Bagaimana cara mengukur kecepatan pemuatan?
Diterbitkan: 2021-12-21Meskipun tidak ada perdebatan tentang efek positif dari kecepatan memuat pada UX dan konversi, ada banyak diskusi tentang SEO, terutama sejak pengumuman Pembaruan Pengalaman Halaman dan Vital Web Inti.
Kualitas dan relevansi konten masih menjadi kriteria yang berlaku untuk menentukan peringkat halaman di SERP, dan kecepatan dapat digunakan sebagai penentu peringkat untuk menentukan peringkat antara dua halaman yang setara.
Ini juga merupakan kualitas yang sangat dihargai oleh robot Google, yang mendukung pengindeksan halaman cepat. Kami telah mengamati fenomena ini selama beberapa tahun sekarang, misalnya di Rue Du Commerce, yang telah melihat jumlah halaman yang dirayapi meningkat setelah mengoptimalkan frontendnya; atau di TUI, yang telah mengoptimalkan anggaran perayapannya dengan meningkatkan kecepatan tampilan halamannya.
Untuk pengunjung Anda serta untuk SEO Anda, kebutuhan dan dampak halaman cepat tidak dapat disangkal. Tetapi untuk memulai dengan alat yang tepat, Anda perlu tahu apa yang ingin Anda ukur, mengapa, dan bagaimana. Berikut adalah beberapa kunci.
Metrik apa untuk kecepatan halaman?
Menentukan Anggaran Kinerja adalah langkah penting yang memungkinkan Anda menentukan tujuan kinerja dan menetapkan batas. Ini bisa berupa tujuan dalam hal bobot halaman yang tidak boleh dilampaui, indikator atau skor webperf yang harus dicapai…
Anda akan melihat – atau Anda mungkin telah memperhatikan – bahwa ada banyak metrik dan skor kinerja. Di antara metrik paling terkenal "secara historis", kami menemukan misalnya:
- Indeks Kecepatan, yang mengevaluasi kecepatan pemuatan elemen di area pandang ;
- Time To First Byte, yang menunjukkan waktu respons server, terkenal di SEO karena Google sudah memperhitungkan sebelum Pembaruan Pengalaman Halaman;
- Mulai Render dan First Contentful Paint, saat browser menampilkan elemen pertama di halaman;
- Time To Interactive, yang mengevaluasi waktu yang dibutuhkan halaman untuk menjadi interaktif secara berkelanjutan dan tanpa latensi…
Metrik berkembang, yang baru muncul secara teratur untuk mengukur pengalaman pengguna dengan lebih baik (misalnya, metrik saat ini sedang dipelajari untuk mengevaluasi fluiditas).
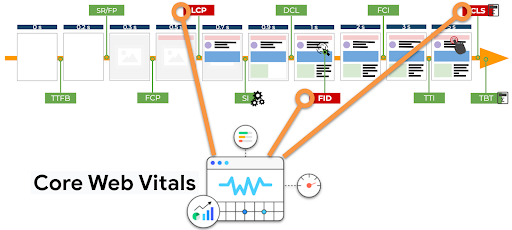
Google telah menyoroti 3 metrik webperf dengan Core Web Vitals, untuk mengevaluasi kualitas UX:

- Cat Contentful Terbesar, untuk mengukur kecepatan tampilan elemen terbesar pada halaman,
- Penundaan Input Pertama, untuk mengukur reaktivitas halaman setelah interaksi pengguna,
- Pergeseran Tata Letak Kumulatif, untuk mengukur stabilitas visual .
LCP dan FID dihitung dalam milidetik, sedangkan CLS adalah skor.
Ada banyak metrik (dan Anda bahkan dapat memperkenalkan metrik berorientasi bisnis Anda sendiri, yang terkait dengan fitur spesifik halaman Anda, menggunakan Metrik Kustom), jadi sebelum memulai, Anda perlu menentukan :
- apa yang ingin Anda ukur,
- dari mana Anda memulai,
- apa yang ingin Anda capai.
Berhati-hatilah dengan metrik yang Anda pilih dan sasaran yang Anda tetapkan: jangan menyerah pada godaan metrik kesombongan!
Seperti dalam SEO, Anda ingin meningkatkan pengalaman situs dan kecepatan memuat untuk pengguna Anda terlebih dahulu , bukan hanya untuk mengisi dasbor dengan angka dan skor.
Berikut adalah langkah pertama untuk membantu Anda membingkai tujuan Anda dalam istilah bisnis: Anda dapat menguji ROI halaman yang lebih cepat dengan Google's Test My Site.
Alat gratis ini menunjukkan kepada Anda berapa banyak lagi pendapatan yang dapat Anda hasilkan dengan mempercepat halaman Anda. Bahkan jika data tersebut merupakan perkiraan, tetap penting dan berguna untuk menetapkan tujuan pertama.
Alat apa untuk mengukur kecepatan pemuatan?
Setelah melihat beberapa metrik webperf yang penting untuk diketahui, berikut adalah beberapa saran alat untuk mengumpulkannya.
WebPageTest, alat referensi gratis untuk komunitas webperf, memungkinkan Anda memvisualisasikan tahap pemuatan setiap elemen halaman yang diuji dari waktu ke waktu.
Dareboost, GTMetrix, Pingdom, SpeedCurve atau Quanta adalah alat berbayar yang juga memungkinkan Anda mengevaluasi kecepatan pemuatan dan kinerja situs Anda.
Google juga menawarkan alat gratis, beberapa di antaranya mungkin sudah Anda gunakan atau pernah Anda dengar.
Sebutkan secara khusus PageSpeed Insights dan Lighthouse yang menunjukkan skor kinerja, dan yang memungkinkan Anda mengevaluasi Data Web Inti Anda (untuk memahami cara kerjanya dan hasilnya, Anda akan menemukan penjelasan mendetail di sini untuk PageSpeed dan di sini untuk Lighthouse).
Mari melangkah lebih jauh tentang Data Web Inti dengan daftar alat ini untuk mengukurnya, dari yang kurang teknis hingga yang lebih ahli: Chrome, Uji Situs Saya, Google Analytics, Google Search Console, Wawasan PageSpeed, Mercusuar, dan CrUX / BigQuery.

Seperti yang dapat Anda bayangkan, KPI Anda harus dipantau dalam jangka panjang untuk mengukur dampak pengoptimalan yang Anda terapkan, dan juga untuk mendeteksi regresi apa pun.
Ya, paralel lain antara SEO dan webperf: ini adalah pekerjaan jangka panjang (kabar baik: pengoptimalan frontend dapat diotomatisasi dan oleh karena itu terus ditingkatkan dengan cara yang berkelanjutan untuk tim teknis).

Agar dapat bereaksi dengan cepat jika terjadi masalah, Anda dapat mengatur sistem peringatan dan mendeteksi anomali secara real time – misalnya, menggunakan alat seperti SpeedCurve atau Dareboost.
Regresi ini dapat terjadi sebagai akibat dari bug, penerapan fitur baru, evolusi situs… Perubahan apa pun dapat berdampak pada kecepatan pemuatan Anda, itulah sebabnya webperf membutuhkan perhatian terus-menerus dari semua tim .
Dalam kasus penurunan kinerja, atau bahkan tidak tersedianya halaman Anda dalam kasus terburuk, konsekuensi untuk omset Anda dapat menjadi bencana, terutama selama periode seperti Penjualan, Pekan Cyber, Natal… Mari kita ambil contoh Amazon, yang menderita kerugian besar. kerugian $99M pada tahun 2018, karena tidak tersedianya 63 menit selama “Hari Perdana”. Anda jelas tidak ingin hal itu terjadi pada Anda, itulah sebabnya pelacakan dan terus meningkatkan kinerja web Anda sangat penting.
Setelah metrik dan alat yang memungkinkan Anda untuk mengevaluasi kinerja Anda, mari kita lihat satu poin penting terakhir untuk menentukan dan memahami KPI Anda dengan benar: kondisi pengujian.
Memahami kondisi pengujian: prasyarat untuk memahami KPI kinerja web Anda
Sama seperti tidak semua pengguna Google memiliki hasil penelusuran yang sama persis untuk kueri yang sama, tidak semua pengguna Anda memiliki pengalaman yang sama di situs Anda.
Kami telah melihat bahwa Anda dapat mengukur kecepatan dari berbagai sudut (tampilan, interaktivitas, stabilitas visual, waktu respons server...), dan penting juga untuk mengetahui bahwa semua aspek kecepatan pemuatan ini dipengaruhi oleh berbagai faktor: kekuatan dan kualitas jaringan, kekuatan perangkat pengunjung… Selain itu, tampilan konten bervariasi menurut ukuran layar.
CQFD: tidak ada satu pun indikator yang mencerminkan kecepatan memuat halaman Anda untuk semua pengguna Anda.
Ini adalah gagasan penting untuk diingat, karena ini akan membantu Anda melihat metrik yang Anda kumpulkan, dan menentukan kondisi di mana Anda menguji kecepatan halaman Anda.
Untuk memulainya, Anda harus tahu bahwa ada 2 metode untuk mengukur kecepatan pemuatan:
- Pemantauan Sintetis , yang terdiri dari menentukan kondisi pengujian (perangkat, jaringan, browser...) untuk mengumpulkan data di lingkungan laboratorium.
Inilah yang disebut Google sebagai data Lab dalam alatnya, dan juga dengan jenis data inilah ia menghitung skor PageSpeed Insights, dengan mensimulasikan navigasi pada ponsel kelas menengah di “Slow 4G”. Anda akan memahami mengapa skor ini mungkin tidak mewakili pengalaman menjelajah sebagian besar pengguna Anda, karena mereka mungkin memiliki kinerja seluler yang lebih baik dan kualitas jaringan yang lebih baik. - Real User Monitoring (RUM) , yang mengumpulkan data lapangan dari pengguna sebenarnya. Ini adalah metode yang digunakan Google untuk mengirimkan apa yang disebutnya Data bidang, berdasarkan panel pengguna "CrUX" (Laporan Pengalaman Pengguna Chrome).
Jika Anda menggunakan PageSpeed Insights, Anda mungkin akan melihat perbedaan antara data Field dan data Lab, dan sekarang Anda memahami alasannya: data tersebut tidak dikumpulkan dalam kondisi yang sama.
Anda mungkin juga telah memperhatikan bahwa beberapa data tersedia di salah satu kategori, dan bukan yang lain. Kenapa ini? Hanya karena beberapa dari mereka memerlukan navigasi oleh pengguna nyata. Mari kita ambil contoh FID di Core Web Vitals: ini adalah data yang hanya tersedia di data Field, karena memerlukan interaksi pengguna. Untuk data Lab (dan untuk penghitungan skor Lighthouse dan PageSpeed), FID diganti dengan metrik yang setara: Waktu Pemblokiran Total.
Tapi kemudian, Synthetic atau RUM, Field atau Lab, bagaimana memilihnya?
Pilih data dari Pemantauan Pengguna Nyata (atau data Lapangan) untuk memprioritaskan upaya pengoptimalan front-end Anda. Mereka mencerminkan pengalaman pengguna situs Anda dalam kondisi nyata.
Adapun data Lab, ini akan membantu Anda mengidentifikasi peningkatan yang masih diperlukan untuk halaman Anda, dan untuk menguji kinerja Anda dengan menentukan sendiri kondisi navigasi. Mereka juga berguna untuk mengikuti evolusi kinerja Anda dari waktu ke waktu dalam kondisi ini, dan untuk membandingkan diri Anda dengan pesaing di pasar Anda.
Singkatnya, alat untuk mengukur kecepatan pemuatan sangat banyak dan mudah diakses, terserah Anda untuk menentukan kursus dan taruhannya!
Juga, sebelum memulai proyek webperf Anda, beberapa pertanyaan strategis harus ditanyakan. Misalnya: selain mengetahui apakah itu realistis, apakah diinginkan untuk memiliki skor PageSpeed Insights atau Lighthouse 100? Apa tujuan Anda di balik keinginan untuk memiliki 3 Data Web Inti hijau?
Terakhir, pengetahuan tentang metrik yang berbeda, tetapi juga pemahaman tentang metode pengukuran dan skor sangat penting untuk memantau kinerja Anda secara efektif. Di luar KPI dan pelaporan, terserah Anda untuk menjadikannya alat pendukung keputusan yang relevan, sesuai dengan tujuan teknis dan komersial Anda.
Jangan ragu untuk membiarkan pakar webperf memandu Anda menghilangkan keraguan dan memilih alat dan metrik yang tepat!
