Bagaimana Cara Membuat Modal Popup? / Bootstrap & jQuery & CSS
Diterbitkan: 2022-05-22Modal popup sering digunakan di web untuk memulai pendaftaran buletin, menunjukkan notifikasi/peringatan, dan mengontrol formulir pendaftaran dan login.
Anda dapat menggunakan berbagai cara untuk membuat modal popup dengan menggunakan HTML , CSS , dan JavaScript . Oleh karena itu, sekarang Anda akan mempelajari secara khusus langkah demi langkah tentang Bootstrap Modal Popup , jQuery Modal Popup , dan CSS Modal Popup .
Kemudian, saya akhirnya akan memberi Anda cara yang sangat sederhana & dapat ditindaklanjuti untuk membuat dan mengimplementasikan munculan. Namun, Anda harus terlebih dahulu mempelajari mengapa modal popup digunakan dan mengapa itu sangat penting .
Apa itu Modal Popup?
Sebuah popup modal atau kotak dialog membantu menampilkan halaman web yang terakhir diperbarui. Manfaat popup modal menunjukkan informasi tambahan dan tidak memuat halaman lagi. Hal ini penting untuk pengalaman pengguna yang lebih baik karena memberikan pengguna kemampuan untuk melihat informasi yang relevan di kotak popup pada halaman web yang serupa.
Modals tetap diam sampai saat dipicu dan biasanya digunakan untuk fokus pada pengguna pada satu panggilan untuk aktif atau untuk menekankan informasi seperti formulir pendaftaran dan peringatan.
Ada banyak tempat di mana Modal Popup terlibat:
Formulir pertanyaan/kontak
Pembuatan prospek/formulir pendaftaran
Formulir masuk/registrasi
Cari formulir
Peringatan/pemberitahuan
Bantuan/tips
Menampilkan gambar & video layar penuh
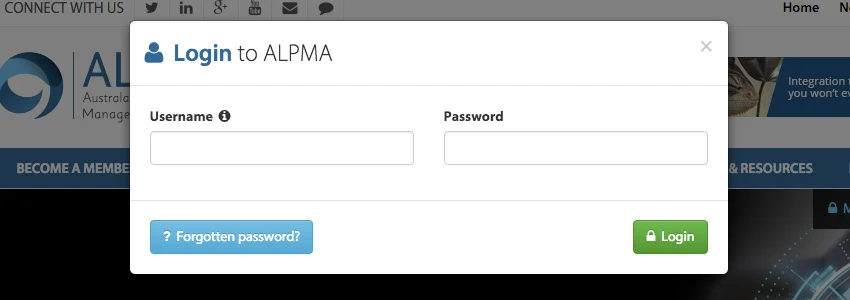
Anda dapat membuat popup di sekitar tujuan Anda. Misalnya, Alpma mengizinkan pengguna untuk login di mana saja di situs.

Meskipun popup memiliki reputasi buruk tentang penggunaannya, ketika Anda menggunakannya dengan benar, Anda dapat memperoleh manfaat darinya untuk:
- meningkatkan kegunaan situs web Anda.
- mengurangi waktu muat.
- memperjelas semua desain.
Setelah mempelajari mengapa modal popup sangat penting, sekarang kita dapat mempelajari cara membuatnya.
Bootstrap Modal Popup
Seperti yang Anda baca di atas, popup modal membantu pengguna sehingga mereka dapat mengambil tindakan sebelum pindah ke tempat lain. Kadang-kadang dapat digunakan untuk memperingatkan pengguna atau mengambil informasi.
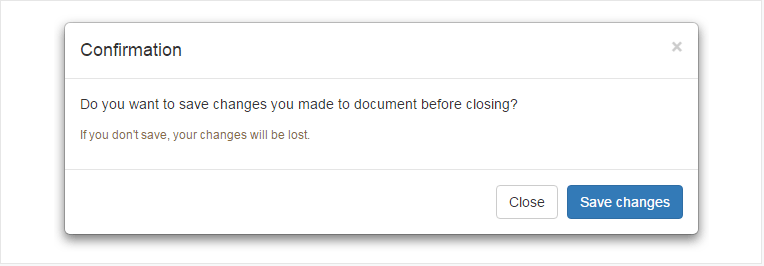
Plugin modal bootstrap membantu Anda membuat popup modal atau kotak dialog yang sangat berguna dan fungsional. Anda dapat memeriksa contoh di bawah ini untuk memahami bagaimana Anda dapat membuat popup modal Anda sendiri dengan header, footer, dan isi pesan.
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>Ketika "model objek dokumen" dimuat melalui JavaScript, jendela akan terbuka secara otomatis.


jQuery Modal Popup
kotak dialog modal jQuery adalah cara terbaik untuk menunjukkan informasi dengan cepat. Jika Anda mempersiapkan dengan benar saat membuat kotak dialog modal jQuery, Anda dapat memperingatkan pengguna Anda atau menampilkan kesalahan dengan situs web keren. (Karena modal kontemporer!)
Mari kita lihat contoh jQuery!
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>Setelah ini, Anda dapat melihat yang berikut:

CSS Modal Popup
CSS adalah bahasa yang menjelaskan bagaimana elemen HTML ditampilkan di layar. Oleh karena itu, pertama-tama kita melihat HTML kemudian memeriksa CSS.
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>Kemudian, tambahkan CSS!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }Ini terlihat seperti ini:

Apa yang Kami Rekomendasikan? Popupsmart: Layanan Pembuat Popup Sederhana
Tidak diragukan lagi, Anda dapat membuat popup modal Anda untuk tujuan apa pun dan di mana pun mereka berlaku di halaman web Anda. Namun, ada cara yang lebih fungsional dan sederhana untuk membuat popup modal. Pembuat popup cerdas, Popupsmart membuat segalanya atas nama Anda. Untuk langkah pertama Anda harus menentukan mengapa Anda membutuhkan popup. Itu bisa untuk meningkatkan konversi penjualan, menumbuhkan daftar email, atau meningkatkan panggilan telepon. Setelah itu, dengan memilih tujuan Anda, Anda dapat melanjutkan ke langkah berikutnya:
Desain Popupsmart
Ada banyak template siap pakai yang bisa Anda pilih. Jika Anda ingin memandu audiens Anda dengan "Popup Pengumuman", Anda dapat memilih ini:

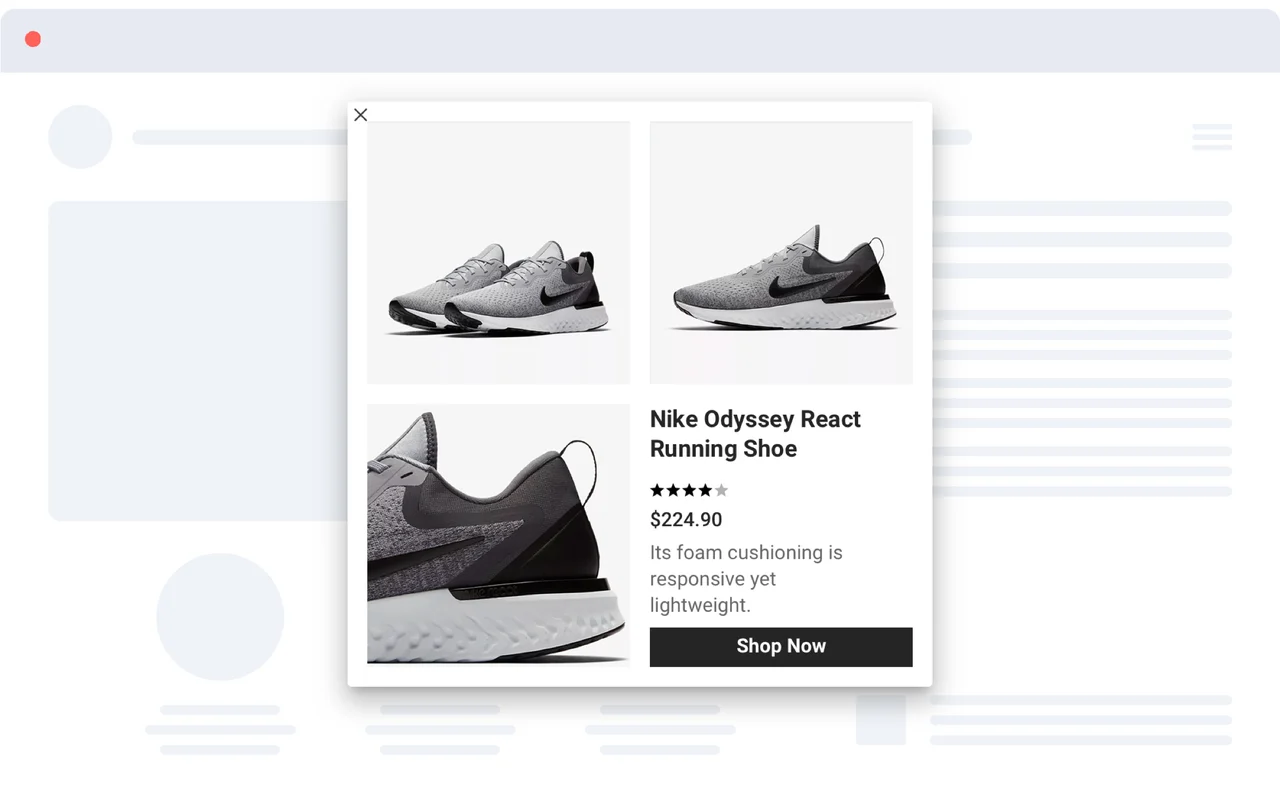
Atau jika Anda ingin meningkatkan konversi penjualan dengan “Popup Promosi Produk”, popup Anda dapat didesain seperti ini:

Tampilan Popupsmart
Anda dapat menyesuaikan pesan Anda secara singkat berdasarkan perilaku pengunjung untuk meningkatkan konversi, keterlibatan, dan tingkat penjualan. Selain itu, Popupsmart memungkinkan penggunanya untuk menginstal popup dalam 1 menit yang kompatibel dengan semua platform situs web.

Sistem Integrasi Popupsmart
Setelah memilih tujuan bisnis Anda dan template popup yang kompatibel, Anda menyesuaikan dan mempublikasikannya dengan sistem ramah pengguna Popupsmart tanpa masalah teknis.

Untuk membuat popup Wix dan popup Squarespace, Anda dapat menggunakan Popupsmart karena terintegrasi dengan pembuat situs web ini.
Saya harap artikel ini memandu Anda tentang cara membuat popup dengan mudah. Anda bisa mencoba membuatnya dengan HTML, CSS, atau JavaScript . Namun, untuk tidak membuang waktu, untuk menyiapkan popup yang paling menarik perhatian dan yang paling penting untuk memeriksa konversi Anda, Anda harus memilih Popupsmart!
Untuk memeriksa desain Popupsmart secara menyeluruh, Anda harus memeriksa ini:
Template Desain Popup
Selanjutnya, apakah Anda tahu cara membuat popup di Wordpress tanpa plugin? Buka artikel terkait untuk mempelajarinya sekarang!
Posting Blog Terkait
Tingkatkan Keterlibatan Postingan Blog Anda dengan Popup Sederhana
Tingkatkan Tampilan YouTube Anda tanpa Mengganggu Pengunjung Situs Web Anda
Cara Membuat Popup CSS Modal Tailwind untuk Situs Web Anda
Terima kasih atas waktu Anda!
