26 Tips Menggunakan Gambar dalam Pengujian A/B Anda dan Meningkatkan Tingkat Konversi Anda
Diterbitkan: 2021-05-20
Gambar adalah salah satu aspek terpenting dalam penjualan online.
Tidak masalah apakah itu produk fisik, perangkat lunak, atau bahkan layanan. Memiliki gambar di situs Anda dapat membantu Anda terhubung dengan audiens Anda dan memberikan konteks pada ide dan penawaran.
Masalah?
Terlalu banyak situs web menggunakan gambar sebagai renungan. Mereka mencoba meniru desain pesaing mereka dengan foto placeholder dan stok foto, tanpa strategi apa pun tentang alasan dan cara terbaik menggunakan gambar mereka.
Dalam panduan ini, kami akan memandu Anda melalui 26 kiat, praktik terbaik, dan ide pengujian yang dapat Anda gunakan untuk meningkatkan rasio konversi—semuanya dengan berfokus pada pengoptimalan gambar.
- Apa itu Optimasi Gambar?
- Seperti Apa Dampak Gambar terhadap Pengoptimalan?
- Hasil yang Diharapkan Vs Tak Terduga
- Contoh
- 26 Tes A/B, Pemeriksaan, Dan Tips Untuk Meningkatkan Tingkat Konversi Anda Dengan Gambar
- #1: Periksa Bagaimana Respon Audiens Anda Terhadap Gambar
- Apakah Mereka Melihat Gambar Anda Tapi Tidak Memperhatikan?
- Apakah Mereka Tahu Apa yang Seharusnya Mereka Klik?
- Contoh
- #2: Pastikan Gambar (Dan Halaman) Dioptimalkan Kecepatannya
- Apakah Gambar Dan Halaman Anda Memuat Cukup Cepat Untuk Menjaga Perhatian Audiens Anda, Atau Apakah Mereka Sangat Lambat Sehingga Menyebabkan Audiens Terpental Dari Halaman Anda?
- #3: Cari Tahu Apakah Gambar Terganggu
- Apakah Halaman Dimuat dengan Cepat, Tapi Gambarnya Sekarang Berpiksel?
- Contoh
- Apakah Gambar Memuat Atau Menampilkan Tautan Rusak?
- Apakah Halaman Dimuat dengan Cepat, Tapi Gambarnya Sekarang Berpiksel?
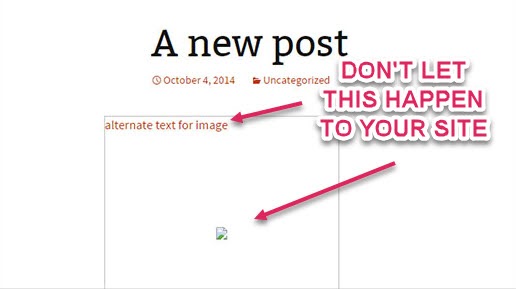
- #4: Pastikan Gambar Benar-Benar Ditampilkan
- Apakah Salinan dan Gambar Anda Dipaksakan di Paro Bawah?
- Contoh
- Ukuran Gambar Tidak Konsisten di Berbagai Perangkat
- Apakah Mereka Menggulir Cukup Jauh Bahkan Untuk Melihat Gambarnya?
- Contoh
- Waspadalah terhadap 'Blinker'
- Apakah Salinan dan Gambar Anda Dipaksakan di Paro Bawah?
- #5: Orang Menganggap Hubungan Antara Hal-Hal Yang Berdekatan
- #6: Waspadai Perbedaan Budaya Saat Mendesain Gambar
- #7: Periksa Apakah Gambarnya Sesuai Dengan Audiens, Dan Apa yang Anda Ingin Mereka Rasakan
- Contoh
- #8: Jadilah Otentik
- #9: Tingkatkan + Reshoot Gambar yang Anda Miliki
- Contoh
- #10: Sesuaikan Gambar Anda Dengan Pesan Anda, Dengan Niat Audiens, Dan Dengan Perjalanan Mereka
- Contoh
- #11: Perbesar Perbesar!
- Contoh
- #12: Uji Tembakan Aksi/Tembakan Sedang Digunakan
- #13: Mewakili Pengguna Akhir Anda
- #14: Uji Orang + Produk Vs. Produk Sendiri
- #15: Uji Arah Tatapan
- #16: Uji Gambar Anda Sendiri Vs. Tembakan yang Disediakan
- Contoh
- #17: Uji Satu Gambar Vs. Urutan Gambar
- Contoh
- #18: Konten Buatan Perusahaan Uji Vs. Konten Buatan Pengguna
- #19: Uji Gambar Statis Vs. Video
- #20: Uji Gambar 360
- #21: Uji CTA + Informasi Di Atas Gambar + Thumbnail
- #22: Uji Visibilitas CTA
- #23: Uji Hamparan CTA yang Dapat Diklik Dalam Video + Gambar yang Dapat Dibeli
- #24: Uji Gambar Produk Untuk Meningkatkan Tingkat Konversi Keranjang
- #25: Uji Gambar Realitas Tertambah
- Contoh
- #26: Uji Gambar Tersegmentasi
- Contoh
- #1: Periksa Bagaimana Respon Audiens Anda Terhadap Gambar
- Kesimpulan
Apa itu Optimasi Gambar?
Jika Anda telah berkeliling pemasaran dan CRO untuk sementara waktu, Anda mungkin menganggap pengoptimalan gambar sebagai meningkatkan kecepatan pemuatan gambar Anda. Faktanya, itu bisa berarti hal yang berbeda di industri yang berbeda.
Tentu, kecepatan memuat penting dalam CRO, tetapi bukan itu yang kami maksud hari ini. Sebagai gantinya, kita berbicara tentang pengujian dan peningkatan yang dapat Anda terapkan untuk meningkatkan efek gambar pada tujuan akhir halaman Anda.
Yang aneh adalah kebanyakan CRO tidak fokus pada gambar. Faktanya, pengoptimalan gambar tampaknya lebih fokus di ruang UX atau PPC.
Desainer UX menggunakan gambar untuk menyatukan ide desain dan meningkatkan pengalaman pengguna di halaman.
Pengiklan berbayar fokus pada gambar terlebih dahulu, karena ini adalah titik kontak awal yang menarik perhatian audiens. Meningkatkan RKT gambar adalah peningkatan terbesar yang dapat mereka optimalkan sebelum mereka menguji hal-hal lain.

Kami tampaknya tidak terlalu banyak menguji gambar di CRO, namun hal itu dapat secara langsung memengaruhi hasil kami…
Seperti Apa Dampak Gambar terhadap Pengoptimalan?
Otak kita dirancang untuk menghemat energi.
Ketika diberi tugas, kita akan selalu mencari cara termudah untuk mencapainya. Inilah sebabnya mengapa kami memindai halaman dalam 2,6 detik, mencari titik fokus utama untuk membantu kami memahami konten, dan mendapatkan beberapa konteks sebelum kami menghabiskan terlalu banyak waktu atau usaha.

Kami pada dasarnya mencari tanda untuk melihat apakah itu layak dibaca atau tidak, dan itulah mengapa gambar sangat penting. Mereka membantu kami memindai dan memahami halaman lebih cepat, mengurangi kemungkinan kami terpental.
Ini bukan hanya titik kontak pertama.
Gambar membantu kita belajar, mengingat, menghubungkan ide, menjawab pertanyaan, mengurangi kerumitan, memvisualisasikan, dan memiliki hubungan emosional dengan konten di halaman.
Ini semua dapat menyebabkan:
- Tingkat bouncing yang lebih rendah,
- Baca halaman selanjutnya,
- Pengalaman pengguna yang lebih baik,
- Kecepatan lebih cepat untuk asosiasi dan pemahaman,
- Membangun keinginan,
- Dan RKPT yang lebih tinggi.
Hasil yang Diharapkan Vs Tak Terduga
Sekarang, sebelum kita membahas ide-ide di bawah ini, ingatlah bahwa Anda selalu perlu menguji untuk melihat bagaimana mereka bekerja untuk Anda.
Sebuah ujian yang memberikan dorongan untuk satu perusahaan dapat menyebabkan penurunan bagi yang lain. Ironisnya, tentu saja, hal yang *seharusnya* dibangkitkan tidak selalu berhasil.
Contoh
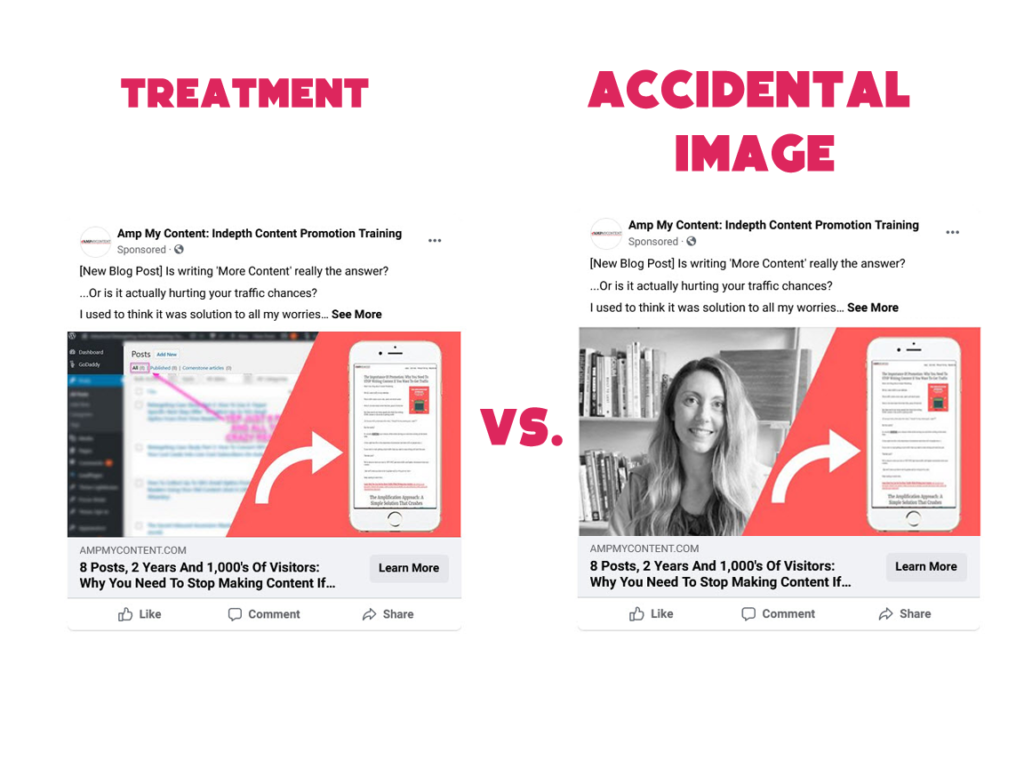
Saya menjalankan kampanye lalu lintas berbayar beberapa tahun yang lalu ke gambar uji A/B 2, tetapi secara tidak sengaja, saya menambahkan gambar ketiga dan pergi berkemah untuk akhir pekan sebelum saya menyadarinya.
(Facebook memungkinkan Anda mengunggah banyak gambar untuk diuji sekaligus sambil menjaga salinan isi tetap sama.) 2 gambar pertama mengisyaratkan hasil akhir yang dijanjikan di halaman, sudut yang seharusnya paling menarik perhatian. Gambar ke-3 adalah latar belakang acak yang kami buat hanya
kebetulan menunjukkan salah satu foto 'Tentang Halaman' kami.

Masalahnya adalah gambar 'kesalahan' mendapat hampir dua kali lipat RKPT kontrol dan perlakuan yang dihipotesiskan.
(Fakta bahwa gambar itu memiliki wajah manusia mungkin lebih menarik bagi orang-orang.)
Takeaway kunci
Kita tidak selalu tahu apa yang akan berhasil, jadi gunakan ide-ide ini sebagai inspirasi. Selalu menguji diri sendiri.
26 Tes A/B, Pemeriksaan, Dan Tips Untuk Meningkatkan Tingkat Konversi Anda Dengan Gambar
#1: Periksa Bagaimana Respon Audiens Anda Terhadap Gambar
Sebelum Anda membuat perubahan apa pun pada gambar Anda, nilailah bagaimana audiens Anda merespons halaman Anda.
Apa yang sebenarnya mereka lakukan di halaman?

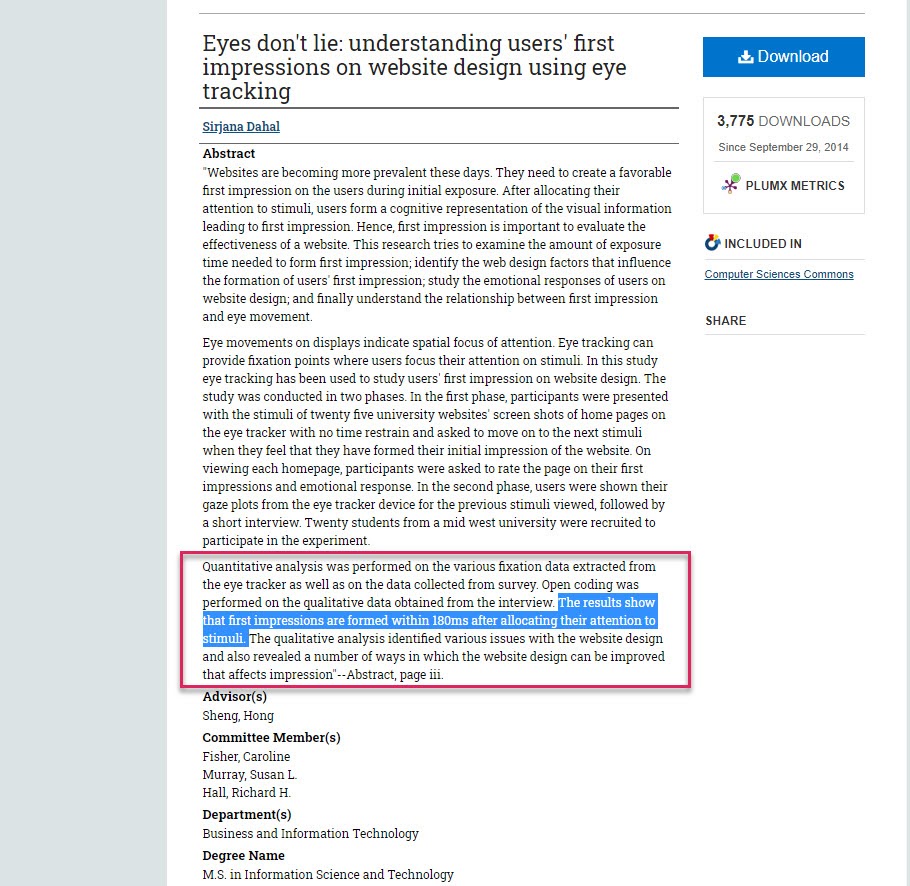
Petakan halaman untuk melihat di mana pengguna Anda berfokus. Jika Anda mampu membelinya, mungkin ada baiknya menjalankan tes pelacakan mata juga.
Catatan sampingan:
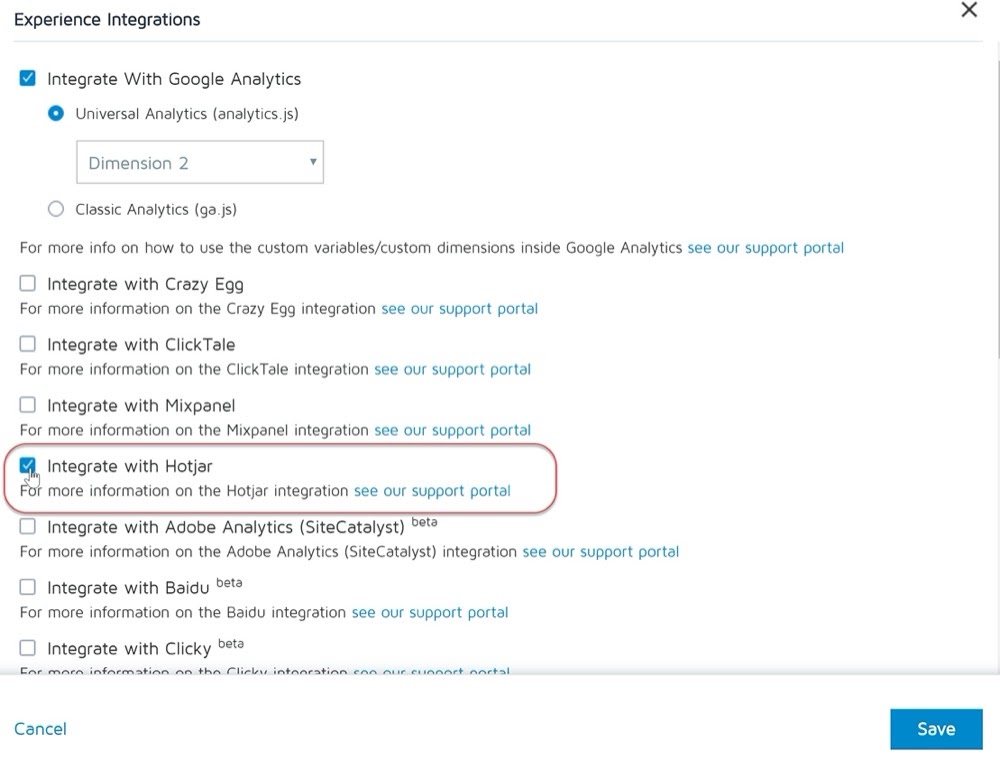
Kami berintegrasi dengan Hotjar dan alat peta panas lainnya langsung di aplikasi Konversi Pengalaman.

Oke, jadi sekarang Anda tahu bagaimana audiens Anda berinteraksi dengan halaman dan gambar Anda, mari kita telusuri beberapa perbaikan dan ide…
Apakah Mereka Melihat Gambar Anda Tapi Tidak Memperhatikan?
Pernahkah Anda mendengar tentang kurangnya perhatian atau kebutaan 'berubah' ?
Ini adalah fenomena di mana jika orang berfokus pada satu hal, mereka sering kehilangan perubahan besar dalam pandangan mereka sendiri.
Contoh terbaik dari ini adalah tes Gorilla. Dalam video tersebut, orang-orang diminta untuk menghitung berapa kali pemain berbaju putih mengoper bola basket.
Karena itu, 50% orang yang menonton video tersebut gagal melihat seseorang dengan setelan gorila berjalan ke tengah bidang pandang, memukuli dadanya, dan kemudian pergi. Semua karena fokus penonton ditarik ke lokasi dan pola warna yang berbeda.
Mereka mencari bola, jeans biru, dan kaos putih dan mengabaikan yang lainnya.

Takeaway kunci
Hanya karena Anda memiliki gambar tidak berarti orang-orang memperhatikannya, jadi lihat peta panas Anda untuk membentuk hipotesis.
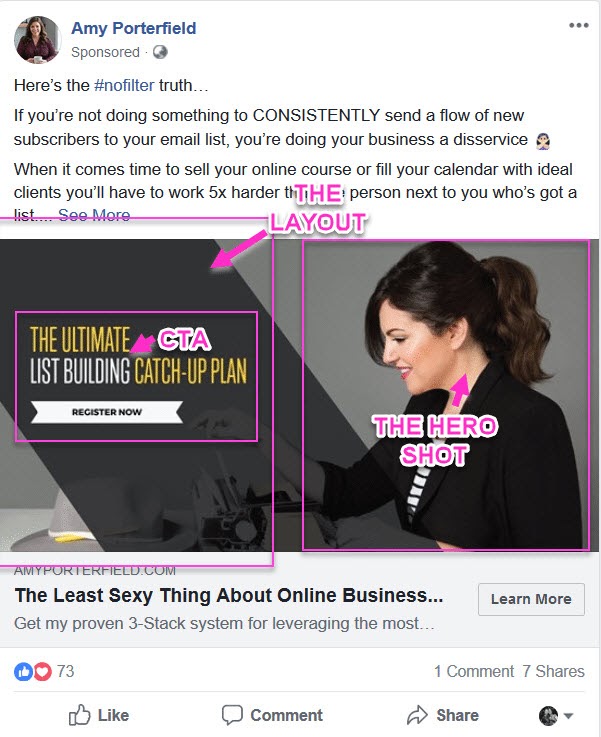
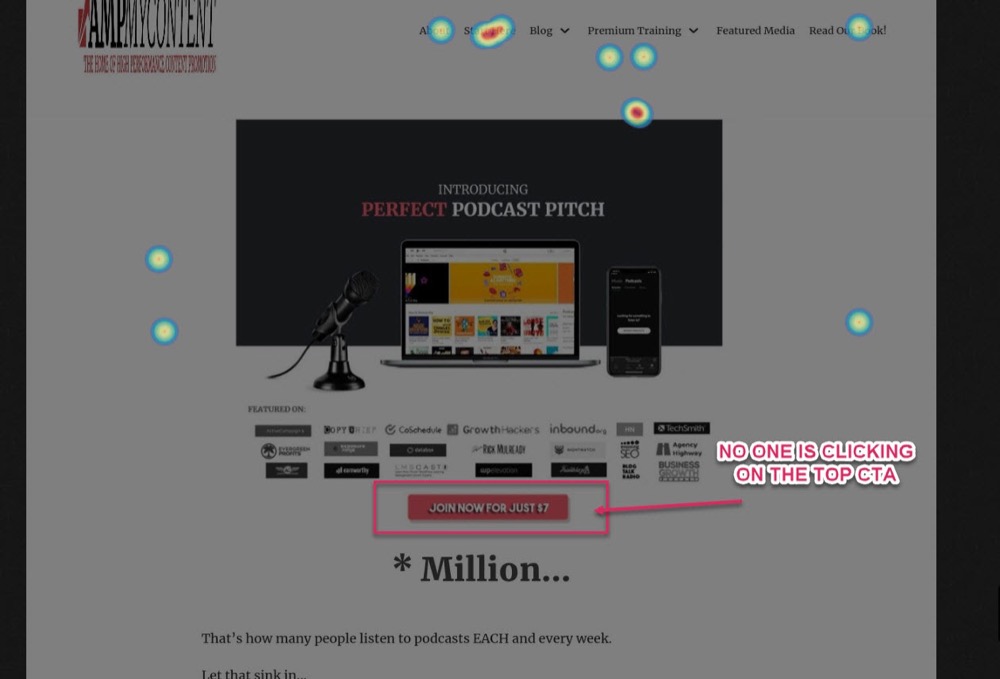
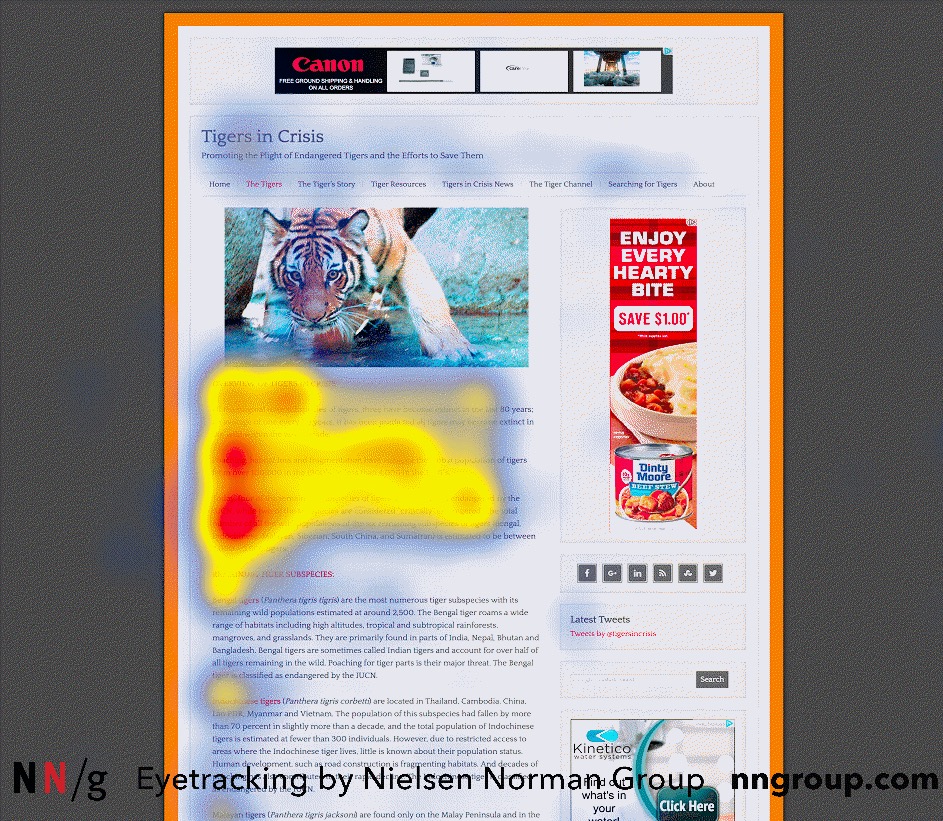
Dalam contoh blog saya ini, saya dapat melihat bahwa orang tidak mengklik CTA.

Bisa jadi tombolnya tidak besar atau cukup jelas untuk menarik perhatian mereka, atau mungkin, mereka hanya tidak mengerti bahwa itu adalah tombol untuk diklik.
Lebih lanjut tentang ini dalam satu detik, tetapi untuk saat ini kita dapat melihat bahwa orang tidak memperhatikan gambar atau CTA.
[WEBINAR] Pelacakan Perhatian Visual: Apakah Pengguna Anda Mencari Di Mana Seharusnya Mereka?
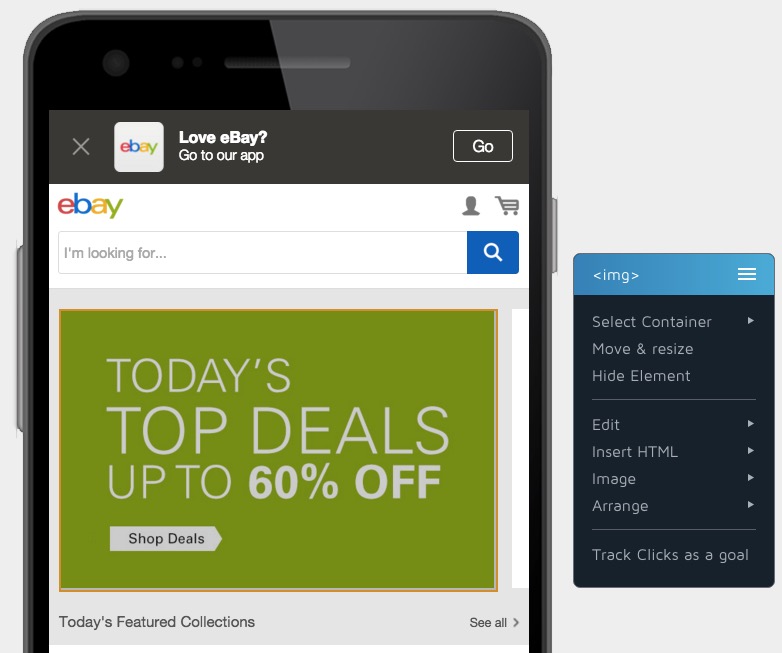
Apakah Mereka Tahu Apa yang Seharusnya Mereka Klik?
Jika gambar Anda berisi CTA visual untuk diklik, apakah mereka menyadari hal ini dan apakah mereka melakukannya?
Ada sebuah konsep yang disebut persepsi keterjangkauan , diciptakan pada tahun 1988 oleh seorang desainer UX bernama Don Norman.
Idenya adalah ini. Jika Anda ingin orang melakukan tindakan tertentu (seperti mengklik tombol), mereka harus mampu memahami, memahami, dan menginterpretasikan apa objek itu dan apa yang perlu mereka lakukan dengannya.
Kita sering mencari kesamaan antara sesuatu yang pernah kita alami sebelumnya di dunia nyata, untuk kemudian mengajari kita bagaimana berinteraksi dengan sesuatu yang serupa secara online.
Contoh
Tombol pada keyboard memiliki bentuk, tekstur, dan bayangan. Dari pengalaman, kami tahu bahwa kami dapat menekan atau mengkliknya.
Karena orang terbiasa melihat 'biaya' ini, desainer menerapkannya ke tombol CTA mereka secara online. Masalahnya adalah bahwa beberapa tahun yang lalu orang-orang berlebihan dalam hal ini dan Anda akan memiliki tombol dengan bayangan besar atau fitur berlebihan yang muncul begitu saja dari layar.

Gaya ini digunakan oleh banyak situs yang kurang dapat dipercaya, jadi ada perpindahan dari ini. Masalahnya adalah kita tampaknya telah memutarnya terlalu jauh dan banyak orang sekarang menggunakan tombol yang tampak datar.

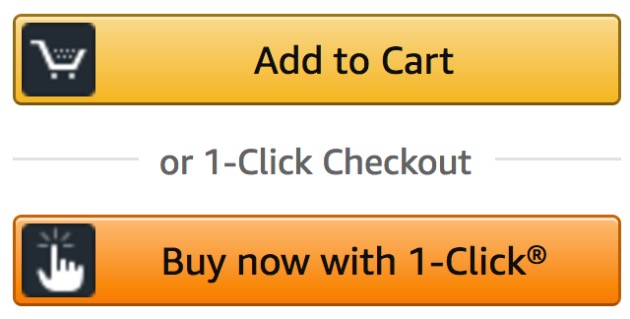
Pada contoh di atas, tidak ada bayangan atau kedalaman untuk membantu kami memahami bahwa kami dapat mengekliknya, yang mungkin memengaruhi RKT. Bandingkan dengan Amazon yang memiliki sedikit bayangan di bawah, dan bahkan sumber cahaya di bagian atas tombol untuk membantu membuatnya menonjol.

Takeaway kunci
Jika Anda menggunakan CTA pada atau di dekat gambar Anda, maka bisa jadi desain CTA Anda perlu lebih intuitif agar pengguna Anda mengerti cara menggunakannya.
#2: Pastikan Gambar (Dan Halaman) Dioptimalkan Kecepatannya
Jadi sekarang setelah Anda mengetahui bagaimana kinerja halaman Anda, mari kita lakukan beberapa pemeriksaan dasar sebelum Anda membuat perubahan menyeluruh.
Apakah Gambar Dan Halaman Anda Memuat Cukup Cepat Untuk Menjaga Perhatian Audiens Anda, Atau Apakah Mereka Sangat Lambat Sehingga Menyebabkan Audiens Terpental Dari Halaman Anda?
Pengoptimalan kecepatan gambar dan halaman bukanlah tujuan utama ketika kita berbicara tentang mengoptimalkan gambar Anda untuk peningkatan, tetapi ini adalah salah satu hal pertama yang harus Anda perhatikan sebelum mengubah hal lain.
Mengapa?
Karena gambar bisa sangat banyak sumber daya. Semakin banyak yang Anda miliki dan semakin tinggi kualitasnya, semakin lama waktu yang dibutuhkan untuk memuat halaman Anda. Ini mungkin tidak terlihat banyak, tetapi jika halaman Anda membutuhkan waktu lebih dari 3 detik untuk dimuat, maka Anda akan mulai kehilangan segmen audiens Anda bahkan sebelum mereka melihat halaman tersebut.
Faktanya, waktu yang dibutuhkan halaman Anda untuk memuat memiliki korelasi langsung dengan rasio pentalan dan bahkan akan memengaruhi peringkat Anda di mesin pencari, jadi mempercepat waktu unggah sangat disarankan.
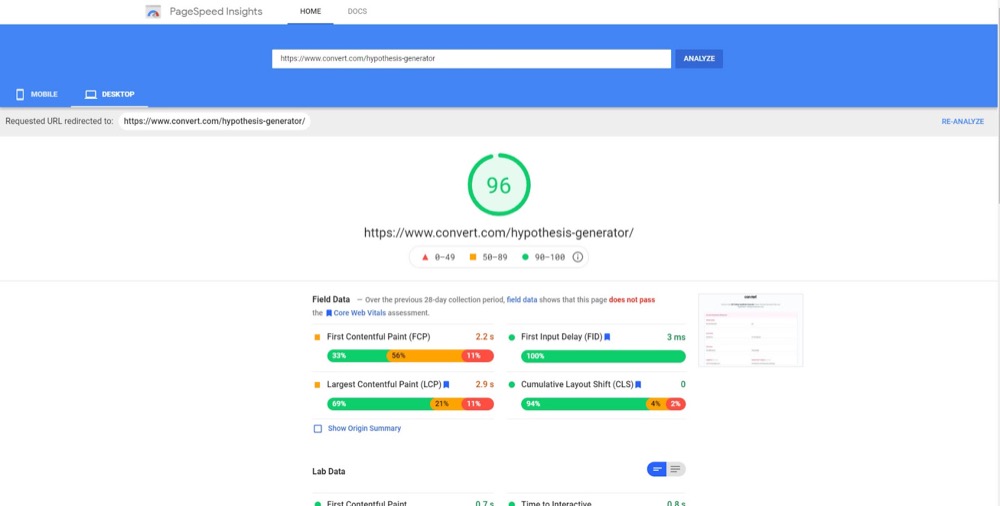
(Kami benar-benar mengalami hal ini pada salah satu halaman kami baru-baru ini. Pembaruan di tempat lain telah memengaruhi pemuatan halaman alat pembuat hipotesis kami, menyebabkannya memuat hanya beberapa detik lebih lambat, tetapi meningkatkan rasio pentalan halaman sebesar 5%).
Jika Anda belum pernah melakukan pekerjaan apa pun untuk meningkatkan kecepatan memuat situs Anda, maka percepatlah sekarang. Tidak masuk akal untuk menguji gambar baru jika halaman bahkan tidak dimuat.
Bagaimana jika halaman Anda biasanya dimuat dengan cepat?
Jalankan pemeriksaan cepat untuk melihat apakah itu masih terjadi. Hal-hal dapat terjadi untuk memengaruhi kecepatan Anda yang mungkin tidak Anda sadari. Anda dapat melakukan ini dengan menjalankan halaman melalui alat kecepatan situs Google dan kemudian memperbaiki masalah apa pun.

#3: Cari Tahu Apakah Gambar Terganggu
Jika halaman dimuat dengan cepat, pemeriksaan selanjutnya adalah melihat apakah gambar berfungsi dengan baik…
Apakah Halaman Dimuat dengan Cepat, Tapi Gambarnya Sekarang Berpiksel?
Bisa jadi beberapa plugin telah memperbarui dan mengubah pengaturan inti yang dapat memengaruhi gambar Anda.
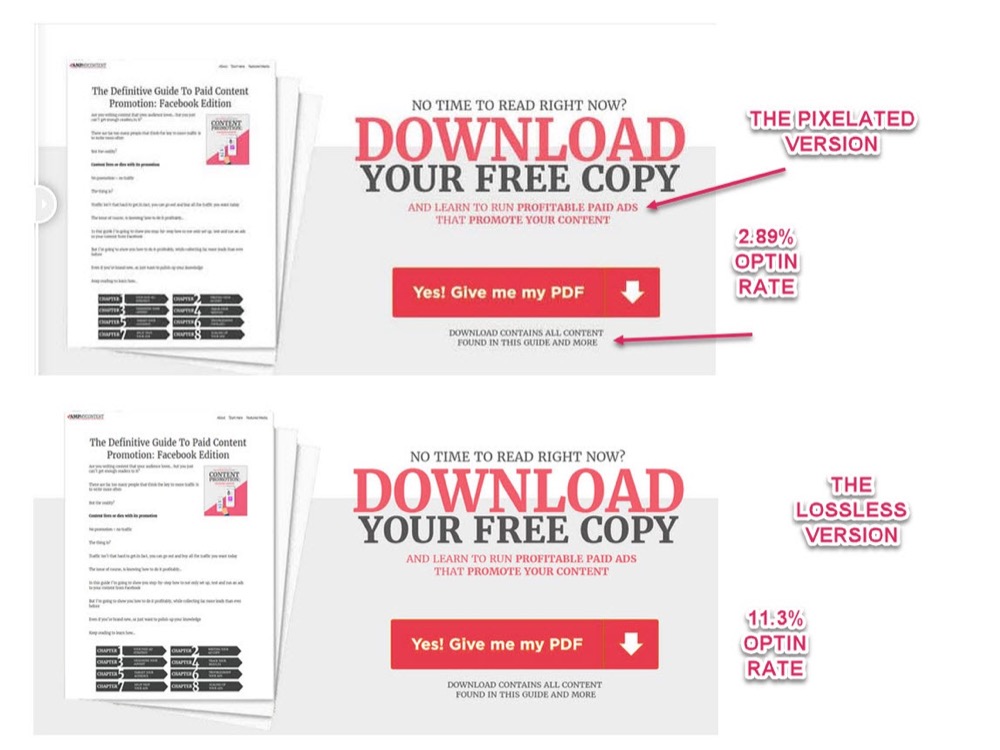
Contoh
Baru-baru ini saya melihat penurunan konversi di situs saya sendiri dan tidak yakin mengapa. Ternyata plugin kecepatan situs web baru telah memutuskan untuk mempercepat gambar saya dengan menurunkan kualitasnya. Ini berarti kami sekarang memiliki gambar CTA berpiksel, yang diklik lebih sedikit orang.

Saya memperbaiki kualitas gambar dan tingkat konversi segera kembali ke baseline.
(Pastikan untuk mengosongkan cache karena Anda mungkin melihat versi yang disimpan.)
Ingat:
Hanya karena halaman dan gambar dimuat dengan baik di PC Anda tidak berarti audiens Anda memiliki pengalaman yang sama.
Apakah Gambar Memuat Atau Menampilkan Tautan Rusak?
Periksa gambar yang rusak dari file yang rusak, masalah pengiriman CDN, atau plugin yang menyebabkan hal-hal menjadi aneh.

Ini adalah hal yang sangat mendasar untuk diperiksa, tetapi karena kami menganggap semuanya selalu berfungsi, kami sering lupa betapa pentingnya mereka.
#4: Pastikan Gambar Benar-Benar Ditampilkan
Uji apakah audiens Anda benar-benar dapat melihat gambar Anda DAN salinan Anda di desktop dan di perangkat yang berbeda.
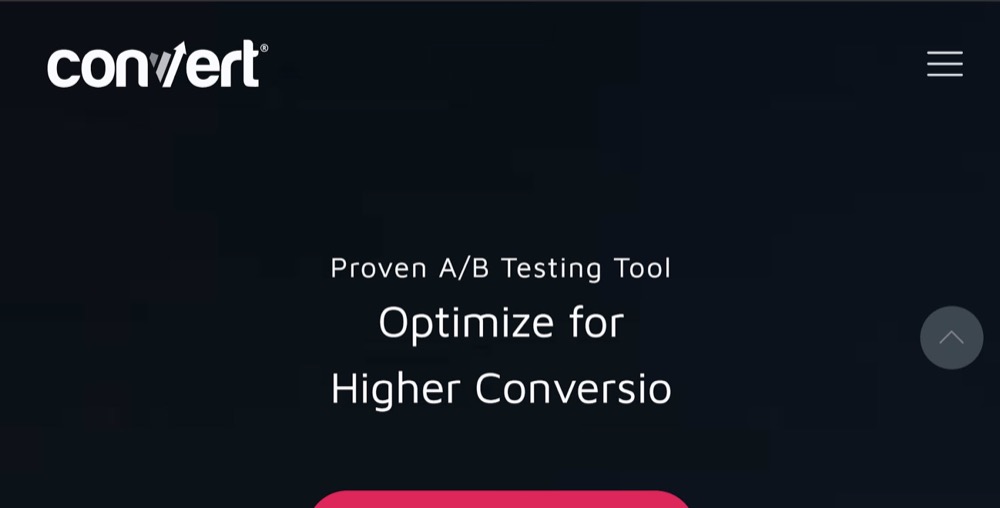
Apakah Salinan dan Gambar Anda Dipaksakan di Paro Bawah?
Tujuan Anda dengan gambar pahlawan adalah untuk memberikan proposisi nilai Anda yang dikombinasikan dengan gambar yang menarik di layar saat halaman dimuat.

Masalahnya tidak setiap perancang situs ingat untuk menyimpan semuanya 'di atas flip'. Mungkin mereka mendesain halaman berdasarkan preferensi monitor mereka sendiri dan bukan pengguna standar mereka, atau mungkin mereka hanya lupa membuat versi responsif.
Hal ini dapat menyebabkan tata letak menjadi miring, menyembunyikan elemen penting dan membuat pengguna terpental atau menggulir ke bawah untuk mempelajari lebih lanjut.
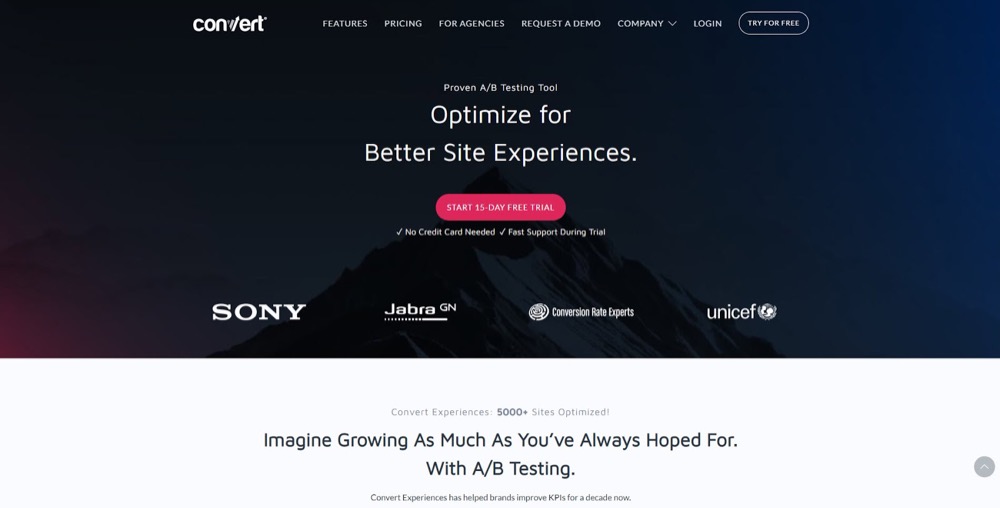
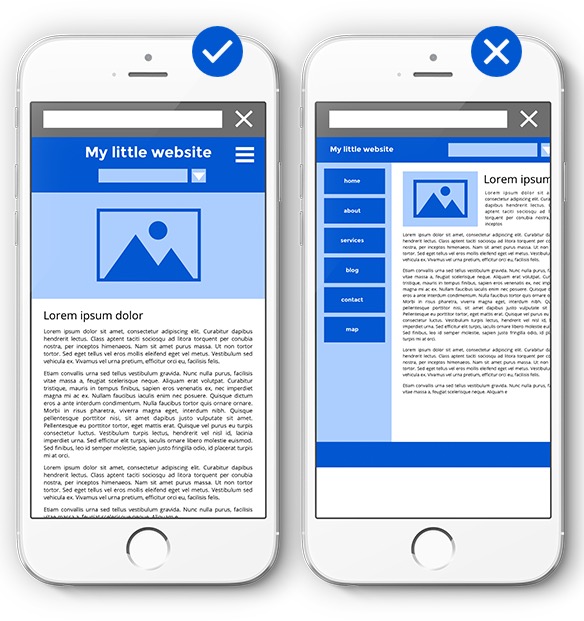
Contoh
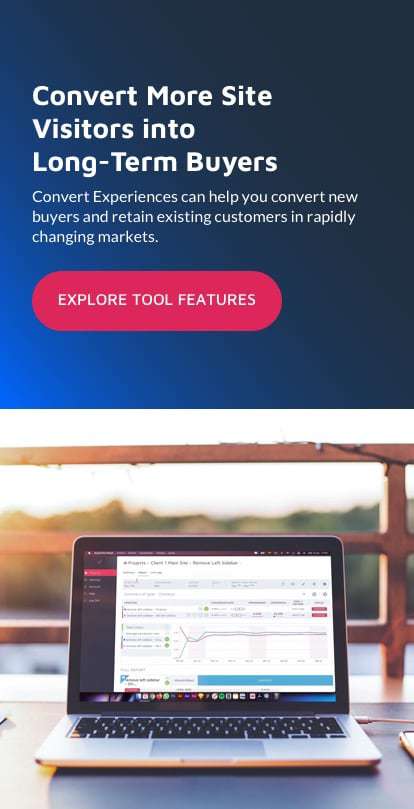
Jika kita telah melakukan ini, maka halaman rumah kita mungkin akan terlihat seperti ini.

Jadi lakukan pemeriksaan cepat:
Jika gambar Anda memenuhi seluruh layar sebelum menggulir, tetapi salinan Anda melakukan sebagian besar pekerjaan dan tidak muncul di paro atas , maka kurangi ukuran gambar, pertimbangkan untuk membawanya bersama teks atau membuat desain responsif untuk ukuran layar yang berbeda .

Ukuran Gambar Tidak Konsisten di Berbagai Perangkat
Tidak setiap gambar adalah bidikan pahlawan yang memenuhi seluruh halaman. Terkadang kami akan menggunakan foto produk atau gambar lain di dalam konten kami.
Jika gambar tidak terlalu berat tetapi terlalu kecil untuk dilihat (bahkan di desktop), atau tidak dioptimalkan untuk perangkat seluler, maka sesuaikan gambar agar pas.

Gambar produk meningkatkan penjualan tetapi hanya jika audiens dapat melihatnya.
Apakah Mereka Menggulir Cukup Jauh Bahkan Untuk Melihat Gambarnya?
Perbaikan sederhana lainnya. Jika gambar ditampilkan di halaman, tetapi lebih rendah daripada yang digulir kebanyakan orang, naikkan saja lebih tinggi.
Tampaknya sederhana, tetapi ini dapat membantu menjaga pemindai tetap pada halaman sebelum mereka pergi.
Contoh
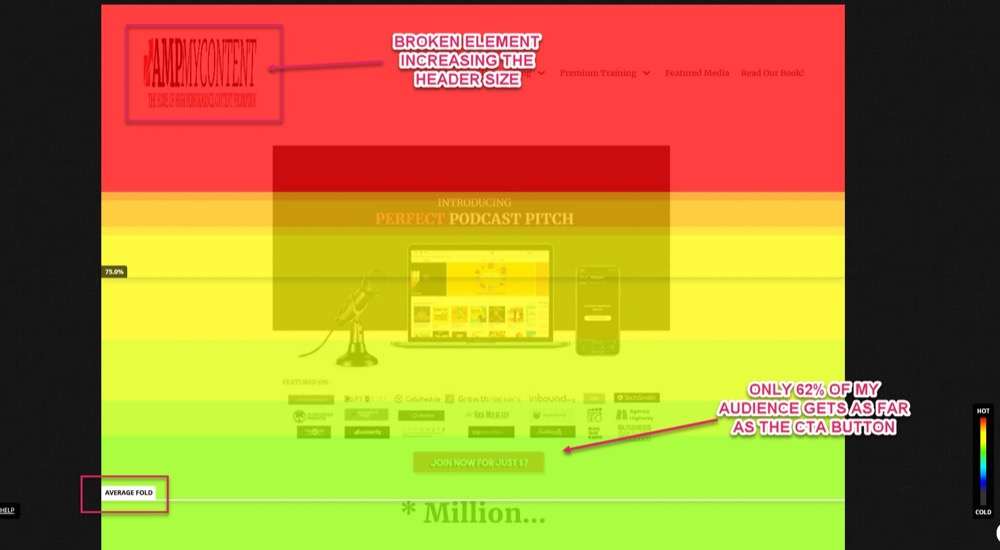
Saat memeriksa peta panas untuk salah satu produk saya sendiri, saya sudah tahu bahwa tombol CTA tidak diklik.
Ketika saya memeriksa kedalaman gulir, saya melihat bahwa hanya 62% audiens saya yang mencapai CTA, yang aneh karena saya mendesainnya untuk ditampilkan di paro atas…

Ah!
Ketika saya memuat halaman melalui perangkat non-cache, saya dapat melihat bahwa saya memiliki gambar header yang rusak yang menyebabkan ukuran header meningkat. Ini menekan tombol CTA saya ke paro bawah, menyebabkan 38% audiens saya melewatkannya!
Memperbaiki ini akan membawa CTA saya kembali ke layar sehingga 100% audiens saya benar-benar melihatnya. Saya juga bisa melihat perubahan desain dengan membawa tombol CTA di samping bidikan HERO, sehingga lebih menarik perhatian, seperti:

Itu masih perlu diuji tetapi perhatikan bagaimana itu menarik fokus ke CTA dengan membawanya ke halaman?
Saya hampir yakin ketika saya menguji ini bahwa saya akan melihat tumpangan.
Waspadalah terhadap 'Blinker'
Sadarilah bagaimana orang terbiasa melihat konten di layar dan menempatkan gambar Anda baik di tengah atau di luar tengah, tetapi tidak pernah di tepi yang jauh.
Orang terbiasa memiliki tajuk di bagian atas dan pengisi di bilah sisi, jadi mereka memfokuskan penglihatan mereka di luar pusat, bekerja dari kiri ke kanan, atas ke bawah, tetapi mereka biasanya mengedipkan konten yang ada di ujung terjauh.
Ini disebut pola 'F'.

Jika gambar tidak mendapatkan perhatian yang Anda inginkan, coba pindahkan dari tepi layar.
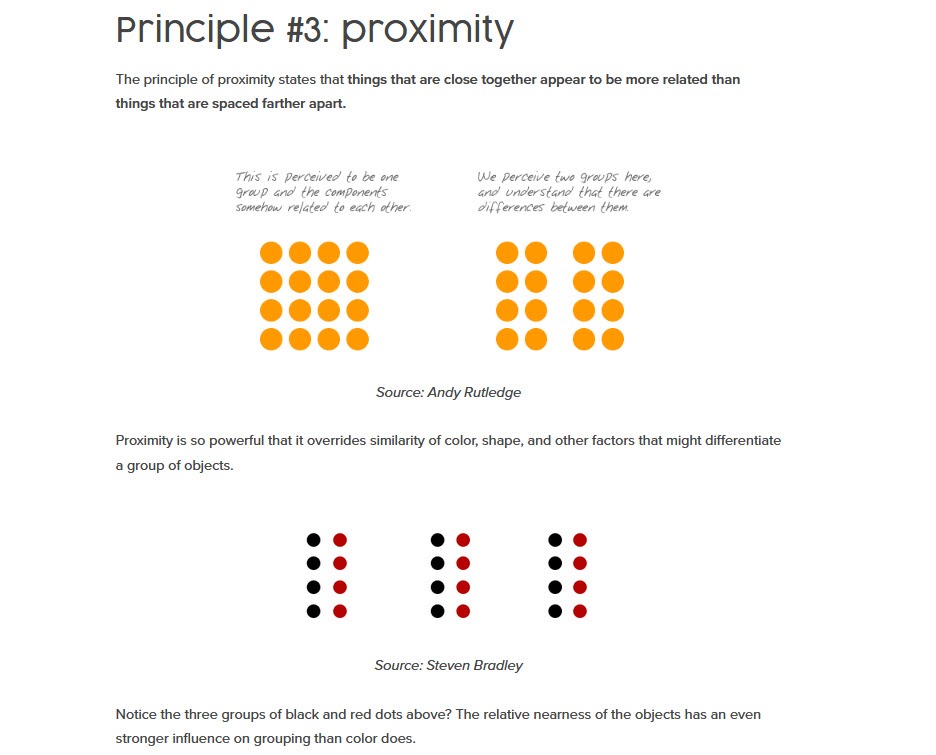
#5: Orang Menganggap Hubungan Antara Hal-Hal Yang Berdekatan
Berikut tip lokasi lainnya:
Orang mengasosiasikan jarak antara objek pada halaman sebagai tidak terhubung, terhubung, atau relevan satu sama lain.
Jika unsur-unsur berjauhan maka kita menganggap mereka adalah hal-hal yang terpisah, tetapi jika mereka berdekatan maka kita menganggap mereka terhubung.

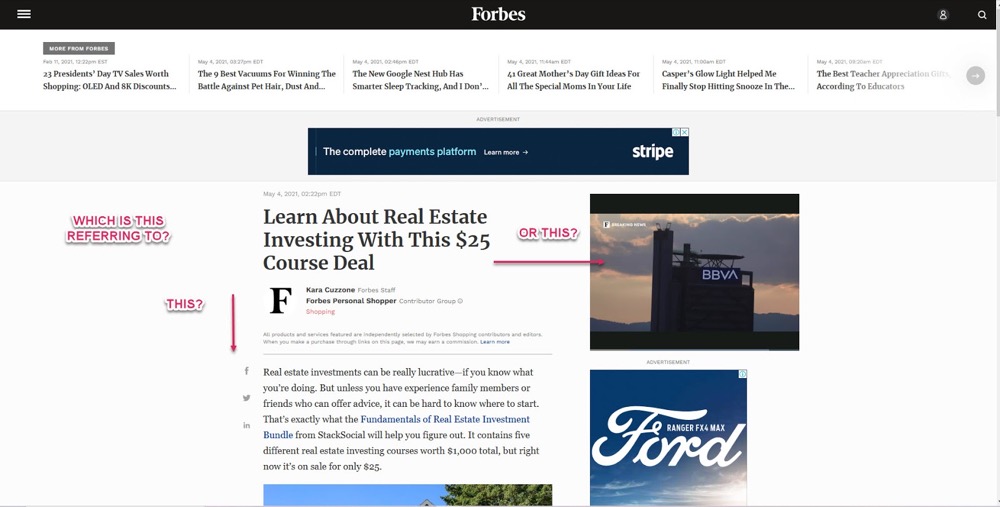
Ini berarti bahwa jika Anda memiliki gambar dengan teks di sampingnya, audiens Anda akan menganggap itu mengacu pada gambar yang mereka lihat.
Ini bagus jika Anda ingin menarik perhatian mereka ke salinan Anda yang relevan, tetapi tidak jika Anda memiliki cerita lain atau tawaran sampingan, karena mereka sekarang melihat satu hal tetapi membaca tentang yang lain, menyebabkan kebingungan.

Jika Anda menemukan bahwa orang tidak merespons maka Anda dapat mencoba menghilangkan gangguan dari samping ATAU mendekatkan gambar dan teks yang relevan, sehingga mereka lebih mudah mengaitkannya.
#6: Waspadai Perbedaan Budaya Saat Mendesain Gambar
Orang-orang memindai konten berdasarkan pengalaman masa lalu dan kami perlu menyadari hal ini dengan tata letak gambar kami.
Di Barat, kami memindai dari kiri ke kanan, artinya gambar kami hampir selalu berada di tengah atau kiri atas dengan teks di kanan. Beberapa negara membaca dari kanan ke kiri, artinya Anda perlu membalik tata letak dan gambar Anda.
Ingatlah hal ini untuk lokasi gambar, teks, dan CTA Anda di halaman Anda.
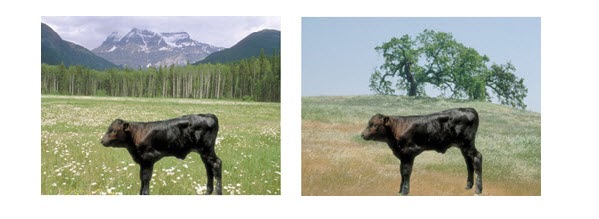
Juga, menarik untuk mengetahui bahwa orang-orang di Timur dan Barat melihat gambar secara berbeda…
Lihatlah foto-foto ini.

Apa yang kamu lihat?
Tergantung dari mana Anda berasal, fokus Anda dan cara Anda melihat gambar dapat berubah.
Di Barat, kita cenderung memusatkan perhatian kita pada objek di latar depan, sementara orang di Timur fokus pada latar belakang dan konteksnya ke objek di latar depan secara keseluruhan.
Ini berarti bahwa latar belakang gambar Anda dapat memiliki perbedaan kinerja yang besar, berdasarkan di mana itu ditampilkan atau kepada siapa itu ditampilkan, jadi pertimbangkan ini saat Anda merancang atau mengubah materi iklan Anda.
#7: Periksa Apakah Gambarnya Sesuai Dengan Audiens, Dan Apa yang Anda Ingin Mereka Rasakan
Gambar sangat bagus dalam mengkomunikasikan ide atau emosi dengan audiens Anda. Pastikan Anda membantu mereka menghubungkan emosi dan ide yang tepat dengan tawaran Anda sehingga Anda bisa membuat mereka mengambil tindakan yang tepat.
Tanyakan pada diri Anda ini:
- Apa yang ANDA ingin komunikasikan dengan gambar Anda?
- Bagaimana gambar Anda bekerja dengan halaman Anda? Apakah untuk membuat mereka mengklik dan mempelajari lebih lanjut? Apakah itu bidikan produk untuk membantu membuat keputusan?
- Bagaimana Anda ingin gambar ini memengaruhi pengguna Anda? Untuk mengasosiasikan dengan emosi atau kasus penggunaan?
- Apa yang Anda ingin mereka lakukan di halaman?
Kejelasan jawaban ini akan membantu Anda melihat apakah audiens Anda merasakan hal yang sama.
Mengapa ini penting?
Sebagai pembuat halaman dan produk, kita bisa bersalah karena lupa bahwa audiens kita mungkin memiliki kesenjangan pengetahuan yang tidak kita miliki. Apa yang jelas bagi kami tidak selalu jelas bagi pengguna akhir.
Juga, maksud atau emosi kita yang ingin kita sampaikan terkadang bisa hilang dalam terjemahan. Inilah mengapa sangat penting untuk menjalankan tes grup fokus jika memungkinkan untuk mendapatkan umpan balik langsung dari pengguna Anda tentang bagaimana gambar Anda memengaruhi mereka.
Dapatkan kejelasan tentang pertanyaan-pertanyaan berikut:
- Dapatkah pengguna melihat dengan jelas konten dalam gambar?
Bukan hanya kualitas gambar, tetapi apakah mereka memahami tentang apa gambar itu, dan dapatkah mereka melihat semua yang ada dalam gambar?
Jika tidak, maka ini bisa menjadi tanda bahwa gambar Anda perlu diperbaiki atau Anda perlu menunjukkan lebih banyak detail.
- Apakah gambar terlihat kredibel atau dimanipulasi?
Kepercayaan adalah faktor utama dalam membeli secara online. Jika gambar terlihat sangat photoshopped, orang mungkin meragukan klaimnya.
Bisakah mereka mempercayai apa yang mereka lihat atau apakah itu tampak palsu?
Terkadang Anda dapat memiliki produk yang sangat bagus sehingga tampaknya terlalu bagus untuk menjadi kenyataan, dan Anda perlu membuktikan bahwa produk itu berhasil. Cadangkan dengan sinyal kepercayaan lainnya seperti testimonial, lencana, jaminan, dan banyak lagi.
- Pesan apa yang dikomunikasikan gambar tersebut kepada penonton?
Apa yang audiens Anda pikirkan ketika mereka melihat gambar Anda? Apakah itu selaras dengan apa yang Anda ingin mereka pikirkan, atau apakah itu membuat mereka memikirkan sesuatu yang lain?
- Apakah gambar menghasilkan respons emosional yang diinginkan?
Jika itu tidak membuat mereka merasakan hal yang benar, maka lebih sedikit orang yang akan mengambil tindakan yang Anda inginkan, dan lebih buruk lagi, beberapa bahkan mungkin ditolak. (Lebih lanjut tentang ini sebentar lagi)

- 'Kebutuhan pengguna' apa yang perlu dilihat audiens dalam gambar? Tindakan apa yang ingin mereka lakukan setelah melihat gambar tersebut?
Untuk apa audiens akan menggunakan produk/penawaran? Bisakah mereka melihat cara menggunakannya dalam gambar? Dapatkah mereka melihat apa yang mereka butuhkan dalam gambar Anda untuk membantu mereka membuat keputusan? Apakah mereka ingin membeli, atau mereka bingung dan ingin pergi?
Gambar Anda dapat mendukung tawaran Anda atau membuat orang menjauh darinya.
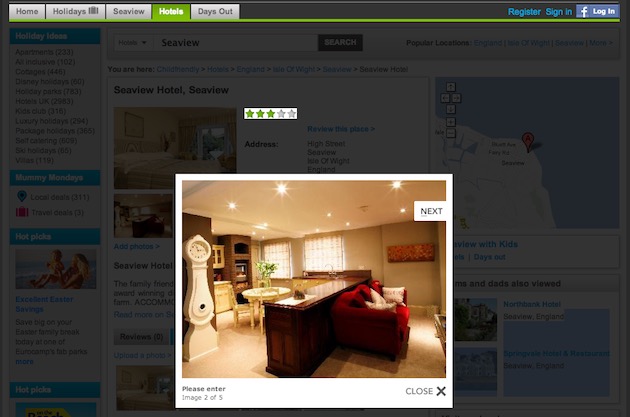
Contoh
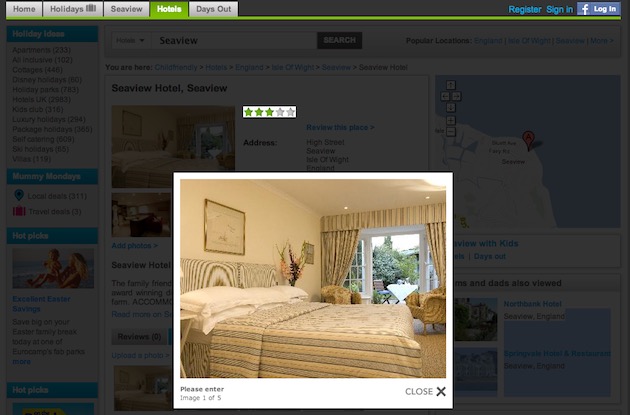
Dalam artikel tentang desain UX ini, penulis mencari untuk memesan hotel di situs web yang dirancang untuk membantu keluarga muda memesan perjalanan.
Masalah dengan hotel khusus ini adalah gambar yang ditampilkan tidak sesuai dengan tujuan akhir pengguna memesan kamar ramah keluarga yang cocok untuk anak kecil. Itu tampak lebih seperti santapan vs ramah keluarga.

Jadi, dalam contoh ini, gambar benar-benar membuat pengguna berpaling.
Dia ingin melihat seberapa bagus hotel dan kamar untuk anak-anaknya, sedangkan hotel ingin memamerkan dekorasinya. Itu menunjukkan gambar yang mungkin akan bekerja dengan baik jika seseorang mencari penginapan mewah, tapi bukan itu yang diiklankan situs atau yang dicari pengguna.
(Sejujurnya, hotel mungkin hanya menambahkan foto mereka yang biasa ke situs yang berbeda dengan harapan itu akan mendorong penjualan, tidak pernah memikirkan kasus penggunaan mereka yang berbeda.)
Inilah sebabnya mengapa sangat penting untuk memastikan bahwa gambar Anda selaras dengan penawaran Anda dan apa yang Anda ingin audiens Anda rasakan, pikirkan, dan visualisasikan sehingga mereka mengambil tindakan yang Anda inginkan.
Gambar terbaik bukanlah gambar yang ANDA INGIN letakkan di sana, tetapi gambar yang akan memiliki dampak terbesar pada pikiran dan perasaan pemirsa Anda. Ini bukan tentang apa yang ingin Anda katakan – ini adalah apa yang sebenarnya MEREKA lihat atau dapatkan dari gambar tersebut
Craig Sullivan, Kunjungan Optimal
#8: Jadilah Otentik
Semua gambar di situs Anda harus memberikan konteks lebih lanjut atau membantu menyampaikan emosi kepada pembaca Anda untuk menimbulkan tanggapan.
Sekarang, seperti yang Anda duga, gambar Anda akan kesulitan melakukan ini jika tampak tidak asli atau palsu, dan itulah mengapa saya tidak menyarankan menggunakan gambar stok.

Tidak masalah jika gambar Anda sendiri memiliki kualitas yang lebih rendah atau hanya pencahayaan yang 'ok', mereka hampir selalu mengungguli foto stok karena foto stok bisa terasa palsu, atau tidak mewakili kenyataan.
Orang menggunakan gambar untuk membantu mereka membuat keputusan. Jika gambar adalah sesuatu yang tidak terkait atau produk yang berbeda, itu bisa terasa tidak dapat dipercaya.
Bahkan, jika Anda menjalankan sesi fokus pelanggan, Anda akan melihat bahwa stok foto dapat membuat pengguna frustrasi karena rasanya gambar tidak memberikan representasi akurat dari merek atau penawaran Anda.
Lebih buruk lagi?
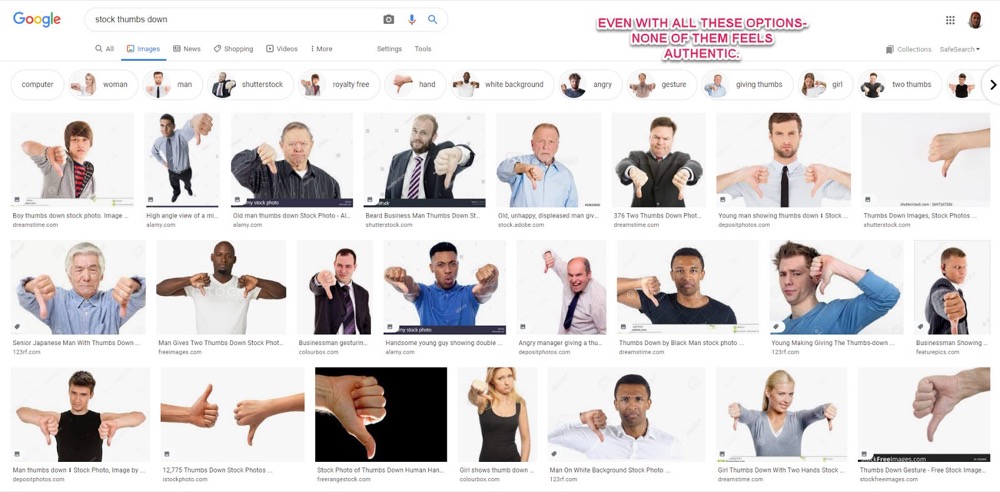
Jika Anda menemukan gambar stok yang berfungsi, maka Anda berisiko menggunakan gambar yang digunakan banyak situs.

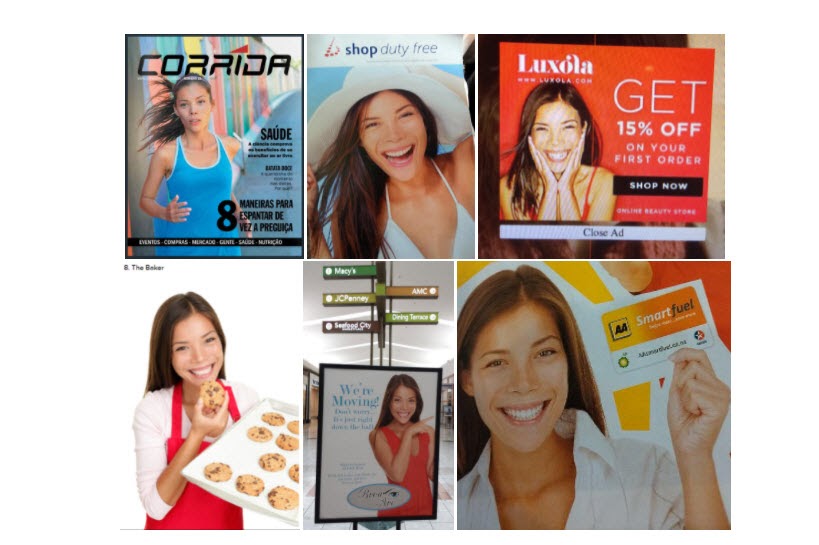
Model foto stok yang satu ini telah digunakan berkali-kali sekarang, sehingga ada seluruh utas Reddit yang didedikasikan untuk orang-orang yang membagikan iklan baru yang mereka temukan di dalamnya.
Terkadang Anda bahkan akan melihat pesaing langsung menggunakan model yang sama persis secara tidak sengaja…
Takeaway kunci
Selalu berinvestasi dalam citra Anda sendiri jika memungkinkan. Anda hampir selalu akan melihat lebih banyak pengangkatan, meskipun tidak dilakukan secara profesional.
Catatan sampingan:
Jika Anda melakukan outsourcing ke seorang profesional, pastikan untuk 'mendesain untuk media Anda' dan mempertimbangkan kebutuhan pengguna Anda saat merencanakan brief.
Apa yang saya maksud?
Yah, sebagian besar kampanye fotografi tradisional diambil untuk papan reklame dan iklan dan pemotretan biasanya sangat berbeda dari apa yang mungkin Anda inginkan untuk situs web Anda.
#9: Tingkatkan + Reshoot Gambar yang Anda Miliki
Kadang-kadang Anda dapat memiliki ide yang tepat dan menyelaraskan dengan audiens, tetapi gambar yang Anda miliki hanya membutuhkan sedikit semangat ekstra dan pemotretan ulang dapat membuat semua perbedaan.
Tidak harus dalam hal meningkatkan kualitas gambar (walaupun tidak ada salahnya), melainkan meningkatkan pesan gambar dan menangkap apa yang dibutuhkan audiens.
Contoh
Keluhan lain dari pemotretan hotel di artikel UX itu adalah mereka tidak memberikan gambaran yang cukup jelas.

Ukuran gambarnya cukup buruk, tetapi juga gagal menampilkan informasi yang cukup untuk kebutuhan pengguna. Bisakah mereka memuat tempat tidur bayi di samping tempat tidur atau apakah ruangnya terlalu sempit?
Hal ini dapat diatasi dengan mengambil kembali bidikan untuk memasukkan lebih banyak ruangan, mungkin menambahkan gambar kedua dari sudut lain di dalam ruangan, atau bahkan memperlihatkan tempat tidur bayi di samping tempat tidur.

(Maksud saya, ini adalah situs pemesanan kamar hotel untuk orang dengan anak kecil. Anda akan berpikir mereka akan memasukkan ini, kan?)
Takeaway kunci
Jika ide gambar Anda selaras dengan audiens tetapi tidak mendapatkan peningkatan yang cukup, pikirkan kembali apa yang perlu dilihat audiens dalam gambar Anda untuk membuat keputusan, lalu ambil kembali bidikan Anda dengan mengingat hal itu.
#10: Sesuaikan Gambar Anda Dengan Pesan Anda, Dengan Niat Audiens, Dan Dengan Perjalanan Mereka
Apakah audiens Anda terpental saat mengunjungi halaman Anda, meskipun memuat dengan cepat?
Mungkin Anda memiliki ketidakcocokan pesan-ke-halaman, karena apa yang mendorong mereka ke situs Anda tidak sesuai dengan apa yang mereka temukan ketika mereka sampai di sana.
Contoh
Katakanlah pengguna mengklik iklan atau mencari di Google dan mendarat di halaman Anda, tetapi ada sesuatu yang terasa aneh…
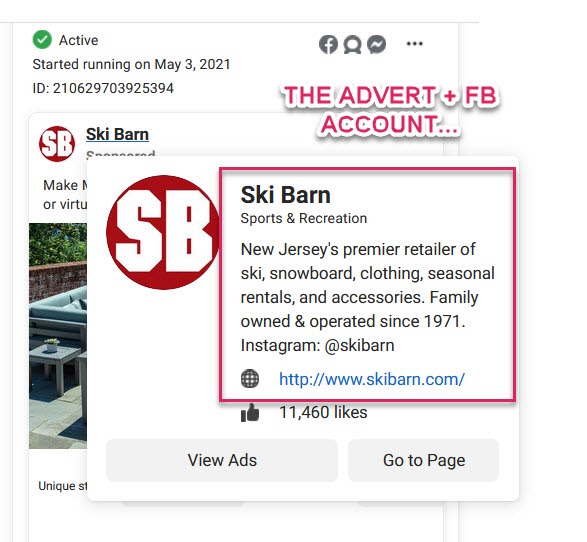
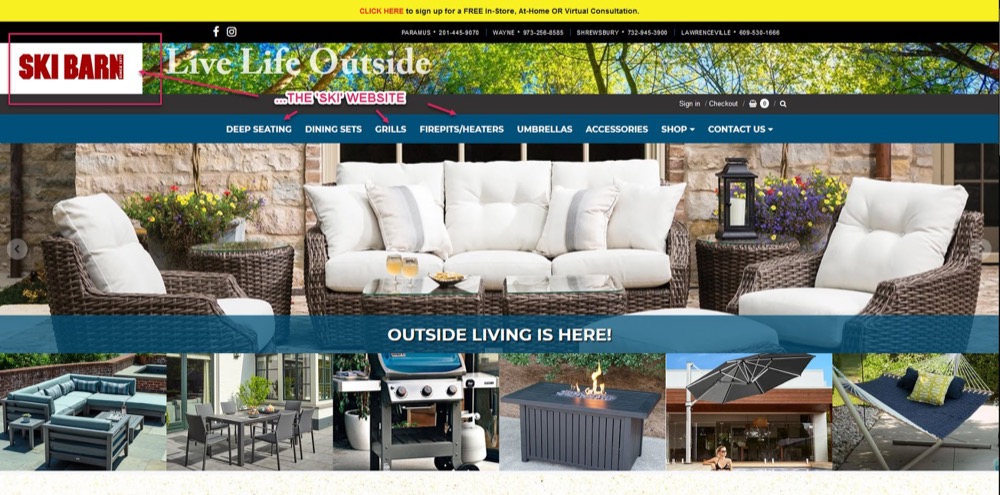
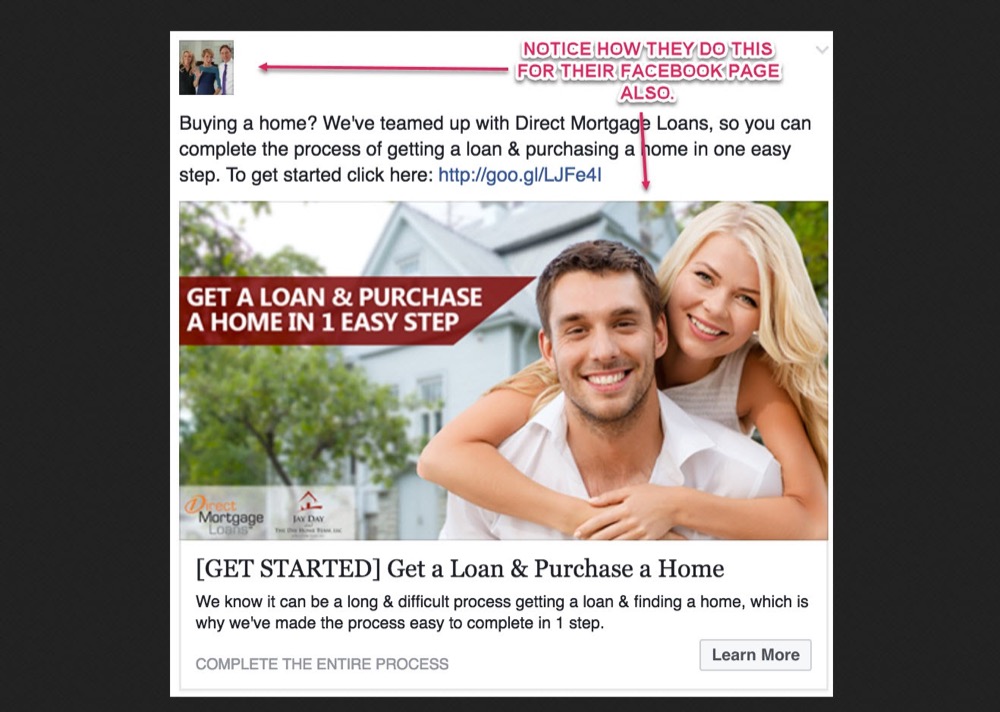
Dalam contoh ini, Anda dapat melihat halaman Facebook untuk perusahaan yang menjual peralatan ski dan snowboard.

Tetapi ketika Anda mengklik ke situs mereka, Anda melihat bahwa mereka benar-benar menjual furnitur taman luar ruangan:

Dalam hal ini, situs web mungkin telah diretas, atau domain dibeli dan kemudian didesain ulang untuk perusahaan lain.
Masalahnya adalah ini masih bisa terjadi bahkan dengan kampanye iklan biasa atau bahkan pencarian Google. Orang mengklik satu hal tetapi tempat mereka mendarat tidak cocok dengan apa yang mereka klik.
(Saya tidak dapat memberi tahu Anda berapa kali saya telah melihat jaket ski mewah yang diiklankan dalam sebuah iklan, untuk hanya mengklik dan halaman arahan untuk produk yang berbeda.)
Kami menyebutnya 'ketidaksesuaian'.
Jadi pikirkan cepat tentang penggunaan gambar Anda sendiri:
- Apa yang audiens Anda harapkan untuk dilihat ketika mereka mengklik ke halaman Anda?
- Apakah gambar Anda sesuai dengan ini?
- Apakah gambar halaman Anda cocok dengan gambar unggulan atau iklan yang mungkin mereka klik?
Ini mungkin tidak sejelas menyajikan barang yang benar-benar salah, tetapi gambar Anda mungkin tidak seperti yang mereka harapkan dan dapat menyebabkan mereka pergi.
#11: Perbesar Perbesar!
Saat berbelanja online, kita kehilangan semua indra kita yang lain. Kita tidak bisa merasakan, kita tidak bisa mencium dan kita tidak bisa merasakan.
Yang bisa kita lakukan hanyalah melihat gambar untuk mendapatkan ide produk yang lebih baik. Kualitas gambar sangat penting, terutama saat menjual sesuatu di mana orang akan peduli dengan detail yang bagus (apa pun yang bersifat teknis, berfokus pada keselamatan, atau tiket yang sangat mahal).
Karena itu, Anda perlu memotret gambar dalam definisi tinggi sehingga dapat diperbesar secara aktif dan tetap mempertahankan kualitasnya.
melalui GIPHY
Pastikan audiens Anda dapat melihat semua yang mereka butuhkan.
Dengan cara ini audiens dapat melihat setiap poin dengan detail yang bagus, membantu Anda menyoroti kebutuhan utama pengguna atau mengatasi masalah apa pun yang mungkin mereka miliki dengan produk.
“Apakah ini cocok? Apakah ini akan kuat atau cukup aman”, dll.
Contoh
Happiest Baby adalah perusahaan yang memahami dengan jelas kebutuhan penggunanya dan menunjukkannya dalam gambar-gambarnya.
Mereka tidak hanya mencakup beberapa pemotretan dan kasus pengguna, tetapi setiap gambar dapat diperbesar untuk detail lebih lanjut.
Ya, ini adalah produk tiket tinggi tetapi lebih dari itu. Pelanggan mereka ingin memastikan bahwa produk ini aman untuk bayi mereka yang baru lahir dan memeriksanya dengan detail.
melalui GIPHY
Biarkan audiens Anda melihat detail itu.
Setiap gambar yang mereka miliki memberikan ketenangan pikiran.
#12: Uji Tembakan Aksi/Tembakan Sedang Digunakan
Mampu memperbesar itu hebat, tetapi visualisasi adalah teknik yang bahkan lebih kuat.
Mengapa?
Dengan menggunakan bidikan produk, Anda dapat membantu audiens Anda untuk tidak hanya memvisualisasikan diri mereka menggunakan produk, tetapi juga secara aktif mentransfer emosi dari bidikan kepada pengguna.
Mari saya jelaskan.
Otak manusia adalah hal yang menarik dengan banyak elemen yang menarik.
Saya ingin berbicara tentang 3 hal ini:
- korteks Premotor,
- korteks motorik primer
- dan Neuron Cermin.
Korteks Premotor adalah area otak yang membantu Anda merencanakan gerakan, sedangkan korteks motorik Primer adalah yang membuat gerakan itu terjadi.
Katakanlah Anda akan melempar bola, tetapi pada saat yang sama, otak Anda memiliki elektroda yang melekat padanya sehingga kami dapat merekam neuron mana yang menembak.
Ketika Anda mulai berpikir untuk melempar bola, korteks Premotor menyala. Ini merenungkan tindakan dan mencari tahu apa yang harus dilakukan. Kemudian ketika Anda melempar bola, korteks motorik primer mengontrol otot-otot dan sekarang menyala dalam pembacaan kita.
Jika kita melihat orang lain melempar bola, korteks Premotor kita sendiri akan menyala seolah-olah kita berencana untuk melemparnya sendiri.
Tindakan mengamati peristiwa tersebut menyebabkan neuron yang sama menyala— kita menyebutnya neuron cermin.
Mengapa ini penting untuk pengoptimalan gambar?
Nah, ketika audiens Anda melihat foto atau video seorang pemain snowboard melakukan putaran panjang yang diukir, mereka dapat merasakan emosi yang sama seolah-olah mereka melakukannya sendiri.

Kita mencerminkan emosi yang kita lihat pada orang lain, yang sangat bagus jika apa yang kita tunjukkan dalam citra kita selaras dengan emosi yang ingin mereka alami.
#13: Mewakili Pengguna Akhir Anda
Memiliki manusia dalam bidikan juga membantu audiens Anda untuk terhubung dan berempati, tetapi pastikan untuk menguji beberapa model.
Mengapa?
Yah, tidak semua orang akan beresonansi dengan orang dalam bidikan Anda, terutama jika mereka tidak secara akurat mewakili pengguna akhir. Penonton dapat menangkap kesalahpahaman tentang untuk siapa produk itu, jadi ujilah berbagai model.
Dalam “Kegunaan Foto Web”, James Chudley berbicara tentang kampanye yang dia jalankan untuk halaman penjualan dengan 3 poin harga, masing-masing termasuk foto model yang berbeda untuk mewakili tipe pelanggan yang berbeda.
Hasil pengujian membingungkan karena orang membeli opsi termurah dan termahal, tetapi bukan opsi 'harga terbaik' (yang biasanya berkonversi tertinggi.)
Mereka menjalankan beberapa tes umpan balik dan ternyata model pria yang digunakan untuk opsi harga terbaik sangat mirip dengan Noel Gallagher. Mereka menemukan bahwa pelanggan ditunda oleh representasi ini karena tidak sesuai dengan pengguna produk yang sebenarnya, sehingga tidak berkonversi.
#14: Uji Orang + Produk Vs. Produk Sendiri
Jika Anda hanya dapat menggunakan satu gambar, maka Anda perlu menguji variasi.
Terkadang, Anda mendapatkan lebih banyak peningkatan dengan produk saja. Terkadang, Anda membutuhkan foto produk yang lebih jelas. Di lain waktu, halaman dapat mengonversi lebih baik dengan produk yang digunakan. Terkadang, model lain menggunakan produk tersebut.
Pastikan untuk menguji setiap versi untuk melihat mana yang paling cocok dengan audiens Anda.
#15: Uji Arah Tatapan
Saat menggunakan gambar yang menampilkan model manusia, uji arah yang mereka lihat.
Studi oleh Journal of Consumer Research menemukan bahwa gambar dengan orang-orang yang melihat ke suatu arah membantu membawa penonton ke dalam adegan dan memvisualisasikan diri mereka sendiri pada saat itu.
Ini bekerja dengan baik untuk produk di mana audiens dapat mengidentifikasi dengan gambar dan apa yang terjadi di dalamnya dan juga membantu mengarahkan mata audiens ke CTA.

Mereka sangat cocok untuk merek gaya hidup.
Sedangkan gambar dengan orang-orang yang melihat langsung ke penonton dan melakukan kontak mata dan tersenyum membantu membangun kepercayaan, menunjukkan kompetensi, keterbukaan, dan bekerja dengan baik untuk bisnis berbasis layanan.

#16: Uji Gambar Anda Sendiri Vs. Tembakan yang Disediakan
Inilah sesuatu yang tidak sering saya lihat, tetapi toko yang menggunakannya tampaknya menjadi pemimpin pasar.
Mari saya jelaskan.
Bayangkan Anda menjual produk yang dijual oleh 10.000 pengecer lainnya. Bagaimana Anda membedakan?
Kebanyakan orang menyesuaikan harga dan berpacu dengan margin, tetapi pengecer yang cerdas malah menarik audiens ideal mereka.
Daripada menggunakan gambar produk yang disediakan dan digunakan oleh semua pesaing mereka, mereka memotret ulang produk menggunakan model mereka sendiri yang mewakili audiens khusus mereka sendiri, membantu gambar untuk terhubung lebih efektif.
Contoh
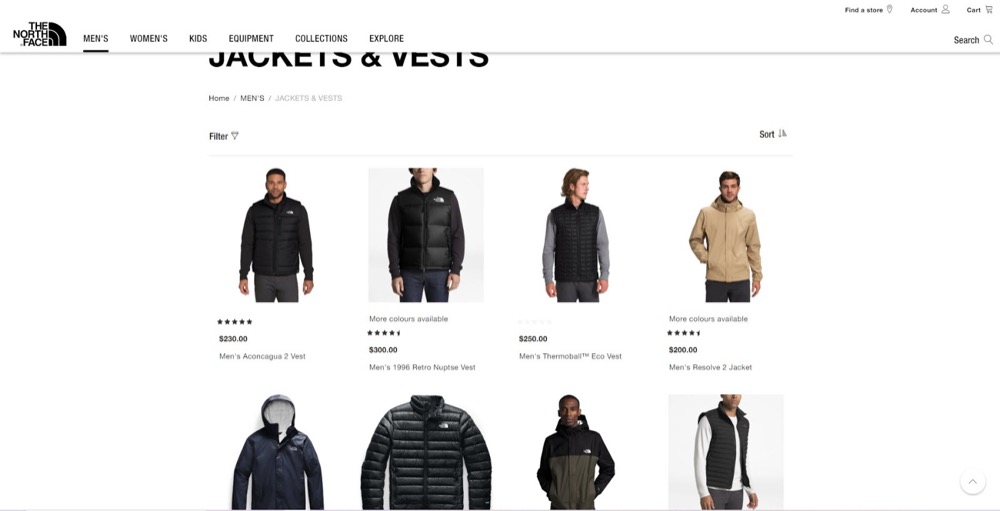
North Face telah melihat lonjakan pelanggan yang lebih muda baru-baru ini.
Citra North Face sendiri ditujukan untuk pejalan kaki, pendaki, dan backpacker, sehingga citra merek inti mereka tidak benar-benar selaras dengan pasar 18-25.

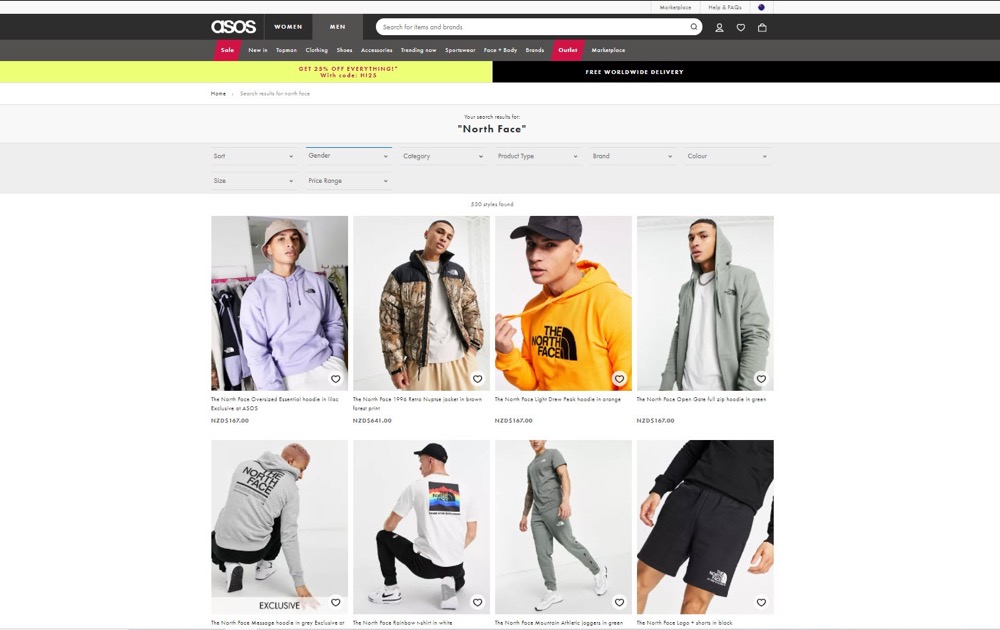
Inilah sebabnya mengapa Asos memotret ulang produk yang mereka jual menggunakan sekelompok model terpilih yang mewakili pengguna akhir mereka, alih-alih menggunakan bidikan yang disediakan.

Dengan melakukan ini, mereka dapat menghubungkan produk ke pengguna spesifik mereka dengan jauh lebih efektif.
Jika Anda menjual produk pihak ketiga dan bersaing dengan situs lain, pertimbangkan ini untuk gambar Anda sendiri.
#17: Uji Satu Gambar Vs. Urutan Gambar
Urutan gambar bagus ketika Anda ingin membahas lebih detail, dan membawa audiens Anda pada "perjalanan" penemuan.
Ini bekerja sangat baik jika gambar mengikuti proses pemikiran pengguna.
Ini dapat bervariasi tergantung pada penawaran dan industri Anda, tetapi biasanya seperti:
- Tembakan pahlawan,
- Produk yang digunakan,
- Tembakan produk,
- Pemotretan detail halus, dll.
Contoh
Kami berbicara tentang Bayi Paling Bahagia sebelumnya dan seberapa baik mereka mengenal audiens mereka.
Mereka memiliki:
- Sebuah video (dengan thumbnail dari seorang pahlawan yang ditembak dengan produk yang sedang digunakan),
- Bidikan 2 fitur utama,
- Seluruh tumpukan tembakan aksi yang cocok dengan segmen audiens yang berbeda dan model yang berbeda,
- Setiap gambar dapat diperbesar untuk memeriksa aspek teknis.
melalui GIPHY
Rancang urutan Anda agar sesuai dengan proses pengambilan keputusan pengguna.
Urutan berfungsi, tetapi penting untuk memahami bagaimana audiens Anda menyelesaikan pembelian seperti ini, sehingga Anda dapat memodelkannya dengan gambar.
Apa pun yang Anda lakukan, jangan membuat gambar berputar sendiri, tetapi biarkan pengguna mengkliknya. Berbagai penelitian dan pengujian telah menunjukkan bahwa korsel gambar yang berputar hampir selalu memiliki konversi yang jauh lebih rendah daripada hanya satu gambar saja.
Jadi, jika Anda menggunakan urutan, tunjukkan satu gambar dan jelaskan bahwa mereka dapat mengklik untuk informasi atau detail lebih lanjut.
#18: Konten Buatan Perusahaan Uji Vs. Konten Buatan Pengguna
Konten Buatan Pengguna (UGC) hampir seperti kode cheat untuk konversi.
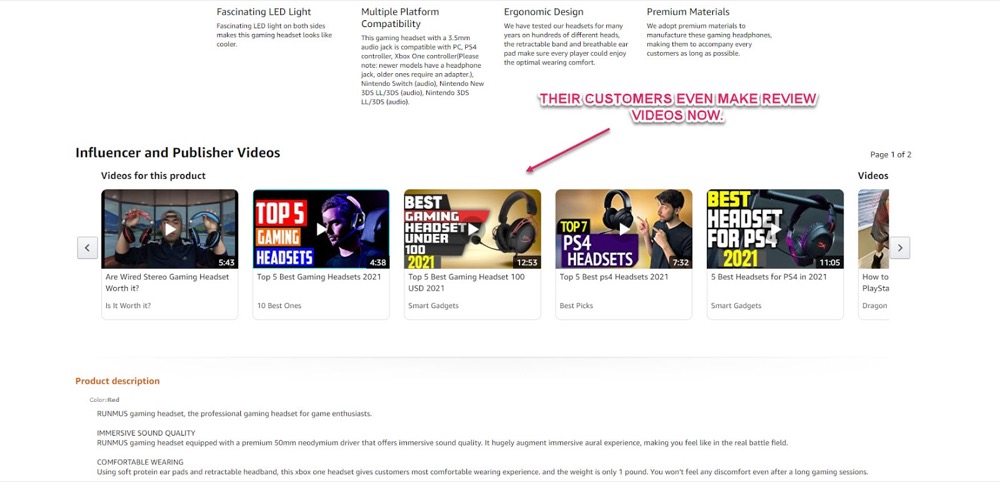
Tidak hanya berfungsi sebagai testimonial, rujukan, dan bukti sosial semua dalam satu, tetapi juga konten gratis. Anda cukup mengizinkan pengguna Anda untuk mengambil gambar produk setelah pembelian dan kemudian mengirimkannya kepada Anda. (Dengan poin bonus jika Anda mengatur sistem untuk mengotomatisasi seluruh proses dengan email tindak lanjut). Amazon telah mengizinkan ini selama bertahun-tahun dan masih menggunakannya dan berinovasi hari ini, sehingga Anda dapat menebak seberapa baik kerjanya untuk mereka.

Mau contoh lain?
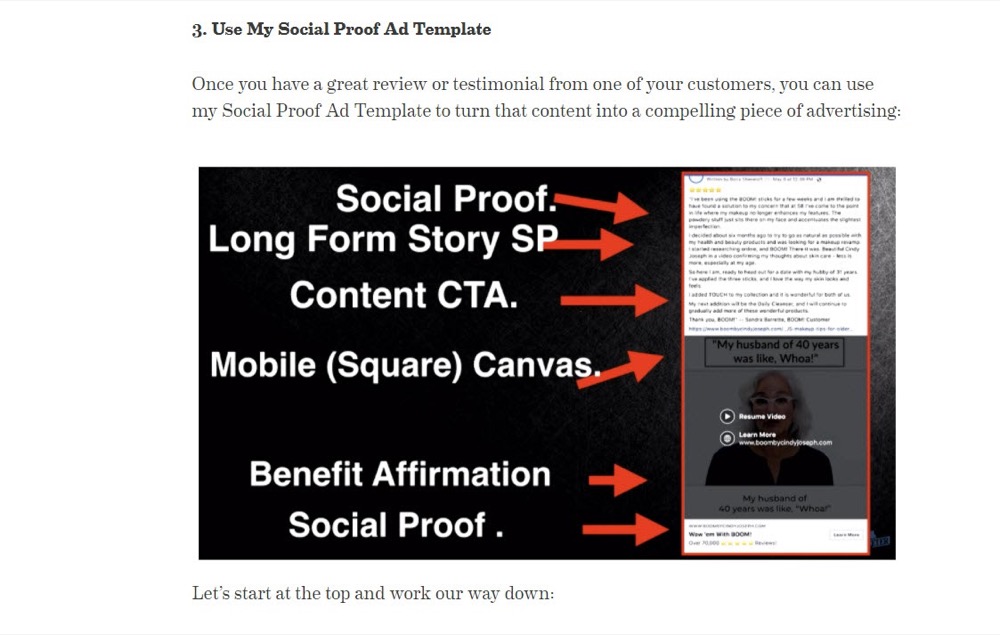
Ledakan! By Cindy Joseph adalah merek perawatan kulit wanita yang dijalankan oleh pemasar respons langsung.
Pendapatan mereka saat ini lebih dari $62 juta dan mereka mencapai titik itu dengan berfokus pada iklan berbayar dan rujukan.
Mereka dulu menjalankan semua jenis iklan tetapi saat ini hampir secara eksklusif testimonial video UGC.

UGC tidak hanya membangun kepercayaan, tetapi juga bagus untuk mengubah orang yang mungkin berada di pagar.
Pemasar afiliasi melakukan ini dengan SANGAT baik, sering kali membuat seluruh ulasan dan panduan konten untuk produk dari kasus pengguna dan sudut pandang audiens yang ideal.
Takeaway kunci
Uji konten UGC, baik sebagai titik kontak utama, atau sebagai gambar atau video tambahan, atau bahkan di situs pihak ketiga untuk mengarahkan konten kepada Anda.
#19: Uji Gambar Statis Vs. Video
Video sering kali dapat menambahkan lebih banyak peningkatan daripada gambar tunggal dan berfungsi dengan sangat baik dalam mendukung konten dalam rangkaian produk.
(Zappos melihat peningkatan 30% dalam penjualan di halaman produk di mana penonton menonton video pendukung serta melihat gambar.)
Video memang membutuhkan lebih banyak upaya untuk dibuat, tetapi mereka bisa menjadi sangat kuat, terutama jika Anda mengingat hal-hal berikut:
- Perhatikan kualitas videonya.
Tidak setiap pelanggan memiliki sistem kualitas yang sama dengan Anda. Uji video Anda di beberapa perangkat, dengan fokus pada mesin lama dan dengan koneksi umum terendah (iPhone 5 + 3G).
- Jangan memutar video secara otomatis saat memuat halaman.
Ini tidak hanya membuat frustrasi, tetapi juga dapat meningkatkan waktu buka halaman dan bahkan rasio pentalan.
- Perhatikan di mana Anda meng-host video.
Mengunggahnya ke Youtube dan menyematkannya di halaman Anda adalah pilihan yang mudah, tetapi ingat bahwa akhir setiap video Youtube adalah CTA untuk konten lainnya. (Beberapa bahkan memutar otomatis sekarang.) Hal terakhir yang Anda inginkan adalah video untuk membuat orang tertarik dengan produk atau layanan Anda, dan kemudian kehilangan perhatian mereka ke video pesaing atau kucing yang berbeda.
Anda dapat menyiasatinya dengan meng-hosting sendiri video Anda di platform seperti Vimeo dan kemudian menyematkannya di situs Anda. (Vimeo bahkan akan memungkinkan Anda untuk menambahkan CTA yang dapat diklik di akhir video untuk penawaran produk Anda sendiri.)
#20: Uji Gambar 360
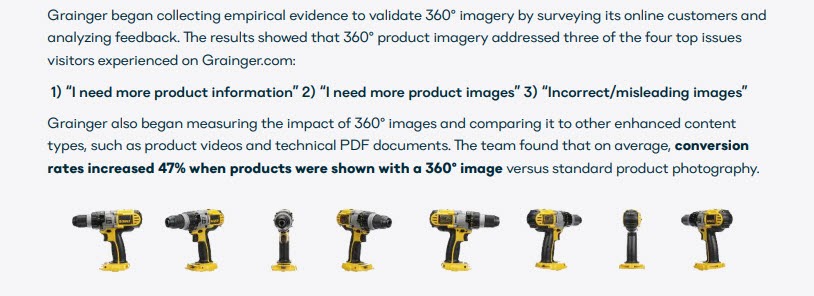
Jika Anda menjual produk fisik, pertimbangkan untuk membuat gambar 360 derajat.
Meskipun mereka memerlukan program khusus untuk dibuat, mereka dapat membantu meningkatkan peningkatan konversi dengan membantu audiens memeriksa produk secara menyeluruh.
Faktanya, perusahaan alat industri Grainger.com menemukan bahwa gambar 360 derajat dari alat listrik mereka membantu mereka melihat peningkatan tingkat konversi sebesar 47% vs. hanya gambar standar.

Ini membantu mengatasi masalah sudut yang hilang yang kami bahas sebelumnya, sambil juga menunjukkan representasi produk yang akurat.
Bukan hanya produk fisik, hotel dan rumah dapat membuat 360 gambar walkthrough.

Berikut adalah Contoh Video Real Estat 360 oleh orang-orang di Wistia.
#21: Uji CTA + Informasi Di Atas Gambar + Thumbnail
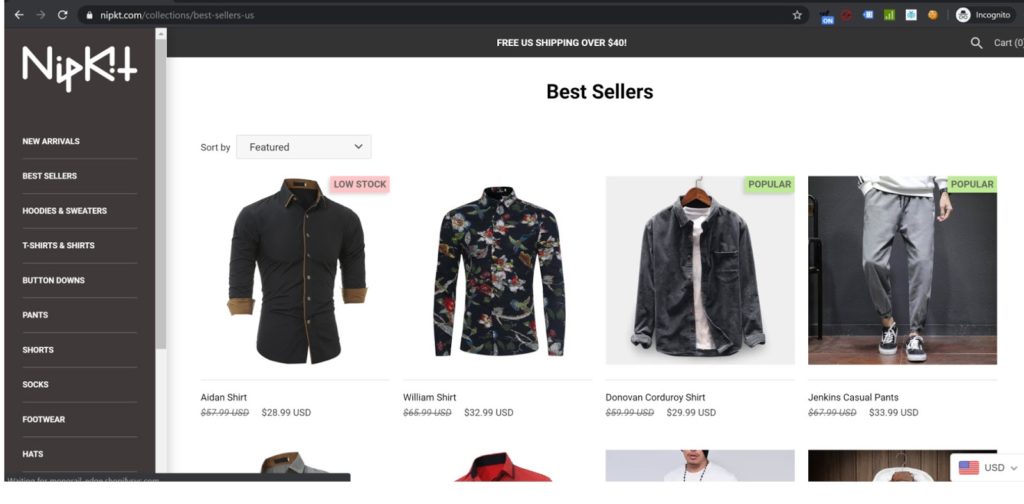
Ini dapat bekerja dengan sangat baik untuk halaman produk atau pustaka produk yang lebih luas di mana item tertentu mungkin kehabisan stok, dan Anda ingin mengarahkan perhatian ke sana.
Anda dapat menambahkan CTA sederhana pada gambar mini untuk memberi tahu pemirsa bahwa barangnya hampir habis atau jika suatu item sedang tren, sehingga mereka ingin memeriksanya.

Anda bahkan dapat mengatur plugin untuk melakukan ini untuk Anda.
#22: Uji Visibilitas CTA
Jika Anda menambahkan CTA di atas gambar Anda, ketahuilah bahwa font tertentu atau warna tertentu pada latar belakang tertentu lebih sulit dibaca, dan dapat menurunkan tingkat konversi.
Sebagai contoh:
- teks kecil
- Font tulisan tangan
- Font putih pada latar belakang cerah
- Teks merah dengan latar belakang biru
- Teks biru dengan latar belakang merah
- Hijau di atas kuning, dan kuning di atas hijau
- Merah dan hijau, atau hijau di atas merah.
Kadang-kadang hanya karena CTA sulit dibaca dengan latar belakang, tetapi di lain waktu itu karena sesuatu yang disebut Chromostereopsis. Ini terjadi ketika warna tertentu merangsang reseptor yang berbeda di mata. Saat Anda menggabungkan yang spesifik, itu membuat gambar sulit untuk difokuskan.
Padahal bukan hanya warna. Mempertimbangkan bagaimana CTA Anda mungkin terlihat di beberapa perangkat. Perbedaan ukuran layar dapat secara drastis mengubah betapa mudahnya melihat CTA Anda.
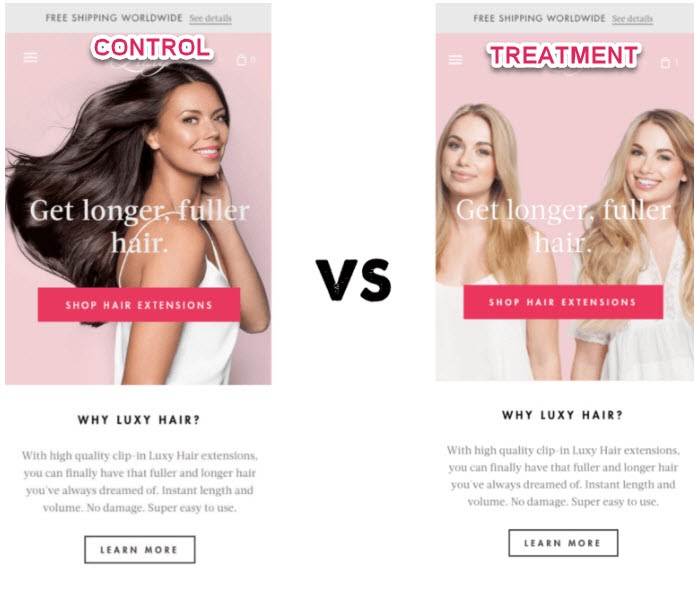
Luxyhair menjalankan kampanye di mana mereka menguji bidikan beranda beranda mereka dengan gambar sebelum dan sesudah vs. bidikan kontrol hanya satu orang.
Yang cukup menarik, bidikan sebelum dan sesudah dikonversi paling baik di desktop, tetapi lebih rendah di seluler.

Asumsinya adalah bahwa bidikan sebelum dan sesudah lebih sulit dilihat di perangkat seluler. Secara pribadi, saya pikir itu bisa menjadi beberapa hal.
Dalam variasi baru, mereka menguji model baru (yang kami tahu dapat memengaruhi hasil), tetapi tidak hanya itu, teksnya jauh lebih sulit dibaca, karena dihamparkan pada latar belakang merah muda.
Dalam contoh ini, mungkin ada baiknya menguji warna font, menambahkan latar belakang yang lebih gelap, dan bahkan menguji gambar model yang berputar sebelum dan sesudahnya. Dengan begitu Anda bisa membaca CTA dan melihat perbedaan dari satu versi ke versi berikutnya.
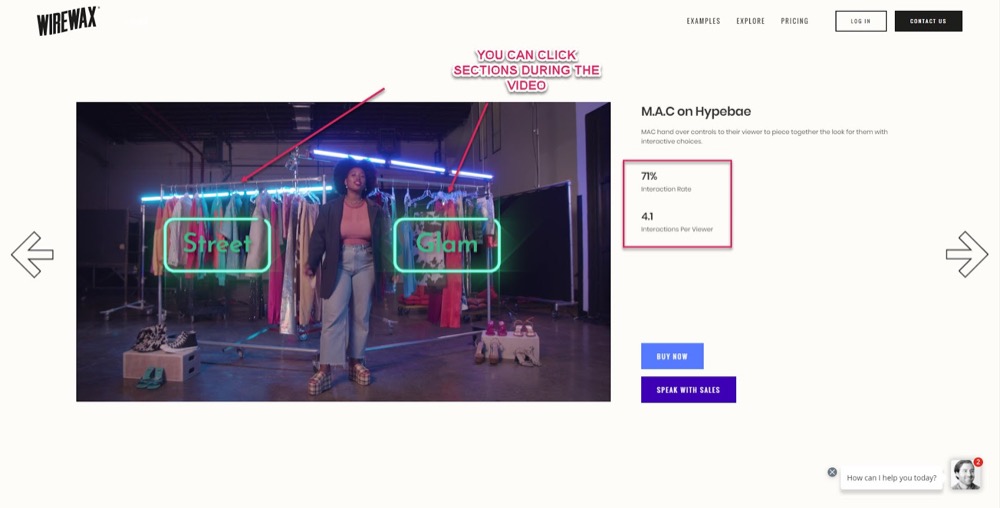
#23: Uji Hamparan CTA yang Dapat Diklik Dalam Video + Gambar yang Dapat Dibeli
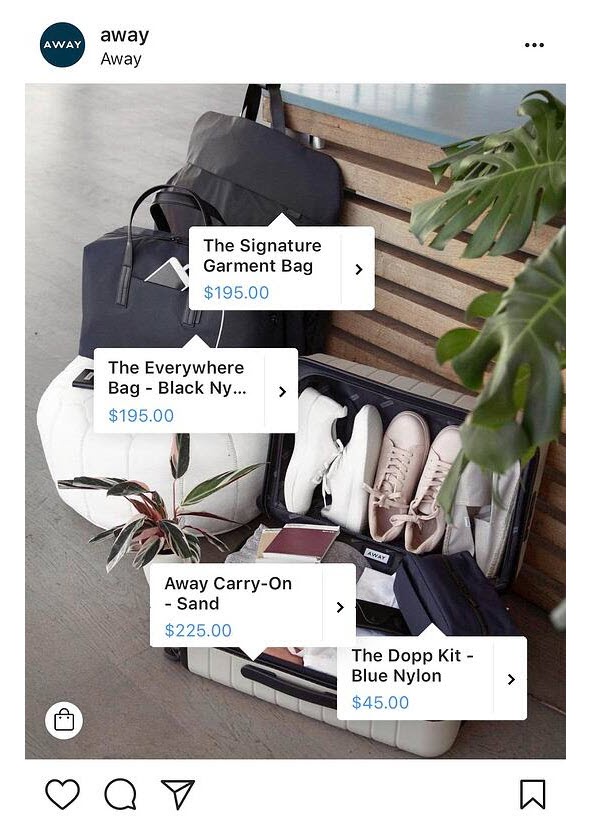
Video atau gambar yang dapat dibeli adalah bagian dari media dengan komponen interaktif langsung.
Penonton dapat melihat elemen dalam bidikan atau klip, mengkliknya, dan dibawa langsung ke produk atau katalog tertentu.
Berikut adalah video shoppable oleh Wirewax.com untuk salah satu klien mereka.

Dan inilah plugin dari Taggbox yang memungkinkan Anda mengunggah gambar dan kemudian membuat elemen yang dapat diklik untuk digunakan pengguna Anda berbelanja.
Bahkan platform media sosial melihat kekuatan di media yang dapat dibeli dan memungkinkan iklan yang dapat dibeli secara spesifik langsung di platform mereka.

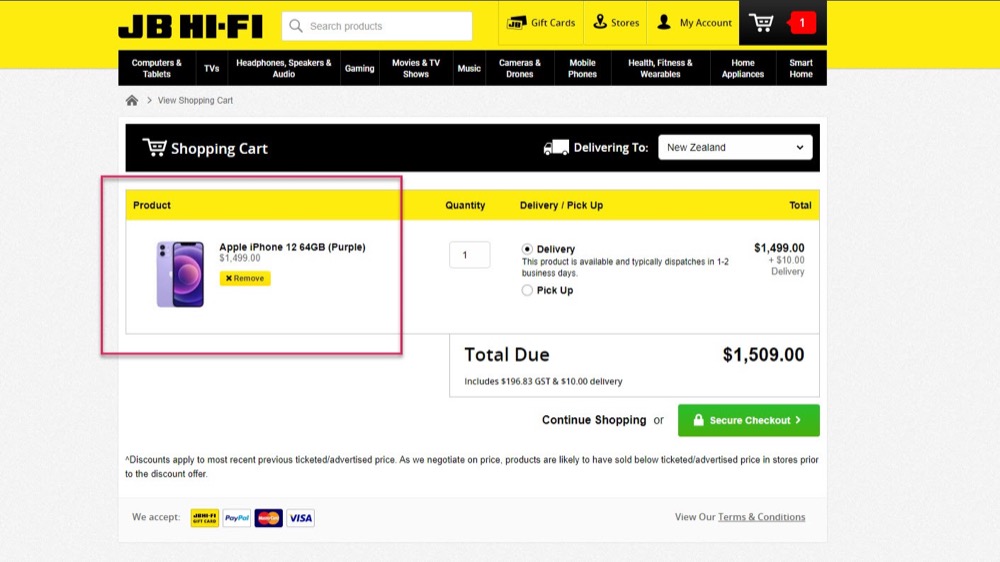
#24: Uji Gambar Produk Untuk Meningkatkan Tingkat Konversi Keranjang
Kami sangat fokus pada gambar untuk mendapatkan klik dan penjualan, kami lupa bahwa kami juga dapat menggunakannya untuk membantu menghentikan gerobak yang ditinggalkan. Menurut Wordstream, sekitar 81% pengguna meninggalkan gerobak dan tidak menyelesaikan penjualan.
Menambahkan gambar ke halaman checkout dapat membantu audiens mengklarifikasi dengan tepat apa yang mereka beli dan meningkatkan rasio konversi keranjang.

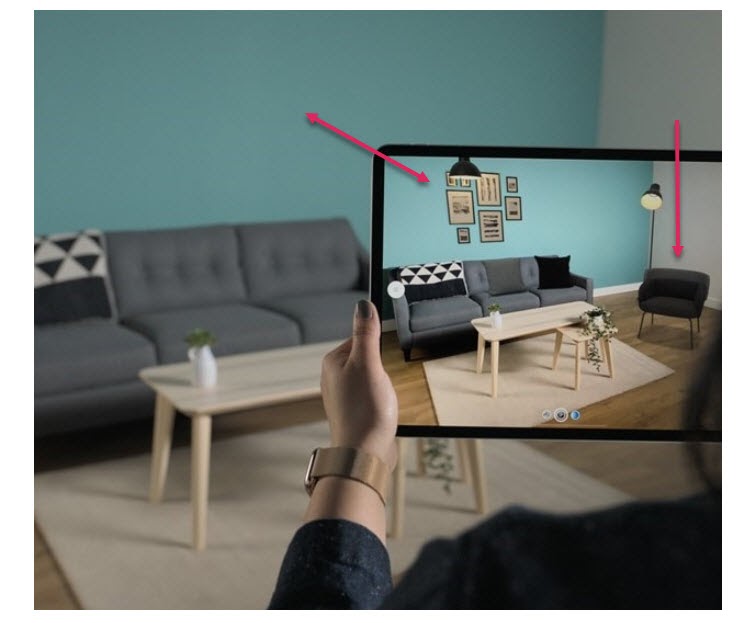
#25: Uji Gambar Realitas Tertambah
Kami sudah tahu bahwa cara yang bagus untuk membuat audiens Anda melewati masalah 'bagaimana jika' adalah dengan memberikan lebih banyak citra. Lebih banyak sudut, detail yang lebih baik, dll.
Beberapa pengecer mengambil langkah lebih jauh dan menciptakan pengalaman belanja Augmented Reality.
Contoh
Ikea menciptakan 'Ikea Place', sebuah aplikasi yang memungkinkan pengguna untuk mengambil tangkapan layar dari kamar mereka, memilih item dan melapisinya langsung di dalam gambar.
Ini tidak hanya membantu orang memvisualisasikan kamar mereka, tetapi juga mengukur ruang untuk melihat apakah suatu produk cocok, dan kemudian menerapkan ukuran ruangan ke gambar produk yang diimpornya, menskalakan gambar produk berdasarkan spesifikasi ruangan Anda!

Coastal adalah merek lain yang menggunakan alat gambar AR yang memungkinkan penggunanya untuk 'mencoba' kacamata secara digital.
Pengguna mengaktifkan webcam mereka dan melapisi bingkai yang berbeda di wajah mereka untuk melihat bagaimana produk akan terlihat.
#26: Uji Gambar Tersegmentasi
Katakanlah Anda memiliki produk dengan basis pengguna yang luas, tetapi Anda tahu bahwa segmen tertentu dari audiens Anda akan membelinya karena alasan mereka sendiri.
Contoh
Anda adalah toko peralatan rumah tangga taman dan ingin menjual lebih banyak BBQ.
Mungkin sebagian audiens Anda ingin membeli BBQ Anda untuk memasak dan menonton olahraga, tetapi segmen lain mungkin ingin membelinya untuk membuat fitur taman.
Dengan mengelompokkan gambar agar sesuai dengan pemirsa, Anda akan melihat peningkatan yang jauh lebih tinggi, karena gambar mencerminkan tujuan akhir pengguna.
(Mirip dengan apa yang dilakukan Asos dengan model mereka, tetapi sekarang kami secara aktif mengubah gambar berdasarkan data pengguna untuk peningkatan yang lebih tinggi dari semua segmen.)
Segmentasi pesan sangat kuat. Faktanya, salah satu pengguna Konversi kami menerapkan pengujian ke segmen audiensnya, yang menyebabkan peningkatan konversi sebesar 50%.
Kesimpulan
Jadi di sana Anda memilikinya. 26 tips kami untuk pengoptimalan gambar untuk meningkatkan tingkat konversi Anda.
Hampir setiap pengujian yang kami cantumkan di sini, mulai dari segmentasi audiens hingga penyesuaian tata letak dan banyak lagi, dapat diterapkan di aplikasi Convert Experiences.
Jika Anda ingin mulai menguji gambar Anda sendiri, klik tombol di bawah ini dan lakukan uji coba gratis hari ini.