20 Contoh Landing Page Post-klik Instagram Yang Mengkonversi
Diterbitkan: 2017-02-21Instagram terus naik tangga media sosial. Dari situs khusus untuk fotografer amatir dan beberapa filter hingga salah satu platform berbagi gambar yang paling banyak digunakan, peluang periklanan tidak dapat diabaikan oleh pemasar yang ingin memperluas audiens mereka. Dan, saat kami terus bergerak menuju pengalaman online yang mengutamakan aplikasi, seluler terus mengungguli lalu lintas desktop. Situs yang mengutamakan seluler seperti Instagram akan terus menuai keuntungan, artinya iklan Anda memiliki potensi yang lebih besar — dan menghasilkan ROI yang lebih tinggi jika Anda menggabungkan iklan dengan halaman arahan Instagram.
Apa itu halaman arahan Instagram?
Halaman arahan Instagram adalah halaman web mandiri yang menggunakan elemen persuasif seperti testimonial, salinan berorientasi manfaat, dan video untuk meyakinkan pengunjungnya agar mengonversi penawaran. Dan, karena Instagram terutama digunakan sebagai aplikasi di perangkat seluler, penting untuk merancang halaman yang ramah seluler. Pengunjung membuka halaman setelah mengklik tautan promosi di Instagram.
Formulir halaman arahan Instagram umum
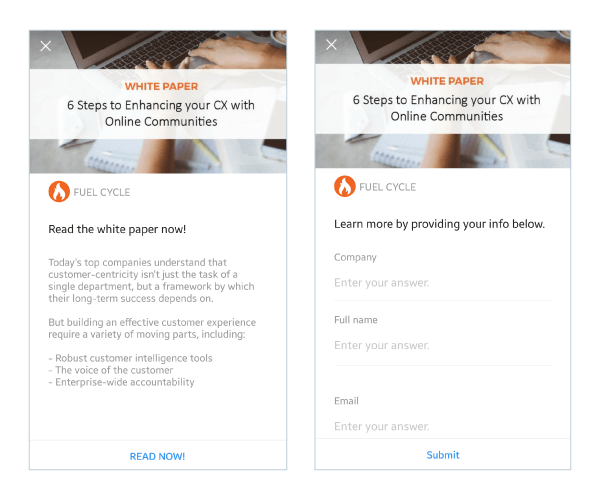
Instagram menawarkan formulir di tempat melalui perusahaan induknya, Facebook. Ini dapat bekerja dalam keadaan darurat karena secara otomatis membuat halaman arahan pasca-klik yang menggunakan gambar iklan dan judul. Ini membantu dengan pencocokan pesan dan menyebarkan kampanye Anda dengan cepat, tetapi masih sedikit yang diinginkan terkait personalisasi iklan dan berbicara kepada pengunjung sebagai individu.
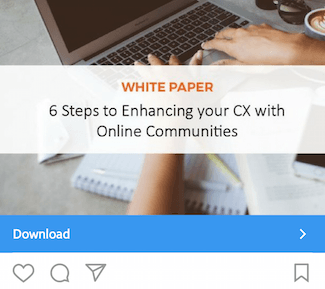
Ini adalah iklan dari Fuel Cycle, diikuti dengan halaman dan formulir klik-tayang umum:


Alih-alih, membangun halaman arahan pasca-klik Anda sendiri yang dipersonalisasi akan sangat membantu dalam meningkatkan rasio konversi dan mencapai sasaran yang Anda tetapkan. Iklan Instagram mungkin menggoda penawaran Anda, tetapi halaman arahan pasca-klik Anda menyegel konversi. Mari kita lihat bagaimana 20 merek ini mencapainya.
Klik Untuk Menge-Tweet
(Anda akan melihat di bawah kami telah menampilkan iklan sebelum halaman arahan pasca-klik untuk menunjukkan kepada Anda urutan lengkap yang akan dialami pengguna Instagram.)
Perlu diingat, untuk halaman arahan Instagram yang lebih pendek, kami telah menampilkan seluruh halaman. Namun, untuk halaman yang lebih panjang, kami hanya menampilkan paro atas. Anda mungkin perlu mengklik setiap halaman arahan pasca-klik untuk melihat beberapa poin yang kami diskusikan. Selain itu, beberapa merek yang tercantum di bawah mungkin melakukan pengujian A/B pada halaman mereka dengan versi alternatif dari yang ditampilkan di bawah.
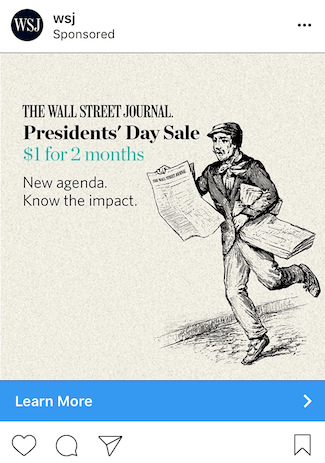
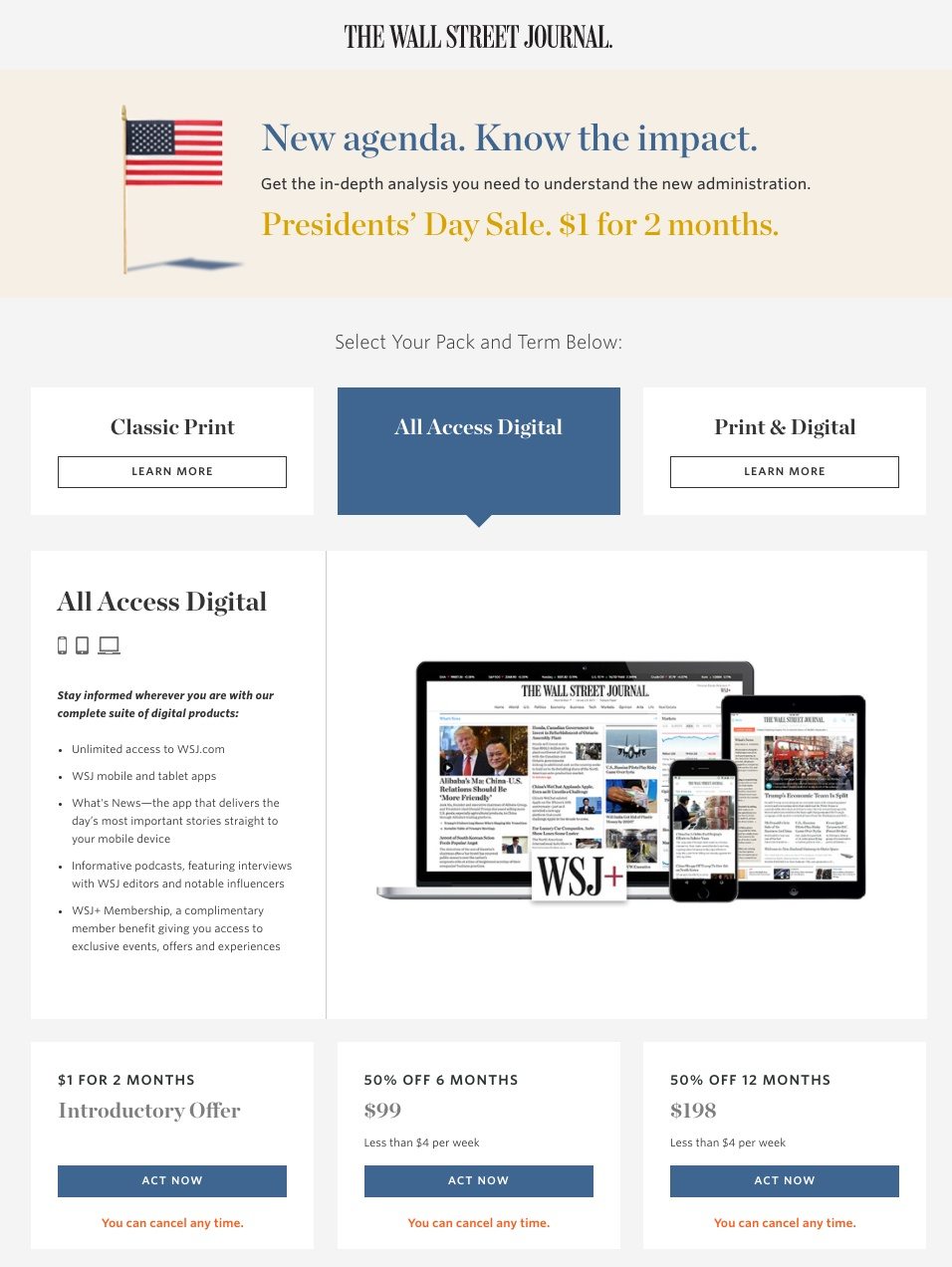
1. Jurnal Wall Street


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Judul halaman arahan iklan dan pasca-klik menggunakan pencocokan pesan, dan menarik emosi administrasi baru di Gedung Putih.
- Isyarat visual panah menunjukkan paket mana yang dipilih dan memberi tahu pengunjung untuk melihat ke bawah untuk informasi yang lebih spesifik tentang paket yang dipilih.
- Salinan berpoin memudahkan pengunjung untuk memindai poin utama halaman dan langganan pilihan mereka.
- "ACT NOW" menarik urgensi dari penawaran dan tetap mendapat informasi segera.
- Bersikap terbuka dengan penetapan harga dan menawarkan diskon memberikan dorongan psikologis bagi pengunjung.
- Tidak adanya tautan navigasi tidak memungkinkan pengguna untuk keluar tanpa mengubah atau menutup halaman.
- “Anda dapat membatalkan kapan saja” menenangkan pikiran pengunjung bahwa mereka tidak akan terikat dalam kontrak jangka panjang.
Tes A/B untuk dijalankan:
- Logo Wall Street Journal ditautkan, tetapi tidak mengalihkan pengunjung dari halaman — itu memuat ulang halaman. Ini agak menyesatkan dan dapat membuat pengunjung frustrasi sehingga berpikir mereka dapat menavigasi ke situs web WSJ, tetapi terjebak di halaman ini. Dalam situasi ini, sebaiknya putuskan tautan logo dan hindari kebingungan sama sekali.
- Ada sejumlah opsi berbeda di halaman ini. Memilih antara 3 cara untuk menerima berita dan 3 durasi rencana yang berbeda bisa terlalu banyak untuk satu halaman arahan pasca-klik. The Wall Street Journal dapat mencoba menguji halaman klik-tayang yang mengarah ke halaman harga dengan semua opsi ini.
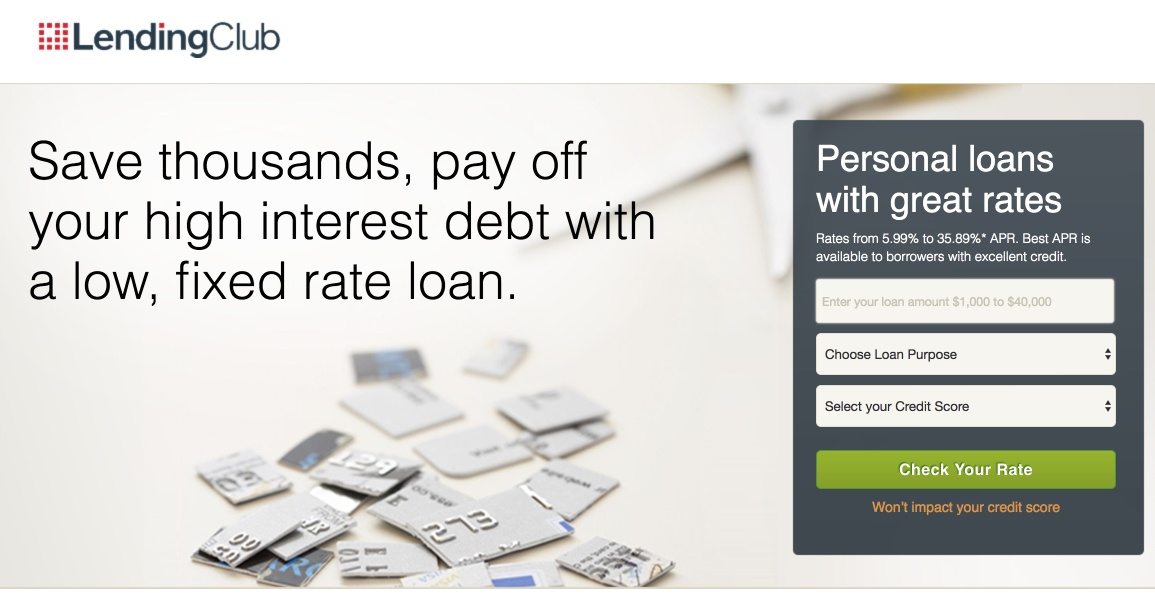
2. Klub Peminjaman


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Kartu kredit yang terpotong adalah gambar pahlawan luar biasa yang berfungsi ganda sebagai cara untuk menyampaikan kelegaan emosional karena keluar dari hutang.
- Judulnya berbicara kepada individu dan memainkan keinginan untuk menghemat uang.
- Bentuk gesekan rendah dengan hanya beberapa bidang dan tombol CTA yang kontras membuat konversi lebih mudah. Itu juga dikemas dengan kotak abu-abu gelap, menarik perhatian langsung. Pesan tentang tidak berdampak juga mengurangi kecemasan.
- Sangat sedikit teks di paro atas yang membantu mata pengunjung mencapai formulir lebih cepat.
- Sertifikat dan lencana dari BBB dan lainnya membantu membangun kepercayaan.
Tes A/B untuk dijalankan:
- Logo tertaut ke situs web, memberi pengunjung jalan keluar yang tidak menghasilkan konversi.
- Memecah headline menjadi headline dan subheadline. Judulnya bisa berbunyi: Hemat ribuan dengan bacaan subjudul: Lunasi utang berbunga tinggi Anda dengan pinjaman dengan suku bunga tetap rendah.
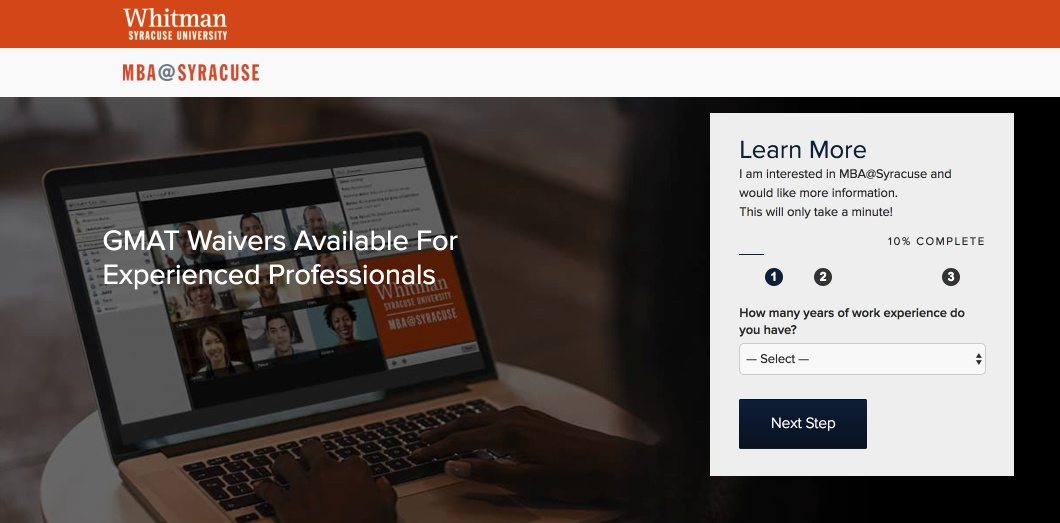
3. Universitas Syracuse


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Formulir multi-langkah mengurangi friksi karena memungkinkan pengunjung mengetahui berapa banyak langkah yang terlibat dalam proses pendaftaran dan “hanya butuh satu menit!”
- Judul sekunder menyebutkan mereka Peringkat No. 18, membangun kredibilitas untuk program tersebut.
- Sangat sedikit teks di paro atas yang membuat pengunjung tetap fokus pada area penting halaman arahan pasca-klik, seperti formulir dan gambar utama.
- Salinan bullet menyoroti keuntungan utama dari program Syracuse Online MBA.
Tes A/B untuk dijalankan:
- Judul formulir, "Pelajari Lebih Lanjut" dapat diuji dengan sesuatu yang lebih menarik dan berorientasi manfaat seperti, "Pendidikan Tinggi Dimulai dari Sini".
- “10% selesai” sepertinya pengunjung masih jauh dari selesai. Syracuse dapat menguji angka awal yang lebih besar atau langkah yang lebih sedikit untuk mencegah pengunjung berkecil hati sebelum memulai.
- Halaman tampak tidak seimbang dengan terlalu banyak ruang putih.
4. Akuisisi


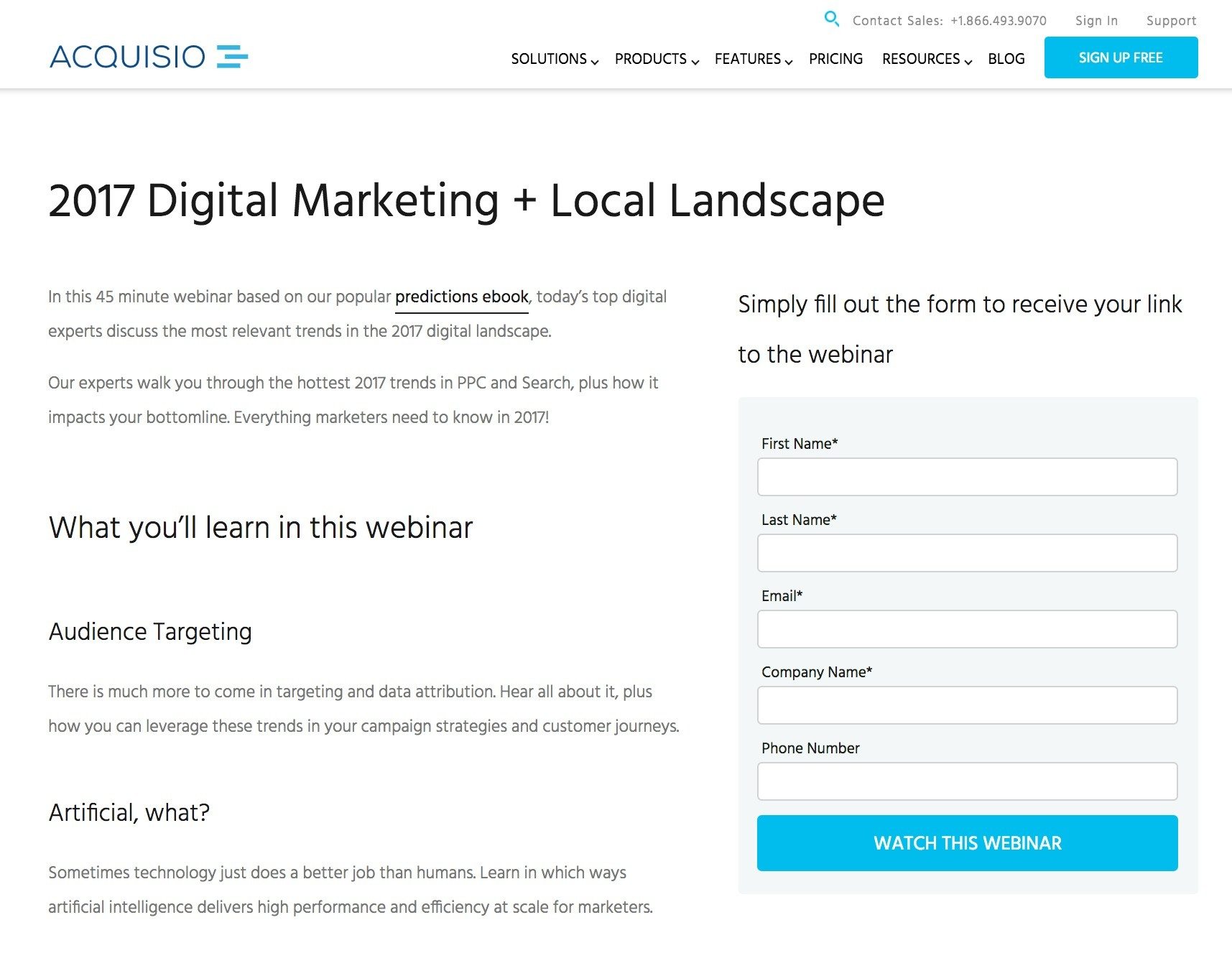
Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Pesan halaman sangat cocok dengan iklan.
- Presenter webinar ditampilkan, memberikan koneksi manusia ke halaman dan membangun otoritas mereka. Namun, mereka dapat disejajarkan secara berbeda untuk estetika yang lebih baik.
- Salinan minimal dengan jelas menjelaskan apa yang akan dipelajari pemirsa di webinar.
- Bentuk sederhana mengurangi gesekan.
Tes A/B untuk dijalankan:
- "Laman landas pasca-klik" adalah halaman di situs web dengan terlalu banyak gangguan dan tempat bagi pengguna untuk keluar yang bukan merupakan formulir. Menghapus navigasi dan footer akan menjadi awal yang baik.
- Tombol CTA memiliki warna yang sama dengan satu-satunya CTA lainnya di halaman, yang masih bisa mendapatkan konversi, tetapi ke sesuatu selain webinar.
- Tidak ada gambar di halaman hingga paro bawah untuk presenter webinar. Coba tambahkan gambar yang menunjukkan pemasaran digital sedang beraksi, eBook yang disebutkan, atau presenter yang berbicara di webinar.
5. Autopilot


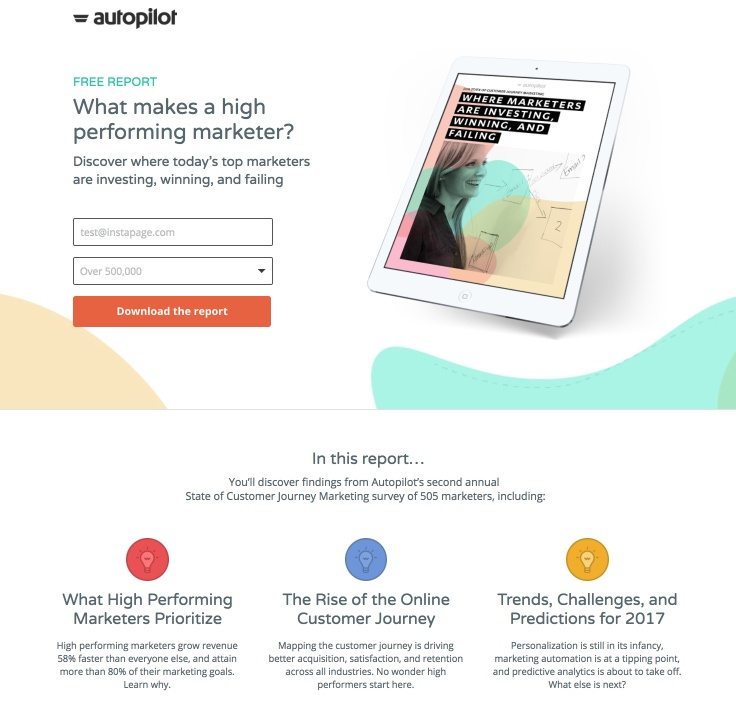
Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Salinan paro atas sederhana dan lugas.
- Kata "Gratis" memberi tahu pengunjung bahwa laporan tersebut tidak akan dikenakan biaya sepeser pun.
- Gambar halaman arahan pasca-klik sangat cocok dengan iklan.
- Formulir dua bidang dengan warna CTA yang menonjol mendorong konversi.
- Bagian biografi penulis memberikan lebih banyak informasi tentang Guy Marion dan kualifikasinya untuk menulis laporan. Plus, headshot-nya menambah daya tarik manusia ke halaman.
- Tombol CTA hyperlink di bagian bawah halaman mengarahkan pengunjung kembali ke formulir paro atas.
- Secara keseluruhan, halaman ini sangat seimbang dengan ruang putih dan elemen persuasif.
Tes A/B untuk dijalankan:
- Logo hyperlink kembali ke situs web Autopilot, memberi pengunjung kesempatan untuk keluar tanpa berkonversi.
- Salinannya bisa ditulis pada orang pertama yang berbicara, terutama pada tombol CTA yaitu Send Me the Report. Bahkan orang kedua berbicara kepada pengunjung secara pribadi.
- Gelembung obrolan di sudut kanan bawah bertindak sebagai pengalih perhatian karena saat Anda mengarahkan kursor ke atasnya, itu mempromosikan penawaran yang berbeda.
6. Berpengaruh
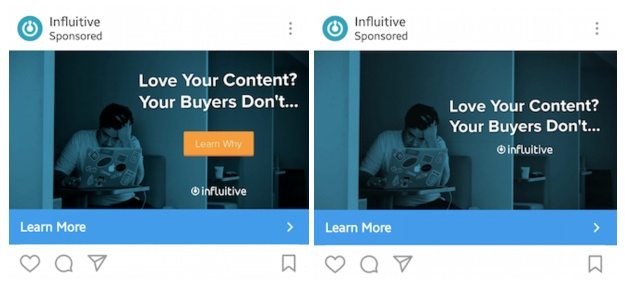
Influitive menjalankan pengujian A/B pada iklan itu sendiri, yang sangat kami anjurkan di Instapage. Karena Instagram hanya mengizinkan pengiklan untuk menggunakan ajakan bertindak yang mereka sediakan, Influitive sedang menguji apakah menambahkan CTA yang terlihat seperti tombol akan berdampak pada klik iklan. Meskipun warnanya membuat gambar menonjol dan menarik perhatian ke CTA, akan menarik untuk melihat apakah itu cukup untuk mengimbangi rasa frustrasi karena tidak dapat mengekliknya.


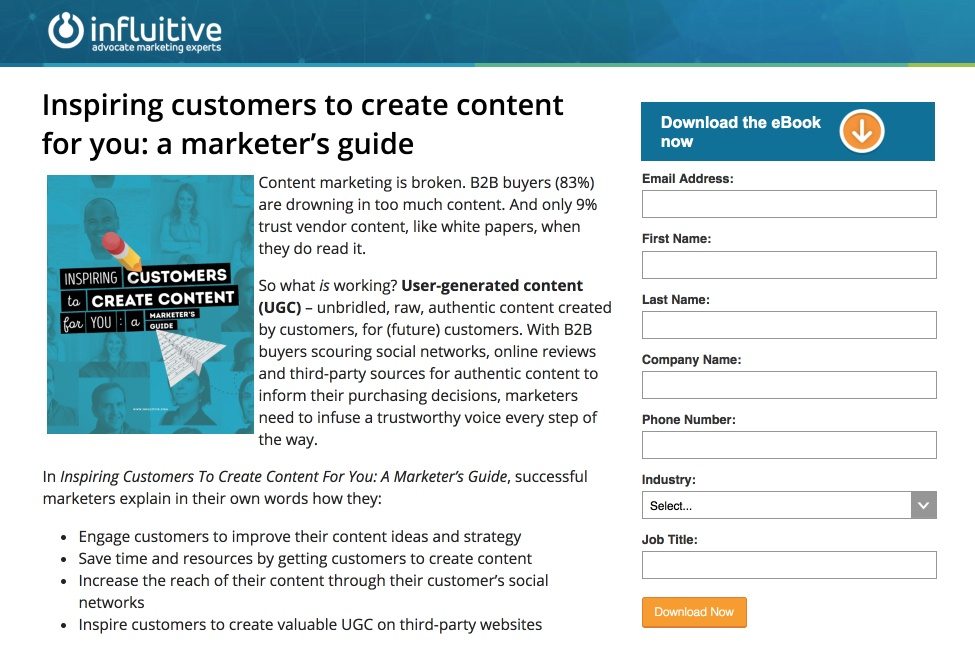
Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Isyarat arah panah dalam warna kontras mengarahkan mata ke bentuk.
- Warna tombol CTA menonjol dan cocok dengan petunjuk arah.
- Sampul ebook memberi pengunjung gambaran tentang apa yang mereka dapatkan.
Tes A/B untuk dijalankan:
- Logo Influitive tertaut ke halaman lain, yang memberi pengunjung jalan keluar dari halaman bahkan sebelum mereka memiliki kesempatan untuk mengevaluasi penawaran.
- Banyaknya teks membuat halaman ini lebih sulit untuk dibaca daripada yang seharusnya. Cobalah untuk mengurangi teks agar halaman lebih menarik secara visual. Juga jarak yang lebih baik dari gambar akan membuat segalanya lebih aethstetic.
- Formulir memiliki banyak bidang yang diperlukan. Ini bagus jika Influitive mencari Sales Qualified Leads, tapi untuk iklan Instagram, mungkin terlalu banyak.
- Judul formulir dan salinan CTA meninggalkan banyak hal yang diinginkan. Uji orang pertama atau kedua (saya atau Anda) dan manfaat.
- Halaman tersebut tidak terlihat seimbang sama sekali karena sepertinya perusahaan ingin memasukkan semuanya ke paro atas. Salinan terlalu dekat dengan gambar dan formulir dengan terlalu banyak ruang kosong di bagian bawah halaman.
7. Universitas Negeri Washington


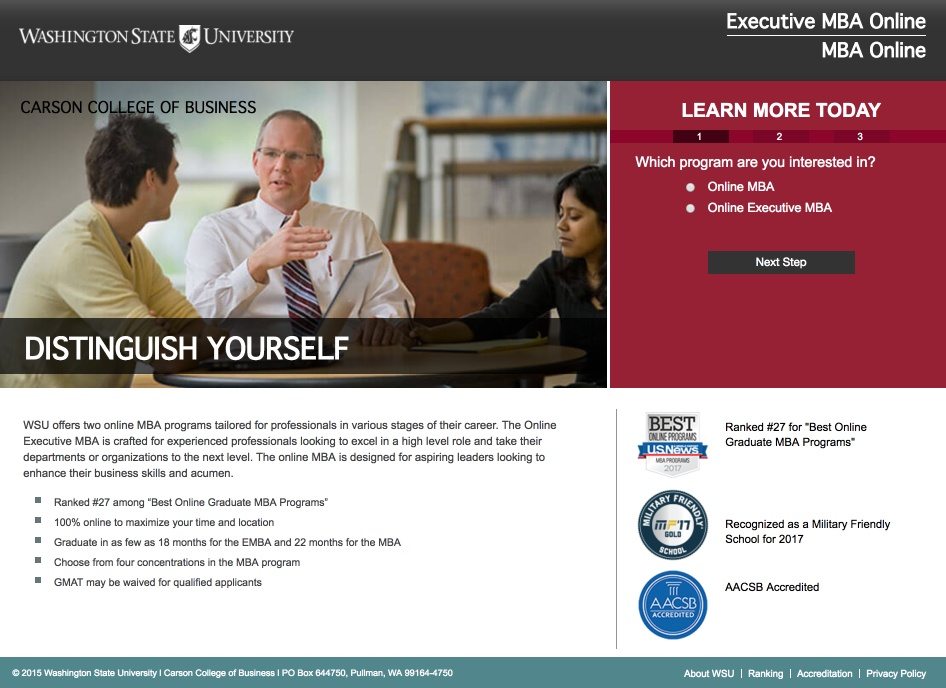
Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Logo Washington State University tidak ditautkan ke halaman lain, yang membantu pengunjung tetap di halaman.
- Tajuk utama menarik emosi dan keinginan pengunjung untuk maju dalam dunia bisnis.
- Bentuk multi-langkah jelas menunjukkan ada 3 langkah, mengurangi gesekan untuk memulai.
- Menyoroti peringkat # 27 mereka membantu menjadikan program MBA online WSU sebagai sangat kredibel.
- Lencana akreditasi dan peringkat membangun otoritas dan kredibilitas.
- Tangan bertindak sebagai isyarat visual yang menunjuk ke arah formulir dan tombol CTA.
Tes A/B untuk dijalankan:
- Tombol CTA sekilas tidak terlihat sehingga bisa jadi jauh lebih besar.
- Warna CTA sama sekali tidak kontras dengan halaman.
- Salinan CTA bisa lebih spesifik di setiap langkah dalam proses pendaftaran. "Bawa Saya ke Langkah 2" dan "Bawa Saya ke Langkah 3" akan lebih membesarkan hati daripada salinan saat ini.
- Tautan footer memberikan jalan keluar bagi pengunjung yang tidak menghasilkan prospek.
- WSU dapat menguji salinan berbeda yang berbicara langsung kepada seseorang. Salinan saat ini berbicara kepada kelompok besar yang agak ambigu, bukan kepada pengunjung secara pribadi. Coba versi yang menambahkan "Anda" dan "milik Anda" ke salinannya.
- Hak cipta 2015 harus diperbarui. Jika halaman ini berumur dua tahun, apa lagi yang bisa ditanyakan calon siswa tentang program ini dan memberikan pendidikan berkualitas tinggi?
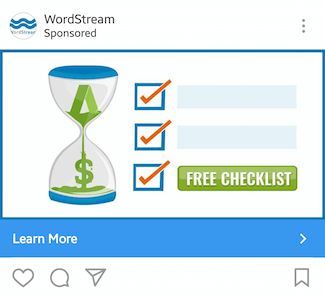
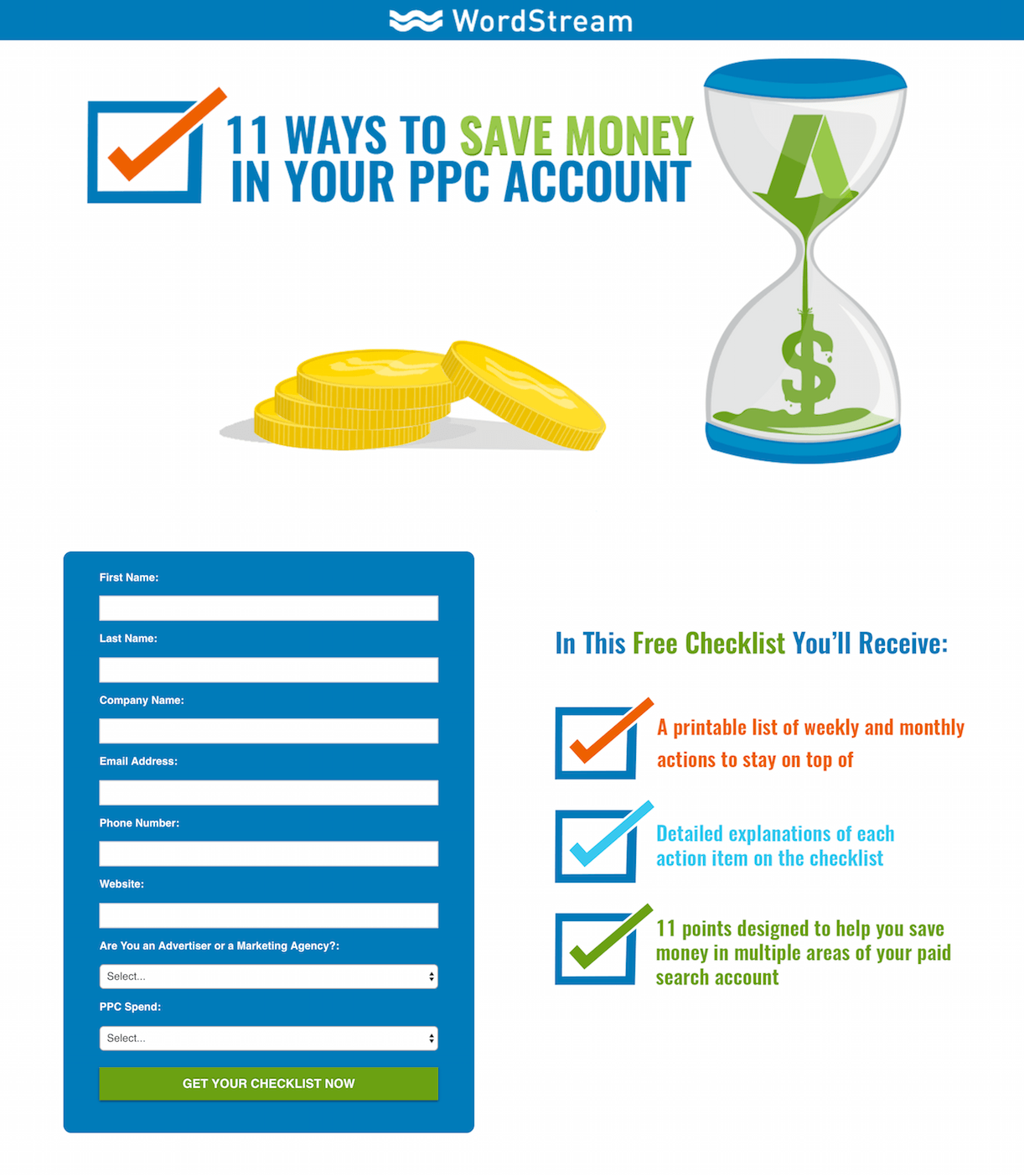
8. WordStream


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Halaman arahan iklan dan pasca-klik diselaraskan dengan ahli, dari gambar hingga salinan iklan.
- Salinan bullet menyatakan dengan tepat apa yang akan Anda terima dari panduan ini.
- Salinan berbicara kepada pengunjung secara langsung, menggunakan orang kedua (Anda dan Anda).
- Halaman ini memiliki alur yang bagus, memungkinkan mata pengunjung beralih dari judul ke gambar utama hingga menggulir ke bawah untuk menemukan formulir.
- Tautan gambar pahlawan menghemat waktu dan uang dengan kata-kata "Hemat Uang" dengan menjadikan semuanya hijau.
- Tidak ada ruang yang terbuang pada halaman arahan pasca-klik ini — ini seimbang dengan baik dan tidak menyertakan konten asing yang akan mengalihkan perhatian dari unduhan daftar periksa.
Tes A/B untuk dijalankan:
- Bentuk 8 bidang menimbulkan banyak gesekan karena banyak permintaan dari pengunjung. Apakah nama perusahaan, nomor telepon, dan situs web diperlukan untuk daftar periksa?
- Terlalu banyak warna membuat halaman ini lebih sulit diproses daripada yang seharusnya.
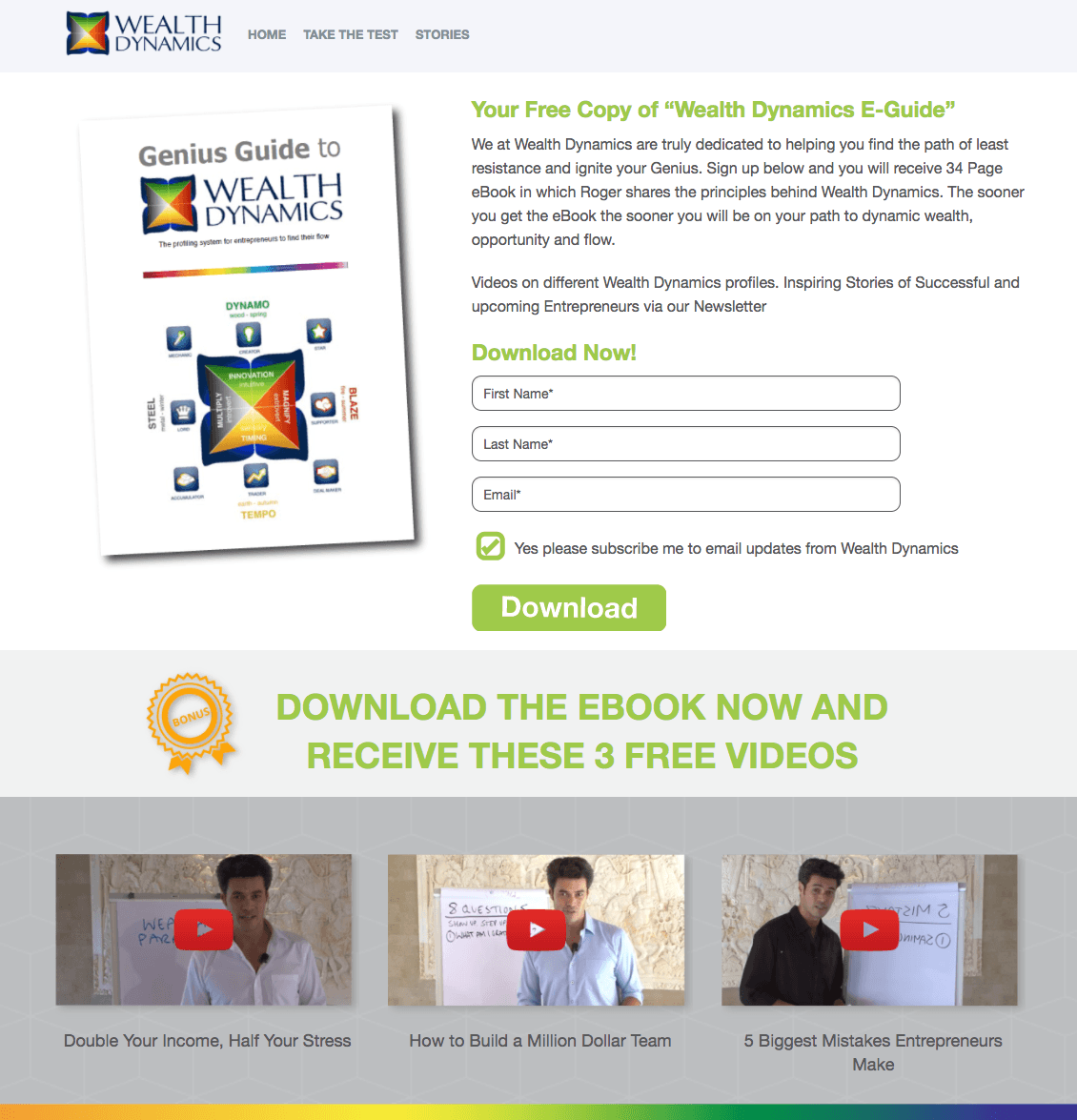
9. Dinamika Kekayaan


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Halaman, salinan, dan formulir semuanya pendek dan to the point, mengurangi friksi.
- “Gratis” digunakan untuk meyakinkan pengunjung agar mengunduh e-guide.
- Formulir 3-bidang tidak membutuhkan banyak pengunjung untuk berkonversi.
- Gambar video di bagian bawah memberikan insentif "bonus" untuk mengunduh ebook.
Tes A/B untuk dijalankan:
- Tautan tajuk memberikan terlalu banyak opsi bagi pengunjung untuk pergi sebelum mempertimbangkan pengunduhan panduan elektronik.
- Judulnya menggunakan orang kedua, tetapi tidak benar-benar mengatakan apa-apa. Uji sesuatu yang menggairahkan dan menawarkan manfaat, seperti "Temukan Aliran Wirausaha Anda".
- Tombol CTA, meskipun bermerek, menyatu dengan bagian halaman lainnya.
- Salinan CTA tidak menarik. “Unduh” adalah salah satu kata/frasa terburuk yang dapat Anda gunakan untuk menghasilkan konversi. Cobalah kata kerja tindakan yang lebih menarik pada orang pertama atau kedua. “Dapatkan Panduan Jenius Anda Sekarang!” dapat meningkatkan jumlah konversi.
- Kotak centang untuk pembaruan email telah dicentang sebelumnya, yang merupakan cara licik Wealth Dynamics untuk menambahkan orang ke daftar emailnya — terutama jika pengunjung tidak ikut serta ke daftar mereka secara sukarela.
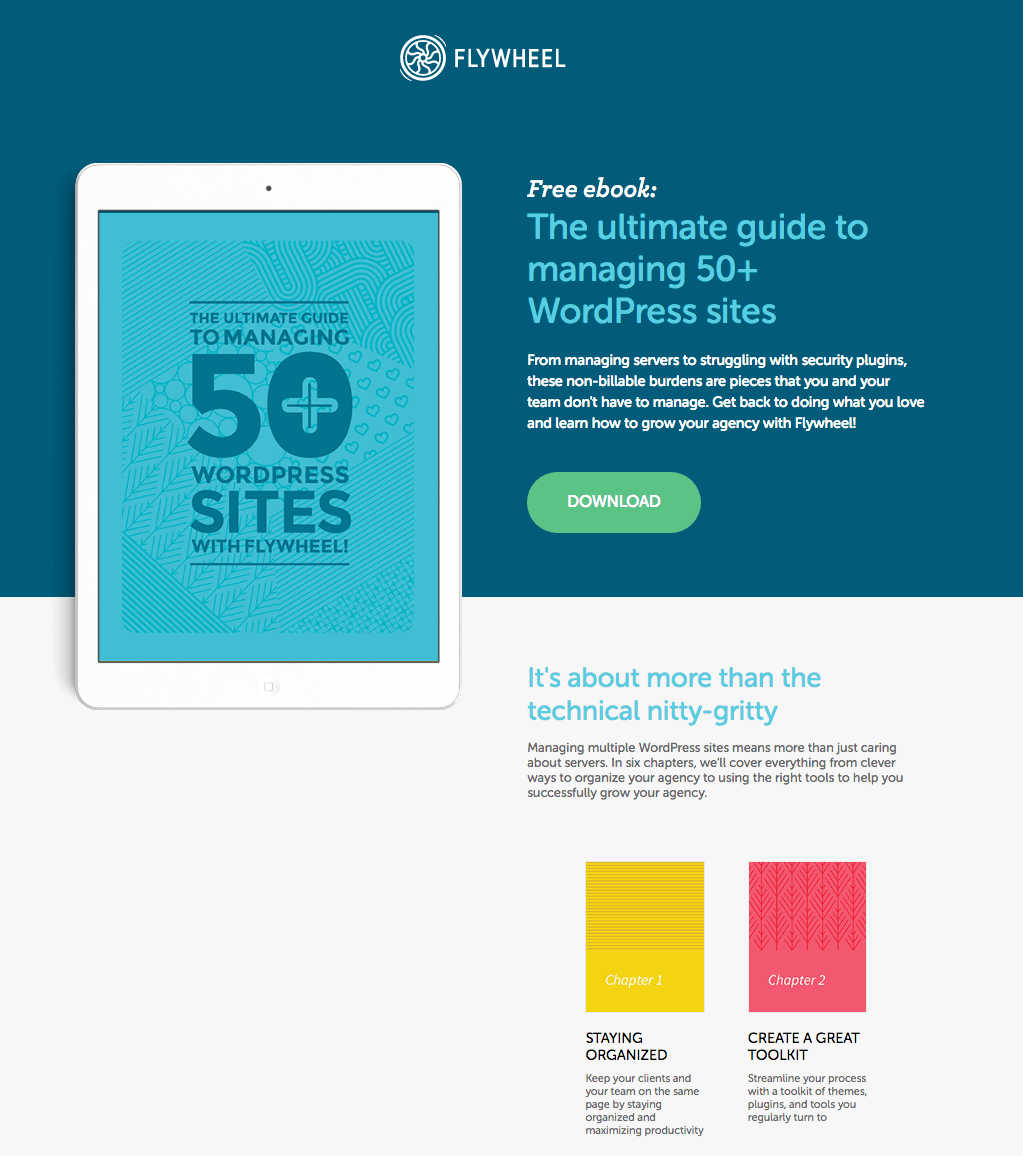
10. Roda gila


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Gambar pahlawan sangat cocok dengan iklan.
- "Gratis" digunakan di tajuk utama, membantu menarik perhatian langsung dan menghasilkan lebih banyak minat pada ebook.
- IPad tetap statis di sepanjang sisi saat pengunjung menggulir tetapi gambar bergulir ke bab yang berbeda, menghidupkan halaman.
- Tombol CTA paro atas menggunakan tag jangkar yang, saat diklik, mengarahkan pengunjung ke formulir paro bawah.
- Kesaksian pelanggan, dengan nama dan afiliasi, menambah kepercayaan dan kredibilitas.
- Ringkasan bab demi bab membantu menggoda pengunjung dengan lebih banyak informasi dan mengunduh ebook.
Tes A/B untuk dijalankan:
- Logo Flywheel di paro atas dan bawah memiliki hyperlink halaman arahan pasca-klik ini. “Get Flywheel” juga ditautkan di bagian bawah halaman, yang berfungsi sebagai CTA karena menggunakan kata kerja tindakan tetapi mengalihkan perhatian dari ebook.
- Salinan CTA "Unduh" tidak menarik. Alih-alih, Flywheel harus mencoba menguji lebih banyak kata kerja tindakan yang menginspirasi dan menyertakan manfaat pengunduhan.
- Judul halaman sama dengan judul ebook. Tidak apa-apa, tetapi tajuk utama adalah peluang untuk menarik perhatian dengan daya tarik emosional, seperti yang dilakukan salinannya. Manfaatkan setiap kesempatan yang Anda miliki untuk menarik perhatian pengunjung.
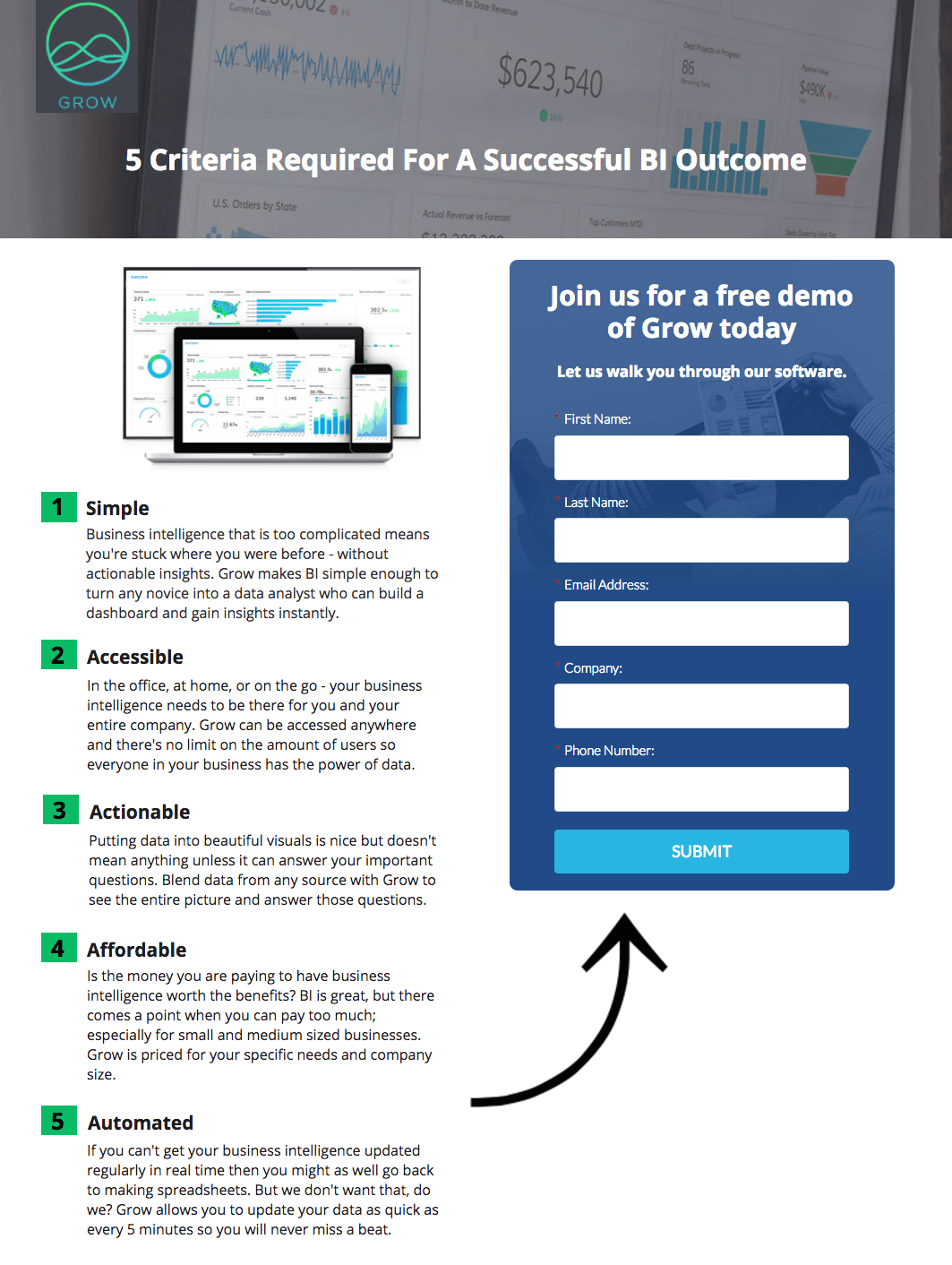
11. Tumbuh



Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Panah bertindak sebagai petunjuk arah eksplisit yang mengirim mata pengunjung ke formulir segera dan saat mereka selesai memindai teks.
- Bentuknya dikemas dengan garis kotak biru, yang langsung menarik perhatian.
- Gambar pahlawan memberikan gambaran sekilas di dalam perangkat lunak.
Tes A/B untuk dijalankan:
- Logo di halaman arahan tertaut ke beranda Grow.
- Setiap poin peluru memiliki banyak teks. Grow harus menguji salinan yang lebih ringkas untuk menghindari pengunjung yang berlebihan.
- Tidak ada alur sebenarnya ke halaman, yang dapat menyebabkan pengunjung melayang di sekitar halaman tanpa tujuan mencoba mencari informasi. Grow dapat mencoba tata letak pola-F untuk memandu pengunjung ke bentuk yang lebih alami.
- Isyarat panah ditempatkan di lokasi yang ganjil. Logikanya, tampaknya, ketika pengunjung selesai membaca teks, mereka akan diarahkan ke formulir. Namun, itu bukanlah cara orang memindai halaman arahan pasca-klik, menyebabkan aliran yang rusak. Grow dapat menguji menempatkan panah dari subjudul baru atau gambar dengan perangkat lunaknya di perangkat yang berbeda.
- "Kirim" jarang menjadi CTA terbaik untuk klik. Uji lebih banyak frasa yang dapat ditindaklanjuti yang ingin diklik pengunjung.
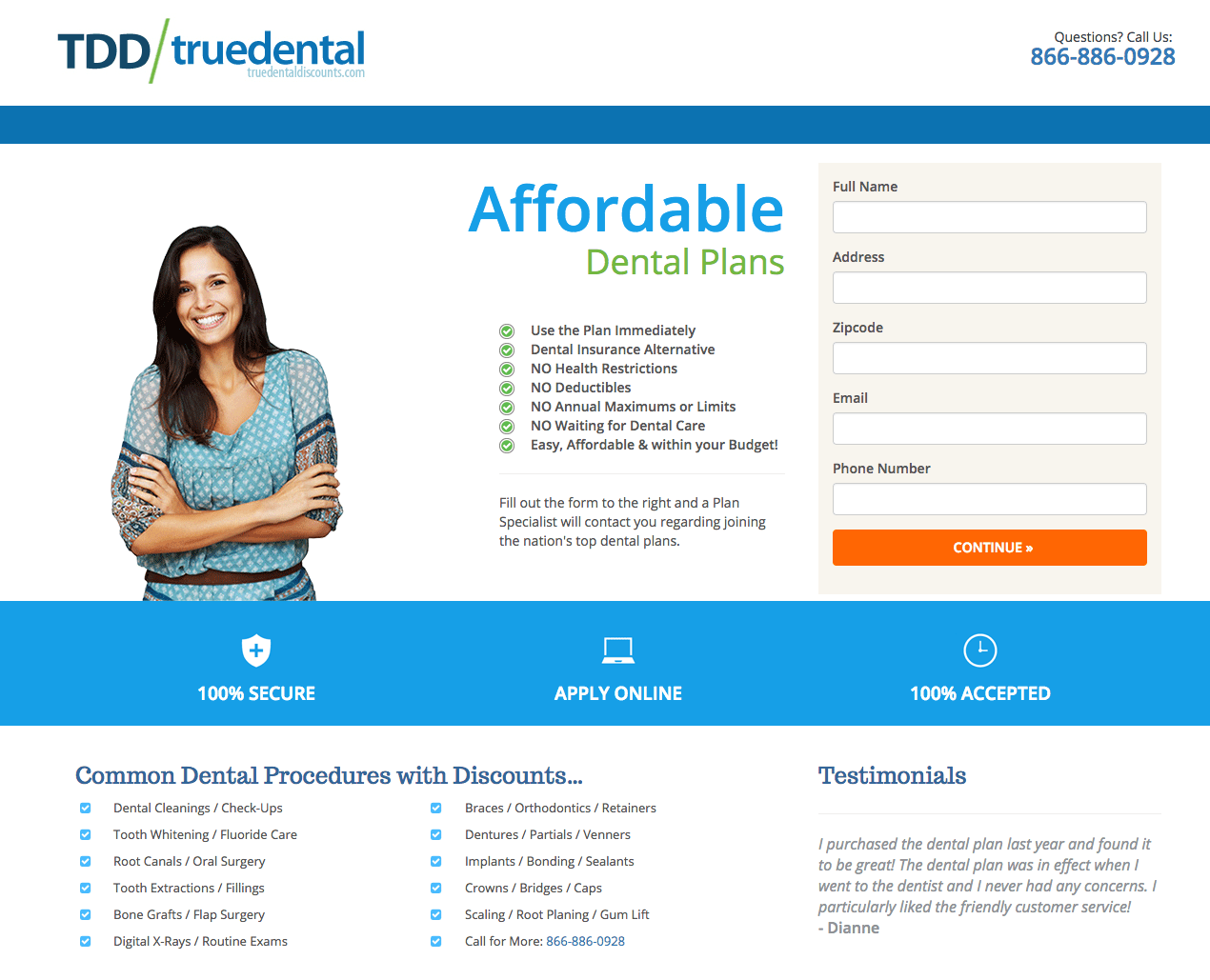
12. Diskon Gigi Sejati


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Nomor telepon adalah klik untuk menelepon, yang sangat penting karena hampir semua lalu lintas akan ada di ponsel dari Instagram.
- Salinan berpoin mudah dicerna dan dipindai.
- “Paket Perawatan Gigi yang Terjangkau” berbicara kepada pengunjung secara emosional dan psikologis, menawarkan manfaat bagi pengguna yang mengklik iklan yang menjanjikan “tidak akan pernah kelebihan biaya”.
- Wanita yang tersenyum biasanya tidak sesuai dengan konteks sebagian besar halaman arahan pasca-klik, tetapi pada satu untuk rencana perawatan gigi, giginya yang bagus dan kontak mata langsung membuat pengunjung memikirkan kesehatan mulut mereka sendiri.
- Tombol CTA melompat dari halaman, hanya meminta prospek untuk mengisi formulir dan melanjutkan.
Tes A/B untuk dijalankan:
- Wanita tersenyum dengan gigi bagus bekerja untuk halaman gigi, tetapi truedental masih dapat menjalankan tes. Beberapa idenya adalah, seorang dokter gigi berbicara dengan pasien, orang tua dan anak di kursi dokter gigi, atau seorang perawat di ruang tunggu. Bisa juga menggunakan gambar untuk petunjuk arah dengan meminta orang menatap ke arah formulir.
- Salinan CTA bentuk multi-langkah "Lanjutkan" berfungsi, tetapi sesuatu yang lebih menginspirasi berpotensi meningkatkan konversi. "Bawa Saya ke Langkah 2" lebih deskriptif dan memberi tahu pengunjung apa yang akan terjadi selanjutnya.
- Menambahkan sedikit ruang putih di antara poin-poin dan formulir serta di bawah spanduk biru akan membantu membuat halaman lebih mudah dibaca.
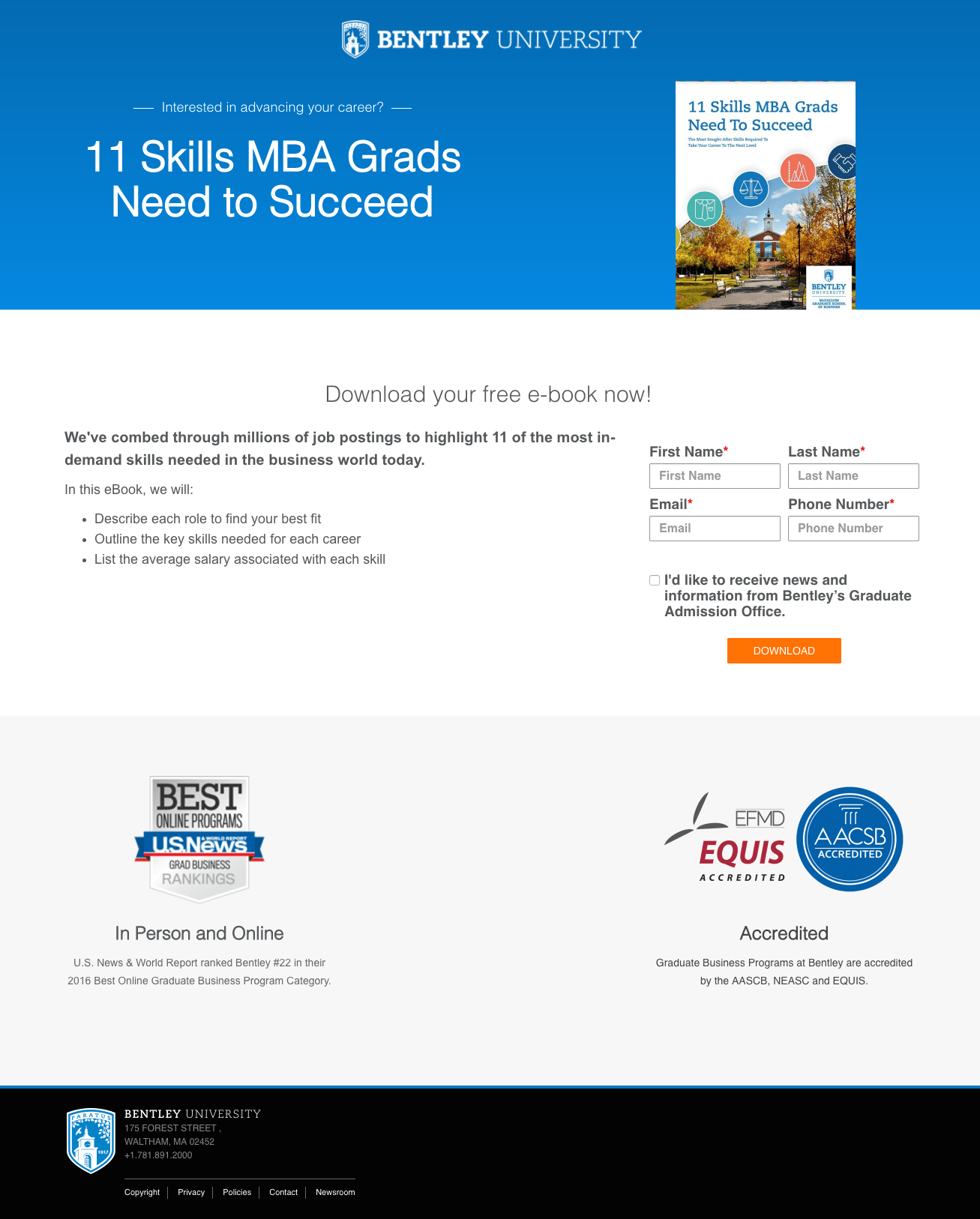
13. Universitas Bentley


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Desain Z-pattern memiliki aliran yang bagus, memandu pengunjung dari judul ke gambar dan kemudian dari salinan berpoin ke formulir.
- Salinan berpoin pendek membuat pemindaian halaman ini sangat mudah.
- Lencana sertifikasi besar menanamkan kepercayaan pengunjung.
- Halaman ini selaras dengan sangat baik di perangkat seluler. Ini adalah waktu yang penting untuk menunjukkan bahwa Anda harus selalu memikirkan pengunjung dan pengalaman mereka. Bentley berhasil membangun halaman arahan pasca-klik yang mengutamakan seluler.
- Tombol CTA seperti yang ada sekarang, merupakan elemen terkecil di halaman.
- Kotak centang di bawah formulir tidak dicentang sebelumnya. Hal ini penting untuk ditunjukkan karena hanya mereka yang benar-benar tertarik untuk menerima konten tambahan dari Kantor Penerimaan Bentley yang akan mengisi formulir dan mencentang kotak.
Tes A/B untuk dijalankan:
- Logo Universitas Bentley tertaut ke halaman buletin mereka, jauh dari halaman arahan pasca-klik ebook ini.
- Menghapus tautan footer dapat membantu pengunjung tetap fokus pada tujuan dan mengunduh ebook.
- Salinan tombol CTA "Unduh" adalah kata CTA yang hambar dan tidak menarik. Coba kata kerja tindakan dengan lebih banyak pukulan.
- Judul utama hanyalah nama buku. Ini bisa menjadi tajuk terbaik tetapi saya akan mengujinya dengan tajuk yang penuh manfaat atau berorientasi solusi seperti pertanyaan yang diajukan tepat di atasnya.
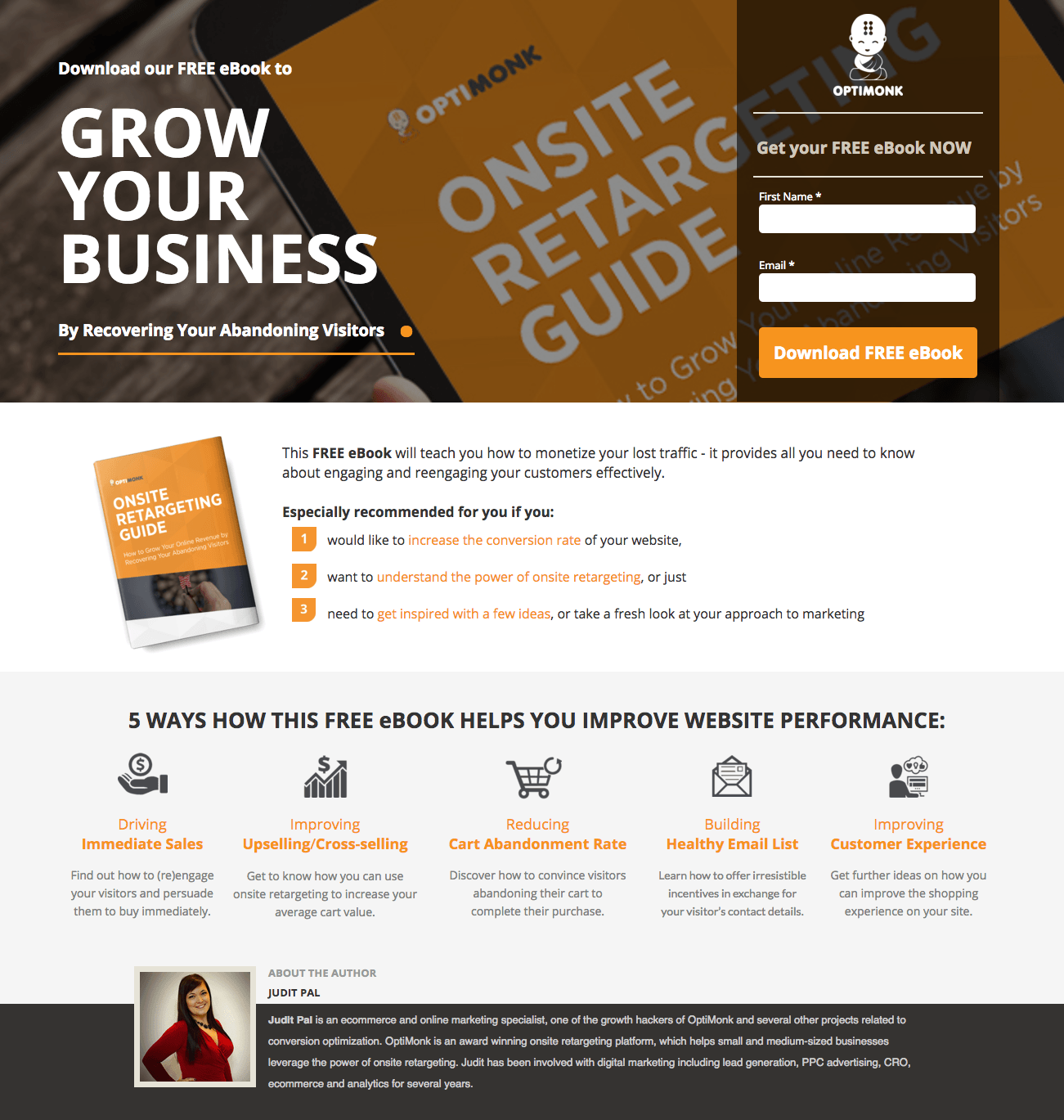
14. OptiMonk


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Laman landas iklan dan pasca-klik menampilkan gambar eBook yang sama. Pencocokan pesan semacam ini bisa sangat membantu dalam membuat pengunjung berkonversi.
- Judul besar dan tebal yang menyatakan ebook ini akan membantu “Mengembangkan Bisnis Anda” sangat kuat sementara salinan lainnya pendek dan mudah dibaca.
- Bentuknya pendek, mengurangi gesekan. Ini penting untuk sesuatu yang sederhana seperti ebook.
- Penggunaan kata “GRATIS” dengan huruf besar semua menonjol dan membangkitkan respons emosional.
- "Tentang Penulis" dengan gambar adalah sentuhan yang bagus untuk memanusiakan halaman.
- Ikonografi membantu menguraikan bagaimana ebook akan membantu meningkatkan situs web Anda dalam 5 peluru sederhana.
Tes A/B untuk dijalankan:
- Tombol CTA memiliki warna yang sama dengan elemen lain di halaman, sehingga tidak terlalu menonjol.
- Salinan tubuh menjadi sedikit berlebihan saat dilihat di ponsel. Sebaiknya atur ulang beberapa hal di paro bawah untuk menciptakan pengalaman yang lebih baik.
- Salinan CTA tidak begitu persuasif. “Kirimkan Saya Ebook Gratis” berpotensi mendapatkan lebih banyak konversi.
- Halaman ini kekurangan ruang putih, yang membuat semuanya terlihat terjepit dan lebih sulit untuk dipindai dan diproses.
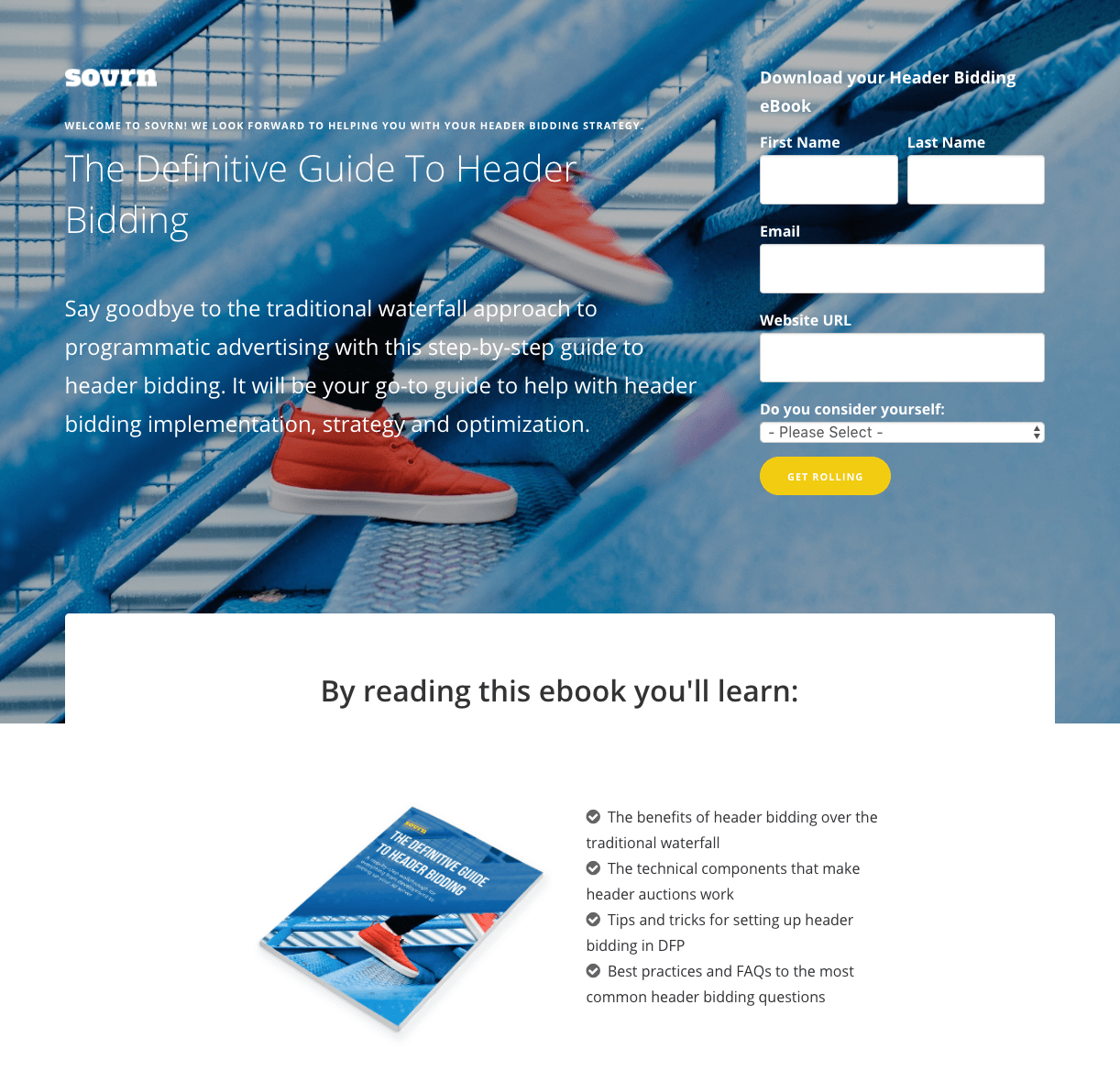
15. Sovrn


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Tombol CTA kuning muncul dari layar.
- Tangga dan pagar di gambar latar belakang semuanya mengarah ke bentuk, yang merupakan penggunaan petunjuk arah yang bagus.
- Poin-poin yang mudah dibaca secara eksplisit memberi tahu pengunjung apa yang akan mereka pelajari dari ebook ini dan manfaat penawaran tajuk.
- Testimoni pelanggan (lengkap dengan gambar, judul, dan perusahaan) memanfaatkan angka dan data untuk memberikan penguatan positif.
Tes A/B untuk dijalankan:
- Apa hubungannya tangga dengan penawaran iklan? Ini adalah sampul panduan yang mengilustrasikan metafora mendaki lebih tinggi, tetapi ini adalah asosiasi yang cukup longgar untuk laman landas pasca-klik. Tangga ditampilkan di iklan itu sendiri untuk membantu kedua pertandingan, yang merupakan praktik yang baik, tetapi Sovrn dapat menguji gambar iklan dan gambar pahlawan yang berbeda yang memiliki tema lelang.
- Gambar latar memiliki bintik-bintik warna terang, membuat teks putih sulit dibaca di beberapa tempat.
- Pesan “Selamat datang di Sovrn!” teks tampaknya tidak diperlukan di atas judul dan mengacaukan bagian atas halaman.
- Salinan CTA sangat kecil dan teks putih berwarna kuning membuatnya sulit dibaca. Merancang tombol yang lebih besar juga tidak ada salahnya.
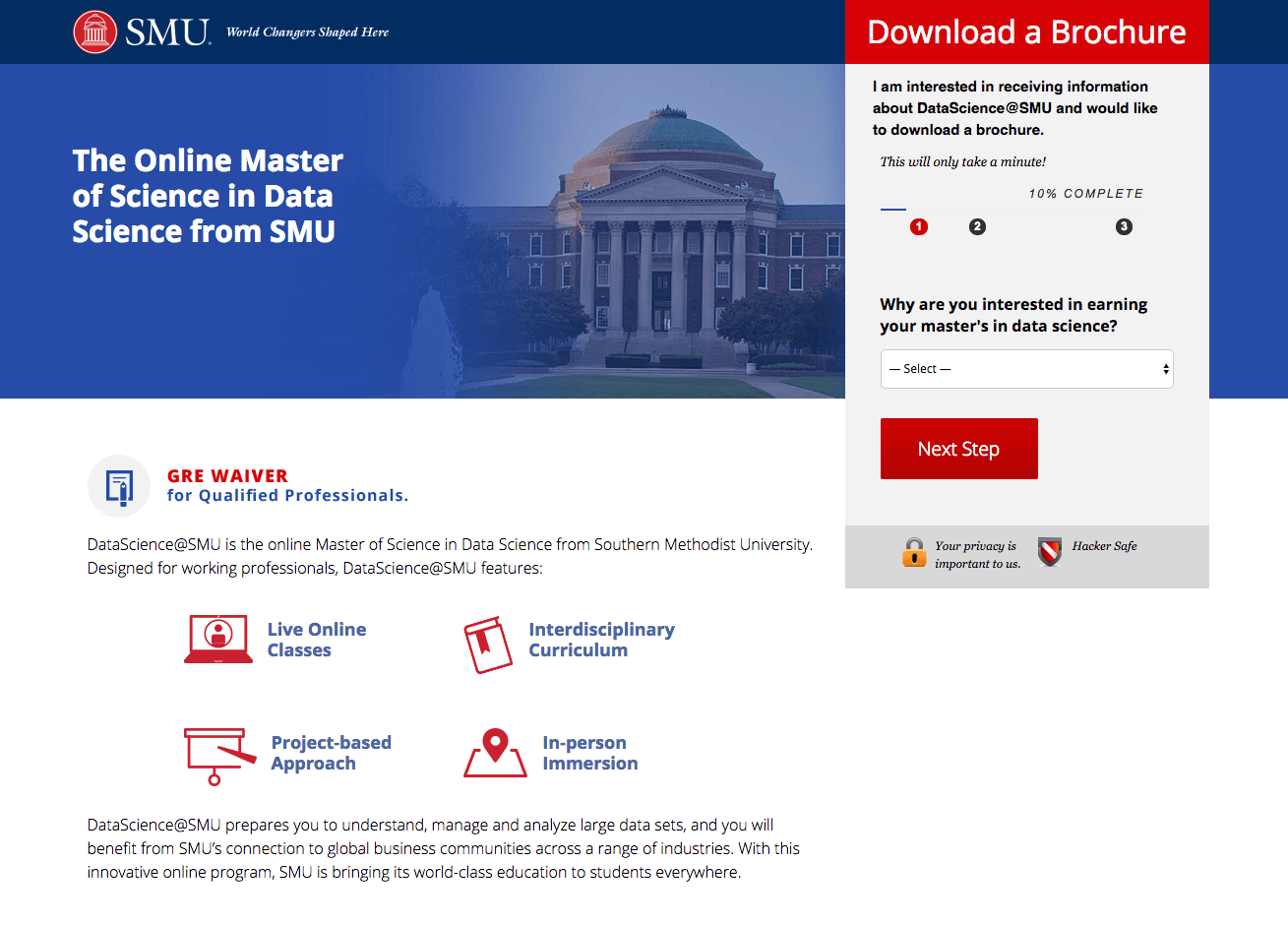
16. Universitas Metodis Selatan


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Fitur (ikonografi) menonjol dan langsung menarik perhatian.
- Indikator kepercayaan dan lencana privasi meyakinkan pengunjung bahwa informasi mereka aman.
- Formulir multi-langkah tiga langkah memungkinkan pengunjung mengetahui berapa banyak langkah yang ada sebelum mereka dapat mengunduh brosur.
- Tombol CTA merah segera menarik perhatian.
Tes A/B untuk dijalankan:
- Gambar iklan menampilkan lego dalam pesan cerdas bahwa “data ada di mana-mana” tetapi tidak ada hubungannya dengan citra tersebut saat pengunjung membuka halaman arahan pasca-klik.
- Judul formulir, "Unduh Brosur" tidak akan menginspirasi siapa pun untuk mendapatkan informasi. Alih-alih, beri pengunjung keuntungan atau alasan bagus untuk mengunduh lebih banyak informasi.
- Judulnya sangat penting. Sebaliknya, itu harus memotivasi pengunjung untuk terus membaca dan mengisi formulir tiga langkah.
- Nomor telepon di footer tidak dapat diklik untuk pengguna seluler, yang akan menjadi mayoritas pengunjung yang berasal dari Instagram.
17. Masa Depan Saham


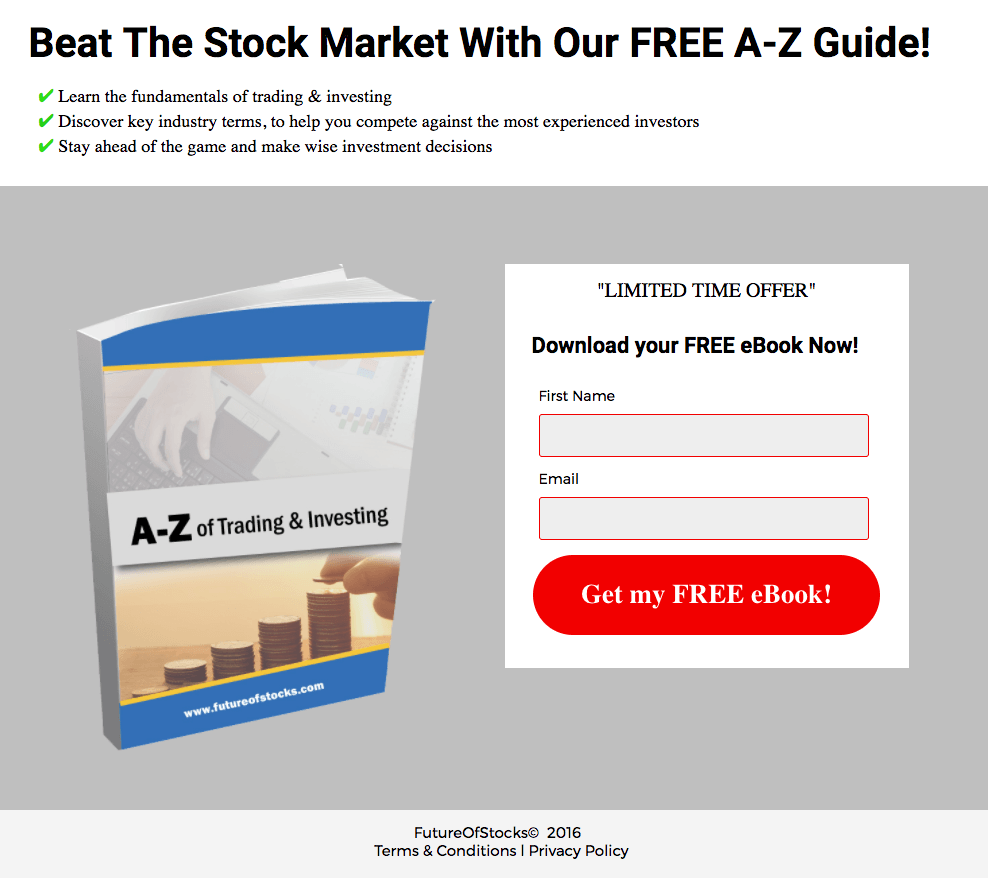
Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Gambar pahlawan cocok persis dengan iklan Instagram.
- Tombol CTA merah besar langsung muncul ke arah pengunjung.
- "Gratis" digunakan berkali-kali untuk memperkuat sifat ebook tanpa biaya.
Tes A/B untuk dijalankan:
- “Penawaran Waktu Terbatas” membingungkan karena tidak menyebutkan berapa lama penawaran berlangsung. Menambahkan penghitung waktu mundur atau tanggal pasti akan memperkuat urgensi pesan tersebut.
- Menguji tata letak yang sedikit berbeda yang menempatkan judul tepat di atas gambar buku dan memindahkan poin-poin di bawah buku dan formulir dapat memberikan alur yang lebih alami di seluruh halaman.
- Siapa yang membuat halaman ini? Mengapa pengunjung memberikan alamat email ke halaman ini? Ada nama Future of Stocks di hak cipta, tapi siapa mereka? Apakah ini perusahaan yang dapat dipercaya? Menambahkan logo, kesaksian pelanggan, atau lencana kepercayaan akan mengurangi kesan bahwa penawaran ini sah dan pengunjung tidak akan menerima spam.
18.FXCM


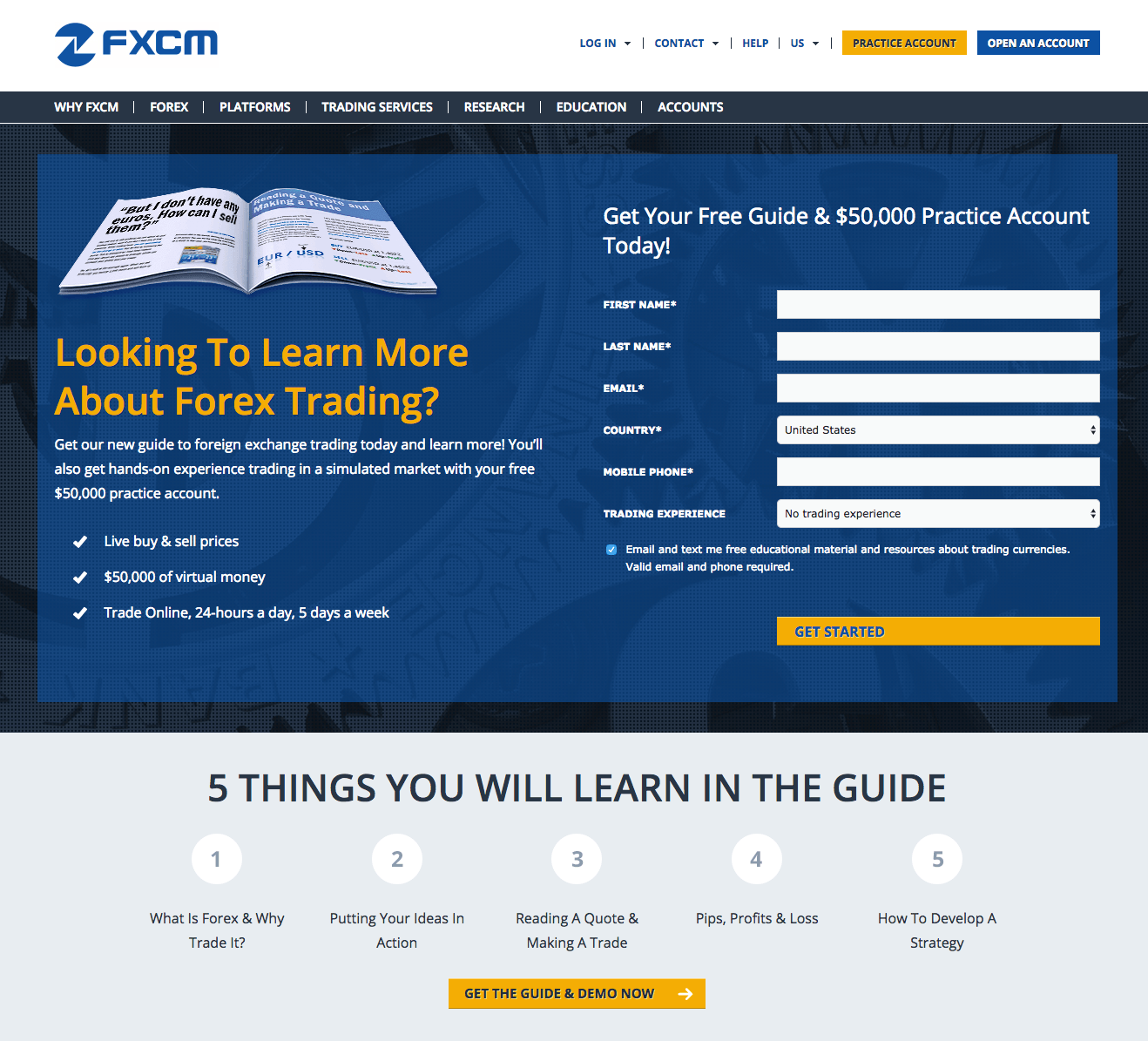
Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Tombol kuning muncul dari layar dan diikat dengan baik ke judul.
- Judul pertanyaan melibatkan pengunjung dan mendorong mereka untuk membaca lebih lanjut. Plus, itu terhubung dengan baik dengan form headline dengan menyediakan cara bagi pengunjung untuk mempelajari lebih lanjut tentang perdagangan Forex.
Alih-alih sampul buku biasa, halaman ini menggunakan buku terbuka sebagai gambar utama. Pembeda yang bagus dari ebook lain. - “5 Hal yang Akan Anda Pelajari” sederhana dan to the point, memberi pengunjung kemenangan cepat. Bagian ini juga menyertakan tombol CTA sekunder yang mengirim mereka kembali ke formulir.
- Uang virtual senilai $50.000 untuk berlatih adalah cara bebas risiko untuk memikat pengunjung agar memberikan informasi kontak.
- Lencana penghargaan di dekat footer menunjukkan bahwa FXCM adalah perusahaan yang dapat dipercaya.
Tes A/B untuk dijalankan:
- Begitu banyak tautan. Setiap tautan adalah pengalih perhatian dan peluang bagi pengunjung untuk berkeliaran di tempat lain tanpa berkonversi.
- Salinan CTA, "Memulai" tidak begitu menggembirakan seperti alternatif lain, seperti "Mulai Akun Latihan Saya".
- Hapus bagian footer yang tidak perlu dan tambahkan penafian ke halaman lain yang ditautkan di bagian bawah bersama dengan tautan kebijakan privasi.
- Halaman ini tidak dioptimalkan untuk seluler. Artinya, teks paruh atas dan bentuk panjang mendorong CTA sedikit ke bawah halaman saat dilihat di perangkat seluler, yang merupakan sebagian besar lalu lintas Instagram.
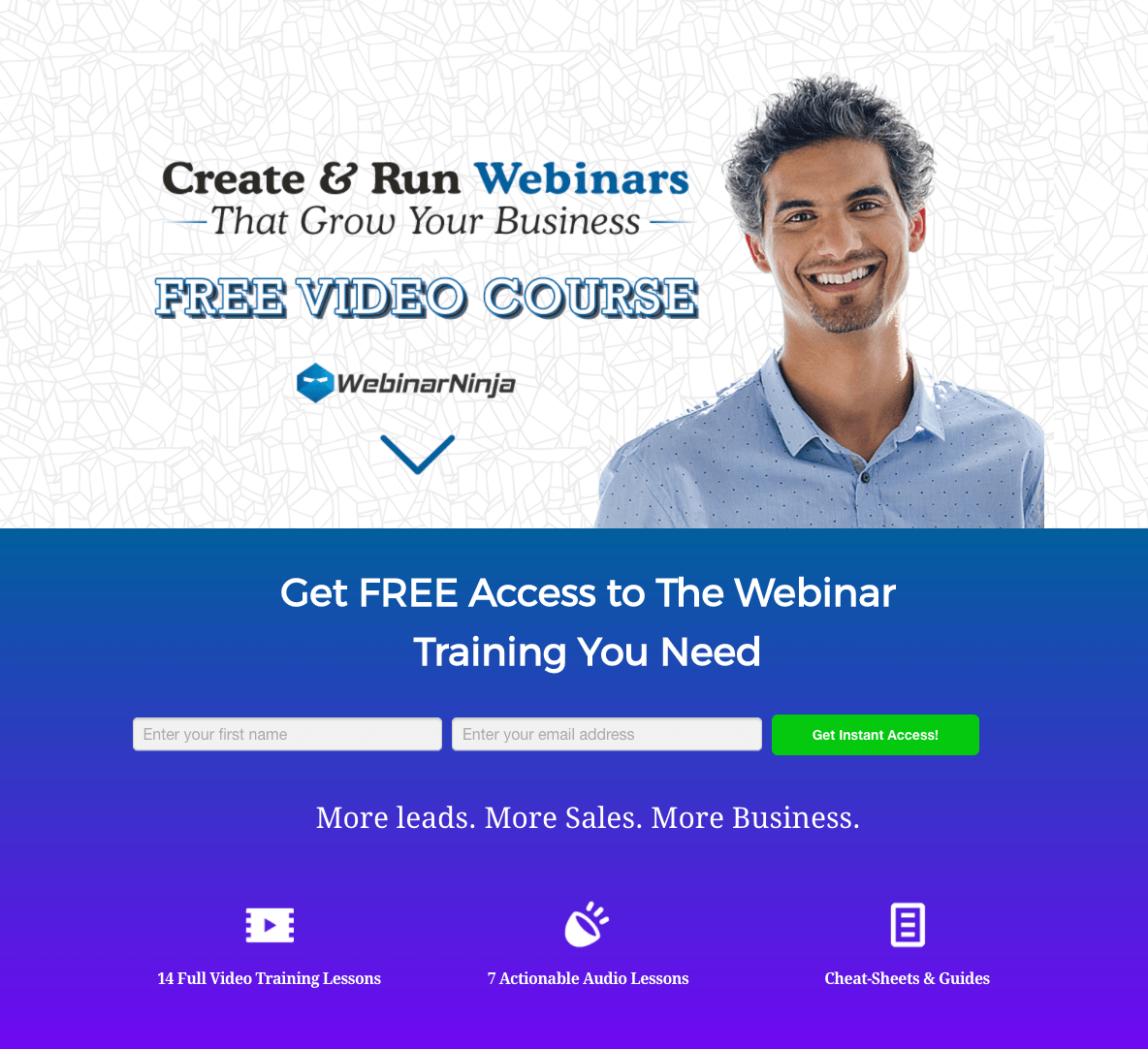
19. WebinarNinja


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Judul dan subjudul yang kuat yang menawarkan sesuatu yang gratis.
- Host video melakukan kontak mata membantu melibatkan pengunjung.
- Panah bawah berfungsi sebagai petunjuk arah dan mendorong pengunjung untuk menggulir ke bawah untuk menemukan lebih banyak konten dan formulir.
- Seluruh gambar header tertaut ke formulir.
- Formulir dua langkah yang sederhana dapat diselesaikan dengan cepat dan mudah.
- Tombol CTA hijau terang melompat dari layar.
- Segala sesuatu di paro atas bersih dan sederhana, mengundang pengunjung untuk terus mengevaluasi penawaran di paro bawah.
- 3 item sederhana, namun nyata, yang akan Anda terima saat mendaftar untuk pelatihan.
Tes A/B untuk dijalankan:
- Menambahkan video halaman arahan pasca-klik untuk memberi pengunjung gambaran tentang apa yang akan mereka terima dalam kursus bisa menjadi pengujian A/B yang bagus. Kursus ini menawarkan 14 sesi pelatihan video lengkap sehingga menggoda konten bisa menjadi elemen persuasif yang bagus untuk diuji.
- Menghilangkan tautan footer akan mengurangi jumlah gangguan dan membuat pengunjung tetap fokus pada kursus video.
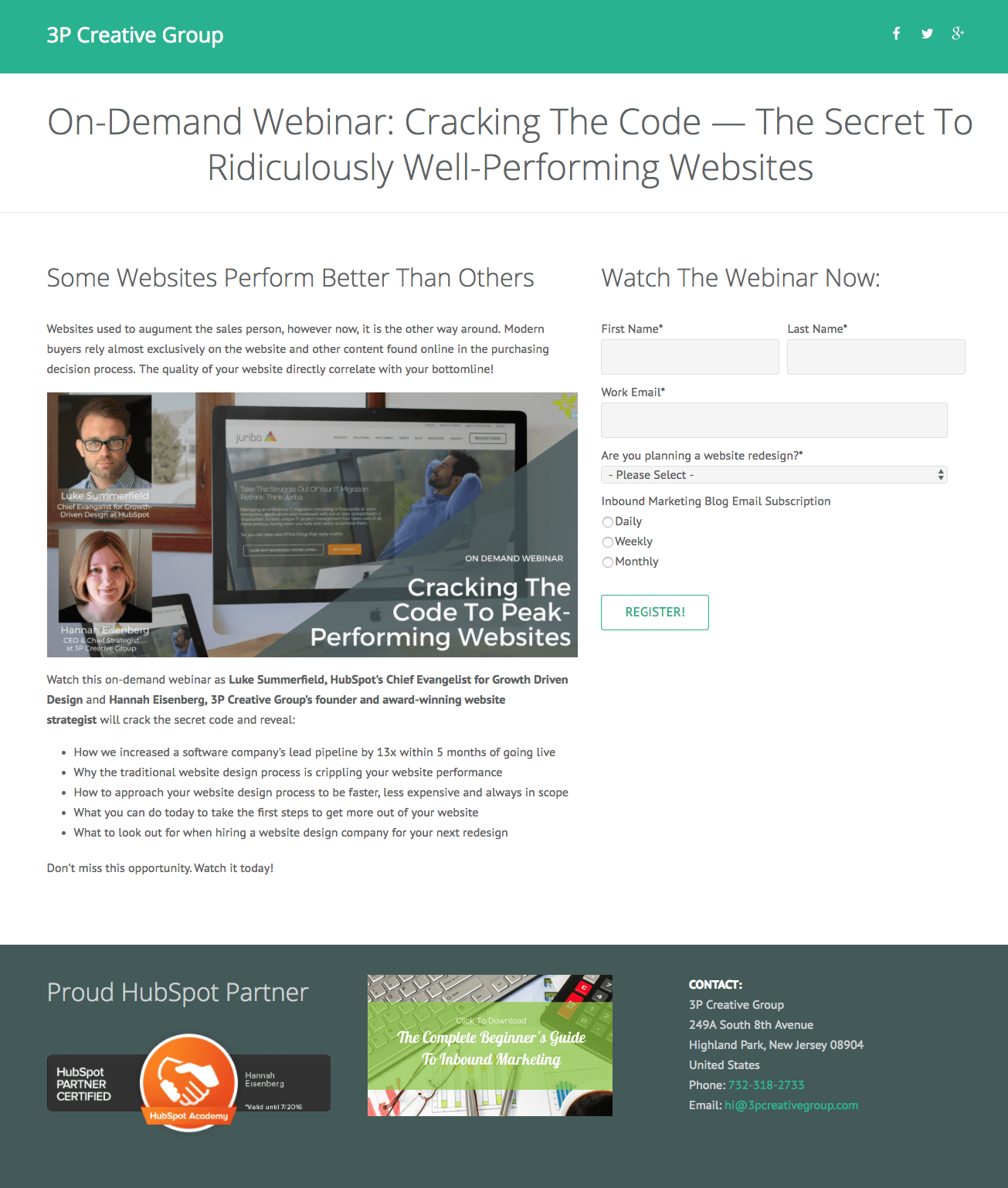
20. 3P Kreatif


Apa yang dilakukan halaman arahan pasca-klik ini dengan baik:
- Judul utama langsung menetapkan ekspektasi dengan memberi tahu pengunjung langsung bahwa webinar tersedia sesuai permintaan, bukan langsung.
- Halaman mitra dan lebih banyak informasi kontak adalah sentuhan yang bagus untuk menanamkan kepercayaan dan memberi pengunjung opsi konversi sekunder.
- Salinan bullet memberi tahu pengunjung apa yang dapat mereka pelajari di webinar sesuai permintaan.
- Bentuk singkat membuatnya cepat dan mudah bagi pengunjung untuk berkonversi.
- Grup Kreatif 3P menawarkan salah satu dari tiga opsi kepada pengunjung untuk menerima konten email blog mereka. Tampaknya juga bukan persyaratan, yang bagus.
- Nomor telepon adalah klik-untuk-menelepon, yang memberi pengunjung cara yang lebih cepat untuk menghubungi perusahaan daripada mengisi formulir.
Tes A/B untuk dijalankan:
- Logo 3P Creative Group tertaut ke halaman lain, memberi pengunjung tempat untuk keluar dari halaman tanpa melakukan konversi.
- Tautan sosial di header dan footer mengalihkan pengunjung dari konversi. Pindahkan tombol sosial ke halaman terima kasih, tempat seseorang lebih cenderung mengambil "langkah selanjutnya".
- Gambarnya terlalu banyak dengan blok teks dan gambar besar di tengah, yang tampak sedikit tidak pada tempatnya. Pindahkan gambar dari teks dan jadikan gambar pahlawan di bagian atas.
- Tombol CTA hampir tidak terlihat dengan garis tipis berwarna yang ditampilkan di seluruh halaman. Buat seluruh tombol hijau dengan teks putih, setidaknya.
- “Daftar” (seperti “Unduh”) adalah salah satu frasa penyalinan CTA terburuk yang dapat Anda tulis. Sebaliknya, mereka harus lebih deskriptif, menggunakan salinan yang dipersonalisasi, dan menonjolkan manfaat.
- Tebalkan judul sekunder dan judul formulir. Bantu mereka menonjol karena mereka adalah tempat pertama yang akan dilihat pengunjung.
- Gambar footer tertaut ke halaman arahan pasca-klik lainnya.
- Hak cipta 2016 membuat pengunjung berpikir bahwa 3P Creative Group tidak memiliki informasi terkini dan mereka mungkin tidak mengetahui rahasia situs web yang berkinerja baik.
Bagaimana Anda akan mendesain halaman arahan Instagram Anda?
Sekarang setelah Anda melihat bagaimana 20 merek ini membangun halaman arahan Instagram untuk melibatkan pengunjung corong teratas dengan kesan merek pertama yang hebat, keluarlah dan coba sendiri. Bagaimana Anda dapat menemukan audiens baru untuk perusahaan Anda dengan Instagram?
Apa yang akan menjadi kampanye pertama Anda? Bangun halaman arahan Instagram Anda sendiri yang dipersonalisasi yang memperkenalkan merek Anda dengan 35 teknik berikut.
