Cara Menerapkan AMP (Jika Anda Benar-Benar Harus): Panduan Memulai Cepat untuk Halaman Seluler yang Dipercepat
Diterbitkan: 2022-06-12
Baik pencari dan mesin pencari menginginkan halaman web menjadi secepat kilat. Jadi tidak mengherankan jika kecepatan halaman merupakan faktor peringkat dalam algoritma pencarian Google.
Beberapa penelitian telah menunjukkan bahwa waktu buka halaman juga sangat memengaruhi laba situs: konversi dan pendapatan.
Menggunakan Accelerated Mobile Pages (AMP) adalah salah satu cara untuk mempercepat halaman web Anda bagi orang-orang yang menggunakan perangkat seluler.
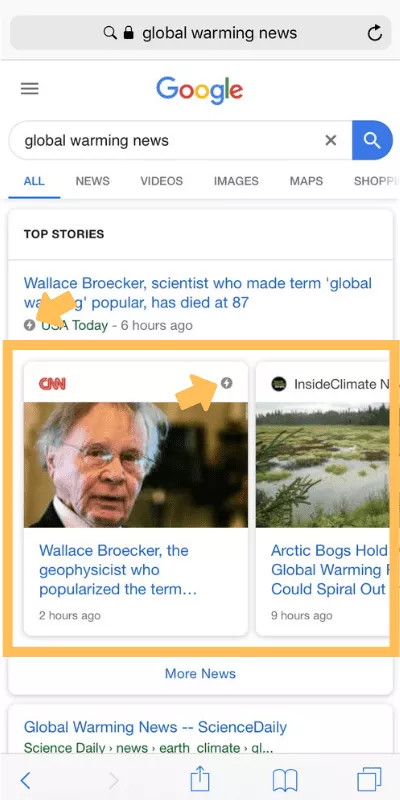
AMP dapat memberikan manfaat tambahan: muncul di carousel AMP di penelusuran Google, dan menawarkan pengalaman yang lebih baik kepada penelusur.

Apakah AMP Tepat untuk Situs Anda?
Awalnya, solusi AMP ditujukan untuk situs media. Google ingin membantu berita muncul hampir seketika dari hasil pencarian.
Seiring waktu, AMP telah menyebar ke jenis situs lain — terutama pengiklan, platform teknologi iklan dan situs e-niaga serta penerbit.

Saat ini, beberapa situs web mendapat manfaat dari penerapan AMP. Pengecer dan banyak lainnya menggunakan AMP untuk menayangkan laman landas dengan cepat. Dan iklan dalam format ini memiliki peluang lebih besar untuk dilihat.
Jika Anda mencari cara untuk membuat halaman web Anda lebih cepat, maka AMP mungkin tepat untuk Anda.
Anda tidak memerlukan AMP sama sekali untuk halaman web yang sudah responsif dan cukup cepat. Gary Illyes dari Google telah mengatakan ini secara terbuka. Dan saya jelaskan alasannya di video klip ini.
Apa saja alternatif untuk menerapkan AMP?
- Jaringan Pengiriman Konten . CDN bekerja dengan membawa file sumber daya terberat di situs lebih dekat ke pengguna akhir. Jarak yang lebih sedikit untuk melakukan perjalanan berarti pengiriman lebih cepat, sehingga halaman Anda ditampilkan lebih cepat di perangkat seluler.
- HTTP/2 yang diimplementasikan sepenuhnya . Protokol HTTP/2 mempercepat transportasi data di web. Jadi, jika pasar Anda memiliki kecepatan internet 4G atau 5G dan situs web Anda mengaktifkan HTTP/2, maka Anda mungkin tidak memerlukan AMP sama sekali.
- Teknologi Aplikasi Web Progresif . PWA dapat membuat situs web Anda berperilaku seperti aplikasi seluler asli. Kami telah menulis tentang ini sebelumnya (lihat Apa Itu Aplikasi Web Progresif).
Berikut adalah cerita untuk mengilustrasikan pernyataan HTTP/2 tersebut.
Salah satu klien konsultan kami, sebuah perusahaan AS, mengonversi beberapa ribu halaman webnya menjadi AMP. Empat anggota staf bekerja selama lima minggu untuk menyelesaikan proyek.
Hasil? Halaman AMP mereka ditampilkan sedikit lebih cepat ke pencari seluler. Tetapi peringkat dan lalu lintas situs web tidak terpengaruh. Kalau dipikir-pikir, waktu dan upaya mereka akan lebih baik dihabiskan untuk membuat konten baru .
Solusi AMP paling masuk akal di negara/kawasan dengan kecepatan jaringan yang lambat. Misalnya, kantor Bruce Clay India kami telah membantu menerapkan AMP untuk beberapa klien di sana dengan hasil yang baik.
Anda tidak memerlukan AMP sama sekali untuk halaman web yang sudah responsif dan cukup cepat. Klik Untuk TweetJika Anda yakin AMP tepat untuk Anda dan Anda siap untuk memulai, saya akan menjelaskan langkah-langkah dasar pertama.
Cara Menerapkan Halaman Seluler yang Dipercepat
Untuk menerapkan Laman Seluler yang Dipercepat untuk situs web Anda dan melacak hasil, ada tiga langkah dasar:
- Buat template halaman AMP.
- Luncurkan halaman AMP.
- Lacak dengan analitik.
Kita akan melihat setiap langkah secara mendetail di bawah ini, dan saya juga akan menautkan ke dokumentasi AMP untuk info selengkapnya.
Setelah Anda memutuskan bagian mana dari situs Anda yang harus di-AMP, berikut adalah langkah-langkah dasar untuk membuat, memublikasikan, dan melacak halaman AMP.
1. Buat Template Halaman AMP
Langkah pertama dalam mengimplementasikan AMP adalah membuat template halaman web.
AMP terintegrasi dengan banyak platform penerbitan yang berbeda. Anda dapat melihat daftarnya di panduan Memulai Cepat AMP dan memilih sistem pengelolaan konten Anda untuk mendapatkan detail selengkapnya.
Anda dapat membuat template AMP dari awal. Atau, Anda dapat mengonversi halaman HTML yang ada ke dalam format AMP. Dokumentasi memberikan informasi tentang semua opsi.
Petunjuk untuk membuat template AMP:
- Saat membuat template halaman untuk AMP, pastikan template tersebut memenuhi spesifikasi AMP. Anda dapat menemukan panduan tentang format HTML dan lainnya di halaman spesifikasi AMP.
- Saat menata halaman, Anda tidak akan memiliki JavaScript yang Anda inginkan. Sertakan tag <amp*> kustom sebanyak yang Anda perlukan untuk membuat tata letak terlihat bagus. Itu termasuk menggunakan gambar, video, dan audio responsif (lihat penggantian AMP untuk detailnya).
- Tetap sederhana. Lagi pula, inti dari AMP adalah memiliki halaman web yang bersih dan sederhana.
- Sertakan semacam navigasi ke domain Anda di setiap halaman. Anda dapat menautkan dari logo, gambar, atau teks. Karena halaman AMP disajikan dari cache Google, memberikan tautan kepada pencari sangat penting untuk mencoba dan menyimpannya di situs web Anda.
- Jika Anda perlu menyimpan iklan di halaman web Anda, Anda harus memigrasikannya. Gunakan komponen amp-ad. Jika Anda tidak dapat menggunakan <amp-ad>, jangan sertakan iklan di template AMP Anda. (Anda dapat membaca lebih lanjut tentang iklan di AMP di sini.)
- Terakhir, validasi halaman AMP. Hanya satu kesalahan atau peringatan yang akan membuat halaman keluar dari cache AMP. Jadi validasi adalah langkah penting. Lihat halaman ini untuk kesalahan validasi umum.
Video yang dibuat oleh Proyek AMP ini menjelaskan cara memvalidasi halaman:

2. Meluncurkan Halaman AMP
Saya suka ide menguji satu atau dua jenis halaman dari situs web Anda di AMP terlebih dahulu. Idealnya, sertakan beberapa halaman yang diberi peringkat sehingga Anda dapat melihat apakah Google menyajikan versi AMP di hasil penelusuran seluler.
Bergantung pada kecepatan perayapan situs Anda, mungkin perlu beberapa hari sebelum Google menemukan, memeriksa, dan mengindeks versi AMP halaman tersebut.
Biarkan peluncuran berjalan setidaknya selama satu bulan (lebih lama jika Anda bisa melakukannya). Selama halaman Anda mendapatkan lalu lintas, Anda akan membangun data yang cukup untuk memastikan bahwa peluncuran AMP di seluruh situs layak dilakukan.
3. Lacak dengan Analytics
Anda ingin melacak kinerja halaman AMP Anda. Karena AMP analytics akan berbeda dari Google Analytics biasa, baca panduan ini untuk memahami cara kerjanya.
Anda dapat melacak halaman melalui analitik internal atau pihak ketiga. Banyak vendor analytics memiliki konfigurasi bawaan untuk amp-analytics.
Anda dapat menggunakan amp-pixel untuk pelacakan sederhana dan amp-analytics untuk yang lainnya.
Rekomendasi teknis saat Anda menyiapkan pelacakan:
- Pastikan untuk menggunakan URL kanonik dan variabel lain untuk menentukan apa yang harus direkam. Ini penting untuk memahami setiap peningkatan atau penurunan lalu lintas karena AMP.
- Gunakan atribut extraUrlParams di amp-analytics untuk menambahkan parameter string kueri ke URL kanonis seperti “type=amp” atau yang serupa. Ini akan memudahkan untuk membedakan halaman AMP dari halaman web normal di analytics, atau untuk membuat segmen khusus jika perlu. Dengan cara ini, Anda dapat membandingkan total traffic pada halaman sebelum dan setelah peluncuran AMP.
Catatan Samping: Cara Kerja Halaman Seluler yang Dipercepat
Jika Anda bertanya-tanya bagaimana halaman AMP mungkin muncul untuk dimuat secara instan, itu karena mereka dioptimalkan secara berbeda dari halaman web biasa.
Di bawah ini saya telah merangkum pengoptimalan yang dilakukan AMP untuk mengurangi jumlah pekerjaan yang harus dilakukan browser untuk menampilkan halaman. (Lihat daftar lengkapnya di situs Proyek AMP.)
Inilah yang dapat dilakukan oleh proses AMP:
- Jalankan JavaScript asinkron saja – Tidak menunggu file besar dimuat.
- Ukuran sumber daya (seperti gambar, iklan, dan iframe) secara statis – Peramban tahu persis bagaimana halaman akan ditata sejak awal.
- Jangan biarkan ekstensi memblokir rendering – Halaman tidak perlu menunggu meskipun ada ekstensi yang datang.
- Jauhkan JavaScript pihak ketiga dari jalur kritis – Hal-hal seperti iklan dibatasi untuk iframe kotak pasir.
- Izinkan CSS sebaris saja – File CSS yang membengkak tidak akan menunda halaman.
- Tidak ada permintaan HTTP hingga font mulai diunduh – Menjaga font tetap efisien.
- Minimalkan penghitungan ulang gaya – Semua pembacaan DOM dilakukan di depan untuk menata halaman.
- Hanya menjalankan animasi yang dipercepat GPU – Unit pemrosesan grafis menangani animasi visual (transformasi dan opasitas), mengurangi beban pada CPU.
- Prioritaskan pemuatan sumber daya – Sumber daya terpenting (paro atas) diunduh terlebih dahulu.
- Muat halaman melalui konten yang telah diprarender – Konten paruh atas mungkin tersedia bahkan sebelum pengguna memilihnya, sehingga konten tersebut langsung muncul saat diklik.
Video ini menjelaskan bagaimana AMP mempercepat halaman web:
Kesimpulan
AMP adalah salah satu cara Anda dapat mempercepat halaman web dan menawarkan pengalaman yang lebih baik kepada pengguna seluler.
Jika Anda siap untuk meningkatkan halaman web Anda, ikuti langkah-langkah dasar dalam artikel ini dan dokumentasi AMP untuk memulai. Anda bahkan mungkin dapat menghadiri salah satu lokakarya Roadshow AMP Google (lihat jadwal di seluruh dunia di sini).
Tetapi saran saya untuk sebagian besar situs adalah: pertimbangkan kembali.
Kecuali jika sangat penting untuk bisnis Anda, jangan terapkan AMP.
Waktu yang Anda investasikan untuk mengonversi halaman web Anda ke format yang berbeda dapat dihabiskan dengan lebih baik untuk membuat konten bagus yang akan melayani semua pengguna Anda.
Jika Anda tertarik untuk mempelajari lebih lanjut tentang praktik pengoptimalan seluler, pastikan untuk melihat layanan SEO seluler ini yang tersedia untuk Anda!
Saya mengundang Anda untuk membagikan posting ini. Silakan berlangganan ke blog kami untuk mendapatkan posting baru di masa mendatang yang dikirimkan secara gratis ke kotak masuk Anda.
