9+ Praktik Terbaik Email HTML
Diterbitkan: 2021-12-24Saat Anda membuat email dengan drag-and-drop atau alat berbasis modul, pada dasarnya Anda membuat email HTML.
Ada dua jenis email utama yang dapat dikirim dan diterima oleh pengguna: email teks biasa (seperti apa bunyinya - email apa pun yang hanya berisi teks lama dan tanpa pemformatan) dan email HTML, yang memiliki format dan ditata dengan HTML dan CSS sebaris .
Email HTML sebenarnya sangat mudah dikenali - sebagian besar email pemasaran multimedia yang terlihat sedikit bergaya di kotak masuk Anda mungkin adalah email HTML.
Sebagai pemasar email, Anda mungkin telah membuat beberapa email HTML dan menyadari manfaatnya dibandingkan dengan email teks biasa. Yang mengatakan, email HTML tidak selalu lebih baik daripada email teks biasa, hanya saja kedua jenis tersebut dapat cocok untuk situasi yang berbeda dan merupakan bagian dari strategi pemasaran email yang sukses.
Artikel ini akan menunjukkan kepada Anda 10+ praktik terbaik email HTML , terlepas dari tingkat pengalaman dan pengetahuan Anda dalam pengkodean, dan membagikan beberapa sumber daya gratis untuk email HTML yang dapat Anda gunakan. Kedengarannya bagus? Kalau begitu mari kita selami.
Apa itu email HTML?
Email HTML (HyperText Markup Language) adalah email yang menggunakan jenis HTML untuk memberikan kemampuan markup dan pemformatan semantik yang tidak mungkin dilakukan saat menggunakan email teks biasa. Kode HTML membantu pemasar membuat email menakjubkan yang dapat mendorong lebih banyak penjualan dan meningkatkan keterlibatan pelanggan.
Dalam email HTML, teks dipasang ke lebar permukaan tampilan alih-alih pecah setelah 78 karakter dari setiap baris. Selain itu, email HTML memungkinkan penyisipan warna, tabel, bagan, diagram, dan bahkan rumus matematika sebagai gambar.
Mengapa email HTML penting?
Email HTML pertama kali muncul pada awal 2000-an, dan pemasar berada dalam keadaan kacau balau. Pada saat itu, tidak semua klien email dapat membuat format email seperti itu dengan benar untuk email HTML, dan perangkat seluler tentu saja tidak memiliki kemampuan rendering yang tepat untuk email yang rumit.
Namun, sejak itu, desain responsif secara umum dan email yang lebih canggih semakin meningkat. Dengan elemen visual, interaktif, dan media yang kaya, email HTML memiliki segalanya mulai dari GIF animasi, konten berformat indah hingga CTA yang menarik perhatian.
Faktanya, 64% orang menjawab bahwa mereka lebih suka email HTML daripada email teks biasa. Peringkat persetujuan yang tinggi disebabkan oleh manfaat berikut:
Konversi yang lebih tinggi : Email HTML memungkinkan departemen pemasaran mengubah pesan mereka agar memiliki CTA yang menonjol, menyediakan tautan yang relevan, dan mempermudah penerima untuk terlibat dengan email.
Desain yang lebih baik : Email HTML memungkinkan pemasar email untuk menyesuaikan template dengan warna dan logo merek mereka. Selain itu, mereka dapat menyertakan CTA dan gambar yang dapat diklik di dalam email mereka. Semua kemampuan ini membantu meningkatkan desain dan kinerja email pemasaran.
Pelacakan : Memiliki perangkat lunak pemasaran email seperti AVADA Email Marketing membantu mengelola email HTML dan memberi pengguna analisis kampanye untuk mengevaluasi tingkat keterlibatan pelanggan dan mengidentifikasi pesan yang sesuai dengan audiens target.
Keterlibatan yang lebih tinggi : Visual sering kali mengirimkan informasi lebih cepat dan lebih efektif daripada kata-kata, sehingga email HTML memungkinkan pemasar email untuk menyampaikan pesan dengan lebih baik. Hasilnya, merek dapat mendemonstrasikan produk mereka dengan lebih baik dengan sudut pandang yang lebih menarik dan mendapatkan lebih banyak tindakan dari konsumen.
Bagaimana cara membuat email HTML yang fantastis?

Kabar baiknya adalah Anda sebenarnya tidak perlu belajar coding untuk membuat email HTML.
Alat seperti AVADA Email Marketing, yang dibuat untuk membuat dan mengirim email otomatis, akan menawarkan template email HTML siap pakai dan telah diformat sebelumnya yang membantu Anda mendesain email keren tanpa perlu mengakses kode back-end.
Saat Anda membuat perubahan di editor email AVADA dengan menyeret dan menjatuhkan, perubahan akan otomatis dikodekan ke dalam kampanye email terakhir. Memiliki alat pembuat email seperti ini adalah pilihan ideal jika tim Anda tidak memiliki perancang email, tetapi Anda tetap ingin memiliki email yang terlihat profesional.

Jika Anda memiliki pengetahuan HTML atau ingin lebih mengontrol kode email Anda, Anda juga dapat mengimpor file HTML langsung ke AVADA Email Marketing untuk digunakan sebagai template email khusus. Jika Anda tahu cara mengubah file HTML, Anda memiliki cara mudah untuk mengadaptasi banyak template email pilihan Anda ke dalam aplikasi.
Karena proses membangun email HTML dari awal bisa sangat menantang, saya sarankan Anda bekerja dengan pengembang atau mencari template email HTML yang sudah jadi. Atau, lebih sederhana, cukup gunakan AVADA Email Marketing, ia memiliki hampir semua template email yang diperlukan untuk toko eCommerce seperti transaksional, cross-sell dan upsell, konfirmasi pesanan, dll.
9+ praktik terbaik email HTML
Dengan semua itu, sebenarnya sulit untuk membuat email HTML yang memiliki tampilan dan tingkat konversi yang Anda inginkan. Jadi di bagian ini, saya akan menebak gambar desain email untuk Anda - berikut adalah praktik terbaik email HTML untuk semua elemen berbeda dari kampanye email untuk membuat email cantik.
Apa pun metode yang ingin Anda gunakan saat membuat email HTML, praktik terbaik ini akan membantu Anda meningkatkan desain kampanye email, pengalaman pengguna, dan tingkat keterkiriman.
1. Desain untuk berbagai perangkat dan ukuran layar

41,9% dari semua pembukaan email dicatat oleh perangkat ponsel cerdas karena tablet dan ponsel cerdas telah membuat kotak masuk menjadi sangat mudah bagi semua orang sekarang. Ini berarti jika Anda ingin membuat email interaktif, Anda tidak dapat lagi mengabaikan ide mendesain email untuk lebih banyak perangkat.
Salah satu faktor yang paling jelas dan terbesar pada tampilan email HTML Anda adalah ukuran layar perangkat yang digunakan pengguna. Email yang terlihat diformat dengan baik dan fantastis di desktop dapat dengan mudah dirender menjadi jalinan teks dan gambar yang tumpang tindih dan tidak terbaca jika tidak dibuat dengan benar untuk layar ponsel cerdas.
Untuk memastikan email HTML Anda terlihat seperti yang Anda inginkan pada beberapa ukuran layar, hal terbaik yang harus Anda lakukan adalah menjaga tata letak Anda mudah dimengerti dan sederhana. Saat Anda mulai menambahkan elemen yang lebih kompleks seperti beberapa kolom dan gambar mengambang, format email Anda bisa menjadi lebih sulit diterjemahkan untuk ukuran layar yang berbeda.
Jika Anda memutuskan untuk membuat tata letak yang lebih kompleks, pastikan Anda secara aktif menangani bagaimana elemen akan diatur ulang untuk mengakomodasi ukuran layar yang berbeda. Misalnya, jika email Anda muncul sebagai multi-kolom di desktop, struktur yang sama itu mungkin tidak berfungsi di seluler - jadi Anda harus menggunakan kueri media untuk menentukan bagaimana elemen email ditampilkan pada ukuran layar yang berbeda.
Ingat, membangun email HTML responsif benar-benar melampaui format dan struktur pesan Anda. Pikirkan tentang pengalaman pengguna secara keseluruhan dan bagaimana penerima Anda akan melihat email Anda di berbagai perangkat. Pastikan pilihan font Anda mudah dibaca di perangkat seluler seperti di desktop, dan gunakan tombol ramah seluler atau CTA alih-alih teks hyperlink (sudahkah Anda mencoba menekan baris kecil teks hyperlink di perangkat seluler? Ini tidak mudah) .
Dengan AVADA Email Marketing, Anda dapat melihat email HTML Anda secara real time baik di desktop maupun seluler, memberi Anda gambaran lengkap tentang desain pesan Anda.
2. Kontrol waktu pemuatan email HTML
Berapa lama waktu yang dibutuhkan untuk memuat email Anda bisa menjadi perbedaan antara mendapatkan pelanggan baru dan kehilangan penerima yang frustrasi. Meskipun mungkin tergoda untuk menggunakan semua opsi gaya yang berbeda di dalam aplikasi dan menggabungkan setiap gambar yang dapat disimpan oleh email HTML, tidak masalah jika email Anda membutuhkan waktu terlalu lama untuk dimuat.
Saat Anda membuat email HTML, perhatikan berapa lama waktu yang dibutuhkan untuk memuat email Anda - terutama jika orang membuka pesan Anda pada perjalanan kereta bawah tanah pagi mereka dengan koneksi data yang lemah. Berikut adalah beberapa hal kecil yang dapat Anda lakukan yang akan membantu Anda meningkatkan waktu muat email HTML Anda.
Gunakan font web standar : Font khusus sangat bagus untuk meningkatkan halaman arahan Anda, tetapi mereka bisa menjadi lapisan kerumitan yang asing saat ditambahkan ke email. Klien email menangani elemen gaya font secara berbeda, jadi Anda harus menggunakan font web standar untuk memastikan klien email yang digunakan pelanggan Anda mendukung font tertentu.
Gunakan tidak terlalu banyak gambar : Lebih sedikit gambar sebenarnya dapat meningkatkan pesan yang ingin Anda kirim ke pelanggan lebih banyak. Juga, ingatlah untuk menggunakan kompresor gambar untuk mengurangi ukuran file gambar email sebanyak mungkin. Sebagian besar kompresor gambar tidak akan mengurangi kualitas gambar sekaligus mengurangi ukurannya secara signifikan, jadi Anda tidak akan merusak visual email Anda dengan mengambil langkah ekstra ini.
Gunakan minifier HTML : Sebuah minifier file HTML secara otomatis menghapus kode yang tidak perlu dalam file HTML. Elemen ekstra dan berulang akan diedit, tetapi rendering sebenarnya dari email HTML Anda akan tetap sama. Setiap baris kode berdampak pada waktu pemuatan email, jadi luangkan waktu untuk menghapus kode sampah agar memiliki efek positif pada waktu buka.
Ada banyak font bergaya, ramah pengguna, dan web-safe untuk Anda pilih, seperti Arial, Tahoma, Verdana, Trebuchet MS, Lucida, Courier, Georgia, Times New Roman, Palatino, dan banyak lagi. Font ini akan dimuat sebelumnya di sebagian besar komputer dan ditampilkan secara konsisten lebih dari 90% dari waktu.
3. Pastikan gaya Anda dapat bekerja di klien email yang berbeda


Faktor besar lainnya yang sangat mempengaruhi cara email HTML Anda muncul di kotak masuk pelanggan adalah klien email mana yang mereka gunakan untuk membuka pesan Anda. Klien email memuat email sedikit berbeda, sehingga email yang memiliki tampilan tertentu di Gmail dapat terlihat sangat berbeda di Outlook.
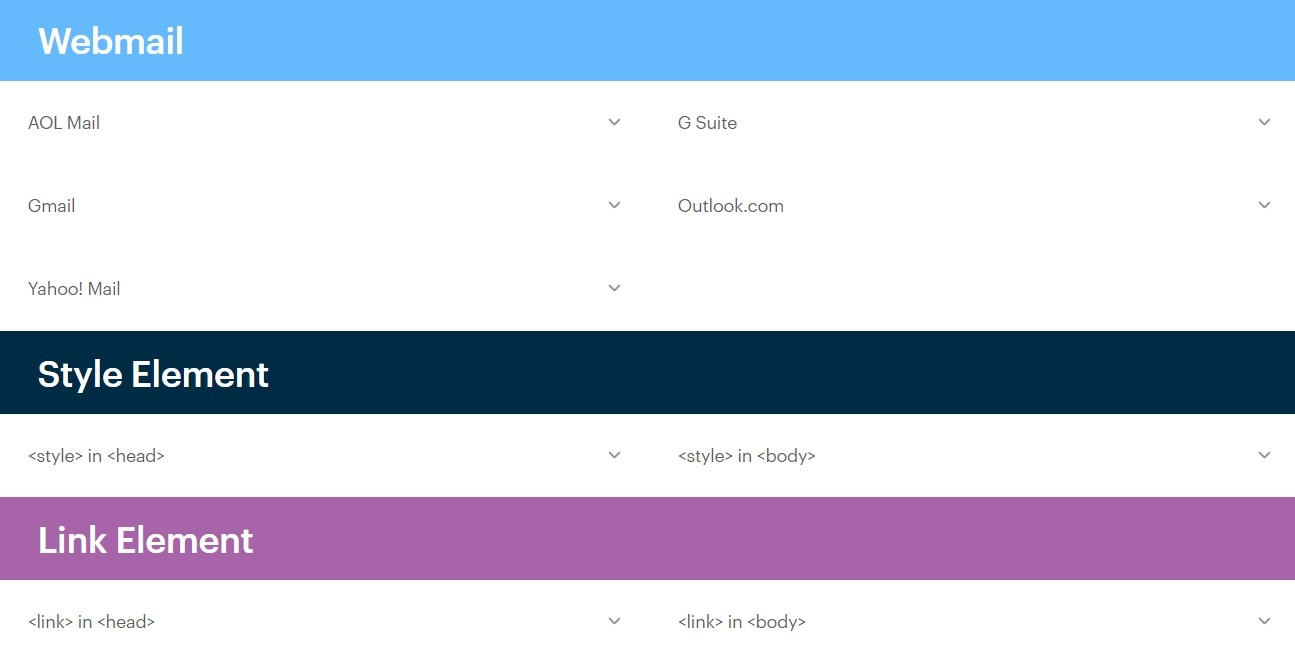
Untungnya, jika Anda memahami bagaimana sebagian besar klien email populer merender elemen HTML dan CSS tertentu, Anda akan dapat menciptakan pengalaman yang cukup konsisten di semua kotak masuk pengguna. Ini semua tentang mengetahui untuk menghindari tag yang tidak didukung dan menyesuaikannya. Anda dapat membaca panduan komprehensif ini dari Campaign Monitor untuk memahami bagaimana sebagian besar klien email populer (termasuk Gmail dan Outlook) mendukung dan merender elemen gaya CSS email yang berbeda.
4. Rencanakan untuk masalah pengguna akhir
Klien email dan ukuran layar bukan satu-satunya faktor yang dapat memengaruhi cara email HTML Anda ditampilkan di kotak masuk pelanggan. Elemen seperti versi klien email, sistem operasi pengguna, pengaturan pengguna yang unik, perangkat lunak keamanan, dan apakah mengaktifkan pemuatan gambar otomatis atau tidak, semuanya dapat memengaruhi kinerja email Anda.
Seperti yang mungkin bisa Anda tebak dengan melihat daftar faktor yang besar dan kuat ini, sangat sulit untuk menyelesaikan semuanya (setiap kali Anda mengirim kampanye email) dan Anda mungkin akan melempar komputer Anda ke seberang ruangan jika Anda berani mencoba.
Tetapi Anda tidak harus benar-benar frustrasi menghadapi masalah ini - Anda hanya perlu melakukan sedikit perencanaan sebelum mengirim email HTML Anda.
Pertama, pertimbangkan untuk membuat versi halaman web dari email HTML Anda .
Ini bertindak seperti tombol gagal-aman untuk email Anda. Jika untuk beberapa alasan (seperti salah satu dari banyak faktor yang dibahas di atas) email Anda yang dirancang dengan indah muncul sebagai kekacauan mutlak ketika penerima membukanya, setidaknya mereka akan memiliki opsi untuk melihat email sebagai halaman web dan melihat pesan sebagai Anda dimaksudkan untuk menjadi.
Karena browser web dapat merender elemen gaya jauh lebih konsisten daripada klien email, Anda akan dapat memiliki kontrol lebih besar atas tampilan pesan email versi halaman web Anda. Di AVADA Email Marketing, selalu ada hypertext tertaut di sudut kanan atas email sebagai opsi yang akan menghasilkan versi halaman web secara otomatis.
Kedua, Anda harus membuat versi teks biasa dari email HTML Anda.
Versi teks biasa adalah seperti apa — versi lain dari email HTML Anda yang hanya ditampilkan dalam teks biasa. Memiliki versi teks biasa dari email HTML sangat penting karena beberapa klien email atau pengaturan pengguna memilih untuk tidak atau tidak dapat memuat kode HTML.
Jika ini masalahnya, klien akan dapat membuat versi alternatif teks biasa dari email HTML Anda untuk pengguna. Jika tidak ada, server email penerima dapat memberi sinyal bahwa email Anda mungkin spam atau berpotensi berbahaya
Perangkat lunak pemasaran email seperti AVADA Email Marketing akan secara otomatis menyediakan versi teks biasa untuk email Anda jika layanan email penerima memerlukannya. Jika Anda membuat email HTML dari awal, Anda perlu membuat pesan MIMe multibagian - yang merupakan email yang berisi versi HTML dan versi teks biasa dari email yang sama. Proses ini membutuhkan pengetahuan pengkodean tingkat lanjut, jadi Anda harus bekerja dengan pengembang di dalamnya.
Ketiga, pastikan email HTML Anda tetap masuk akal meskipun gambar tidak dimuat.
Beberapa pengguna menonaktifkan pemuatan gambar otomatis, yang berarti email Anda akan ditampilkan tanpa gambar saat pengguna membukanya. Untuk alasan ini, jangan hanya mengandalkan gambar untuk menyampaikan makna pesan email Anda, dan selalu sertakan teks alternatif pada gambar yang Anda miliki di dalam email. Alt-teks akan muncul bahkan ketika gambar tidak, sehingga penerima Anda bisa mendapatkan gambaran umum tentang apa yang dimaksud dengan visual email.
5. Optimalkan teks HTML
Teks HTML bagus untuk area dengan banyak salinan untuk memastikannya terbaca dan jelas di semua kotak masuk – seluler dan desktop (teks HTML akan diskalakan bergantung pada lebar perangkat). Ingatlah bahwa ukuran font HTML minimum yang dapat dibaca untuk sebagian besar kotak masuk ponsel cerdas adalah 13 piksel.
Saat menyertakan kode kupon, Anda dapat mengetiknya sebagai teks HTML sehingga penerima dapat menyalin dan menempelkannya dengan mudah. Ini juga akan membantunya ditampilkan dengan benar saat gambar dimatikan di kotak masuk mereka. Jika Anda harus menggunakan salinan sebagai gambar, kirim email percobaan ke diri Anda terlebih dahulu sebelum menekan kirim untuk memastikan bahwa itu dirender dengan benar.
Meskipun tidak terkait, saya menyarankan Anda untuk menghindari JavaScript, Flash, dan HTML/CSS yang rumit saat membuat email HTML. JavaScript dan Flash tidak didukung di banyak klien email yang berbeda. Pastikan email Anda ditulis dalam CSS2, bukan CSS3, dan HTML4 sebagai ganti HTML5, dan CSS sebaris sebagai ganti
6. Ketahui ukuran elemen Anda

Seperti disebutkan, ukuran font HTML minimum yang dapat dibaca untuk perangkat seluler seringkali 13px. Ada beberapa elemen lain dalam email HTML Anda di mana Anda perlu mempertimbangkan ukurannya. Dari ukuran gambar yang tepat hingga batasan karakter baris subjek - Anda perlu memperhatikan ukuran elemen ini.
Lebar email HTML yang ideal adalah lebar 600px, Anda menjaga lebar itu agar email Anda ditampilkan dengan benar di semua browser dan perangkat. Selain itu, jaga agar gambar Anda tetap tajam tetapi dioptimalkan untuk waktu buka dengan memiliki resolusi 72 dpi. Baris subjek dan preheader Anda harus kurang dari 65 karakter sehingga sesuai dengan apa pun browser, klien email, atau pelanggan perangkat yang digunakan.
7. Gunakan tombol kanan

Tombol CTA (ajakan bertindak) yang menarik dan kontras tinggi membuat pelanggan tahu untuk mengklik dan menyelesaikan tindakan yang Anda inginkan dari mereka. Tombol CTA Anda harus menjadi bagian penting dari desain HTML Anda. Pastikan mereka mudah dilihat (setidaknya 40px kali 40px) dan beri tahu penerima apa langkah selanjutnya, apakah itu berbelanja, membaca, meninjau, belajar, dll.
Coba ganti kata-kata di tombol CTA Anda. "Pelajari Lebih Lanjut" dan "Belanja Sekarang" dapat berfungsi dengan baik, tetapi Anda dapat bermain-main dengan opsi yang lebih kreatif untuk menunjukkan kepribadian dan memikat pengguna agar mengklik.
Dengan membuat tombol CTA HTML daripada gambar, mereka menjadi antipeluru untuk memaksimalkan klik. Ini karena mereka masih akan ditampilkan saat gambar dimatikan di kotak masuk pengguna. Anda hanya perlu memastikan bahwa Anda menggunakan font web-safe atau Google.
Jika Anda ingin membuat tombol berbasis gambar, rancang sedemikian rupa sehingga ketika menyusut untuk perangkat seluler, tombolnya masih cukup besar untuk dapat dibaca dan diklik.
Meskipun merah sering dianggap sebagai warna terbaik untuk tombol CTA, itu bukan keharusan. Yang penting pada akhirnya adalah desain email secara keseluruhan. Pastikan Anda memiliki cukup ruang putih di sekitar tombol ajakan bertindak dan warna email tercampur dengan baik. Biarkan tombol CTA Anda kontras dengan keseluruhan desain email agar benar-benar menarik perhatian.
8. Rancang navigasi dengan baik

Di seluler, Anda harus memindahkan navigasi ke bagian bawah email dan menumpuknya dengan baik di atas footer untuk menghemat ruang sambil menjaga agar tab tetap dapat diklik. Banyak perusahaan memilih untuk menghapus navigasi di header email versi seluler, Anda juga dapat mencobanya.
9. Jaga agar gambar latar belakang tetap sederhana

Jika Anda ingin menggunakan gambar latar belakang dalam email HTML Anda, cobalah untuk membuatnya tetap sederhana. Menggunakan tata letak kotak sederhana adalah pendekatan terbaik, dan Anda tidak boleh menyertakan grafik rumit yang dapat mengalihkan perhatian pembaca dari salinan di atas.
Karena gambar latar belakang tidak dapat ditampilkan saat pengguna menonaktifkan gambar untuk email, jangan biarkan mereka menyertakan informasi penting apa pun yang terkait dengan tujuan pesan Anda. Ingatlah untuk menulis teks alternatif yang akan memberikan konteks jika gambar Anda diblokir. Juga, gunakan warna latar belakang cadangan gratis untuk menampilkan gambar.
10. Lakukan pengujian email HTML Anda
Terakhir, Anda harus menguji email HTML Anda di setiap tahap pengembangan untuk memastikannya berfungsi di berbagai klien email, jenis perangkat, dan sistem operasi yang berbeda. Jangan menunggu sampai hari Anda menekan tombol kirim untuk menguji email Anda — pengujian saat Anda bekerja adalah cara terbaik untuk mengidentifikasi ketidakkonsistenan antara klien email yang berbeda dan memastikan pengalaman yang paling konsisten bagi pelanggan Anda.
AVADA Email Marketing menawarkan pengujian dalam aplikasi dan pengujian pengiriman dalam pembuat email untuk membuat proses Anda semulus mungkin. Jika Anda membuat email dari awal, Anda dapat menggunakan alat seperti Pemeriksaan Email HTML atau PreviewMyEmail untuk mendapatkan gambaran yang lebih baik tentang bagaimana email HTML Anda akan muncul di klien dan perangkat email yang berbeda.
Buat email HTML gratis hari ini
Email HTML adalah cara yang menarik dan efisien untuk membagikan pesan bisnis Anda dan membuat pelanggan kembali lagi. Dengan pengenalan dan praktik terbaik dalam artikel ini, Anda sudah siap untuk membuat email HTML yang indah tanpa perlu menulis satu baris kode pun.
AVADA Email Marketing dapat menjadi awal yang sempurna, menawarkan pilihan template email HTML gratis yang dapat memberikan pengalaman pengguna yang lancar dan responsif. Anda dapat dengan mudah menambahkan gambar, teks, dan tombol dalam pembuat email seret dan lepas yang intuitif, dan Anda dapat sepenuhnya yakin bahwa desain HTML Anda akan ditampilkan sepenuhnya di perangkat apa pun.
Cobalah AVADA Email Marketing dengan mengklik gambar di bawah ini!
