Bagaimana Tim Instapage Menggunakan Platform untuk Membuat Pengalaman Pasca-Klik Unik untuk Setiap Kampanye
Diterbitkan: 2019-05-30tautan langsung
- Personalisasi
- AMP
- Instablocks™ & Blok Global
- Kolaborasi
- Formulir multi-langkah
- Desain praktik terbaik
- Menghapus navigasi
- Formulir keikutsertaan dua langkah
- Ruang putih & tata letak pola-z
- Bukti sosial
- Bereksperimenlah dengan konten & tata letak
- Demo Perusahaan Instapage
Tim kami sering ditanya oleh prospek dan pelanggan bagaimana kami menggunakan Instapage untuk kampanye kami sendiri. Dari personalisasi, AMP, mengelola pembaruan massal ke halaman, formulir multi-langkah, dan banyak lagi — tidak ada kekurangan cara kami memanfaatkan sepenuhnya platform ini.
Artikel hari ini merinci beberapa contoh dan praktik terbaik desain dari tim ahli kami seperti membuat halaman arahan pasca-klik untuk setiap kampanye.
Personalisasi: halaman arahan iklan-ke-pasca-klik
Jika Anda pernah menemukan iklan pencarian berbayar, tampilan, atau penargetan ulang oleh Instapage sebelumnya, Anda akan tahu bahwa — setelah klik iklan — Anda tiba di halaman unik yang terhubung ke iklan itu. Mengirim klik iklan ke halaman arahan pasca-klik khusus adalah praktik terbaik yang kami beritahukan kepada semua orang.
Menghasilkan hasil terbaik (konversi) bukan hanya tentang menggunakan halaman mandiri yang unik untuk masing-masing iklan online. Ini lebih tentang mempersonalisasi pengalaman untuk setiap prospek yang kami hubungi. Hanya dengan begitu kami dapat mengharapkan hasil terbaik dari upaya periklanan digital kami. Mari kita lihat beberapa contoh.
Mengklik iklan Google ini:

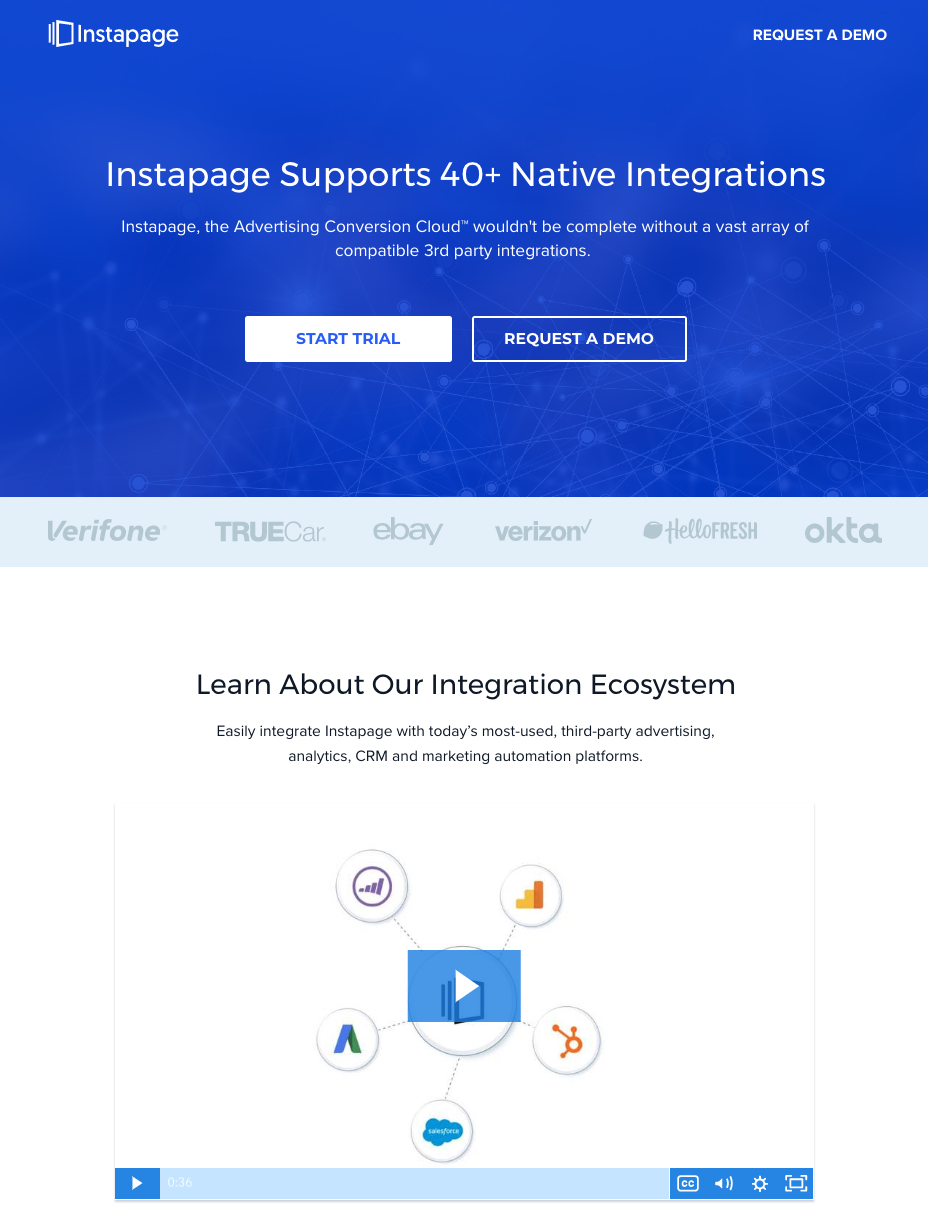
Pergi ke halaman arahan pasca-klik ini:

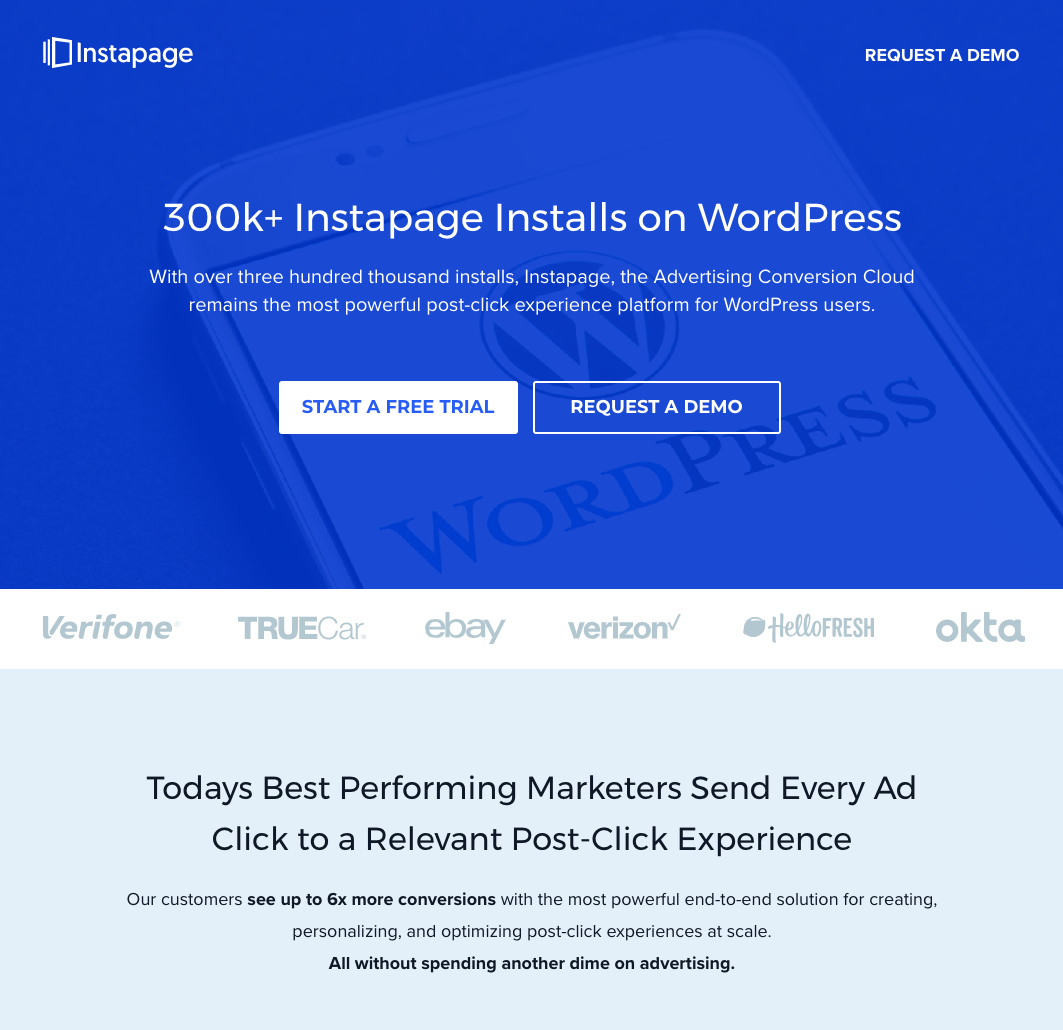
Bandingkan dengan contoh ini di mana mengeklik iklan malah mengarahkan Anda ke pengalaman baru ini:


Kedua pengalaman menggunakan URL yang sama persis, kecuali parameter UTM terakhir:


Ini mungkin tidak terlihat seperti front-end bagi mata yang tidak terlatih, tetapi personalisasi itu tidak akan mungkin terjadi tanpa penargetan audiens dinamis sisi server. Secara efektif, yang terjadi adalah kami mewarisi penargetan canggih yang dibangun ke dalam platform iklan dengan parameter UTM.
CEO & Pendiri Tyson Quick menjelaskan:

“Kami menggunakan halaman arahan pasca-klik yang dipersonalisasi untuk meningkatkan konversi karena menjadi relevan dengan calon pelanggan ketika mereka memilih untuk terlibat dengan iklan sangat penting untuk keberhasilan atau kegagalan tidak hanya iklan itu, tetapi juga kemampuan Anda untuk mendapatkan mereka sama sekali. Dengan tidak mengirimkan kampanye/grup iklan/lalu lintas iklan Anda ke halaman arahan pasca-klik yang sangat relevan, pada dasarnya Anda memberi tahu calon pelanggan bahwa Anda tidak memahami atau bahkan tidak memedulikan mereka.
Personalisasi pasca-klik adalah hal terpenting yang dapat Anda lakukan di bagian atas dan tengah corong.”
Kami menggunakan eksperimen sisi server untuk memberikan pengalaman unik tanpa mengorbankan kecepatan pemuatan halaman bagi pengguna (di mana sisi klien gagal). Untuk detail selengkapnya tentang perbedaan antara personalisasi sisi server dan sisi klien, baca artikel ini.
Bagaimana Personalisasi berbeda dari pengujian terpisah A/B
Dengan pengujian A/B, Anda menetapkan pemisahan lalu lintas di Analytics ke kombinasi apa pun yang Anda inginkan (50/50, 75/25, dll.). Personalisasi tidak melibatkan pemisahan lalu lintas. Untuk memperjelas lebih lanjut:
- Pengujian A/B memberikan pengalaman halaman secara acak kepada audiens Anda
- Personalisasi menunjukkan variasi yang tepat yang Anda inginkan kepada audiens target yang Anda pilih
Jadi, asalkan Anda menyiapkan parameter UTM dengan benar, jika iklan Anda berbicara tentang integrasi, halaman arahan pasca-klik hanya akan menampilkan konten integrasi. Sebaliknya, jika iklan mempromosikan penerbitan ke WordPress, hanya itu yang ditampilkan di halaman.
Untuk detail selengkapnya, buka di sini untuk mengetahui mengapa Personalisasi lebih baik dengan pengujian A/B.
AMP: untuk memuat halaman tercepat
Anda mungkin tahu bahwa penggunaan perangkat seluler telah lama melampaui penggunaan desktop di seluruh dunia. Mengetahui hal itu, dan ingin memberikan pengalaman terbaik bagi pengguna seluler, tim kami telah membuat beberapa halaman pasca-klik AMP untuk audiens seluler.
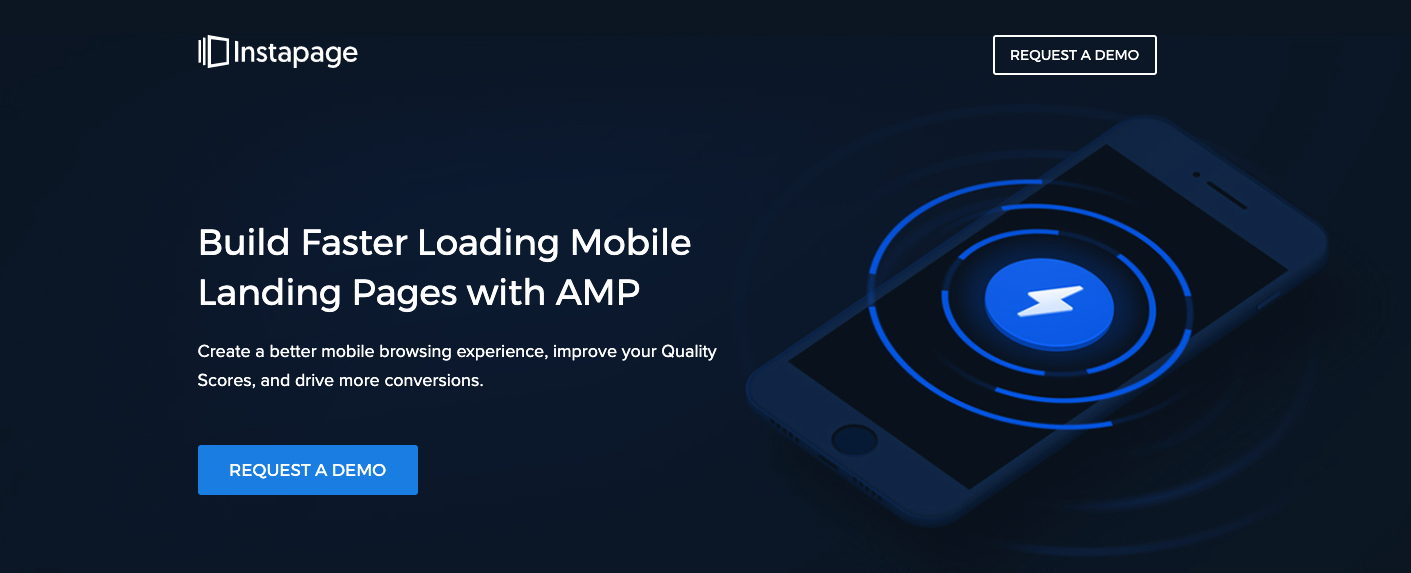
Misalnya, jika Anda menggunakan perangkat seluler dan kebetulan melihat iklan bergambar ini:

Mengklik menunjukkan pengalaman ini di mana Anda dapat meminta demo AMP:

Tidak hanya konsistensi pencocokan pesan yang identik, tetapi halaman dimuat hampir seketika — menciptakan pengalaman terbaik bagi siapa saja yang mengakses halaman di perangkat seluler.
Instablocks™ & Blok Global: untuk menskalakan & mengelola pembaruan massal
Perangkat lunak lain suka membual bahwa mereka memiliki kemampuan untuk menskalakan produksi halaman arahan dan mengelola pembaruan halaman dengan menggembar-gemborkan fitur seperti template yang dioptimalkan. Template bagus untuk menerbitkan halaman dengan relatif cepat, tetapi hanya membawa Anda sejauh ini. Tetapi bagaimana jika Anda perlu memperbarui:
- Branding perusahaan Anda dan kebutuhan untuk mencerminkan perubahan tersebut di semua halaman arahan pasca-klik?
- Tahun hak cipta di setiap halaman? Atau…
- Semua tangkapan layar produk Anda ada di mana-mana?
Template tidak akan membantu Anda dalam mengelola perubahan dan pembaruan tersebut.
Blok Global dapat menghemat banyak waktu dan sakit kepala dari perubahan desain tersebut. Lihat cara membuat Blok Global di video pertama di bawah ini dan saksikan perubahan diterapkan pada banyak halaman dengan satu klik (video kedua):
Contoh: Cara membuat Blok Global
Contoh: Memperbarui branding
Untuk 15 kasus penggunaan tambahan tentang kapan menggunakan Blok Global, buka di sini.
(*Tidak ada perangkat lunak pasca-klik lain yang menawarkan fungsi ini.)
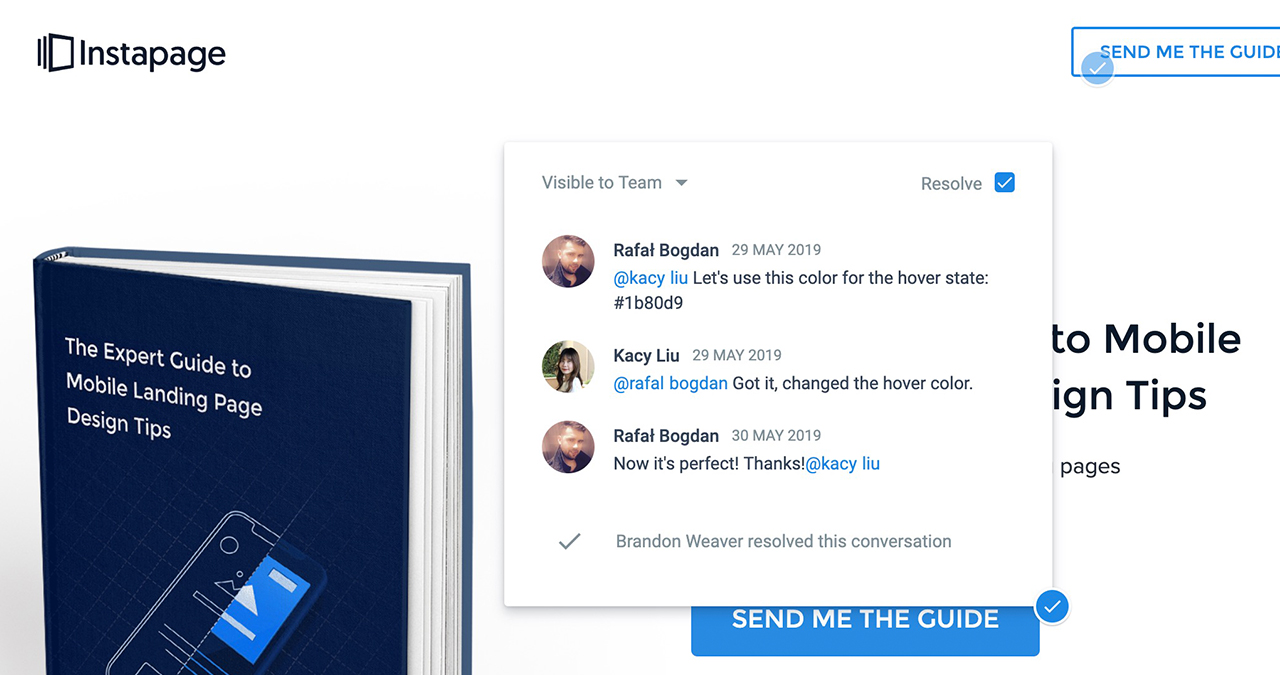
Kolaborasi: untuk alur kerja yang efisien dan umpan balik desain
Merancang halaman arahan pasca-klik dulu sangat menyusahkan. Alur kerja komunikasi tersebar di email, tangkapan layar tiruan dengan perubahan desain, pesan Slack, dan rapat tatap muka. Sekarang, tidak harus dengan kolaborasi tim bawaan karena seluruh tim Anda dapat berkomunikasi, memberikan umpan balik, dan menyelesaikan masalah apa pun di lokasi terpusat — pembuat Instapage:


Manajer Desain Grafis, Rafal Bogdan, menguraikan:

“Sulit bagi saya untuk membayangkan seperti apa pembangun kami sekarang tanpa fitur ini. Kolaborasi adalah salah satu fitur favorit saya di pembuat kami karena memungkinkan saya untuk membagikan ide dengan cepat dan menjaga semua anggota tim tetap terhubung, menghemat banyak waktu, dan menghindari kebingungan selama proses peninjauan.”
(*Tidak ada perangkat lunak pasca-klik lain yang menawarkan fungsi ini.)
Formulir multi-langkah: untuk kualifikasi prospek yang lebih baik
Tim konversi kami melakukan banyak pengujian A/B di setiap kampanye: iklan, halaman arahan, email, dll. Untuk beberapa halaman khususnya, seperti halaman demo Perusahaan, kami perlu memenuhi syarat prospek yang mengirimkan formulir dengan meminta lebih banyak informasi di luar hanya nama biasa, email, dan nomor telepon. Sementara itu, kami tidak ingin membuat orang kewalahan dengan bentuk yang panjang.
Director of Brand, Jonathan Pantani, menjelaskan:

“Kami tahu bahwa konsumen harus melampaui penghalang psikologis kecil dalam hal komitmen dengan mengungkapkan informasi pribadi mereka seperti nama, email, atau nomor telepon. Jadi dengan meminta lebih sedikit informasi pribadi seperti masalah apa yang ingin mereka selesaikan, kami memasukkan mereka ke dalam aliran di mana mereka cenderung tidak meninggalkannya karena mereka telah berkomitmen pada proses tersebut.”
Untuk mencapai keseimbangan terbaik, kami menggunakan formulir multi-langkah yang memungkinkan kami mengumpulkan informasi yang diperlukan tanpa menakut-nakuti orang dari demo. Lihat bagaimana kami melakukannya, di sini, dengan tiga langkah:


Saat kami menguji A/B urutan formulir tiga bagian tersebut, kami melihat peningkatan konversi sebesar 18%.
Rancang praktik terbaik dari tim Instapage
Sekarang, mari kita tinjau beberapa praktik terbaik tertentu yang selalu kami sertakan untuk memaksimalkan interaksi pengguna, konversi, dan menampilkan manfaat.
Tanpa navigasi tajuk: agar orang tetap fokus pada halaman
Tip ini sering kali menjadi hal pertama yang kami sarankan kepada pemasar digital yang baru mengenal konsep halaman arahan pasca-klik. Inilah alasannya:
- Laman landas pasca-klik dirancang untuk konversi
- Situs web dimaksudkan untuk pengalaman menjelajah
Jadi masuk akal jika situs web memiliki menu navigasi header dan footer. Itu adalah pengalaman yang menangkap semua.
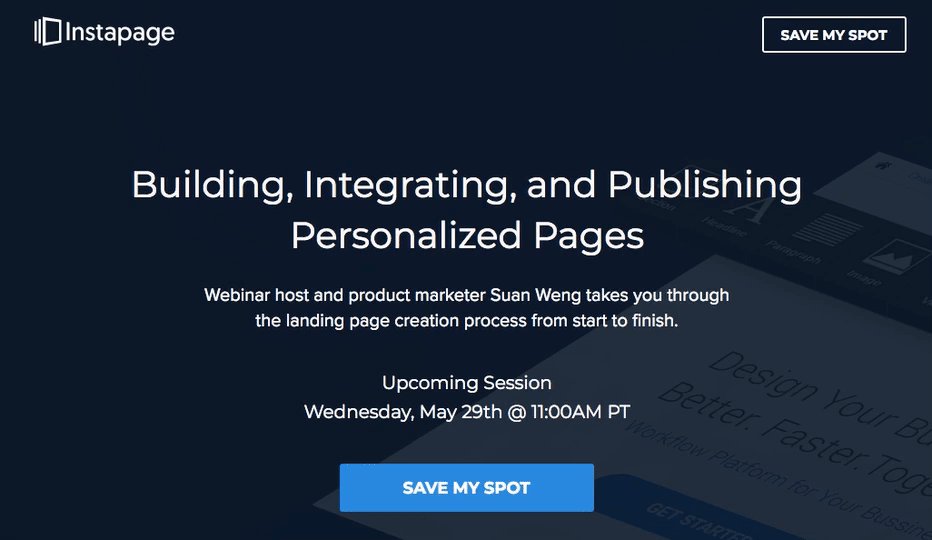
Setiap halaman arahan pasca-klik yang diterbitkan Instapage memiliki satu kesamaan: tidak ada menu navigasi. Bahkan logo Instapage tidak ditautkan karena kami ingin orang fokus pada halaman itu dan halaman itu saja. Itu berarti hanya ada dua cara keluar dari halaman: dengan mengonversi melalui formulir atau mengklik X di tab browser.
Berikut adalah contoh halaman arahan pasca-klik tanpa navigasi (bandingkan dengan beranda kami yang memiliki daftar item navigasi):

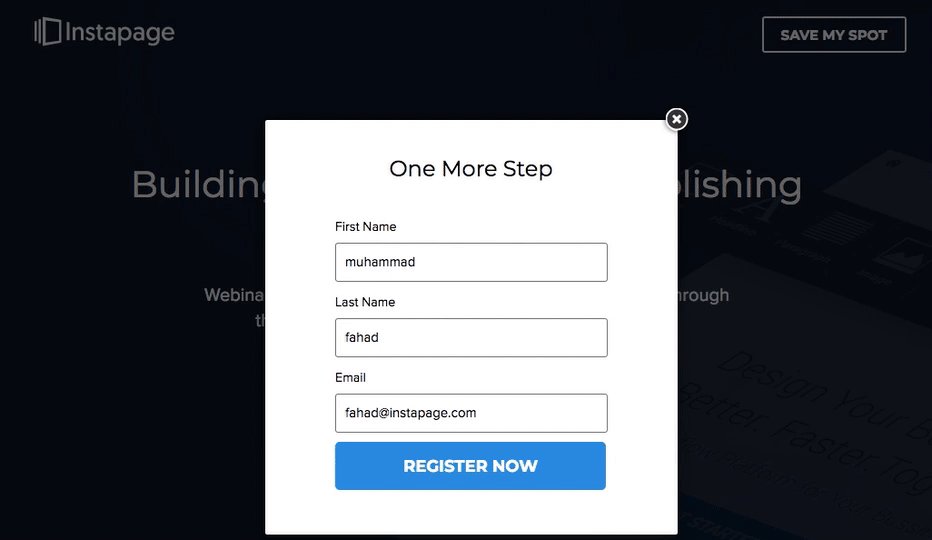
Formulir keikutsertaan dua langkah: untuk menyederhanakan halaman dan meningkatkan keterlibatan
Mirip dengan formulir multi-langkah, keikutsertaan ganda memungkinkan Anda membuat pengunjung tetap terlibat tanpa menakut-nakuti orang dengan meminta detail pribadi. Dengan keikutsertaan dua langkah, pengunjung hanya melihat formulir setelah mereka mengambil tindakan dengan mengeklik tombol CTA:

Ruang putih & tata letak pola-z: untuk pengalaman pengguna yang lebih baik dan meningkatkan keterlibatan
Desain halaman arahan benar-benar sebuah seni karena jika Anda tidak memahami prinsip-prinsip pengalaman pengguna, Anda mungkin akan membuang banyak waktu tanpa banyak untuk menunjukkannya (prospek, konversi, penjualan).
Ketika seseorang mencapai salah satu halaman pasca-klik Anda, Anda ingin halaman tersebut dimuat hampir secara instan, tetap terlibat, dan akhirnya mengonversi melalui formulir. Ruang putih dan tata letak pola-z sangat membantu untuk memastikan orang tetap terlibat karena mereka tidak akan kewalahan dengan informasi.
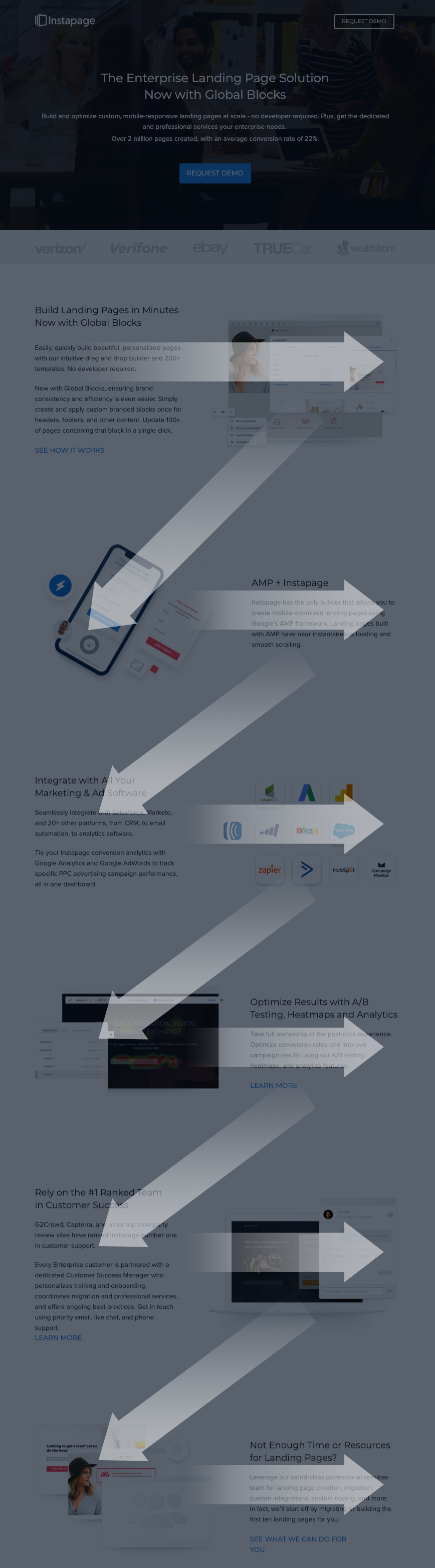
Lihatlah halaman ini. Di bawah logo perusahaan, perhatikan pola zig-zag saat Anda menggulir ke bawah. Setiap bagian disorot dengan salinan visual dan pendukung yang terkait. Pola tampilan alami adalah dari kiri ke kanan, dari atas ke bawah — dimulai dengan salin:

Mendesain halaman seperti itu juga memberikan lebih banyak keseimbangan. Seandainya halaman menyertakan setiap gambar di sebelah kiri, misalnya, halaman tersebut akan menjadi tidak seimbang. Sebaliknya, kedua prinsip desain tersebut mendorong pengunjung untuk memproses informasi dengan lebih mudah dan terus menggulir halaman ke bawah.
Bukti sosial: untuk menyoroti hasil pelanggan dan membuktikan nilai kami
Karena Instapage paling baik diterapkan pada kampanye iklan digital, dan halaman arahan pasca-klik sering kali menjadi kesan pertama yang dilihat orang tentang kita, kita harus segera membuktikan nilai kita kepada setiap prospek yang datang ke halaman kita.
Untuk melakukan itu, kami selalu menampilkan logo pelanggan dan testimonial dari klien yang berharga. Jika Anda perhatikan, sebagian besar contoh halaman yang ditampilkan dalam artikel ini menyertakan bentuk bukti sosial. Ini beberapa lagi:

Bereksperimenlah dengan tata letak yang berbeda
Tip terakhir ini tidak boleh diabaikan karena pengujian A/B adalah salah satu hal terpenting yang dapat Anda lakukan dengan halaman arahan pasca-klik. Kami tidak hanya berbicara tentang mengubah warna atau teks tombol CTA. Sebaliknya, ini tentang bereksperimen dengan urutan dan konten tata letak halaman Anda.
Misalnya, bergantung pada audiens Anda dan apa yang mereka cari, menempatkan testimoni lebih dekat ke bagian atas halaman bisa menjadi dorongan yang mereka butuhkan untuk meyakinkan mereka bahwa penawaran Anda adalah yang mereka cari. Gabungkan itu dengan gambar dan salinan yang berbicara kepada audiens Anda (apakah testimonial ini berasal dari orang yang dapat saya kenal?), dan Anda memiliki tata letak bagian yang lebih kuat.
Tapi mungkin reservasi terbesar audiens Anda bukanlah apakah orang lain melihat kesuksesan dengan produk Anda, tetapi langkah-langkah yang diperlukan untuk meluncurkan solusi baik melalui demo atau peluncuran solusi secara penuh. Apa yang diperlukan untuk menguji solusi ini atau agar perusahaan saya mulai melihat nilainya?
Orang lain mungkin masih lebih suka melihat harga Anda di bagian atas halaman Anda karena harga adalah faktor penentu terbesar mereka untuk bergerak maju. Anda tidak dapat benar-benar mengetahui jawaban atas pertanyaan ini tanpa menguji tata letak dan konten yang berbeda.
Manfaatkan sepenuhnya platform Instapage
Ini hanyalah beberapa contoh dan praktik terbaik dari tim kami untuk menunjukkan kepada Anda bagaimana kami mempraktikkan apa yang kami khotbahkan. Kami telah menetapkan alur kerja yang efisien dan terus menggunakan berbagai fitur produk dengan setiap desain halaman.
Dapatkan demo Instapage hari ini dan rasakan sendiri kekuatannya.
