Bagaimana cara menambahkan data Schema.org ekstra ke dalam plugin Yoast SEO WordPress
Diterbitkan: 2020-07-28Bagi mereka yang tidak tahu persis apa itu data terstruktur Schema.org dan mengapa itu menjadi bagian penting dari strategi SEO apa pun, silakan baca artikel saya “Cara menggunakan data terstruktur Schema.org untuk perusahaan dan orang-orang“.
Dan bagaimana dengan WordPress dan Yoast?
Nah, 37% dari seluruh internet saat ini diberdayakan oleh WordPress. Ya. Itu sekitar setengah miliar situs yang menjalankan beberapa versi WordPress, dan hanya versi terbaru (5,4 pada saat penerbitan) telah diunduh 31 juta kali!
Apa itu Yoast SEO dan mengapa berguna untuk data Schema.org?
Yoast SEO adalah plugin WordPress yang dimulai pada tahun 2010 oleh Joost de Valk dan telah diunduh lebih dari 202 juta kali. Ini menyederhanakan dan mengotomatiskan beberapa tugas SEO di halaman dasar (dan lebih maju).
Fungsi yang menangani markup Schema.org awalnya ditambahkan pada 2011, dan kemudian, pada Mei 2020, penulisan ulang kode besar-besaran diluncurkan dengan seluruh API yang ditujukan untuk memungkinkan pengembang memasukkan data ke dalam Schema @graph mereka. Ini adalah berita bagus, tetapi kebanyakan orang di SEO yang bekerja dengan WordPress tidak menyadari keberadaannya atau belum melihat cara menggunakannya. Dan sebenarnya sangat sederhana untuk memulai!
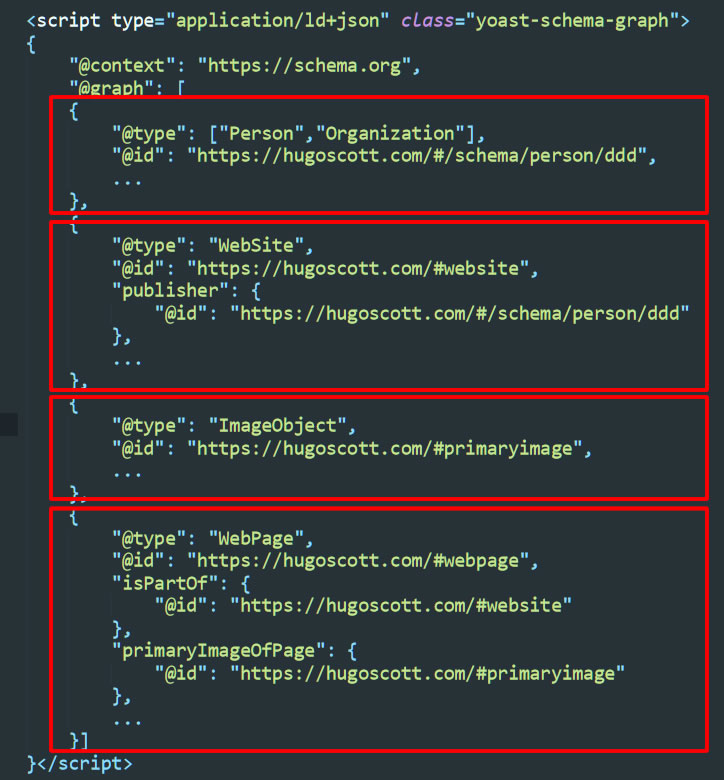
Jadi mari kita lihat seperti apa tampilan Yoast Schema di halaman wordpress. Berikut adalah blok wadah dasar:

Seperti yang Anda lihat, yang menarik di sini adalah bahwa data Skema dibagi menjadi 4 bagian utama ( misalnya @type : Person/Organization dll) yang semuanya berada pada level yang sama dalam wadah bernama @graph . Saya telah menghapus semua data kecuali @type , @id dan properti apa pun yang digunakan untuk menautkan potongan, untuk menunjukkan kepada Anda bagaimana semuanya cocok satu sama lain.
Blok skema di situs web sering kali memiliki elemen yang bersarang di dalam satu sama lain dengan, misalnya, kode untuk objek gambar primaryImageOfPage di dalam blok WebPage , sedangkan ini adalah bagian yang terpisah. Ini karena blok bersarang di dalam blok dapat dengan cepat menjadi sangat berat dengan banyak kode berulang.
Di sini, semua bagian ditautkan menggunakan @id masing-masing bagian, jadi blok pada gambar di atas ditautkan seperti ini: ImageObject adalah Gambar utama Halaman Web yang merupakan Bagian Dari Situs Web yang penerbitnya adalah blok Orang/Organisasi . Itu jelas dan logis!
Untuk mempersingkat cerita, API pada dasarnya memungkinkan kita untuk "menjahit" bagian baru dan merujuknya dari bagian lain mana pun melalui @id .
Namun, penyambungan bagian baru yang belum dihasilkan memerlukan sedikit lebih banyak kode dan pengaturan kondisi untuk memutuskan jenis halaman mana yang memerlukan bagian baru, jadi daripada melihat bagaimana melakukannya di sini kita hanya akan melihat bagaimana mengubah data di bagian yang ada (lihat bagian mana yang sudah menjadi output ke halaman Anda) baik dengan mengubah salah satu nilai atau dengan memasukkan tipe dan properti baru.
Untuk melakukan ini, kita akan membuat plugin WordPress ultra-dasar.

Tapi pertama-tama, Anda mungkin bertanya-tanya: mengapa kami ingin melakukan ini?
Mengapa menambahkan data ke dalam Skema plugin Yoast SEO?
Arsitektur plugin telah dipikirkan dengan baik dan dirancang untuk bekerja dalam persentase kasus terbesar. Ini menyediakan kelas yang memicu secara otomatis untuk berbagai jenis konten jika kondisi yang tepat terpenuhi.
Dokumentasi memberi tahu kita bahwa jenis yang saat ini akan ditampilkan adalah Organisasi, Situs Web, Halaman Web, Breadcrumb, Pencarian Situs (SearchAction), Orang, Produk, Penawaran, Penawaran Agregat (AggregateOffer), Artikel, Cara (HowTo), Pertanyaan, Review, Komentar, Gambar (ImageObject), Video (videoObject), Bisnis lokal (localBusiness) & Alamat (PostalAddress). Dan ada beberapa ekstensi yang dapat Anda tambahkan untuk penggunaan yang lebih spesifik seperti jika Anda menggunakan WooCommerce.
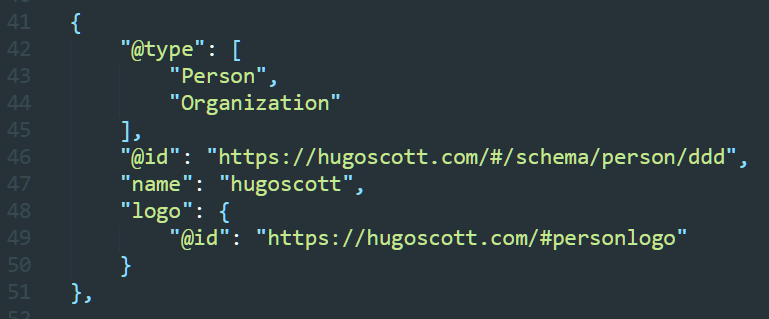
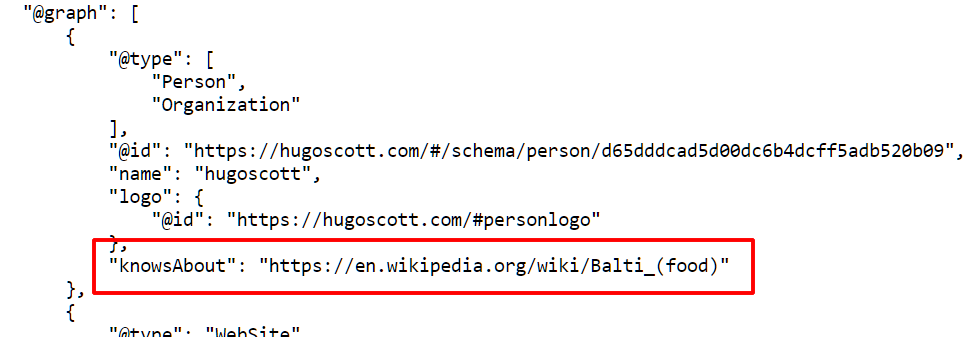
Ini semua luar biasa, tetapi ketika Anda melihat output untuk tipe Person , Anda dapat melihat bahwa hanya data penting paling dasar yang ada di sana:

(catatan: Saya telah mempersingkat @id yang dihasilkan oleh plugin)
Jika Anda membaca artikel saya sebelumnya tentang markup Schema.org untuk Orang dan Organisasi dan mengapa ini sangat baik untuk meningkatkan "MAKAN" situs Anda, Anda akan membaca tentang bagaimana Anda dapat menggunakan sejumlah properti untuk jenis ini, beberapa di antaranya akan mengidentifikasi Anda secara lebih tepat dan memberikan tautan ke data yang menunjukkan keahlian dan otoritas Anda.
Misalnya, Anda mungkin ingin menambahkan properti alumniOf untuk membicarakan pendidikan seseorang atau properti knowAbout untuk memberikan beberapa detail bidang keahlian mereka. Untuk perusahaan, Anda mungkin ingin memberikan nomor pendaftaran perusahaan resmi dalam bentuk pengenal .
Kami akan melakukan ini dalam dua langkah sederhana:
- Buat plugin WordPress 1-file ultra-dasar
- Mulai tambahkan data yang ingin kita hasilkan melalui Yoast Schema API
Mengapa membuat plugin?
Meskipun dimungkinkan untuk hanya memasukkan kode ke file functions.php dari tema anak Anda, memasukkannya ke dalam plugin sederhana adalah jalur yang disarankan karena alasan sederhana bahwa jika ada masalah dengan kode, Anda cukup menonaktifkan plugin khusus Anda dan situs akan mengembalikan output Skema inti secara default oleh plugin Yoast SEO. Juga, jika Anda memasukkannya ke dalam tema anak dan file-file tersebut pernah diubah, Anda bisa kehilangan semua data Skema berharga yang Anda habiskan berjam-jam untuk kompilasi!
Mulai uji coba gratis selama 14 hari
Cara membuat plugin WordPress ultra-dasar
Ini tidak bisa lebih sederhana!
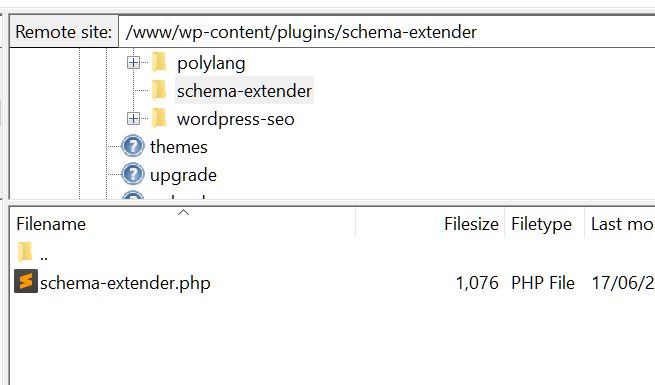
Untuk membuat plugin fungsional, Anda hanya perlu membuat file PHP baru – saya menyebutnya schema-extender.php – dan menyimpannya di folder baru dengan nama yang sama, seperti ini:


Maka Anda perlu meletakkan beberapa informasi di bagian atas schema-extender.php seperti ini:
<?php
/**
* Nama Plugin: Yoast Schema Extender Versi Sederhana 2
* URI Plugin: https://hugoscott.com/
* Deskripsi: Plugin yang sangat mendasar untuk memperluas data Yoast Schema.org.
* Versi: 1.0
* Pengarang: Hugo Scott
* Penulis URI: https://hugoscott.com/
**/
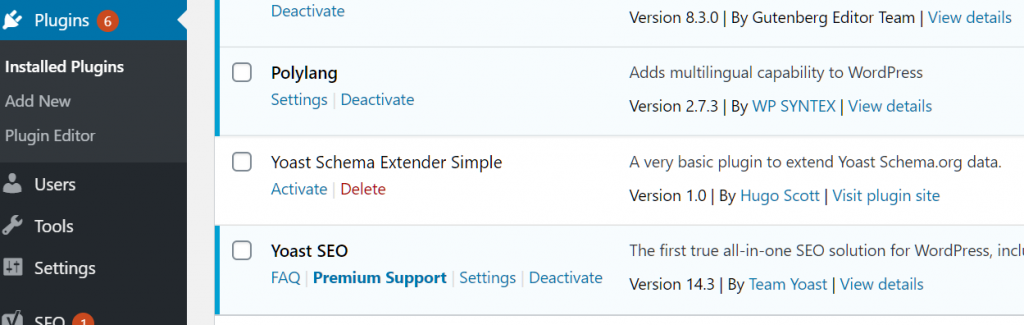
Jika Anda menyimpan ini dan mengunggah folder dan file ke direktori /wp-content/plugins/ situs wordpress Anda, Anda akan melihatnya ditampilkan dalam daftar plugin seperti ini:

Anda dapat mengaktifkan plugin tetapi tidak akan melakukan apa pun karena kami belum menambahkan fungsi apa pun – itu adalah langkah selanjutnya!
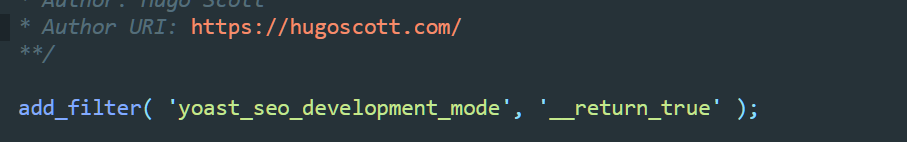
Baris pertama kode yang saya masukkan tidak penting tetapi ini akan menampilkan data skema dalam format yang lebih mudah dibaca daripada output standar yang diperkecil, dan Anda selalu dapat menghapus baris ini nanti:
add_filter( 'yoast_seo_development_mode', '__return_true' );

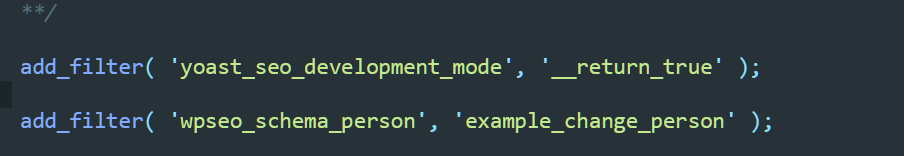
Sekarang kita akan menambahkan filter WordPress yang akan menambahkan fungsi kustom example_change_person (yang akan kita tulis selanjutnya) ke proses Yoast :
add_filter( 'wpseo_schema_person', 'example_change_person' );

Dan kemudian, untuk menyelesaikannya, kita akan menulis fungsi yang sangat sederhana example_change_person() yang dipanggil oleh filter dan akan menambahkan potongan data:
fungsi contoh_perubahan_person( $data ) {
//data
kembalikan $data;
}

Jika Anda menyimpan ini dan mengunggah file ke server, Anda masih tidak akan melihat perbedaan dalam output Skema karena kami belum menambahkan data apa pun ke array $data . Bagi mereka yang tidak akrab dengan istilah "array" itu hanya berarti semacam "kotak" yang berisi kumpulan bit data terstruktur yang berpasangan dengan "nilai" dan nama ("kunci").
Dan ini persis sama dengan cara kerja markup schema.org. Ini terdiri dari pasangan dengan nama dan nilai, misalnya di sini adalah data url untuk Situs Web dalam output skema:
“url”: “https://hugoscott.com/”,
Di sini nama (atau "kunci") adalah "url" dan nilainya adalah "https://hugoscott.com/".
Setiap kunci dalam array $data digunakan untuk nama properti, jadi pastikan untuk mengejanya dengan benar.
Jika kita ingin menambahkan data di atas ke dalam array $data , kita cukup menambahkan baris ke dalam fungsi seperti ini:
$data['url'] = “https://hugoscott.com/”;

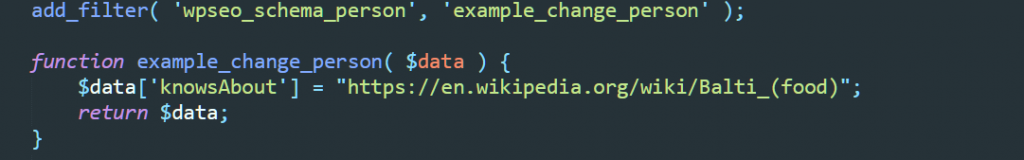
Namun, untuk bagian Person kami ingin menambahkan properti knowAbout , jadi mari tambahkan itu sebagai gantinya:
$data['knowsAbout'] = “https://en.wikipedia.org/wiki/Balti_(food)”;

Simpan file, unggah ke server, muat ulang halaman dan lihat html sumber (atau periksa di Alat Pengujian Data Terstruktur Google) dan Anda akan melihat ini:

Bagaimana tentang itu! Kami telah menambahkan sedikit data dan itu tidak terlalu rumit. Ini luar biasa, tetapi apa yang kita lakukan jika kita ingin menambahkan alumniOf yang bukan hanya string teks sederhana tetapi juga sub-blok?
Hal hebat tentang cara plugin Yoast menangani array $data adalah bahwa alih-alih string teks, kita dapat menyertakan sub-array dan output sebagai sub-blok Skema!
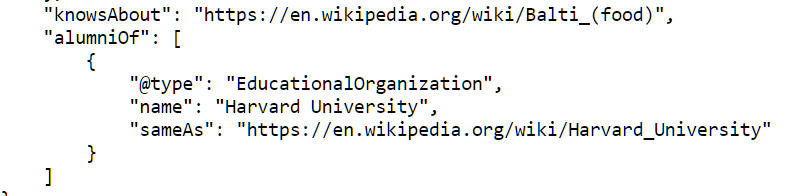
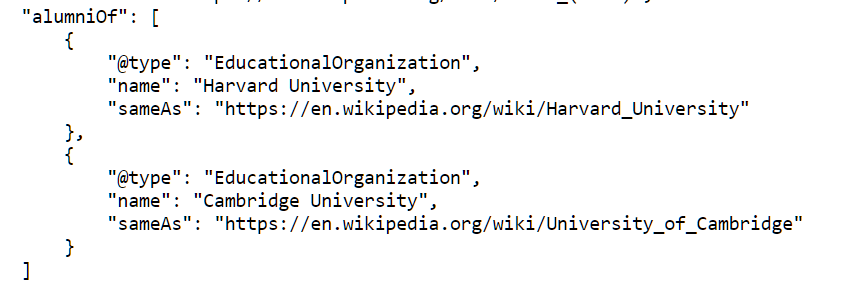
Bayangkan kita ingin melakukan ini:

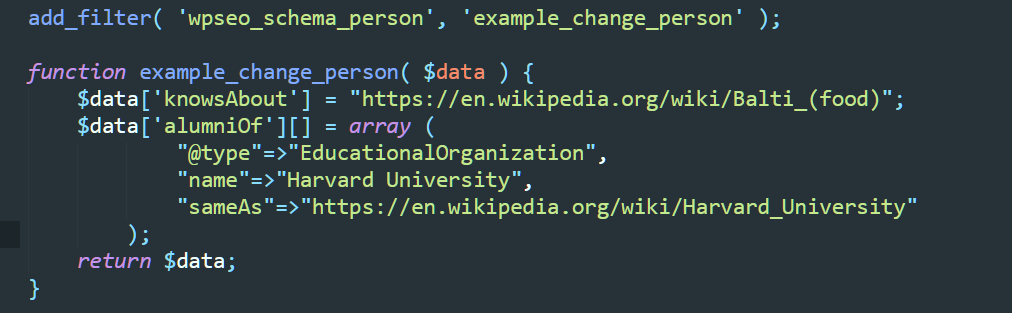
Anda dapat menambahkan data ini sebagai sub-array seperti ini:

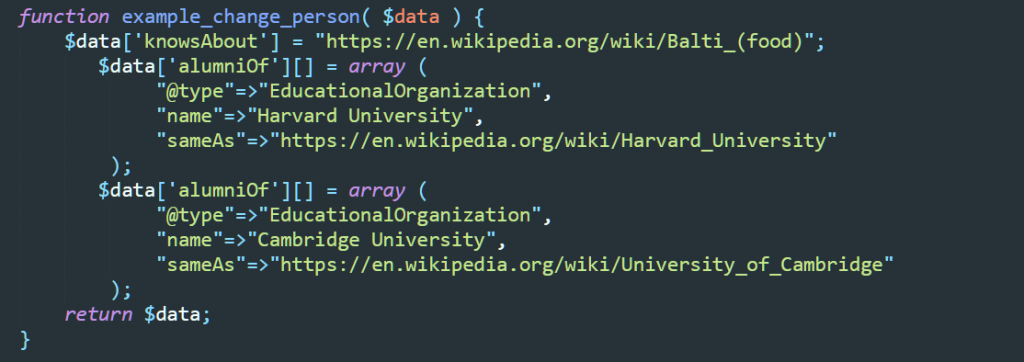
Jika Orang tersebut memiliki beberapa ijazah dan Anda menginginkan beberapa sub-blok AlumniOf , tambahkan saja seperti ini:

Dan akan ditampilkan seperti ini:

Itu tidak bisa lebih sederhana dari itu!

Sebuah kata terakhir
Terima kasih telah membaca artikel ini. Itu hanya menelusuri permukaan dari apa yang mungkin dengan Yoast SEO API.
Contoh yang saya berikan sangat bagus sebagai bit data mandiri untuk Orang dan Organisasi tetapi jika Anda ingin melangkah lebih jauh – misalnya dengan halaman template – Anda dapat menambahkan formulir ke plugin Anda dan menyimpan data ke tabel database khusus dan kemudian mengkompilasinya Skema di file template tema Anda dan keluarkan di footer halaman Anda. Semua ini mungkin, dan Anda dapat menggunakan properti @id untuk menautkan output Skema apa pun di footer ke output Skema di header!
API plugin Yoast SEO akan berkembang pesat dalam waktu dekat, jadi pastikan untuk mengawasi perkembangan terbaru mereka.
Datang ke situs saya untuk informasi lebih lanjut atau jika Anda ingin mempekerjakan saya untuk melakukan ini untuk Anda.
terima kasih
Sebagai penutup, saya ingin berterima kasih kepada Jono Alderson di Yoast karena telah meluangkan waktu untuk menjawab pertanyaan saya!
