Bagaimana Cara Meningkatkan UX dengan Perangkat Lunak Heatmap?
Diterbitkan: 2020-07-07 |
User Experience (UX) di dunia digital ini bukanlah elemen 'opsional' melainkan 'wajib'.
Bahkan jika Anda adalah nama besar di industri Anda, produk Anda tidak akan dijual secara online jika Anda tidak memiliki antarmuka yang ramah pengguna untuk situs web atau aplikasi Anda.
Kehadiran online terhambat jika desain Pengalaman Pengguna (UX) tidak sesuai standar dan pengunjung mengalami kesulitan menggunakan situs web Anda.
UX yang buruk sering membuat Anda kehilangan pelanggan potensial karena pesaing, menurunkan pendapatan dan produktivitas Anda, dan juga sangat memengaruhi tingkat retensi pelanggan.
Untuk menghentikan hal itu terjadi, Anda dapat menggunakan peta panas untuk meningkatkan UX seperti yang diharapkan pengunjung Anda dan yang memenuhi kebutuhan mereka.
Di blog ini hari ini, kami akan mengungkap beberapa cara di mana Anda dapat meningkatkan UX dengan peta panas .
Isi
5 Praktik Terbaik untuk Meningkatkan Pengalaman Pengguna Melalui Software Heatmap

Perangkat lunak peta panas adalah alat diagnostik dan panduan sempurna Anda untuk beberapa wawasan terbaik tentang situs web Anda. Berikut adalah beberapa cara Anda dapat meningkatkan UX dengan peta panas untuk situs web menggunakan perangkat lunak:
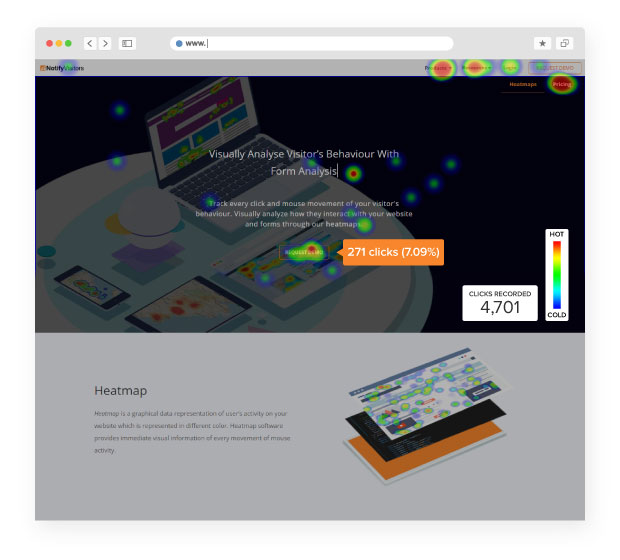
1.) Tingkatkan CTA Menggunakan Peta Klik

Tombol Ajakan Bertindak (CTA) adalah salah satu elemen terpenting untuk situs web Anda. CTA yang rusak atau negatif dapat sepenuhnya menghancurkan citra Merek Anda di mata pengunjung Anda.
Oleh karena itu, gunakan Click Maps untuk meningkatkan UX dengan peta panas untuk CTA di situs web Anda. Inilah cara Anda dapat menggunakan Click Maps untuk memastikan bahwa Anda memiliki CTA yang responsif di situs web Anda.
- Click Maps dapat digunakan untuk memahami beberapa bagian yang paling dan paling tidak interaktif di situs web Anda yang mendorong/menahan pengunjung Anda untuk mengklik.
- Ini membantu Anda menganalisis CTA yang mendapatkan klik terbanyak dan yang diabaikan atau tidak begitu responsif. Itu cara yang bagus untuk memastikan bahwa Anda menempatkan CTA responsif yang tepat.
- Klik Peta juga membantu Anda menganalisis jika beberapa bagian mengganggu pengunjung Anda untuk melihat CTA utama dan dengan demikian memberi Anda arahan untuk melakukan perubahan yang diperlukan.
- Anda juga dapat menguji beberapa CTA baru di situs web Anda dan melalui Peta Klik Anda dapat menganalisis bagaimana pengunjung berinteraksi dengan CTA percobaan. Dengan begitu, Anda dapat menguji dan melihat apa yang sesuai untuk pengunjung Anda.
Gunakan taktik ini untuk membuat mereka ingin Langsung Klik!
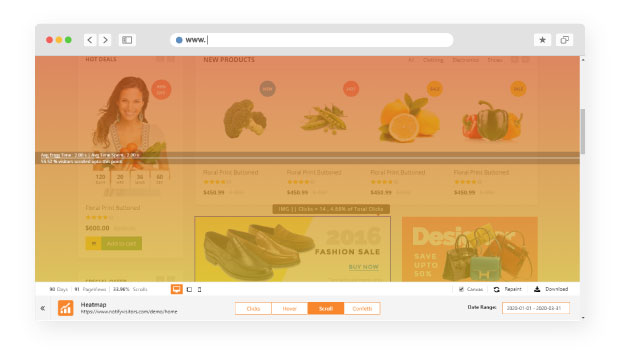
2.) Optimalkan Pemosisian Konten Menggunakan Gulir Peta

Apakah Anda pernah mengunjungi situs web dan membaca setiap bagian situs web sambil menggulir ke bawah?
Tidak, kan? Mayoritas orang tidak melakukan itu.
Jadi bagaimana Anda bisa mengharapkan pengunjung Anda untuk melewati setiap bagian secara menyeluruh ketika Anda sendiri tidak melakukannya?
Anda tidak bisa.
Dalam proses menggulir ke bawah, banyak konten penting Anda yang hilang dan bahkan tidak mendapatkan perhatian yang layak.
Oleh karena itu, Anda dapat menggunakan peta Gulir untuk memastikan bahwa Anda menempatkan konten yang diinginkan pada tempatnya. Inilah cara Anda memastikan hal itu terjadi:
- Gulir Peta membantu Anda mengidentifikasi perilaku pengunjung saat mereka menggulir halaman – seberapa jauh mereka menggulir halaman, bagian apa yang diperhatikan saat menggulir, dll.
- Gulir Peta membantu Anda menganalisis bagian di mana pengunjung Anda kehilangan perhatiannya. Dan memberi Anda peluang besar untuk mengubah desain sedemikian rupa sehingga konten penting mendapat perhatian yang diinginkan.
- Scroll Maps juga membantu Anda mengidentifikasi 'above the fold', yaitu bagian yang dilihat pengunjung saat membuka halaman Anda. Ini adalah bagian di atas perbatasan yang mendapat perhatian paling banyak. Dan peta gulir membantu Anda menghitung rata-rata paro atas untuk perangkat. Ini dapat membantu Anda menempatkan informasi penting dan CTA dengan tepat.
- Gulir Peta juga membantu Anda mengidentifikasi 'False Bottoms', yaitu ketika pengunjung Anda tidak menyadari bahwa ada lebih banyak konten di bawah halaman karena jeda baris, blok, atau mungkin hanya ruang putih. Peta gulir sangat berguna untuk menjalankan 'pemeriksaan mendalam' untuk bagian bawah yang salah dan untuk mengubah yang sama untuk UX yang lebih baik.
3.) Tingkatkan UX dengan Peta Panas dengan Memperbaiki Tautan Rusak atau CTA
Apakah Anda pernah mengunjungi sebuah situs web dan pergi dengan perasaan tidak puas. Karena Anda tidak dapat memproses tautan pembayaran tertentu atau tautan tidak mengalihkan Anda ke halaman yang seharusnya?

Tepat sekali, pengunjung Anda tidak ingin kembali ke situs web Anda lagi. Jika mereka memiliki pengalaman seperti ini di atas.
Untuk memastikan bahwa Anda meninggalkan mereka bahagia dan puas. Anda perlu melihat area yang perlu diperbaiki.
Peta panas adalah cara yang bagus untuk menganalisis perilaku pengunjung Anda dan membuat perubahan agar mereka senang dan puas. Berikut adalah beberapa masalah yang dapat Anda perbaiki menggunakan perangkat lunak peta panas:
- Pengunjung sering mengklik beberapa elemen yang mereka harapkan berupa beberapa tautan. Ini cara yang bagus untuk memutakhirkan situs web Anda dengan memperbaiki anomali tersebut.
- Peta panas juga menunjukkan kepada Anda beberapa tempat dengan CTA yang salah atau tautan rusak, sehingga membantu Anda mengetahui tempat di mana Anda dapat memperbaiki tautan yang rusak tersebut dan menggantinya secara instan.
- Peta panas juga membantu mengidentifikasi masalah dalam perancangan situs web yang perlu diperbaiki untuk mencapai situs web yang dioptimalkan.
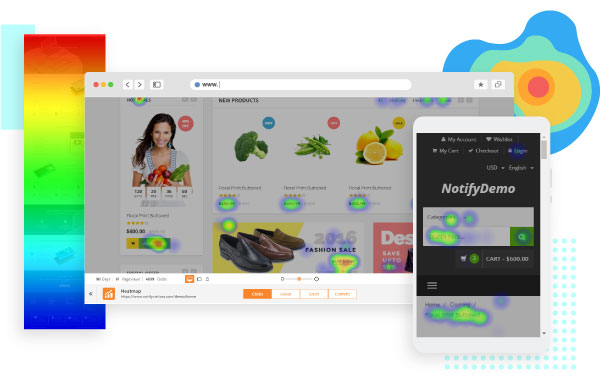
4.) Optimalkan untuk Pengunjung Seluler dan Situs Web Melalui Peta Panas

Sangat penting bagi situs web mana pun untuk memberikan nilai yang sama kepada pengunjung di seluler seperti di desktop.
Oleh karena itu, penting untuk memastikan bahwa situs web Anda sama-sama responsif terhadap seluler seperti pada desktop untuk melayani semua pengguna yang berbeda.
Hal penting yang perlu Anda ketahui saat membuat situs web Anda responsif seluler adalah bahwa banyak hal berubah saat Anda menjadikannya responsif seluler seperti 'paro atas' tidak sama untuk seluler dan desktop, dan gambar mungkin tidak muncul sama, dll.
Anda dapat menggunakan Peta Panas untuk menghasilkan situs web seluler yang sama responsifnya secara efisien.
Anda dapat memulai dengan membandingkan peta panas seluler dan desktop. Untuk melihat apakah ada sesuatu seperti CTA atau tautan yang hilang dari desktop seluler berdasarkan pola perilakunya.
Anda juga dapat menyempurnakan antarmuka dengan menyesuaikan elemen untuk situs web responsif seluler menggunakan Heatmaps.
5.) Optimalkan Navigasi untuk Pengunjung Anda Menggunakan Peta Panas
Jika pengunjung situs web menemukan beberapa area gesekan yang mengakibatkan navigasi yang salah. Dia akhirnya akan mengalami pengalaman interaksi yang buruk dengan situs web Anda.
Ketika pengunjung datang ke halaman Anda dan harapannya tidak terpenuhi. Dan dia tidak dinavigasi dengan mulus, membuat pengunjung merasa kecewa.
Dia akan berakhir tanpa pertobatan apa pun. Oleh karena itu, sangat penting agar harapan navigasi pengunjung Anda terpenuhi.
- Perangkat Lunak Heatmaps membantu Anda mengidentifikasi bagaimana pengunjung berinteraksi dan menavigasi saat menelusuri situs web Anda. Ini mengidentifikasi bagaimana mata pengguna juga bergerak di halaman. Itu dapat membantu dalam mendesain halaman web yang sesuai dengan harapan pengguna.
- Peta panas juga menunjukkan titik bahaya, yaitu titik nyeri utama untuk situs web Anda di mana pengguna menyerah dan meninggalkan situs web Anda.
- Dengan mengidentifikasi rute yang diambil pengguna untuk mencapai halaman web Anda. Dan dengan mengumpulkan data mengenai peta hovernya, Anda juga bisa membuat desain navigasi. Itu membantu Anda bergerak maju dalam saluran penjualan Anda dan juga memenuhi harapan pengunjung Anda.
Kesimpulan
Perangkat lunak Heatmaps sekarang memainkan peran penting dalam peningkatan berkelanjutan. Menyediakan antarmuka yang ramah pengguna dan UX yang ditingkatkan.
Perangkat lunak Heatmaps berguna setiap kali ada proses merancang UX yang spektakuler untuk para pengunjung. Saat fitur luar biasa dari peta panas digabungkan.
Dengan Pengujian A/B untuk merancang tata letak situs web Anda berdasarkan pengamatan perilaku pengunjung Anda. Itu menjadikan Heatmaps alat analitik yang sangat diperlukan.
Jadi, tanpa basa-basi lagi, kami sarankan Anda mulai meningkatkan UX dengan peta panas . Beri tahu kami bagaimana Heatmaps membantu Anda menyempurnakan perjalanan Anda.
