Cara Menambahkan Font Kustom ke Shopify
Diterbitkan: 2023-10-17Citra merek yang kohesif dan berdampak dapat mendorong pertumbuhan bisnis dalam berbagai ukuran dan jenis. Identitas merek yang konsisten diperlukan jika Anda memiliki bisnis eCommerce seperti Shopify. Menggunakan font yang konsisten dan dipersonalisasi dapat membuat situs web Anda menonjol dari yang lain. Dari tipografi hingga warna, ada cukup ruang bagi Anda untuk bersinar dan menciptakan toko online yang menarik secara visual. Apakah Anda bertanya-tanya bagaimana cara menambahkan font khusus ke Shopify? Dalam panduan ini, kita akan melihat pentingnya font dan cara menambahkan serta mengubah font tradisional dan khusus di Shopify.
Membuat Salinan Cadangan Tema Shopify Anda
Sebelum memulai proses penyesuaian font, pastikan Anda memiliki cadangan tema Shopify Anda saat ini. Jika Anda menghadapi masalah apa pun, Anda dapat dengan cepat mengembalikan tema jika Anda memiliki file cadangan. Berikut cara melakukannya:

Tambahkan file font ke toko Anda
Setelah Anda selesai menyimpan file cadangan, Anda siap menambahkan font ke toko Shopify. Kemudian, Anda menggunakannya dalam tema Anda melalui serangkaian kode.
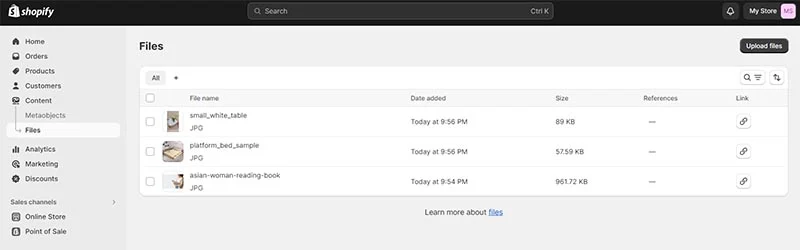
- Dari panel admin Shopify Anda, buka Konten > File > Unggah File.

- Klik Unggah File di opsi kanan atas halaman dan unggah file font pilihan Anda. File Font Web adalah file dengan ekstensi berikut : .tff, .woff, .woff2, .eot, .svg, atau .otf.

Sumber: efzycode.com
- Yang terbaik adalah mengunggah semua file font di folder .zip, atau setidaknya file yang paling Anda inginkan.
- Setelah Anda mengunggah file font, tambahkan beberapa kode untuk membacanya.
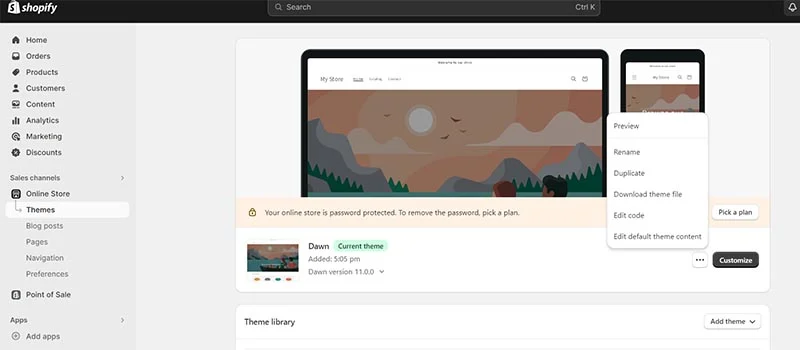
- Kembali ke admin Shopify Anda dan navigasikan ke Toko Online > Tema > Tindakan > Edit Kode.
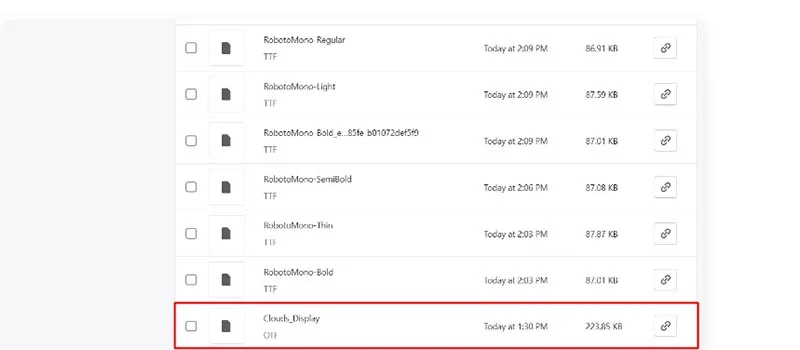
- Lanjutkan gulir ke bawah hingga Anda menemukan folder Aset. Kemudian tekan opsi Tambahkan Aset Baru. Pilih file font yang diinginkan, dan klik Unggah Aset.
- Setelah itu, instal font baru ke dalam tema Shopify Anda. Buka file CSS utama tema Anda di folder Aset. Gulir ke bagian bawah file ini, lalu tempel kode baru.
- Tambahkan kode ini “@font-face {font-family: “Nama font”;src: url({{ “Nama file” | aset_url }}) format(“Format”);”
- Ubah nama Font dengan nama font yang Anda pilih. Jika nama terdiri lebih dari satu kata, pastikan untuk menambahkan tanda kutip.
- Kemudian ganti nama File dengan file baru yang diupload, termasuk kode ekstensinya, misalnya verdana_bold.ttf.
- Terakhir, ganti Format dengan font Anda. Misalnya, Athena.ttf akan menjadi “TrueType.”
Cara mengubah font di Shopify

Jika Anda puas dengan font yang tersedia di Shopify, mengubah font menjadi lebih mudah. Karena Shopify menawarkan banyak font yang menarik, ini bisa menjadi peluang bagus bagi mereka yang masih perlu membangun identitas merek. Berikut adalah langkah-langkah untuk mengubah font di tema Shopify Anda.
- Buka Toko Online > Tema di panel admin Shopify Anda.
- Untuk Menyediakan, pilih Kustomisasi , lalu Pengaturan Tema > Tipografi .
- Perlu diketahui bahwa untuk setiap jenis teks, Anda harus mengklik Modifikasi untuk menggunakan pemilih font. Ini memungkinkan Anda menggunakan banyak font.
- Jika Anda belum memilih font, jelajahi pilihan Anda di kolom pencarian atau klik opsi Muat lainnya.
- Selanjutnya, klik nama font yang Anda sukai. Jika Anda ingin mengganti font dengan gaya lain, cukup pilih nama gaya font saat ini lalu pilih yang baru dari menu drop-down.
- Lalu, tekan Pilih dan Simpan. Anda dapat mengklik Pratinjau jika Anda ingin memeriksa apakah pilihan Anda berhasil.
- Pada tahap ini, Anda akan melihat font dan tipografi sesuai keinginan Anda. Jika Anda tidak puas, bereksperimenlah dengan lebih banyak kombinasi untuk mencoba berbagai opsi, ukuran, warna, dan penempatan.
Cara Menambahkan Font Kustom ke Elemen Khusus Shopify

Jika Anda ingin menggunakan font khusus hanya untuk elemen tertentu, Anda dapat menggunakan “Pemilih CSS” dan menambahkan pemilih Anda di sana. Berikut adalah langkah-langkah cara menemukan pemilih CSS situs web Anda.
- Saat berada di halaman yang berisi elemen yang fontnya ingin Anda ubah, tekan CRTL + shift + c untuk membuka alat pengembang browser Anda dalam mode inspeksi. Jika Anda menggunakan Mac, gunakan CMD + shift + c.
- Temukan teks yang ingin Anda ubah fontnya dan klik. Melakukan langkah ini memungkinkan Anda menyorot elemen dalam HTML.
- Selanjutnya, klik kanan elemen di HTLM, buka “Salin”, dan klik “Salin pemilih”. Ini akan menyalin pemilih CSS yang dimaksudkan untuk menargetkan elemen yang tepat ini.
- Setelah Anda memiliki pemilih CSS, salin dan tempel di bagian paling bawah di “Pemilih CSS.”
Ingatlah bahwa ini adalah teknik hard-code yang didedikasikan untuk memilih satu elemen. Perubahan pada kode HTML toko Anda, terutama pada bagian font yang diubah, dapat menyebabkannya berhenti berfungsi.

Jika hal seperti itu terjadi, Anda dapat mengkode ulang bagian tutorial ini atau menggunakan pemilih CSS yang lebih luas. Anda dapat melakukannya sebanyak yang Anda inginkan untuk elemen tertentu.
Mengapa Font di Shopify dan Situs eCommerce lainnya Penting
Font sangat penting dalam desain dan meningkatkan pengalaman pengguna Shopify dan situs web eCommerce lainnya. Memilih font yang tepat dapat mendorong orang untuk membaca konten Anda dan memanfaatkan produk atau layanan Anda.
Menggunakan font yang menarik memiliki beberapa manfaat, antara lain sebagai berikut:
- Keterbacaan: Pilihan font yang tepat memastikan deskripsi produk, ulasan, dan konten penting lainnya mudah dibaca. Hal ini berdampak langsung pada kemampuan pengguna untuk terlibat dengan situs Anda.
- Estetika: Font berkontribusi pada daya tarik visual situs web secara keseluruhan. Font yang dipilih dengan baik dapat membuat situs terlihat lebih modern, profesional, atau bahkan menyenangkan, bergantung pada tujuan merek.
- Pengalaman Pengguna: Font yang berbeda menyampaikan emosi yang berbeda dan dapat memengaruhi pengalaman pengguna. Misalnya, font yang ramping dan minimalis dapat menciptakan kesan yang berbeda dibandingkan font yang lucu dan dekoratif.
- Hirarki dan Penekanan: Anda dapat menggunakan font dengan berbagai ukuran dan gaya untuk memandu perhatian pengguna. Nama produk, harga, dan ajakan bertindak dapat ditekankan melalui pilihan font.
- Responsif Seluler: Font harus dipilih dengan cermat agar dapat ditampilkan dengan baik di perangkat seluler dengan ruang terbatas. Font responsif dapat meningkatkan pengalaman belanja seluler.
- Kecepatan Pemuatan: Pilihan font dapat memengaruhi waktu pemuatan halaman. Font yang lebih rumit atau terlalu banyak gaya font dapat membuat situs Anda tidak dapat dikelola, sehingga memengaruhi pengalaman pengguna.
- Search Engine Optimization: Meskipun bukan merupakan faktor langsung, penggunaan font secara tidak langsung dapat mempengaruhi SEO. Font yang dioptimalkan dengan baik berkontribusi pada pengalaman pengguna yang lebih baik, yang pada gilirannya dapat berdampak positif pada peringkat mesin pencari situs Anda.
FAQ
1. Bisakah saya menambahkan font saya ke Shopify?
Ya. Untuk memulai, Anda harus mengunggah font ke folder aset tema. Kemudian gulir ke bawah hingga Anda menemukan folder Aset, klik Tambah Aset baru, pilih file font, dan klik Unggah Aset.
2. Bagaimana cara mengimpor font khusus ke Shopify?
Untuk mengimpor font khusus ke Shopify:
- Unduh file fontnya.
- Jika file font berada dalam folder .zip, unzip dengan mengklik kanan lalu tekan Ekstrak.
- Klik kanan font yang Anda bisa dan klik Instal.
3. Apakah ada batasan jumlah font di toko Shopify?
Gunakan hingga tiga font di toko Shopify Anda. Membatasi diri Anda pada dua atau tiga font dan tetap menggunakannya di seluruh desain Anda adalah yang terbaik. Menggunakan lebih dari tiga tipografi mungkin mengganggu atau menimbulkan kebingungan di kalangan pembaca. Hal ini juga dapat mengurangi kemungkinan mengubah mereka menjadi pelanggan.
4. Kombinasi font apa yang terbaik?
Meskipun tidak ada aturan yang jelas tentang kombinasi font terbaik untuk sebuah situs web, yang terbaik adalah tetap menggunakan satu gaya font saja. Saat memasangkan font, carilah font yang saling melengkapi dan bekerja sama tanpa menjadi membosankan.
5. Bagaimana cara menemukan kombinasi font yang sempurna?
Cara termudah untuk menemukan kombinasi font yang sempurna adalah dengan menggunakan font berbeda dalam kelompok font yang sama. Misalnya, keluarga font mirip dengan Helvetica, dan fontnya memiliki beberapa variasi. Font dari keluarga yang sama sudah memiliki berbagai macam bobot dan gaya yang bekerja sama dengan baik.
6. Saya belum pernah bekerja dengan font sebelumnya. Tolong beri saya petunjuk tentang cara bekerja dengan penyesuaian font.
Jika Anda belum pernah bekerja dengan font, berikut beberapa gaya atau teks dasar yang tersedia.
- Serif: Jenis font ini mencakup Times New Roman dan Georgia yang memiliki kaki kecil di setiap hurufnya.
- Sans serif: Tipografi ini tidak memiliki kaki kecil seperti Arial dan Helvetica.
- Skrip: Font dengan gaya ini mencakup segala sesuatu yang tampak seperti kaligrafi atau tulisan tangan.
- Monospace: Font dalam kategori ini memiliki semua huruf dengan spasi yang sama dan biasanya Anda lihat dalam kode komputer. Contoh yang bagus adalah Roboto Mono.
Kesimpulan
Font khusus sangat bagus. Jika font digunakan dengan benar, font tersebut dapat mengarahkan pandangan dari satu bagian ke bagian lain di situs Shopify Anda. Begitu pula dengan headline dan banner promosi dengan font yang eye-catching dapat menarik perhatian terhadap apa yang ingin Anda promosikan.
Di sisi lain, font Anda tidak boleh bertentangan dengan situs web Anda yang lain atau norak atau terlalu menarik perhatian. Ini mungkin menarik perhatian ke aspek yang tidak terlalu penting dari situs Shopify Anda. Jika Anda memerlukan bantuan untuk menyeimbangkan tampilan dan nuansa situs Anda, pertimbangkan untuk menghubungi tim desain kami di Penji.
