Cara Menggunakan Tren Desain Terpanas Tahun 2021 di Halaman Arahan Anda
Diterbitkan: 2021-07-13Anda hanya mendapat satu kesempatan untuk membuat kesan pertama—jika Anda gagal membuat kesan yang baik, itu akan menimbulkan kesan buruk bagi keseluruhan hubungan. Dalam pemasaran, kesan pertama ini datang ke desain halaman arahan Anda.
Hal pertama yang dilihat pengunjung setelah klik iklan adalah halaman arahan Anda—dan sebelum mata mereka tertuju pada salinannya, mereka melihat desain halaman. Dari warna hingga tipografi hingga gambar pahlawan, semuanya harus menarik secara visual, memberikan pengalaman pengguna yang mulus, dan membuat pengunjung ingin menggulir—dan akhirnya mengklik tombol CTA.
Di sinilah tren desain masuk.
Tren setiap tahun membantu Anda melihat apa yang berhasil dan apa yang tidak, sehingga Anda dapat mendesain halaman yang terlihat bagus, terasa relevan, dan menarik pengunjung.
Tren desain halaman arahan pada tahun 2021
Selama bertahun-tahun, tren desain web telah mendorong lebih jauh dan lebih jauh ke alam semesta sci-fi. Namun, tren desain 2021 adalah kebalikannya. Tren desain web tahun ini memiliki satu tema yang sama: realisme.
Tren saat ini menggabungkan aspek digital dan kehidupan nyata untuk menunjukkan bagaimana situs web standar telah menjadi dalam kehidupan sehari-hari. Kami telah menyusun empat tren desain laman landas yang akan menambah daya tarik visual ke laman Anda, menjalin hubungan dengan pengunjung, dan membantu konversi.
Tren desain #1: Animasi paralaks
Animasi paralaks menciptakan ilusi optik, sehingga objek di latar depan tampak bergerak lebih cepat daripada objek yang lebih jauh. Efeknya mirip dengan melihat pemandangan yang lewat saat mengemudi. Saat digunakan pada halaman arahan, dampak animasi muncul secara bersamaan nyata dan nyata.
Dengan animasi paralaks, desainer menciptakan kedalaman dengan menggunakan latar depan, latar belakang, dan imersi, mengubah layar komputer menjadi sesuatu yang menyerupai panggung teater. Saat pengunjung menavigasi halaman, animasi yang tampaknya mengalir menarik mereka.
Berikut tampilan desain saat beraksi:

Cara menggunakan animasi paralaks di halaman arahan Anda
Alih-alih menggunakan ikon umum untuk menjelaskan mengapa produk atau layanan Anda sangat cocok untuk pengunjung, buat animasi paralaks untuk menampilkan fitur produk dan manfaat pengguna di halaman arahan Anda. Keajaiban animasi lebih cenderung melibatkan pengunjung dan membuat mereka memperhatikan.
Tren #2: Warna yang menenangkan
Dengan meningkatnya penggunaan teknologi digital dalam kehidupan kita, sebagian besar pengguna menghabiskan sebagian besar waktu mereka menatap layar. Karena itu, ketegangan mata menjadi perhatian umum. Tren desain halaman tahun ini berkisar pada skema warna yang mengurangi tekanan pada mata.
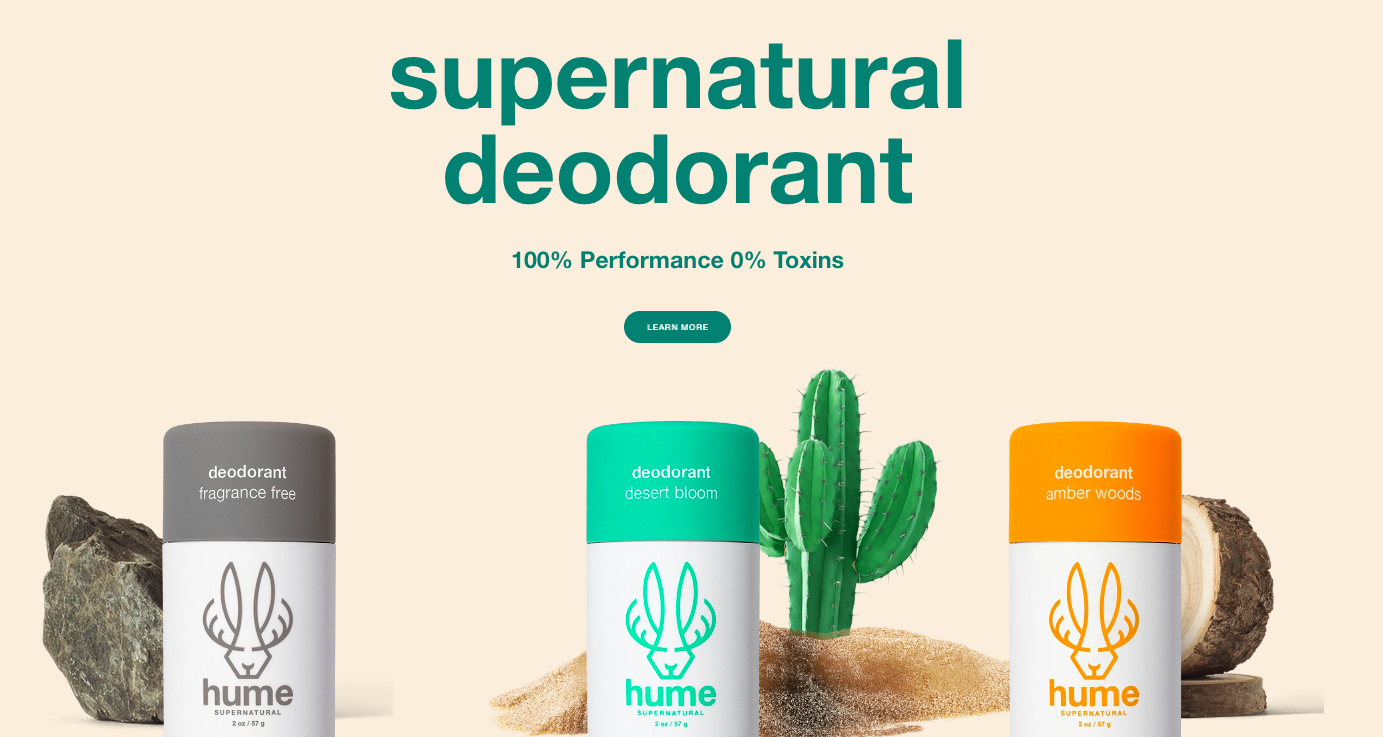
Warna-warna yang menenangkan hanya selangkah dari dua ekstrem gelap dan terang. Palet warna lembut, seperti hijau lembut, biru pastel, cokelat hangat, dan merah muda muda, menjadi tren tahun ini. Warna-warna yang diredam dan mengundang ini tidak hanya membuat situs web dan halaman arahan tidak terlalu mencolok dibandingkan hitam atau putih, tetapi juga secara alami menimbulkan ketenangan dan relaksasi.
Beranda deodoran Hume adalah contoh sempurna dari warna-warna yang menenangkan:

Cara menggunakan warna yang menenangkan di halaman arahan Anda
Merancang halaman arahan Anda dalam skema warna yang tenang dan menenangkan membuat pengunjung lebih nyaman untuk melihat halaman Anda dan mengklik tombol ajakan bertindak. Untuk memilih warna yang tepat untuk halaman Anda, tinjau panduan lengkap ini tentang cara memilih warna yang sempurna.
Ingat, setiap orang mengalami warna secara berbeda, jadi tidak ada satu cara pun untuk menggabungkan prinsip-prinsip psikologi warna untuk semua orang di dunia. Perasaan yang ditimbulkan oleh rona tertentu terkait dengan makna yang mengakar kuat di setiap budaya—dan Anda mengenal audiens Anda lebih baik daripada siapa pun.
Tren # 3: Doodle
Anda mungkin sudah tahu apa itu doodle—banyak dari kita mengisi margin buku catatan sekolah dengan coretan, baik kita tumbuh menjadi desainer atau tidak. Google sering menampilkan orat-oret untuk memperingati peristiwa dan kepribadian yang berarti di beranda mereka.

Sementara orat-oret sering tetap tersembunyi di buku sketsa desainer, terkadang tidak pernah menjadi nyata dalam desain yang sudah jadi, elemen yang digambar tangan ini sering kali dapat menyuntikkan kreativitas dalam jumlah yang sempurna ke antarmuka dan tata letak halaman.
Gaya desain ini juga menambahkan kepribadian pada halaman dan memberikan kesan orisinalitas yang tidak dapat Anda peroleh dari animasi dan efek digital saja. Dan sementara orat-oret bukanlah tren baru, mereka membuat comeback yang tegas tahun ini.
Perusahaan perawatan kulit Paloroma menggabungkan corat-coret dengan fotografi untuk menarik pengguna. Gambar-gambar tersebut membawa fokus pengunjung ke gambar produk. Merek ini juga menggunakan orat-oret animasi di bagian bawah halaman untuk membuat rangkaian produk menjadi hidup.

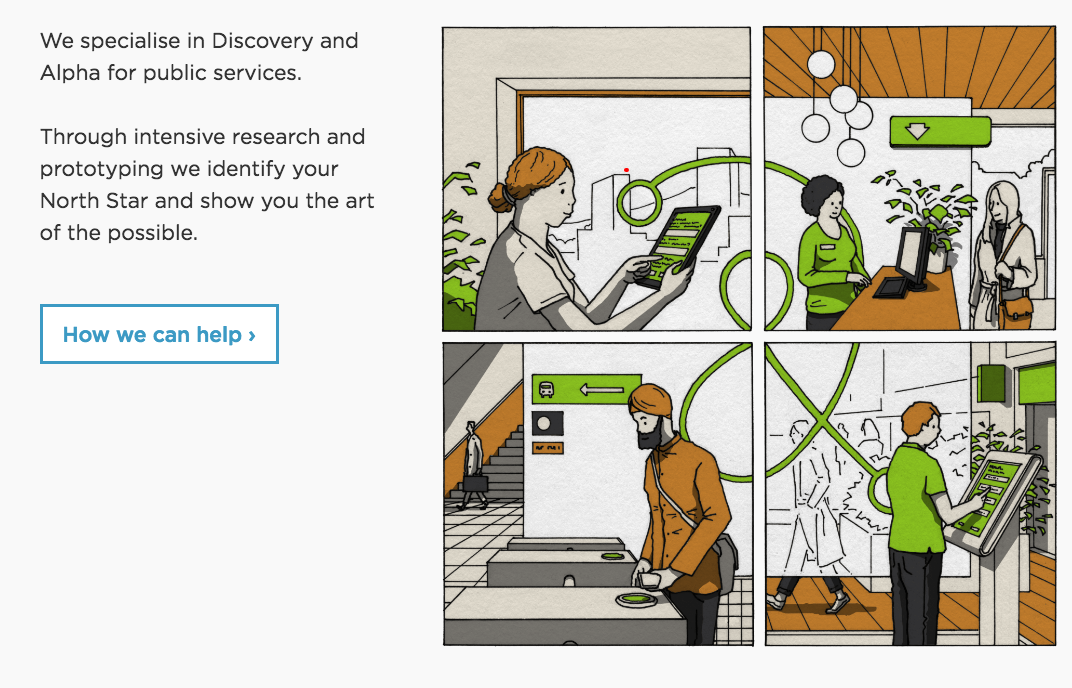
Mace & Menter, sebuah studio penelitian dan desain, menggunakan komik strip yang digambar tangan untuk menjelaskan cara kerja layanan mereka:

Cara menggunakan corat-coret di halaman arahan Anda
Doodle membuat desain halaman Anda lebih berpusat pada manusia dan mudah didekati, jadi menambahkan beberapa elemen pada halaman Anda yang terlihat digambar tangan membantu pengunjung berhubungan dengan merek Anda dan menghidupkan produk atau layanan Anda.
Meskipun orat-oret menambahkan imajinasi sederhana ke tampilan keseluruhan halaman arahan Anda, yang mungkin tidak berfungsi untuk semua merek, tidak hanya itu yang bisa mereka lakukan. Saat digunakan sebagai isyarat visual, coretan sederhana dapat membuat pengunjung memperhatikan elemen halaman tertentu seperti formulir pengambilan prospek atau tombol ajakan bertindak.
Tren #4: Neumorfisme
Neumorfisme perlahan-lahan mendapatkan daya tarik sejak tahun lalu. Pada tahun 2021, ia berjanji untuk mengantar halaman Anda ke era realisme minimalis yang paradoks.
Gaya adalah penerus skeuomorphism—pendekatan desain yang menggabungkan rendering bahan yang sudah dikenal dan ketinggalan zaman ke dalam desain saat ini. Meskipun gaya berhubungan dengan skeuomorphism, neumorphism berfokus pada palet warna daripada kontras atau kesamaan antara dunia nyata dan digital.
Tren desain ini menggunakan warna seluruh layar, elemen layering dari latar belakang ke UI dan tombol untuk memberikan pengalaman pengguna yang unik. Ciri khas neumorfisme termasuk desain minimal, warna solid, kontras rendah, bayangan, dan warna yang muncul.
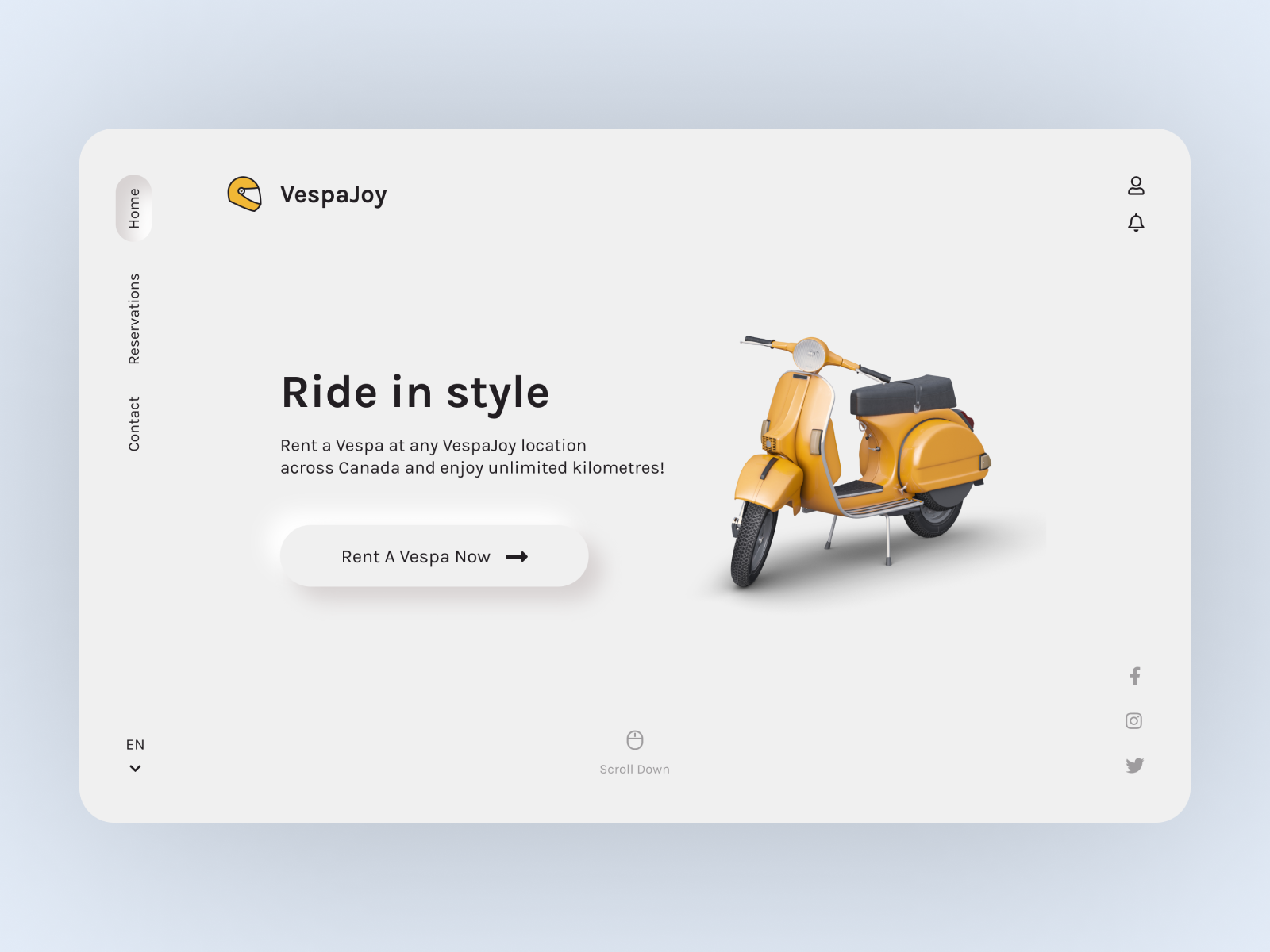
Konsep web VespaJoy dari desainer Sara Salehi adalah contoh yang bagus tentang seperti apa aksi neumorfisme:

Cara menggunakan neumorfisme di halaman arahan Anda
Karena neumorfisme mengubah gambar atau ikon datar menjadi objek 3D yang realistis, Anda dapat menggunakan teknik desain untuk membuat gambar produk dan UI menonjol. Misalnya, coba pendekatan yang diperbarui ini untuk menjatuhkan bayangan pada elemen teks yang ingin Anda soroti, seperti tombol ajakan bertindak.
Mulai buat halaman arahan yang sedang tren
Tren desain mana yang ingin Anda coba di halaman arahan Anda? Jika Anda merasa terinspirasi, Anda juga dapat menemukan lebih banyak tren dan contoh desain halaman arahan untuk tahun 2021 di eBook komprehensif kami.
Kami tahu menguji dan menerapkan elemen desain baru dalam skala besar dapat menjadi tantangan, jadi kami di sini untuk membantu Anda membuat halaman yang lebih kuat secara mulus dengan Instapage. Daftar untuk demo Instapage hari ini dan dapatkan akses ke 100% template yang dapat disesuaikan, Instablocks™, dan banyak lagi lainnya. Instapage memberdayakan Anda untuk meningkatkan produksi halaman arahan Anda lebih cepat dari sebelumnya.
