Data Web Inti untuk Pengujian A/B: Apakah Perangkat Lunak Pengujian A/B Anda Memperlambat Situs Anda?
Diterbitkan: 2021-08-05
Google baru saja menjatuhkan pembaruan Core Web Vitals mereka dan kami perlu memperhatikannya.
Mengapa peduli?
Sebagai CRO, kami biasanya tidak terlalu mengkhawatirkan sisi lalu lintas, karena kami berfokus pada apa yang terjadi saat orang membuka situs kami dan tindakan yang mereka ambil.
Masalahnya, pembaruan baru ini berfokus pada pengalaman pengguna sehingga tidak hanya relevan bagi kami sebagai pengoptimal, tetapi ada kemungkinan pengujian Anda benar-benar berdampak negatif pada skor dan lalu lintas Pengalaman Halaman situs Anda.
Tidak bagus, kan?
Dalam artikel ini, saya akan memandu Anda melalui pembaruan ini, cara kerjanya, bagaimana pengujian Anda dapat memengaruhinya, beberapa praktik terbaik untuk tidak hanya mengurangi dampak pembaruan SEO baru ini, tetapi juga bagaimana meningkatkan skor Anda. dan mungkin menambah lebih banyak lalu lintas organik karenanya.
- Akankah Alat Pengujian A/B Saya Memperlambat Situs Saya Dan Mempengaruhi Skor Vital Web Inti Saya?
- Apa Perbedaan antara Data Web Inti dan Pengalaman Halaman Google?
- Apa itu Pengalaman Halaman Google?
- Apa Inti Web Vital?
- Mengapa Google Peduli Tentang Pengalaman Pengguna?
- Cara Mengukur Vital Web Inti Anda Saat Ini dan Hasil Pengalaman Halaman
- Bagaimana Alat PageSpeed Insights Menghasilkan Hasil Ini?
- Apa itu Data Lab dan Lapangan?
- Apa Itu Metrik Pengalaman Halaman Google, Tiga Metrik Vital Web Inti, Dan Bagaimana Kami Dapat Meningkatkannya?
- 1. Cat Isi Terbesar (LCP)
- Cara Meningkatkan Skor LCP Anda
- sebuah. Pramuat Elemen LCP
- b. Gunakan Hosting Berkinerja Tinggi/Dedicated
- c. Aktifkan Caching dan Tingkatkan Panjang Cache (Jika Diperlukan)
- d. Tunda JS Non-Kritis + Hapus JS yang Tidak Digunakan
- e. Pertimbangkan Minifikasi Kode
- f. Optimalkan Gambar untuk Lazy Load dan Responsiveness (Hanya Bukan Gambar LCP)
- g. Gunakan Kompresi Gambar dan Ukuran Responsif
- h. Bangun Koneksi Pihak Ketiga ASAP
- saya. Gunakan CDN untuk Mengurangi Waktu Muat
- j. Gunakan Kompresi Gzip Atau Brotli Untuk Mengoptimalkan Ukuran File
- Cara Meningkatkan Skor LCP Anda
- 2. Penundaan Input Pertama (FID)
- Cara Meningkatkan Skor Keterlambatan Input Pertama Anda
- sebuah. Konten dan Tautan Pra-muat
- b. Hapus Plugin Kembung
- c. Hapus Kode Tema Mengasapi
- d. Hapus Penggembungan Halaman
- Cara Meningkatkan Skor Keterlambatan Input Pertama Anda
- 3. Pergeseran Tata Letak Kumulatif (CLS)
- 1. Cat Isi Terbesar (LCP)
- Bagaimana Data Web Inti Mempengaruhi Pengujian UX Dan A/B (Dan Cara Lulus Penilaian Data Web Inti Saat Menggunakan Skrip Konversi)
- Bagaimana Tidak Berdampak Negatif pada Skor Cat Contentful Terbesar saat Pengujian A/B
- Cara Meningkatkan Penundaan Input Pertama saat Pengujian A/B
- Cara Mengurangi Masalah Pergeseran Tata Letak Kumulatif Saat Pengujian A/B
- Kesimpulan + Takeaways Utama
Akankah Alat Pengujian A/B Saya Memperlambat Situs Saya Dan Mempengaruhi Skor Vital Web Inti Saya?
Mari kita selesaikan ini di atas. Aplikasi Konversi sangat cepat dan tidak akan memengaruhi pengalaman Halaman atau Skor Vital Web Inti Anda secara negatif, selama Anda mengikuti praktik terbaik untuk pengujian dan penyiapan CWV.
Namun, tidak setiap situs mengikuti praktik terbaik, dan dalam situasi tersebut, pengujian A/B Anda dapat memengaruhi kecepatan Pemuatan Halaman, Penundaan Masukan Pertama, Pergeseran Tata Letak Kumulatif, atau Cat Konten Terbesar, bergantung pada cara pengujian dan penyiapan situs Anda .
Berita bagus?
Masing-masing elemen ini mudah diperbaiki. Kami akan membahas semua ini saat kami menelusuri panduan ini, bersama dengan cara meningkatkan Pengalaman Halaman dasar dan skor CWV Anda dan tidak merusaknya saat pengujian.
Apa Perbedaan antara Data Web Inti dan Pengalaman Halaman Google?
Apa itu Pengalaman Halaman Google?
Pengalaman Halaman adalah 1 dari 200+ faktor peringkat yang digunakan Google untuk membantu mereka mengidentifikasi dan memberi peringkat pada hasil pencarian mereka.
Algoritme Pengalaman Halaman adalah sekelompok metrik dan hasil yang diterapkan Google untuk memahami dan meningkatkan pengalaman penggunanya di halaman web. Tujuan mereka adalah memberikan konten terbaik dan pengalaman pengguna terbaik kepada penggunanya.
Apa Inti Web Vital?
Data Web Inti adalah metrik yang disiapkan di dalam algoritme Pengalaman Halaman Google yang dirancang untuk mengukur atau mensimulasikan pengalaman pengguna yang sebenarnya dan merupakan fokus dari pembaruan terbaru mereka.
Tiga Data Web Inti adalah:
● Cat Contentful Terbesar
● Penundaan Input Pertama, dan
● Pergeseran tata letak kumulatif.
Mereka tampak rumit dan memiliki nama yang mewah, tetapi pada dasarnya mereka memecah untuk melacak momen-momen penting dalam Pengalaman Halaman pengguna:
- Seberapa cepat halaman Anda dimuat?
- Seberapa cepat pengguna dapat melihat elemen utama pada halaman dan memahami tentang apa itu?
- Seberapa cepat mereka dapat berinteraksi dengan halaman?
- Berapa lama sampai interaksi itu bekerja dari mengklik tombol hingga tindakan yang terjadi?
- Bagaimana tampilan halaman dan apakah mudah digunakan?
Mengapa kita peduli?
Kami peduli karena Google peduli dan ini adalah salah satu kejadian yang SANGAT langka di mana mereka menunjukkan faktor peringkat tertentu, cara kerjanya, dan cara meningkatkannya. Ketika ini terjadi, ada baiknya memperhatikan karena itu pertanda hal-hal yang akan datang.
Mengapa Google Peduli Tentang Pengalaman Pengguna?
Sederhananya, jika mereka merekomendasikan hasil yang memberikan pengalaman buruk atau hasil yang salah, maka ada kemungkinan pengguna mereka mulai beralih ke pesaing mereka.
Pengalaman Halaman belum dianggap sebagai faktor peringkat utama. Google baru-baru ini menyatakan bahwa semua hal dianggap sama antara Anda dan pesaing, Pengalaman Halaman akan lebih mungkin bertindak sebagai faktor penentu yang akan menentukan siapa yang berperingkat lebih tinggi, hanya karena Anda memberikan pengalaman terbaik, tetapi itu bukan satu-satunya faktor.
(Konten hebat, penawaran, MAKAN, dan tautan balik akan selalu menggerakkan jarum paling banyak.)
Namun ... Google tampaknya membuat langkah besar menuju Pengalaman Pengguna menjadi faktor peringkat pencarian utama di masa depan. Mereka mengubah seluruh hasil indeks peringkat untuk difokuskan pada pengalaman dan hasil yang mengutamakan seluler.
Ini berarti bahwa meskipun Page Experience adalah algoritme yang berfokus pada seluler karena seluruh indeks mereka sekarang mengutamakan seluler, hal ini memengaruhi semua pemilik situs web di luar sana dan bagaimana mereka muncul di hasil desktop.
Anda mungkin memiliki konten yang bagus di desktop tetapi versi selulernya, bukan versi desktopnya, yang akan memengaruhi peringkat Anda dalam hasil. Tidak hanya itu, Google juga memperhatikan kecepatan dan tata letak pemuatan halaman. Mereka telah memperbarui dan meningkatkan standar pada apa yang dibutuhkan beberapa kali, menetapkan standar untuk waktu pemuatan dan banyak lagi, semuanya untuk meningkatkan penelusuran seluler.
Saya mengatakan ini sebelumnya, tetapi lebih baik untuk mendapatkan ide untuk ini sekarang dan mulai menerapkan praktik terbaik, terutama karena Pengalaman Pengguna dapat secara langsung memengaruhi kampanye CRO kami dan alat pengujian Anda mungkin juga memengaruhi hasil SEO tersebut…
Jadi, mari kita uraikan masing-masing metrik Pengalaman Halaman ini, hasil Anda saat ini, apa arti setiap metrik, dan bagaimana Anda dapat memenuhi persyaratannya, bersama dengan beberapa hal yang perlu diingat agar pengujian Anda tidak berdampak negatif pada skor Anda.
Cara Mengukur Vital Web Inti Anda Saat Ini dan Hasil Pengalaman Halaman
Anda secara teknis dapat menggunakan Google Search Console untuk ini, tetapi saya merasa datanya mungkin sedikit kabur atau terbatas. (Hasil terdaftar sebagai “buruk”, “perlu perbaikan”, atau “baik”.)
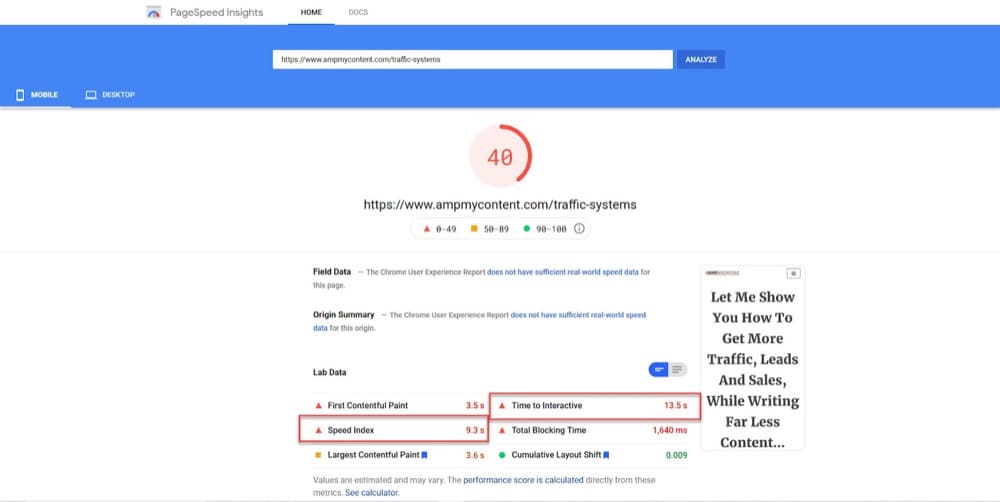
Alih-alih, buka alat PageSpeed Insights Google dan periksa situs Anda di sana.
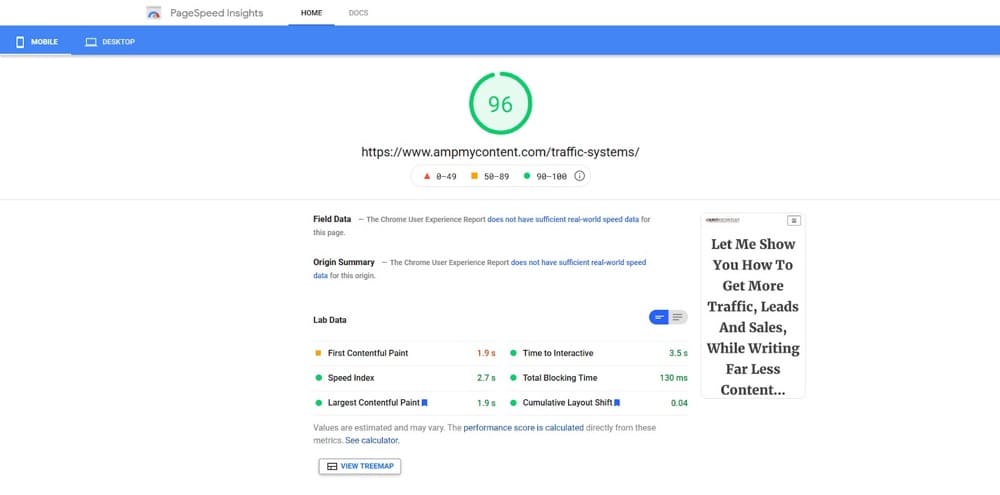
Alat Wawasan sangat mudah digunakan. Cukup masukkan URL halaman yang ingin Anda periksa, biarkan berjalan, lalu lihat hasilnya untuk seluler dan desktop.
Jangan hanya memeriksa beranda Anda di sini. Beranda Anda biasanya cepat dimuat dan ringan sehingga sering kali memberikan skor tertinggi dari semua halaman Anda. (Setiap halaman di situs Anda memiliki skor uniknya sendiri, berdasarkan banyak faktor yang akan segera kami bahas.)
Sebagai gantinya, saya sarankan Anda memeriksa halaman yang padat sumber daya seperti posting blog, halaman penjualan jangka panjang, atau bahkan halaman yang Anda inginkan untuk menjalankan tes CRO berikutnya, karena ini akan memberi Anda representasi yang lebih akurat tentang bagaimana kinerja halaman Anda.
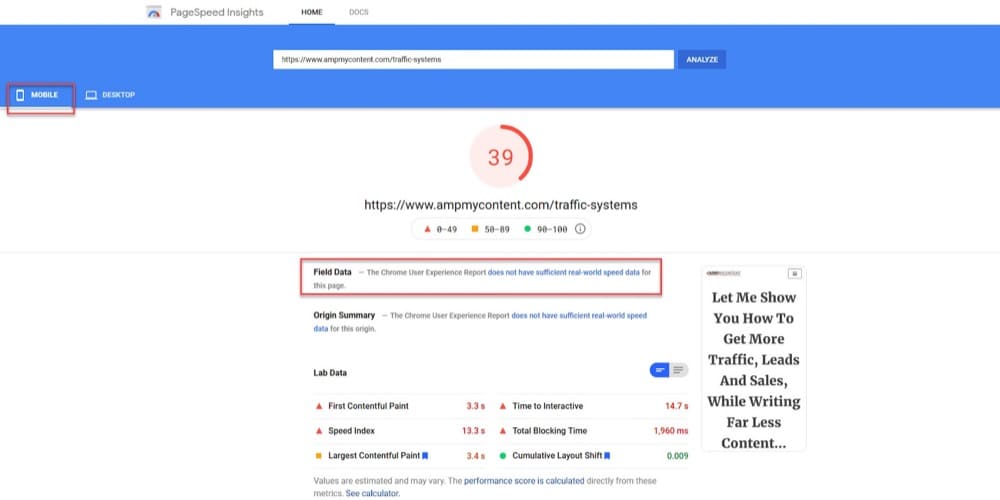
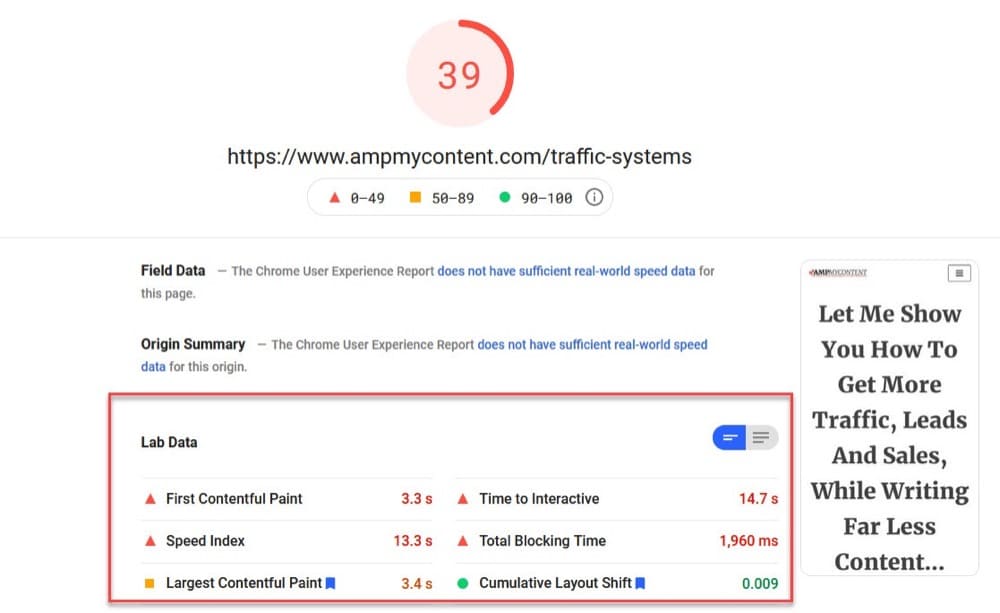
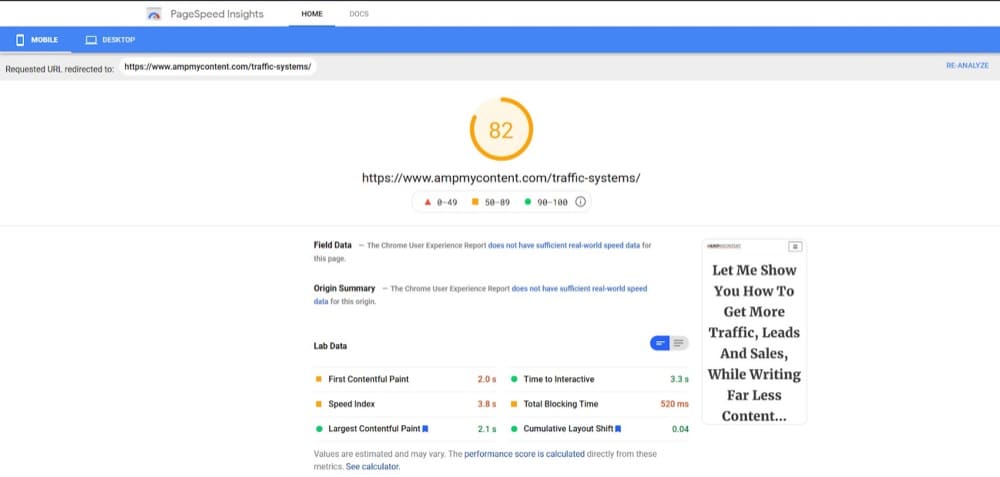
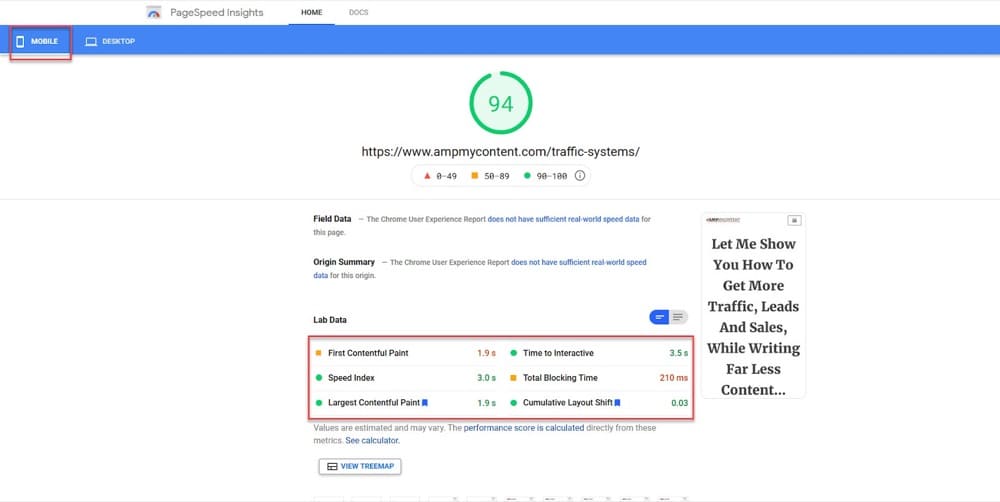
Sasaran Anda adalah mendapatkan skor 90 atau lebih untuk seluler DAN desktop.

Jelas, halaman ini perlu bekerja karena dibutuhkan 14,7 detik sebelum pengguna seluler dapat berinteraksi dengan halaman ini sepenuhnya!
Sekarang, ada alasan mengapa halaman ini membutuhkan waktu lama untuk dimuat di ponsel. Ini sekitar 11.000 kata, dengan 30 atau lebih gambar dan 3 video di atasnya.
melalui GIPHY
Itu halaman BESAR!
Selama artikel ini, saya akan terus meningkatkan halaman penjualan ini saat kami mengerjakan setiap rekomendasi laporan Data Web Inti, sehingga Anda dapat melihat perbedaan dalam kecepatan dan skor halamannya.
Kemudian, setelah saya memperbarui situs dan halaman untuk memenuhi Pengalaman Halaman dan Data Web Inti, saya akan menunjukkan bagaimana menyiapkan pengujian A/B di halaman ini dapat memengaruhi hasil saya.

- Apa pun yang berwarna merah perlu segera dikerjakan.
- Apa pun yang berwarna kuning dapat ditingkatkan.
- Dan apa pun yang berwarna hijau saat ini memenuhi persyaratan.
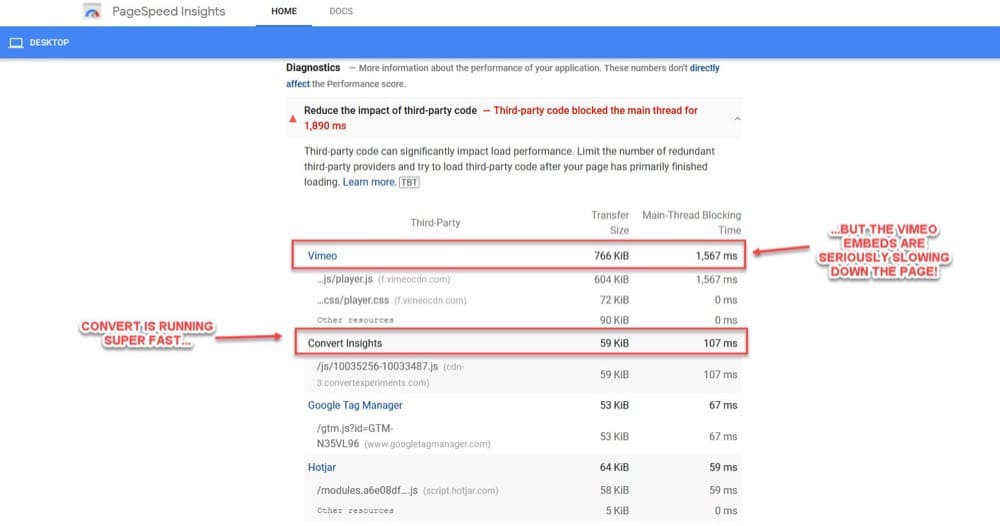
Hal yang menarik untuk dilihat adalah bahwa aplikasi Convert Experiences hanya memperlambat halaman saya sebesar 107 milidetik di latar belakang, sedangkan aplikasi Vimeo menyebabkan penundaan 1.567 milidetik.
Ini bukan kesalahan aplikasi mereka, tetapi sebaliknya, ini karena saya perlu memperbaiki banyak masalah dengan halaman dan situs web saya yang menyebabkannya tidak berfungsi dengan baik.
Sebelum saya dapat memperbaiki masalah ini, kita perlu memahami apa artinya dan bagaimana alat memberikan hasil ini…
Bagaimana Alat PageSpeed Insights Menghasilkan Hasil Ini?
Alat PageSpeed Insights menggunakan alat pengujian pengembang Lighthouse Google untuk mendapatkan gambaran tentang kinerja halaman Anda.
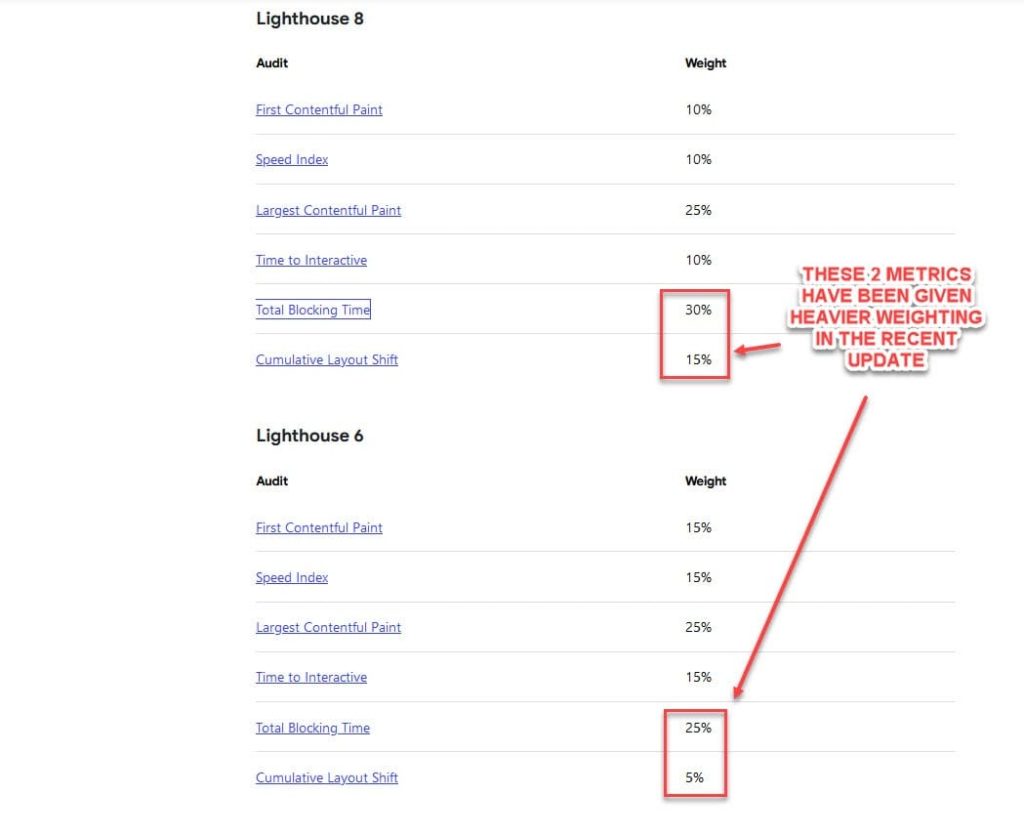
Lighthouse menerapkan metrik pembobotan khusus berdasarkan kinerja halaman Anda untuk menghasilkan skor ini.
Pembobotan ini didasarkan pada faktor pengalaman pengguna yang paling penting dan sering kali berubah untuk mencerminkan saat Google menambahkan fitur baru untuk melacak UX. (Sekali lagi, inilah mengapa hal ini tampaknya menjadi hal yang penting untuk difokuskan hari ini).
Jika kita membandingkan versi terakhir dari pembobotan ini dengan versi Lighthouse terbaru, kita dapat melihat bahwa Pergeseran Tata Letak Kumulatif dan Waktu Pemblokiran Total telah diberi bobot yang jauh lebih berat dalam kepentingannya dibandingkan dengan versi sebelumnya.

Apakah ini berarti elemen lain tiba-tiba menjadi kurang penting?
Sama sekali tidak. Faktanya, mereka mungkin diberi bobot yang lebih sedikit karena lebih banyak situs diperbarui dan memenuhi persyaratan Pengalaman Halaman standar.
Tampaknya fokus sekarang telah dialihkan untuk menghentikan halaman dari mengubah tata letak saat halaman dimuat dan mengurangi waktu yang dibutuhkan halaman untuk merespons input pengguna.
Kedua hal ini penting yang perlu kami pertimbangkan sebagai penguji karena pengujian kami dapat menyebabkan halaman dimuat lebih lambat atau tata letak dapat bergeser saat kami menguji desain tata letak baru.
Alat Lighthouse mengambil bobot tersebut dan kemudian menerapkannya ke halaman Anda saat ini menggunakan sesuatu yang disebut data Lab dan Lapangan untuk mengukur kinerja halaman Anda.
Apa itu Data Lab dan Lapangan?
Data Lab pada dasarnya adalah simulasi kondisi tertentu untuk menciptakan lingkungan kontrol. Itulah yang akan digunakan oleh sebagian besar pengguna yang membaca artikel ini untuk menguji dan meningkatkan halaman mereka.
Sedangkan Data Lapangan didasarkan pada pengalaman pengguna nyata pada halaman tertentu , tetapi sedikit cacat. Anda membutuhkan banyak lalu lintas langsung ke halaman itu untuk mendapatkan hasil. Tidak hanya itu, lalu lintas ini harus berasal dari pengguna Chrome yang juga telah ikut serta dalam Laporan Pengalaman Pengguna Chrome (CrUX), yang tidak digunakan atau diikutsertakan oleh semua orang.
Data skor pengguna di lapangan didasarkan pada Persentil ke-75 dari pengalaman pengguna di halaman tersebut.
Mengapa ini penting? Karena pengalaman setiap pengguna bisa berbeda-beda tergantung perangkat dan kecepatan internetnya.
Jika 26% audiens Anda menjelajah di iPhone 5 dengan koneksi lambat, maka skor Anda bisa turun hingga 74% dan itu akan menunjukkan bahwa halaman Anda 'perlu ditingkatkan'.
Terakhir, Data Lapangan didasarkan pada agregat bergulir 28 hari sehingga laporan didasarkan pada hasil sebelumnya. Perubahan hari ini tidak akan tercermin dalam hasil untuk bulan berikutnya.
Seperti yang Anda lihat, Data Bidang tidak akan relevan bagi kita semua. Kabar baiknya adalah bahwa Data Lab dari alat Wawasan cukup baik dan memberi kami informasi yang cukup untuk melihat bagaimana perubahan dan pembaruan kami memengaruhi lingkungan yang disimulasikan itu, sehingga kami bisa mendapatkan gambaran kasar tentang bagaimana kinerja situs kami di alam liar.
Jadi, sekarang kami mengetahui hasil dasar kami pada halaman dengan performa terburuk/paling penting, kami dapat mempelajari arti semua metrik ini dan cara meningkatkannya.
Apa Itu Metrik Pengalaman Halaman Google, Tiga Metrik Vital Web Inti, Dan Bagaimana Kami Dapat Meningkatkannya?
Ada 4 metrik Pengalaman Halaman dasar dan 3 lainnya dalam subset spesifik yang disebut Data Web Inti (fokus dari pembaruan Google terbaru).
Pelajari apa yang memenuhi syarat Google sebagai pengalaman pengguna yang luar biasa & baca lebih lanjut tentang 4 metrik Pengalaman Halaman dasar.
Masing-masing metrik dasar ini cukup mudah dicapai. Yang Anda butuhkan hanyalah situs responsif, tanpa kode cerdik, tidak menutupi situs dalam popup, dan dijalankan melalui HTTPS.
Ini hanya elemen dasar sekalipun. Ada 6 metrik Pengalaman Halaman lainnya yang digunakan oleh Lighthouse saat mengukur performa Pengalaman Halaman Anda menggunakan data Lab.

Sekarang meskipun ada 6 metrik Lab yang harus difokuskan, semuanya saling berhubungan. Ini berarti peningkatan pada seseorang biasanya melihat peningkatan pada orang lain.
Untuk membantu menyederhanakan semua ini, Google telah memecahnya menjadi 3 Data Web Inti:
- Cat Contentful Terbesar
- Penundaan Input Pertama, dan
- Pergeseran Tata Letak Kumulatif
Di sinilah kami perlu meningkatkan dan juga di mana pengujian kami dapat memengaruhi peringkat kami.
Mari kita pelajari masing-masing Data Web Inti di bawah ini dan apa yang perlu Anda lakukan untuk meningkatkannya, sebelum melihat bagaimana tes Anda dapat memengaruhi skor ini.
1. Cat Isi Terbesar (LCP)
Cat Contentful Terbesar didasarkan pada kecepatan pemuatan elemen terbesar yang terlihat di layar Anda. Ini bisa berupa bidikan pahlawan, gambar latar, atau bahkan teks judul.
Skor ini dirancang untuk meniru berapa lama waktu yang dibutuhkan audiens Anda untuk mulai melihat konten utama di halaman Anda dan mendapatkan gambaran tentang halaman tersebut.
Saat ini, LCP ditimbang pada 25% dari skor CWV Anda.
Pembaca Anda yang dapat memahami halaman Anda penting untuk diperbaiki, tetapi lebih dari itu. Anda lihat, sebagian besar masalah yang menyebabkan LCP lambat biasanya merupakan akar penyebab dari apa yang memperlambat halaman dan menyebabkan masalah CWV lainnya . Ini berarti bahwa jika Anda memperbaiki elemen LCP ini, maka Anda telah melakukan sebagian besar pekerjaan.
Tujuan Anda adalah agar LCP Anda dimuat dalam waktu kurang dari 2,5 detik.
Masalah utama yang menurunkan skor/kecepatan LCP Anda adalah:
- Waktu respons server lambat
- Render-blocking JavaScript dan CSS, menyebabkan penundaan elemen
- Waktu pemuatan sumber daya yang lambat
- Render sisi klien lambat
- Pengoptimalan gambar buruk/salah diatur.
Cara Meningkatkan Skor LCP Anda
Ada beberapa hal yang dapat Anda terapkan untuk meningkatkan skor LCP Anda.
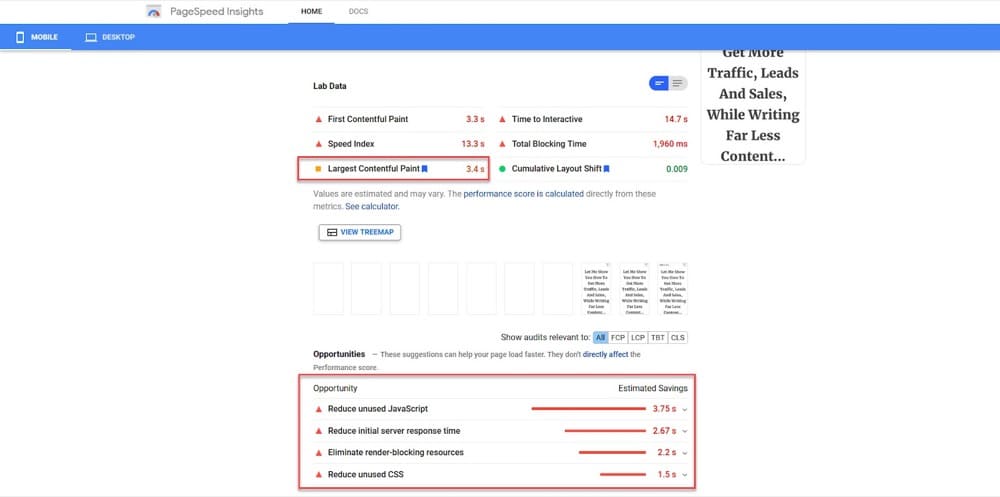
Di sini Anda dapat melihat contoh skor LCP halaman penjualan saya sebelum saya melakukan tweak yang disarankan.

Saat ini dibutuhkan 3,4 detik untuk memuat elemen LCP saya di halaman, meskipun itu hanya judul teks, dan halaman saya membutuhkan 14,7 detik untuk memuat sebelum menjadi interaktif.
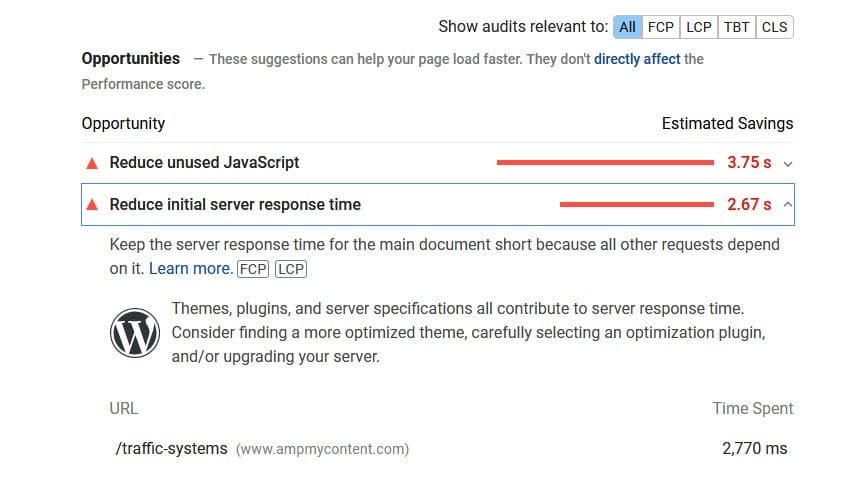
Jika kita menggulir ke bawah melalui alat PageSpeed Insights dan melihat peluangnya, ada banyak hal yang dapat saya lakukan untuk meningkatkan kecepatan halaman secara keseluruhan dan menghentikan beberapa hal yang memperlambat LCP.
Mari kita pergi melalui mereka semua.
sebuah. Pramuat Elemen LCP
Hal pertama yang perlu Anda lakukan adalah memeriksa apa sebenarnya elemen LCP untuk halaman Anda saat ini, karena dapat bervariasi antar halaman.
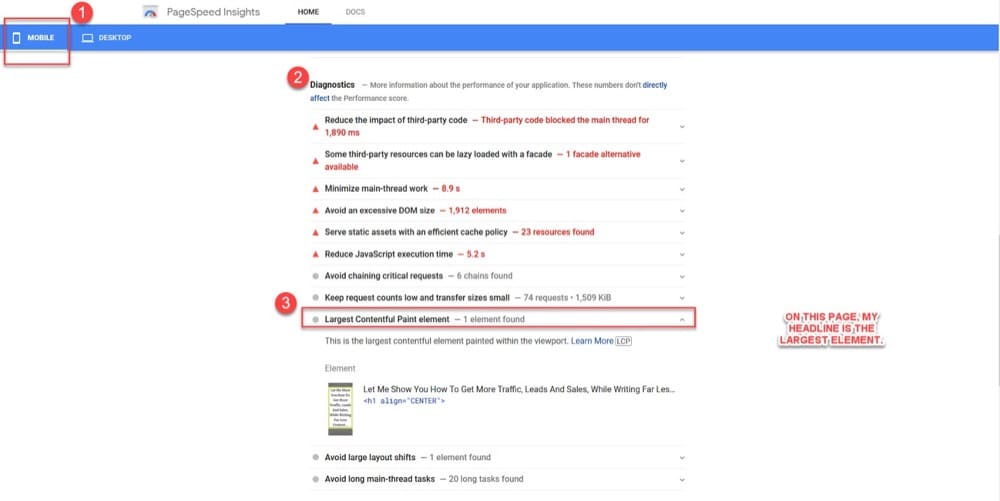
Saat berada di tampilan seluler alat PageSpeed, gulir ke bawah halaman ke bagian diagnostik dan klik elemen 'Cat Konten Terbesar' dan lihat apa yang muncul.

Pada halaman khusus ini, elemen LCP saya adalah judul utama saya.
Saya dapat meningkatkan kecepatan memuat teks saya dengan memilah hal-hal lain di halaman saya seperti kompresi dan caching, tetapi bagaimana jika elemen LCP saya adalah sebuah gambar?
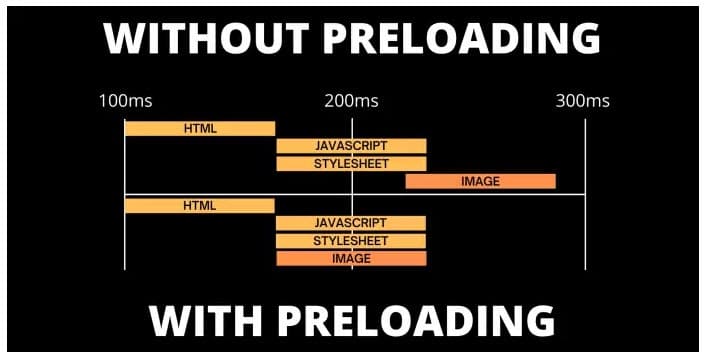
Dalam hal ini, saya ingin memuat gambar di halaman terlebih dahulu sehingga mulai dimuat bahkan sebelum halaman mulai dirender.

Dengan cara ini, gambar mulai segera dimuat dan tidak diperlambat oleh kode atau permintaan lain.
Ini adalah hal yang besar.
Praktik standarnya adalah dengan malas memuat semua gambar di halaman, untuk membantu kecepatan halaman. Tetapi ketika Anda melakukannya pada gambar LCP Anda, itu sebenarnya membuatnya memuat lebih lambat, menurunkan skor LCP Anda!
(Ini adalah masalah besar jika Anda juga menguji A/B elemen LCP Anda!)
Jadi bagaimana kita memperbaikinya?
Kami ingin menulis beberapa kode untuk menentukan bahwa elemen LCP khusus ini harus dimuat sebelumnya pada satu halaman tertentu.
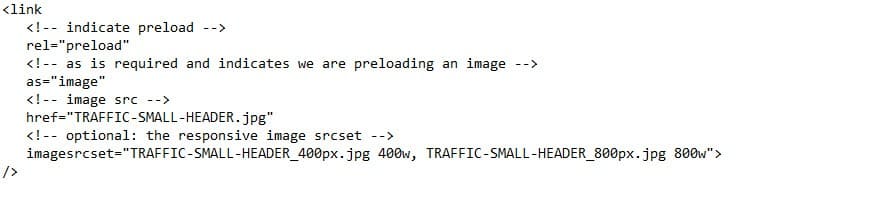
Skrip yang ingin Anda tambahkan adalah skrip rel="preload" dan akan terlihat seperti ini:

Dalam contoh ini, saya memberi tahu halaman khusus ini untuk memuat gambar TRAFFIC-SMALL-HEADER (yang merupakan elemen gambar LCP untuk halaman itu). Saya juga menentukan beberapa opsi dimensi sehingga dapat memuat gambar responsif baik untuk seluler maupun desktop.
Perubahan ini saja akan membantu gambar yang dimuat lambat yang memengaruhi skor LCP Anda.
Beberapa tema WordPress atau Shopify memungkinkan Anda menambahkan kode khusus ke header halaman tertentu, sementara beberapa plugin mengizinkannya. Jika gagal, Anda juga dapat mengedit file header.php untuk halaman Anda dan menambahkan kode secara langsung.

Saya telah membahas beberapa dasar di sini, tetapi sebagian besar perbaikan yang akan kami bahas dapat bervariasi tergantung pada situs Anda dan apa yang Anda gunakan. (Jika Anda tidak menggunakan WordPress atau memiliki pengembang, mintalah mereka untuk memeriksa saran Dev Google untuk mengoptimalkan LCP di sini).
Karena situs saya dibangun di WordPress, saya akan menggunakan plugin WPRocket karena akan membantu saya memperbaiki sebagian besar masalah dengan LCP di satu tempat.
b. Gunakan Hosting Berkinerja Tinggi/Dedicated
Perbaikan super sederhana untuk diterapkan. Ketika pengguna Anda memuat halaman web Anda, ia mengirimkan permintaan ke host web Anda untuk informasi halaman dan file yang disimpan, dll.
Beberapa layanan web hosting bekerja pada platform shared hosting. Ini berarti bahwa mereka berbagi infrastruktur antara beberapa situs. Karena itu, ini berarti lalu lintas situs lain di hosting bersama Anda dapat memperlambat kinerja situs Anda sendiri.
Pindah ke layanan hosting khusus yang 100% hanya untuk situs Anda tidak hanya lebih cepat, tetapi juga lebih aman, dan dapat membantu masalah pemuatan halaman dan waktu respons server.
Di sini Anda dapat melihat bahwa waktu respons server awal situs saya adalah 2,67 detik.

Setelah memutakhirkan ke host khusus, itu menghapus penundaan respons server sepenuhnya, menghemat 2,67 detik dalam waktu buka, dan juga meningkatkan Indeks Kecepatan dan Waktu untuk Interaktif.

c. Aktifkan Caching dan Tingkatkan Panjang Cache (Jika Diperlukan)
Caching memungkinkan Anda untuk menyimpan permintaan server dengan menyimpan salinan konten situs Anda yang disimpan untuk pengguna sehingga memuat dengan cepat pada kunjungan berulang.
Dengan cara ini jika mereka kembali dan ingin melihat konten lagi, itu akan dimuat dengan sangat cepat.
d. Tunda JS Non-Kritis + Hapus JS yang Tidak Digunakan
Saat sebuah halaman dimuat, secara bergiliran memuat hal-hal satu per satu (async), atau melambat dan mencoba memuat banyak hal sekaligus (sinkronisasi). Ini tidak terlalu buruk jika Anda memiliki server yang cepat, atau jika aplikasi pihak ketiga yang Anda gunakan memuat dengan cepat, seperti aplikasi Convert Experiences.

Namun, kami dapat membantu meningkatkan skor dan kecepatan halaman dengan menangguhkan beberapa elemen (meminta mereka untuk memuat setelah hal-hal yang lebih penting) atau menghapus elemen yang tidak perlu dimuat di setiap halaman.
Ini biasanya merupakan penyebab besar masalah pemuatan LCP, karena elemen tersebut mencoba memuat sebelum elemen LCP. (Mereka juga dapat memengaruhi Penundaan Input Pertama).
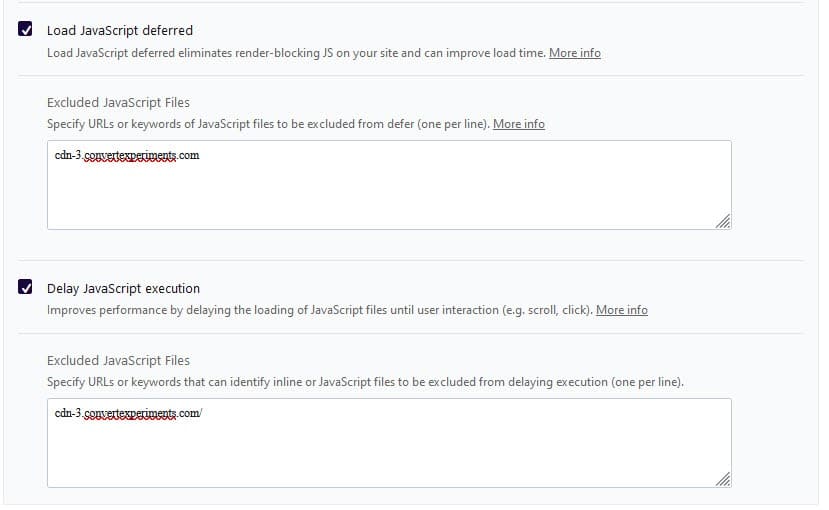
Anda dapat menentukan JS, aplikasi, atau plugin mana yang akan ditunda atau dihapus di dalam WPRocket. (Pastikan untuk mengatur skrip Konversi untuk memuat sebagai prioritas dan tidak ditangguhkan).

Dengan cara ini semua JS yang tidak penting dihapus, JS lain ditangguhkan hingga digunakan, dan skrip Konversi dapat berjalan secepatnya.
Catatan sampingan:
Anda juga dapat menggunakan bagian ini untuk memprioritaskan pemuatan elemen paruh atas apa pun seperti penggeser atau korsel. Cukup tambahkan kode ke bagian pengecualian dan itu akan dimuat seperti biasa.
e. Pertimbangkan Minifikasi Kode
Anda juga dapat mempercepat waktu buka halaman dengan memperkecil kode JS dan CSS di situs Anda. Minifikasi digunakan untuk menghapus data yang tidak perlu atau berlebihan tanpa memengaruhi cara sumber daya diproses oleh browser, misalnya komentar kode, spasi dan pemformatan, menghapus kode yang tidak digunakan, menggunakan nama variabel dan fungsi yang lebih pendek, dan sebagainya.
Banyak plugin akan memungkinkan Anda melakukan ini.
Pastikan untuk memeriksa halaman Anda setelah mendaftar karena terkadang dapat menyebabkan masalah. (Terutama ketika menggabungkan kode, itulah sebabnya saya belum menggunakannya di sini. Secara teori, ini seharusnya berfungsi dengan baik, tetapi saya memiliki masalah di masa lalu.)
f. Optimalkan Gambar untuk Lazy Load dan Responsiveness (Hanya Bukan Gambar LCP)
Sesuatu yang dapat memperlambat kinerja halaman adalah ukuran gambar dan volume gambar yang Anda miliki.
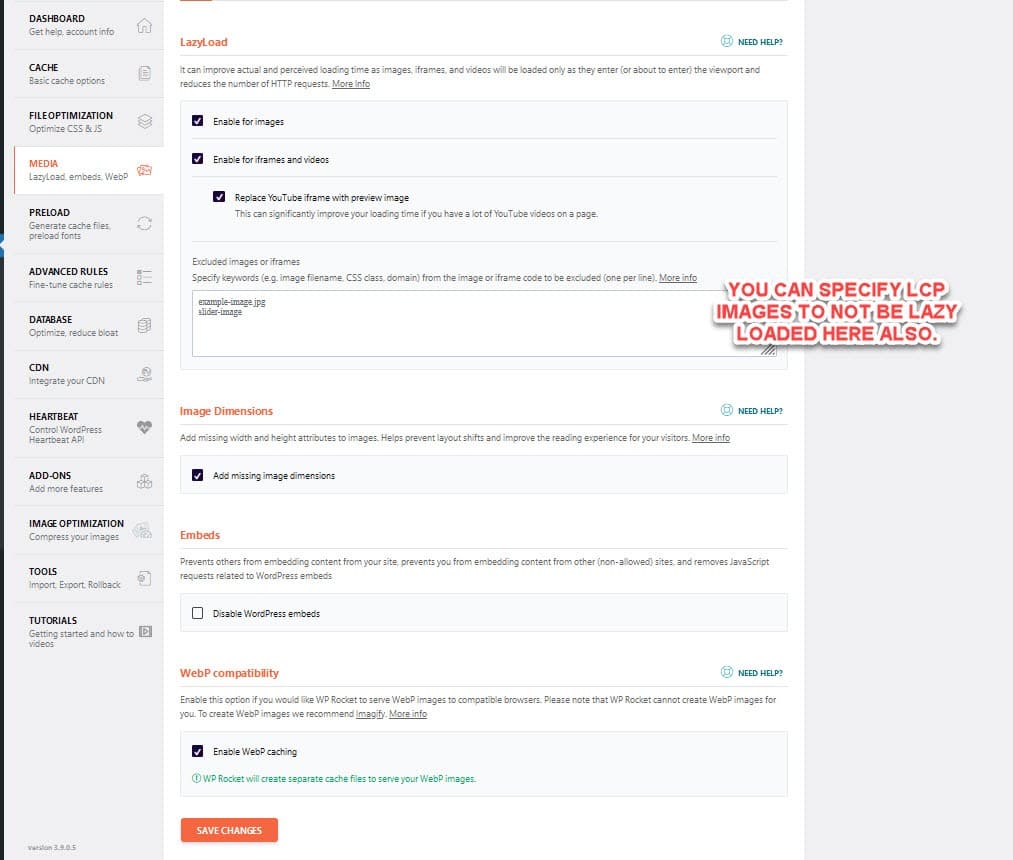
Jika Anda memiliki halaman dengan banyak gambar, Anda dapat meningkatkan kecepatan pemuatan dengan lambat memuat gambar sehingga gambar yang berada di bagian bawah halaman hanya mulai ditampilkan saat pemirsa menggulir ke bawah.
(Ingatlah untuk memuat gambar LCP terlebih dahulu!)
Anda juga dapat lebih membantu memuat halaman dengan menentukan ukuran gambar tertentu. (Terkadang, Anda mungkin mengunggah gambar yang sangat besar secara tidak sengaja yang kemudian memperlambat halaman karena memampatkannya ke ukuran yang tepat.)

g. Gunakan Kompresi Gambar dan Ukuran Responsif
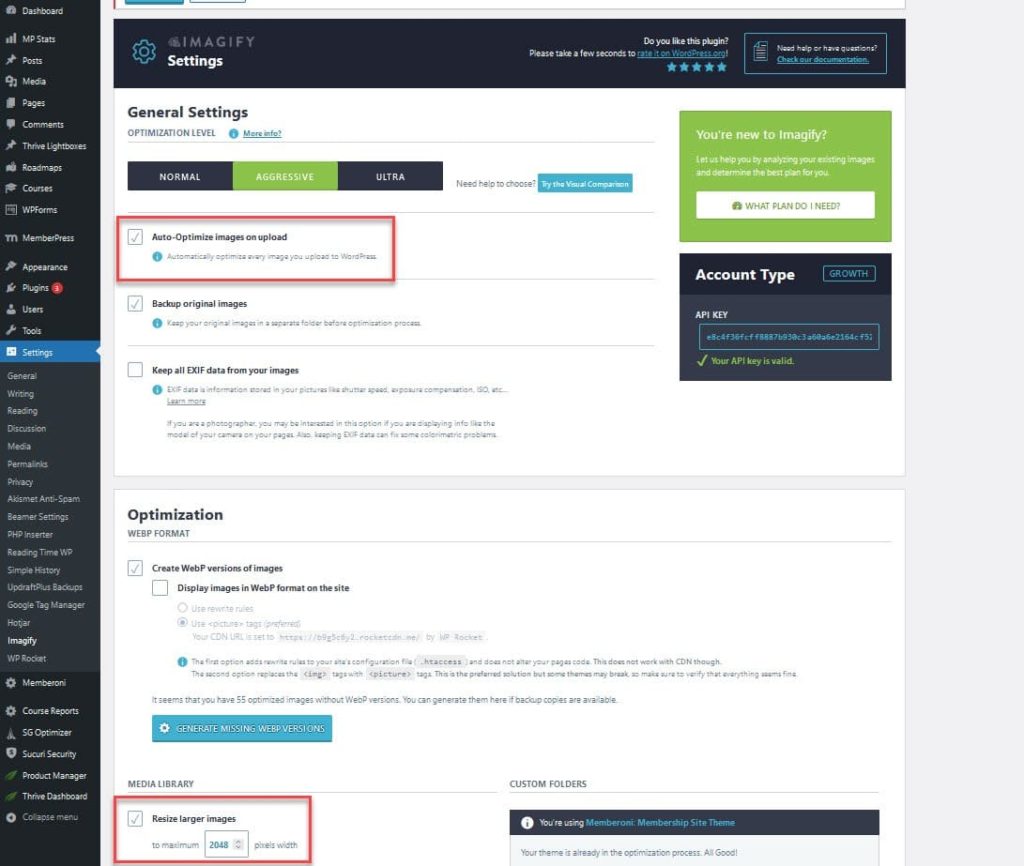
Anda dapat membuat gambar Anda dimuat lebih cepat dengan mengurangi ukuran filenya, lalu memberikan ukuran responsif agar sesuai dengan perangkat yang digunakan pengguna.
Ukuran file yang lebih kecil berarti mereka membutuhkan lebih sedikit sumber daya untuk memuat perangkat pengguna, sambil tetap mempertahankan kualitas tinggi dari sudut pandang mereka.
WPRocket juga terintegrasi dengan plugin bernama Imagify untuk mengompresi dan mengirimkan gambar responsif (dengan menambahkan beberapa opsi scrset untuk ukuran layar yang berbeda).

h. Bangun Koneksi Pihak Ketiga ASAP
Jika Anda memiliki konten atau skrip di situs Anda yang dapat memperlambat pemuatan halaman, Anda dapat mengaturnya untuk mulai memuat elemen tertentu secepatnya sehingga memuat lebih cepat.
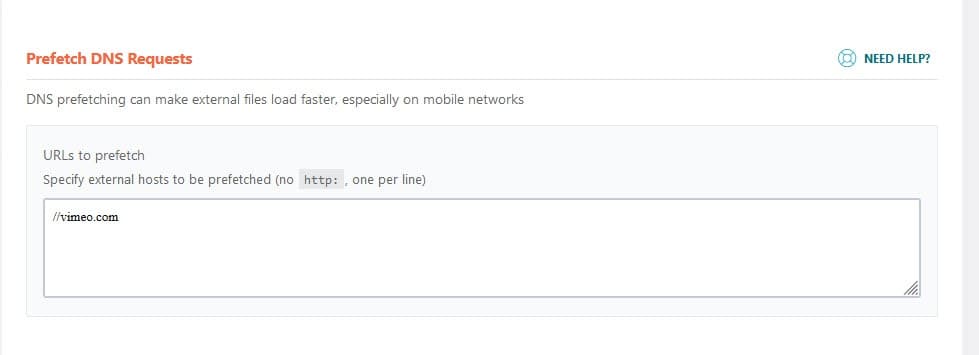
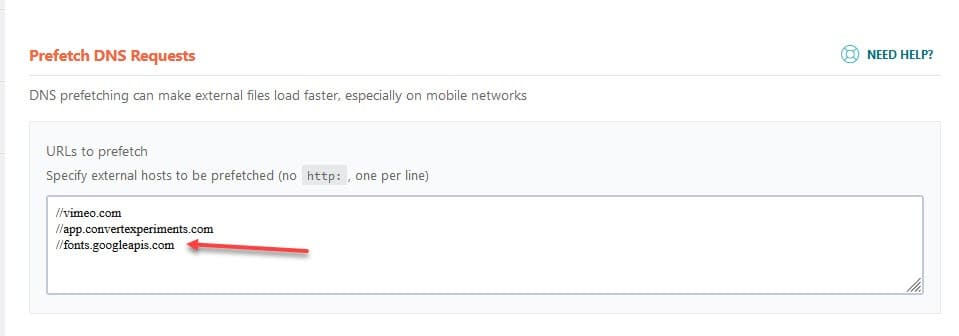
Ingat bagaimana video saya memperlambat halaman saya sebelumnya?
Dengan menyiapkan permintaan prefetch DNS pihak ketiga, saya dapat mempercepat pemuatan semua video tersebut.

saya. Gunakan CDN untuk Mengurangi Waktu Muat
CDN atau Jaringan Pengiriman Konten membantu mempercepat kecepatan memuat situs Anda bahkan lebih, dengan menyimpan versi cache situs Anda di server yang lebih dekat ke lokasi pengguna.
Anda dapat melakukan ini dengan sesuatu seperti Cloudflare secara gratis.
j. Gunakan Kompresi Gzip Atau Brotli Untuk Mengoptimalkan Ukuran File
Anda juga dapat mempercepat situs Anda lebih jauh dengan menggunakan plugin kompresi seperti Gzip atau Brotli, tetapi beberapa CDN akan melakukannya secara otomatis, jadi periksa kembali milik Anda terlebih dahulu untuk melihat apakah sudah terinstal. (Cloudflare memiliki bawaan ini.)
Jadi apa dampak dari membuat semua perubahan ini?
Saya telah meningkatkan kecepatan pemuatan situs saya, dari 13,5 detik menjadi 3,3 detik di seluler. Kecepatan LCP saya sekarang 2,1 detik.
Itu adalah penghematan 10,2 detik!

Tidak buruk, kan?
Masih ada beberapa hal yang harus diperbaiki, tetapi harus ditingkatkan saat kami mengerjakan 2 Data Web Inti lainnya.
2. Penundaan Input Pertama (FID)
First Input Delay adalah ukuran berapa lama waktu yang dibutuhkan halaman untuk merespons saat pengguna mencoba melakukan tindakan, seperti menekan tombol atau mengklik tautan.
Penyebab paling umum dari FID yang buruk adalah:
- Eksekusi skrip pihak pertama menyebabkan keterlambatan dalam kesiapan interaksi.
- Pengambilan data memengaruhi kesiapan interaksi.
- Eksekusi skrip pihak ketiga menunda latensi interaksi.
Penundaan Input Pertama diberi bobot 30% dari skor CWV Anda dan tujuan Anda adalah menurunkan respons tersebut hingga 100 milidetik atau kurang.
Cara Meningkatkan Skor Keterlambatan Input Pertama Anda
Kami tidak dapat mengukur FID tanpa pengguna langsung, jadi sebagai gantinya, kami mencoba meningkatkan Total Blocking Time (TBT) karena keduanya terhubung.
Jadi mari kita lihat kembali hasil halaman kita…
Kembali ketika saya pertama kali mengukur halaman saya, TBT saya adalah 1,5 detik (atau 1.560 milidetik).
Karena saya meningkatkan elemen LCP, itu turun menjadi 0,2 detik (210 milidetik), dan 3,5 detik hingga sepenuhnya interaktif.

Ini karena kami telah memecahkan beberapa masalah yang memperlambat Waktu Pemblokiran Total, cukup dengan memperbaiki beberapa masalah LCP seperti minifikasi kode dan menangguhkan atau menghapus JS.
Ini sudah mendekati kisaran kecepatan yang diinginkan tetapi mari tunjukkan beberapa hal lain yang dapat Anda lakukan, untuk berjaga-jaga jika skor Anda belum cukup.
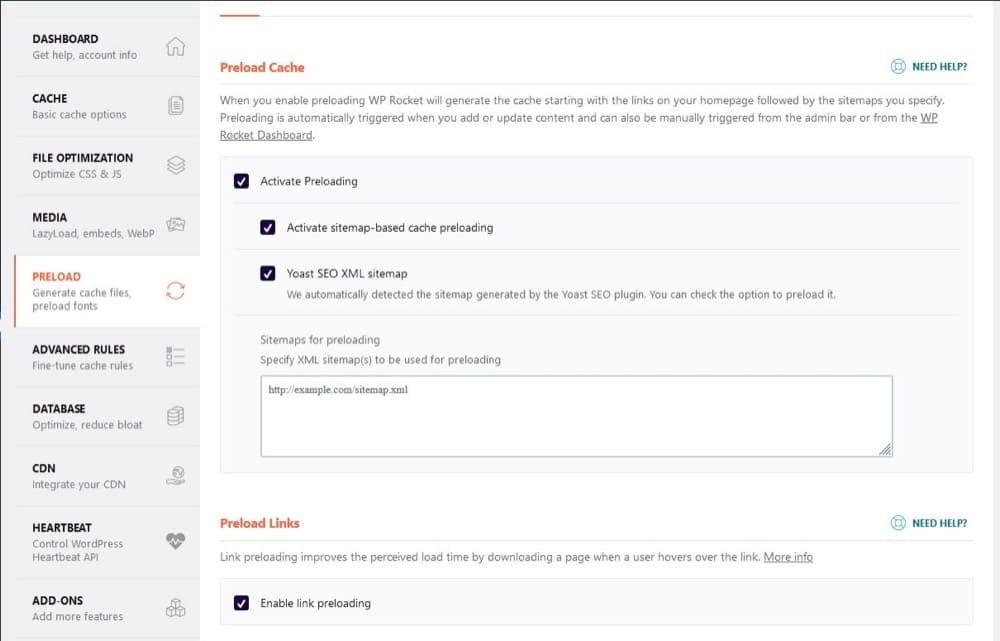
sebuah. Konten dan Tautan Pra-muat
Inilah fitur keren di dalam WProcket. Dengan pra-pemuatan gambar LCP, kami memberi tahu halaman untuk mulai memuat gambar LCP secepatnya.
Dengan pra-pemuatan tautan dan peta situs, kami memberi tahu situs untuk mulai memuat konten di latar belakang, saat pengguna mengarahkan mouse ke tombol atau tautan.

Ini berarti bahwa aset tersebut mulai dimuat bahkan sebelum pengguna memintanya, mempercepat FID tersebut dan menurunkan Total Waktu Pemblokiran untuk halaman lain yang mereka klik.
Manfaatnya di sini adalah FID yang lebih cepat di halaman lain, jadi mari kita lihat beberapa cara lain untuk meningkatkan halaman pertama yang mereka muat.
Hal utama yang dapat kita lakukan untuk meningkatkan FID adalah menghapus kode yang mengasapi dari situs kita.
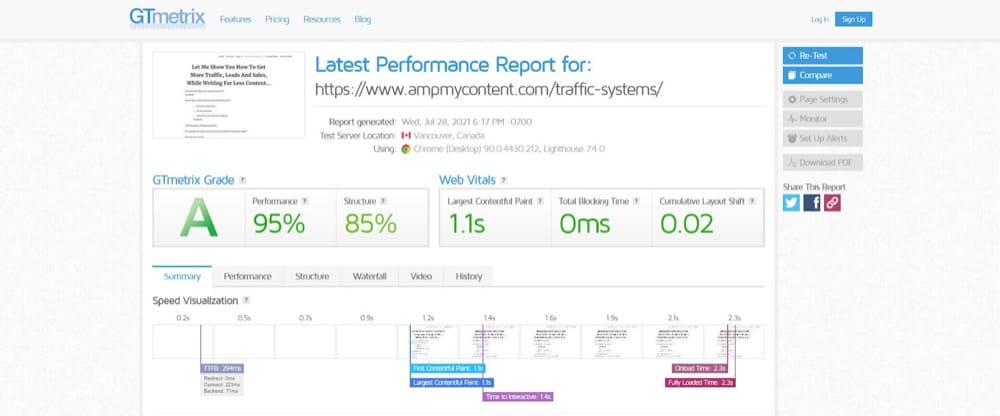
Silakan memuat halaman Anda di GTMetrix.

Wow, skor itu terlihat luar biasa, kan!?
Yah, itu karena ini adalah skor Desktop Anda, bukan ponsel Anda. (Kecuali Anda membayar untuk menyesuaikan perangkat dan lokasi, GTMetrix akan selalu menampilkan simulasi pemuatan halaman Anda dari pengguna Chrome di desktop.)
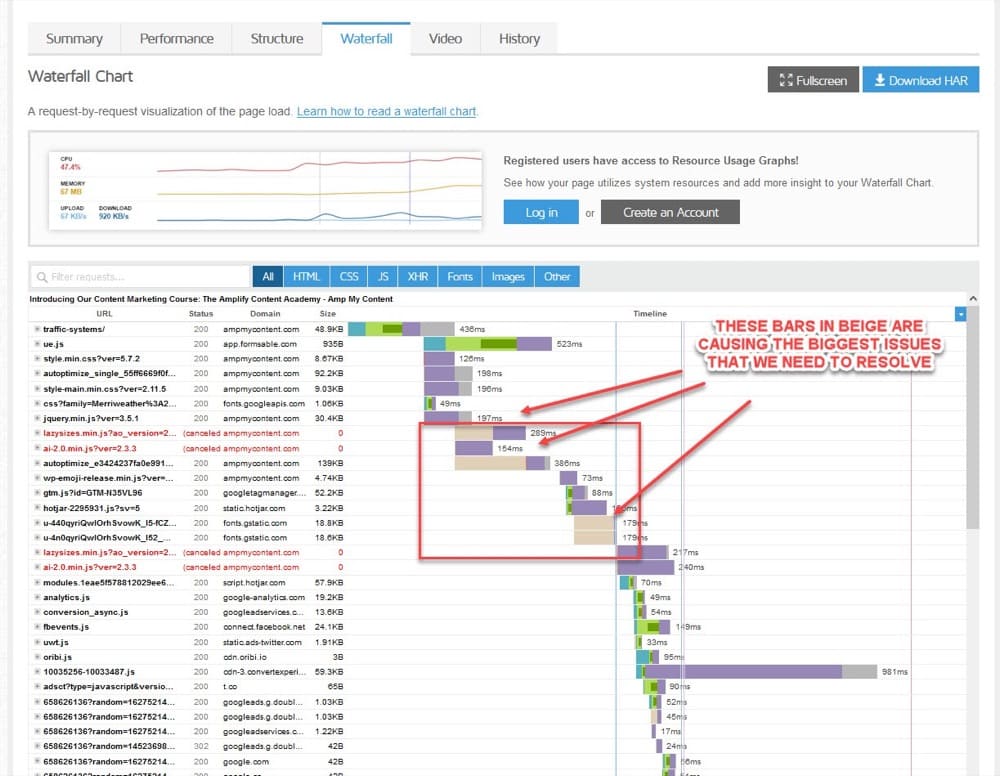
Ini bagus karena yang ingin kita lihat adalah bagian Air Terjun, untuk melihat area di mana pemuatan halaman Anda tertunda.
Bilah dalam warna krem adalah area yang perlu kami tingkatkan, karena ini adalah waktu di mana kode lain diblokir untuk dimuat.

Saya dapat melihat di air terjun bahwa beberapa plugin dan font lama memperlambat pemuatan halaman, jadi saya dapat kembali dan memuat font khusus ini.
Buka di air terjun, lalu salin dan tempel URL font ke WProcket. (Saya seharusnya menambahkannya lebih awal tetapi lupa ups!)

Jadi mari kita lihat beberapa cara untuk menghapus pemblokiran lebih lanjut dan kode mengasapi.
b. Hapus Plugin Kembung
Jika Anda sudah memiliki situs untuk sementara waktu, maka sangat mudah untuk mulai mengumpulkan banyak plugin dan menambahkan kode berlebih yang tidak lagi diperlukan.
Anda dapat mempercepat situs Anda dengan menghapus plugin yang tidak digunakan atau plugin duplikat yang melakukan tugas yang sama.
Anda juga bisa:
- Perbarui plugin untuk melihat apakah mereka berjalan lebih cepat.
- Atau cari plugin alternatif yang melakukan hal yang sama dengan kode yang lebih sedikit.
c. Hapus Kode Tema Mengasapi
Beberapa tema memiliki kelebihan kode bawaan untuk memberikan opsi desain atau gaya yang mungkin tidak Anda perlukan, menyebabkan halaman membutuhkan waktu lebih lama untuk dimuat.
Anda dapat mengganti tema Anda saat ini dengan yang lebih ringan yang memenuhi kebutuhan Anda dan melihat lompatan besar dalam kecepatan halaman dan waktu muat.
Secara pribadi, saya menggunakan tema gratis Neve karena bersih dan ringan dengan ukuran total pemasangan hanya 75kb, tetapi Anda dapat menggunakan tema apa pun yang Anda inginkan. (Cukup cari tema 'fast loading' atau 'mobile first'.)
d. Hapus Penggembungan Halaman
Masalah utama lainnya yang dapat menyebabkan pengasapan halaman dan masalah CLS adalah Pembuat Halaman, terutama karena kode berlebih yang mereka gunakan untuk mewakili fitur tertentu.
Anda dapat melihat skor DOM yang jauh lebih rendah dengan menghapus plugin Pembuat Halaman, atau menyederhanakan kode halaman, membangunnya kembali dengan pembuatnya, atau membuat halaman HTML khusus.
Jadi berapa skor saya setelah mengubah ini?

Saya belum menghapus pembuat halaman saya, tetapi skornya masih turun menjadi hanya 130 milidetik Total Waktu Pemblokiran dan halaman dimuat dalam 1,9 detik.
Ingin meningkatkan kecepatan halaman Anda lebih jauh?
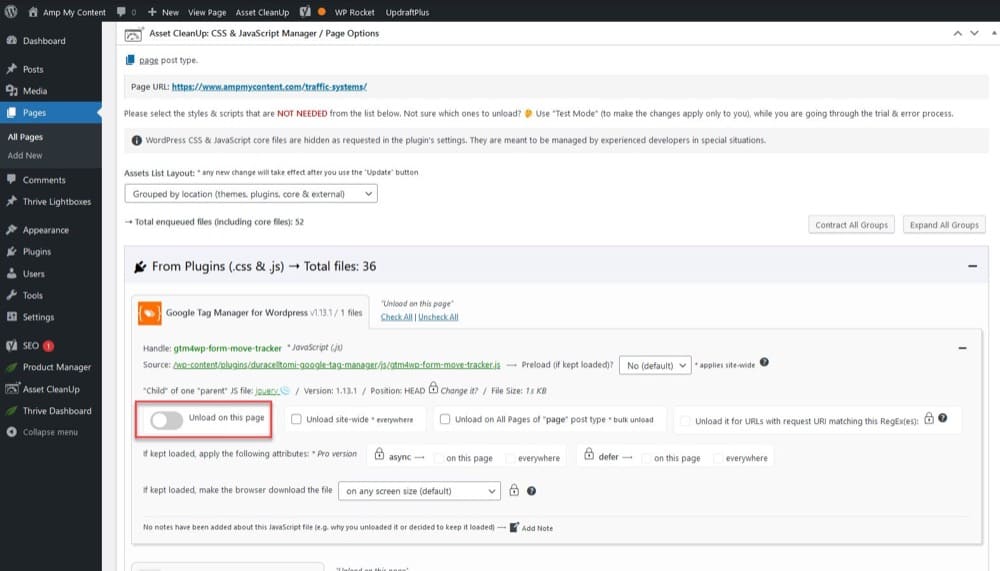
Ada plugin hebat lainnya yang dapat Anda gunakan yang disebut Pembersihan Aset (itulah yang digunakan tim kami di Convert).
Ini memungkinkan Anda untuk menentukan plugin atau aset mana yang dimuat di setiap halaman situs Anda, membantu Anda menghapus plugin yang tidak digunakan dari halaman tertentu sehingga tidak menambah waktu pemuatan yang tidak perlu.
Misalnya, Anda dapat memiliki plugin formulir kontak di situs Anda, tetapi kodenya dimuat di halaman yang tidak memerlukannya.
Dengan Pembersihan Aset, Anda dapat membuka halaman itu dan kemudian menggulir ke bawah dan memberi tahu plugin untuk tidak memuat pada halaman tertentu.

3. Pergeseran Tata Letak Kumulatif (CLS)
Pernahkah Anda mencoba mengklik sesuatu di situs dan kemudian bergerak dan iklan atau spanduk muncul?
Frustasi, kan?
Ini sangat penting bagi kami sebagai pengoptimal, karena pengalaman pengguna yang buruk seperti ini dapat menyebabkan masalah dengan UI yang rusak atau hanya audiens yang tidak memahami apa yang harus dilakukan.
(Beberapa orang yang tidak bermoral benar-benar akan membangun ini sebagai desain gelap untuk mendapatkan klik tertentu, dll. Terutama situs yang menjual ruang iklan…)
CLS mengukur berapa banyak elemen yang bergerak di sekitar halaman (alias stabilitas visualnya) dan kemudian menilai situs Anda dalam hal ini. Tujuannya adalah untuk menghentikan situs ini menciptakan pengalaman pengguna yang buruk, dan bobotnya saat ini adalah 15% dari skor CMV Anda.
Tujuan Anda adalah mendapatkan skor CLS 0,1 atau lebih rendah.
Bukan hanya iklan yang dapat memengaruhi perubahan tata letak Anda. Faktanya, penyebab paling umum dari skor CLS yang buruk adalah:
- Gambar tanpa dimensi
- Iklan, sematan, dan iframe tanpa dimensi
- Konten yang disuntikkan secara dinamis seperti iklan di sidebar atau header yang mendorong konten di sekitar
- Font Web menyebabkan FOIT/FOUT dengan mengubah dari font umum ke font khusus dan memengaruhi jarak tata letak
- Tindakan menunggu respons jaringan sebelum memperbarui DOM.
Kabar baiknya adalah kami telah menyelesaikan banyak masalah ini dengan memperbaiki masalah dengan LCP dan FID.
- Kami telah menetapkan dimensi video gambar, iklan, dan iframe.
- Kami telah memuat font khusus apa pun agar tidak menyebabkan perubahan tata letak.
- Dan jika Anda menghapus pembuat halaman Anda, Anda seharusnya menurunkan keseluruhan elemen DOM halaman Anda, membuatnya lebih cepat dan membuat lebih sedikit permintaan!
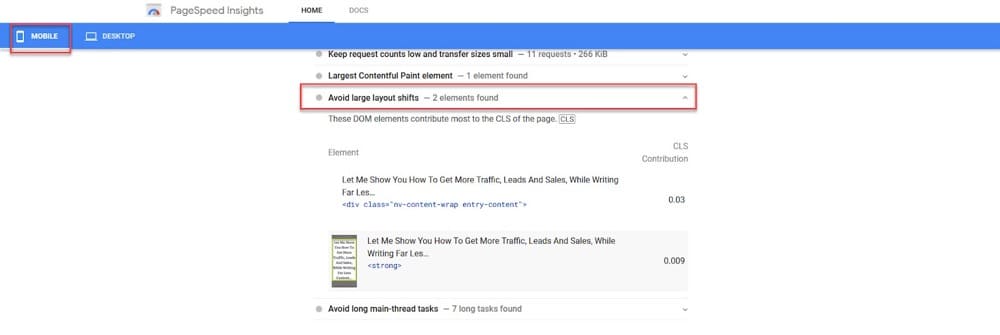
Jika Anda menggulir ke bawah alat PageSpeed Insights dan mengeklik 'hindari perubahan tata letak yang besar', Anda dapat melihat elemen halaman mana yang saat ini menyebabkan masalah CLS.

Dalam contoh saya, itu hanya tajuk yang berubah menjadi tata letak responsif untuk seluler dan tidak terlalu memengaruhi CLS.
Situs Anda mungkin berbeda, jadi lihat apa yang menyebabkan masalah dan selesaikan.
Jadi sekarang setelah kita membahas setiap area Data Web Inti dan cara meningkatkannya, mari kita lihat bagaimana pengujian Anda dapat memengaruhi skor Anda.
Bagaimana Data Web Inti Mempengaruhi Pengujian UX Dan A/B (Dan Cara Lulus Penilaian Data Web Inti Saat Menggunakan Skrip Konversi)
Selama Anda tetap berpegang pada praktik terbaik dari apa yang telah kita bahas sejauh ini, Anda seharusnya tidak mendapatkan terlalu banyak masalah, tetapi mari kita uraikan.
Bagaimana Tidak Berdampak Negatif pada Skor Cat Contentful Terbesar saat Pengujian A/B
Ingat bahwa elemen LCP adalah apa yang terlihat di jendela bidik atau layar pada pemuatan halaman awal, jadi Anda mungkin tidak menguji elemen LCP apa pun, tetapi untuk berjaga-jaga:
Bagaimana jika Anda menguji elemen LCP seperti latar belakang baru, gambar pahlawan, atau judul?
The issue you might have here is not with the Convert Experiences tool, but rather with bad practices for LCP improvements.
Like we mentioned earlier, most people make the mistake of lazy loading all images, including the LCP image, which affects the LCP score.
Convert Experiences uses both 'synchronous load' and 'body hide' methods to run tests. Simply put, the tool recognizes the element to be tested and then hides it as soon as it starts to load so the user never sees it, before changing it in under 50 milliseconds.
If you've lazy-loaded that LCP element though, the Convert Experiences app is going to have to wait for that element to load before it can do its job.
You can fix this by preloading the specific LCP elements on your control and test pages like we suggested above. This will get them to start loading immediately on page load, allow them to be recognized and hidden by the Convert app, and be replaced asap before the user notices.
Not only will this reduce flicker, but it will also give a good LCP score as the main LCP element (even when tested) will load fast.
And if the LCP element is not what you're testing? You should be pre-loading it anyway to improve that LCP score.
How to Improve First Input Delay when A/B Testing
The Convert code is incredibly fast, but your FID score still relies on all the other elements of your page.
Make sure to hit all the main requirements for speed that we talked about before so that there is no delay in the Convert code running. (Otherwise, the element you are testing will be hidden until it loads and then changes.)
- You can remove code bloat from other JS and defer them from running.
- You can also 'exclude' the Convert script from being deferred so that it loads up before any other JS so that it can make those test changes asap, while not hurting FID.
If you don't prioritize the Convert code and instead defer it by accident, it may not affect your FID score that much, but it might cause your test element to delay loading, while the script waits to run.
How To Decrease Cumulative Layout Shift Issues When A/B Testing
The potential issues with Cumulative Layout Shift and testing come down to how you run a layout test.
Ideally, you don't want to test massive layout changes with just the Convert Experiences editor. Instead, you want to test similar elements for variations ie swapping out a hero image for another image or swapping text for variations, etc. This means that the page layout stays the same, but a key element is swapped out for a variation.
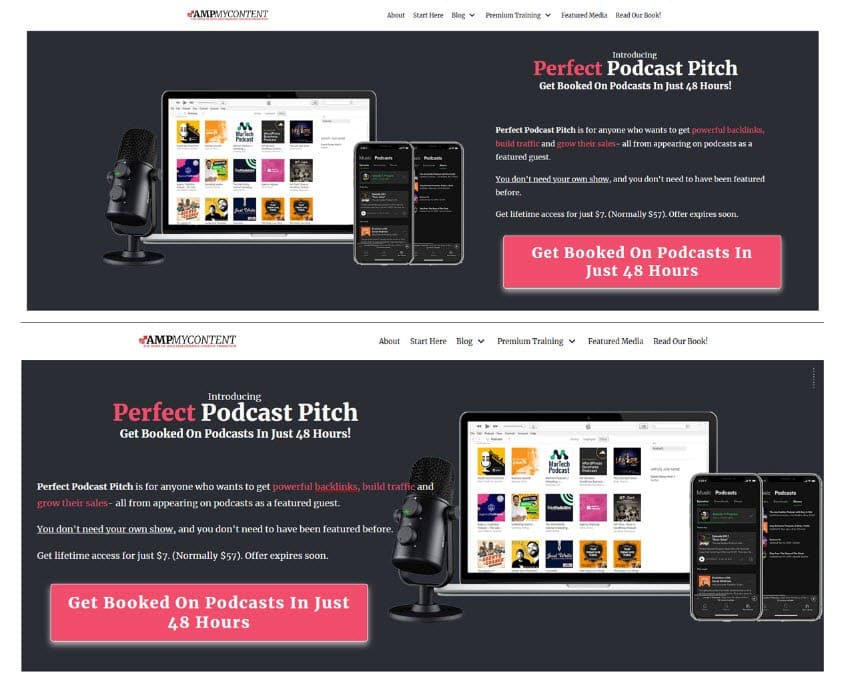
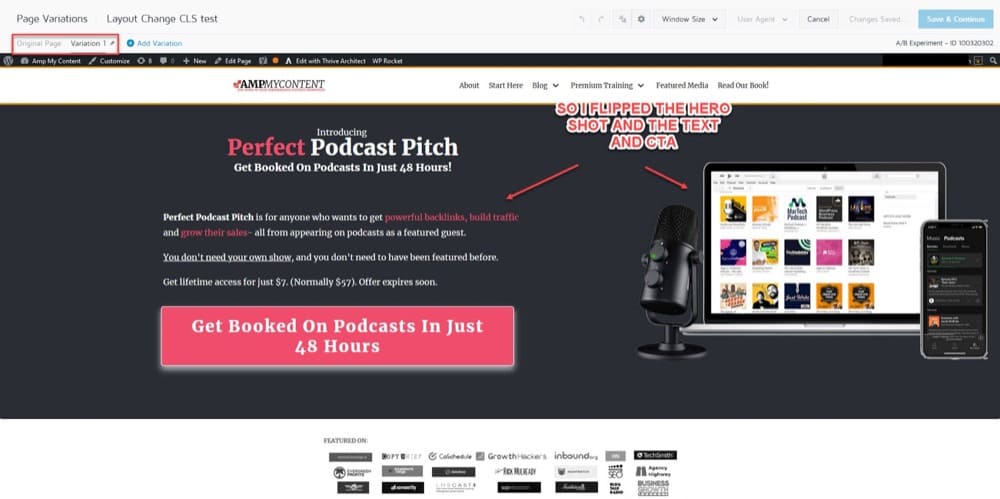
But what if you want to test a minor layout shift, such as swapping the hero image and text location?

I recommend using Convert Experiences for small layout shifts to set up the test and then see how much it affects your CLS score before you push it live.
A real-world example:
Let's say that I set up that same flipped layout test as above. First, I would build the test inside the Convert Experiences app.

Then I can test this page variant in the page speed tool to get an idea of how it affects CLS.
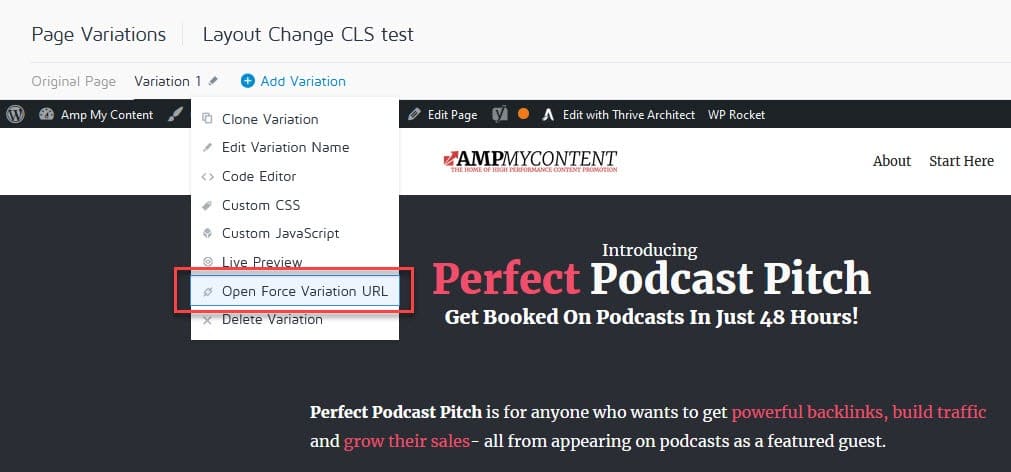
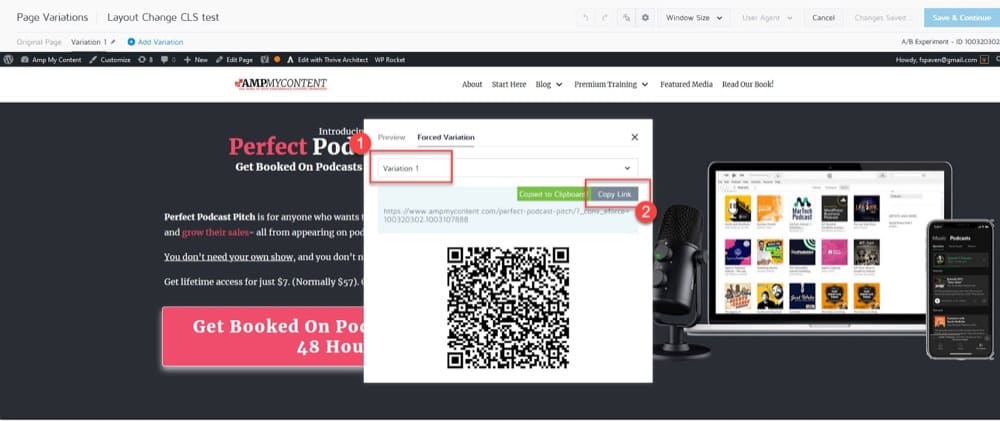
Make sure you have the variant page open, and then click on the pen icon next to the variant in the Convert Experiences app, then select 'Open Force Variation URL':

This will load a pop up.
Make sure you have the variation page highlighted and then click to copy the URL.

You can input that URL into the PageSpeed Insights tool and measure the CLS and other CWV vitals for that variant.
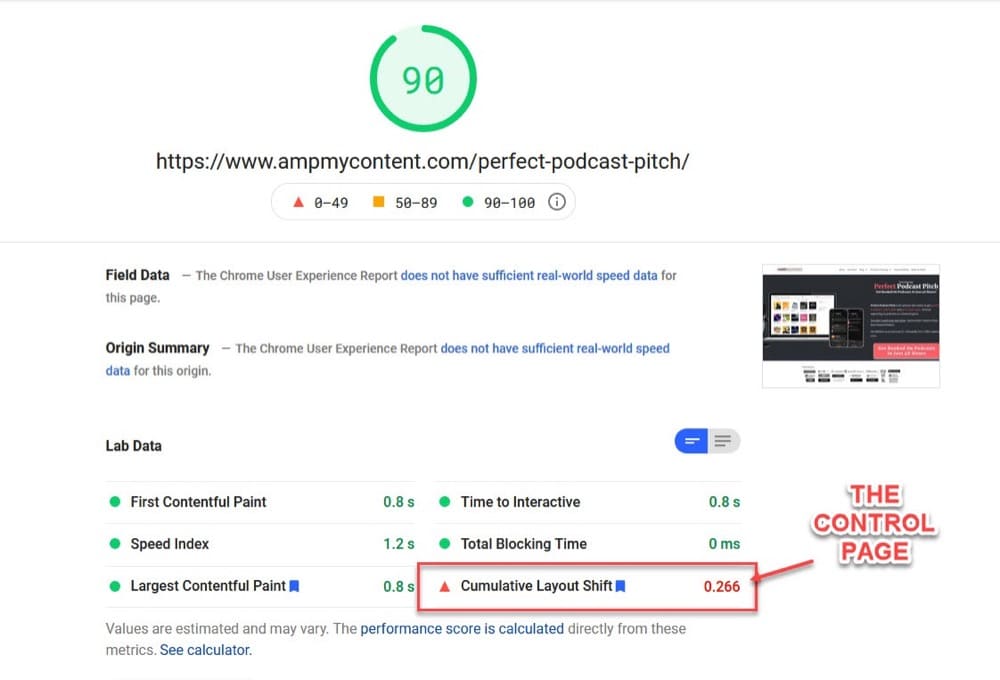
Full disclosure:
In this particular example, I have not fixed any of the code bloat issues on this other page yet, but here you can see the original control page results based on just the LCP improvements.

Kecepatan dan TBT sangat bagus, tetapi CLS berada di luar tujuan kami pada halaman kontrol, karena pembuat halaman yang saya gunakan di situs web saya masih menyebabkan masalah.
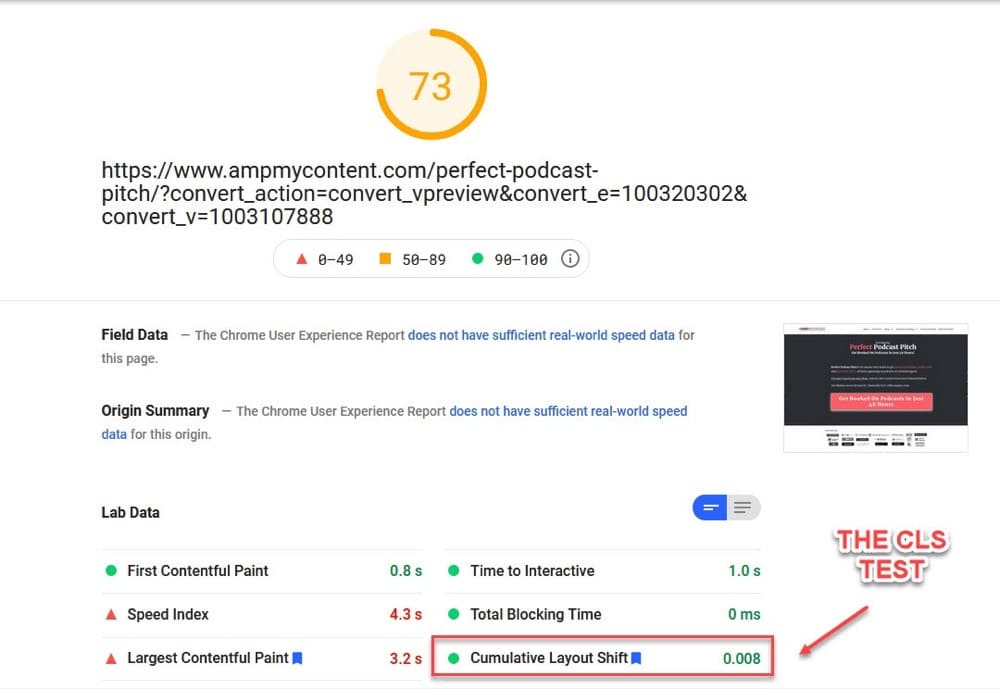
Namun, karena penasaran, mari bandingkan skor CLS di halaman kontrol dengan hasil varian:

Seperti yang Anda lihat, CLS pada halaman varian boleh digunakan karena skor masih dalam pedoman.
(Masalah kecepatan akan diperbaiki setelah saya mengurutkan masalah kode mengasapi dengan pembuat halaman saya, tetapi aplikasi Konversi Pengalaman dan uji tata letak berjalan sangat cepat.)
Jadi perubahan tata letak kecil dapat berfungsi, pastikan untuk mengujinya terlebih dahulu sebelum mendorongnya secara langsung.
Tetapi bagaimana jika Anda ingin menguji perubahan tata letak yang besar, seperti desain ulang total atau elemen halaman yang dihapus atau ditambahkan?
melalui GIPHY
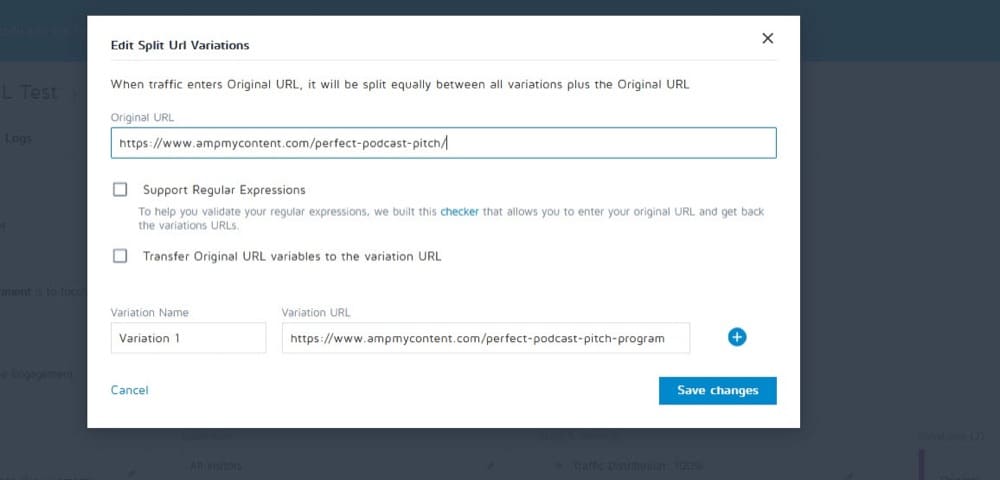
Dalam hal ini, saya akan mengikuti praktik terbaik yang sama untuk menguji desain ulang dinamis atau perubahan tata letak yang besar, yaitu menjalankan tes URL terpisah.
Alih-alih menggunakan editor Convert WYSIWYG untuk mengubah dan menghapus semua elemen teks berlebih, akan lebih efisien untuk menjalankan tes URL terpisah dengan halaman variasi yang sepenuhnya diedit dan dibuat sebelumnya. (Ini adalah praktik terbaik terlepas dari CLS).

Dengan cara ini Anda dapat menguji halaman variasi versus kontrol dan mendapatkan waktu buka yang cepat untuk keduanya, tanpa memengaruhi skor CLS Anda dengan perubahan tata letak utama tersebut.
Kesimpulan + Takeaways Kunci
Jadi di sana Anda memilikinya. Panduan lengkap kami untuk Pengalaman Halaman Google, pembaruan 3 Data Web Inti, bagaimana pengujian Anda dapat memengaruhi data vital tersebut, dan cara meningkatkan skor Anda.
Ingin men-tweak lebih banyak lagi?
Bergantung pada kebutuhan kasus penggunaan khusus Anda, Anda bahkan dapat mengedit aplikasi Convert Experiences untuk berjalan secara asinkron, untuk menghentikan fitur penyembunyian badan, atau bahkan menggunakan asinkron dan menghapus fitur penyembunyian badan secara bersamaan. (Anda mungkin ingin melakukan ini untuk membantu memuat lebih cepat dan menghentikan aset lain menunggu alat selesai memuat).
Sebagian besar pengguna tidak perlu melakukan ini, terutama jika Anda mengikuti praktik terbaik yang telah kami paparkan sejauh ini. (Dan jika Anda masih kesulitan, Anda selalu dapat menghubungi tim dukungan kami jika Anda adalah pengguna Pengalaman Konversi.)
Ingat:
- Aplikasi Convert Experiences sangat cepat, tetapi dapat bekerja lebih baik jika Anda mengikuti praktik terbaik untuk pengujian Core Web Vitals & A/B.
- Google jarang memberikan informasi tentang sinyal peringkat tertentu, jadi Pengalaman Halaman dan Data Web Inti penting dan mungkin terus menjadi lebih penting di masa mendatang. (Mereka telah meningkatkan ambang batas kecepatan situs sejak rilis sebelumnya.)
- Menurut Google, Core Web Vitals adalah pemecah masalah ketika semua hal lain sama, jadi itu layak dilakukan saat bersaing di kelas atas. Jika konten atau penawaran memiliki kualitas yang sama, dan Page Rank halaman yang bersaing serupa, maka pengalaman pengguna akan menentukan peringkat halaman pencarian.
- Core Web Vitals berkaitan dengan pengalaman pengguna yang sebenarnya di halaman, jadi ini penting untuk CRO. Sebaiknya terapkan praktik terbaik karena ini dapat memengaruhi kecepatan pemuatan halaman, rasio pentalan, RKT, rasio konversi, dan banyak lagi, terutama pada perangkat seluler.
- Data Web Inti bahkan mungkin mulai memengaruhi Pengalaman Halaman arahan lalu lintas berbayar dan bagaimana Anda muncul di lelang iklan/biaya untuk menjalankan iklan. Memperbaiki ini dapat memengaruhi biaya dan penayangan iklan.
- Anda harus memiliki elemen dasar untuk memenuhi persyaratan Pengalaman Halaman. Pemuatan cepat, CDN, caching, HTTPS, sebelum Anda melihat elemen lain untuk ditingkatkan.
- Kode mengasapi dan urutan pemuatan dapat memengaruhi Penundaan Input Pertama dan Cat Konten Terbesar. Anda perlu tahu cara mengatur, membatasi, memuat elemen sebelumnya atau menunda JSS dan CSS untuk memuat halaman Anda secara efektif.
- Saat menguji konten yang berada di paro atas (di area tampilan pada perangkat apa pun), perhatikan elemen LCP dan kebutuhan untuk memuatnya terlebih dahulu untuk mengurangi masalah LCP – terutama jika itu adalah fokus pengujian Anda.
- Aplikasi Konversi Pengalaman berjalan sangat cepat sehingga tidak akan memengaruhi Data Web Inti secara negatif, dengan asumsi Anda menjalankan pengujian A/B di mana perubahan tata letak yang besar tidak berubah. (Menukar elemen untuk elemen serupa, teks untuk teks, gambar untuk gambar, variasi tombol, dll). Jika tidak, ini akan mempengaruhi CLS. (Anda selalu dapat menguji variasi perubahan tata letak apa pun sebelum menayangkan langsung.)
- Saat melakukan perubahan tata letak yang lebih besar, pengujian URL terpisah disarankan (seperti yang Anda lakukan untuk pengujian dinamis) karena ini akan memengaruhi CLS. Pastikan untuk memperbarui variasi pemenang ke URL asli dan 301 mengarahkan ulang tautan apa pun yang mungkin dimiliki variasi (situasi yang jarang terjadi).