Bagaimana menjadi Tanpa Kepala dengan Shopify
Diterbitkan: 2022-02-23Sebagian besar situs web eCommerce dibangun di atas platform yang secara bersamaan mendukung back-end dan front-end. Ini adalah solusi langsung yang memungkinkan pemeliharaan situs web hemat biaya dan waktu, serta pembaruan yang mudah.
Namun, semakin banyak bisnis eCommerce membutuhkan kinerja yang sangat baik dan memilih pendekatan tanpa kepala. Tanpa kepala berarti memisahkan ujung depan platform dari ujung belakang. Artinya, front-end bertanggung jawab atas pengalaman pengguna, konten, dan desain. Pendekatan tanpa kepala membebaskan tidak hanya tim desain, tetapi juga tim pemasaran, yang tidak lagi dibatasi oleh kemampuan platform.
Jika Anda memiliki toko Shopify, Anda tidak boleh kehilangan kemampuan eCommerce Shopify yang kuat (pemrosesan pembayaran, manajemen inventaris, kepatuhan PCI, dan sebagainya), tetapi Anda mungkin ingin mengadopsi teknologi yang secara signifikan meningkatkan kecepatan situs Anda, atau Anda dapat memiliki persyaratan manajemen konten tingkat lanjut, katalog produk yang kompleks, atau hanya ingin membebaskan diri dari batasan tema Anda dan menciptakan pengalaman situs yang sangat unik.
Dalam artikel Cara Tanpa Kepala dengan Shopify , kita melihat bagaimana dan mengapa tanpa kepala dengan Shopify dan merek yang telah melakukannya dengan sangat efektif, bagaimana mereka melakukannya, dan manfaat yang mereka lihat sebagai hasilnya.
Apa itu Shopify Tanpa Kepala?

Shopify mengelola frontend dan backend situs secara default. Ini adalah pilihan yang sangat baik untuk bisnis yang hanya menuntut fungsionalitas paling dasar untuk toko mereka.
Karena Headless Commerce memisahkan frontend (atau "head") toko dari fungsionalitas backendnya (misalnya manajemen inventaris, manajemen konten, dan kemampuan pemenuhan), Shopify dapat digunakan bersama dengan berbagai sistem manajemen konten (CMS) yang berbeda untuk melayani konten toko.
Seiring pertumbuhan bisnis Anda, Anda mungkin menemukan bahwa fitur atau kemungkinan desain tertentu menjadi semakin tidak fleksibel. Strategi satu ukuran untuk semua dapat bekerja sampai titik tertentu, tetapi seiring pertumbuhan bisnis Anda, Anda mungkin menemukan bahwa Anda memerlukan fungsionalitas tambahan di luar apa yang disediakan oleh Toko Shopify. Seringkali, merek menggunakan Shopify tanpa kepala untuk mencapai hal berikut:
- Bangun situs yang memuat lebih cepat dengan pemuatan halaman ke halaman yang cepat.
- Tingkatkan kontrol atas presentasi visual produk Anda.
- Buat manajemen konten yang lebih fleksibel dan lugas.
- Memiliki struktur URL yang sepenuhnya dapat disesuaikan.
Untungnya, Anda tidak perlu melakukan perombakan menyeluruh atau membangun platform eCommerce baru dari awal. Shopify dirancang dengan mempertimbangkan pemisahan, dan seiring pertumbuhan bisnis Anda, Shopify dapat dengan mudah menyesuaikan antarmuka yang lebih memenuhi kebutuhan perusahaan Anda. Di situlah API mereka untuk etalase berguna.
Apakah Shopify CMS Tanpa Kepala?
Perlu dicatat bahwa Shopify memiliki CMS tanpa kepala. Layanan terintegrasi Shopify adalah yang menjadikannya alat yang sangat kuat untuk merek eCommerce. Sistem manajemen konten bawaan Shopify, Layer Tema dan Editor , yang mungkin sudah Anda kenal, terintegrasi dengan mulus dengan fitur eCommerce lainnya.
Namun, fungsi-fungsi ini dirancang untuk bekerja secara independen satu sama lain jika perlu. Oleh karena itu, jika Anda memerlukan lebih banyak fleksibilitas dalam cara Anda mengatur konten di CMS Anda (Shopify hanya mendukung empat jenis konten yang telah ditentukan sebelumnya), Anda dapat menggunakan CMS pihak ketiga yang lebih fleksibel seperti Contentful atau Prismic, tentukan data Anda sesuka Anda, lalu hubungkan ke Shopify melalui API menggunakan headless.
Shopify dan pemasok lain telah mengembangkan toolkit tangguh yang menyederhanakan proses secara signifikan lebih dari yang mungkin Anda yakini. Jika Anda pengecer online kecil, CMS Shopify mungkin sudah cukup, tetapi jika Anda menskalakan atau memiliki model bisnis mobile-first yang memprioritaskan kecepatan, pengalaman pelanggan, dan presentasi, kesederhanaan relatif dari perdagangan tanpa kepala Shopify dan lebih kuat Pilihan CMS mungkin membenarkan mengejar membangun PWA. Anda dapat menggunakan opsi ini dengan platform pengalaman atau penyedia layanan frontend-sebagai-layanan yang menyertakan CMS yang kompatibel dengan Shopify.
Pro dan Kontra menggunakan Headless dengan Shopify
Kelebihan Shopify Tanpa Kepala
- Tingkat kontrol yang lebih besar atas pengalaman konsumen : Anda akan memiliki lebih banyak kemungkinan penyesuaian dan personalisasi secara signifikan dengan arsitektur tanpa kepala daripada dengan Shopify plug-and-play. Anda dapat mengatasi batasan fitur dan tema asli Shopify dan menciptakan pengalaman merchandising visual yang unik. Selain itu, Anda akan mendapatkan kontrol yang lebih besar atas pengelolaan situs tanpa memerlukan pengkodean tambahan atau mengorbankan penyesuaian.
- Kecepatan Lebih Cepat : Kecepatan berarti lebih banyak penjualan, terutama di seluler, jadi apa pun yang dapat Anda lakukan untuk merampingkan basis kode akan membantu Anda mengonversi. Dengan pergi tanpa kepala, Anda dapat menggunakan teknik pengiriman frontend yang lebih efisien. Dengan menggunakan desain PWA tanpa kepala, browser Anda memuat situs yang dibuat secara statis tanpa membuat permintaan basis data dinamis, yang seringkali cukup lambat.
- URL yang dapat disesuaikan untuk SEO yang ditingkatkan : Struktur URL Anda sangat penting dalam mengarahkan pelanggan ke situs Anda. Shopify sebenarnya cukup kaku dalam hal modifikasi URL. Menggunakan arsitektur tanpa kepala untuk membangun halaman web Anda memberi Anda kontrol penuh atas struktur URL Anda, memungkinkan Anda untuk memaksimalkan hasil SEO Anda.
- Mengurangi waktu ke pasar : Dengan frontend dipesan lebih dahulu yang terhubung ke toko Shopify Anda, tim pemasaran Anda dapat membuat konsep dan merancang kampanye lebih cepat, bereksperimen dengan gaya situs dan penempatan produk tanpa memengaruhi prosedur backend, menghasilkan waktu yang lebih singkat dari konsep hingga eksekusi. Selain itu, Anda akan mendapatkan kontrol yang tepat atas tampilan dan nuansa merek Anda.
Kontra Shopify Tanpa Kepala
- Matinya dukungan aplikasi/layanan : Saat Anda berhenti menggunakan tema bawaan Shopify, aplikasi tertentu akan berhenti berfungsi. Jika Anda memilih penyedia frontend-as-a-service, mereka akan menawarkan integrasi yang dapat Anda pilih dan telah diintegrasikan kembali. Namun, misalkan bisnis Anda menyesuaikan frontend toko Shopify Anda dengan agensi (atau memilih komponen tertentu dari arsitektur Anda). Dalam hal ini, Anda harus menerapkan beberapa kode unik untuk mengaktifkan API Shopify guna mengidentifikasi aplikasi pihak ketiga Anda.
- Kompleksitas tambahan : Dengan menambahkan lapisan lain ke tumpukan eCommerce Anda, Anda secara otomatis meningkatkan kompleksitas operasi Anda. Jika Anda memilih front-end khusus, Anda akan bertanggung jawab untuk mengelola (setidaknya) dua platform agar situs Anda tetap berjalan dengan baik. Jika Anda ingin menskalakan, Anda memerlukan tim pengembangan internal yang mengenal React atau Anda ingin bermitra dengan penyedia layanan frontend-sebagai-layanan dan/atau agensi.
- Pertimbangan untuk mitra implementasi : Memiliki mitra yang dapat menangani persyaratan teknis tanpa kepala, membebaskan Anda dan staf eCommerce Anda untuk fokus pada penjualan dan pemasaran, merupakan perkembangan yang positif. Namun, Anda harus berhati-hati dalam hal ini.
Bagaimana menjadi Tanpa Kepala dengan Shopify
Langkah 1: Pilih teknologi yang sesuai untuk etalase Anda
Banyak faktor yang harus dipertimbangkan ketika memilih teknologi untuk antarmuka pengguna Anda. Paling tidak, Anda harus mempertimbangkan keahlian tim pengembangan Anda dan kemampuan teknologi khusus ini agar sesuai dengan tujuan teknis dan desain proyek Anda.
- Tim Shopify mengembangkan aplikasi etalase kustom demonstrasi yang memanfaatkan API Toko Shopify. Karena sebagian besar contoh dibuat dengan React.js dan Ember, Anda harus mempertimbangkan untuk mengadopsi salah satu teknologi tersebut.
- Anda harus mempertimbangkan untuk menggunakan kerangka kerja generator situs statis seperti GatsbyJS atau Next.js. Render sisi server (SSR) dapat membantu Anda meningkatkan pengoptimalan mesin telusur dan mengurangi TTI (Waktu untuk Interaktif).
- Selain itu, pertimbangkan untuk menggunakan CMS tanpa kepala seperti Prismic atau Contentful untuk mengurangi waktu pengembangan dan meningkatkan kinerja.
Langkah 2: Buat token akses
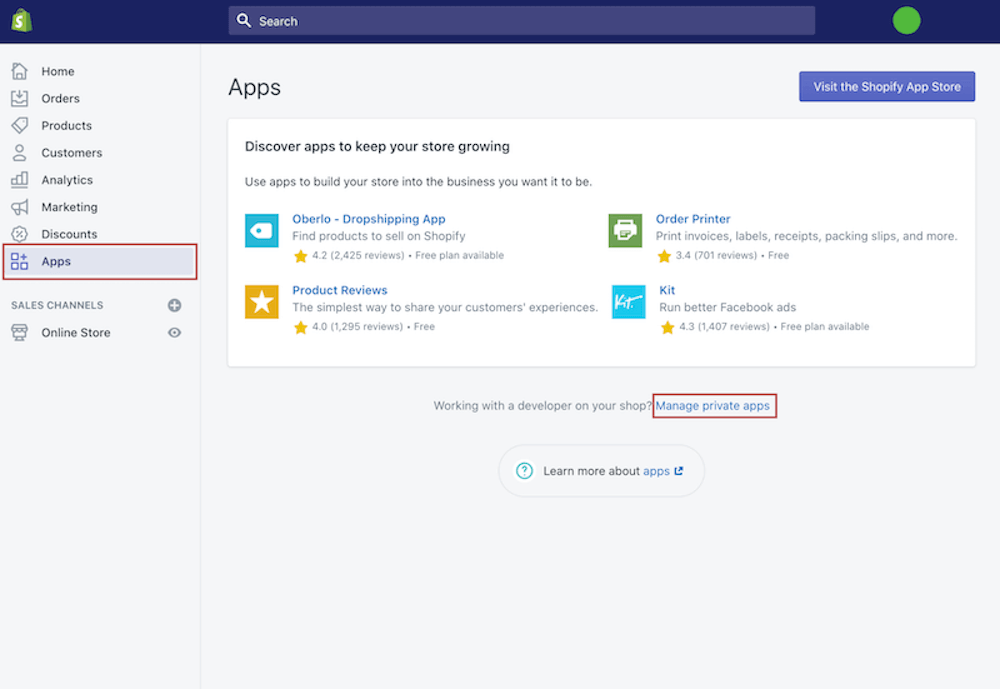
Navigasikan ke area Aplikasi admin Shopify Anda, lalu pilih Kelola aplikasi pribadi . 

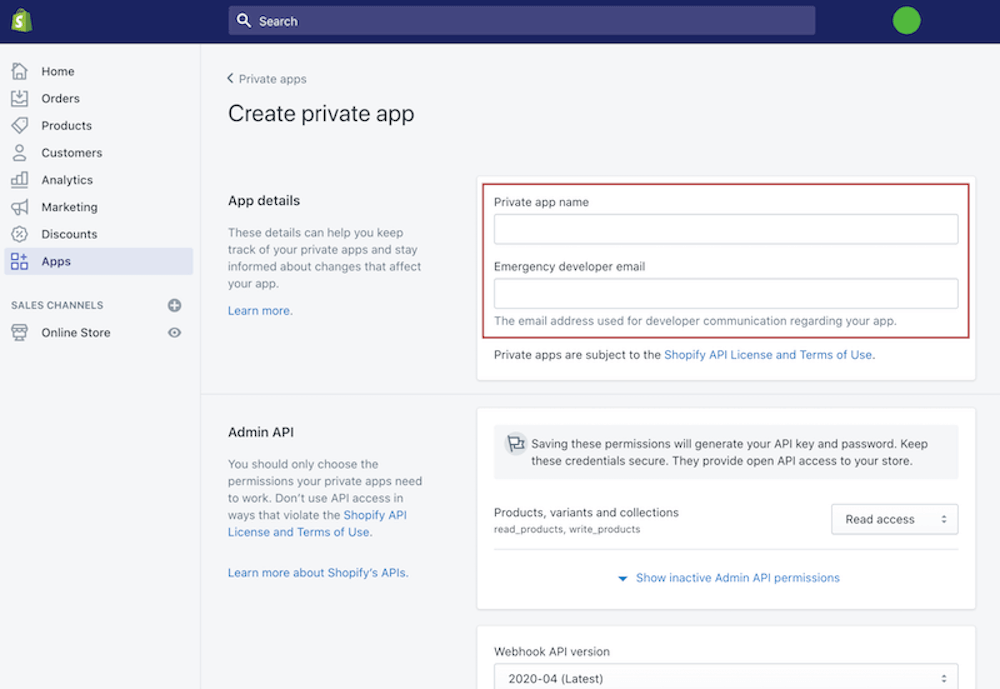
Pilih Buat aplikasi pribadi baru . Masukkan nama dan alamat email. 
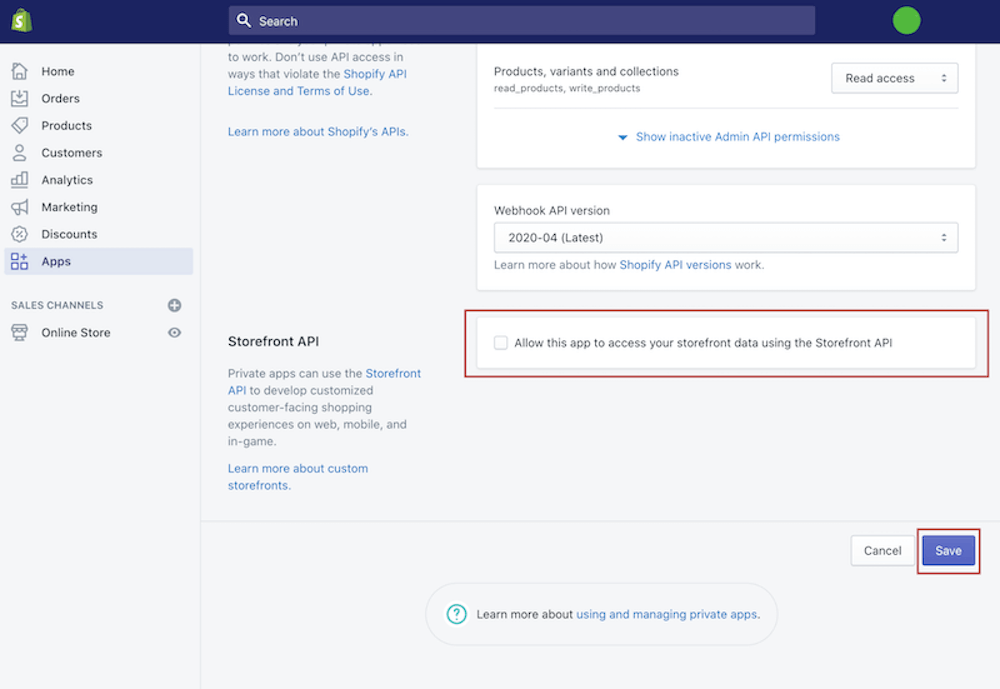
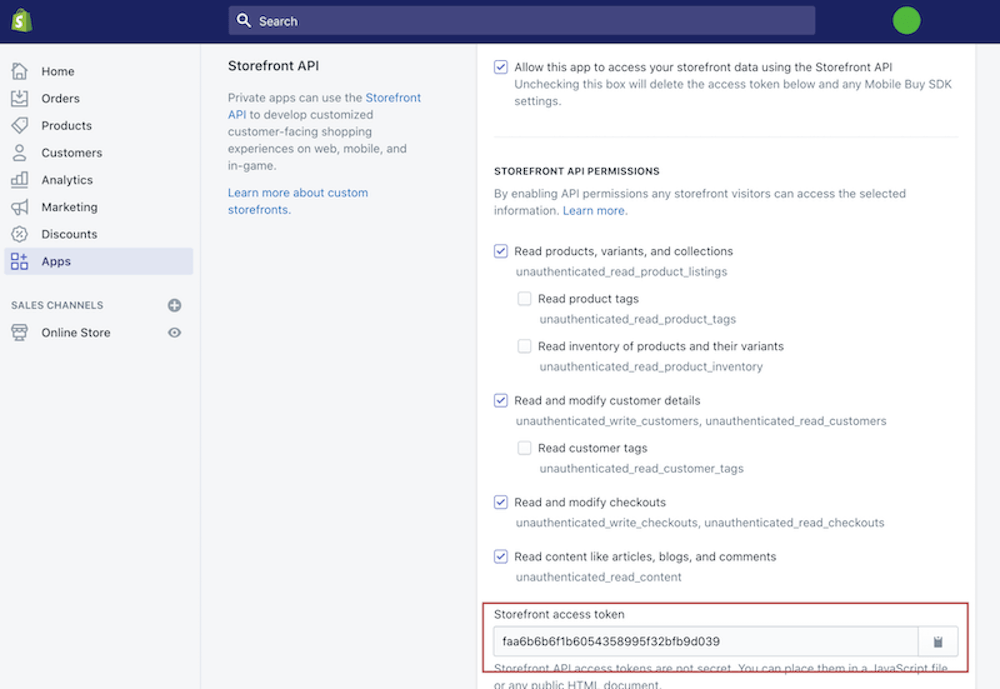
Pilih Izinkan aplikasi ini untuk mengakses data etalase Anda menggunakan API etalase di bagian API etalase. Tentukan jenis data yang ingin Anda sediakan untuk aplikasi Anda. Klik tombol Simpan . 
Setelah menyimpan aplikasi, token akses etalase yang dihasilkan dapat ditemukan di bagian bawah halaman di area API etalase. 
Langkah 3: Buat etalase yang unik
Merupakan ide bagus untuk memulai dengan mengenal salah satu aplikasi demo etalase khusus Shopify. Jika Anda telah memutuskan untuk menggunakan React.js untuk proyek Anda, Anda dapat menelusuri repositori react-js-buy.
Langkah berikut adalah mulai mengembangkan etalase kustom Anda. Untuk mengintegrasikan aplikasi React.js Anda dengan Shopify Storefront API, ikuti langkah-langkah berikut:
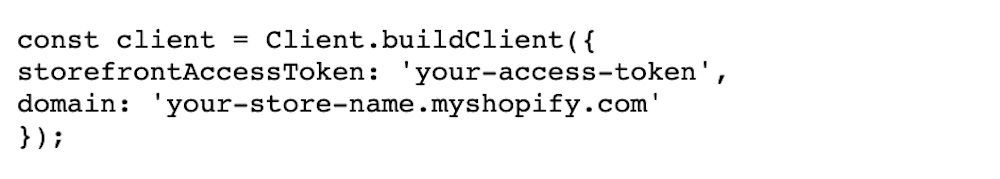
Instal modul Javascript Buy SDK menggunakan NPM: npm install --save shopify-buy atau jika Anda suka Yarn, pilih yarn add shopify-buy .
Impor klien dari Javascript Beli SDK untuk dimasukkan ke dalam Klien Anda dari 'shopify-buy' ; dan berikan aplikasi Anda dengan objek klien berikut:

- Setelah Klien dibuat, Anda dapat mulai membuat permintaan ke Storefront API .
Apa saja Opsi Tanpa Kepala yang dapat Anda pilih?
Jika Anda telah menentukan bahwa etalase Shopify Anda memerlukan frontend yang baru dan lebih baik, ada tiga pendekatan utama. Opsi mana pun yang Anda ambil akan ditentukan oleh kebutuhan bisnis unik Anda:
1. Lakukan sendiri
Dengan mengembangkan arsitektur tanpa kepala Anda sendiri di atas Shopify Plus, Anda mendapatkan kepemilikan atas semua fungsi eCommerce, yang berpotensi meningkatkan fleksibilitas Anda. Ini berarti Anda tidak terikat oleh sistem orang lain dan dapat memimpin pengembangan dan pengkodean.
Namun, membangun arsitektur tanpa kepala sejak awal memerlukan pengembangan dan upaya pengkodean yang signifikan. Misalnya, tema Shopify menggunakan bahasa template Liquid. Karena Liquid tidak dapat digunakan tanpa kepala, jika Anda ingin membuat etalase dipesan lebih dahulu yang dapat diakses melalui Shopify Storefront API, Anda memerlukan tim yang akrab dengan kerangka kerja seperti React.js dan Ember. Atau, jika Anda membuat situs statis, mereka harus terbiasa dengan kerangka kerja seperti Next.js atau Gatsby.
2. Berkembang dengan agensi
Jika Anda memilih biro iklan dengan benar, Anda akan bekerja dengan seseorang yang memiliki pengalaman luas dalam mengembangkan situs tanpa kepala yang berinteraksi dengan backend Shopify dan berpengalaman dalam semua potensi bahaya – dan cara mencegahnya! Selain itu, agen dapat membantu Anda menjalankan toko tanpa kepala dengan memesan terlebih dahulu (jika itu pilihan terbaik untuk Anda) atau bermitra dengan penyedia layanan frontend untuk menyelesaikan pengembangan Anda dengan perangkat lunak.
Agensi akan dapat membantu dan memberi saran kepada Anda selama tahap desain dan akan memiliki pengetahuan yang diperlukan untuk mengubah visi baru Anda yang hebat menjadi kenyataan. Mereka akan dapat memberikan rekomendasi tentang fitur, tata letak, dan navigasi mana yang bekerja paling baik dengan backend Shopify, sehingga membantu Anda dalam mengoptimalkan situs Anda.
Di sisi lain, Anda akan tetap bertanggung jawab untuk mengelola toko tanpa kepala Anda sendiri. Setelah desain dan pembuatan awal selesai, terserah Anda dan staf teknis Anda untuk menjaga operasi lengkap berjalan lancar, yang bukan prestasi kecil ketika berurusan dengan banyak bagian yang bergerak dari tumpukan teknologi Anda. Hal ini dapat dicapai melalui perjanjian retainer dengan agen mitra Anda.
3. Gunakan Penyedia Frontend-as-a-Layanan
Jika Anda tidak tertarik untuk meneliti, mendesain, mengembangkan, menguji, dan menerapkan tambal sulam platform dan API kustom, penyedia frontend dapat menangani ini untuk Anda. Apa yang Anda dapatkan adalah solusi sempurna yang mencakup semua yang Anda butuhkan untuk mengoperasikan etalase Anda, sambil tetap sepenuhnya dapat disesuaikan dengan kebutuhan spesifik Anda.
Daripada menavigasi banyak lapisan tumpukan teknologi, tim Anda akan dapat mengelola semua masalah eCommerce dan pemasaran melalui Manajer Pengalaman yang intuitif, menghilangkan sejumlah besar masalah teknis yang terkait dengan pengelolaan situs sehari-hari.
Menggunakan platform pengalaman tidak mengecualikan Anda dari bekerja dengan studio desain web untuk membangun kembali situs Anda. Banyak penyedia frontend memiliki perusahaan mitra yang merupakan pembuat situs web khusus, yang berarti Anda tidak hanya akan menerima bantuan terampil dengan pengoperasian toko Anda yang efisien, tetapi Anda juga akan menerima situs web baru!
Namun demikian, Anda akan kehilangan kendali langsung atas beberapa komponen internal tumpukan teknologi Anda. Anda tidak akan bisa begitu saja masuk ke kode dan membuat beberapa perubahan kapan pun Anda mau; Anda harus mendiskusikan perubahan teknis tertentu di belakang layar dengan penyedia frontend Anda.
Contoh Toko Tanpa Kepala Shopify
1. Umpan

Ben Kennedy, seorang mitra di thefeed.com, awalnya meragukan kecepatan dan peningkatan pengalaman pengguna yang dapat diperoleh dengan membuka situs Shopify tanpa kepala, jadi dia memutuskan untuk melakukan beberapa eksperimen. Setelah mengembangkan dua versi identik dari situs mereka, satu tanpa kepala dan satu menggunakan Shopify Liquid, mereka menemukan bahwa versi tanpa kepala mengungguli versi Shopify Liquid, dengan tingkat konversi 5,24% lebih tinggi dan pendapatan 10,28% lebih tinggi per pengunjung .
Terlepas dari angka mentahnya, Ben terkesan dengan kemudahan penerapan Shogun Frontend, tanpa mengharuskan timnya untuk terlibat dalam kode yang mendasarinya.
2.Faye.co

Bisnis perhiasan Jerman ini adalah proyek Shopify tanpa kepala lainnya untuk We Make Websites. Alex menguraikan manfaat yang dapat diberikan situs seperti ini kepada merek: "Shopify Checkout selalu menjadi produk luar biasa yang menggabungkan UX terbaik di kelasnya (ramah seluler, dukungan untuk metode pembayaran alternatif seperti Apple Pay, dan UI yang bersih) dengan platform yang aman dan terukur." Anda mempertahankan manfaatnya, serta kemampuan untuk mempertahankan katalog produk Anda di Shopify."
Selain itu, ia menyatakan bahwa "menggunakan produk seperti Shogun adalah langkah yang baik — ini mereplikasi beberapa plug and play elemen Shopify sambil menghindari upaya pengembangan besar-besaran yang terkait dengan membangun aplikasi JAMstack, tetapi dengan manfaat headless (yaitu, a pemisahan masalah dan arsitektur di mana setiap komponen terspesialisasi)" dan bahwa situs ini "aman dan lebih cepat karena pembangunan statis."
3. Paul Valentine

Pembuat perhiasan dan jam tangan glamor bermitra dengan agensi We Make Websites untuk merombak situs web mereka untuk pengguna tanpa kepala. Seperti banyak perusahaan lain yang mempertimbangkan transfer, Paul Valentine khawatir tentang hilangnya kemudahan dan kurangnya kontrol atas pemeliharaan situs yang mungkin diperlukan oleh migrasi dari Shopify 'plug and play' murni.
Namun, menurut Alex O'Byrne dari We Make Websites, pertukaran ini sangat berharga. "Untuk headless, Anda akan membutuhkan staf pengembangan yang lebih intensif, setidaknya di seluruh pembuatan situs web."
Kesimpulan
Menjadi tanpa kepala adalah apa yang membuat pedagang online tetap terjaga di malam hari. Anda telah menghabiskan waktu bertahun-tahun untuk mengembangkan bisnis Anda di platform eCommerce yang bereputasi baik hanya untuk menemukan bahwa ketika perusahaan Anda berkembang, Anda melampaui kemampuan aslinya.
Dengan membuat etalase eCommerce tanpa kepala Shopify, pengguna dapat menelusuri, mencari, dan memilih produk tanpa mengunjungi toko Shopify Anda. Selain itu, ini memungkinkan Anda untuk memelihara basis kode dan template Anda sendiri.
Jika Anda adalah merek yang sedang berkembang yang menggunakan Shopify tetapi percaya bahwa saatnya telah tiba untuk mendapatkan kebebasan, tidak perlu khawatir dengan situs Shopify Anda tidak harus menjadi masalah pengembangan yang besar.
