Cara membuat tata letak responsif di React Native
Diterbitkan: 2019-10-10Pengembang Native Apps selalu berusaha keras untuk membuat aplikasi yang indah dengan UI yang kaya dan yang stabil di setiap perangkat yang didukung. Untuk iOS, ini berarti hanya beberapa perangkat. Untuk Android, bisa lebih dari selusin.
Saat Anda mengembangkan aplikasi dengan React Native, Anda dapat menjumlahkan angka-angka ini dan mengalikannya dengan dua, karena setiap perangkat dapat diputar. Dalam artikel singkat ini, saya akan mencoba menunjukkan kepada Anda beberapa alat dan trik yang dapat membantu Anda menangani sejumlah besar perangkat tanpa menjadi gila!
1. Pertama-tama, FLEXBOX
Komponen dapat mengontrol tata letak dengan algoritma flexbox. Ini dibuat untuk menjaga proporsi dan konsistensi tata letak pada ukuran layar yang berbeda.
Flexbox bekerja sangat mirip dengan CSS di Web hanya dengan beberapa pengecualian yang sangat mudah dipelajari. Ketika flex prop adalah bilangan positif, maka komponen menjadi fleksibel dan akan menyesuaikan layar masing-masing dengan nilai flex-nya. Itu berarti flex sama dengan flexGrow: [number], flexShrink: 1, flexBasis: 0.
Saat fleksibel: 0 — ukurannya sesuai dengan tinggi dan lebar dan tidak fleksibel.
Jika flex adalah angka negatif, ia juga menggunakan tinggi dan lebar tetapi jika tidak ada cukup ruang, ia akan menyusut menjadi minHeight dan minWidth.
Ada beberapa properti utama yang disediakan oleh flexbox, jadi mari kita bahas!
Flex menjelaskan bagaimana elemen membagi ruang di antara mereka. Seperti disebutkan di atas itu terbatas pada nomor tunggal.
Jika semua elemen memiliki flex: 1 mereka akan memiliki lebar yang sama.
Dalam kasus lain, mereka akan membagi jumlah flex di antara mereka sendiri
Arah fleksibel — kita dapat memilih baris atau kolom (Anda juga dapat mengatur sebaliknya) untuk mengatur sumbu utama di mana konten Anda akan ditempatkan. Secara default flexDirection diatur ke kolom, bukan baris — yang disebabkan oleh sifat layar pada perangkat seluler.
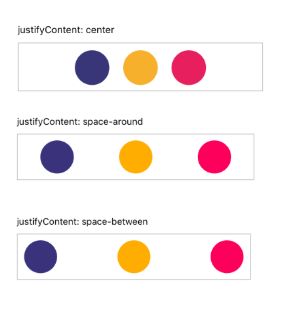
justifyContent — prop ini membantu Anda memposisikan konten di dalam wadah di sepanjang sumbu utama. Anda dapat memeriksa beberapa kemungkinan penempatan di bawah ini:

Align Items — ini bekerja sama dengan justifyContent tetapi menyelaraskan item pada sumbu tegak lurus ke sumbu utama.
Flex prop melakukan pekerjaan yang sangat baik untuk menjaga proporsi antar elemen. Terlepas dari ukuran layar. FlexDirection dan justifyContent menjaga perilaku tata letak tetap konsisten.
Ada banyak lagi alat peraga flexbox. Saya menyentuh hanya beberapa untuk menunjukkan bagaimana mereka dapat membantu.
2. Rasio Aspek
Prop keren lainnya adalah rasio aspek (hanya tersedia di React Native) yang membantu menjaga proporsi elemen Anda tetap terkendali. Jika Anda hanya mengetahui satu dimensi elemen Anda (lebar atau tinggi), dimensi kedua tetap terkait dengan yang sudah Anda ketahui.
3. Dimensi Layar
Sangat bagus bila desain Anda sama untuk kedua platform, dan semua jenis perangkat (ponsel, tablet, iPad). Namun, terkadang kita harus berurusan dengan tata letak yang berbeda untuk dimensi layar atau jenis perangkat tertentu.
Secara default React Native tidak menyediakan properti yang dengan jelas menjawab perangkat mana atau berapa ukuran layarnya. Tapi ada obat untuk ini.
Untuk mengetahui apa saja dimensi layar kita bisa menggunakan Dimensions API.
import { Dimensions } from 'react-native'; const {width, height} = Dimensions.get('window');Sejak React Native 0.61 Anda juga dapat menggunakan hook.
const {width, height} = useWindowDimensions();Setelah kami mendapatkan lebar dari rentang ukuran layar yang didukung, Anda dapat memilih titik henti sementara dari mana tata letak Anda dapat berubah. Anda dapat memberikan gaya yang berbeda untuk komponen atau menyembunyikan beberapa bagian layar. Ini adalah perilaku yang mirip dengan kueri media yang digunakan dalam CSS.
import { Text, View, Dimensions } from 'react-native'; class App extends PureComponent { constructor(props) { super(props); this.state = { width: Dimensions.get('window').width }; } render() { return ( <View> {this.state.width < 320 ? <Text>width of the past</Text> : <Text>how big is big enough?</Text>} </View> ); } }4. Deteksi Platform
Terlepas dari ukuran layar, Anda juga dapat mengubah tata letak tergantung pada aplikasi platform mana yang diluncurkan. Untuk mencapai ini kita dapat menggunakan modul Platform.

Ada banyak kasus di mana itu dapat digunakan:
Dalam fungsi render komponen:
<View> {Platform.OS === 'ios' ? <Text>Hi Apple!</Text> : <Text>Hi Android!</Text>} </View>Dalam gaya:
cube: { width: Platform.OS === 'ios' ? 200 : 300, aspectRatio: 1 }Modul Platform menyediakan metode pilih yang dapat menerima semua jenis argumen. Dengan fleksibilitas ini kami dapat mencapai efek yang sama seperti di atas tetapi kode yang lebih bersih:
const Logo = Platform.select({ ios: () => require('Apple'), android: () => require('Android'), })(); <Logo />;Dalam gaya:
import {Platform, StyleSheet} from 'react-native'; const styles = StyleSheet.create({ container: { flex: 1, ...Platform.select({ ios: { backgroundColor: 'red', }, android: { backgroundColor: 'blue', }, }), }, });5. Rotasi Perangkat
Banyak aplikasi dapat bekerja dalam mode potret dan lanskap. Jika hal ini terjadi pada aplikasi Anda, Anda harus memastikan bahwa tata letak tidak rusak saat mengubah orientasi. Seperti yang Anda harapkan terkadang tata letak dapat berubah secara drastis saat Anda membalik perangkat. Komponen Anda mungkin memerlukan gaya yang berbeda tergantung pada orientasinya. Sayangnya, secara default rotasi perangkat tidak memicu render. Itu sebabnya harus ditangani secara manual. Kami sudah memiliki pengetahuan yang dibutuhkan untuk membangunnya sendiri dan itu cukup mudah!
class RotateComponent extends PureComponent { constructor(props) { super(props); this.state = { orientation: '' }; } getOrientation = () => { if (Dimensions.get('window').width < Dimensions.get('window').height) { this.setState({ orientation: 'portrait' }); } else { this.setState({ orientation: 'landscape' }); } }; componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } render() { return ( <Text>{this.state.orientation}</Text> ); } }Jika Anda perlu mendukung perubahan orientasi di seluruh aplikasi, sebaiknya gunakan HOC untuk menyuntikkan orientasi.
const HOC = WrappedComponent => class extends PureComponent { constructor(props) { super(props); this.state = { orientasi: ” }; } componentDidMount() { Dimensions.addEventListener('perubahan', this.getOrientation); } getOrientation = () => { if (Dimensions.get('window').width ; } };Itu saja! Anda juga dapat meneruskan getOrientation ke prop onLayout yang diekspos oleh komponen View. Itu dipecat pada setiap perubahan tata letak, jadi itu harus digunakan dengan hati-hati. Keputusan ada di tangan Anda!
Penasaran dengan React Native?
Belajarlah lagiJika Anda ingin memanfaatkan orientasi dalam gaya Anda, ingatlah bahwa itu harus gaya sebaris. Kita sudah tahu cara memicu render ulang tata letak saat perangkat diputar, tetapi gaya dimuat hanya sekali. Itu sebabnya gaya yang mempengaruhi tata letak pada rotasi harus ditempatkan sebaris.
Seperti yang Anda duga, komunitas React Native yang besar telah menyediakan paket yang memecahkan banyak masalah yang disebutkan di sini. Anda dapat memeriksanya di sini atau di sini untuk menyebutkan beberapa saja.
