Cara Memasang Gambar Ikon di Footer di Shopify
Diterbitkan: 2023-09-23Lebih dari dua juta pedagang mengandalkan Shopify untuk menjual dan memasarkan produk mereka. Situs ini memiliki semua fitur dan alat untuk meluncurkan situs eCommerce yang berfungsi dan berjalan dalam hitungan menit. Salah satu alat bagus mereka adalah pembuat situs, tempat Anda dapat menyesuaikan situs web Anda. Anda dapat mengedit elemen sederhana seperti header dan halaman web. Mereka yang tidak memiliki pengalaman desain web mungkin mengalami kesulitan dalam mengedit situs sebelum meluncurkannya. Salah satu kendalanya adalah menambahkan ikon di footer situs Anda. Pelajari cara menempatkan gambar ikon di footer di Shopify!
Cara Memasang Gambar Ikon di Footer di Shopify
Shopify memiliki dua cara untuk memungkinkan Anda menambahkan gambar ke bagian footer Anda. Seseorang tidak melibatkan pengunggahan, mengingat kode tersebut sudah ada di dalam suatu tema. Cara lain adalah dengan menambahkan kode untuk memastikan gambar pilihan Anda ditambahkan ke footer. Yuk, dengan cara yang mudah dulu.
Hal-hal untuk diingat:
- Anda perlu mengunggah logo. Dengan cara ini, proses ini berjalan lancar.
- Anda perlu mengatur metode pembayaran. Dengan cara ini, Anda dapat menambahkan ikon opsi pembayaran ke footer Anda.
1: Menambahkan Ikon ke Halaman Footer Shopify Anda

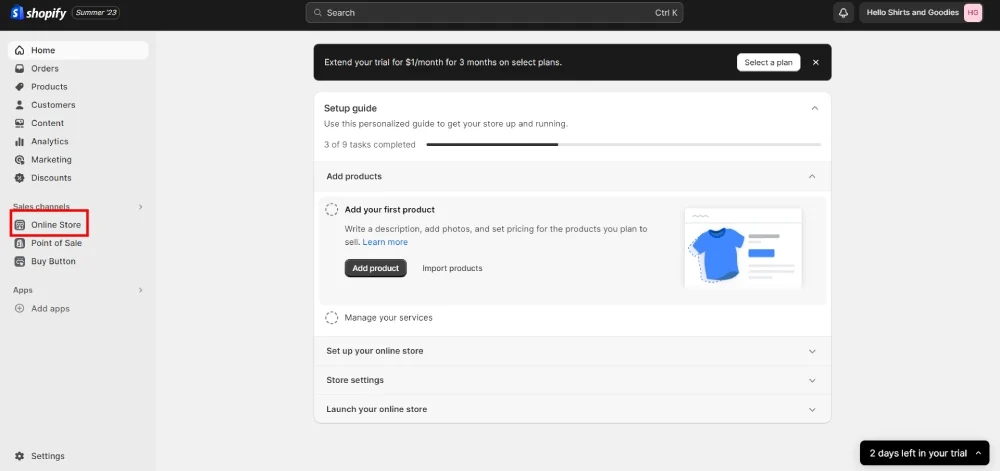
Langkah 1: Buka panel admin Shopify Anda. Setelah Anda berada di sana, klik Toko Online .

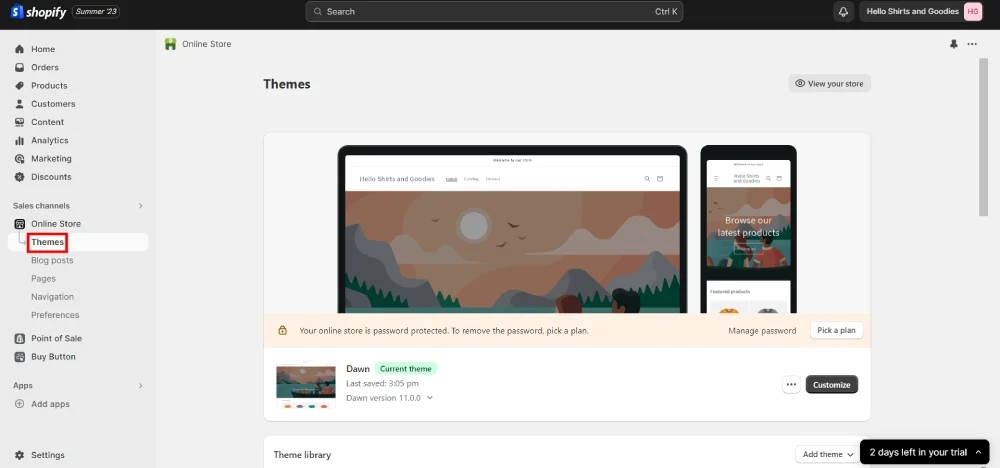
Bagian itu harus diperluas. Saat Anda melihatnya, pilih Tema .

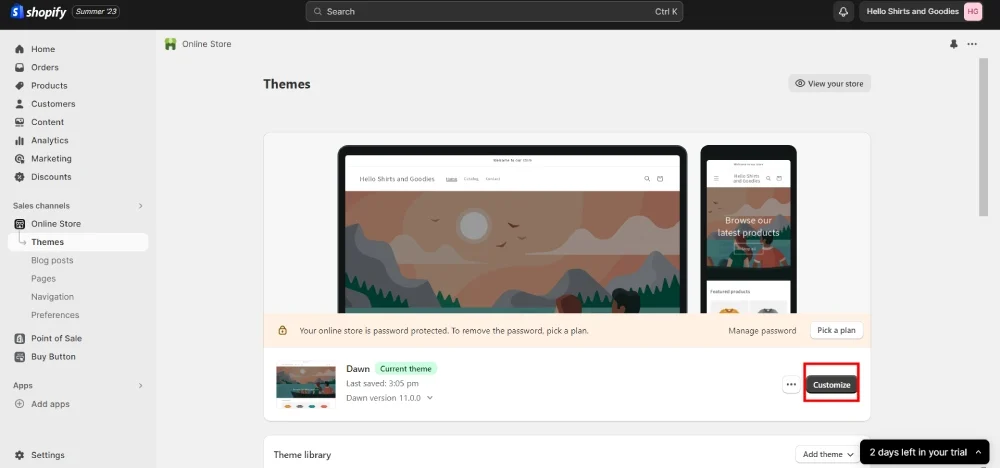
Langkah 2: Klik Sesuaikan , dan Anda akan melihat editor tema.

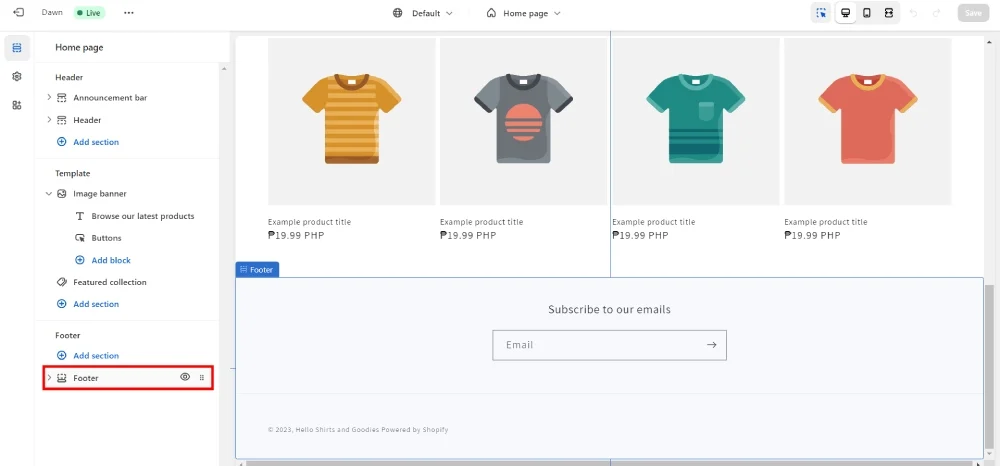
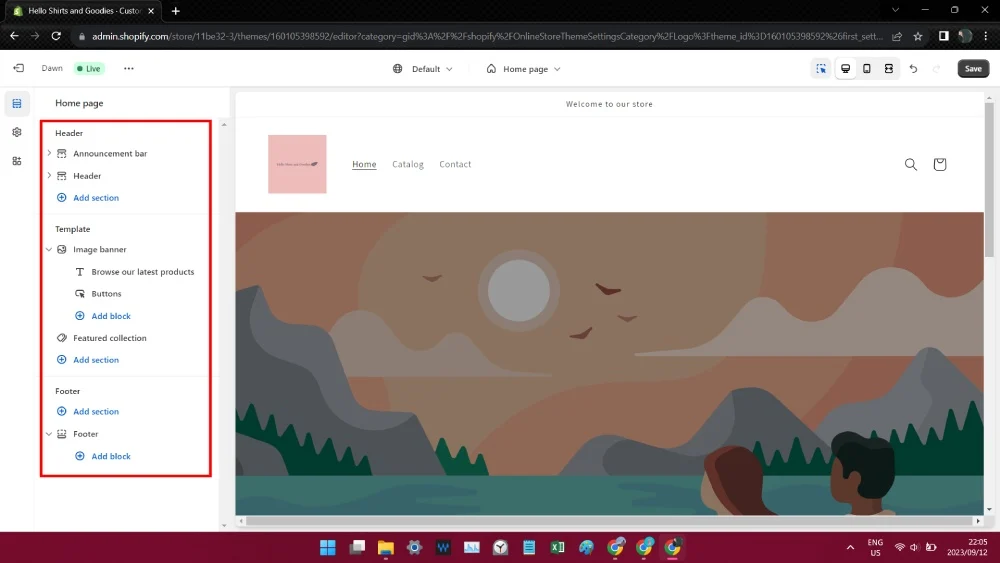
Langkah 3: Di sisi kiri situs web Anda, pilih Footer . Anda dapat mengarahkan kursor ke sana, dan secara otomatis akan mengarahkan Anda ke bagian Footer. Tapi Anda perlu mengkliknya untuk menyesuaikan halaman.

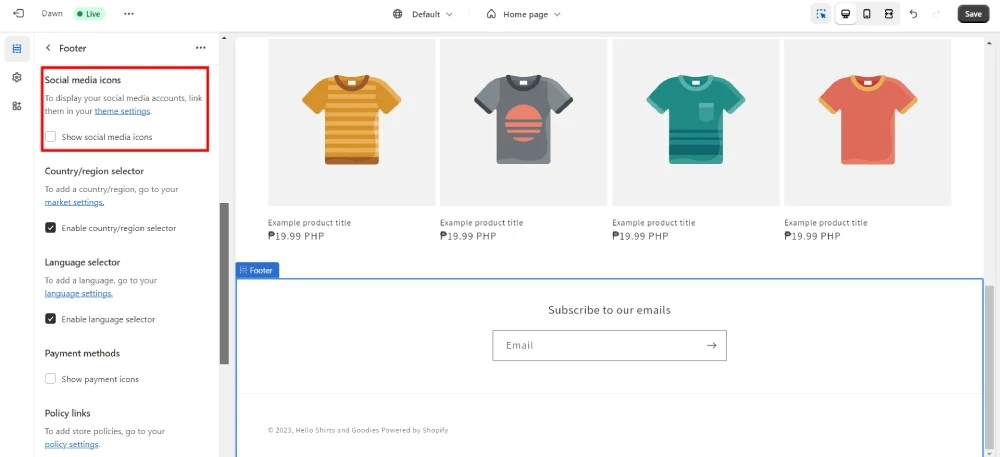
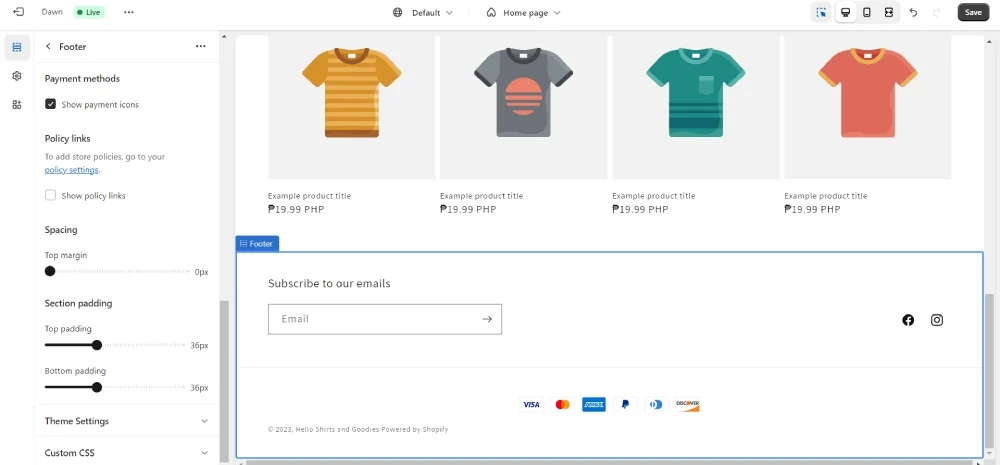
Langkah 4: Setelah ini, Anda dapat menyesuaikan footer dengan menambahkan ikon media sosial dan opsi pembayaran. Anda dapat melakukannya dengan mencentang opsi “ Tampilkan ikon media sosial ”.

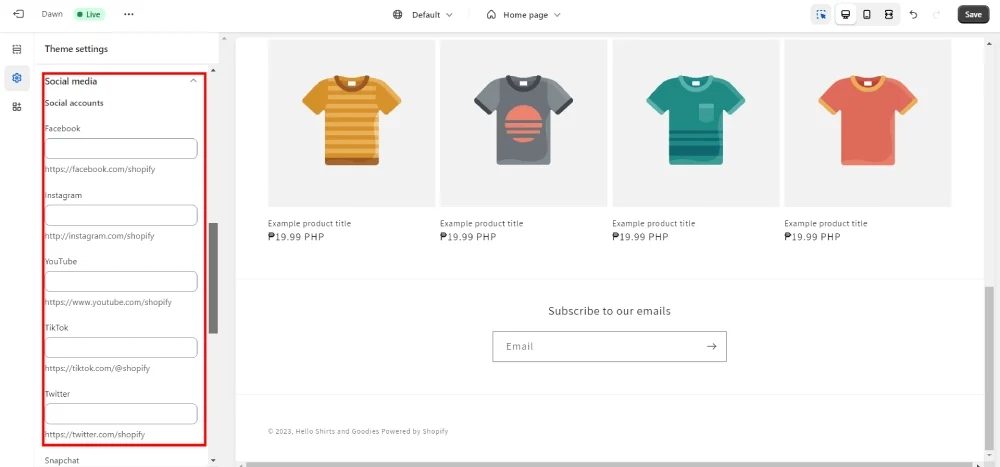
Dari sana, Klik “ Pengaturan Tema ” dan Anda dapat menambahkan situs media sosial Anda.

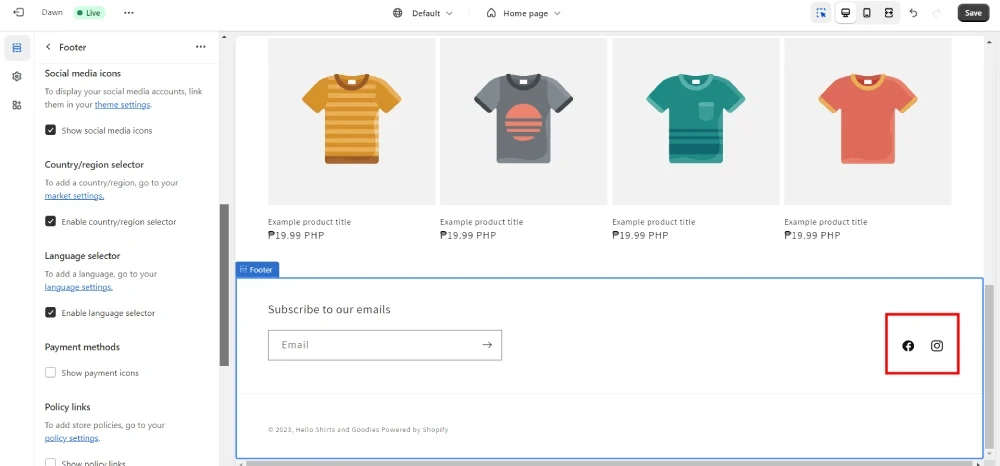
Kemudian, Shopify secara otomatis menambahkan ikon per situs.

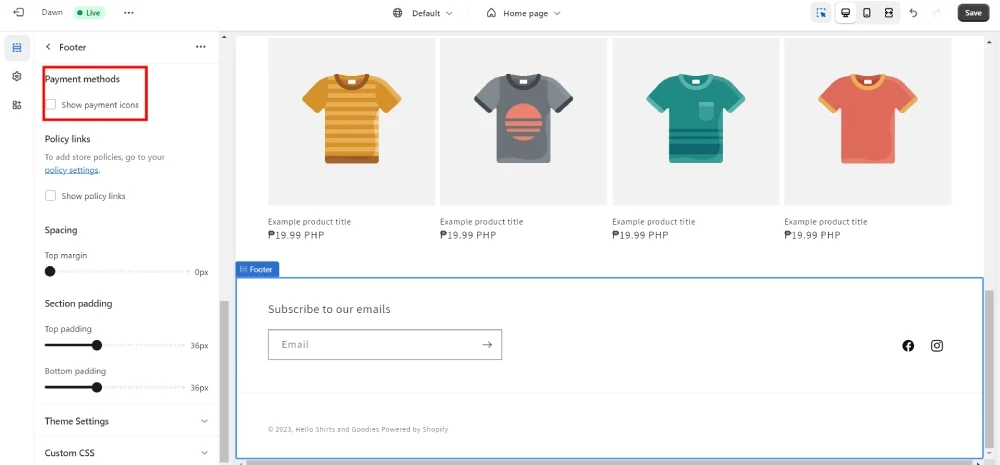
Terakhir, Anda dapat menambahkan bagian opsi pembayaran dengan mencentang “ Tampilkan ikon pembayaran. ”

Ini akan menunjukkan opsi pembayaran mana yang tersedia.

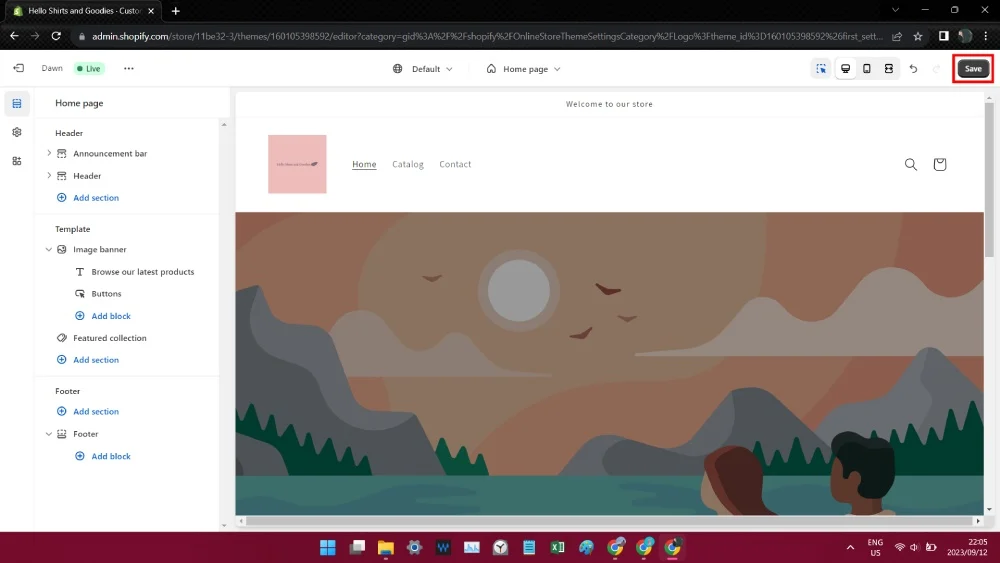
Langkah 5: Setelah Anda selesai melakukannya, klik tombol Simpan ! Dan Anda sudah siap!
2: Menambahkan Kode ke Halaman Shopify Anda
Bagian ini berlaku jika Anda memerlukan gambar khusus atau untuk mempersonalisasi situs Shopify Anda. Anda dapat melakukan ini dengan mengikuti langkah pertama tutorial ikon footer.

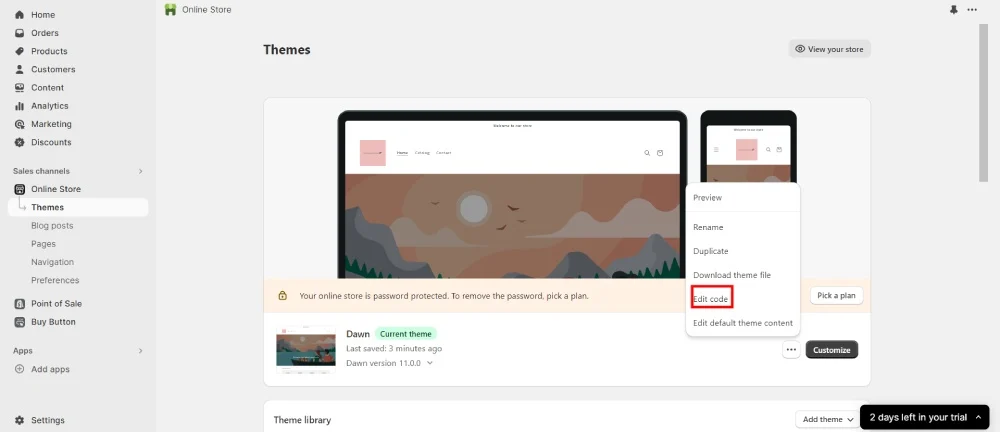
Daripada mengklik tombol “ Sesuaikan ”, pilih tombol tiga titik. Dari sana, menu tarik-turun akan muncul di mana Anda mengklik “ Edit Kode .”

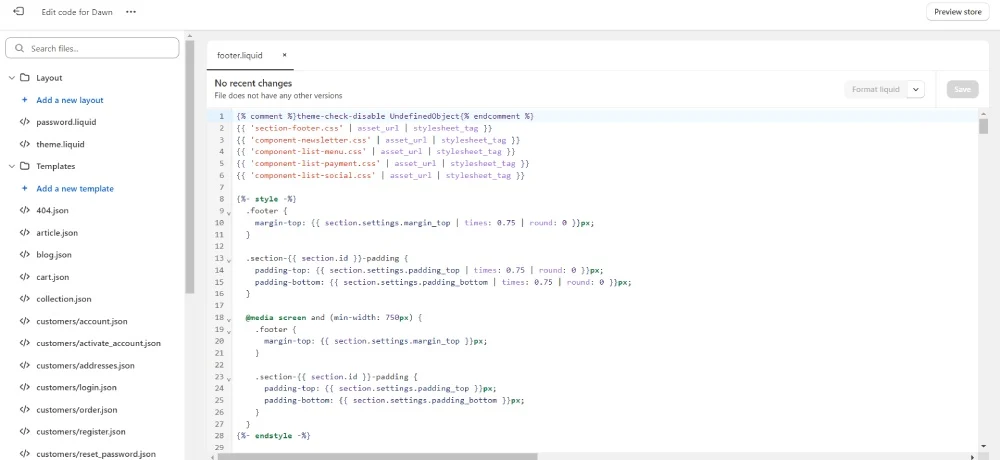
Setelah itu, Anda perlu mencari di mana kode Anda harus ditambahkan, tetapi bagian utama untuk menambahkannya adalah “footer.liquid” atau “base.css.”

Beberapa kode mengharuskan Anda mengedit seluruh kode footer.liquid, sementara kode lainnya hanya memerlukan kode <img src=”_”>. Jika Anda memerlukan kode untuk tema Shopify Anda, dapatkan di sini:
- PiPiADS
- Bangkit Bersamaku
- Mitra Shopify
Pertanyaan yang Sering Diajukan
Bagaimana Saya Menyesuaikan Header dan Footer di Shopify?

Salah satu cara untuk melakukannya adalah dengan menggunakan tombol Kustomisasi . Ini memungkinkan Anda mengedit elemen desain web secara manual. Anda dapat menambahkan foto, video, dan teks.

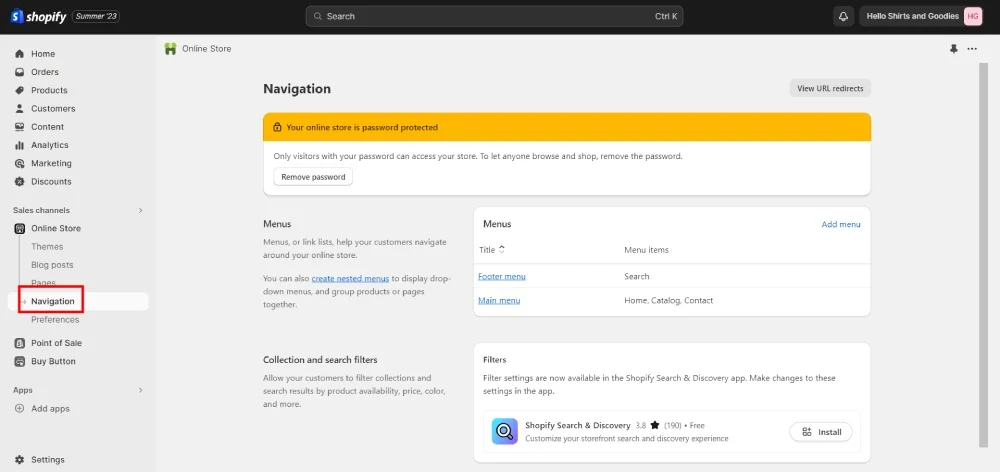
Cara lain untuk menyesuaikan header dan footer adalah melalui halaman Navigasi . Anda dapat menemukannya dengan mengklik “ Toko Online ” dan kemudian memilih Navigasi. Setelah itu, pilih opsi menu untuk disertakan di situs Anda!
Bagaimana Saya Mengubah Gambar Footer di Shopify?

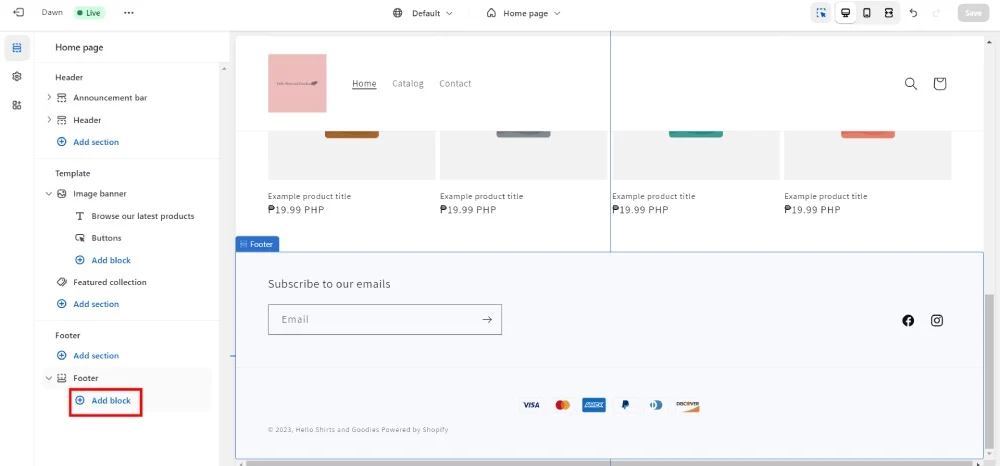
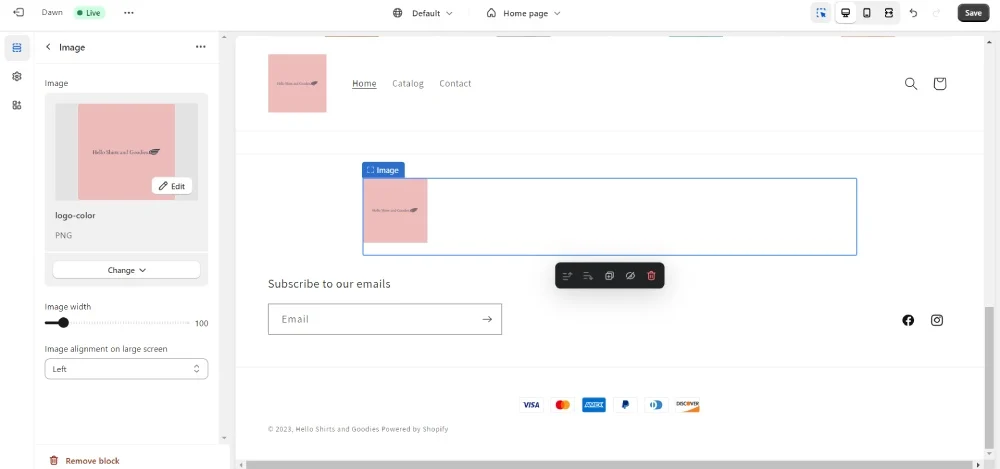
Ikuti langkah yang sama dari proses pertama hingga Langkah 3. Setelah itu, gulir ke bawah ke “ Pengaturan Tema .” Kemudian, klik “ Tambahkan Blokir .”

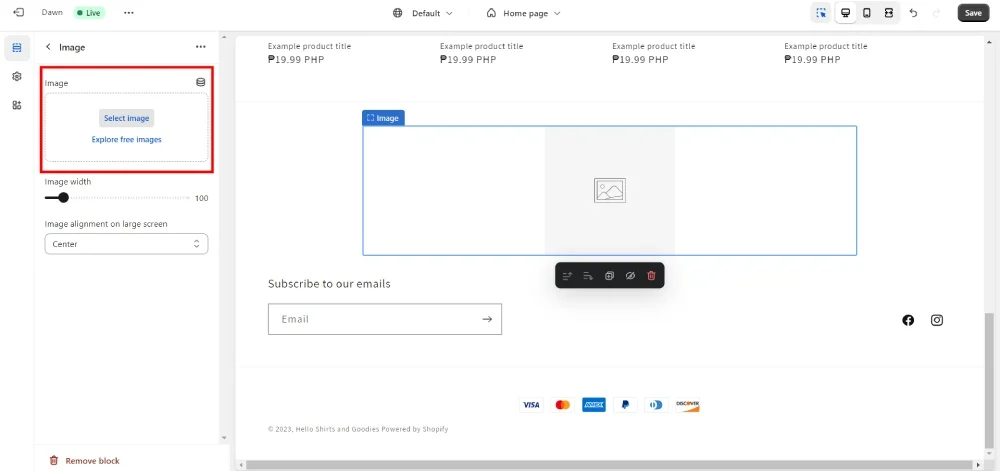
Klik blok kosong, lalu Anda dapat mengupload gambar atau memilih dari perpustakaan aset Anda.

Anda dapat menyesuaikan perataan gambar dan selesai!
Apa yang Anda Masukkan ke dalam Footer Shopify?
Gambar bukan satu-satunya konten yang dapat Anda tambahkan ke bagian footer Anda. Sebagian besar bagian footer memiliki tautan ke halaman situs web Anda, syarat dan ketentuan, serta kebijakan privasi. Beberapa footer akan menyertakan deskripsi singkat tentang bisnis Anda. Jika Anda ingin membangun kredibilitas Anda, lencana adalah tambahan yang bagus untuk halaman footer Anda!
Bagaimana Lagi Anda Dapat Menyesuaikan Situs Shopify Anda?
Beli Tema Shopify
Shopify memiliki tema responsif dan indah untuk toko eCommerce mana pun. Namun jika Anda bukan penggemar temanya, Anda dapat mendownloadnya di tempat lain. Hutan Tema dan Pasar Kreatif adalah tempat terbaik untuk mengunduh tema Shopify baru Anda.
Anda dapat melakukannya dengan membuka halaman “Toko Online” dan bagian “Tema”. Setelah itu, buka “Perpustakaan Tema” dan klik tombol tarik-turun “Tambahkan Tema”. Kemudian, unggah file zip tema khusus Anda!
Instal Aplikasi Shopify
Cara lain untuk menyesuaikan toko Shopify Anda adalah dengan menginstal aplikasi Shopify. Aplikasi ini dapat membawa toko Anda ke level selanjutnya. Aplikasi desain dapat membantu Anda menarik lebih banyak pengunjung ke situs Anda. Plus, Anda dapat mengintegrasikan branding ke dalam desain toko Anda. Pembuat halaman arahan dan pop-up adalah alat terkait desain yang paling populer untuk dipasang! Berikut adalah aplikasi desain teratas untuk dipasang di Shopify!
- Pembuat Halaman Arahan PageFly
- Pembuat Halaman Arahan Shogun
- Pembuat Halaman Arahan EComposer
- Popup Rivo – Popup Email
- Konversi Pop – Pop Up, Spanduk
- Spanduk Bar Pengumuman Menarik
- Menu & Navigasi Buddha Mega
Pekerjakan Profesional
Opsi terakhir untuk menyesuaikan toko online Anda adalah mempekerjakan pengembang dan desainer. Dengan mempekerjakan profesional, Anda dapat fokus menjual dan mempromosikan produk Anda untuk menarik lebih banyak pelanggan.
Pengembang mengetahui kode mana yang harus ditambahkan ke situs Anda. Mereka memastikan bahwa Anda akan memiliki desain toko yang responsif dan indah. Selain itu, mereka dapat mempersonalisasikannya untuk mengintegrasikan merek Anda di setiap bagian dan halaman situs web.
Sementara itu, desainer dapat membantu Anda dengan desain situs bermerek yang membuat pesaing Anda iri. Anda dapat mengandalkan desainer web, grafis, branding, dan media sosial.
Shopify memiliki pasar profesional untuk merekrut pengembang dan desainer. Namun, Anda juga dapat mencarinya di situs web freelance. Namun jika Anda membutuhkan desainer, biarkan Penji membantu Anda menyesuaikan desain Anda! Dengan tarif tetap, Anda bisa mendapatkan desain web, desain grafis, ilustrasi, logo, dan banyak lagi! Berlangganan di sini untuk mendapatkan semua desain yang Anda butuhkan untuk toko online Anda!
