Cara Membuat Wireframe dalam 6 Langkah Mudah
Diterbitkan: 2022-05-07Apakah Anda seorang pemula atau amatir, enam langkah yang mudah diikuti untuk merancang gambar rangka ini akan berguna!

Jika Anda pernah dalam profesi desain pengalaman pengguna (UX) bahkan untuk sementara waktu, Anda mungkin pernah mendengar tentang wireframing di beberapa titik. Dalam skenario desain web yang ideal, wireframing akan menjadi langkah pertama yang Anda ambil untuk menggambarkan secara visual seperti apa tampilan halaman web pada akhirnya.
Namun, jika Anda tidak berpengalaman dalam mendesain gambar rangka atau jika ini adalah pertama kalinya Anda mendesainnya, Anda mungkin kesulitan dengan beberapa hal. Anda mungkin bertanya-tanya bagaimana wireframing cocok dengan proses desain yang lebih besar, apa saja langkah-langkah yang terlibat dalam membuat wireframe, dan apakah Anda harus membuat wireframe menggunakan pena atau kertas atau apakah Anda memerlukan alat khusus untuk itu.
Meskipun Anda dapat membuat bingkai gambar dengan pena dan kertas serta alat bingkai gambar (sesuai kebutuhan dan kenyamanan Anda), jawaban untuk pertanyaan lain sedikit lebih rumit. Kabar baiknya adalah kami akan menjawab ini, dan pertanyaan lain yang mungkin Anda miliki, dalam artikel ini saat kami berbicara tentang cara membuat gambar rangka.

Tapi sebelum kita menyelami, apa sebenarnya wireframe itu?
Apa itu wireframe?
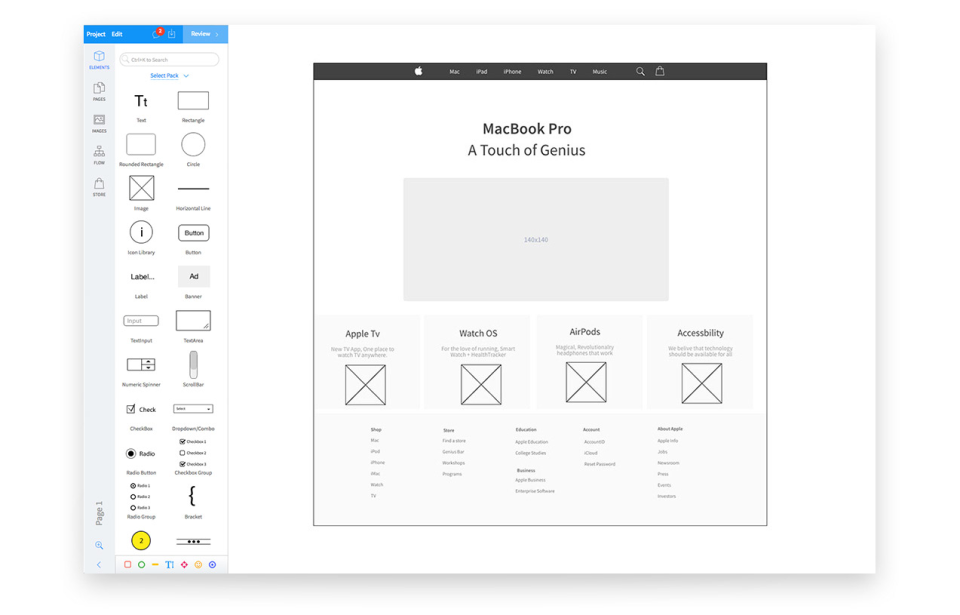
Wireframe adalah mockup atau representasi dari struktur luas atau tata letak halaman web atau aplikasi. Ini menunjukkan bagaimana berbagai komponen, seperti bagian, tab, produk, informasi, dan ajakan bertindak, akan diposisikan dan bagaimana ruang akan digunakan. Karena gambar rangka mewakili tata letak awal halaman web, warna, konten multimedia, font, dan elemen gaya lainnya biasanya dibuat minimal.

Contoh wireframe sedang dirancang di MockFlow WireframePro (Sumber)
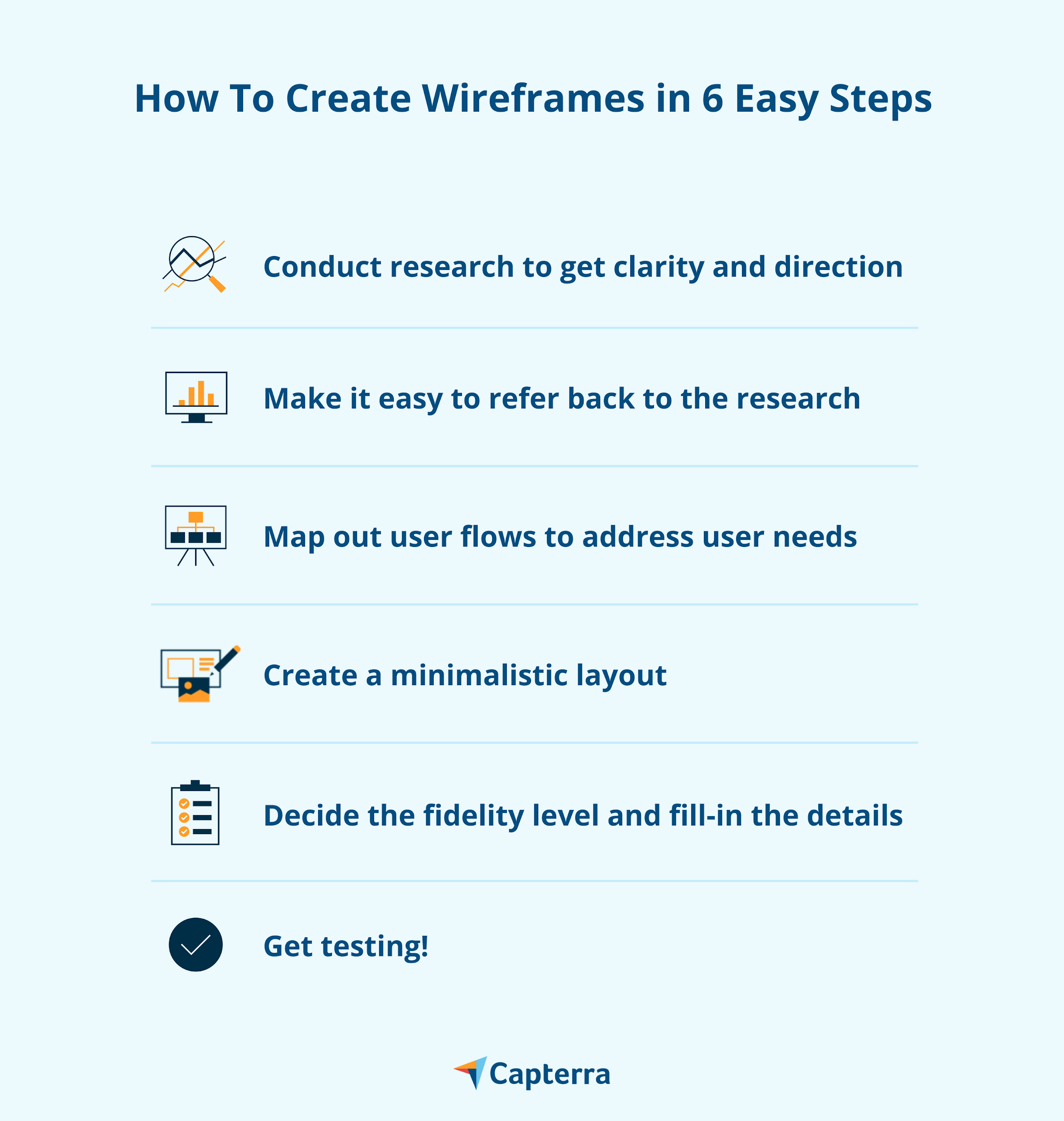
Dengan membahas itu, mari kita lihat langkah-langkah yang terlibat dalam membuat gambar rangka.
Melakukan penelitian untuk mendapatkan kejelasan dan arahan
Mungkin tergoda untuk mulai menuangkan ide wireframe Anda segera, tetapi sebelum Anda melakukannya, pikirkan tujuan yang lebih besar: merancang antarmuka pengguna (UI) yang menarik. Dan untuk melakukan itu, Anda perlu mengukur persyaratan proyek desain Anda dan harapan pemangku kepentingan dan pengguna akhir Anda.
Desain Anda seharusnya tidak hanya membantu bisnis menyampaikan pesan atau produknya kepada pelanggan tetapi yang lebih penting memudahkan pelanggan untuk menavigasi halaman dan menemukan apa yang mereka butuhkan tanpa banyak kerja keras.
Inilah cara Anda dapat menguasai langkah ini:
- Hubungi pemangku kepentingan untuk memahami kebutuhan proyek utama. Mendapatkan kejelasan ini adalah dasar dari desain wireframe.
- Teliti tentang pengguna akhir, preferensi mereka, dan perilaku pembelian sehingga Anda dapat memenuhi kebutuhan mereka dengan wireframe.
- Berdasarkan penelitian pengguna akhir Anda, tentukan kasus penggunaan umum untuk lebih memahami skenario yang Anda rancang.
- Melakukan riset pasar dan analisis pesaing untuk mengidentifikasi tren desain dan praktik terbaik.
Memudahkan untuk merujuk kembali ke data penelitian
Anda akan mengumpulkan banyak data, termasuk kasus penggunaan, profil pembeli, data riset pasar, dan persyaratan proyek, selama riset Anda. Di berbagai titik dalam proses wireframing Anda, Anda harus terus kembali ke penelitian ini.
Oleh karena itu, sebelum Anda menyelami, pastikan untuk mendokumentasikan dan mengatur semua informasi penelitian Anda sedemikian rupa sehingga Anda tidak membuang terlalu banyak waktu dan tenaga untuk mengaksesnya. Ini akan memastikan kerja keras yang Anda masukkan ke dalam penelitian Anda tercermin dalam gambar rangka Anda dan tidak sia-sia.
Berikut adalah beberapa cara cepat untuk melakukannya:
- Pastikan untuk mendokumentasikan semua informasi penting yang Anda temukan.
- Atur penelitian berdasarkan kategori makro dan mikro, menggunakan folder dan subfolder.
- Buat lembar contekan untuk menangkap konsep utama seperti kasus penggunaan pembeli, perilaku pembelian, atau umpan balik pengguna yang menarik yang mungkin Anda temui dalam penelitian Anda.
Petakan alur pengguna untuk memenuhi kebutuhan pengguna
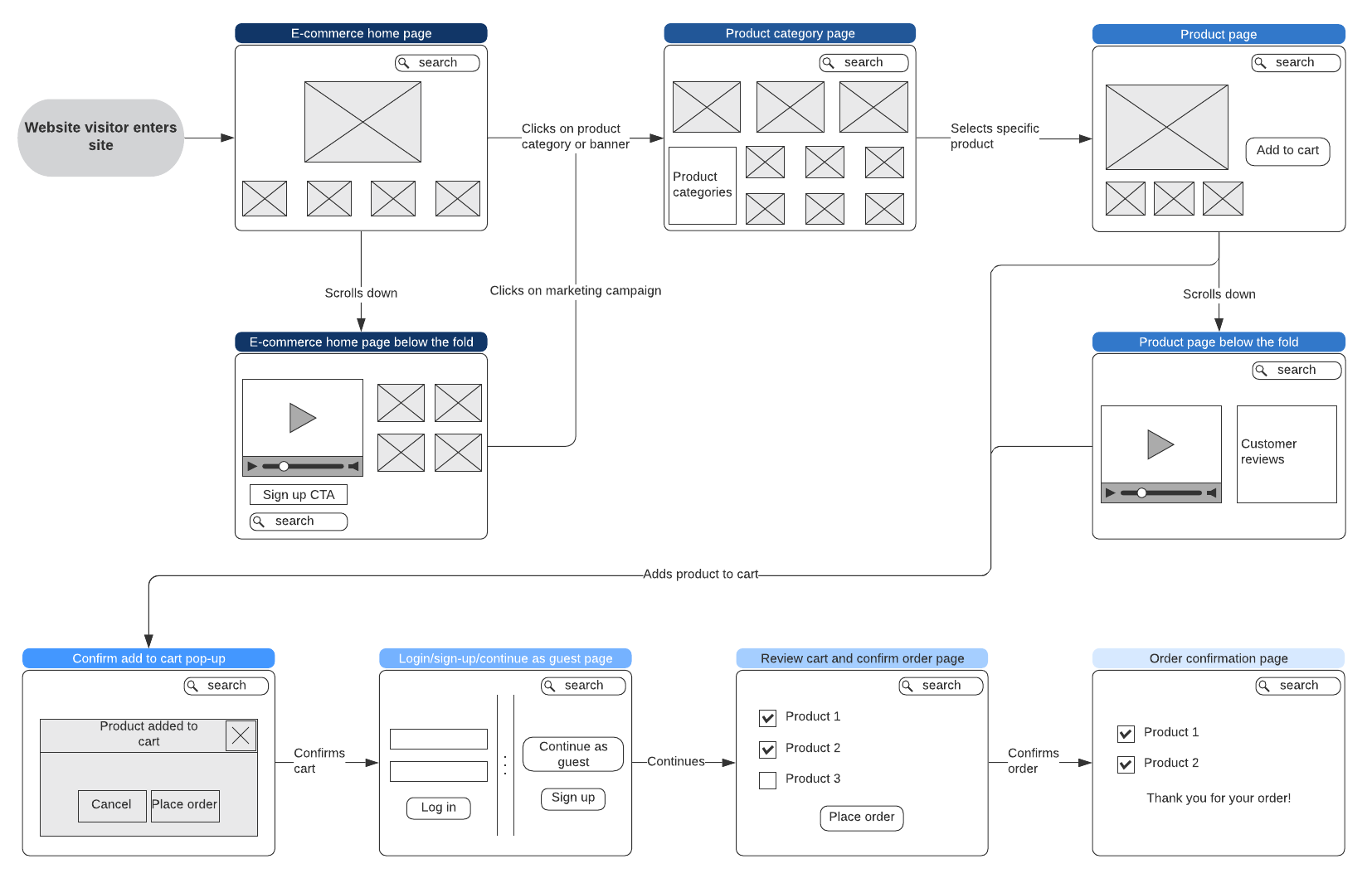
Alur pengguna mengacu pada jalur atau perjalanan pengguna selama sesi situs web atau aplikasi. Perjalanan ini mencakup titik di mana mereka memasuki situs web/aplikasi Anda, semua titik di mana mereka berinteraksi dengan situs web/aplikasi (seperti halaman yang mereka kunjungi dan tombol yang mereka klik hingga transaksi terakhir mereka), dan tempat mereka keluar dari situs web/aplikasi .
Salah satu contoh sederhana dari alur pengguna dapat berupa: pengguna memasuki situs web eCommerce Anda setelah mengeklik iklan tentang, katakanlah, sepatu derby abu-abu. Setelah mendarat di situs web Anda, orang tersebut mungkin ingin memfilter sepatu berdasarkan harga, ukuran, merek, dll; dia mungkin ingin memperbesar satu atau lebih sepatu, memeriksa spesifikasinya, menambahkan salah satu item ke troli, dan akhirnya, melakukan pembayaran dan menyelesaikan transaksi.
Ini adalah jenis interaksi dalam situs web/aplikasi Anda yang membentuk alur pengguna.

Contoh alur pengguna untuk pengunjung situs web eCommerce ( Sumber )
Perjalanan ini perlu dipetakan dalam alur pengguna sehingga Anda tidak melewatkan elemen desain penting seperti keranjang belanja, filter harga, atau daftar periksa spesifikasi. Kurangnya elemen tersebut dapat membingungkan pengunjung situs web/aplikasi, mengharuskan mereka menghubungi dukungan pelanggan untuk mencari bantuan bahkan dengan navigasi dasar.
Dampak langsung dalam kasus seperti itu adalah pelanggan yang tidak puas atau frustrasi, yang juga berarti pengurangan konversi dan peningkatan pengabaian.
Alur pengguna adalah dasar dari wireframe Anda, jadi pastikan untuk memotong waktu untuk ini. Inilah cara Anda dapat melakukannya dengan benar:
- Petakan kebutuhan pengguna dengan bertanya pada diri sendiri: Apa tujuan yang ingin dicapai oleh pengunjung situs web/aplikasi? Fitur apa yang mereka cari? Pertanyaan awal apa yang bisa mereka miliki? Informasi apa yang mungkin mereka perlukan untuk bernavigasi dengan lancar?
- Buat garis besar alur yang menyertakan titik masuk pengguna ke situs web/aplikasi dan semua langkah yang mungkin mereka ambil hingga transaksi terakhir.
- Pastikan untuk menjaga alur pengguna tetap logis dan untuk menyertakan semua kemungkinan kebutuhan pengguna saat bernavigasi.
Buat tata letak minimalis untuk gambar rangka
Sekarang Anda perlu meletakkan pena di atas kertas dan mulai menuangkan ide tata letak Anda. Pada tahap ini, Anda perlu membuat struktur dasar yang menyoroti elemen apa yang akan ada di halaman, elemen UI mana yang akan pergi ke mana, tab apa yang akan disertakan, ke mana kotak teks akan ditempatkan, dan di mana elemen multimedia akan ditempatkan. .

Idenya adalah untuk membuat struktur kerangka dasar halaman web dengan cara yang memenuhi semua kebutuhan pengguna dan bisnis.
Selain itu, saat Anda mendesain struktur, tahan godaan untuk menambahkan terlalu banyak detail—lebih sedikit pada tahap ini. Lupakan font dan warnanya, fokus saja pada pembuatan desain indikatif, bukan yang terakhir.
Berikut adalah beberapa pertanyaan yang dapat Anda jawab untuk mendapatkan langkah ini dengan benar:
- Bagaimana cara terbaik mengatur komponen UI untuk mendukung tujuan akhir pengunjung?
- Apa yang harus dilihat pengguna segera setelah dia tiba di halaman?
- Di mana saya harus menempatkan pesan utama halaman?
- Informasi mana yang harus paling menonjol ditampilkan?
- Tombol mana yang dibutuhkan pengguna untuk menavigasi situs web atau desain aplikasi?
Setelah struktur dasar siap, tunjukkan kepada kolega atau manajer Anda dan dapatkan umpan balik awal tentangnya. Sesuaikan tata letak, jika diperlukan, untuk meningkatkan kegunaan.
Tentukan tingkat kesetiaan dan isi detailnya
Sekarang setelah Anda memiliki kejelasan yang cukup tentang arah proyek, alur pengguna, tata letak gambar rangka dasar (juga disebut mockup), dan peningkatan apa pun yang diperlukan, Anda dapat melanjutkan dan mulai mengisi beberapa detail.
Pada titik ini, Anda perlu memutuskan tingkat kesetiaan wireframe Anda, dengan kata lain, jumlah detail yang ada di wireframe Anda. Berikut adalah gambaran singkat tentang perbedaan utama antara tiga level yang umum digunakan.
| Kesetiaan | Karakteristik | Untuk digunakan |
|---|---|---|
| Rendah |
|
|
| Sedang |
|
|
| Tinggi |
|
|
Setelah Anda memutuskan tingkat fidelitas, berikut adalah cara Anda dapat mengisi detail di wireframe:
- Tambahkan detail secara bertahap dari atas ke bawah dan kiri ke kanan.
- Tambahkan detail kegunaan dasar seperti bilah navigasi dan bilah pencarian di kanan atau kiri atas.
- Masukkan elemen yang menurut Anda akan membuat pelanggan nyaman menggunakan halaman, dan lihat di mana Anda dapat menempatkannya dengan baik.
Dapatkan pengujian!
Dengan rincian yang diisi, gambar rangka Anda siap untuk membuktikan keberaniannya. Anda perlu menguji wireframe untuk melihat seberapa bermanfaatnya, yaitu, jika semua elemen desain yang mungkin dibutuhkan pengguna ada.
Pengujian juga akan membantu mengidentifikasi elemen penting apa pun yang mungkin hilang atau persyaratan tambahan apa pun yang perlu ditangani. Misalnya, alih-alih dua bidang pada halaman Login (satu untuk nama pengguna dan lainnya untuk kata sandi), gambar rangka Anda hanya memiliki satu. Atau mungkin tidak ada bilah navigasi di halaman beranda padahal secara logika seharusnya ada. Kesalahan seperti itu perlu diperbaiki sebelum wireframe melangkah lebih jauh ke dalam proses desain.
Anda dapat mengambil bantuan rekan Anda dalam hal ini atau meminta pengguna sebenarnya untuk menguji produk akhir. Jika Anda memerlukan analisis gambar rangka yang lebih mendalam, Anda juga dapat mempertimbangkan untuk melibatkan pakar materi pelajaran.

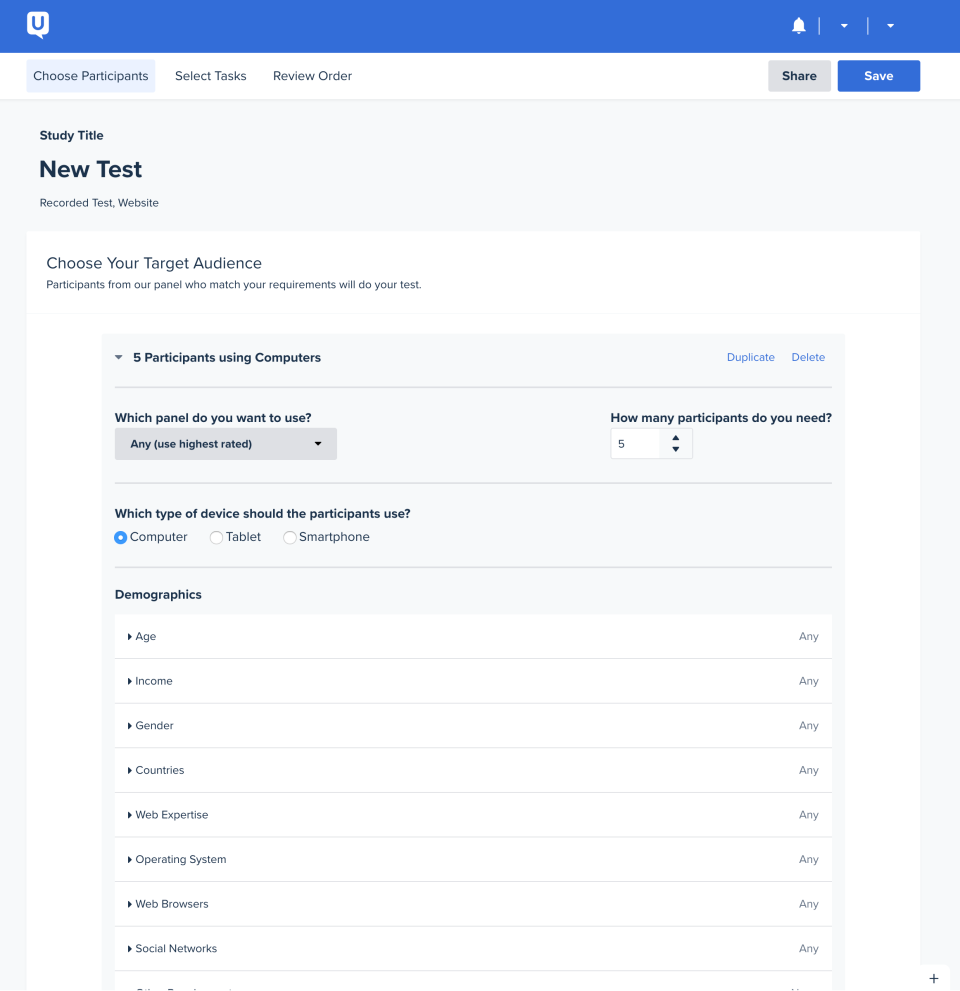
Mendefinisikan kriteria untuk tes baru di UserTesting ( Sumber )
Inilah cara Anda menguji gambar rangka:
- Cetak gambar rangka Anda di atas kertas atau buat gambar rangka digital dan tunjukkan kepada pengulas.
- Ajukan serangkaian pertanyaan kepada pengulas untuk mengukur pengalaman mereka dan mencatat umpan balik. Beberapa alat pengujian gambar rangka memungkinkan pengujian gambar rangka yang lebih interaktif dan menangkap umpan balik secara otomatis.
- Coba pengujian pengguna—layanan yang memungkinkan Anda memposting tautan gambar rangka yang dapat diuji pengguna. Setelah diuji, mereka dapat membagikan video layar mereka saat pengujian dan audio atau umpan balik tertulis.
Setelah Anda selesai dengan pengujian dan telah mengumpulkan umpan balik, lakukan perbaikan yang Anda anggap perlu.
Siap untuk blitzkrieg wireframing? Tidak secepat itu!
Sebelum Anda memulai tindakan, ada sesuatu yang perlu Anda pertimbangkan. Wireframing dengan pena dan kertas sangat bagus karena Anda tidak perlu melakukan instalasi perangkat lunak apa pun, membayar alat apa pun, menyalakan komputer, atau tidak masalah jika Anda terhubung ke internet. Tetapi menggunakan alat wireframing memiliki beberapa keuntungan yang tidak dapat disangkal dari membuat sketsa.
Alat wireframing dapat membantu Anda secara drastis mengurangi waktu yang dibutuhkan untuk mendesain wireframe. Anda cukup menggunakan elemen placeholder drag-and-drop dan template wireframe siap pakai. Sebuah alat juga memudahkan untuk berkolaborasi dengan anggota tim atau klien dan menerima umpan balik secara real time. Selain itu, Anda dapat berintegrasi dengan aplikasi seperti Adobe Creative Cloud atau Jira untuk membuat gambar rangka berkualitas tinggi.
Jika Anda membuat wireframing dengan anggaran terbatas, Anda dapat melihat daftar alat wireframing gratis dan open source ini.
