Cara Membuat Gambar Memuat Lebih Cepat di Situs WordPress Anda
Diterbitkan: 2020-01-23Jadi Anda ingin gambar Anda dimuat lebih cepat?
Yah, aku tidak akan bertele-tele. Mari selami hal-hal yang baik!
Ada tiga cara untuk membuat gambar dimuat lebih cepat di WordPress:
- Ubah ukuran
- Kompres
- Beban malas
Dalam posting ini, saya akan menjelaskan bagaimana masing-masing teknik ini bekerja dan mengapa mereka akan membuat situs Anda dimuat lebih cepat. Saya juga akan menunjukkan kepada Anda bagaimana menerapkan setiap taktik dengan solusi manual dan rekomendasi plugin.
Teknik pertama ini sangat sederhana tetapi sering diabaikan oleh pemula WordPress.
Cara Mengoptimalkan Gambar di WordPress
Ubah ukuran gambar Anda
Cara paling sederhana untuk membuat gambar Anda dimuat lebih cepat adalah dengan mengubah ukurannya. Mari saya jelaskan.
Apa itu mengubah ukuran?
Ketika saya mengatakan "mengubah ukuran" yang saya maksud adalah mengubah dimensi gambar, dan dalam hal ini, Anda ingin mengurangi dimensi gambar yang terlalu besar.
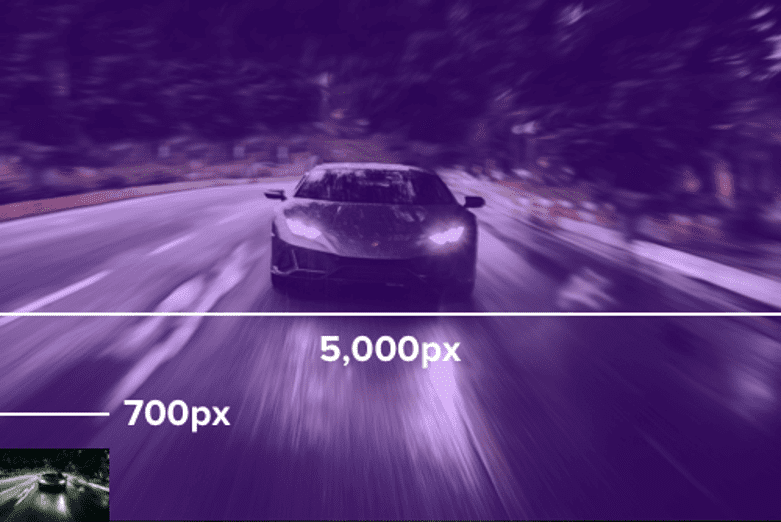
Sebagai contoh, blogger terkadang mengambil foto di ponsel atau kamera digital mereka dan mengunggahnya ke blog mereka. Salinan foto yang belum diedit bisa berukuran lebar 5.000 piksel. Sekarang pikirkan tentang ini…
Lebar bagian posting di situs Anda mungkin tidak lebih lebar dari 800px. Teks yang Anda baca sekarang hanya membentang sekitar 700px di seluruh halaman, jadi bayangkan menambahkan gambar dengan lebar 5.000px di sini. Ini akan menjadi jauh lebih besar dari yang seharusnya dan sementara itu akan diturunkan agar sesuai dengan halaman, file gambar yang dimuat masih sangat besar dan sangat boros. Dan itu karena…
Gambar yang memiliki dimensi lebih besar juga memiliki ukuran file yang lebih besar.
Dalam hal kinerja dan membuat gambar Anda dimuat lebih cepat, mengurangi dimensi gambar Anda adalah cara yang bagus untuk mengurangi ukuran file secara drastis, dan ini membuat gambar dimuat lebih cepat.
Mari kembali ke contoh saya dan anggap gambarnya lebar dan tinggi 5.000px. Jika Anda menguranginya dari 5.000 piksel menjadi hanya 700 piksel, gambar sebenarnya akan menggunakan 99% lebih sedikit piksel. Dengan kata lain, ukuran file akan berkurang sekitar 99%. Jika gambar itu 5mb, itu akan berakhir hanya 50kb dan itu akan memuat 99% lebih cepat di situs Anda.

Jika Anda tidak bermaksud mengubah ukuran gambar Anda dengan hati-hati, hampir pasti ada beberapa keuntungan yang bisa diperoleh.
Ada beberapa cara Anda dapat mengubah ukuran gambar agar sesuai dengan situs dengan sempurna.
Ubah ukuran gambar Anda secara manual
Sebelum mengunggah gambar baru ke situs Anda, ubah ukurannya secara manual menggunakan alat pengeditan gambar bawaan di komputer Anda.
Jika Anda memiliki gambar yang sangat besar seperti dalam contoh saya, ini akan segera membuat perbedaan besar. Setelah gambar diubah ukurannya, Anda dapat mengunggahnya ke Perpustakaan Media Anda.
Bahkan jika Anda akan menggunakan gambar dalam lightbox atau slider, biasanya tidak ada alasan untuk lebih lebar dari 2.000 piksel. Jika gambar akan berada di area konten posting atau halaman, Anda mungkin dapat melakukannya dengan baik dengan lebar gambar 800px.
Metode mengubah ukuran gambar ini berfungsi dengan baik, tetapi tidak membantu dengan gambar yang sudah diunggah ke situs Anda. Teknik mudah untuk gambar yang ada adalah dengan memilih ukuran yang berbeda.
Gunakan ukuran yang lebih kecil
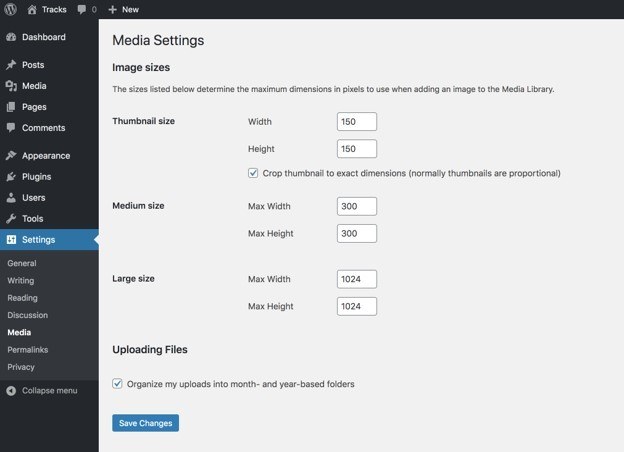
Saat Anda mengunggah gambar ke Perpustakaan Media, WordPress membuat hingga 3 versi tambahan: Gambar Kecil, Sedang, dan Besar.
Jika Anda mengunjungi halaman Pengaturan media, Anda akan melihat bahwa Anda dapat memilih ukuran tersebut di sini:

Meskipun Anda dapat mengubah pengaturan, ukuran Besar default adalah 1024px yang cukup besar untuk digunakan untuk posting tanpa terlalu boros. Anda dapat menggunakan ukuran ini untuk semua gambar yang Anda sertakan dalam posting Anda.
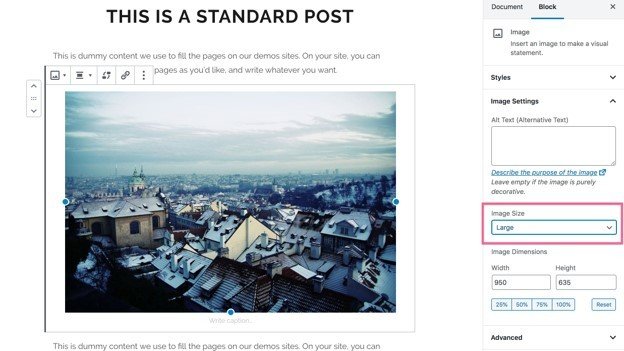
Untuk mengubah ukuran gambar yang telah Anda tambahkan ke kiriman, klik gambar tersebut di editor, dan Anda akan melihat menu tarik-turun Ukuran Gambar di bilah sisi kanan.

Pilih ukuran "Besar" dan perbarui posting. Jika Anda memiliki gambar yang terlalu besar, teknik ini akan memungkinkan Anda dengan cepat menyajikan ukuran yang lebih sesuai yang akan memuat lebih cepat tanpa perlu mengunggah ulang dan mengganti yang asli.
Yang mengatakan, ini bisa sangat membosankan jika Anda memiliki lusinan posting dengan lusinan gambar. Ada metode yang lebih cepat dan lebih efektif yang tersedia.
Mengubah ukuran otomatis dengan plugin
Alih-alih mengubah ukuran gambar sendiri, Anda dapat membiarkan plugin melakukannya secara otomatis untuk Anda. Dalam hal pengubahan ukuran gambar otomatis, tidak ada yang mengalahkan plugin Optimole.

Itu tidak bekerja seperti yang Anda harapkan.
Alih-alih mengedit gambar di Perpustakaan Media Anda, Optimole menyimpan salinan gambar Anda sendiri dan menyajikannya dari CDN berkinerja tinggi. Dengan cara ini, dokumen asli Anda tidak pernah dimodifikasi dengan cara apa pun.
Selain itu, Anda tidak perlu memberikan Optimole ukuran tunggal untuk digunakan pada gambar Anda. Sebaliknya, itu mendapatkan ukuran layar pengunjung dan menghasilkan versi ukuran optimal dari setiap gambar dengan cepat. Itu berarti bahwa seseorang di perangkat seluler mungkin memuat versi 400px dari gambar sementara pengunjung lain di laptop mendapatkan versi 700px dari gambar yang sama.
Metode pengubahan ukuran ini jauh lebih mudah diterapkan dan lebih efektif untuk perangkat seluler yang sangat penting karena pengunjung seluler sering kali cenderung memiliki koneksi yang lebih lambat.
Jika Anda ingin mempelajari cara menggunakan Optimole, Anda dapat mengikuti video panduan lengkap saya:
Saya merekomendasikan mengubah ukuran terlebih dahulu karena apakah Anda melakukannya secara manual atau mengotomatiskannya dengan plugin, itu sederhana dan dapat menawarkan keuntungan besar.

Jika gambar Anda sudah berukuran tepat untuk situs Anda, Anda masih dapat lebih meningkatkan kinerja situs Anda dengan kompresi.
Kompres gambar Anda
Kompresi adalah cara untuk memperkecil ukuran file suatu gambar tanpa mengubah dimensinya.
Ada dua jenis kompresi gambar yang tersedia.
Jenis kompresi gambar pertama disebut kompresi "lossless".
Kompresi lossless
Dengan optimasi lossless, gambar itu sendiri sebenarnya tidak diedit. Sebaliknya, teknik ini menghapus semua metadata yang disimpan dalam file gambar. Misalnya, gambar sering kali menyimpan nama perangkat yang digunakan untuk mengambil gambar, tanggal pengambilan foto, dan terkadang bahkan koordinat GPS pengambilan gambar.
Karena data ini biasanya sangat terbatas, pengoptimalan lossless mungkin hanya mengurangi ukuran gambar Anda sebesar 1-5%, tetapi tidak ada alasan untuk tidak menggunakannya karena tidak ada dampak pada kualitas gambar.
Keuntungan nyata datang dari optimasi lossy.
Kompresi lossy
Seperti yang Anda duga, kompresi lossy mengoptimalkan gambar itu sendiri dan menghasilkan penurunan kualitas. Tapi inilah hal…
Algoritme kompresi sangat bagus akhir-akhir ini sehingga Anda sering dapat mengurangi ukuran file gambar hingga 50-70% tanpa perbedaan yang terlihat. Kecuali Anda seorang fotografer profesional dan ingin gambar Anda benar-benar tajam pada monitor 4k, Anda bahkan tidak akan menyadari penurunan kualitas.
Cara mengompres gambar Anda
Anda dapat mengompresi gambar secara manual dengan alat seperti TinyPNG sebelum mengunggahnya, atau menggunakan plugin untuk mengotomatiskan berbagai hal.
ShortPixel adalah plugin yang bagus untuk mengoptimalkan gambar di situs Anda. Itu dapat langsung mengoptimalkannya saat Anda mengunggahnya dan mengoptimalkan semua gambar yang sudah ada di Perpustakaan Media Anda secara massal.

Saya merekomendasikan Optimole untuk mengubah ukuran gambar dan juga mengompresi gambar dengan sangat efektif. Sekali lagi, itu tidak mengoptimalkan sumber asli yang disimpan di Perpustakaan Media Anda, melainkan memampatkan salinan yang disajikan kepada pengunjung Anda.
Anda dapat menemukan beberapa plugin pengoptimalan gambar lainnya di sini.
Dengan gambar Anda diubah ukurannya dan dikompresi, situs Anda akan memuat jauh lebih cepat, tetapi ada satu pengoptimalan terakhir untuk gambar yang dapat Anda buat.
Terapkan pemuatan malas
Pemuatan malas adalah cara yang sangat cerdas untuk lebih mengoptimalkan gambar Anda.
Katakanlah Anda memiliki posting blog dengan 12 gambar di dalamnya. Saat seseorang mengunjungi situs Anda, tidak semua gambar itu akan langsung terlihat di layar mereka. Mereka harus menggulir ke bawah lebih jauh agar sebagian besar dari mereka muncul. Jadi mengapa memuat semua 12 segera?
Dengan pemuatan lambat, hanya gambar yang muncul di layar yang dimuat. Alih-alih 12 gambar dimuat, mungkin hanya 2-3 yang dimuat. Kemudian saat pengunjung menggulir ke bawah halaman, gambar yang tersisa dimuat saat muncul di layar. Ini berarti bahwa pemuatan awal jauh lebih cepat, dan karena sebagian besar pengunjung tidak akan menggulir ke bawah halaman, banyak gambar tidak pernah dimuat yang menghemat sumber daya server Anda yang berharga.
Video ini memiliki visualisasi yang menjelaskan lebih baik jika Anda ingin gambaran yang lebih jelas tentang cara kerja lazy loading:
Sekarang setelah Anda setuju dengan konsep tersebut, inilah cara Anda dapat menerapkan pemuatan lambat di situs Anda.
Cara menggunakan pemuatan malas
Sekali lagi, teknik pengoptimalan kinerja ini mudah ditambahkan ke WordPress dengan plugin.
Jika Anda mencari opsi gratis, cobalah Optimole atau a3 Lazy Load.
Dengan Optimole, lazy loading diaktifkan secara otomatis, dan plugin a3 mudah dikonfigurasi.
Selain itu, jika Anda tidak keberatan membayar, periksa WP Rocket . Ini memiliki caching berkinerja tinggi dan berbagai alat kecepatan lainnya.
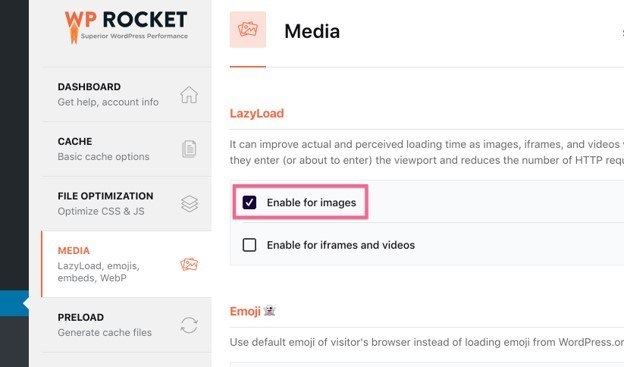
Untuk mengaktifkan pemuatan lambat dengan WP Rocket, yang harus Anda lakukan adalah membalik sakelar ini:

Itu tidak bisa lebih mudah!
Nikmati pemuatan gambar Anda yang lebih cepat
Untuk meringkas apa yang baru saja Anda pelajari…
Gambar berukuran besar yang diunggah ke situs Anda sangat lambat. Hanya satu dari gambar-gambar ini yang dapat menghentikan situs Anda.
Hal terpenting yang dapat Anda lakukan untuk mempercepat gambar Anda adalah mengubah ukuran gambar yang terlalu besar sehingga ukurannya sesuai untuk situs Anda. Anda dapat melakukan ini secara manual atau mengotomatiskannya dengan Optimole.
Selanjutnya, algoritme kompresi gambar telah berkembang pesat dan akhir-akhir ini, Anda dapat mengurangi ukuran file gambar hingga 50-70% tanpa memengaruhi kualitas secara nyata. Ini tidak punya otak. Gunakan ShortPixel atau Optimole untuk mengompres setiap gambar di situs Anda.
Terakhir, lazy loading adalah cara yang bagus untuk memuat gambar secara selektif. Anda dapat menggunakan Optimole, a3 Lazy Load, atau WP Rocket untuk langsung menerapkan lazy loading di situs Anda.
Jika Anda belum pernah menggunakan salah satu teknik ini, situs Anda akan dimuat lebih cepat secara dramatis setelah diterapkan. Kau akan terkejut.
Apakah Anda memiliki pertanyaan tentang konsep dan teknik dalam posting ini? Punya tip lain untuk dibagikan? Posting di bagian komentar di bawah!
Anda mungkin juga suka,
Cara Memperbaiki Situs dan Panel Admin WordPress Lambat (Permanen)
*Posting ini mungkin memiliki tautan afiliasi, yang berarti saya mungkin menerima sedikit biaya jika Anda memilih untuk membeli melalui tautan saya (tanpa biaya tambahan untuk Anda). Ini membantu kami untuk menjaga WPMyWeb tetap aktif dan terkini. Terima kasih jika Anda menggunakan tautan kami, kami sangat menghargainya! Belajarlah lagi.
