Cara mengoptimalkan eksekusi JavaScript dan meningkatkan kecepatan situs Anda
Diterbitkan: 2022-06-07Dalam dunia SEO teknis, Core Web Vitals dapat menjadi salah satu metrik yang paling sulit untuk ditingkatkan, terutama jika situs web Anda menggunakan JavaScript dalam jumlah besar.
JavaScript digunakan di seluruh web untuk membuat konten interaktif dan dinamis dan diperkirakan hingga 97% dari semua situs web menggunakan JavaScript dalam beberapa bentuk. Masalahnya adalah – JavaScript dapat menjadi sumber daya yang berat untuk dimuat, meningkatkan First Contentful Paint (FCP), Largest Contentful Paint (LCP) dan Total Blocking Time (TBT).
Di akhir tutorial ini, Anda akan dapat mengidentifikasi file JavaScript apa yang memiliki dampak signifikan pada waktu muat dan bagaimana mengoptimalkan eksekusinya adalah salah satu cara paling efektif untuk meningkatkan kinerja dan menenangkan laporan Data Web Inti.
Pengantar singkat tentang JavaScript dan dampaknya terhadap waktu muat
JavaScript adalah bahasa pemrograman serbaguna yang dapat digunakan dalam berbagai aplikasi yang berbeda, seperti yang asli untuk browser web, JavaScript paling dikenal sebagai bahasa berbasis web yang dapat dipahami secara alami oleh browser web.
Pengembang biasanya menggunakan JavaScript untuk membuat game dan aplikasi berbasis web yang kompleks serta situs web yang dinamis dan interaktif. Karena keserbagunaannya, JavaScript telah menjadi bahasa pemrograman paling populer di dunia.
Sebelum JavaScript, situs web hanya dapat dibuat menggunakan HTML dan CSS statis, yang berarti tidak dapat dinamis. Sekarang, hampir setiap situs web di internet dibuat menggunakan setidaknya beberapa elemen JavaScript untuk menyajikan konten dinamis seperti;
- Menu dropdown 'hamburger', menampilkan atau menyembunyikan informasi tertentu
- Elemen korsel dan pengguliran horizontal
- Efek mouse-over dan hover
- Memutar video dan audio di halaman web
- Membuat animasi, elemen paralaks, dan lainnya
Apa dampak JavaScript terhadap SEO?
Terlalu mengandalkan JavaScript dapat mempersulit mesin pencari untuk membaca dan memahami halaman Anda. Meskipun mesin pencari paling populer telah membuat peningkatan drastis untuk pengindeksan JavaScript dalam beberapa tahun terakhir, masih belum jelas apakah mereka dapat sepenuhnya merender JS.
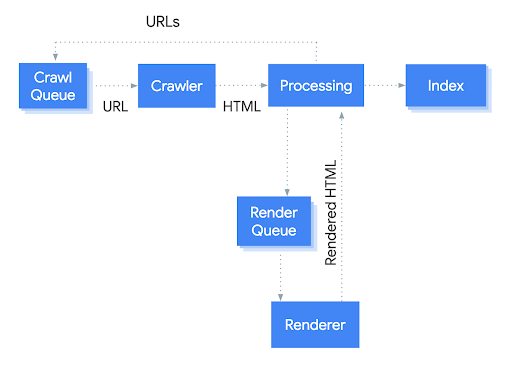
Untuk memahami bagaimana JS memengaruhi SEO, penting untuk memahami apa yang dilakukan Googlebot saat merayapi laman web. 3 langkah yang diperlukan adalah; merangkak, membuat dan mengindeks.
Pertama, Googlebot memiliki daftar URL dalam antrian. Ini merayapi halaman-halaman ini satu per satu dan perayap membuat permintaan GET ke server, yang mengirimkan dokumen HTML.
Selanjutnya, Google menentukan sumber daya apa yang diperlukan untuk merender konten halaman, biasanya, ini hanya membutuhkan HTML statis untuk dirayapi, bukan CSS atau JS yang ditautkan. Ini membantu mengurangi jumlah sumber daya yang dibutuhkan Google, karena ada ratusan triliun halaman web!
Rendering JavaScript pada skala ini bisa mahal karena jumlah daya komputasi yang dibutuhkan. Ini adalah alasan yang tepat mengapa Google akan meninggalkan rendering JavaScript sampai nanti saat diproses oleh Layanan Rendering Web Google.
Akhirnya, setelah setidaknya beberapa JS telah dirender, halaman tersebut dapat diindeks.

Proses perayapan Googlebot
JavaScript dapat memengaruhi perayapan tautan, dalam pedoman mereka, Google merekomendasikan untuk menautkan halaman menggunakan tautan jangkar HTML, dengan teks jangkar deskriptif. Meskipun demikian, penelitian menunjukkan bahwa Googlebot mampu merayapi tautan JavaScript. Namun, itu pasti praktik terbaik untuk tetap berpegang pada tautan HTML.
Banyak SEO teknis percaya itu adalah praktik terbaik untuk menggunakan JavaScript dengan hemat dan tidak menyuntikkan konten tertulis, gambar, atau tautan menggunakan JS karena ada kemungkinan itu tidak akan dirayapi, atau setidaknya, tidak sesering, karena jika halaman sudah ada di dalam Indeks Google kemungkinan besar, itu akan membuat JavaScript jauh lebih jarang daripada halaman baru.
Cara memeriksa waktu muat JS di situs Anda
Untuk memeriksa dampak JavaScript terhadap waktu muat Anda, Anda dapat menjalankan PageSpeed Insights untuk tampilan tingkat atas.
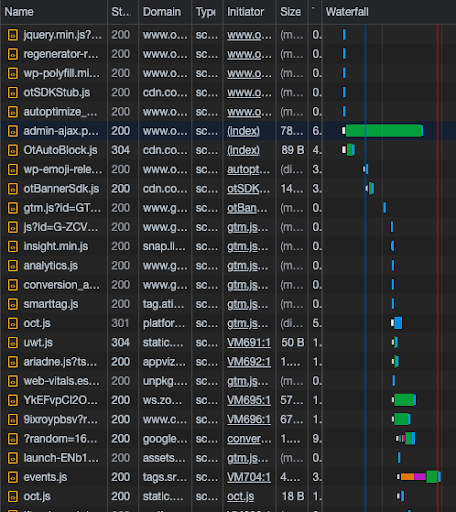
Namun, untuk mengidentifikasi secara spesifik dan elemen mana yang berdampak langsung pada waktu pemuatan, Anda perlu menggunakan grafik waterfall, seperti laporan jaringan di Google Dev Tools.

Laporan Jaringan Alat Google Dev
Anda dapat memfilter laporan untuk hanya menampilkan JavaScript dengan mengklik tombol filter 'JS', grafik yang dihasilkan menunjukkan indikasi yang jelas tentang file apa yang paling lama dimuat di situs web Anda.
Dari sini, Anda tahu elemen apa yang perlu dilihat dan tergantung pada tujuan skrip, apakah itu pihak pertama/ketiga atau paro atas, Anda dapat mengambil tindakan yang tepat untuk mengoptimalkan JS dan mempercepat kinerjanya.
Berbagai metode untuk meningkatkan waktu muat JavaScript
Jika Anda pernah menjalankan situs web melalui Google's PageSpeed Insights, maka kemungkinan Anda telah melihat setidaknya satu rekomendasi terkait JavaScript.
Bergantung pada seberapa besar situs web Anda bergantung pada JavaScript, Anda dapat memeriksanya dengan menonaktifkannya di browser Anda dan melihat betapa berbedanya tampilan situs web Anda. Jika Anda memperhatikan bahwa banyak JavaScript, seperti konten dan gambar disajikan secara dinamis, dan tidak lagi terlihat saat JS dinonaktifkan, maka Anda harus mempertimbangkan untuk menyajikannya menggunakan HTML dan CSS.
Ada beberapa pertimbangan yang harus diambil karena mesin telusur tidak selalu merender JavaScript saat merayapi situs web, jadi kemungkinan besar, banyak konten Anda mungkin tidak sering dirayapi, sehingga Anda melihat pengindeksan konten Anda lebih lambat.
Karena itu, setiap situs web perlu menggunakan setidaknya beberapa elemen JS, dan ada banyak cara untuk mempercepat waktu pemuatannya.
[Studi Kasus] Optimalkan tautan untuk meningkatkan halaman dengan ROI terbesar
Tunda JavaScript
Nilai penangguhan dapat ditambahkan ke skrip JS sehingga dieksekusi setelah dokumen diurai, namun ini hanya berfungsi dengan skrip eksternal, ketika atribut src ditunjukkan dalam tag <script>.

Ini menyatakan kepada browser web bahwa skrip tidak akan membuat konten, sehingga dapat menguraikan sisa halaman. Ini berarti bahwa saat menggunakan atribut defer, file JS tidak menyebabkan pemblokiran render ke seluruh halaman.
Jika penangguhan JavaScript digunakan, ini memberi tahu browser untuk tidak menunggu skrip dimuat. Ini berarti skrip eksternal, yang mungkin memerlukan waktu beberapa saat untuk dimuat, hanya akan diproses setelah seluruh dokumen dimuat sebelumnya. Hal ini memungkinkan pemrosesan HTML untuk dilanjutkan tanpa harus menunggu JS, sehingga meningkatkan kinerja halaman.
Atribut defer hanya dapat digunakan pada skrip eksternal, dan tidak dapat diterapkan pada kode sebaris, ini karena atribut defer mirip dengan proses asinkron, sehingga browser web dapat berpindah ke tugas lain meskipun yang pertama belum selesai.
Perkecil JavaScript
Minifikasi kode JS adalah proses menghilangkan karakter yang tidak perlu dari kode, tanpa memengaruhi fungsinya. Ini melibatkan penghapusan komentar, titik koma, dan spasi apa pun serta menggunakan nama yang lebih pendek untuk fungsi dan variabel.
Memperkecil JavaScript menghasilkan ukuran file yang lebih ringkas, meningkatkan kecepatan pemuatannya.
Namun, minifikasi kode apa pun, termasuk JavaScript, dapat mengakibatkan skrip yang rumit menjadi rusak. Ini karena variabel di seluruh situs atau umum yang dapat mengakibatkan bug yang sulit dipecahkan. Saat menguji minifikasi JS, sangat penting untuk menguji secara menyeluruh pada lingkungan staging untuk memeriksa dan memperbaiki masalah yang muncul.
Hapus JavaScript yang tidak digunakan
Dua jenis utama JavaScript yang tidak digunakan dapat menyebabkan pemblokiran render di situs web Anda; JS non-kritis dan JS mati.
JavaScript non-kritis mengacu pada elemen yang tidak diperlukan untuk konten paruh atas tetapi digunakan di tempat lain pada halaman, misalnya, peta yang disematkan di bagian bawah konten halaman.
JavaScript mati mengacu pada kode yang tidak digunakan sama sekali lagi di halaman. Ini bisa menjadi elemen dari versi situs web sebelumnya.
Anda dapat mengidentifikasi di mana JavaScript yang tidak digunakan sedang dimuat di situs web Anda menggunakan bagan air terjun, seperti tab cakupan di alat pengembang. Ini akan memungkinkan Anda untuk melihat file apa yang menyebabkan pemblokiran render, jika file tersebut tidak diperlukan dan dapat dihapus dari situs web Anda.
Tunda eksekusi JavaScript
Salah satu cara termudah dan paling efektif untuk meningkatkan waktu pemuatan adalah dengan menggunakan fungsi penundaan JavaScript.
Dengan menggunakan fungsi ini, Anda dapat mencegah JavaScript memuat hingga pengguna berinteraksi dengan halaman Anda, ini bisa berupa gulir atau klik. Setelah pengguna berinteraksi, maka semua JS dimuat secara inline.
Menunda eksekusi JS adalah cara yang bagus untuk meningkatkan Data Web Inti, seperti LCP, FCP, dan TBT. Namun, ini hanya boleh digunakan jika tidak ada perubahan yang terjadi pada tata letak halaman Anda saat JavaScript dimuat saat interaksi, karena hal ini dapat menyebabkan perubahan tata letak dan pengalaman pengguna yang buruk.
Melacak JavaScript
Cara terbaik untuk mengurangi waktu buka JavaScript adalah dengan menggunakan sesedikit mungkin!
Elemen pihak ketiga tertentu, seperti perangkat lunak pelacakan visual dapat mengalami peningkatan waktu muat yang signifikan, dan jika data tersebut tidak lagi diperlukan, hapus kode pelacakan!
Saat Anda, atau pengembang, membuat perubahan desain yang signifikan pada situs web (seperti peta interaktif), Anda akan menghemat waktu berjam-jam untuk mempertimbangkan waktu muat sebelumnya, dan membuat elemen dimuat secepat mungkin sebelum menerapkannya di situs web.
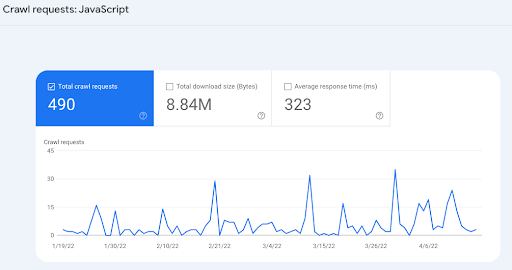
Untuk mengawasi seberapa banyak Googlebot merayapi JavaScript di situs web Anda, Anda dapat menavigasi ke laporan statistik perayapan di Google Search Console, di mana ia akan menunjukkan berapa banyak permintaan perayapan, ukuran unduhan total, dan waktu respons rata-rata.
Laporan ini sangat membantu, terutama jika Anda telah mengoptimalkan JS untuk melihat dampak sebenarnya yang terjadi pada Googlebot.

Permintaan Perayapan JS
Takeaways Kunci
- Jika Anda tidak memerlukan file JS tertentu di situs Anda – hapus!
- Jika Anda bisa, tunda JS pihak ketiga sebanyak mungkin.
- Perkecil & tunda eksekusi JS pihak pertama tanpa merusak fungsionalitas.
- Uji semuanya di situs pementasan terlebih dahulu!
Dengan memahami dampak JavaScript terhadap waktu muat, Anda dapat mengatasinya (semoga) tanpa merusak situs web. Sangat penting untuk diingat bahwa pengalaman pengguna adalah yang utama, dan jika Anda merusak tingkat konversi situs web dengan menghapus file JS tertentu, hanya untuk meningkatkan waktu muat sebesar 0,2 detik, Anda perlu mengevaluasi dampak yang lebih luas yang dimilikinya.
Tapi keluarlah, gunakan situs pementasan, dan lihat apa yang dapat Anda lakukan untuk membuat file JS sial itu dimuat lebih cepat!
