Situs Konversi Tinggi Dibuat untuk Pikiran
Diterbitkan: 2016-11-09
Kita manusia suka berpikir bahwa kita adalah makhluk rasional. Bahwa kita membuat keputusan logis berdasarkan informasi konkret, dan bahwa pikiran sadarlah yang memegang kendali. Ada banyak bukti yang menunjukkan sebaliknya, tentu saja, tetapi kami suka mengabaikannya dan mengatakan pada diri sendiri bahwa kami tahu apa yang kami lakukan, dan mengapa.
Sebenarnya, tindakan kita lebih didorong oleh "otak kadal" kita daripada yang ingin kita akui. Kita membuat penilaian cepat sebelum otak sadar kita memiliki kesempatan untuk bangun dan berkata "ya?", apalagi benar-benar memproses informasi apa pun. Faktanya, otak kadal kita menentukan informasi apa yang membuatnya menjadi kesadaran dan pengambilan keputusan kita. Anda hampir tidak logis seperti yang Anda pikirkan, dengan kata lain.
Dan juga bukan pelanggan Anda.
Sama seperti Anda, setiap orang yang mengunjungi situs Anda membuat penilaian cepat tanpa mengetahui alasannya. Mereka membentuk kesan instan tentang bagaimana situs Anda terlihat dan terasa, dan itu menginformasikan setiap tindakan selanjutnya yang mereka ambil…atau tidak lakukan.
Baik Anda mencari keikutsertaan, pembelian, atau jenis konversi lainnya, desain penting . Cara informasi disajikan di halaman sama pentingnya dengan informasi itu sendiri, dan bisa dibilang lebih dari itu. Dari cara mata bergerak melintasi halaman web hingga warna, simbol, dan desain estetika keseluruhan situs, alam bawah sadar irasional kita terus-menerus memberi tahu kita bagaimana perasaan tentang konten yang kita lihat. Kepercayaan, antusiasme, keinginan, ketertarikan, dan semua hal lain yang Anda ingin agar pelanggan Anda rasakan diciptakan melalui desain, bukan melalui salinan langsung.
Pikiran kita sebagian besar dibuat jauh sebelum sirkuit logika masuk. Anda memerlukan salinan yang bagus, tentu saja, tetapi salinan yang baik tidak akan pernah bisa menggantikan desain situs yang buruk. Situs dengan tingkat konversi tinggi dirancang secara eksplisit untuk berbicara dengan otak kadal kami, dengan salinan penjualan yang bagus berlapis di atas untuk menyegel kesepakatan. Jika Anda ingin melihat tingkat konversi yang serupa, Anda harus merancang dengan prinsip yang sama.
Berikut adalah beberapa untuk Anda mulai.
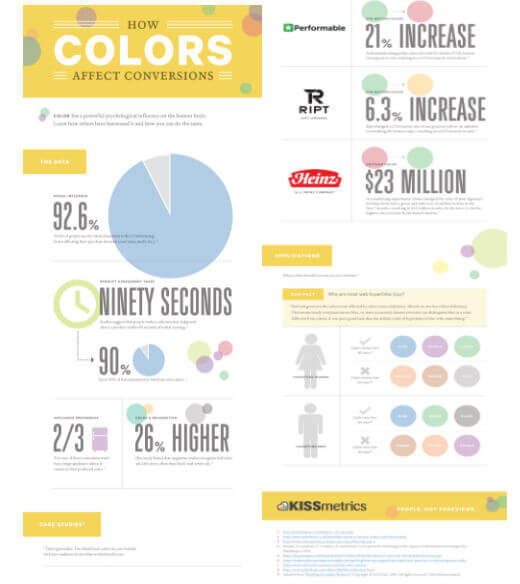
Warnai Jalan Anda untuk Meningkatkan Konversi
Lebih dari 90% konsumen menilai faktor visual sebagai yang paling penting saat membuat keputusan pembelian, dan warna adalah bagian utama dari visual apa pun. Dengan sedikit belajar dan beberapa penyesuaian sederhana, Anda dapat membuat skema warna untuk situs web Anda yang membantu menginspirasi reaksi tepat yang Anda cari dari pelanggan Anda.
Psikologi warna digunakan di mana-mana. Warna di rumah sakit biasanya dipilih untuk membuat nyaman dan bersih, warna di restoran cepat saji dipilih untuk mendorong makan cepat saji (dan omset yang lebih tinggi per meja), sementara kasino dan bisnis lain menggunakan skema warna yang berbeda untuk menciptakan nuansa yang lebih santai yang mendorong orang untuk tinggal lebih lama dan menghabiskan lebih banyak.
Warna yang tepat untuk situs web Anda bergantung pada apa yang Anda jual dan bagaimana Anda mencoba mendorong konversi. Jika Anda ingin orang menghabiskan banyak waktu di situs Anda, mengeklik dan membaca jalan mereka untuk membeli, warna biru dan hijau cenderung lebih baik. Jika Anda ingin menciptakan rasa urgensi untuk membuat orang berkonversi dari satu halaman arahan, warna merah dan oranye cenderung bekerja lebih baik.

Penelitian ilmiah tentang psikologi warna dalam penjualan menunjukkan bahwa antara 62-90% keputusan dibuat berdasarkan warna produk saja. Terapkan pengetahuan itu ke situs Anda, dan konversi Anda akan melonjak.
Biarkan Aliran Visual Mengarah ke Tindakan
Warna bukan satu-satunya aspek visual situs Anda yang terbukti secara ilmiah memengaruhi perilaku—dan konversi. Kami juga mendapat manfaat dari data empiris dalam hal cara terbaik untuk mengatur informasi di halaman.
Setiap laman tempat Anda mencoba untuk mendapatkan konversi, apakah itu laman landas untuk iklan atau klik-tayang setelah entri blog, harus dirancang untuk membuat pengunjung Anda melakukan satu tindakan spesifik: konversi . Masukkan email mereka, klik tombol “Beli Sekarang”, keluar dan beli iguana, apa saja. Tata letak terbaik untuk halaman ini sederhana, lugas, dan ditata sedemikian rupa sehingga mengarahkan pembaca langsung ke titik konversi.
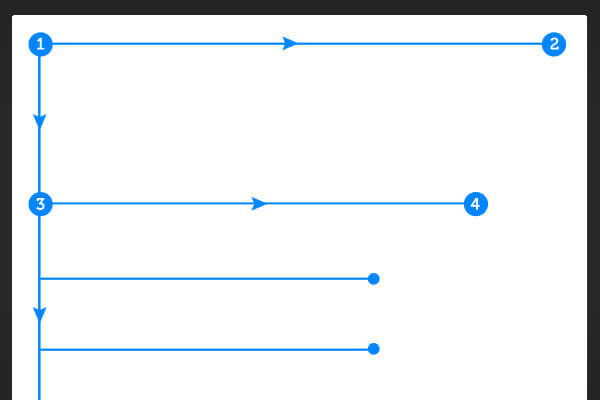
Saat Anda melihat situs web, mata Anda secara alami melintasi layar dalam pola yang masuk akal bagi otak Anda. Untuk sebagian besar dunia Barat, di mana kita dibesarkan dengan bahasa yang dibaca dari kiri ke kanan saat kita bergerak dari atas ke bawah halaman, mata kita secara alami memindai halaman dalam pola yang sama. Ini terlihat seperti huruf "F" besar: kami memindai secara horizontal di bagian atas halaman (atau bagian atas area konten utama—ini adalah contoh mengapa keseluruhan desain sangat penting), lalu kami kembali ke sisi kiri halaman a dibaca ke bawah hingga kesempatan berikutnya untuk memindai ke kanan, lalu kembali ke kiri dan ke bawah dari sana.

Blok konten yang menarik perhatian di bagian atas, kolom sebelah kiri yang membuat pembaca terus membaca dan sering kali berisi ajakan bertindak awal (lihat di bawah), dan blok konten horizontal lainnya atau tajuk utama berwarna-warni yang menarik pembaca ke konten utama —promosi Anda, penawaran Anda, surat penjualan Anda, dll.
Jika Anda dapat membuat mereka terus turun, Anda telah memenangkan setengah pertempuran.
Elemen vertikal di paling kanan halaman secara visual — dan dengan demikian secara psikologis — berangkat dari konten utama. Hindari menempatkan penawaran utama atau ajakan bertindak di area ini, dan pastikan pesan Anda mengalir dalam pola yang secara alami akan diikuti oleh mata pengunjung Anda. Bilah sisi kanan sebagian besar telah menghilang dari banyak situs berorientasi penjualan sama sekali, pada kenyataannya, justru karena mereka menguras konversi. Anda juga tidak memerlukan bilah sisi kiri, hanya beberapa visual atau elemen lain yang memecah teks dan membuat minat mengalir ke bawah halaman.
Miliki sesuatu yang menarik di kiri atas yang mengarah langsung ke seluruh halaman, dan mintalah ajakan Anda untuk bertindak di sisi kanan blok konten utama Anda. Untuk halaman arahan bentuk panjang, pastikan Anda memiliki minat visual dengan beberapa konten yang lebih berorientasi vertikal di sisi kiri halaman agar pengguna tetap menggulir ke bawah.
Jangan Biarkan Gambar Membanjiri Pesan Anda
Memiliki gambar, infografis, dan thumbnail video yang bagus di halaman arahan Anda sangat fantastis. Laman yang kaya konten memberikan informasi kepada pengunjung dengan berbagai cara, memungkinkan setiap individu untuk belajar dengan cara yang terbaik bagi mereka sambil tetap menjaga mata dan pikiran tetap terlibat. Dan gambar berbicara lebih langsung dan cepat kepada otak kadal daripada teks—gambar yang tepat dapat langsung menciptakan rasa aman, kegembiraan, keinginan, atau apa pun yang perlu dirasakan pengunjung situs Anda sebelum mereka berkonversi.

Sangat mudah untuk membiarkan gambar Anda mengambil alih halaman arahan Anda, dan bukan itu yang Anda inginkan. Visual Anda harus meningkatkan pesan Anda dan membantu mengarahkan pengunjung Anda ke ajakan bertindak Anda. Mereka pada akhirnya akan membuat keputusan sadar, bahkan jika mereka tidak menyadari betapa besar keputusan itu telah dipengaruhi oleh pikiran bawah sadar mereka, dan gambar Anda harus meningkatkan ajakan sadar untuk bertindak. Terlalu banyak gambar, atau gambar yang terlalu terang, ramai, atau mengganggu, akan membuat orang menjauh.
Kita juga terprogram untuk memiliki respons emosional langsung ketika kita melihat orang lain, dan ini juga berlaku untuk foto. Menggunakan gambar orang yang menggunakan produk Anda, atau terlihat senang/santai/puas dalam konteks produk atau layanan Anda, adalah cara yang bagus untuk melihat lebih banyak konversi pada titik tindakan.
Ketika Berbicara tentang Bentuk, Lebih Sedikit Lebih Banyak
Ada banyak alasan untuk membuat formulir pendaftaran, keikutsertaan, dan pembelian Anda sesingkat mungkin. Semakin lama waktu yang dibutuhkan untuk menyelesaikan keputusan, semakin banyak orang yang akan mundur; semakin invasif formulir Anda, semakin sedikit orang yang akan mempercayainya; faktor gangguan sederhana mengisi bidang tambahan sudah cukup untuk mendorong banyak orang menjauh dari halaman arahan Anda.
Semua ini sekunder dari fakta bahwa semakin lama suatu bentuk terlihat, semakin tidak menarik. Saat melihat formulir panjang, pengunjung memiliki keinginan refleksif alami untuk menutup tab dan melanjutkan. Rasionalisasi datang kemudian, membenarkan refleks. Beri mereka sesuatu yang memuaskan secara visual—yaitu sesingkat mungkin—dan mereka akan merasionalisasi alasan mengapa tidak apa-apa untuk melanjutkan dan ikut serta.
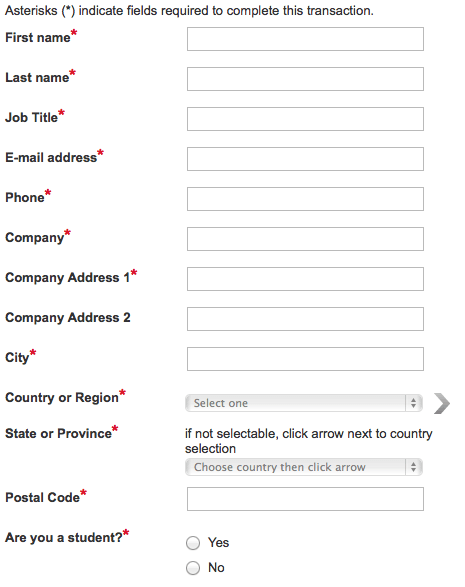
Bandingkan respons visual awal Anda dengan formulir keikutsertaan yang panjang ini:

untuk yang ini:

Tanpa mengetahui apa penawaran untuk kedua bentuk tersebut, Anda mungkin jauh lebih mungkin untuk memilih opsi kedua. Satu perusahaan melihat konversi meningkat 120% ketika mereka memotong formulir keikutsertaan mereka dari sebelas bidang terpisah menjadi hanya empat. Anda dapat bertaruh bahwa peluang penjualan ekstra dari keikutsertaan tambahan lebih dari yang dibuat untuk informasi demografis yang hilang yang tidak dikumpulkan oleh formulir yang lebih pendek.
Ambil satu halaman dari buku mereka, dan batasi formulir opt-in atau penjualan Anda hanya untuk informasi yang benar-benar diperlukan. Jika mengumpulkan lebih banyak akan benar-benar membantu Anda menciptakan pemasaran yang lebih bertarget, gunakan halaman "Terima Kasih" Anda dan penawaran khusus untuk membuat mereka berbagi sedikit tambahan—Anda sudah memiliki konversi, dan kemungkinan besar Anda akan mendapatkan infonya juga.
Jadikan Poin Rasa Sakit Anda Pop
Jika semua teks di halaman arahan Anda terlihat sama, pesan Anda akan datar dan jauh dari pengoptimalan konversi. Anda harus mengambil informasi yang menurut pengunjung Anda paling menarik dan memberikannya peningkatan visual untuk membantunya melompat dari halaman.
Dan apa yang menurut pengunjung paling menarik adalah rasa sakit!
Oke, kami tidak ingin membuatnya terlalu dramatis, tapi serius: orang membeli produk ketika produk tersebut membantu menghilangkan rasa sakitnya. Mereka punya masalah, dan Anda bisa menyelesaikannya, jadi Anda perlu memberi tahu mereka secara mendalam—dan itu berarti visual—cara.
Ini adalah area di mana gambar dan blok konten bisa sangat berguna. Tetap berpegang pada pola "F" dari pemindaian mata, dan ingat ukuran gambar, tetapi gunakan blok konten offset dan gambar yang sederhana dan mencolok untuk menarik perhatian pengguna, dengan deskripsi SANGAT singkat tentang bagaimana Anda akan mengambil rasa sakit langsung di bawah atau di samping penarik perhatian visual.
Stres dan tenangkan, lalu saksikan konversi bergulir.
Branding adalah Tentang Lebih dari Pengakuan
Ketika sebagian besar pemilik usaha kecil memikirkan branding, mereka membatasi diri pada logo dan mungkin skema warna. Itu karena mereka memikirkan branding hanya sebagai cara konsumen membedakan antara perusahaan.
Tapi itu hanya pencitraan merek, dan itu tidak terlalu efektif.
Branding adalah cara visual untuk menciptakan otoritas. Ketika semua pesan dan materi Anda memiliki tampilan yang khas dan kohesif, bisnis Anda secara otomatis tampak lebih kompeten dan lebih menonjol. Anda beralih dari memiliki beberapa tugas yang Anda lakukan atau produk yang Anda berikan menjadi memiliki identitas asli yang dapat menjalin hubungan dengan orang lain, dan yang diperlukan hanyalah sedikit usaha ekstra dalam hal desain.
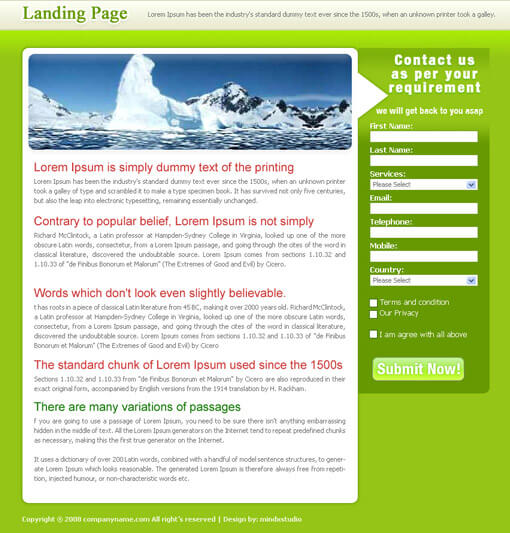
Lihat template halaman arahan umum ini, misalnya:

Tidak ada yang membedakan halaman arahan ini dari yang lain, selain dari, erm… menarik… warna hijau (yang tidak benar-benar menginspirasi kepercayaan)—tidak ada branding, dan tidak ada rasa otoritas atau keaslian visual. Setiap elemen situs Anda, terutama setiap aspek desain visual , harus memperkuat merek Anda . Begitulah cara Anda membangun kepercayaan dan otoritas yang Anda butuhkan untuk tingkat konversi yang Anda inginkan.
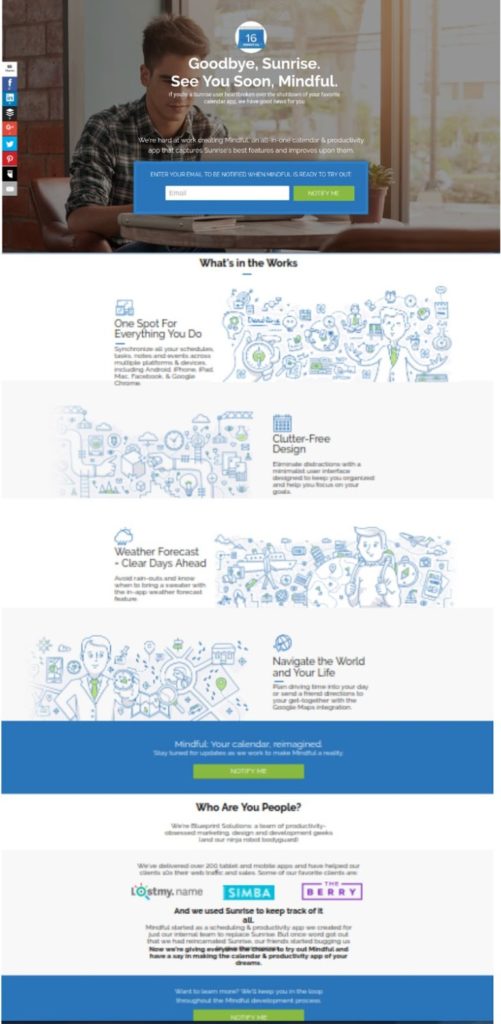
Ambil halaman arahan / keikutsertaan ini Solusi Cetak Biru yang dirancang untuk aplikasi Mindful kami yang akan datang:

Ini memiliki skema warna yang sederhana namun konsisten dan rasa gaya tertentu yang dibawa melalui tata letak, salinan, dan sketsa kartun. Beberapa ajakan bertindak dibuat untuk menonjol, dan memberi orang pilihan untuk berkonversi tepat di bagian atas halaman dan pada titik-titik berikut informasi penting. Foto dan bagian atas serta sketsa menggambarkan nuansa aplikasi, dan ikon sederhana membantu pembaca menavigasi informasi.
Ini bermerek, mengalir, dan berkinerja lebih baik dari yang kami harapkan.
Halaman arahan Anda harus melakukan hal yang sama, memperkuat apa yang Anda lakukan dan bagaimana Anda ingin pengguna merasakan produk, layanan, buletin Anda, dll.
Rancang Halaman Arahan Anda Dengan Memikirkan Audiens ANDA
Anda tidak harus selalu mengikuti semua aturan. Laman landas Anda harus mencerminkan nilai unik yang Anda tawarkan, dan pemirsa unik yang Anda targetkan. Dan cara terbaik untuk melakukannya adalah dengan memahami cara kerja pikiran audiens Anda, sehingga Anda dapat membuat pesan unik Anda dengan cara yang benar-benar menarik dari awal.
Dapatkan desain Anda dengan benar, dan hasilnya akan mengikuti. Bangun situs konversi selangkah demi selangkah.
