Cara Membuat ekstensi Chrome
Diterbitkan: 2022-02-24Meskipun akhir-akhir ini tampaknya ada ekstensi untuk semuanya, bukan tidak mungkin bagi seseorang untuk berjuang menemukan ekstensi browser untuk tujuan atau kebutuhan tertentu. Seberapa rumit untuk membangunnya? Di bawah ini Anda akan menemukan panduan langkah demi langkah tentang cara membuat ekstensi Chrome:
Langkah 1: Persyaratan
Dua catatan sebelum memulai:
- Meskipun ini mungkin tampak jelas bagi kebanyakan orang, penting untuk membangun ekstensi Anda di dalam Google Chrome itu sendiri.
- Uji pekerjaan Anda saat Anda melewati proses ini. Lebih mudah untuk memperbaiki kesalahan pengkodean saat Anda melakukannya daripada kembali setelah Anda selesai.
Sebelum memulai, Anda perlu memutuskan fungsi ekstensi. Apa tujuan yang akan dilayaninya? Fokus pada minat dan masalah audiens Anda, sehingga Anda dapat dengan jelas menentukan jenis solusi yang dapat Anda tawarkan.
Setelah Anda membahas ini, periksa desainnya. Setiap ekstensi yang diunggah ke toko Google Chrome memerlukan ikon. Anda dapat membuatnya sendiri atau mengalihdayakan desainnya. Setelah memiliki ikon, Anda dapat mulai membuat ekstensi.
Langkah 2: Blok Bangunan
Seperti setiap perangkat lunak, ekstensi akan terdiri dari beberapa file. Jadi, hal pertama yang perlu Anda lakukan adalah membuat direktori yang akan menampung semua file ekstensi Anda.
Direktori adalah lokasi untuk menyimpan file di komputer Anda. Setiap sistem operasi dengan struktur file hierarkis, seperti MS-DOS, OS/2, atau Linux, memiliki direktori file.
Mengapa Anda membutuhkan direktori? Jadi saat Chrome memuat ekstensi Anda, Anda dapat menarik file dari folder yang benar.
file manifest.json
Selanjutnya, Anda perlu membuat file manifes ekstensi Anda.
Manifes adalah file yang menginformasikan OS cara memulai program . Pengaturan dalam file manifes selalu ditentukan menggunakan bahasa XML. Manifes sering digunakan untuk menyertakan pengaturan seperti hak istimewa, menginformasikan OS versi DLL mana yang akan digunakan program.
Dalam hal ekstensi Anda, file manifes akan memberi Chrome petunjuk untuk memuat ekstensi.
Membuat file manifes Anda
Di Chrome, buat file bernama manifest.json dan tambahkan ke direktori Anda. Tambahkan kode yang Anda butuhkan ke file manifes Anda. Kemudian tambahkan kode berikut:
{
“nama”: “Contoh Memulai”,
"deskripsi": "Bangun Ekstensi!",
"versi": "1.0",
“manifest_version”: 3
}
Izin ekstensi tergantung pada fungsi ekstensi. Anda dapat menemukan daftar semua izin dan artinya di dokumen ekstensi Chrome.
Halaman Munculan
Jika situs Anda membutuhkan popup, Anda harus menambahkannya ke kode Anda.
- Tetapkan nama file dengan
browser_actiondi file manifes. - Buat halaman popup dengan HTML atau CSS. Anda dapat menambahkan gambar dengan SVG.
- Gunakan JavaScript untuk menambahkan fungsionalitas ke popup. Tentukan file JavaScript dan tautkan di file popup Anda. Sebagai contoh:
- Anda dapat membuat fungsionalitas dan memiliki akses ke DOM popup. Berikut ini contoh cara melakukannya.
document.addEventListener(“DOMContentLoaded”, () => {
tombol var = document.getElementById(“kirim”)
button.addEventListener(“klik”, (e) => {
console.log(e)
})
})
Skrip konten
Bagian content_script menentukan di mana ekstensi harus bekerja. Jika Anda ingin ekstensi berfungsi di semua situs, Anda harus menulis:
“skrip_konten”: [
{
“cocok”: [“<all_urls>”],
“css”: [“latar belakang.css”],
“js”: [“latar belakang.js”]
}
],
Jika Anda ingin ekstensi berfungsi di satu situs, seperti Facebook, misalnya, Anda harus menambahkan [“https://facebook.com/*”]
halaman acara
Acara adalah objek yang memungkinkan Anda untuk diberitahu tentang sesuatu yang menarik terjadi. Misalnya, Anda dapat menggunakan acara chrome.alarms.onAlarm untuk diberi tahu saat alarm jatuh tempo.
chrome.alarms.onAlarm.addListener(fungsi(alarm) {
appendToLog('alarms.onAlarm –'
+ ' nama: ' + alarm.nama
+ ' waktu terjadwal: ' + alarm.waktu terjadwal);
});
Anda dapat mempelajari lebih lanjut tentang halaman acara di dokumen Chrome
Konten.js
Skrip konten adalah file JavaScript yang merupakan bagian dari ekstensi browser. Skrip konten memiliki lebih banyak hak istimewa daripada javascript biasa.
Langkah 3: Buka file HTML popup dari popup ekstensi Chrome
Jika Anda menempatkan tombol di ekstensi chrome asli Anda, maka, ketika Anda mengklik tombol ini, Anda dapat membuat popup HTML lain di konten yang berbeda. Berikut ini contoh di StackOverflow:
manifes.json:
{
"nama": "Lembar Curang",
"deskripsi": "ekstensi lembar contekan",
"versi": "1.0",
“manifest_version”: 3,
"Latar Belakang": {
“service_worker”: “background.js”
},
"izin": ["penyimpanan", "activeTab", "scripting","tab"],
"tindakan": {
“default_popup”: “popup.html”,
“default_icon”: {
“16”: “/images/get_started16.png”,
“32”: “/images/get_started32.png”,
“48”: “/images/get_started48.png”,
“128”: “/images/get_started128.png”
}
},
"ikon": {
“16”: “/images/get_started16.png”,
“32”: “/images/get_started32.png”,
“48”: “/images/get_started48.png”,
“128”: “/images/get_started128.png”
}
}
popup.html:
<!DOCTYPE html>
<html>
<kepala>
<link rel="stylesheet" href="style.css">
</head>
<tubuh>
<button id="git_Sheet">git sheet</button>
<script src="popup.js"></script>
</tubuh>
</html>
Dan file popup.js:
biarkan gitSheet = document.getElementById(“git_Sheet”); gitSheet.addEventListener(“klik”, async () => { biarkan
= menunggu chrome.tabs.query({ aktif: true, currentWindow: true }); chrome.scripting.executeScript({ target: { tabId: tab.id }, fungsi: ShowGitSheet, }); }); function ShowGitSheet() { chrome.browserAction.openPopup({ popup: “git_popup.html” }); }
Tip: gunakan chrome.windows.create({url: '…', ketik: 'popup'}) alih-alih chrome.browserAction.openPopup jika Anda ingin browser lain selain firefox menjalankan ekstensi Anda.
Langkah 4: Periksa Kesalahan Setelah Memasang Ekstensi Anda di Chrome
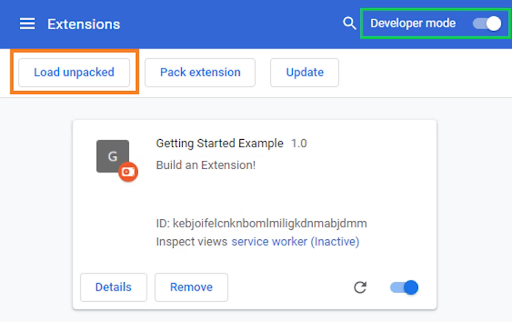
Setelah Anda menyelesaikan tahap pembuatan, sekarang saatnya untuk menguji ekstensi untuk memastikan Chrome akan menjalankannya. Untuk memuat ekstensi Anda dan mulai men-debug, ikuti langkah-langkah berikut:
- Buka chrome://extensions di browser Google Chrome Anda.
- Setel mode pengembang dengan mencentang kotak Pengembang di sudut kanan atas.
- Klik "Muat ekstensi yang belum dibongkar," dan Anda akan melihat file Anda dengan opsi untuk memilihnya.
- Jika ekstensi Anda valid, ekstensi akan segera dimuat saat Anda memilihnya.
- Jika tidak valid, Anda akan melihat pesan kesalahan.

Saat menulis kode, kesalahan yang paling umum adalah kesalahan sintaks. Jadi, hal pertama yang harus dilakukan adalah memeriksa kembali apakah semua koma dan tanda kurung Anda berada di tempat dan format yang tepat.
Kemudian, pastikan Anda mencentang kotak "diaktifkan" sehingga Anda dapat melihatnya berjalan.
Langkah 5: Tambahkan logika ke dalam tindakan.
Aturan praktis yang baik adalah menempatkan panggilan API di skrip latar belakang dan manipulasi DOM di skrip konten. Mari kita lihat contoh menambahkan skrip latar belakang:
- Buat file bernama background.js di dalam direktori ekstensi
- Daftarkan skrip latar belakang dalam manifes
{
“nama”: “Contoh Memulai”,
"deskripsi": "Bangun Ekstensi!",
"versi": "1.0",
“manifest_version”: 3,
"Latar Belakang": {
“service_worker”: “background.js”
}
}
Chrome dapat memindai file untuk petunjuk tambahan saat Anda memuat ulang ekstensi, seperti acara.
- Tambahkan skrip. Ini akan berbeda sesuai dengan tujuan ekstensi Anda.
Untuk membantu ekstensi Anda mendapatkan informasi saat dipasang, Anda harus menyertakan acara mendengarkan untuk runtime.onInstalled di skrip latar belakang. Kemudian, listener onInstalled memberikan nilai menggunakan API penyimpanan, sehingga komponen ekstensi dapat mengakses nilai dan memperbaruinya.
// latar belakang.js
biarkan warna = '#3aa757';
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({ warna });
console.log('Warna latar belakang default disetel ke %cgreen', `color: ${color}`);
});
Pelajari lebih lanjut tentang langkah selanjutnya di situs pengembang Google Chrome. Ini termasuk cara membuat antarmuka pengguna dan ikon dan membuat beberapa logika lapisan untuk meningkatkan interaksi pengguna.
Seperti biasa, untuk mulai mendesain antarmuka, Anda perlu mendaftarkan tindakan browser di file manifes Anda. Misalnya, jika Anda menggunakan pop-up, kodenya akan terlihat seperti ini:
<!DOCTYPE html>
<html>
<kepala>
<link rel="stylesheet" href="button.css">
</head>
<tubuh>
<button id="changeColor"></button>
</tubuh>
</html>
Apa persyaratan ikon? Untuk gambar, 16x16 dan 32x32 piksel. Semua ikon harus persegi.
Jangan lupa untuk menambahkan skrip logika Anda sehingga ekstensi Anda tahu apa yang harus dilakukan. Misalnya, Anda dapat menambahkannya di akhir skrip popup.js.
// Saat tombol diklik, masukkan setPageBackgroundColor ke halaman saat ini
changeColor.addEventListener(“klik”, asinkron () => {
membiarkan
= menunggu chrome.tabs.query({ aktif: true, currentWindow: true });chrome.scripting.executeScript({
target: { tabId: tab.id },
fungsi: setPageBackgroundColor,
});
});
// Tubuh fungsi ini akan dieksekusi sebagai skrip konten di dalam
// halaman saat ini
fungsi setPageBackgroundColor() {
chrome.storage.sync.get(“warna”, ({ warna }) => {
document.body.style.backgroundColor = warna;
});
}
fungsi setPageBackgroundColor() {
chrome.storage.sync.get(“warna”, ({ warna }) => {
document.body.style.backgroundColor = warna;
});
Langkah 6: Cobalah Ekstensi Anda
Langkah selanjutnya secara logis, terus menguji ekstensi sehingga Anda dapat memastikan semuanya berjalan sebagaimana mestinya. Jika Anda mengalihdayakan pengujian, ambil kesempatan untuk memeriksa seberapa intuitif antarmukanya. Menurut hasil pengujian, sesuaikan skrip Anda, lalu uji lagi.
Langkah 7: Kirim Ekstensi Anda ke Toko Web Chrome
Setelah Anda puas dengan ekstensi Anda, Anda dapat menuju ke toko web Chrome dan mengirimkannya.
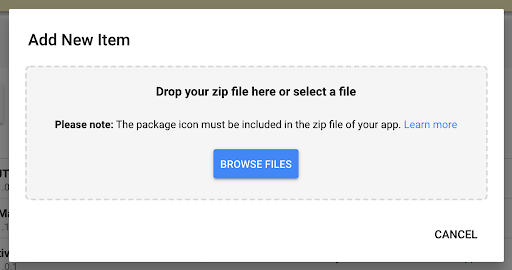
Di toko pengembang Chrome, klik Item baru , lalu jatuhkan file proyek ke pengunggah.

Chrome akan mengajukan beberapa pertanyaan untuk meminta informasi tentang izinnya dan mengapa izin itu diperlukan.
Contoh ekstensi Google Chrome
Tampaknya ada perpanjangan untuk semuanya. Berikut adalah beberapa yang paling berguna:
- Simpan ke Drive
Ekstensi ini memasang ikon kecil di bagian atas browser. Ini akan mengirim apa pun yang Anda jelajahi ke akun drive Anda sehingga Anda dapat melihatnya nanti. Ia bekerja dengan mengambil screenshot, menyimpan gambar, audio, atau video. - Urutkan
Plugin ini memberi pengguna cara untuk mengatur kotak masuk mereka dan memprioritaskan apa yang paling penting bagi mereka. Ini terintegrasi dengan Gmail dan memungkinkan Anda untuk menarik dan melepaskan pesan ke dalam kolom khusus. - HTTPS di mana-mana
Ekstensi ini meningkatkan keamanan penjelajahan Anda dengan mengubah situs web apa pun dari http menjadi HTTPS yang aman, oleh karena itu dienkripsi dan aman. - Saya tidak peduli dengan kue
Dengan setiap situs web yang meminta Anda untuk menyetujui cookie, ekstensi ini adalah penyelamat. Ini mungkin tidak tampak banyak tetapi akan menekan tombol setuju pada pop-up cookie. Ini akan menghemat waktu Anda dan mempercepat produktivitas Anda. - Tes kecepatan

Ekstensi yang berguna ini memungkinkan Anda memeriksa kecepatan koneksi saat bepergian. Dengan versi desktop dan seluler, Anda dapat memastikan koneksi Anda teratas sebelum mengunduh lampiran besar atau streaming video.
Dengan sekali klik, Speedtest akan melakukan tes koneksi cepat pada jaringan yang Anda gunakan.
Apa yang dapat dilakukan ekstensi Chrome Anda?
Ekstensi yang dibuat khusus adalah program perangkat lunak yang melakukan satu tugas. Meskipun demikian, Anda dapat menyertakan lebih dari satu fungsi, tetapi perlu diingat bahwa semuanya perlu beroperasi untuk mencapai tujuan yang sama.

Ekstensi Chrome berfungsi dengan menggunakan tindakan halaman atau tindakan browser:
Tindakan halaman : ini adalah tindakan khusus untuk halaman tertentu.
Tindakan browser : relevan terlepas dari halaman mana Anda berada.
Pastikan antarmuka pengguna ramah pengguna dan mudah dipahami. Hasil akhir adalah paket yang dapat diunduh dan diinstal oleh pengguna.
5 cara yang dicoba dan diuji untuk menghasilkan uang dari ekstensi Anda
Tujuan utama ekstensi Anda adalah menghasilkan pendapatan. Setelah Anda menentukan audiens target Anda, dan bagaimana mereka akan menggunakan ekstensi, Anda dapat menyusun strategi bagaimana Anda dapat menghasilkan uang darinya. Kami menulis panduan ekstensif tentang monetisasi ekstensi. Berikut adalah beberapa sorotan:
1. Iklan Dalam Aplikasi
Iklan dalam aplikasi adalah salah satu cara paling umum untuk memonetisasi ekstensi Anda. Ini adalah iklan yang muncul kepada pengguna saat mereka menggunakan ekstensi Anda. Saat Anda memonetisasi melalui iklan dalam aplikasi melalui solusi terprogram, iklan akan digilir. Tidak seperti iklan statis, teknik ini membantu Anda memaksimalkan potensi Anda. Dengan menggunakan iklan bergambar, Anda dapat menggabungkan berbagai jenis iklan.
Pengguna CodeFuel memaksimalkan hasil mereka dan menyederhanakan monetisasi mereka karena layanan ini menampilkan iklan yang relevan dengan maksud pengguna.
2. Cari Iklan
Ini adalah strategi di mana iklan ditempatkan pada halaman hasil mesin pencari. Karena iklan muncul saat orang sedang mencari sesuatu, tidak mengganggu pengalaman pengguna. Anda dapat menyesuaikan iklan penelusuran sesuai dengan maksud pengguna, sehingga meningkatkan pengalaman pengguna.
3. Pembayaran dan Pembelian Dalam Aplikasi
Dalam model ini, ekstensinya gratis tetapi ada fitur dalam yang Anda kenakan biaya. Pembelian dalam aplikasi umum terjadi di antara aplikasi dan ekstensi game. Pengguna memilih apakah mereka ingin menambahkan fitur berbayar tambahan.
4. Peningkatan Berbayar
Demikian pula, dalam model ini, ekstensi dasar ditawarkan secara gratis, tetapi jika pengguna menginginkan versi premium, mereka harus membayar untuk versi yang ditingkatkan. Ini adalah model yang sangat umum, digunakan oleh ekstensi populer seperti Grammarly.
5. Freemium
Ini mungkin model monetisasi paling populer untuk ekstensi dan aplikasi. Dengan freemium, Anda menawarkan ekstensi secara gratis. Bagaimana Anda mendapatkan uang dari itu? Anda memiliki dua pilihan:
- Anda dapat menawarkan uji coba gratis untuk jangka waktu terbatas.
- Anda dapat menawarkan versi dasar gratis dengan fitur terbatas.
Jika Anda memilih model ini, pertimbangkan batasannya karena Google menghentikan ekstensi berbayar.
Ekstensi Keamanan Terbaik Google Chrome:
Kebanyakan orang menggunakan Chrome untuk segala hal mulai dari berbelanja, menelusuri, hingga mengelola akun keuangan mereka. Semua data sensitif ini perlu dilindungi. Ada beberapa ekstensi yang dapat membuat informasi tersebut tetap aman.
1. Keamanan Online Avast
Ekstensi ini akan mencakup keamanan penjelajahan web Anda dengan banyak fitur. Perlindungan serangan phishingnya memindai elemen halaman web mana pun dan mendeteksi apakah halaman tersebut palsu atau mencurigakan . Fitur berharga lainnya termasuk menggunakan sistem penilaian komunitas untuk mendeteksi situs berbahaya.
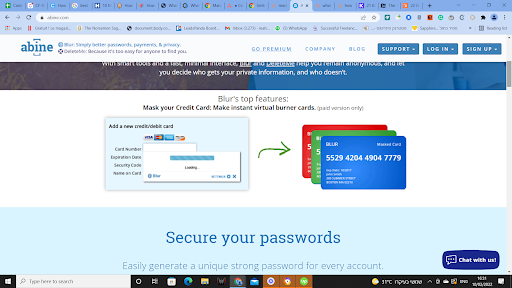
2. kabur

Ada sejumlah pengelola kata sandi yang tersedia, yang merupakan keharusan untuk memastikan semua kredensial Anda tetap aman. Blur adalah salah satu yang paling aman, karena fitur keamanan tambahannya.
Blur mengenkripsi, menyimpan, dan mengelola kata sandi Anda . Ini juga menyembunyikan informasi kartu kredit Anda dari situs belanja dan memblokir semua jenis pelacak, termasuk yang bukan cookie.
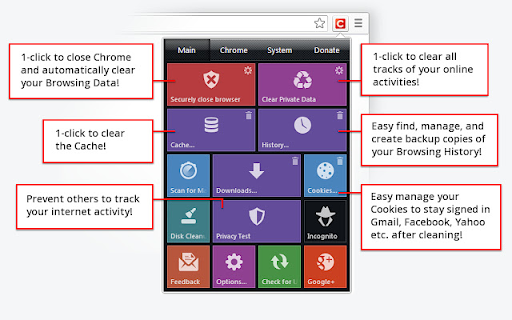
3. Klik dan Bersihkan

Ini adalah alat pembersih yang menghapus semua jejak aktivitas online Anda dengan satu klik . Tombol ekstensi akan menghapus semua riwayat online, cookie, cache, URL tersimpan, database SQL web, dan bahkan file sementara. Click and Clean memiliki anti-malware bawaan dan bahkan dapat disesuaikan untuk menghapus jenis data tertentu.
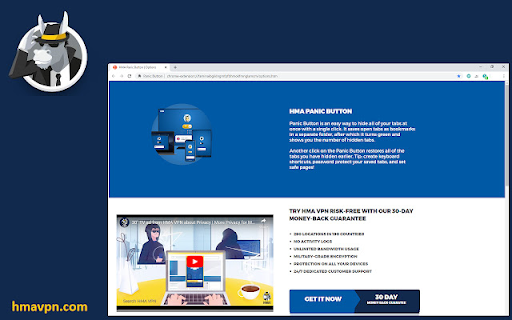
4. Tombol Panik

Ekstensi ini membantu Anda menutup semua yang Anda buka dengan satu klik. Ini berguna jika Anda sedang mengerjakan sesuatu yang sensitif dan orang yang tidak berwenang mendekat. Saat mengklik tombol panik, semua tab akan segera ditutup dan disimpan di folder bookmark.
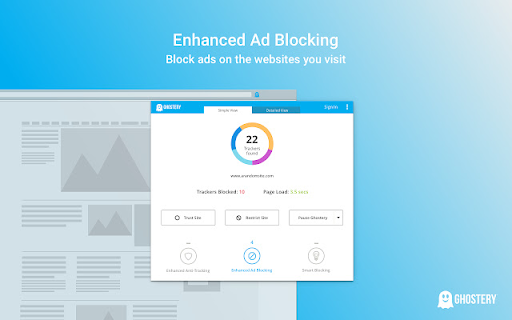
5. Hantu

Jika Anda ingin melindungi privasi online Anda atau mengontrol pelacak, ekstensi ini bisa menjadi solusinya. Ghostery memberi Anda kendali atas pelacak sehingga Anda dapat memutuskan mana yang akan diblokir atau dibuka blokirnya. Ini juga memungkinkan Anda untuk memblokir pelacakan jenis tertentu.
Bagaimana CodeFuel dapat membantu Anda memaksimalkan hasil ekstensi Anda
Tingkatkan monetisasi ekstensi Anda dengan CodeFuel. Platform monetisasi lengkap kami menyediakan monetisasi berbasis niat untuk properti digital Anda, termasuk ekstensi browser.
Solusi ini memanfaatkan pembelajaran mesin untuk melayani pengguna dengan belanja yang sangat relevan dan iklan teks, yang disesuaikan menurut niat. Tidak seperti solusi lain, CodeFuel memungkinkan Anda fleksibilitas untuk bekerja dengan beberapa jaringan iklan seperti Bing dan GoogleAdSense. Mulai maksimalkan hasil ekstensi Anda dengan CodeFuel hari ini.
Bagaimana cara memperbaiki ekstensi Chrome jika macet?
Anda sedang bekerja dengan ekstensi Chrome Anda dan tiba-tiba browser macet. Betapa frustasinya. Ini tidak umum, tetapi itu terjadi. Jika Chrome mogok, atau macet, Anda akan mendapatkan pesan kesalahan yang menyatakan jenis kesalahan, misalnya, kesalahan proxy, atau halaman web tidak tersedia.
Bantuan Chrome mencantumkan sejumlah kiat pemecahan masalah:
- Tutup tab dan aplikasi lain
- Mulai ulang browser
- Periksa malware
- Uji jaringan untuk masalah
- Jika ekstensi Anda menyebabkan konflik dengan Chrome , ikuti petunjuk berikut:
- Di kanan atas, klik Lainnya

 Pengaturan.
Pengaturan. - Di bagian bawah, klik Lanjutan .
- Klik Setel ulang dan bersihkan
 Perbarui atau hapus aplikasi yang tidak kompatibel.
Perbarui atau hapus aplikasi yang tidak kompatibel.
Jika Anda tidak melihat opsi ini, tidak ada aplikasi yang bermasalah. - Putuskan apakah Anda ingin memperbarui atau menghapus setiap aplikasi dari daftar.
Buka toko aplikasi komputer Anda dan periksa pembaruan.
FAQ
Bisakah Anda menagih pengguna untuk ekstensi Chrome?
Pada tahun 2020, Google menutup ekstensi Chrome berbayar di Toko Web Chrome. Ini berarti Anda tidak dapat lagi mengenakan biaya untuk ekstensi Anda di Toko Chrome. Anda dapat menggunakan platform lain.
Apakah ekstensi Chrome dibayar?
Pada tahun 2020, Google menutup ekstensi Chrome berbayar di Toko Web Chrome. Ini berarti Anda tidak lagi dapat mengenakan biaya untuk ekstensi Anda di toko web. Anda dapat menggunakan platform lain.
Bagaimana cara memublikasikan ekstensi Chrome?
Setelah ekstensi Anda siap, ikuti petunjuk berikut untuk memublikasikannya di Toko Chrome:
- Buat file zip Anda
- Buat dan siapkan akun pengembang
- Unggah ekstensi
- Tambahkan aset untuk cantuman Anda
- Kirim item Anda untuk diterbitkan
Bagaimana Meningkatkan Pengalaman Pengguna dan Mendapatkan Lebih Banyak Konversi?
Ini adalah subjek luas yang jauh dari cakupan pertanyaan ini, tetapi berikut adalah beberapa prinsip dasar:
- Buat navigasi ekstensi Anda tetap sederhana
- Menawarkan dukungan pelanggan yang baik
- Jadikan ekstensi Anda mudah digunakan
- Pastikan itu tidak meningkatkan konsumsi memori browser
- Sederhanakan login untuk pengguna Google
Teknologi apa yang digunakan untuk menulis ekstensi untuk Chrome?
Ekstensi terbuat dari komponen yang berbeda, dibuat dengan beberapa teknologi pengembangan web. Yang paling populer adalah HTML, CSS, dan JavaScript.
Bisakah ekstensi membuat UI di luar halaman web yang dirender?
Menurut halaman pengembang Chrome, ya, ekstensi dapat menambahkan tombol ke antarmuka browser. Ekstensi juga dapat membuat notifikasi popup.
Bisakah ekstensi mengubah chrome:// URL?
Ekstensi, menurut definisi, memperluas browser dengan menggunakan API untuk mengubah perilaku browser. Karena dibangun di atas teknologi web, mereka berjalan di lingkungan eksekusi yang terpisah dan berinteraksi dengan browser Chrome.
Bagaimana cara membuat UI untuk ekstensi saya?
