Memperkenalkan Elementor 3.14 – Dapatkan Lebih Banyak Fleksibilitas Desain dengan Nested Carousels dan Loop Grid Ads
Diterbitkan: 2023-07-03Elementor 3.14 menyertakan serangkaian fitur desain baru yang memberdayakan Anda untuk menyempurnakan desain situs web Anda. Widget Carousel baru, yang banyak diminta dan salah satu widget Bersarang, memanfaatkan kekuatan Wadah untuk menambahkan konten ke setiap slide carousel, memberi Anda kemungkinan desain tak terbatas. Versi ini juga menyertakan peningkatan pada Loop Alternate Template di Loop Grid, sehingga Anda dapat menambahkan konten statis baru ke daftar Produk dan Posting Anda. Bersamaan dengan dua fitur ini, versi ini menyertakan banyak pembaruan desain baru untuk menyesuaikan lebih banyak situs web Anda.

[Pro] Memperkenalkan – Dapatkan Kebebasan Penuh untuk Merancang Setiap Slide Carousel Anda
Elementor 3.14 menambahkan tambahan baru ke koleksi widget Elemen Bersarang, yang sudah menyertakan Tab dan Menu. Widget Carousel baru – widget Elementor Pro, adalah alat canggih yang akan meningkatkan cara Anda menampilkan konten di situs web Anda. Memanfaatkan kekuatan Kontainer, di widget Carousel, setiap slide menjadi dapat disusun, memberi Anda kebebasan untuk menarik dan melepas widget apa pun ke dalamnya.
Widget Carousel menawarkan banyak opsi penyesuaian untuk benar-benar membuat konten Anda menonjol. Sesuaikan latar belakang dan gaya agar sesuai dengan gaya merek Anda, dan tambahkan tombol dan interaksi lainnya dengan mudah untuk melibatkan pengunjung Anda.
Untuk mengaktifkan widget Carousel baru, pastikan untuk mengaktifkan fitur Container dan Nested Element dengan masuk ke WordPress Dashboard → Elementor → Settings → Features. Carousel baru memberi Anda solusi yang lebih serbaguna dan komprehensif yang meningkatkan pengalaman pengguna dan memikat audiens Anda. Anda dapat menggunakan widget Carousel baru sebagai pengganti sejumlah widget yang sudah ada, seperti: Carousel Gambar, Carousel Media (Pro), Carousel Testimonial (Pro), dan Ulasan (Pro). Masing-masing Carousel ini hadir dengan tata letak yang telah ditentukan sebelumnya, dengan konten terbatas dan opsi penyesuaian.
Catatan:
Untuk mempermudah menyeret elemen ke dalam setiap slide, fitur Autoplay dan Infinite Loop telah dinonaktifkan di Editor. Fitur-fitur ini masih tersedia dan akan berfungsi seperti yang diharapkan. Anda dapat melihatnya beraksi di situs web langsung Anda, dan dalam mode Pratinjau.
Kiat Pro : Coba buat pengalaman menawan dengan menambahkan gambar latar belakang dan overlay video ke slide untuk membuat efek seperti 3D.

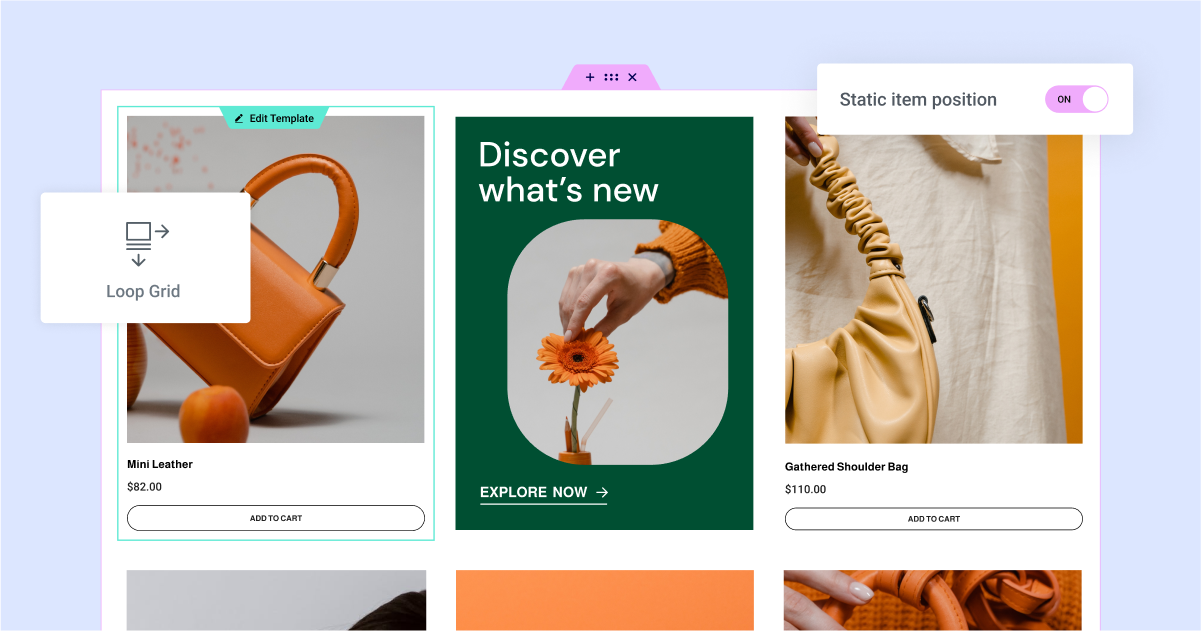
[Pro] Tingkatkan Visibilitas Konten Anda dengan Fitur Posisi Item Statis Baru di Loop Grids Anda
Loop Alternate Template, fitur Loop Grid yang ditambahkan di Elementor 3.12, sedang ditingkatkan untuk menyertakan Static Item Position. Sekarang, Anda dapat dengan mudah menyuntikkan template yang berbeda, menampilkan desain baru dan konten statis, ke dalam Loop Grid Anda. Ini memungkinkan Anda untuk memastikan bahwa produk, acara, atau konten tertentu lainnya benar-benar menonjol dari yang lain.
Misalnya, Anda dapat mempromosikan acara yang akan datang, atau menyorot produk tertentu di posisi strategis dalam Loop Grid Anda. Saat Anda menyuntikkan Posisi Barang Statis, itu akan menempati tempat yang Anda tentukan di dalam Kotak Lingkaran – seperti posisi kedua. Anda juga dapat memilih apakah Anda ingin Posisi Item Statis menjangkau sejumlah kolom, untuk memecah desain Anda lebih jauh dan menarik lebih banyak perhatian.
Saat Anda menerapkan Barang Statis di posisi tertentu, tiang atau produk di posisi yang ditentukan akan naik ke posisi berikutnya yang tersedia. Jadi, jika Anda mengatur Item Statis ke posisi kedua, postingan atau produk kedua sekarang akan ditampilkan di posisi ketiga.
Untuk menerapkan Template Alternatif Item Statis, ketika Anda menyeret Grid Loop baru ke halaman, atau mencoba mengedit yang sudah ada, Anda akan melihat bahwa ketika Anda menerapkan template alternatif dari panel Pengeditan, Anda juga akan memiliki toggle baru untuk Statis Posisi Barang. Ini memberi Anda kekuatan untuk menambahkan item statis di posisi pilihan Anda di dalam grid. Aktifkan toggle, dan pilih template yang ingin Anda tampilkan dan posisi yang Anda inginkan. Daftar template akan menampilkan daftar template Loop Item yang sudah Anda buat sebelumnya. Jika Anda belum membuat template yang ingin digunakan untuk Item Statis, Anda dapat membuat template baru dengan membuat Template Item baru di Theme Builder.
Untuk menggunakan Loop Builder dan fitur-fiturnya, Anda perlu memastikan bahwa Fitur Loop telah diaktifkan di situs web Anda. Anda dapat mengaktifkannya dari Dasbor WordPress → Elemen → Pengaturan → Fitur.

Lihat Semua Gaya Global Anda dalam Pratinjau Gaya Global Kanvas Penuh untuk Konsistensi yang Lebih Baik
Salah satu dasar dari situs web yang terlihat profesional adalah menampilkan gaya yang konsisten di seluruh situs. Dengan Font dan Warna Global Elementor, Anda sudah dapat meningkatkan alur kerja Anda dengan mempertahankan daftar masing-masing dan menggunakan font dan warna global yang sesuai bila diperlukan.
Sekarang, Anda juga dapat melihat semua Font dan Gaya Global dalam pratinjau kanvas penuh. Saat Anda membuka Pengaturan Situs dan menavigasi ke Font atau Warna Global, Anda akan melihat Pratinjau Gaya Global yang baru. Mengaktifkannya akan menutupi Editor dengan lembar kanvas penuh yang akan menampilkan semua font dan warna Anda dalam satu tampilan.
Selain itu, dengan Pratinjau Gaya Global, Anda dapat membuat pembaruan instan dan waktu nyata. Mengklik salah satu gaya di pratinjau akan membuka pemilih font / warna dan Anda akan dapat melihat bagaimana setiap perubahan memengaruhi gaya situs web Anda.

Elementor UI dan Penyempurnaan UX
Elementor 3.14 mencakup berbagai kegunaan dan pembaruan antarmuka yang akan merampingkan, meningkatkan, dan mempercepat alur kerja Anda – sehingga Anda dapat menghabiskan lebih banyak waktu untuk merancang situs web Anda.
Tambahkan Widget ke Editor dengan Klik
Klik salah satu widget untuk menambahkannya ke Editor, tanpa harus menyeretnya ke lokasi tertentu. Ini sangat berguna saat Anda menyeret widget ke Wadah bersarang, saat menyeretnya ke area tertentu yang Anda inginkan bisa jadi sulit. Dengan pembaruan ini, mengklik widget apa pun di panel widget akan secara otomatis menambahkannya ke Container (atau bagian) terbaru yang menjadi fokus Anda. Jika area terakhir yang Anda fokuskan di Editor adalah widget lain, itu akan menempatkan widget baru di bawah yang sebelumnya Anda fokuskan, dan jika Anda belum fokus pada apa pun di Editor, itu akan menjatuhkan widget di bagian bawah. dari halaman. Anda masih bebas menyeret widget ke lokasi yang diinginkan seperti biasa.

Indikasi Visual Bagian Halaman
Pembaruan ini memperkenalkan transisi yang lebih mulus antara halaman/postingan Anda dan bagian tema lainnya – seperti header, footer, loop, item, dan konten halaman/postingan, dan banyak lagi. Sekarang, jika Anda sedang mengerjakan Halaman / Posting dan Anda mengarahkan kursor ke area mana pun di header, seluruh header akan ditutupi oleh overlay semi-transparan. Mengklik di mana saja di area header akan mengarahkan Anda untuk mengedit header, tanpa harus meninggalkan halaman atau Editor. Hal yang sama akan berlaku pada area konten halaman/posting saat Anda sedang mengerjakan bagian tema.
Peningkatan Bar Teratas
Top Bar, fitur baru yang pertama kali diperkenalkan di Elementor 3.12, dibuat di REACT untuk meningkatkan skalabilitas pengenalan fitur baru di masa mendatang. Dalam versi ini, Elementor memperkenalkan kemampuan baru ke Bilah Atas, tersedia sebagai Eksperimen yang dapat Anda aktifkan dengan membuka: Dasbor WordPress → Elemen → Fitur → Bilah Atas Editor.
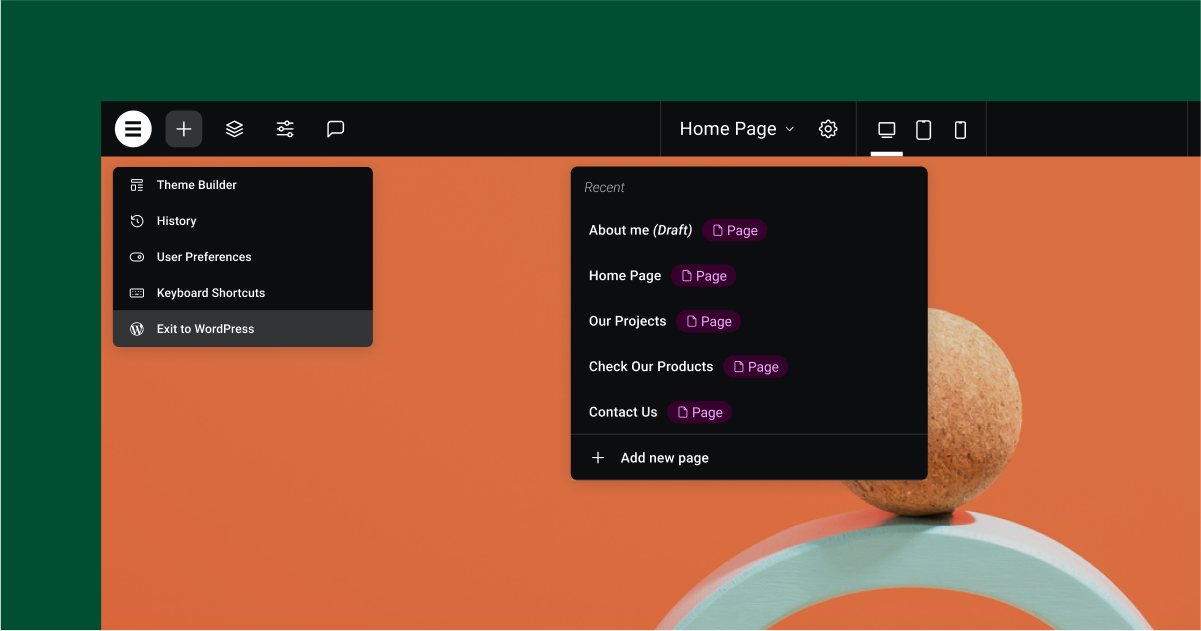
- Tambahkan Halaman baru – mengklik Indikasi Halaman di tengah Bilah Atas akan memungkinkan Anda untuk menambahkan halaman baru, tanpa harus bolak-balik antara Editor dan Dasbor WordPress.
- Pengeditan Di Tempat untuk Bagian Situs Web – saat Anda membuat halaman baru dari Bilah Atas, itu tidak akan memuat ulang seluruh Editor, melainkan hanya kanvas itu sendiri, mengurangi waktu pemuatan, sehingga Anda dapat langsung bekerja.
- “Kelola Situs Web” Berganti nama menjadi “Keluar ke WordPress” – mengikuti permintaan Anda, kami telah mengganti nama Kelola Situs Web dengan Keluar ke WordPress, yang akan membawa Anda kembali ke WordPress.
Fungsi WordPress dan WooCommerce Sekarang Juga Tersedia di Elementor
Untuk mengurangi kebutuhan Anda untuk beralih kembali antara Elementor dan WordPress dan merampingkan alur kerja Anda, kami telah menambahkan sejumlah kemampuan yang tersedia di Pengaturan Halaman WordPress ke Pengaturan Halaman Elementor, termasuk: pesanan (untuk jenis posting hierarkis), dan kemampuan untuk izinkan komentar ke halaman / posting. Selain itu, jika Anda memiliki situs web WooCommerce, Anda juga dapat mengatur halaman toko Anda dengan membuka panel Pengaturan WooCommerce di dalam Pengaturan Situs Elementor.

Opsi Gaya Lebih Banyak di Berbagai Widget
Widget Tab – pembaruan ini menyertakan dua kemampuan baru di bagian Opsi Tambahan (sebelumnya Pengaturan Responsif) di tab Konten panel Pengeditan:
- Breakpoint – memilih opsi baru 'None' akan mempertahankan struktur Tabs di setiap breakpoint, alih-alih mengalihkannya ke Accordion dari breakpoint tertentu Ini adalah pembaruan yang sangat diminta untuk widget Tab baru.
- Pengguliran Horizontal – mengaktifkan ini akan membatasi Tab ke satu baris. Pengunjung situs web dapat menggulirnya secara horizontal.
Widget Ikon – pilih sesuai ukuran di tab gaya widget Ikon untuk mengubah jumlah ruang yang digunakan oleh ikon SVG yang diunggah. Ini sangat berguna jika lebar dan tinggi ikon Anda tidak sama.
[Pro] Widget Menu – tambahkan pembagi ke Item Menu di widget Menu. Pemisah terletak di tab Gaya, memungkinkan Anda menyesuaikan lebar, tinggi, warna pembagi, dll.
Widget Gambar – di tab gaya, saat Anda menyesuaikan ketinggian, Anda dapat memilih objek yang pas – default, isi, tutup, atau isi. Nah, saat Anda memilih cover, Anda juga bisa memilih Object Position untuk memposisikan gambar sesuai dengan kebutuhan Anda.
[Pro] Widget Ajakan Bertindak – opsi gaya tombol Ajakan Bertindak sekarang identik dengan opsi gaya widget Tombol, untuk menciptakan pengalaman pengeditan yang konsisten.
[Pro] Widget Galeri – mengontrol tampilan lightbox untuk setiap widget galeri, alih-alih mengandalkan penyiapan Lightbox umum di pengaturan situs Anda.

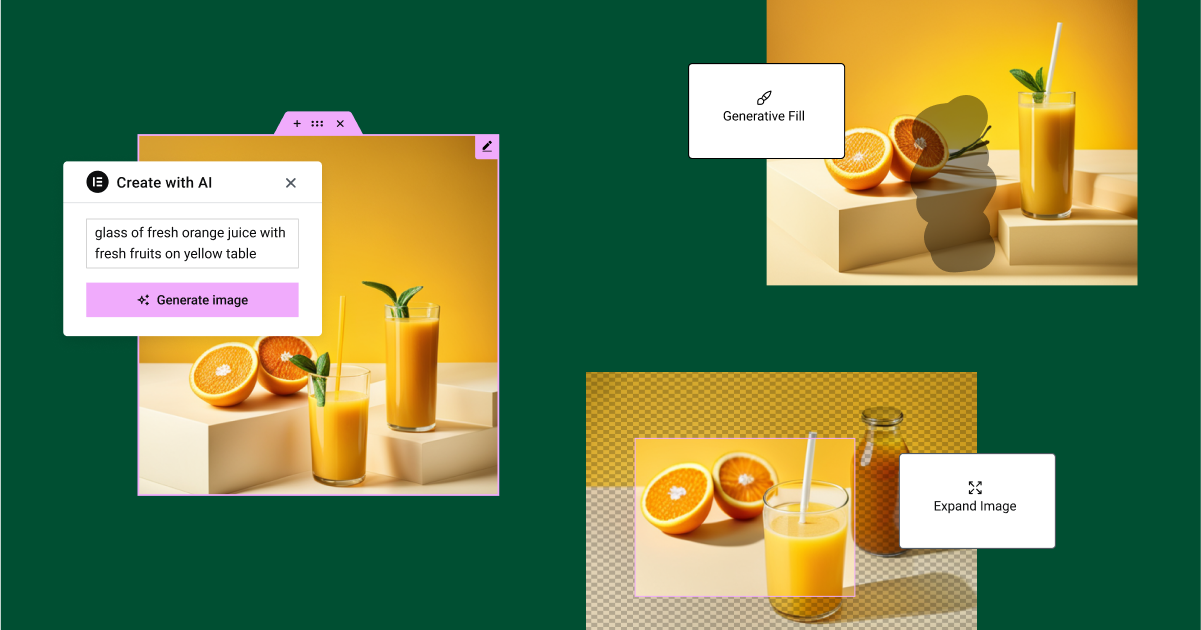
Buat Gambar yang Menawan dengan Elementor AI
Elementor AI, tersedia sebagai uji coba gratis di setiap situs web Elementor, kini juga menyertakan kemampuan untuk membuat dan menyempurnakan gambar. Buat prompt dengan mendeskripsikan gambar yang ingin Anda buat, sesuaikan menggunakan isian generatif, buat variasi gambar dari gambar yang dihasilkan AI atau gambar yang sudah Anda miliki di situs web Anda dan banyak lagi.

Peningkatan Performa & Aksesibilitas
Elementor 3.14 menyertakan pembaruan aksesibilitas ke widget Button, Accordion, dan Toggle. Versi ini juga menyertakan peningkatan kinerja pada mekanisme pemuatan di widget Daftar Putar Video Elementor Pro. Anda dapat membaca selengkapnya di sini.
[Pro] Penting – Loop Carousel – Perubahan HTML pada Paginasi dan Navigasi
Loop Carousel diperbarui agar lebih kompatibel dengan kontainer. Perhatikan, jika sebelumnya Anda pernah menerapkan CSS Kustom ke widget Loop Carousel, terutama untuk mengatur gaya navigasi atau paginasi, mungkin ada potensi masalah yang dapat memengaruhi desain situs web Anda. Oleh karena itu, kami sangat menyarankan Anda menguji fitur ini di situs web Anda terlebih dahulu.
Tingkatkan Estetika Situs Web Anda
Elementor 3.14 memperkenalkan serangkaian peningkatan desain, untuk meningkatkan desain dan tampilan konten situs web Anda. Dengan widget Carousel yang banyak diminta, sebuah Elemen Bersarang, Anda dapat memasukkan konten ke dalam setiap slide Carousel, dan menyesuaikan gaya dan desainnya sesuai keinginan Anda. Selain itu, versi ini memperluas Loop Alternate Template, bagian dari widget Loop Grid, memungkinkan Anda untuk mengintegrasikan konten statis pilihan ke dalam daftar Produk dan Posting Anda. Versi ini juga menyertakan Elementor AI untuk pembuatan gambar, yang memberdayakan Anda untuk membuat gambar menawan, menyesuaikannya, dan banyak lagi.
Untuk mencoba fitur-fitur baru ini, pastikan untuk memperbarui ke Elementor 3.14, dan beri tahu kami rencana Anda untuk menggunakan pembaruan baru ini di situs web Anda.
