Cara mengatasi thumbnail gambar yang tidak relevan di SERP
Diterbitkan: 2022-08-16Thumbnail gambar Google SERP adalah fitur penting karena dapat menghasilkan peningkatan Rasio Klik-Tayang (RKT). Namun, ada kasus di mana gambar mini yang tidak relevan ditampilkan di hasil penelusuran dan ini dapat mengakibatkan penurunan RKT. Beberapa contoh masalah ini meliputi:
- Saat Anda mencari produk tertentu dan Anda menemukan hasil pencarian dengan gambar mini dari produk yang sama sekali berbeda.
- Saat Anda menelusuri kueri yang terkait dengan orang tua dan Anda melihat cuplikan penelusuran dengan gambar mini bayi.
Contoh-contoh ini menjelaskan mengapa kehadiran pratinjau gambar yang tidak relevan di SERP sebenarnya merupakan masalah yang harus ditangani.

Dalam artikel ini, pertama-tama saya akan memberikan contoh dunia nyata dari masalah ini; maka saya akan menjelaskan dalam kondisi apa thumbnail gambar yang tidak pantas mungkin muncul di SERP. Akhirnya, saya akan menjelaskan bagaimana Anda dapat sepenuhnya mengatasi masalah tersebut.
Contoh dunia nyata
Saya pikir itu selalu lebih baik untuk memberikan contoh nyata untuk menggambarkan masalah, jadi saya telah menambahkan satu ke artikel ini. Untuk menemukan contoh yang sesuai, saya mengikuti langkah-langkah ini:
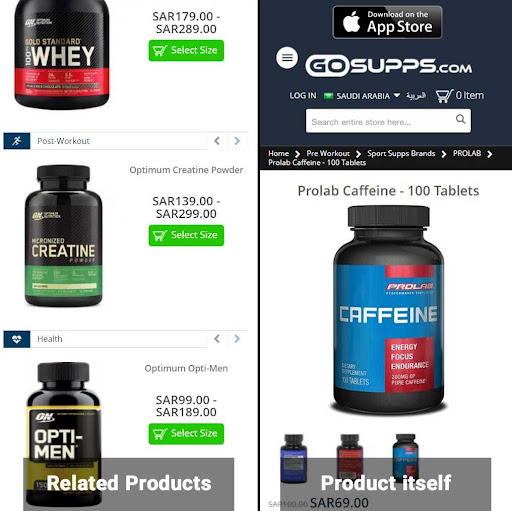
- Saya mencari produk bernama "Prolab Caffeine".
- Saya memeriksa SERP dan menemukan hasil pencarian dengan thumbnail yang tidak relevan.

- Setelah mengklik hasilnya, saya menyadari bahwa gambar produk terkait ditampilkan alih-alih produk sebenarnya:

Orang mungkin berpikir bahwa kehadiran pratinjau gambar yang tidak terkait di SERP adalah masalah umum, tetapi tidak selalu demikian. Setelah mencari “Prolab Caffeine”, saya memeriksa hasil pencarian hingga halaman lima dan satu-satunya hasil bermasalah yang saya temukan adalah yang saya bagikan di atas.
Namun, saya mengalami masalah ini pada proyek SEO e-niaga saya dan banyak situs web lainnya. Ini mungkin juga berlaku untuk beberapa halaman Anda. Oleh karena itu, saya pikir itu layak untuk mengatasi masalah ini, terlepas dari seberapa sering hal itu mungkin terjadi.
Sekarang kita telah melihat contoh nyata dari masalah dan kita tahu seberapa sering itu terjadi, sekarang saatnya untuk menjelaskan faktor-faktor apa yang dapat berkontribusi pada gambar mini yang tidak pantas dalam hasil pencarian.
Apa yang menyebabkan pratinjau gambar yang tidak relevan di SERP?
Jawaban singkatnya adalah masalah ini terutama disebabkan oleh gambar dalam konten tambahan (SC), yang tidak selalu relevan dengan konten utama (MC). Sementara MC adalah bagian dari halaman yang unik dan berfokus pada melayani maksud pengguna, SC terutama identik pada setiap halaman atau subdirektori situs web. Misalnya, pada halaman produk, SC dapat berupa bagian “produk terkait” dan pada postingan blog, dapat berupa konten di bilah sisi yang menyarankan “artikel terkait” atau “artikel terbaru”. Jika Anda ingin mempelajari lebih lanjut tentang konten tambahan dan konten utama, silakan lihat artikel ini.
Sekarang, pertanyaannya adalah faktor apa yang dapat meningkatkan kemungkinan bahwa gambar dari SC akan muncul di SERP daripada gambar dari MC?
Karena Google tidak memiliki dokumen resmi yang berkaitan dengan masalah ini, tidak ada jawaban pasti untuk pertanyaan ini. Namun, mungkin ada dua faktor yang perlu dipertimbangkan ketika menyangkut thumbnail yang tidak relevan.
Posisi SC
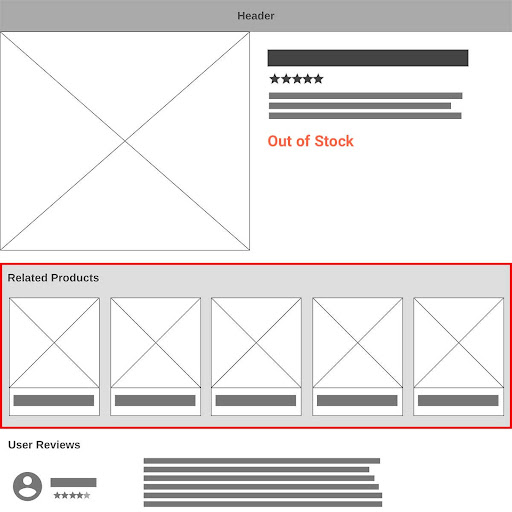
Dalam praktik terbaik Gambar Google, disarankan untuk menempatkan gambar yang paling penting di dekat bagian atas halaman. Oleh karena itu, jika SC diposisikan lebih tinggi pada halaman web, kemungkinan besar akan dianggap penting dan akibatnya lebih mungkin muncul di pratinjau gambar SERP.
Berkenaan dengan situs web e-niaga, merupakan praktik umum untuk menampilkan produk terkait di posisi yang lebih tinggi pada halaman produk yang kehabisan stok untuk meningkatkan konversi. Berdasarkan penjelasan di atas, halaman produk yang stoknya habis ini harus dianalisis lebih teliti untuk thumbnail gambar yang tidak pantas.

Jumlah gambar di MC
Semakin banyak gambar yang Anda miliki di MC, semakin besar kemungkinan Google akan memilih salah satunya sebagai thumbnail terkait untuk ditampilkan di SERP.
Misalnya, di halaman produk, Anda sering melihat lebih banyak gambar di MC karena ada beberapa foto dari satu produk. Anda dapat melihat contoh dari apa yang saya maksud di bawah ini.

Sekarang kita tahu faktor mana yang dapat meningkatkan kemungkinan gambar yang tidak relevan ditampilkan dalam hasil pencarian, sekarang saatnya menjelaskan bagaimana masalah ini dapat diselesaikan.
[Studi Kasus] Mendorong pertumbuhan di pasar baru dengan SEO di halaman
Apa solusi definitif untuk gambar mini SERP yang tidak terkait?
Ketika saya menyadari bahwa beberapa halaman produk saya mengalami masalah ini, saya mengajukan pertanyaan ini kepada John Mueller di Twitter:

Dear @JohnMu,
Saya punya pertanyaan. Saya memiliki korsel produk terkait di halaman produk saya. Terkadang gambar salah satu produk terkait ini muncul sebagai gambar mini pratinjau gambar di SERP alih-alih gambar produk itu sendiri. Bagaimana saya bisa mengatasi masalah ini?
Dan inilah jawaban John Mueller:
“Jika Anda meng-host file 'gambar terkait' di direktori terpisah, Anda dapat menggunakan robots.txt untuk melarang perayapan file tersebut. Pastikan Anda tidak memblokir gambar utama Anda juga :)”
Saya menghargai jawaban John Mueller karena sangat membantu. Namun, menerapkan solusi ini tidak semudah kedengarannya. Untuk lebih spesifik, ini adalah komplikasi yang perlu dipertimbangkan:
- Di sebagian besar situs web, seperti yang menggunakan WordPress, semua gambar berada di subdirektori tertentu. Jadi, jika Anda melarang subfolder ini, Anda akan melarang semua gambar di situs web Anda dan bukan hanya yang dimuat di SC.
- Selain itu, tidak layak untuk membuat subdirektori baru, melarangnya, dan memuat gambar di SC dari subfolder itu. Ini karena Anda harus mengunggah gambar ke dua lokasi berbeda: subfolder default dan subbagian baru yang telah Anda buat. Proses ini akan memakan waktu dan karena itu tidak disarankan. Atau, Anda mungkin ingin meminta pengembang untuk mengotomatiskan proses yang disebutkan di atas, tetapi itu masih bukan cara terbaik untuk menangani masalah.
Untuk menghindari komplikasi ini dan dengan mudah melarang gambar produk terkait, saya merekomendasikan hal berikut:
1. Di cPanel, buat subdomain bernama “cdn.example.com” dan atur root dokumen ke subfolder tempat semua gambar situs web Anda berada. Jika Anda menggunakan WordPress, setel document root ke “public_html/wp-content/uploads”, seperti gambar di bawah ini:

Dengan demikian, semua gambar di situs web Anda juga akan dapat diakses melalui subdomain baru.
Misalnya, 'https://example.com/wp-content/uploads/2022/01/example-image.jpg' akan dapat diakses melalui URL 'https://cdn.example.com/2022/01/example -image.jpg' juga.
2. Buat file robots.txt dengan konten berikut:
Agen pengguna: *
Larang: /
Sekarang, unggah file ini ke root dokumen.
Harap dicatat bahwa mesin pencari hanya mempertimbangkan file robots.txt yang terletak di akar situs web. Oleh karena itu, file ini hanya akan berlaku untuk subdomain cdn dan bukan domain itu sendiri.
3. Muat gambar di SC dari subdomain cdn.
4. Untuk memastikan semuanya bekerja dengan benar, Anda dapat menggunakan alat ambil dan render ini untuk merayapi dan merender salah satu halaman Anda. Pada halaman yang dirender, gambar di MC harus dimuat dengan benar, tetapi gambar di SC tidak boleh dimuat (ini berarti mereka diblokir dengan benar oleh robots.txt). Pastikan Anda memilih ponsel cerdas Googlebot sebagai agen pengguna dan centang opsi "patuhi robots.txt" dan "render".
Praktik mana yang bukan solusi yang disarankan untuk masalah ini?
Di bagian sebelumnya, saya menjelaskan apa yang saya temukan sebagai solusi terbaik untuk menangani masalah thumbnail yang tidak relevan. Namun ada solusi alternatif. Saya tidak selalu menganggapnya sangat efektif, tetapi saya pikir penting untuk menjelajahinya dan mengapa mereka tidak efektif.
Menggunakan atribut HTML data-nosnippet
Menurut Google, atribut data-nosnippet hanya dapat digunakan untuk menyembunyikan “bagian tekstual dari halaman HTML” agar tidak muncul di cuplikan SERP. Itu berarti Anda dapat, misalnya, menggunakan atribut ini untuk menyembunyikan nama produk atau artikel terkait agar tidak muncul di deskripsi meta. Namun, pendekatan ini tidak berguna untuk mencegah gambar tertentu muncul di thumbnail gambar SERP.
Menggunakan tag HTML <aside> untuk SC
Seperti yang dijelaskan dalam artikel Mozilla ini, tag samping adalah elemen HTML yang mewakili bagian halaman yang secara tidak langsung terkait dengan konten utama dan sering digunakan untuk menandai kotak info dan bilah sisi (atau konten tambahan secara umum).
Menandai SC dengan tag <aside> akan berguna untuk mencegah gambar di bagian ini muncul di thumbnail gambar SERP jika Google menggunakan tag ini untuk membedakan SC dari MC. Namun, pada tahun 2016, John Mueller mengonfirmasi bahwa Google memperlakukan konten di tag <aside> serupa dengan konten lain di halaman tersebut.
Karena itu sudah lama sekali, saya memutuskan untuk menanyakan pertanyaan ini lagi kepadanya:
Dear @JohnMu,
Saya punya pertanyaan. Pada tahun 2016, Anda menyatakan bahwa konten di tag samping diperlakukan sama dengan konten utama. Apakah masih benar?
Setelah diskusi singkat, John Mueller menyatakan dalam sebuah utas:
“MDN menyarankan mereka juga digunakan untuk panggilan keluar, yang terdengar lebih seperti itu adalah tanda konten penting.
Sebagai … selain … penggunaan HTML berkembang dari waktu ke waktu, dan begitu mesin pencari bisa mendapatkan sinyal yang jelas tentang apa artinya sesuatu, ketika itu cukup umum dan berguna untuk dipisahkan, maka mereka dapat memilih untuk mulai menggunakannya secara lebih eksplisit.
Ada lebih banyak alasan untuk menggunakan HTML daripada sekadar mesin telusur, jadi jika Anda menemukan semacam markup yang berguna untuk menyampaikan makna dengan lebih baik, saya akan melakukannya. Jadilah perubahan yang ingin Anda lihat di web.”
Dengan kata lain, meskipun Google saat ini tidak membedakan konten dalam tag <aside> dari konten utama, hal ini dapat berubah di masa mendatang. Oleh karena itu, menandai SC dengan tag <aside> tidak mengurangi masalah thumbnail gambar yang tidak relevan sekarang , tetapi ini dapat berubah di masa mendatang.
Saya harap artikel ini bermanfaat bagi Anda dan Anda juga mendapatkan pemahaman yang lebih baik tentang cara menghilangkan masalah ini di situs web mana pun. Jika Anda memiliki pertanyaan, jangan ragu untuk bertanya di bagian komentar di bawah.
