah pengaturan layar default yang memengaruhi semua breakpoint lain untuk layar yang lebih besar dan lebih kecil.
Contoh: Menetapkan judul yang berbeda per breakpoint
Mari kita lihat contoh sederhana untuk memahami cara kerjanya.
Anda mengatur judul Anda dengan ukuran teks 80px untuk pengaturan layar Desktop default. Ukuran teks itu akan berlaku untuk semua breakpoint lainnya.
Jika Anda kemudian pergi ke breakpoint Tablet dan mengatur ukuran judul menjadi 60px, itu akan berlaku untuk semua breakpoint yang lebih kecil, termasuk Mobile dan Mobile-Extra.
Gaya yang Anda atur untuk Tablet tidak akan berlaku untuk breakpoint yang lebih besar, yang dalam hal ini mencakup Laptop dan Tablet-Extra. Breakpoint untuk perangkat yang lebih besar ini akan tetap pada 80px, sama dengan Desktop.
Tahu persis gaya mana yang Anda atur pada breakpoint lain
Dengan setiap breakpoint kustom tambahan muncul kebutuhan untuk memahami dengan tepat apa yang diwariskan dari satu breakpoint ke breakpoint lainnya.
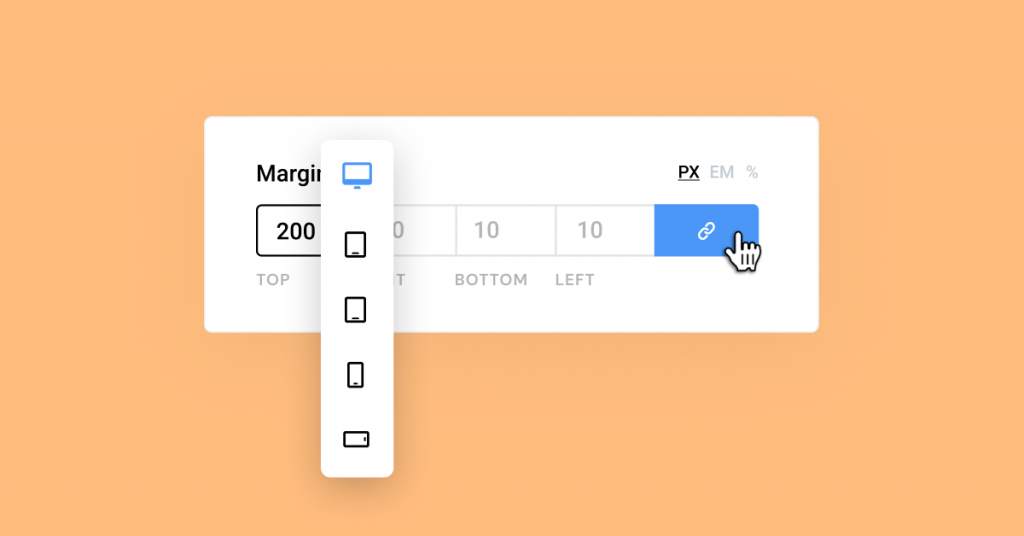
Itu sebabnya kami menambahkan peningkatan UI baru yang dapat membantu Anda mengenali gaya mana yang diwarisi dari breakpoint lain. Jadi, Anda mengatur margin pada Tablet menjadi 10px, lalu pindah ke tampilan Seluler-Ekstra.

Sekarang Anda dapat melihat bahwa nilai yang diwariskan pada kontrol seperti padding, margin, gambar latar belakang, dan setiap kontrol numerik lainnya disajikan sebagai placeholder. Dalam contoh kami, 10px yang Anda atur di Tablet akan terlihat sebagai placeholder berwarna abu-abu di semua perangkat yang lebih kecil dari Tablet.

Tip Cepat! Ingatlah bahwa Anda hanya dapat mengubah gaya per breakpoint untuk nilai yang memiliki ikon perangkat di samping judul, seperti yang terlihat pada gambar di bawah.

Peningkatan Kinerja #1
Breakpoint yang Menembus Batas Kecepatan
Untuk mengoptimalkan Custom Breakpoints sebanyak mungkin, kami membangun kembali mekanisme pemuatan kontrol responsif kami. Ini meningkatkan waktu respons server hingga 23%(!), dan mengurangi penggunaan memori hingga ~5%. Kami juga menghemat sekitar ~30% dari lalu lintas data ke beban Editor. Dengan kata lain, itu membuat semuanya berjalan lebih cepat dan lancar.
Berkat pembaruan yang kami lakukan, menambahkan breakpoint khusus tidak akan berdampak signifikan pada kinerja, tidak seperti solusi lain yang menggunakan kode duplikat untuk mencapainya. Baca lebih lanjut tentang itu di pos pengembangan kami.
Peningkatan Performa #2 & #3
Menjatuhkan Dukungan IE dan Meningkatkan Pemuatan Font Awesome

Elementor 3.4: Jadikan Semuanya Responsif Dengan Breakpoint Kustom Tambahan Elementor!
Elemen Versi 3.4
Breakpoint Lebih Baik, Performa Lebih Baik
Custom Breakpoints yang baru membuatnya lebih mudah untuk mengadaptasi desain Anda ke layar yang berbeda.
Versi ini juga melanjutkan dedikasi kami untuk memberi Anda alat yang menawarkan kinerja terbaik di dunia, dengan tiga peningkatan kinerja yang berbeda.
Baik Anda ingin menyesuaikan desain agar lebih sesuai dengan iPhone terbaru (sudah 13?), TV layar lebar klien Anda, atau perangkat lanskap, coba fitur baru ini dan beri tahu kami pendapat Anda di komentar di bawah.
situs WP
Segera