Cara Membuat Situs Web dengan Webflow: Panduan Langkah-demi-Langkah
Diterbitkan: 2022-06-20Baru mengenal Webflow dan tidak yakin harus mulai dari mana? Panduan langkah demi langkah ini akan menunjukkan kepada Anda cara membuat situs web dengan pembuat situs Webflow, bahkan jika Anda seorang pemula.
Menggunakan template atau tema yang telah dirancang sebelumnya dengan CMS seperti WordPress adalah cara tercepat untuk membuat situs web profesional tanpa menyewa desainer web.
Tetapi jika Anda menginginkan desain yang 100% unik, Anda memiliki visi khusus untuk situs Anda, atau Anda hanya ingin kepuasan membangun sesuatu dari awal, membuat situs Anda sendiri adalah cara yang tepat.
Untungnya, Anda tidak perlu lagi menghabiskan waktu berminggu-minggu untuk mempelajari HTML, CSS, dan Javascript bahkan sebelum Anda dapat membuat situs web dasar. Munculnya gerakan tanpa kode berarti sekarang ada lusinan alat yang dapat Anda gunakan untuk membantu Anda membangun situs web yang mengesankan tanpa memerlukan keterampilan pengkodean.
Webflow adalah salah satu yang paling kuat dan fleksibel dari generasi baru pembuat situs web ini. Kurva pembelajaran sedikit lebih curam daripada pembuat drag-and-drop yang ditujukan untuk pemula yang lengkap. Tetapi upaya itu pasti sepadan jika Anda ingin membangun situs web yang unik.
Dalam panduan ini, kami akan membawa Anda melalui proses membangun situs web di Webflow, langkah demi langkah. Pada akhirnya, Anda akan memiliki situs web cantik yang sepenuhnya responsif dan tampak hebat di perangkat apa pun.
Jadi ambil kopi, menetap, dan mari kita mulai!
1. Buat Akun Webflow
Ini benar-benar gratis untuk memulai dengan Webflow. Jadi, buka webflow.com dan tekan tombol "Coba Webflow" di sudut kanan atas layar. Dari sini, Anda dapat mendaftar dengan email Anda atau masuk langsung dengan akun Google Anda.

Anda akan memulai dengan paket Pemula. Ini adalah paket Webflow pementasan gratis yang dapat Anda gunakan untuk membangun hingga dua situs. Anda akan mempublikasikan situs Anda ke webflow.io dan mereka akan memiliki lencana Webflow kecil di sudut kanan bawah.
Situs pemula juga dibatasi hingga 2 halaman statis, 50 item CMS, dan 500 kunjungan bulanan. Ini seharusnya cukup bagi Anda untuk memahami pembuat Webflow dan memutuskan apakah itu cocok untuk Anda.
Jika situs web Anda mendapatkan lebih banyak lalu lintas, atau Anda ingin menambahkan lebih banyak halaman, Anda dapat meningkatkan. Paket berbayar mulai dari $12 per bulan , dan juga memungkinkan Anda terhubung ke domain khusus.
2. Buat Proyek Situs Pertama Anda
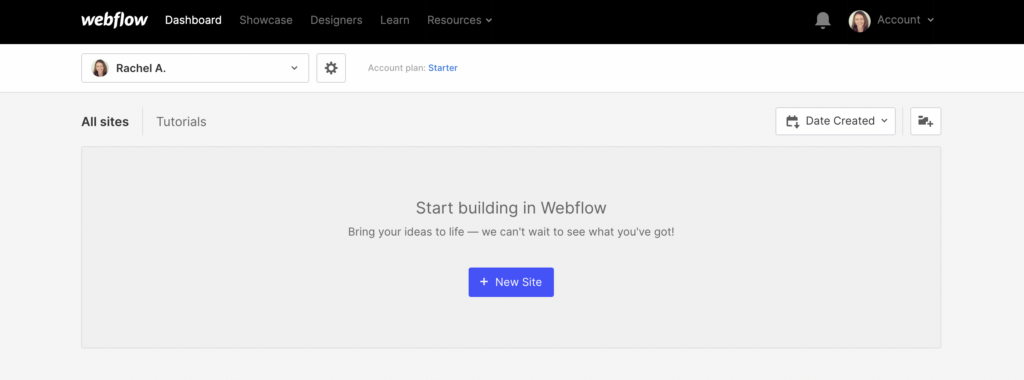
Setelah Anda mendaftar dengan Webflow, Anda akan melihat dasbor Anda, tempat Anda dapat mengakses semua situs yang telah Anda buat. Anda dapat membuat hingga dua proyek situs pada paket Webflow gratis.

Klik tombol "Situs Baru" untuk memulai.
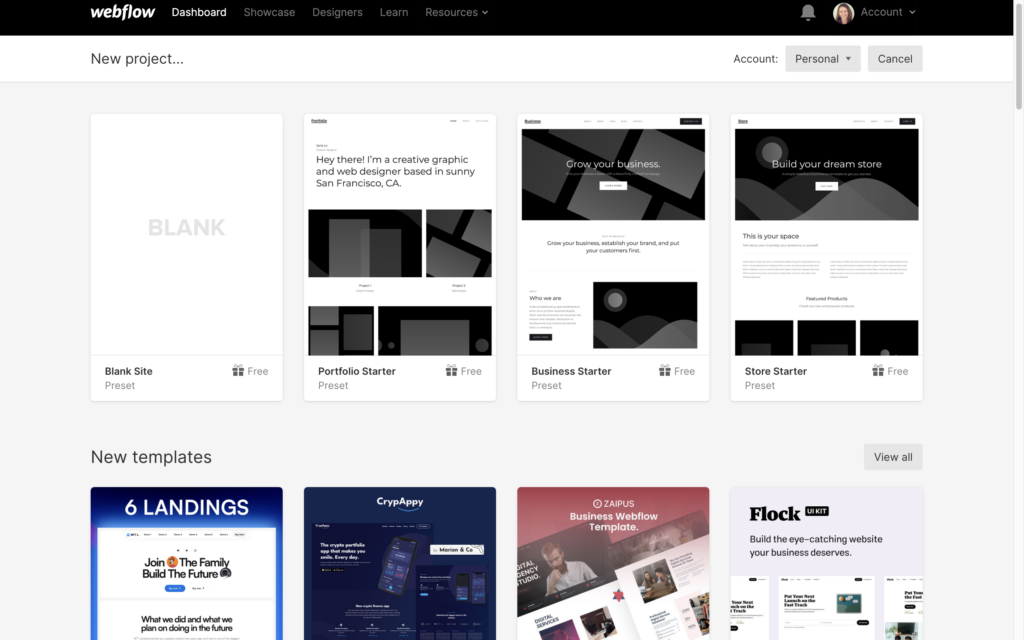
Dari sini, Anda memiliki opsi untuk memulai situs Anda dengan kanvas yang benar-benar kosong. Atau, Anda dapat memilih template kerangka tanpa gaya untuk memulai atau menggunakan template yang telah dirancang sebelumnya.

Jika Anda sedang terburu-buru, memilih template yang sudah jadi dan menyesuaikannya dapat menghemat banyak waktu. Anda bahkan tidak perlu menyesuaikannya jika Anda tidak keberatan memiliki desain yang sama dengan situs lain.
Saya memang berjanji bahwa saya akan menunjukkan cara membuat situs dari awal. Namun, memulai dengan kanvas yang benar-benar kosong bisa sedikit menakutkan bagi pemula. Hal ini terutama terjadi jika Anda bahkan tidak tahu bagaimana menyusun situs Anda.
Untuk alasan ini, saya akan menggunakan template “Business Starter” untuk tutorial ini. Ini adalah template yang sama sekali tidak bergaya, tetapi struktur dasarnya ada di sana, yang akan menghemat banyak waktu dan berarti Anda tidak perlu melakukan kursus lain tentang desain UX sebelum memulai.
Namun, jangan ragu untuk memulai dengan papan tulis yang benar-benar kosong setelah Anda menguasai dasar-dasarnya.
Untuk saat ini, lanjutkan dan tekan tombol "Pilih" untuk memulai.
Ketikkan nama untuk proyek Anda (atau tinggalkan nama yang dibuat secara otomatis yang disarankan oleh Webflow dan klik tombol "Buat Situs".

Tunggu beberapa saat hingga Webflow melakukan tugasnya, dan inilah saatnya kesenangan dimulai.
3. Menemukan Jalan Anda di Sekitar Editor Webflow
Pembuat situs Webflow terlihat mirip dengan perangkat lunak pengedit gambar yang mungkin pernah Anda gunakan sebelumnya, seperti Photoshop.

Sebagian besar layar diambil dengan pratinjau situs. Karena pembuat situs bersifat visual, Anda dapat melihat semua perubahan desain yang Anda buat pada situs Anda secara real-time, jadi tidak perlu bolak-balik bolak-balik antara tab browser.
Jika Anda mengarahkan kursor ke salah satu elemen di pratinjau situs Anda, editor akan secara otomatis menyorotnya, dan Anda dapat melihat nama elemen tersebut. Misalnya, di paro atas dengan templat situs ini, kita dapat melihat:
- Navigasi
- Judul Intro
- Menuju Jumbo
- Paragraf Lebih Besar
- Tombol
- Blok Teks
Klik salah satu elemen ini untuk melihat opsi gaya.
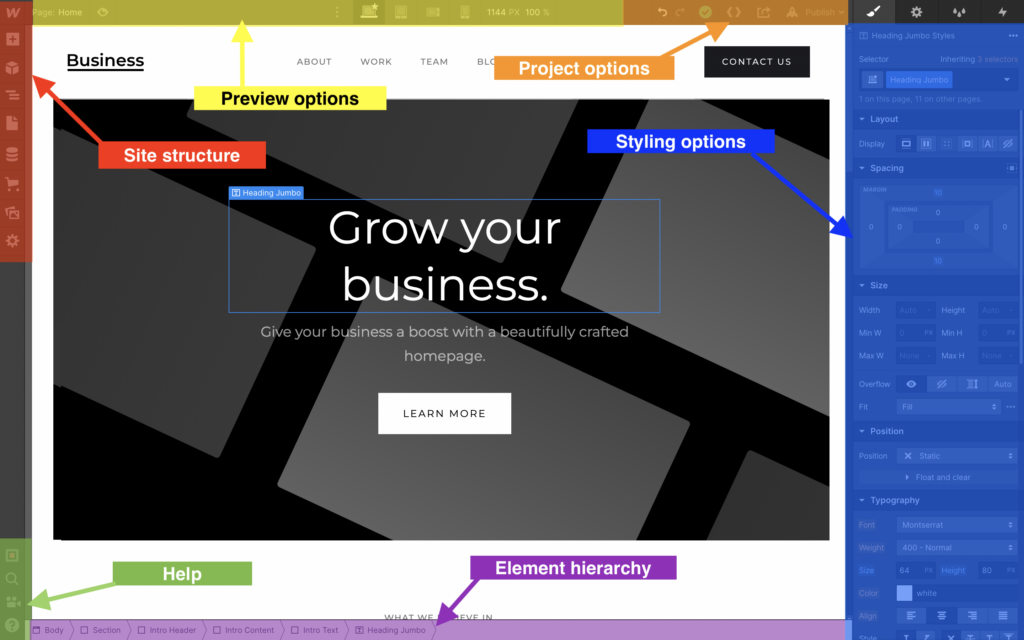
Lihatlah diagram kode warna di bawah ini untuk mulai menemukan jalan di sekitar pembuat situs visual Webflow:

Struktur situs (merah)
Alat untuk mengedit tata letak dan struktur situs Anda. Dari sini, Anda dapat:
- Tambahkan elemen apa pun (bagian, tombol, judul, gambar, navigasi, dll.) ke halaman yang Anda buat
- Lihat dan atur ulang bagian utama setiap halaman
- Tambahkan halaman baru
- Hubungkan ke Webflow CMS
- Tambahkan fungsionalitas eCommerce
- Akses pustaka aset Anda (gambar dan video)
- Ubah pengaturan utama situs Anda.
Opsi pratinjau (kuning)
Ubah halaman yang Anda pratinjau atau pratinjaunya pada ukuran layar atau perangkat yang berbeda.
Opsi proyek (oranye)
Urungkan atau ulangi perubahan, ekspor kode (tidak tersedia pada paket gratis), bagikan proyek Anda dengan orang lain, dan publikasikan situs Anda.
Opsi gaya (biru)
Di sinilah Anda dapat mengubah tampilan visual setiap elemen di situs Anda, termasuk posisi, ukuran, spasi, tipografi, warna dan gambar latar belakang, batas, efek animasi, dan banyak lagi.
Hirarki elemen (ungu)
Webflow merancang pembuatnya untuk membuat situs dengan model kotak di mana setiap elemen di situs cocok dengan kotak kotak. Setiap kotak dapat berisi beberapa elemen, dan Anda dapat menyusun elemen di dalam elemen lain. Panel ini menampilkan di mana elemen yang Anda pilih cocok dengan keseluruhan struktur situs Anda.
Bantuan (hijau)
Alat untuk membantu Anda jika Anda buntu:
- Audit situs untuk secara otomatis memeriksa potensi masalah
- Fitur pencarian untuk menemukan elemen atau alat
- Video tutorial dan tautan ke dokumentasi
- Panduan dari seluruh editor
Sebaiknya luangkan waktu untuk menjelajahi editor sebelum Anda memulai. Jika Anda tidak memahami beberapa alat, jangan khawatir: semuanya akan menjadi jelas saat Anda mulai membangun situs Anda.
Perlu juga diingat bahwa Webflow sebenarnya adalah pembuat web yang cukup kuat, dan Anda tidak perlu mengakses semua fungsinya kecuali jika Anda seorang desainer web profesional.
Kami hanya akan membaca sekilas dalam tutorial ini, tetapi jika Anda ingin mempelajari lebih lanjut, Webflow memiliki perpustakaan kursus yang disebut Universitas Webflow yang memandu Anda melalui semua fitur lanjutan.
4. Memahami Elemen Aliran Web
Jika Anda sudah mulai sedikit ketakutan dan siap untuk menyerah, jangan panik!
Sebagai pemula, Anda tidak perlu memahami segala sesuatu tentang cara kerja Webflow. Untuk membangun situs web dasar, yang perlu Anda lakukan hanyalah menambahkan beberapa elemen ke halaman.
Elemen adalah blok bangunan situs Webflow. Anda dapat menganggapnya seperti batu bata Lego yang Anda rekatkan untuk membuat produk jadi.
Ada berbagai macam elemen yang tersedia di Webflow, mulai dari judul dan paragraf hingga gambar, tombol, formulir, dan bahkan video yang disematkan.
Anda dapat menambahkan elemen ke halaman dengan menyeretnya dari panel sebelah kiri ke atas panggung. Jika Anda mengarahkan kursor ke elemen di panel samping, Anda akan melihat tanda “?” kecil. ikon di pojok kanan atas. Mengklik ini akan memberi Anda penjelasan singkat tentang apa sebenarnya elemen itu dan bagaimana Anda dapat menggunakannya.
Elemen Aliran Web Dasar
Mari kita lihat beberapa elemen paling umum yang Anda perlukan untuk membuat situs web.
- Bagian – Elemen bagian membagi blok konten di situs Anda. Mereka mengambil lebar penuh layar.
- Penampung – Elemen penampung bertindak sebagai pembungkus untuk elemen lain di halaman Anda. Anda dapat menggunakannya untuk memusatkan dan mengatur konten Anda.
- Grid – Anda dapat menggunakan elemen ini untuk membuat sistem grid yang responsif. Ini adalah fondasi yang berisi konten Anda dengan jumlah kolom dan baris yang Anda pilih.
- Blok Div – Blok div adalah blok bangunan dasar dari setiap situs Webflow. Anda dapat menggunakan blok Div untuk mengelompokkan elemen atau sebagai pengatur jarak antar elemen lainnya.
- Tombol – Anda dapat menggunakan tombol untuk meminta pengunjung melakukan tindakan di situs Anda, seperti mengirimkan formulir atau menambahkan item ke keranjang belanja. Anda dapat menata tombol dan menambahkan efek animasi sesuai keinginan.
- Blok tautan – Kelilingi elemen lain seperti gambar atau blok Div untuk mengubahnya menjadi tautan.
- Judul – Gunakan judul untuk menambahkan judul dan subjudul ke konten Anda. Anda dapat memilih dari berbagai ukuran heading dan memformatnya sesuka Anda.
- Paragraf – Gunakan elemen paragraf untuk menambahkan body copy ke situs Anda. Anda akan menambahkan sebagian besar teks di situs Anda sebagai elemen paragraf.
- Gambar – Anda dapat menggunakan elemen gambar untuk menambahkan gambar ke situs Anda yang merupakan bagian dari konten (yaitu, bukan gambar latar belakang). Anda akan memilih gambar dari pustaka aset Anda.
- Video – Sematkan video di situs Anda yang dihosting di situs video pihak ketiga seperti YouTube dan Vimeo.
- Formulir – Gunakan elemen formulir untuk menambahkan formulir kontak, formulir pendaftaran, atau jenis formulir lainnya ke situs Anda.
- Navbar – Gunakan elemen navbar untuk membuat bilah navigasi yang menautkan ke halaman lain di situs Anda.
- Slider – Membuat slideshow gambar, teks, atau video.
Ada beberapa elemen lain yang tersedia, jadi silakan jelajahi elemen yang tersedia di editor Webflow Anda dan bereksperimenlah dengan menambahkannya ke halaman yang sedang Anda kerjakan.
5. Menambahkan Elemen ke Situs Anda
Saat kami bekerja dengan template dasar, sudah ada beberapa elemen yang ditambahkan ke halaman. Jika Anda mengarahkan kursor ke atasnya, Anda akan melihat tata letak yang ada terdiri dari beberapa bagian, judul, gambar, tombol, dan paragraf.
Anda dapat menambahkan elemen baru ke halaman dengan menyeretnya dari panel sebelah kiri dan menjatuhkannya ke atas panggung.
Mari kita coba menambahkan formulir tangkapan prospek di bawah bagian tajuk utama.
1. Tambahkan bagian baru untuk formulir Anda
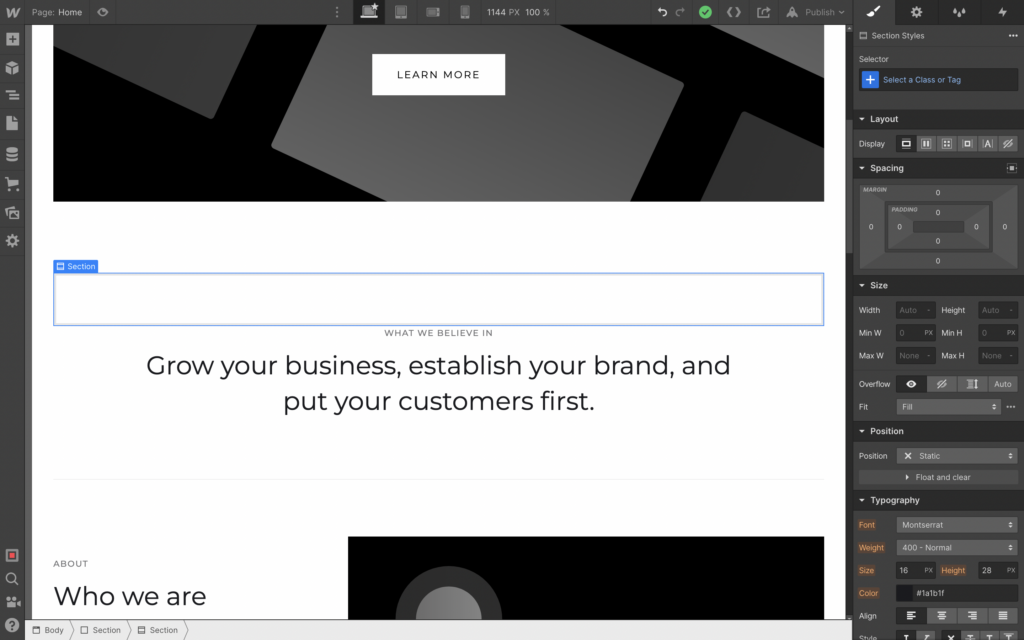
Klik ikon "+" untuk membuka browser elemen, klik "Bagian", dan seret dan lepas di bawah bagian tajuk.
Inilah bagian baru kami:

2. Sesuaikan jarak
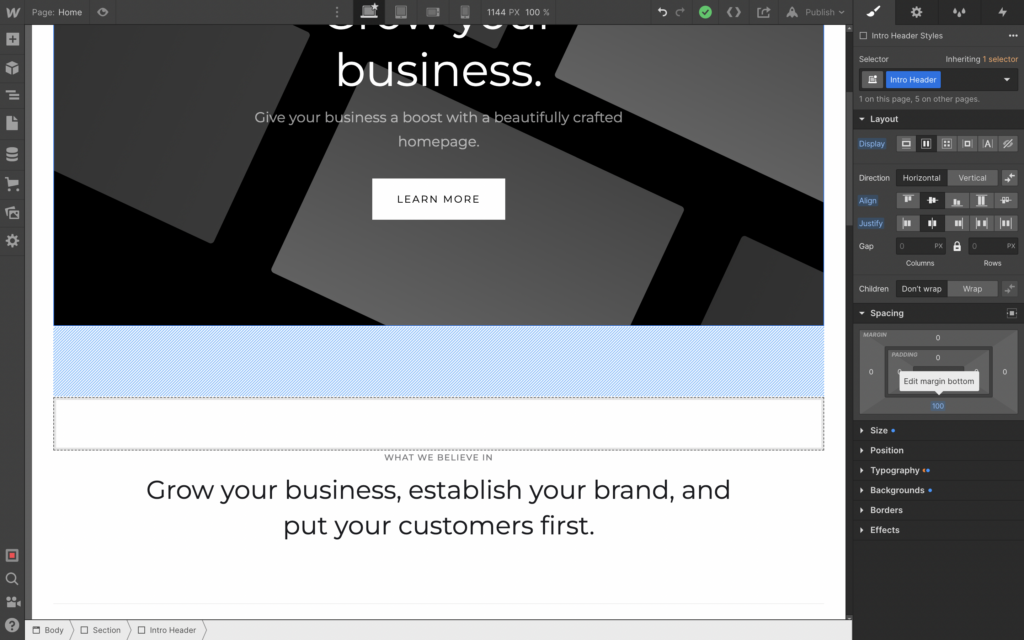
Sekarang kita telah menambahkan elemen baru, kita perlu mengurangi spasi putih di bawah header. Anda dapat melakukannya dengan mengklik elemen header dan menyesuaikan margin bawah.
Margin terletak di bagian "Spacing" pada panel gaya elemen di sebelah kanan. Jika Anda mengarahkan kursor ke margin bawah (yang saat ini disetel ke 100px), Anda akan melihat margin diarsir dengan warna biru di panel pratinjau.

Anda kemudian dapat mengklik dan menyeret margin di panel gaya, yang akan mengubahnya secara waktu nyata di panel pratinjau, atau mengklik dan mengetikkan nilai yang ingin Anda atur. Gunakan metode yang Anda sukai untuk mengubah margin menjadi sekitar 50px.
Kita sekarang perlu menambahkan beberapa margin bawah ke bagian baru kita, jadi klik di atasnya dan ulangi langkah-langkah untuk menambahkan margin 50px ke bagian bawah. Ini harus menjadi hasilnya:
3. Menambahkan formulir
Sekarang semuanya diatur dengan baik, kita dapat melanjutkan dan mulai mengerjakan formulir kita.
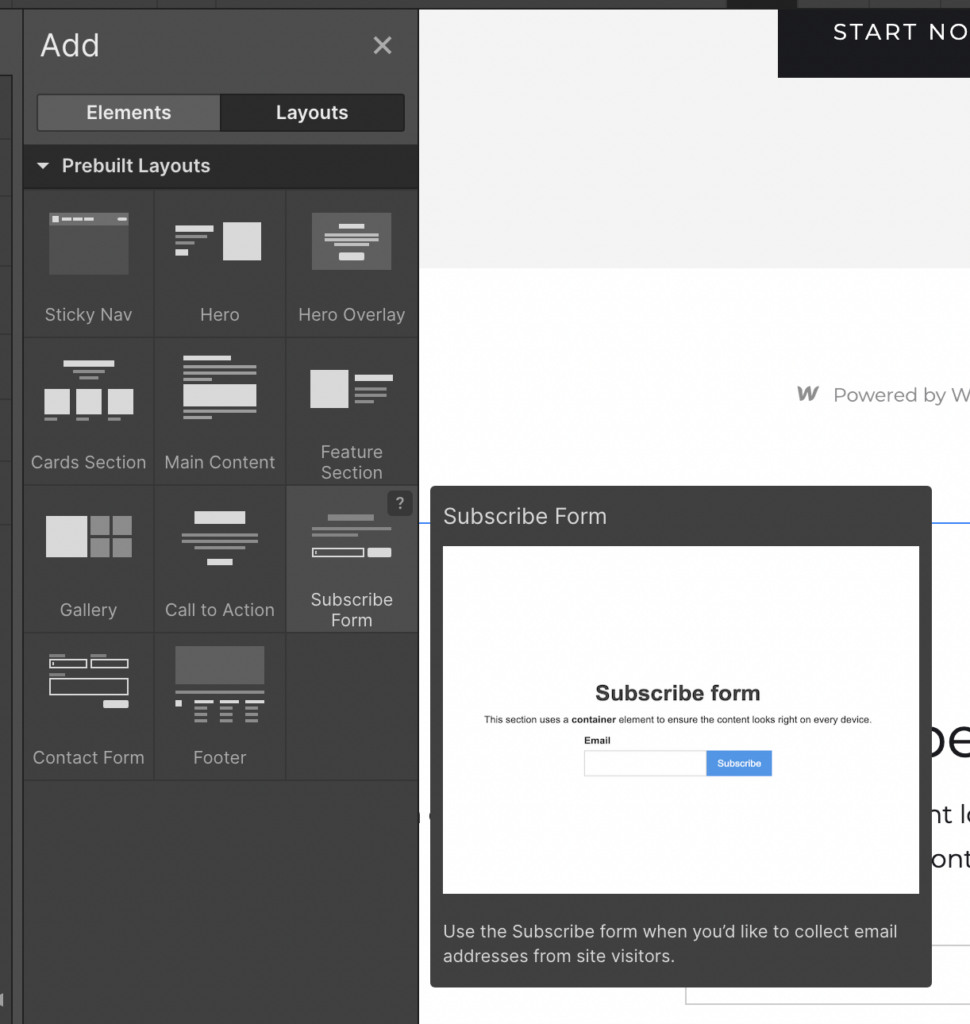
Sidenote: Webflow sebenarnya menyediakan formulir berlangganan yang dibuat sebelumnya bersama dengan beberapa koleksi elemen yang telah diformat sebelumnya yang berguna untuk menyelamatkan Anda dari awal. Anda dapat menemukannya di bawah "Tata Letak" di panel Tambahkan elemen.

Jadi jangan ragu untuk menggunakan tata letak yang sudah dibuat sebelumnya ini. Untuk saat ini, mari kita lanjutkan dan lihat cara menambahkan formulir kita sendiri.

Menambahkan teks formulir
Saya ingin membuat ini tetap sederhana karena itu tepat di beranda, jadi mari kita tetap pada satu baris teks dengan bidang formulir untuk nama dan alamat email dan tombol kirim.
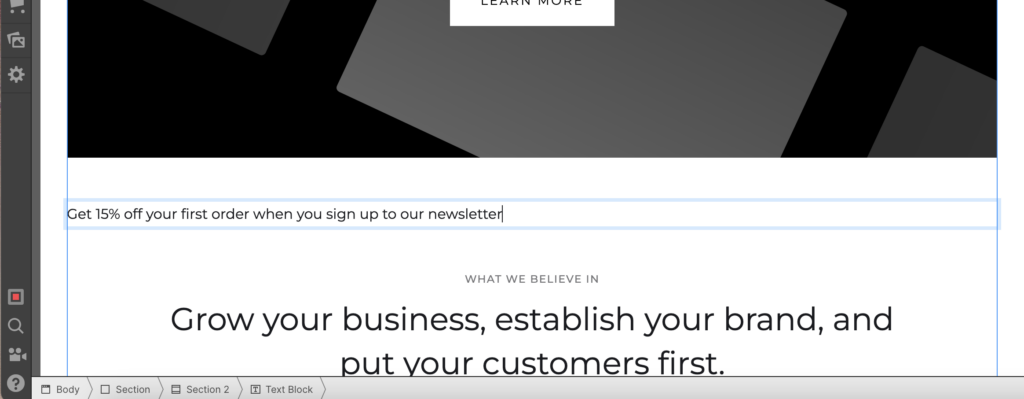
Mari kita mulai dengan menambahkan Blok Teks. Ini adalah elemen Webflow umum yang ditujukan untuk teks yang bukan merupakan judul, paragraf, atau tautan. Klik pada elemen Blok Teks dari panel Tambahkan Elemen dan seret dan lepas ke bagian baru Anda.
Ta-da! Anda sekarang memiliki blok teks. Silakan dan klik pada teks untuk mengeditnya dan memeriksanya menjadi beberapa salinan CTA yang mewah.

Kami ingin sedikit memberi gaya pada teks itu tetapi mari kita tinggalkan itu untuk saat ini dan lanjutkan dan tambahkan elemen formulir.
Menambahkan elemen formulir
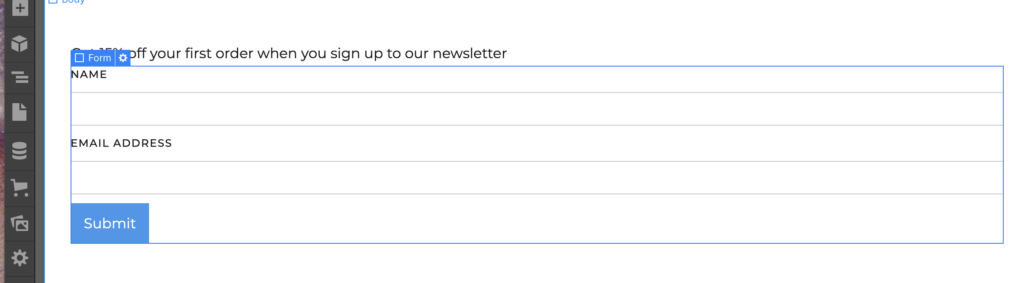
Klik pada elemen "Blok Formulir" dan seret dan letakkan di bawah teks Anda. Formulir dasar sudah diatur dengan kotak input untuk nama dan alamat email dan tombol kirim, yang berguna karena itulah yang kita inginkan.

Namun, saya ingin formulir ini diatur sebagai satu baris.
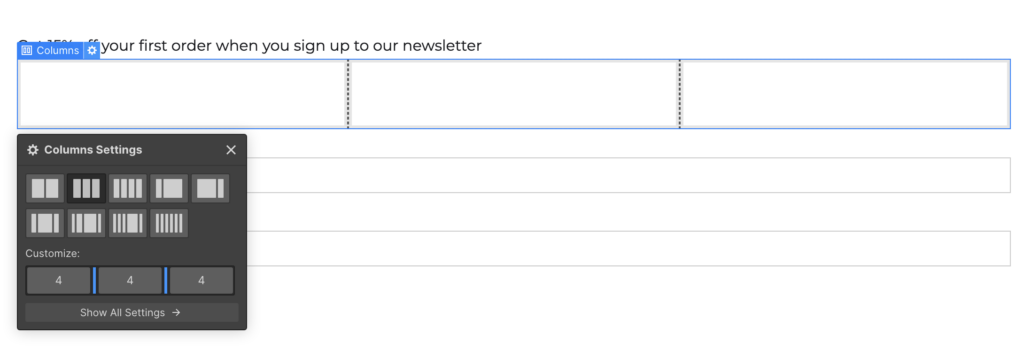
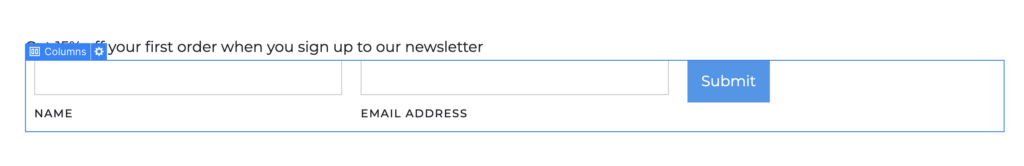
Membuat kolom untuk tata letak formulir
Cara termudah untuk mengubah tata letak formulir adalah dengan menyeret elemen kolom di atas formulir dan mengubah pengaturan menjadi tiga kolom.

Kemudian cukup seret setiap elemen formulir ke dalam kolom.

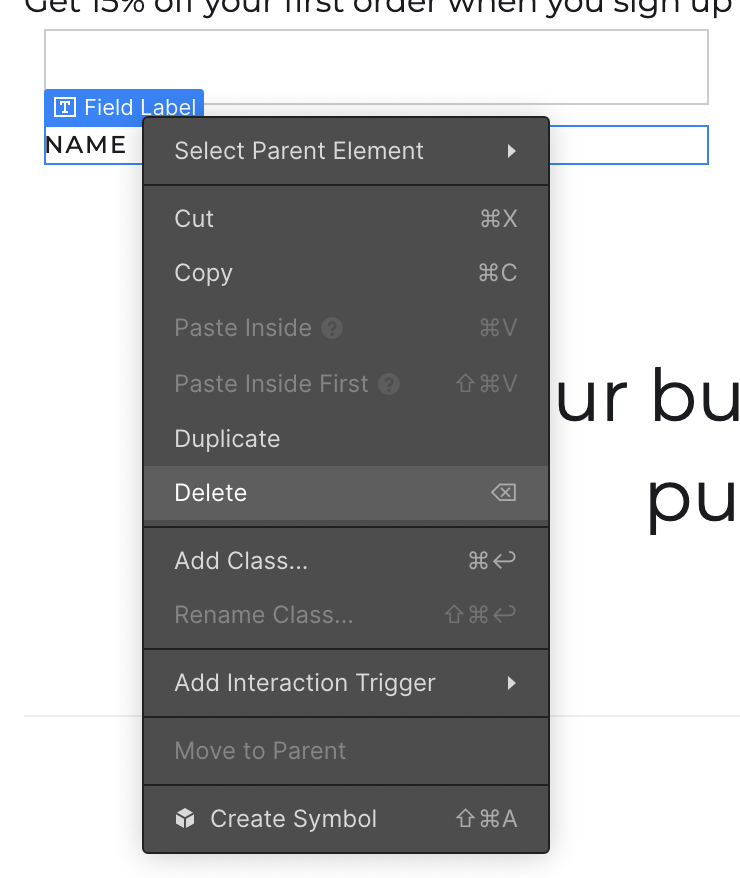
Saya akan menghapus label bidang formulir untuk tampilan yang lebih bersih. Untuk menghapus elemen, klik pada elemen untuk memilihnya, klik kanan, dan pilih "Hapus" dari menu kontekstual.

Kami telah berhasil menambahkan formulir ke situs baru kami. Hanya perlu sedikit penataan. Tapi begitu juga sisa halaman! Jadi mari kita bahas itu selanjutnya.
6. Elemen Penataan
Menata gaya elemen di situs Webflow Anda semudah memilih elemen dan menyesuaikan pengaturan gaya di panel di sebelah kanan. Anda sudah melakukan ini untuk menyesuaikan margin.
Mari kita coba dengan formulir baru yang baru saja kita tambahkan.
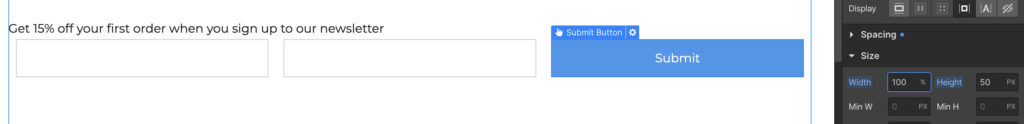
Menyesuaikan ukuran elemen
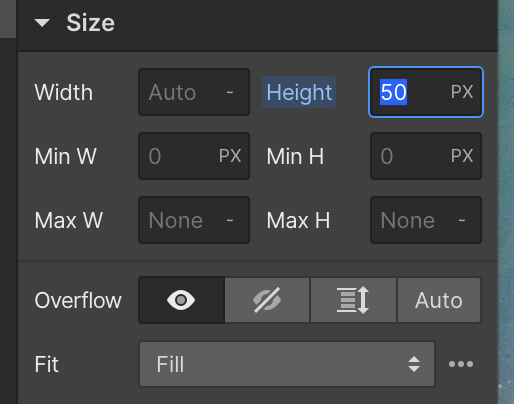
Pertama, kita membutuhkan bidang formulir dan tombol kirim agar semuanya memiliki ketinggian yang sama.
Jika Anda mengklik salah satu bidang input dan melihat pengaturan "Ukuran" di panel Gaya, Anda akan melihat ketinggian diatur ke "otomatis." Mari kita ubah itu menjadi "PX" untuk mengatur ukuran piksel tetap untuk tinggi dan mengubahnya menjadi 50px.

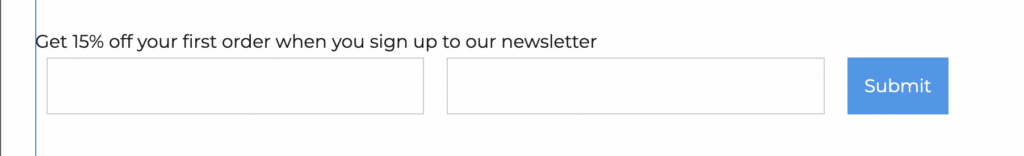
Anda dapat mengulangi ini untuk bidang formulir lain dan tombol kirim untuk membuat semuanya sama tingginya:

Kami juga ingin mengubah lebar tombol kirim, jadi ukurannya sama dengan bidang input. Ubah saja lebarnya menjadi 100%, sehingga memakan seluruh kolom.

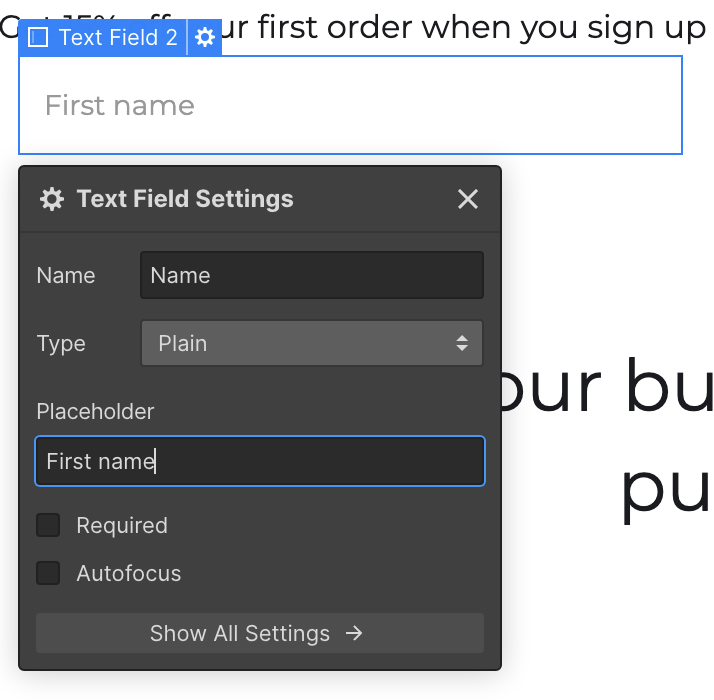
Menambahkan teks pengisi formulir
Kami menghapus label formulir sebelumnya, jadi mari kita taruh beberapa teks pengisi di bidang formulir, jadi jelas apa yang perlu diketik pengguna. Klik elemen formulir dan klik ikon roda gigi kecil di kanan atas untuk mengakses pengaturan elemen . Anda kemudian dapat menambahkan beberapa teks pengisi untuk formulir Anda.

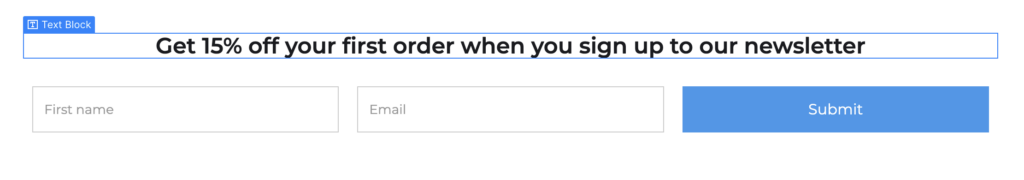
Menyesuaikan gaya tipografi
Mari kembali ke teks di atas formulir kita. Saya ingin memusatkannya dan membuatnya lebih besar.
Anda dapat dengan mudah melakukan ini di bagian "Tipografi" pada pengaturan gaya. Pilih blok teks dan buat perubahan gaya apa pun yang Anda inginkan. Saya meningkatkan ukurannya menjadi 24px, memilih center-align, dan mengubah bobot menjadi semi-bold.
Saat kita berada dalam pengaturan gaya blok teks, kita bisa melakukannya dengan menambahkan beberapa spasi antara teks dan bidang formulir, jadi lanjutkan dan tambahkan beberapa margin seperti yang kita lakukan sebelumnya. Berikut hasil akhirnya:

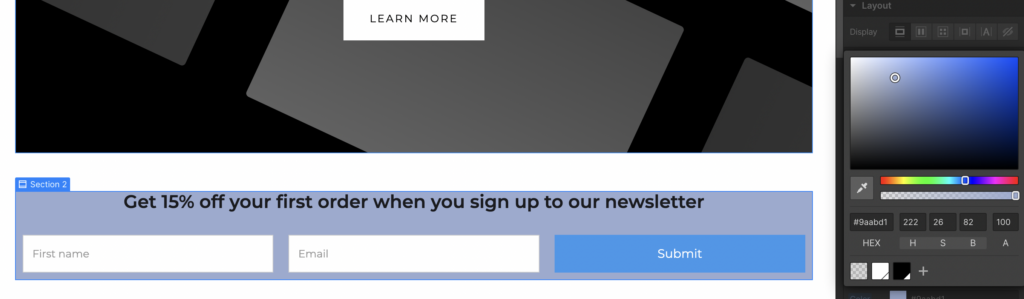
Mengubah warna latar belakang
Sekarang saya ingin mengubah warna latar belakang bagian formulir kita agar lebih menonjol. Pilih elemen untuk bagian formulir baru kami dan temukan bagian "Latar Belakang" di pengaturan gaya. Di sini kita dapat mengatur warna latar belakang atau memilih gambar atau gradien. Saya akan tetap menggunakan warna latar belakang yang solid.
Anda dapat memasukkan kode hex secara langsung atau menggunakan pemilih warna. Anda juga dapat memilih warna langsung dari panel pratinjau desain Anda, yang dengan senang hati memilih warna pelengkap untuk mencocokkan gambar di situs Anda atau hanya untuk mencocokkan warna tombol dan elemen lainnya dengan cepat. Namun, Anda harus memasang "Ekstensi Chrome Webflow" agar ini berfungsi (dengan asumsi Anda menggunakan Chrome sebagai browser Anda.)

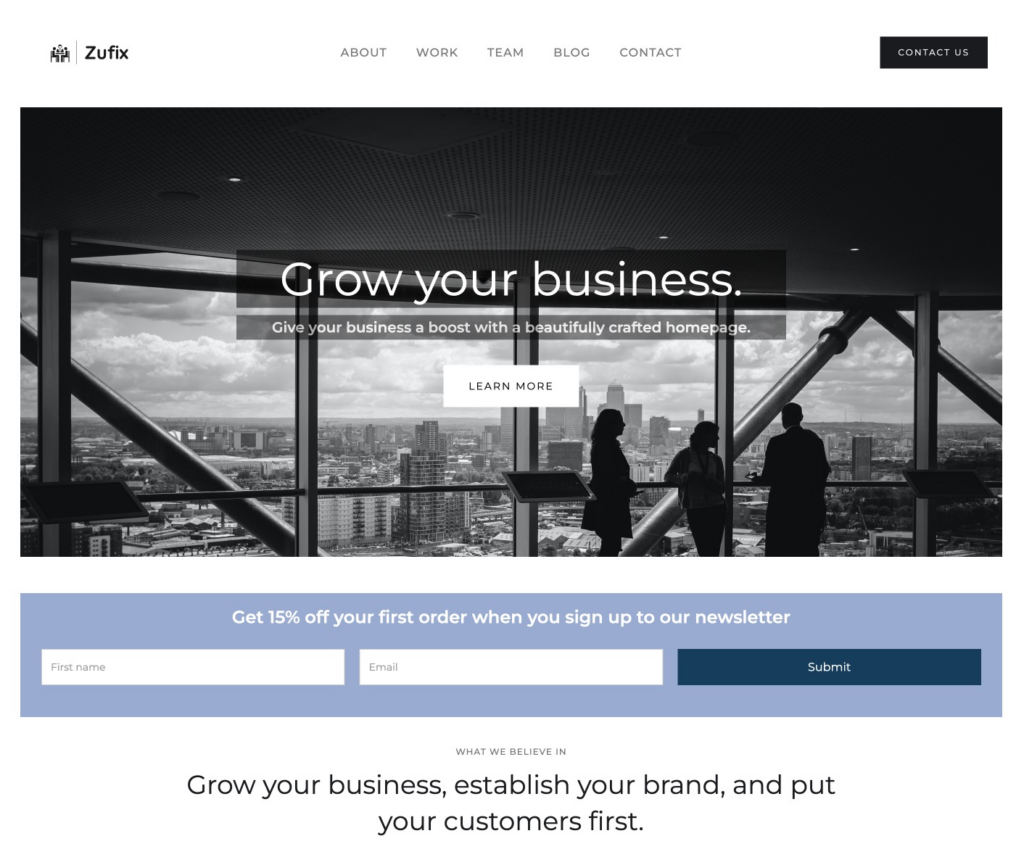
Setelah Anda mengubah warna latar belakang bagian formulir, Anda harus menyesuaikan warna teks, warna tombol, dan bantalan bagian agar semuanya terlihat bagus. Berikut hasil akhirnya:

Sekarang, Anda seharusnya sudah memahami cara menggunakan editor untuk menyesuaikan gaya elemen di halaman Anda dan membuat semuanya tampak seperti yang Anda inginkan.
Silakan dan bermain-main dengan gaya untuk elemen lainnya. Coba ubah gambar latar belakang header, sesuaikan ukuran judul dan font, dan buat perubahan gaya lain yang Anda inginkan. Jika Anda puas dengan perubahan Anda, kami dapat melanjutkan dengan mengaktifkan CMS untuk menambahkan blog atau konten dinamis lainnya ke situs Anda.
Inilah situs saya dengan beberapa perubahan desain kecil. Seperti yang Anda lihat, sangat cepat dan mudah untuk menyesuaikan template dasar untuk menambahkan elemen dan penyesuaian Anda sendiri sehingga situs Anda terlihat unik.

7. Menambahkan Halaman Baru ke Situs Anda
Hingga saat ini, kami baru saja mengerjakan beranda situs baru kami. Beberapa situs web hanya memiliki satu halaman panjang; namun, sebagian besar situs terdiri dari beberapa halaman.
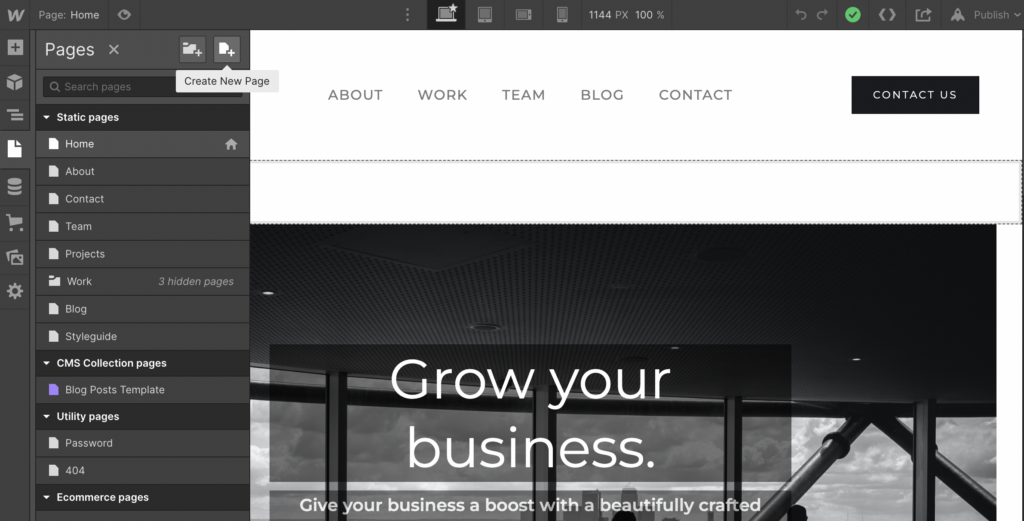
Untuk menambahkan halaman baru ke situs Anda, klik tab "Halaman" di panel kiri. Di sini Anda akan melihat daftar semua halaman di situs Anda. Saat kami mulai dengan template, kami sudah memiliki beberapa halaman yang sudah jadi di situs kami. Template khusus ini memiliki halaman untuk Tentang, Kontak, Tim, Proyek, Blog, dan beberapa lainnya.
Jika halaman ini memenuhi kebutuhan Anda, Anda cukup mengedit desainnya seperti yang Anda lakukan dengan beranda. Namun, jika Anda ingin menambahkan halaman lain, cukup klik ikon di sudut kanan atas panel halaman.

Halaman baru yang Anda tambahkan benar-benar kosong, jadi Anda harus menambahkan header, footer, dan bagian lain yang standar di seluruh situs Anda.
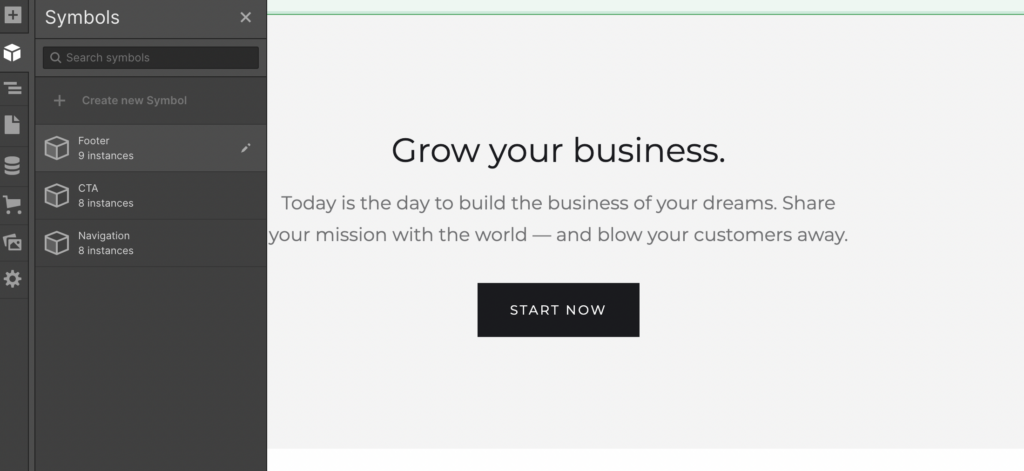
Jika Anda membuat situs dari awal, Anda harus menyimpan bagian ini sebagai "Simbol" sehingga Anda dapat menarik dan melepasnya ke halaman baru tanpa harus membuatnya dari awal untuk setiap halaman. Anda dapat menyimpan koleksi elemen apa pun sebagai Simbol dengan mengklik kanan dan memilih "Buat Simbol" dari menu kontekstual.
Untuk templat yang dibuat sebelumnya, Anda akan menemukan Simbol di panelnya sendiri. Cukup klik ikon yang terlihat seperti kubus dan seret header dan footer saat Anda membuat halaman baru.

8. Menambahkan Konten Dinamis ke Situs Anda
Anda sekarang memiliki situs yang berfungsi penuh tetapi statis. Itu berarti setiap kali Anda ingin menambahkan halaman baru atau mengubah beberapa konten, Anda harus masuk ke editor dan melakukannya secara manual.
Tidak apa-apa jika Anda tidak perlu terlalu sering memperbarui situs, tetapi jika Anda berencana menambahkan blog atau konten lain yang sering diperbarui, Anda sebaiknya menggunakan CMS (Sistem Manajemen Konten) Webflow.
CMS memungkinkan Anda untuk menyimpan konten Anda dalam database dan kemudian secara dinamis menariknya ke halaman Anda. Jadi, misalnya, daripada membuat halaman baru untuk setiap posting blog baru, Anda dapat menulis posting Anda di CMS, dan secara otomatis akan muncul di halaman blog Anda.
CMS Webflow menggunakan apa yang disebutnya "Koleksi" untuk menyimpan berbagai jenis konten. Misalnya, Anda mungkin memiliki Kumpulan posting blog, satu lagi untuk produk, dan satu lagi untuk proyek.
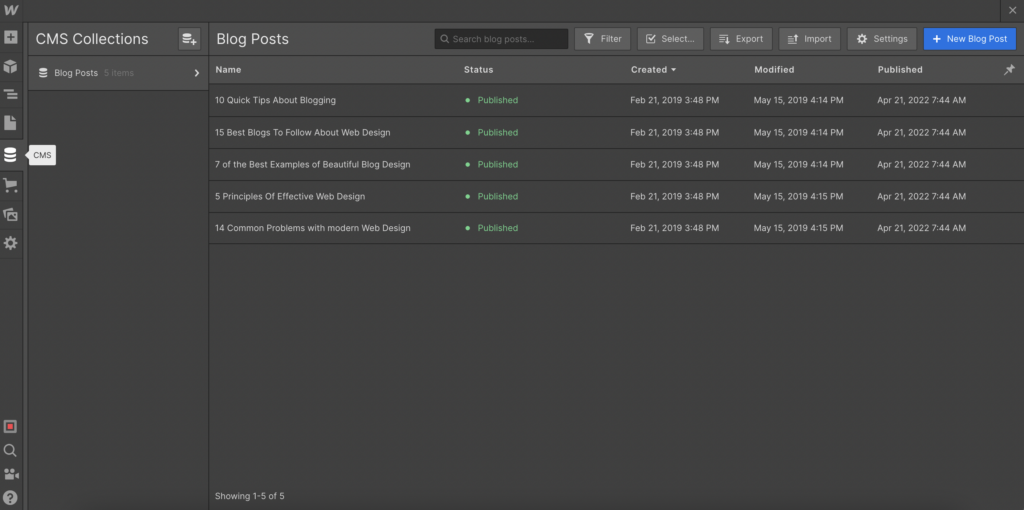
Template yang kami gunakan sudah memiliki Koleksi posting blog, yang dapat Anda lihat dengan membuka panel Koleksi CMS.

Jika Anda menggunakan template yang sudah memiliki koleksi yang diatur dengan cara ini, Anda cukup menekan tombol biru "Posting Blog Baru", yang akan membawa Anda ke formulir di mana Anda dapat memasukkan judul dan isi posting blog Anda dan unggah gambar, dll. seperti yang akan Anda lakukan pada platform blogging apa pun.
Untuk menambahkan Koleksi baru, cukup klik ikon di kanan atas panel Koleksi. Ada berbagai template Koleksi siap pakai yang dapat Anda gunakan (postingan blog, item menu, penulis, resep, acara, dll.) yang akan cocok untuk berbagai jenis situs.
Jika templat tidak sesuai dengan kebutuhan Anda, Anda dapat menambahkan bidang khusus dan membuat jenis Koleksi Anda sendiri.
9. Pratinjau dan Publikasikan Situs Anda
Ada lebih banyak lagi untuk membangun situs di Webflow, tetapi ini seharusnya cukup untuk membantu Anda memulai. Setelah Anda membangun halaman Anda dan menambahkan konten Anda, saatnya untuk melihat pratinjau situs Anda untuk melihat tampilannya pada ukuran layar yang berbeda.
Anda telah melihat pratinjau langsung situs saat Anda membangunnya, tetapi Anda dapat melihat seperti apa tampilannya di ponsel atau tablet dengan beralih di antara berbagai tombol pratinjau di bagian atas panel.
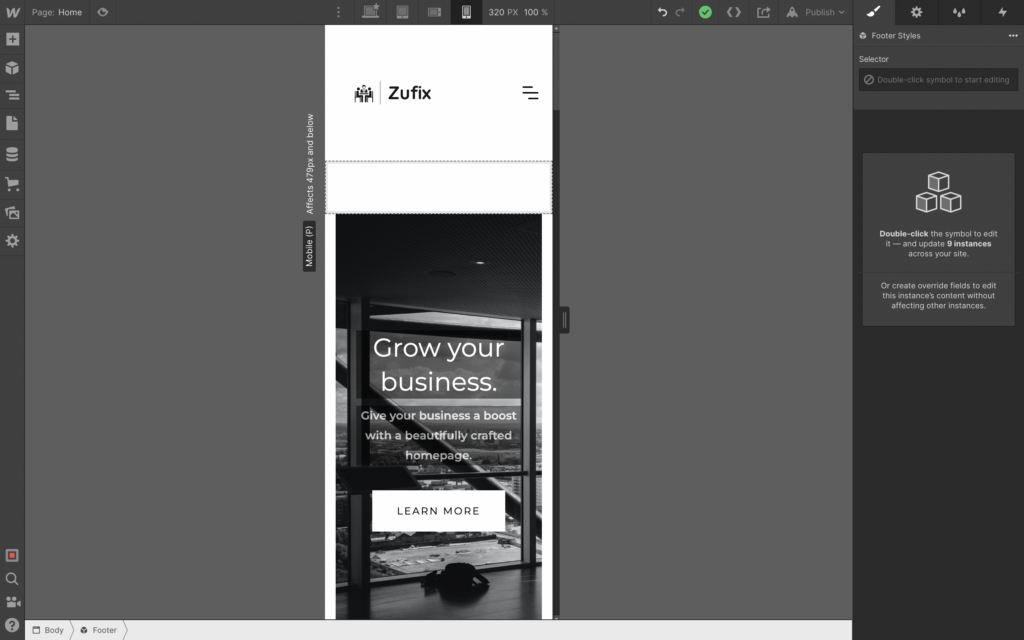
Misalnya, inilah tampilan situs saya di seluler dalam mode potret.

Seperti yang Anda lihat, logo dan menu mengambil terlalu banyak layar, jadi kami ingin menyesuaikannya sebelum ditayangkan.
Saat Anda puas dengan tampilan situs Anda, inilah saatnya untuk mempublikasikannya. Cukup tekan tombol "Terbitkan" di sudut kanan atas dan pilih apakah akan menerbitkannya ke subdomain webflow.com atau domain kustom Anda sendiri.
10. Bacaan dan Sumber Daya Lebih Lanjut
Kami hanya melihat sekilas apa yang mungkin dengan Webflow dalam posting ini, tetapi mudah-mudahan, ini memberi Anda gambaran tentang kemampuan platform.
Untuk tutorial yang lebih mendetail, pastikan untuk memeriksa Universitas Webflow – mereka memiliki serangkaian tutorial video luar biasa yang akan membawa Anda melalui semuanya, mulai dari menyiapkan situs pertama Anda hingga fitur yang lebih canggih seperti e-niaga. Kursus Singkat Webflow 101 adalah tempat yang bagus untuk memulai.
Jika Anda ingin menjelajahi beberapa situs yang telah dibuat orang dengan Webflow, buka bagian Showcase tempat Anda dapat memfilter menurut industri, gaya, dan kriteria lainnya. Anda juga dapat membuka beberapa situs ini di editor Webflow dan menggunakannya sebagai titik awal untuk proyek Anda sendiri atau hanya melihat lebih dekat bagaimana mereka disatukan. Kami juga telah menyusun daftar beberapa situs Webflow yang indah untuk menginspirasi Anda.
Terlepas dari seluruh situs di bagian Showcase, ada kit UI , yang merupakan blok kode yang dapat digunakan kembali yang dapat diimpor ke proyek apa pun. Kit Prospero UI adalah yang baik untuk memulai karena mencakup semua elemen dasar yang Anda perlukan untuk menyusun situs sederhana, termasuk tata letak halaman, tata letak konten, umpan produk, dan banyak lagi.
Juga, pastikan untuk memeriksa forum Webflow tempat Anda dapat mengajukan pertanyaan, memberikan umpan balik, dan terhubung dengan pengguna Webflow lainnya.
Dan itu saja! Anda sekarang mengetahui dasar-dasar cara membuat situs web dengan Webflow. Dengan sedikit latihan, Anda akan dapat membuat situs yang tidak hanya cantik tetapi juga responsif, interaktif, dan penuh fitur.
Cara terbaik untuk memahami Webflow adalah langsung masuk dan mulai membangun. Jadi silakan dan cobalah – Anda mungkin akan terkejut dengan apa yang dapat Anda capai.
