Panduan Utama Desain Web untuk Pemula
Diterbitkan: 2021-08-16Desain web adalah profesi yang indah — penuh dengan kreativitas dan keunikan. Itu tidak hanya membuat situs web terlihat lebih bagus, tetapi juga memiliki kekuatan untuk memengaruhi opini dan emosi. Oleh karena itu permintaan tinggi dan jika Anda pernah ingin belajar desain web, sekaranglah waktunya!
Namun, desain web mencakup banyak teori, aturan, praktik terbaik, dan nuansa lain yang harus Anda ketahui, dan di dalam lautan pengetahuan ini, seseorang dapat dengan mudah tersesat.
Itu sebabnya kami membuat panduan komprehensif tentang desain web untuk pemula. Di sini, Anda akan menemukan semua yang perlu Anda ketahui untuk memulai karir desain web Anda. Mari kita mulai.
Daftar isi
- Apa itu Desain Web?
- Apa Prinsip Desain Web?
- Apa itu Standar Web?
- Keterampilan Apa yang Paling Penting untuk Dikuasai?
- Apa yang Tercakup dalam Proses Desain Web?
- Apa Perangkat Lunak Desain Web Terbaik untuk Pemula?
- Dimana Anda Bisa Belajar Desain Web?
Apa itu Desain Web?
Desain web adalah proses pembuatan antarmuka visual dari sebuah situs web. Dengan kata lain, desainer web membuat semua yang kita lihat secara online. Desain web tidak hanya mencakup estetika, tetapi juga mengacu pada kegunaan situs web atau aplikasi seluler, serta keseluruhan struktur dan tata letak.
Desain web berbeda dengan pengembangan web, yang mengacu pada pengkodean aktual yang membuat fungsi situs web. Desainer web fokus pada aspek front-end dan visual dari sebuah situs, yang memengaruhi kegunaan dan keseluruhan UX-nya.
Ada dua tujuan utama dalam desain web:
- Agar tampilan website bagus.
- Untuk membantu pengunjung dengan mudah mencapai tujuan mereka di situs.
Ketentuan Desain Web Umum
Di sinilah memahami beberapa istilah desain web yang umum digunakan menjadi berguna:
Antarmuka pengguna (UI) | Apa yang dilihat pengunjung saat mereka memasuki situs web: tata letak, navigasi, gambar, warna, tipografi, dll. |
Pengalaman pengguna (UX) | Bagaimana perasaan pengunjung saat mereka menelusuri dan berinteraksi dengan antarmuka situs web. |
Kegunaan | Betapa mudahnya bagi pengunjung untuk menyelesaikan tugas-tugas dasar. Ketika ada gesekan dalam desain (dari grafik yang dipilih dengan buruk hingga menu yang rumit), ini mengganggu keseluruhan UX. |
desainer web | Orang yang mendesain antarmuka visual dan interaktif dari sebuah situs web. |
Pengembang web | Orang yang menulis kode yang mengubah desain visual menjadi situs web yang berfungsi. |
Sebagai seorang pemula, Anda pasti ingin menguasai dasar-dasar UI dan UX. Di ujung jalan, jika Anda memutuskan tertarik untuk berfokus pada salah satu bidang ini, Anda dapat mengejar karir sebagai spesialis desain dan menaikkan gaji Anda juga.
Untuk saat ini, mari kita fokus pada dasar-dasarnya.
Apa Prinsip Desain Web?

Prinsip-prinsip desain web cukup banyak mengatur aturan untuk permainan, jadi ini harus menjadi dasar Anda. Salah satu masalah dengan terjun ke karier baru adalah banyaknya hal yang harus dipelajari. Jadi, dari mana Anda memulai?
Setiap situs web tempat Anda bekerja harus mematuhi hal-hal berikut:
Efek Kegunaan Estetis: Orang menganggap bahwa situs web yang dirancang dengan indah lebih mudah digunakan daripada situs web yang tidak menarik atau ketinggalan zaman.
Hukum Jakob: Keakraban melahirkan kepercayaan. Jika ada konsistensi dalam cara suatu elemen ditangani dari situs web ke situs web, jangan menyimpang dari norma.
Hukum Fitt: Tingkatkan interaksi dan rancang target sentuh sehingga:
- Mereka cukup besar untuk ditemukan.
- Mereka cukup besar untuk diklik tanpa kesalahan.
- Mereka ditempatkan di area yang mudah dijangkau.
- Ada banyak ruang di antara beberapa target sentuh dalam satu ruang.
Hukum Hick: Kurangi kewalahan dan minimalkan jumlah langkah yang diambil pengunjung dengan:
- Lebih sedikit pilihan.
- Penyederhanaan tugas kompleks menjadi langkah-langkah yang lebih kecil dan lebih mudah dikelola.
- Rekomendasi untuk pilihan nilai terbaik/terpopuler/terbaik.
Hukum Pragnanz: Gunakan bentuk dan elemen yang dapat dikenali untuk mencegah pengunjung menjadi bingung atau frustrasi ketika mereka menemukan sesuatu yang terlalu rumit untuk dipahami.
Hukum Miller: Minimalkan kelebihan visual dengan mengatur konten ke dalam grup (dengan lima hingga sembilan item).
Hukum Desain Gestalt: Otak manusia mengambil apa yang dilihatnya dan mencoba memahaminya berdasarkan logika dan keteraturan, jadi desain Anda harus memenuhi aturan struktur dan pola berikut:
- Kesamaan
- Kelanjutan
- Penutupan
- Kedekatan
- Gambar / tanah
- Simetri & ketertiban
Efek Posisi Serial: Tempatkan bagian paling penting di bagian paling atas atau bawah halaman web. Ini adalah tempat yang paling berkesan dan berinteraksi.
Aturan Puncak-Akhir: Kesan pertama dan terakhir dari sebuah situs web adalah yang paling diingat pengunjung. Meskipun seluruh pengalaman harus menjadi yang terbaik, entri beranda dan titik akhir konversi itu harus sempurna.
Ingin menjelajahi lebih banyak praktik terbaik desain web?
Panduan ini menguraikan prinsip-prinsip desain web dan 10 perintah kegunaan yang perlu Anda ikuti.
Apa itu Standar Web?
Standar web menetapkan aturan untuk web secara keseluruhan. Umumnya, mereka berkisar pada aspek teknis membangun situs web, dengan tujuan utama menjadikan web sebagai tempat yang dapat diakses dan dinikmati semua orang secara setara.
Tidak seperti prinsip-prinsip desain web yang seringkali berasal dari studi dan hukum psikologis, standar web sebenarnya dibuat dan diatur oleh sejumlah badan pengatur.
Di garis depan standar web adalah sebuah organisasi yang disebut World Wide Web Consortium (W3C), yang dipimpin oleh Tim Berners-Lee (orang yang menemukan Web).
Ini adalah tujuan utama dari W3C:
- Web untuk Semua — Dicapai dengan membuat situs web yang mudah diakses dan ramah global.
- Web di Segalanya — Ini mengacu pada desain web yang responsif: kompatibilitas lintas-browser dan -perangkat total untuk setiap situs web.
- Web for Rich Interaction — Panduan untuk bahasa dan teknik pemrograman mana yang harus digunakan.
- Web Data dan Layanan — Berkaitan dengan manajemen data di dalam dan di antara situs web.
- Web of Trust — Prioritas keamanan dan privasi di seluruh web.
Ada banyak panduan di sini tentang apa yang harus dan tidak boleh Anda lakukan saat membuat situs web.
Karena itu, sebaiknya tunda eksplorasi topik ini sampai Anda menguasai semua hal lain yang perlu Anda ketahui tentang desain web untuk pemula. Bukannya ini kurang penting dari yang lain. Hanya saja ada banyak hal yang berkaitan dengan pengelolaan teknis situs, yang merupakan keterampilan yang tidak akan Anda kembangkan hingga nanti.
Keterampilan Apa yang Paling Penting untuk Dikuasai?

Berbicara tentang keterampilan yang Anda butuhkan untuk menjadi seorang desainer web, mari kita tentukan beberapa prioritas. Kami akan membaginya menjadi dua kategori: hard skill dan soft skill.
Keterampilan Keras yang Dibutuhkan Desainer Web
Hard skill mengacu pada pengetahuan teknis dan teknik. Ini adalah yang paling penting untuk dikuasai:
- Desain UI: Buat antarmuka yang menarik dan modern.
- Desain UX: Buat perjalanan situs web dan buat tanpa hambatan.
- Komposisi: Tata letak situs web agar menarik dan mudah diikuti.
- Tipografi: Pilih dan pasangkan font untuk mengatur suasana hati dan membuat antarmuka yang mudah dibaca.
- Teori warna: Kembangkan palet warna yang menghadirkan emosi dan getaran yang tepat ke situs web tanpa membuat semuanya tidak seimbang.
- Desain web responsif: Rancang situs web yang tidak hanya terlihat bagus di semua perangkat dan browser, tetapi juga memberikan pengalaman yang konsisten dari satu platform ke platform lainnya.
- Pengeditan dan pengoptimalan gambar: Kelola estetika, ukuran, dan bobot citra untuk meningkatkan kegunaan.
- SEO: Tingkatkan peringkat situs web dengan peningkatan teknis, seperti kompresi gambar, metadata pencarian yang dioptimalkan, dan desain yang responsif.
- HTML & CSS: Kode dengan bahasa pemrograman dasar: HTML untuk memanipulasi teks dan CSS untuk mengubah gaya halaman web.
- JavaScript: Tambahkan interaktivitas ke halaman web dengan JavaScript.
- Alat desain web: Buat gambar rangka, maket, dan prototipe untuk situs web dengan perangkat lunak desain profesional.
- Sistem manajemen konten: Gunakan pembuat situs web yang memungkinkan Anda membangun situs web berkinerja tinggi secara konsisten untuk klien.
Soft Skills yang Dibutuhkan Desainer Web
Soft skill mengacu pada ciri-ciri kepribadian yang memungkinkan Anda sukses sebagai desainer web. Ini adalah yang paling penting untuk difokuskan:
- Manajemen proyek: Rencanakan pekerjaan situs web dan tetap di jalur dengan proses yang terdokumentasi dengan baik dan platform manajemen proyek.
- Disiplin: Berkomitmen 100% pada pekerjaan Anda, pada setiap proyek, pada setiap klien, dan pada semua prinsip dan standar desain web yang telah membuka jalan bagi Anda.
- Kecerdasan: Ketahui cara keluar dari kemacetan dan wujudkan hal-hal bahkan ketika tampaknya hambatan ada di mana-mana.
- Perhatian terhadap detail: Beri tanda titik pada setiap “i” dan silangkan setiap “t” sehingga klien tidak pernah memiliki alasan untuk tidak senang dengan Anda.
- Empati: Jangan membuat asumsi tentang klien Anda atau audiens mereka; luangkan waktu untuk mengenal siapa yang mereka layani sehingga Anda dapat membangun situs web terbaik yang Anda bisa.
- Komunikasi: Pelajari cara berkomunikasi dengan klien dalam bahasa yang mereka pahami dan yang membangun kepercayaan.
- Layanan pelanggan: Berikan pengalaman klien yang unggul dengan mengambil alih pada Hari 1 dan bersiaplah untuk menjawab pertanyaan mereka dan tenangkan pikiran mereka sepanjang jalan.
Dengan menguasai keterampilan desain web keras dan lunak ini, Anda akan menghasilkan karya yang lebih baik dan, sebagai hasilnya, menarik klien yang benar-benar menghargai kualitas pekerjaan yang Anda lakukan.
situs WP
Segera


Apa yang Tercakup dalam Proses Desain Web?
Desainer web umumnya mengikuti proses serupa dari proyek ke proyek. Panjang setiap fase mungkin berbeda seperti halnya intensitas dari apa yang terlibat, tetapi langkah-langkahnya tetap sama.
Inilah yang akan termasuk dalam proses desain web Anda:
Langkah 1: Sempurnakan Spesifikasi Proyek
Ini adalah tahap di mana Anda mengambil bisnis dan kebutuhan perusahaan dan menentukan jenis situs apa yang mereka butuhkan (misalnya blog, situs web, e-commerce, dll.) dan apa sebenarnya yang perlu Anda bangun dalam hal halaman dan fitur. Contohnya:
- Situs web pendidikan lima halaman untuk organisasi nirlaba.
- Situs web portofolio untuk fotografer profesional yang memungkinkan pelanggan memesan sesi dengan mereka.
- Situs web perusahaan besar untuk perusahaan perangkat lunak yang memberikan info kepada pelanggan tentang fitur produk, harga, FAQ, dan lainnya.
Ada detail lain yang perlu disempurnakan juga. Dalam panduan untuk menulis ringkasan situs web yang sempurna ini, Anda akan mendapatkan tip tentang cara menyusunnya sebelum proyek dimulai.
Langkah 2: Jadwalkan Proyek
Setelah Anda tahu apa yang Anda rancang, Anda akan membuat timeline untuk itu. Hal ini tidak hanya memungkinkan Anda menyeimbangkan beberapa proyek situs web secara lebih efektif sekaligus, tetapi informasi ini sangat membantu klien yang memiliki pencapaian nyata yang dapat mereka nantikan.
Sejauh membuat jadwal, itu sangat tergantung pada ruang lingkup pekerjaan serta ketersediaan Anda. Namun, secara umum, setiap langkah proyek membutuhkan waktu lebih lama daripada langkah sebelumnya.
Untuk menentukan jumlah waktu yang tepat untuk dialokasikan ke masing-masing situs, gunakan alat pelacak waktu setiap kali Anda mendesain situs web baru (bahkan jika itu milik Anda sendiri atau situs gratis yang Anda lakukan untuk teman atau kerabat). Ini akan membantu Anda mengukur berapa banyak waktu yang Anda butuhkan untuk menjadwalkan setiap fase. Jangan lupa bahwa pada proyek untuk klien, Anda juga harus menyisakan waktu untuk umpan balik.
Langkah 3: Lakukan Riset Anda
Proses onboarding adalah proses yang penting bagi desainer web. Gagal mengajukan pertanyaan yang tepat di awal dan Anda dapat menemukan diri Anda melakukan banyak revisi nanti (yang dapat menyebabkan tidak hanya tenggat waktu yang terlewatkan, tetapi juga ruang lingkup merayap dan hilangnya keuntungan).
Sebelum memulai penelitian, pertama-tama Anda harus membuat kuesioner desain situs web untuk mengumpulkan semua informasi penting, file, dan info masuk dari klien Anda. Ini akan menjadi dasar untuk penelitian Anda.
Selama tahap ini, Anda akan ingin melihat ke dalam:
- Klien dan merek mereka (jika memiliki riwayat)
- Audiens yang mereka targetkan
- Sebuah kompetisi
- Industri secara keseluruhan
Setelah Anda memiliki gagasan tentang apa yang dihadapi klien Anda, Anda dapat merumuskan rencana untuk desain dan pendekatan situs web.
Langkah 4: Buat Panduan Gaya
Panduan gaya merek adalah tempat Anda akan mendokumentasikan strategi visual untuk merek dan situs webnya.
Ada sejumlah alasan mengapa panduan gaya berguna:
- Ini memungkinkan Anda untuk membangun visi yang jelas untuk situs web sejak dini.
- Ini memungkinkan Anda untuk berkolaborasi dengan desainer lain dan tidak perlu khawatir menghasilkan karya yang konsisten.
- Itu adalah sesuatu yang dapat Anda berikan kepada klien Anda untuk memastikan bahwa mereka (atau desainer masa depan mereka) mempertahankan identitas visual yang Anda buat untuk mereka.
Untuk membuat panduan gaya, Anda harus menyusun aturan untuk elemen kunci visual di situs (seperti tipografi, penggunaan logo, warna, dan sebagainya).

Daripada mencoba membuatnya sendiri, temukan cara membuat panduan gaya web lengkap untuk proyek desain Anda.
Langkah 5: Buat Peta Situs
Apa pun yang Anda ingin menyebutnya — arsitektur informasi, peta situs, navigasi, atau menu — ini adalah komponen utama pertama yang akan Anda gunakan untuk situs web.

Peta situs bukan hanya daftar halaman untuk disertakan di situs web. Ini menetapkan hierarki dan hubungan antar halaman. Ini penting karena cara Anda menghubungkan halaman satu sama lain dapat meningkatkan atau mengikis kegunaan situs web Anda.
Langkah 6: Buat Wireframe, Maket, dan Prototipe untuk Situs Anda
Ini sebenarnya adalah fase tiga langkah yang memungkinkan Anda membangun situs web secara bertahap dari bawah ke atas.

Wireframe
Wireframes adalah kerangka halaman Anda. Anda membuat sketsa komposisi, menggunakan placeholder untuk menunjukkan ke mana konten pergi, dan menentukan cara memposisikan dan mengukur setiap blok dan elemen.

Anda dapat membuat wireframe dengan pena dan kertas kuno yang bagus, menggunakan alat wireframing, atau membuatnya langsung di dalam WordPress dengan Elementor.
Catatan: Jika Anda memilih untuk menggunakan WordPress selama tahap ini dan selanjutnya, sebaiknya lakukan di situs pementasan daripada di domain aktif klien. Berikut cara menyiapkan situs pementasan untuk tujuan ini.
Maket
Maket adalah file desain statis. Mereka terlihat seperti halaman web, kecuali mereka tidak interaktif.

Dengan mendesain maket, Anda mendapat kesempatan untuk menghilangkan kekusutan dalam desain, tata letak, elemen, dan sebagainya sebelum melakukan semuanya ke prototipe yang berfungsi.

Anda harus mendesain maket Anda menggunakan alat yang serupa (jika tidak sama) seperti yang Anda gunakan untuk membuat gambar rangka. Misalnya, jika wireframe Anda ada di WordPress, sangat masuk akal untuk membuat mockup Anda di sana juga.
Prototipe
Prototipe adalah versi interaktif dari maket. Dalam pembuatan prototipe, Anda membuat koneksi antar halaman dan menganimasikan elemen interaktif lainnya di halaman.
Ini memberi Anda dan klien Anda kesempatan untuk melihat desain Anda beraksi.

Sekali lagi, alat yang Anda gunakan untuk gambar rangka dan maket Anda harus digunakan di sini (jika memungkinkan).
Pelajari lebih lanjut tentang cara mengambil ide Anda dari wireframe ke prototipe di sini.
Langkah 7: Bangun Situs Web
Jika Anda mendesain wireframe, maket, dan prototipe di WordPress, Anda tidak memerlukan tahap pengembangan web yang sebenarnya karena Anda sudah melakukannya.
Namun, jika Anda mendesain semuanya dengan perangkat lunak desain web dan alat lainnya, inilah yang perlu Anda lakukan untuk mengonversi prototipe menjadi situs web WordPress.
Langkah 8: QA Situs
Sepanjang proses desain web, Anda pasti ingin menghubungi klien saat Anda mencapai tonggak penting. Dengan mengumpulkan umpan balik dan persetujuan di seluruh pekerjaan, Anda akan mengurangi kebutuhan akan revisi berlebihan pada tahap ini.
Setelah situs ada di WordPress dan siap untuk ditinjau, Anda harus memantulkannya ke dua pihak untuk pengujian:
- Tim penjaminan mutu internal Anda (atau anggota tim). Mereka akan melakukan peninjauan lengkap dan memastikan tidak ada masalah, mulai dari tautan rusak hingga halaman yang memuat lambat dan segala sesuatu di antaranya. Jika Anda bekerja sendiri, Anda dapat melakukannya sendiri.
- Klien Anda. Mereka harus memberikan persetujuan akhir di situs web sebelum diluncurkan. Tahap ini memungkinkan mereka melakukannya dengan situs web yang berfungsi dan bukan hanya desain yang sedang dalam proses.
Langkah 9: Luncurkan
Dengan semua persetujuan yang diperlukan, saatnya untuk meluncurkan. Inilah cara mendorong situs web WordPress Anda dari pementasan ke server hosting web langsung klien.
Apa Perangkat Lunak Desain Web Terbaik untuk Pemula?
Setiap desainer web harus meluangkan waktu untuk membuat kotak peralatan mereka sendiri. Dalam hal alat desain web penting yang perlu Anda sertakan, berikut ini yang harus Anda mulai:
WordPress
Salah satu cara untuk berspesialisasi sebagai desainer web adalah memilih satu sistem manajemen konten (CMS) untuk membangun situs.
WordPress telah lama menjadi jagoan CMS dan banyak di antaranya karena WordPress memungkinkan desainer web melakukan lebih banyak hal dengan situs web daripada yang dimungkinkan oleh alat pembuat situs web lainnya.

Yang mengatakan, WordPress memang membutuhkan waktu untuk membiasakan diri. Tetapi hasilnya sepadan karena Anda dapat membangun situs web yang jauh lebih kuat, lebih besar, dan kaya fitur untuk klien.
Tema WordPress
Tema WordPress adalah templat situs web yang telah dirancang sebelumnya. Setiap situs web wajib memilikinya, bahkan jika Anda memutuskan untuk menggunakan pembuat seperti Elementor untuk mendesain.

Saat dipasang di WordPress, sebuah tema tidak hanya “menguliti” situs web dengan desain yang telah dibuat sebelumnya, tetapi juga menambahkan halaman dan konten placeholder. Ini adalah cara yang bagus bagi desainer pemula untuk menghemat waktu membangun elemen dasar sebuah situs.
Sebagai perancang web, Anda pasti ingin menemukan beberapa tema yang benar-benar Anda sukai dan cocok untuk ceruk pasar Anda. Dengan begitu, Anda tidak perlu khawatir mempelajari tema dengan setiap proyek baru dan dapat menghabiskan lebih banyak waktu untuk menyesuaikan desain.
Pelajari lebih lanjut tentang cara memilih tema WordPress dan cara mendesainnya di sini.
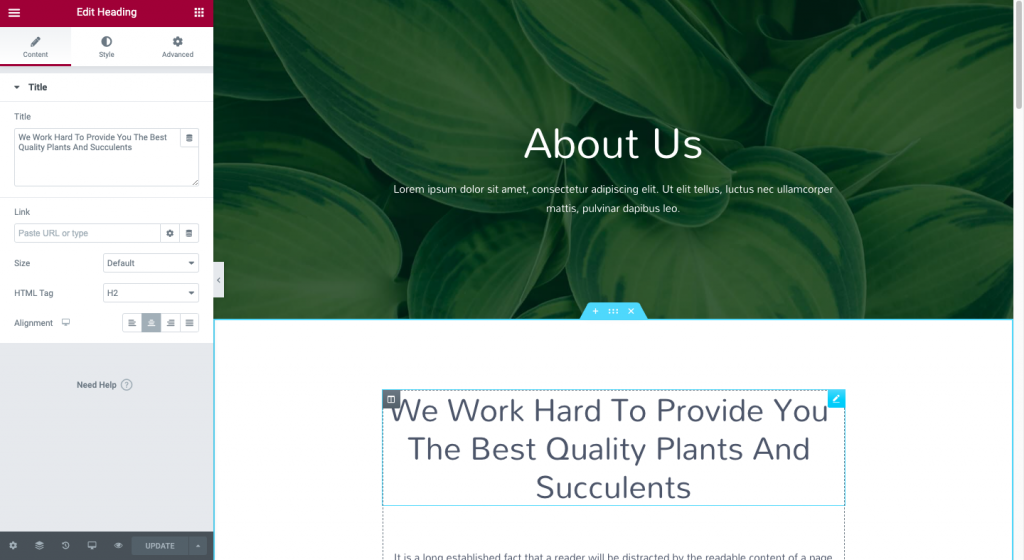
Elementor
Ada sejumlah alasan untuk menggunakan plugin pembuat halaman seperti Elementor di atas tema WordPress Anda:
- Ini adalah editor visual drag-and-drop yang memungkinkan Anda mendesain secara real-time.
- Itu mengubah editor WordPress yang tidak ramah menjadi editor blok yang ramah klien.
- Anda memiliki fleksibilitas untuk menggunakan preset desain atau mengkodekan gaya kustom Anda sendiri.
- Anda dapat mendesain halaman web dari awal, atau menggunakan template WordPress bagian atau halaman penuh untuk membuatnya.
- Pembangun juga dilengkapi dengan kit template, yang berfungsi mirip dengan tema dan sepenuhnya kompatibel dengan Elementor.

Plugin pembuat halaman Elementor menyesuaikan dengan Anda dan cara kerja pilihan Anda sebagai desainer web, yang menjadikannya alat desain web yang dapat Anda kembangkan.
Plugin WordPress
Plugin WordPress adalah ekstensi yang membangun fitur dan fungsionalitas situs web. Plugin dapat membantu Anda melakukan hal-hal seperti:
- Tambahkan fitur keamanan.
- Rancang dan jadwalkan pop-up untuk halaman yang berbeda.
- Hubungkan pelacakan Google Analytics ke situs.
- Terapkan caching dan pengoptimalan kecepatan lainnya.
- Kompres gambar Anda.
- Dan masih banyak lagi.

Sebagai desainer web pemula (heck, bahkan sebagai pro), plugin WordPress membuat Anda tidak perlu repot membuat kode setiap inci situs web.
Perlu diingat bahwa plugin dapat menghabiskan ruang di server Anda dan memperkenalkan kerentanan ke situs web Anda, jadi pilihlah dengan bijak. Berikut adalah beberapa plugin WordPress gratis terbaik..
Catatan : Jika Anda memutuskan untuk melakukan pekerjaan perencanaan dan desain awal di luar WordPress, Anda akan membutuhkan software desain web tambahan untuk toolbox Anda. Mulai di sini:
GlooMaps/Slickplan
Sebelum Anda melakukan pekerjaan desain apa pun, Anda ingin memilah navigasi untuk situs web Anda. Anda dapat menggunakan alat seperti GlooMaps atau Slickplan untuk mengembangkan peta situs visual Anda.
Alat ini berguna untuk merencanakan arsitektur informasi situs web Anda: situs web mana yang akan disertakan dalam navigasi serta bagaimana hubungannya satu sama lain.
Sketsa/Photoshop
Meskipun lebih mudah untuk mendesain wireframe, maket, dan prototipe langsung dari dalam WordPress, Anda juga dapat menggunakan perangkat lunak desain profesional seperti Sketch dan Photoshop.
Alat desain ini dapat digunakan untuk berbagai tujuan di sepanjang siklus hidup suatu pekerjaan:
- Desain grafis
- Pengeditan foto
- Desain dan perencanaan situs web
Jadi, meskipun Anda terutama menggunakan WordPress untuk membuat situs web, Anda mungkin masih menemukan kegunaannya.
Kode Atom/Visual Studio
Meskipun Anda mungkin tidak memerlukan lingkungan pengembangan terintegrasi (IDE) saat pertama kali mulai mendesain situs web, Anda mungkin menemukan Atom atau Visual Studio Code berguna di kemudian hari.
IDE adalah platform penulisan dan pengeditan kode. Mereka tidak hanya mempermudah penulisan kode di lingkungan yang terisolasi, tetapi Anda juga dapat menjalankan dan men-debug kode Anda di sini.
Lokal dengan Flywheel/MAMP
Ada sejumlah cara untuk membuat lingkungan lokal atau pementasan untuk proyek WordPress Anda.
Anda dapat menggunakan akun hosting web Anda untuk membuat server pementasan. Anda juga dapat menggunakan alat pengembangan WordPress lokal seperti Local by Flywheel atau MAMP.
Either way, tujuannya adalah untuk membangun situs web WordPress jauh dari mencongkel mata klien Anda sementara juga menjauhkannya dari calon pengunjung dan bot pengindeksan Google saat sedang berlangsung.
Yang mengatakan, jika Anda benar-benar mencoba untuk menjaga agar proses Anda diturunkan ke WordPress, Anda selalu dapat menggunakan mode pemeliharaan WordPress untuk memberi tahu pengunjung dan Google bahwa situs tersebut belum siap untuk dikunjungi.
situs WP
Segera


Dimana Anda Bisa Belajar Desain Web?
Salah satu pertanyaan paling umum yang kami dengar di komunitas desain web adalah: "Apakah saya memerlukan gelar untuk menjadi perancang web?"
Jawabannya adalah tidak, tetapi itu juga tidak akan merugikan Anda.
Yang benar adalah, dalam hal cara mempelajari desain web, pilihan ada di tangan Anda. Jika Anda merasa membutuhkan program universitas yang teratur untuk menjadi desainer yang ahli, maka lakukanlah. Namun, jika Anda lebih suka jalur otodidak, ada banyak sumber daya yang dapat Anda gunakan.
Ingatlah bahwa ini akan memakan waktu dan latihan.
Bagi Anda yang lebih menyukai pendekatan DIY atau hanya ingin memperkuat keterampilan desain yang telah Anda peroleh, sumber daya berikut adalah caranya.
Buku untuk Desainer Web
Untuk mendapatkan pendidikan yang benar-benar komprehensif tentang topik desain web pemula, mulailah dengan buku-buku tentang desain dan pengembangan web ini. Mereka mencakup keseluruhan topik, termasuk:
- Dasar-dasar desain web
- Pengenalan coding dengan HTML dan CSS
- Tutorial pemrograman untuk JavaScript dan PHP
- Merancang dengan WordPress
- Kiat desain dan strategi pengalaman pengguna
- Sistem desain
- Dan banyak lagi
Sebagai bonus, beberapa sumber daya ini dilengkapi dengan buku kerja dan taman bermain sehingga Anda dapat menguji apa yang telah Anda pelajari sambil jalan.
Kursus Online untuk Desainer Web
Anda akan menemukan banyak kursus online yang mengajarkan dasar-dasar desain web untuk pemula.
Jika Anda menginginkan akses ke banyak sumber daya pendidikan — di berbagai mata pelajaran — situs kursus keanggotaan adalah pilihan yang baik. Ada banyak campuran konten gratis dan berbayar di sana dan postingan ini akan mengarahkan Anda ke beberapa kursus online terbaik untuk desainer web.
Perlu diingat bahwa konten video mereka tidak hanya berasal dari pakar materi pelajaran. Beberapa dari situs ini menyelenggarakan kursus dari beberapa universitas terkemuka di seluruh dunia. Jadi, Anda benar-benar dapat menyelesaikan program pelatihan formal — Anda hanya akan melakukannya dari kenyamanan rumah, kantor, atau kedai kopi alih-alih ruang kuliah.
Saluran YouTube untuk Desainer Web
Meskipun buku dan kursus online sangat bagus untuk memberi Anda pendidikan menyeluruh dalam subjek tertentu (seperti cara membuat kode dengan HTML atau dasar-dasar teori warna), video YouTube paling baik untuk mempelajari keterampilan baru dengan cepat dan juga mengikuti tren desain web terbaru.
Saat memilih saluran YouTube untuk diikuti, pastikan pengajarnya adalah ahli desain web dan mereka sering menerbitkan konten, dan telah melakukannya baru-baru ini. Anda menginginkan pelajaran yang akan membantu Anda mendesain situs web hari ini, bukan dua tahun lalu.
Berikut adalah beberapa saluran yang secara teratur menghasilkan tutorial terbaru tentang desain web, WordPress, dan lainnya:
- NNgroup: Kiat dan tutorial cepat tentang desain pengalaman pengguna.
- Chris Coyier: Tutorial desain CSS serta tips tentang cara mengelola teknis di balik layar sebuah situs web.
- Jesse Showalter: Panduan langsung yang mendemonstrasikan cara mendesain maket, prototipe, dan situs web responsif.
- Pembuat Situs Web Elementor untuk WordPress: Panduan tentang cara mendapatkan hasil maksimal dari Elementor.
- Flux: Kiat untuk sisi manajemen bisnis dan klien sebagai perancang web.
Blog untuk Desainer Web
Bagi Anda yang suka mendapatkan pelatihan dari tutorial dan panduan tertulis, blog adalah pilihan yang bagus. Mereka adalah sumber informasi tanpa henti tentang desain web untuk pemula, ahli berpengalaman, dan semua orang di antaranya.
Berikut adalah beberapa blog desain web terbaik untuk memulai:
- Depot Desainer Web: Dapatkan wawasan cepat tentang apa yang terjadi di dunia desain bersama dengan tutorial desain dan pengkodean yang singkat namun bermanfaat.
- Majalah Smashing: Blog ini menerbitkan panduan yang dapat ditindaklanjuti untuk perancang dan pengembang web, sering kali memperkenalkan pembaca pada pendekatan dan tren baru dan inovatif.
- WPBeginner: Apa pun yang ingin Anda lakukan ke situs web WordPress telah dicakup oleh blog ini dengan detail yang jelas dan lengkap.
- Blog Elementor: Pelajari cara memulai sebagai desainer web, gunakan WordPress sepenuhnya, dan maksimalkan hasil dengan pembuat situs web Elementor.
- Blog Awwwards: Meskipun Anda dapat mempelajari tentang desain UX, alasan utama untuk mengikuti blog ini adalah untuk contoh situs web yang menarik dan inspirasi yang terkandung dalam setiap posting.
Podcast untuk Desainer Web
Saat Anda kehabisan waktu, podcast memungkinkan Anda mengambil pelajaran desain web ke mana pun Anda pergi. Terlebih lagi, podcast mengajarkan Anda tentang desain web dengan cara yang berbeda dari blog, video, atau kursus. Seringkali, Anda belajar dari pengalaman pribadi desainer sejati.
Berikut beberapa podcast yang lebih ditujukan untuk desainer web pemula:
- Rapi: Pelajari mengapa prinsip desain web dan standar web sangat penting untuk pengalaman pengguna yang positif.
- Pertunjukan UX Boagworld: Setiap musim didedikasikan untuk tema yang berbeda: proses desain web, keterampilan desain penting, praktik terbaik UX, dan banyak lagi.
- WP Kitchen Sink: Acara ini adalah konten gado-gado, mulai dari tips cara mengembangkan proses bisnis hingga mengelola backend website.
- Desainer yang Jujur: Dapatkan tip dan trik bermanfaat tentang cara memulai dengan kuat di hari-hari awal Anda sebagai desainer web.
- Obrolan Lorong: Anggota komunitas WordPress berbagi perjuangan dan kesuksesan yang mereka alami saat mencoba bekerja di ruang ini.
Ambil Langkah Pertama untuk Menjadi Perancang Web Hebat
Dalam hal desain web untuk pemula, ada banyak hal yang harus dibahas. Jelas sekali. Tapi begitu Anda memiliki pemahaman yang kuat tentang apa yang membuat desain web bagus dan, yang lebih penting, mengapa, Anda dapat mengarahkan pandangan Anda untuk mendapatkan klien pertama Anda dan membangun situs web pertama Anda.
Saat Anda siap melakukan lompatan itu, panduan ini akan mengajarkan semua yang perlu Anda ketahui untuk memulai bisnis desain web Anda .
situs WP
Segera


