Mengapa Pengujian A/B Menjadi Lebih Cepat dan Lebih Mudah dengan Instablocks™
Diterbitkan: 2018-01-18Awal tahun ini kami meluncurkan alat Anda yang paling ampuh untuk menskalakan pembuatan halaman arahan pasca-klik profesional: Instablocks.
Kami senang tentang mereka. Pengguna baru sangat antusias dengan mereka (lihat kutipan Crunchbase di pengumuman resmi). Dan jika Anda adalah pelanggan Instapage, Anda juga harus demikian. Hari ini kami akan menunjukkan alasannya, tetapi pertama-tama…
Statistik yang mengejutkan tentang pembuatan halaman arahan pasca-klik
Hari-hari ketika orang membuat kode halaman arahan pasca-klik mereka sendiri sudah berlalu, bukan? Mengapa membuang-buang sumber daya untuk membuat setiap halaman dari awal jika Anda dapat melakukannya dalam waktu yang dibutuhkan untuk menyeduh kopi?
Itulah yang kami pikirkan, dan kami menduga orang lain ada di halaman yang sama (permainan kata-kata). Anehnya, penelitian terbaru membuktikan kami salah.
Menurut survei kami terhadap 500 pemasar, 41% orang masih mengkode halaman arahan pasca-klik mereka sendiri. Mereka membangun setiap halaman dari awal: wireframes ke web. Dan jika Anda pernah mencoba melakukannya, Anda tahu ini bisa menjadi proses yang melelahkan:
Membuat sketsa wireframes, menyebarkannya untuk persetujuan… lalu ada kumpulan sebenarnya dari konten halaman: salinan, video, gambar tombol. Dan di atas semua itu, itu harus menyatu dan berfungsi, untuk mendukung pengunjung yang mencoba mengklik tombol CTA Anda, menonton video Anda, dll.
Itu sebabnya lebih dari 250.000 pelanggan mengandalkan Instapage. Itu hanya cara yang lebih cepat dan mudah untuk membuat halaman arahan pasca-klik profesional. Dan dengan Instablocks, sekarang lebih cepat.
Deskripsi singkat tentang Instablock
Untuk mengetahui mengapa Anda membutuhkannya, Anda perlu mengetahui cara kerjanya. Jadi, mari kita segera mendefinisikan apa itu Instablock dan apa fungsinya.
Saat Anda masuk untuk menggunakan pembuat Instapage, Anda memiliki opsi untuk memilih dari template kami. Setelah melakukannya, Anda dapat mengeklik untuk mengedit apa pun yang Anda lihat dan menyeretnya ke mana pun yang Anda inginkan. Ini sederhana dan mudah.
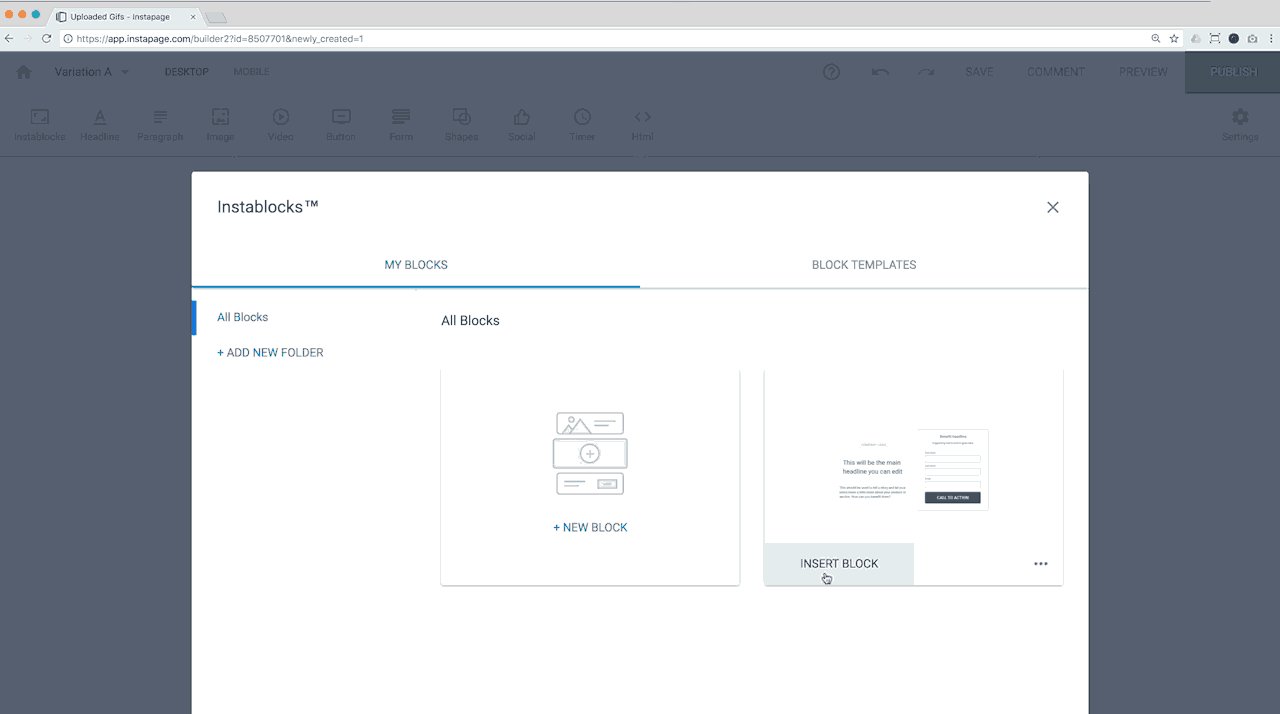
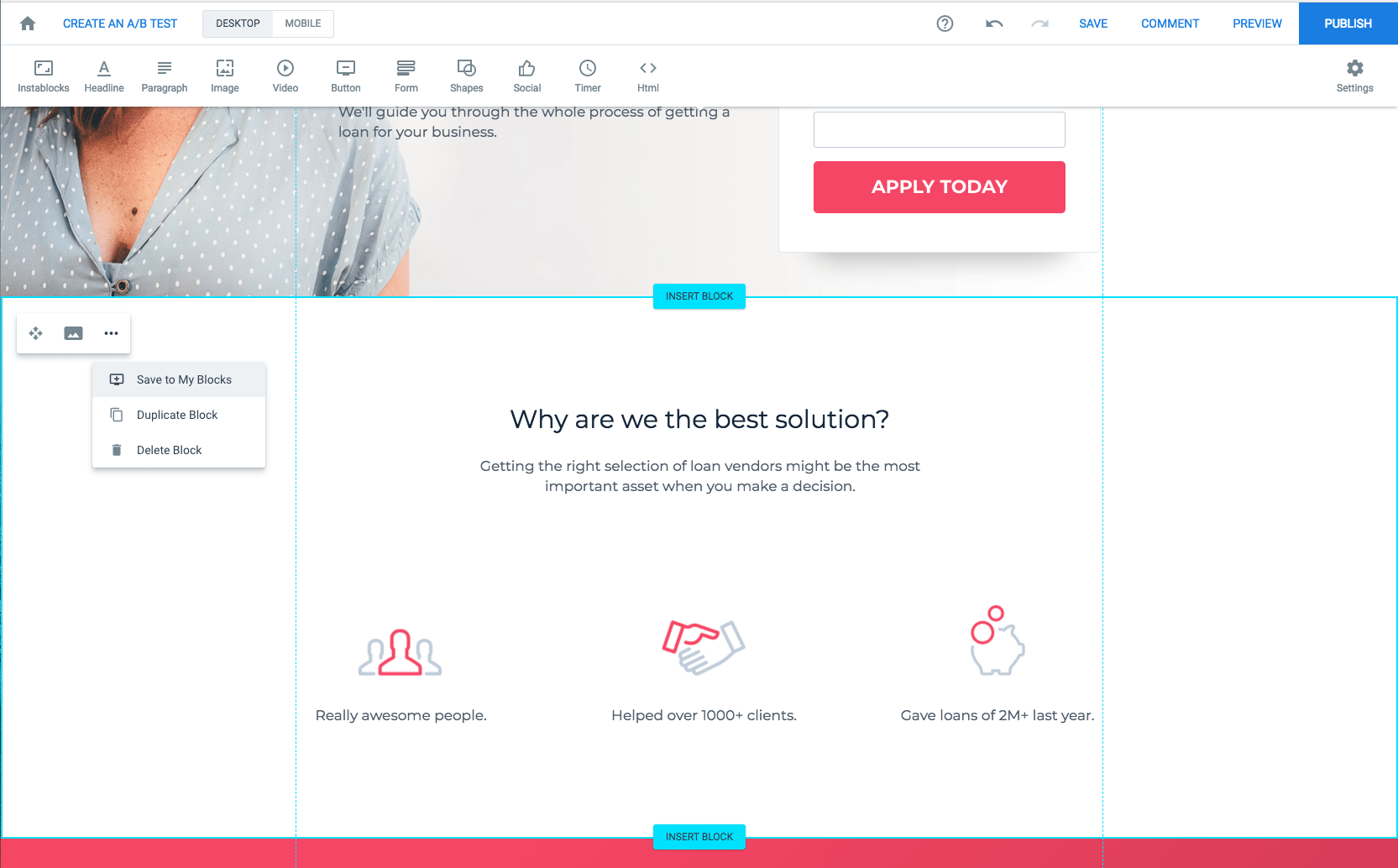
Sekarang, dengan Instablocks, Anda tidak hanya dapat mengklik untuk mengedit elemen yang Anda lihat, tetapi Anda juga dapat menyimpan apa yang Anda edit. Anda dapat menyimpan blok teks atau tayangan slide atau widget. Dan Anda dapat menyisipkan blok tersebut di halaman lain. Seperti ini…

Alat ini memiliki kegunaan yang jelas dan yang tidak banyak. Di sinilah Instablocks akan menjadi yang paling berharga:
Saat Anda membuat banyak halaman arahan pasca-klik
halaman arahan pasca-klik berfokus pada laser. Mereka menargetkan audiens tertentu dan pesan mereka mencerminkan kampanye yang mereka dukung…
Judul iklan dan judul halaman arahan pasca-klik harus cocok. Gambar iklan dan gambar halaman arahan pasca-klik juga harus cocok. Warna juga sama: Apa yang ada di iklan Anda harus ada di halaman arahan pasca-klik Anda untuk meningkatkan kepercayaan. Dengan begitu, prospek yang mengklik tahu bahwa mereka berada di tempat yang tepat.
Itu berarti Anda tidak boleh menggunakan halaman arahan pasca-klik yang sama untuk semua kampanye Anda. halaman arahan pasca-klik bukanlah satu ukuran untuk semua. Ingat: setiap promosi membutuhkan halaman uniknya sendiri.
Pada saat yang sama, elemen pada halaman tersebut mungkin tidak sepenuhnya unik. Seperti, Anda dapat menggunakan kembali blok salinan atau album gambar. Logo kemungkinan akan sama di seluruh desain.
Sebelum Instablocks, untuk melakukannya dengan Instapage Anda harus menduplikasi halaman Anda, lalu sesuaikan elemen unik untuk kampanye Anda. Itu berarti menjaga desain dan tata letak halaman arahan pasca-klik yang sama hanya dengan beberapa penyesuaian.
Namun bagaimana jika Anda ingin menggunakan elemen dari kampanye sebelumnya pada desain dan tata letak yang benar-benar baru?
Ya, Anda harus menyalin/menempel teks dari desain lama ke desain baru. Anda harus mengunggah ulang gambar Anda ke album baru. Anda harus memasukkan kembali kode embed.
Dan prosesnya masih lebih cepat daripada membuat halaman dari awal. Tapi itu tidak secepat yang kita inginkan. Itu tidak secepat yang Anda layak dapatkan.

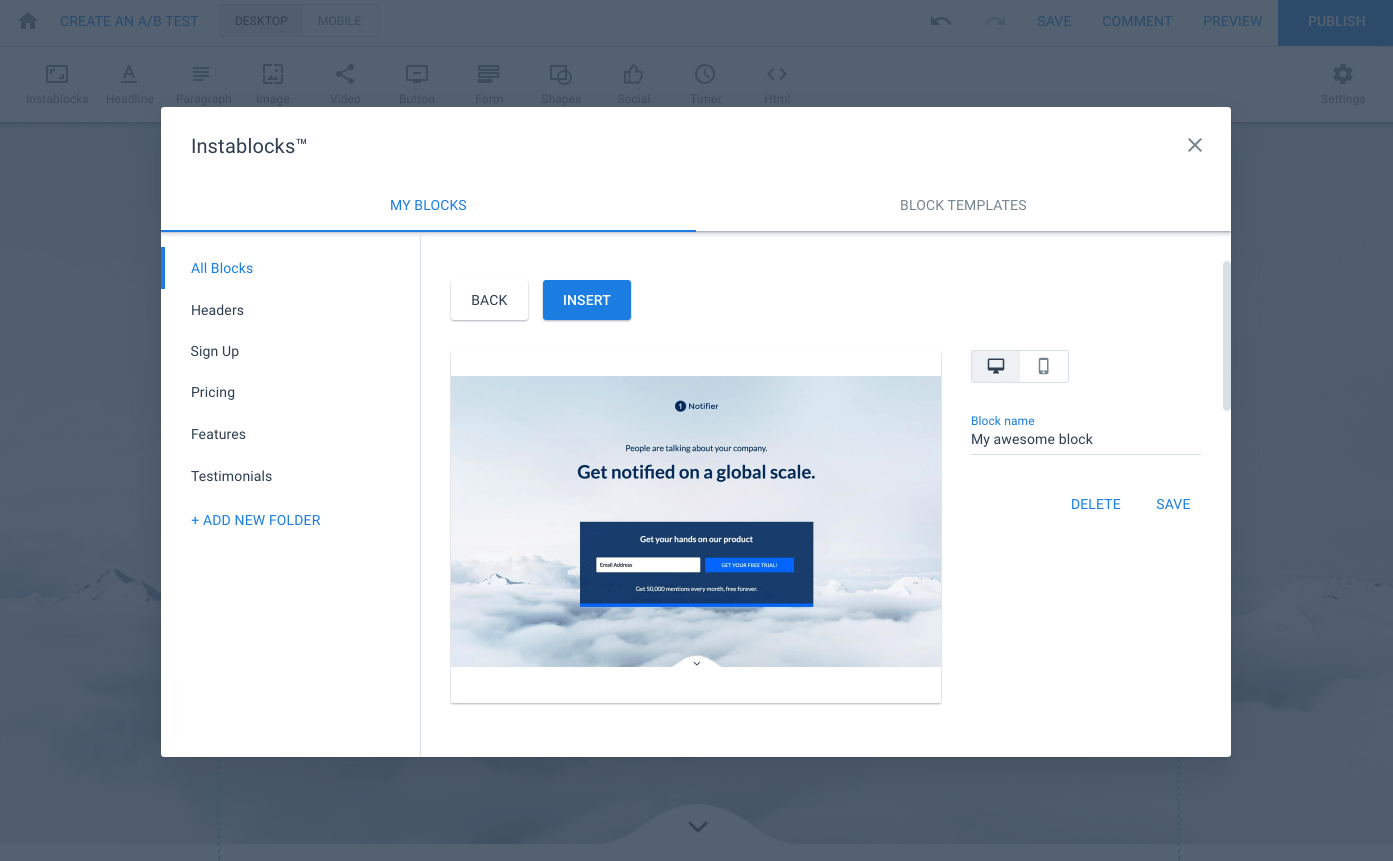
Jadi sekarang, ketika Anda ingin membuat yang lain, halaman arahan pasca-klik baru dengan beberapa elemen yang sama, yang harus Anda lakukan hanyalah menyimpan elemen yang ada sebagai blok dan menyisipkannya. Dan itu semua dapat diakses melalui ikon Instablocks di pojok kiri atas pembuat:

Ini mudah, dan diperlukan untuk setiap pengiklan yang menjalankan kampanye yang tak terhitung jumlahnya (sebagian besar). Membangun halaman arahan pasca-klik individu dari awal dapat dengan cepat menghabiskan anggaran: ada biaya pengembang dan proses pembangunan yang memakan waktu, dan waktu yang hilang berarti uang yang hilang.
Mengapa tidak membangun fondasi halaman Anda dan membiarkan pengembang menyempurnakannya?
Itulah yang dapat Anda lakukan dengan Instapage dan alat Instablock baru. Buat halaman arahan pasca-klik dengan cepat yang berkembang bersama kampanye iklan Anda, lalu pastikan semuanya sesuai merek melalui modul CSS yang dapat disesuaikan sepenuhnya.
Publikasikan halaman arahan pasca-klik yang menang lebih cepat
Di sinilah penggunaan Instablocks yang kurang jelas muncul: pengujian.
Anda seorang pemasar yang tidak menarik elemen desain begitu saja. Anda berbicara dengan pelanggan, Anda membaca ulasan, laporan — Anda mengumpulkan data lalu menyusun hierarki visual: salinan yang menarik, visual yang menarik, indikator kepercayaan, seluruh shebang…
Tapi Anda tidak berhenti di situ, Anda tidak mengangkat kaki dan menghentikannya. Tidak. Anda menguji seperti yang dilakukan para profesional.
Anda menggunakan pengujian A/B untuk menemukan maksimum global — versi luas terbaik dari halaman arahan pasca-klik Anda. Kemudian, Anda menggunakan pengujian multivariasi untuk menemukan elemen berperforma terbaik di laman landas pasca-klik tersebut.
Dan itulah mengapa Anda akan menyukai Instablocks.
Sebelum kami menjelaskan, mari kita bahas cara kerja pengujian A/B dan pengujian multivarian.
Pengujian A/B vs. pengujian multivarian
Kami meringkas di atas, tetapi untuk sedikit lebih mendalam:
- Pengujian A/B adalah tentang mengadu dua (dan terkadang lebih) halaman yang sangat berbeda satu sama lain untuk mengetahui variasi umum mana yang lebih disukai oleh prospek Anda. Misalnya, halaman A mungkin mengajukan kasus untuk penawaran Anda dengan video sementara halaman B mungkin melakukannya dengan body copy bentuk panjang. Apakah prospek Anda lebih suka menonton atau membaca? Pengujian A/B adalah cara Anda mengetahuinya.
- Pengujian multivariasi lebih spesifik. Ini tentang menemukan kombinasi elemen mana yang bekerja paling baik di halaman Anda setelah Anda menentukan pemenang pengujian A/B. Jadi, misalnya, jika Anda menemukan versi body copy halaman Anda mengungguli versi video, pengujian multivariasi mungkin bertujuan untuk mengetahui apakah body copy dan gambar sebaris berfungsi lebih baik daripada body copy tanpa gambar sama sekali.
Jadi, setelah Anda menemukan maksimum global dengan fitur pengujian A/B Instapage, Instablocks akan menjadi sekutu yang kuat.
Karena sekarang tujuan Anda adalah menemukan elemen mana yang berfungsi lebih baik bersama dengan pengujian multivarian: salinan panjang vs. salinan pendek vs. video, gambar vs. tanpa gambar, lencana keamanan vs. tanpa lencana keamanan. Anda akan memiliki banyak elemen berbeda.
Tanpa Instablocks, itu berarti banyak penyalinan dan penempelan dan pengkodean ulang untuk membuat variasi, dan untuk menyusun halaman pemenang di akhir pengujian Anda. Dengan mereka, bagaimanapun, semudah membuat elemen Anda sekali, menyimpan masing-masing sebagai blok, lalu memasukkannya saat Anda pergi:

Sekarang, pembuatan halaman lebih cepat. Ini lebih sederhana. Ini mengurangi stres dan membuang-buang anggaran. Untuk memulai, daftar demo Enterprise di sini.
