Cara Menggunakan Tren Desain Terpopuler 2021 di Halaman Arahan Anda
Diterbitkan: 2021-07-13Anda hanya mendapatkan satu kesempatan untuk membuat kesan pertama—jika Anda gagal membuat kesan yang baik, hal itu akan berdampak buruk bagi keseluruhan hubungan. Dalam pemasaran, kesan pertama ini datang ke desain halaman arahan Anda.
Hal pertama yang dilihat pengunjung setelah klik iklan adalah halaman arahan Anda—dan sebelum mata mereka tertuju pada salinan, mereka melihat desain halaman. Dari warna hingga tipografi hingga gambar pahlawan, semuanya harus menarik secara visual, memberikan pengalaman pengguna yang mulus, dan membuat pengunjung ingin menggulir—dan akhirnya mengklik tombol CTA.
Di sinilah tren desain masuk.
Tren setiap tahun membantu Anda melihat apa yang berfungsi dan apa yang tidak, sehingga Anda dapat mendesain halaman yang terlihat bagus, terasa relevan, dan melibatkan pengunjung.
Tren desain halaman arahan pada tahun 2021
Selama bertahun-tahun, tren desain web telah mendorong semakin jauh ke dunia fiksi ilmiah. Namun, tren desain 2021 adalah kebalikannya. Tren desain web tahun ini berbagi satu tema umum: realisme.
Tren saat ini menggabungkan aspek digital dan kehidupan nyata untuk menunjukkan bagaimana situs web standar telah menjadi kehidupan sehari-hari. Kami telah menyusun empat tren desain laman landas yang akan menambahkan daya tarik visual ke laman Anda, menjalin hubungan dengan pengunjung, dan membantu konversi.
Tren desain #1: Animasi paralaks
Animasi paralaks menciptakan ilusi optik, sehingga objek di latar depan tampak bergerak lebih cepat daripada objek yang lebih jauh. Efeknya mirip dengan melihat pemandangan yang lewat saat mengemudi. Saat digunakan pada halaman arahan, dampak animasi terlihat nyata dan nyata secara bersamaan.
Dengan animasi paralaks, desainer menciptakan kedalaman dengan menggunakan latar depan, latar belakang, dan pencelupan, mengubah layar komputer menjadi sesuatu yang menyerupai panggung teater. Saat pengunjung menavigasi halaman, animasi yang tampak mengalir menarik mereka.
Inilah yang terlihat seperti desain dalam aksi:

Cara menggunakan animasi paralaks di halaman arahan Anda
Alih-alih menggunakan ikon umum untuk menjelaskan mengapa produk atau layanan Anda sangat cocok untuk pengunjung, buat animasi paralaks untuk menampilkan fitur produk dan manfaat pengguna di halaman arahan Anda. Keajaiban animasi lebih cenderung melibatkan pengunjung dan membuat mereka memperhatikan.
Tren # 2: Warna yang menenangkan
Dengan meningkatnya penggunaan teknologi digital dalam kehidupan kita, sebagian besar pengguna menghabiskan sebagian besar waktunya menatap layar. Karena itu, ketegangan mata menjadi perhatian umum. Tren desain halaman tahun ini berkisar pada skema warna yang mengurangi tekanan pada mata.
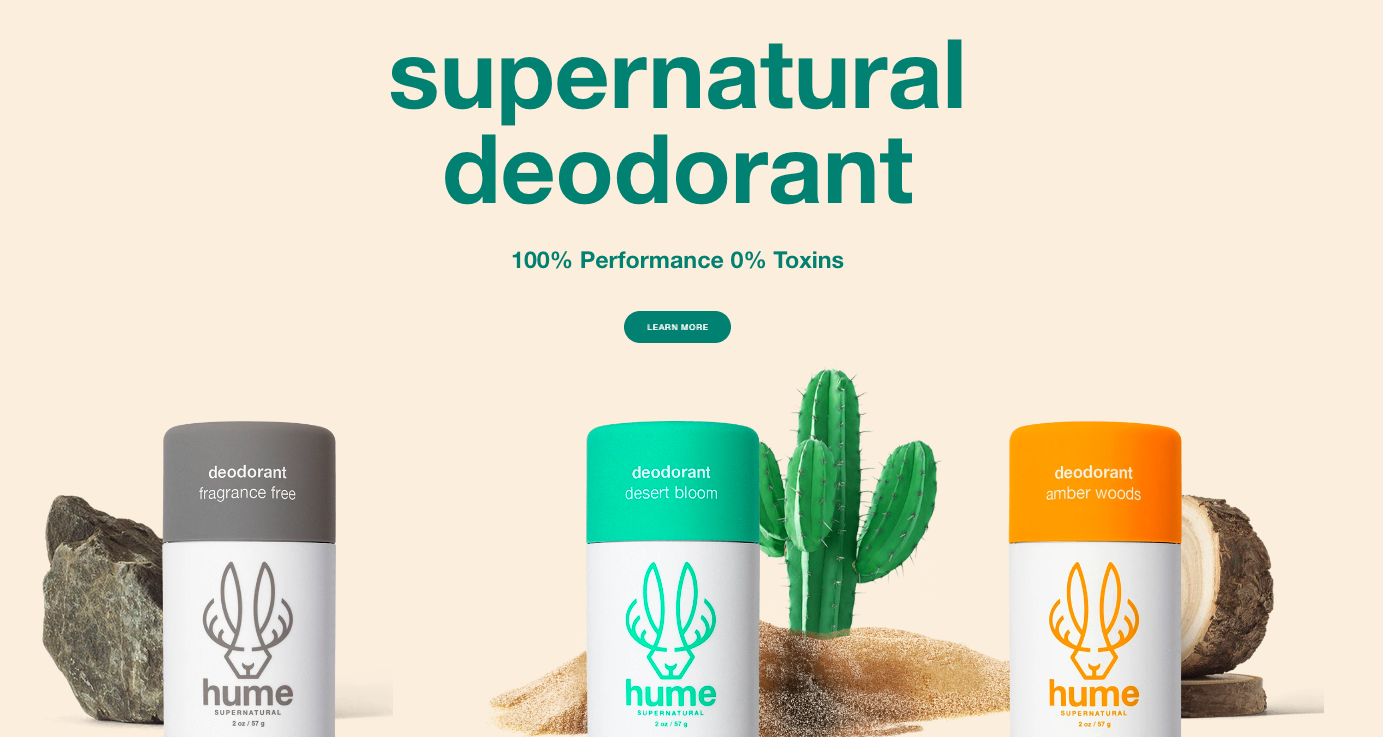
Warna-warna yang menenangkan selangkah lagi dari dua ekstrem gelap dan terang. Palet warna lembut, seperti hijau lembut, biru pastel, cokelat hangat, dan merah muda muda, semuanya populer tahun ini. Warna-warna yang redup dan mengundang ini tidak hanya membuat situs web dan laman landas tidak seheboh hitam atau putih, tetapi juga secara alami menimbulkan ketenangan dan relaksasi.
Beranda deodoran Hume adalah contoh sempurna dari warna yang menenangkan:

Cara menggunakan warna yang menenangkan di halaman arahan Anda
Merancang halaman arahan Anda dalam skema warna yang tenang dan menenangkan membuat pengunjung lebih nyaman untuk melihat halaman Anda dan mengklik tombol ajakan bertindak. Untuk memilih warna yang tepat untuk halaman Anda, tinjau panduan komprehensif ini tentang cara memilih warna yang sempurna.
Ingat, setiap orang mengalami warna secara berbeda, jadi tidak ada satu cara pun untuk menerapkan prinsip psikologi warna untuk semua orang di dunia. Perasaan yang ditimbulkan oleh rona tertentu terkait dengan makna yang mengakar kuat di setiap budaya—dan Anda mengenal audiens Anda lebih baik daripada siapa pun.
Tren # 3: Corat-coret
Anda mungkin sudah tahu apa itu corat-coret — banyak dari kita mengisi margin buku catatan sekolah dengan coretan apakah kita tumbuh menjadi desainer atau tidak. Google sering menampilkan orat-oret untuk memperingati acara dan tokoh penting di beranda mereka.

Sementara corat-coret sering tetap tersembunyi di buku sketsa desainer, kadang-kadang tidak pernah hidup dalam desain yang sudah jadi, elemen yang digambar dengan tangan ini sering kali dapat menyuntikkan kreativitas yang sempurna ke dalam antarmuka dan tata letak halaman.
Gaya desain ini juga menambahkan kepribadian pada halaman dan memberikan perasaan orisinalitas yang tidak bisa Anda dapatkan dari animasi dan efek digital saja. Dan sementara corat-coret bukanlah tren baru, mereka membuat comeback yang tegas tahun ini.
Perusahaan perawatan kulit Paloroma menggabungkan corat-coret dengan fotografi untuk menarik pengguna. Gambar tersebut membawa fokus pengunjung ke gambar produk. Merek ini juga menggunakan corat-coret animasi di bagian bawah halaman untuk menghidupkan rangkaian produk.

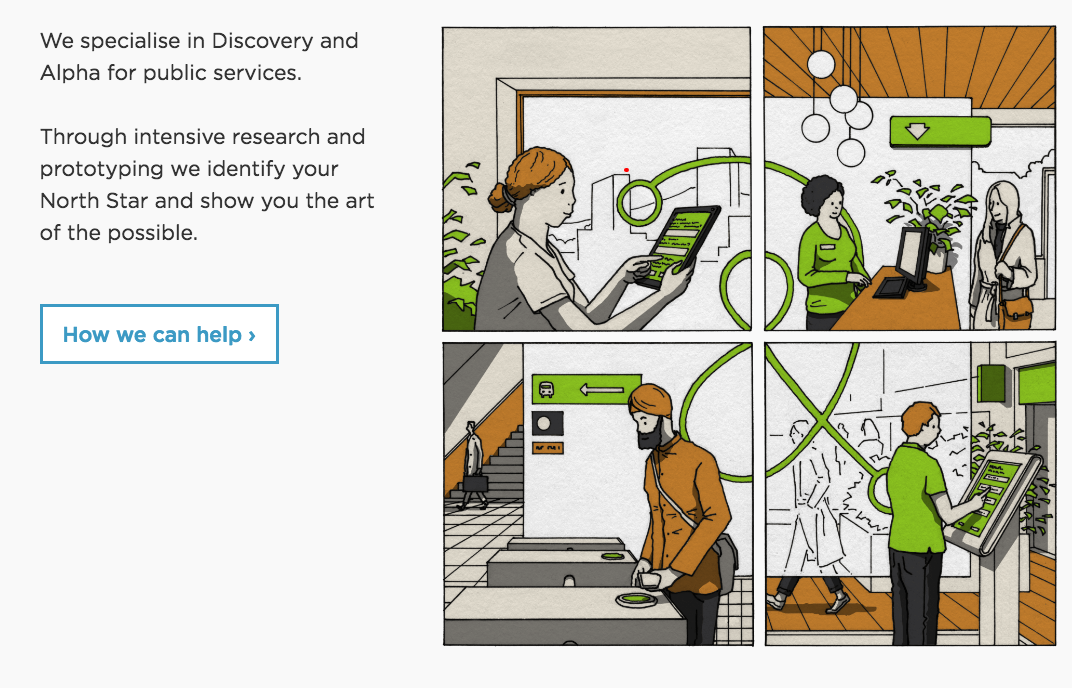
Mace & Menter, sebuah studio penelitian dan desain, menggunakan komik yang digambar dengan tangan untuk menjelaskan cara kerja layanan mereka:

Cara menggunakan orat-oret di halaman arahan Anda
Doodle membuat desain halaman Anda lebih berpusat pada manusia dan mudah didekati, sehingga menambahkan beberapa elemen pada halaman Anda yang terlihat digambar dengan tangan membantu pengunjung terhubung dengan merek Anda dan menghidupkan produk atau layanan Anda.
Sementara orat-oret menambahkan imajinasi sederhana pada keseluruhan tampilan laman landas Anda, yang mungkin tidak cocok untuk semua merek, tidak hanya itu yang dapat mereka lakukan. Saat digunakan sebagai isyarat visual, orat-oret sederhana dapat membuat pengunjung memperhatikan elemen halaman tertentu seperti formulir pengambilan prospek atau tombol ajakan bertindak.
Tren #4: Neumorfisme
Neumorphism perlahan mendapatkan daya tarik sejak tahun lalu. Pada tahun 2021, ini menjanjikan untuk mengantarkan halaman Anda ke era realisme minimalis yang paradoks.
Gaya ini merupakan penerus skeuomorphism—pendekatan desain yang menggabungkan rendering material usang yang sudah dikenal ke dalam desain saat ini. Meskipun gaya berkaitan dengan skeuomorphism, neumorphism berfokus pada palet warna daripada kontras atau kesamaan antara dunia nyata dan digital.
Tren desain ini menggunakan warna seluruh layar, melapisi elemen dari latar belakang ke UI, dan tombol untuk menghadirkan pengalaman pengguna yang unik. Ciri khas neumorfisme meliputi desain minimal, warna solid, kontras rendah, bayangan, dan semburat warna.
Konsep web VespaJoy dari desainer Sara Salehi adalah contoh indah dari apa yang tampak seperti neumorfisme dalam aksi:

Cara menggunakan neumorfisme di laman landas Anda
Karena neumorphism mengubah gambar atau ikon datar menjadi objek 3D yang realistis, Anda dapat menggunakan teknik desain untuk membuat gambar produk dan UI Anda menonjol. Misalnya, coba pendekatan yang diperbarui ini untuk menghilangkan bayangan pada elemen teks yang ingin Anda sorot, seperti tombol ajakan bertindak.
Mulailah membuat laman landas yang sedang tren
Tren desain mana yang ingin Anda coba di laman landas Anda? Jika Anda merasa terinspirasi, Anda juga dapat menemukan lebih banyak tren dan contoh desain halaman arahan untuk tahun 2021 di ebook komprehensif kami.
Kami tahu menguji dan mengimplementasikan elemen desain baru dalam skala besar bisa jadi menantang, jadi kami di sini untuk membantu Anda membuat halaman yang lebih kuat secara mulus dengan Instapage. Daftar demo Instapage hari ini dan dapatkan akses ke 100% templat yang dapat disesuaikan, Instablocks™, dan banyak lagi. Instapage memberdayakan Anda untuk menskalakan produksi halaman arahan Anda lebih cepat dari sebelumnya.
