Mengintegrasikan Vue.js Storefront dengan Magento 2 – Pendekatan eCommerce Tanpa Kepala
Diterbitkan: 2020-02-10Konsumen saat ini menuntut kontrol penuh atas keputusan pembelian mereka. Masuk ke situs web melalui desktop dan membeli produk sudah ketinggalan zaman. Sekarang orang ingin membeli saat bepergian melalui ponsel cerdas mereka atau melalui perangkat IoT yang dikontrol suara, dll. apa pun sumbernya, kegemaran menggunakan platform e-commerce tidak berkurang.
- Menurut survei Statista, nilai total e-commerce global diperkirakan akan mencapai $3,75T pada tahun 2020.
- Sekitar 80% pengguna internet telah melakukan setidaknya satu pembelian online.
Jadi di era e-commerce, banyak teknik yang kita hadapi dalam membangun toko digital. Teknik terbaru adalah pendekatan eCommerce decoupling atau headless.
Apa itu pendekatan E-niaga Pemisahan atau Tanpa Kepala ?
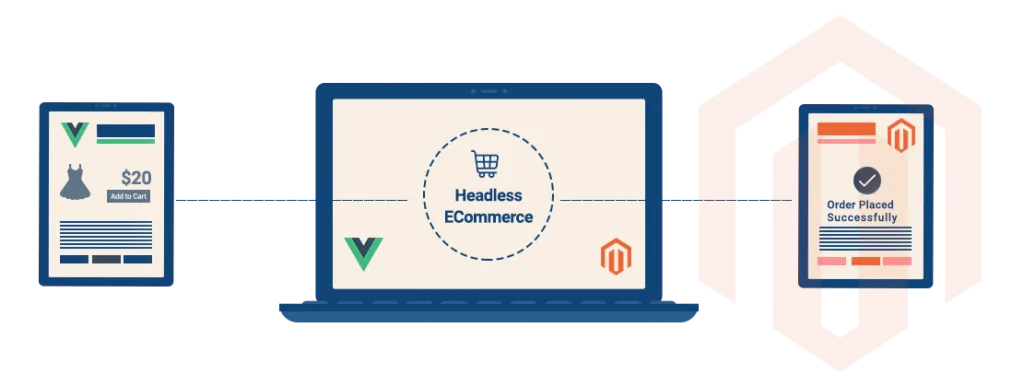
Pendekatan di mana front-end dan back-end situs web e-commerce dipisahkan yang berarti toko CMS mengelola dan mengirimkan konten tanpa lapisan pengiriman front-end. Front-end sebagian besar kasus akan menjadi template atau tema dan ini dihapus meninggalkan back-end saja. Kini para developer bisa menggunakan API untuk memproses pengiriman produk, postingan blog, dan masih banyak lagi. Untuk lebih jelasnya, arsitektur eCommerce tanpa kepala dari e-commerce terutama dibangun untuk era IoT.
Kebutuhan Nyata untuk Decoupling atau Pendekatan E-niaga Tanpa Kepala untuk Magento 2

Meskipun Magento adalah solusi e-commerce open-source yang kaya fitur, masih banyak kekurangan yang membuat toko sulit bersaing dengan yang lain. Ini menawarkan tema statis yang digunakan sebagai front-end dan membatasi kinerja toko online. UI juga memiliki banyak masalah kinerja yang menghasilkan rasio pentalan situs yang lebih tinggi. Satu-satunya solusi untuk masalah ini adalah mengganti front-end dengan alternatif yang efisien. Di sinilah perlunya pendekatan eCommerce tanpa kepala.
Dengan menggunakan pendekatan eCommerce tanpa kepala ini, kita dapat dengan mudah memisahkan fungsionalitas Magento dari fungsionalitas front-end secara terpisah. Sekarang Anda dapat mengakses fitur back-end Magento ke inti. Dengan bantuan pendekatan Magento yang dipisahkan, kami dapat mengizinkan teknologi front-end untuk berfungsi secara independen.
Untuk membuat front-end lebih efektif, kami memiliki banyak kerangka kerja seperti Angular, React.js, Gatsby, Vue.js dan banyak lagi. Dari semua kerangka kerja, Magento selalu berpasangan dengan baik dengan Vue.js.
Magento 2 dengan Vue.js – Kombinasi sempurna
Ada banyak alasan berharga untuk menjadikan Vue.js sebagai front-end sementara Majento menjadi back-end. Mari kita menganalisis lebih lanjut tentang Veu.js dan juga tentang fitur-fiturnya yang luar biasa.
Veu.js adalah kerangka kerja front-end JavaScript yang sedang tren yang mengalahkan semua kerangka kerja front-end lainnya dengan margin yang adil.
- Kurva belajar yang lembut
Ini menarik perhatian semua pemula dan pengembang tingkat lanjut. Hanya dengan membaca panduan resmi, seseorang dapat mulai bekerja dengan Vue.js tanpa memiliki pengetahuan sebelumnya tentang platform lain.
- Lingkungan pengembangan modular
Vue.js memberikan banyak fleksibilitas dan kemampuan beradaptasi sesuai kebutuhan proyek. Seseorang dapat menggunakan kembali kode karena komponen file tunggal digabungkan secara longgar dan secara wajar mengurangi waktu pengembangan. Mengingat tentang penskalaan di masa mendatang, ini sangat ideal untuk membuat aplikasi.
- Pengembangan tanpa kerumitan
Pengembang mendapatkan kesenangan nyata berkembang dengan Vue.js terutama karena kebebasan yang mereka dapatkan untuk menyusun kode. Jadi memilah-milah basis kode benar-benar tidak merepotkan
- Ekosistem dan keserbagunaan yang kaya
Pengembang mendapatkan akses lengkap ke koleksi perpustakaan yang kaya dan semua set alat lainnya. Vue memiliki satu set DevsTools yang datang dalam bentuk ekstensi browser. Men-debug dan memeriksa status hierarki dibuat sederhana menggunakan DevsTools. Dengan ini, Anda dapat mengedit langsung aplikasi Anda dan juga dapat melacak acara khusus.
- Komunitas yang bersemangat
Vue memiliki komunitas yang paling berkembang dan aktif yang secara aktif berkontribusi pada tim pengembangan untuk menggunakan platform aplikasi secara efektif
Penggabungan Veu.js dengan Magento 2
Aplikasi web satu halaman telah secara efektif mengembangkan HTML yang disempurnakan oleh veu.js. Pola kerja veu.js dengan Magento 2 sangat sederhana karena veu.js akan menjadi halaman indeks browser dan akan mengakses data pada template menggunakan Magento API. Cara mengimplementasikan veu.js di Magento 2 adalah vue.js akan mengelola operasi front-end. Untuk rendering yang lebih cepat di sisi server, Nodejs dapat digunakan. Dan akhirnya, untuk berkomunikasi di antara titik akhir Magento, API khusus dapat digunakan. Ini adalah bagaimana Anda dapat menggabungkan veu.js dengan Magento 2.
Hanya untuk memenuhi tuntutan UI di era IoT baru, etalase Vue telah dirancang. Vue.js berbobot ringan & bagus dalam kinerja, dapat memenuhi tuntutan kustomisasi pelanggan. Jelas juga bahwa Vue.js telah dimuat sebelumnya dengan API yang mendukung Magento 2 yang dipisahkan untuk diimplementasikan dengan cara yang sederhana.
Menghubungkan data
Semua data seperti produk, kategori, produk ke kategori, atribut, ulasan, dan lainnya disinkronkan menggunakan decoupled magento2 dan etalase vue. Ini juga mendukung korelasi kereta belanja yang awalnya tidak dilakukan dengan pendekatan konvensional.
Manfaat nyata menggabungkan Magento2 dengan Vue.js
Hasil penggabungan Magento2 dengan Vue.js sangat bermanfaat bagi semua pengguna platform.

- Mudah untuk dipersonalisasi
Manfaat utama dari pendekatan eCommerce tanpa kepala dari platform e-niaga adalah, kita dapat mempersonalisasi toko karena etalase Vue adalah kerangka kerja paling fleksibel untuk menulis template. Pengembang front-end akan memiliki kebebasan total untuk mempersonalisasi toko sesuai dengan permintaan pelanggan.
- Performa yang ditingkatkan
Performanya sangat dijamin dengan Vue.js sebagai front-end. Ia mampu menangani sejumlah besar lalu lintas pengguna. Ini juga memungkinkan penyimpanan komponen yang dicari dalam cache dan akan bekerja secara efektif secara offline tanpa mengunduhnya dari server setiap kali mereka mencari.
- Sangat mudah beradaptasi
Front-end yang dirancang dengan Vue.js sangat kompatibel dengan semua perangkat. Dan orang-orang dapat secara efektif menggunakan platform yang benar-benar bebas repot.
Aplikasi web progresif
PWA adalah akronim dari Progressive web application dan merupakan situs web yang dapat memberikan tampilan dan nuansa seperti aplikasi seluler bagi pengguna seluler. Evolusi telah dibuat di web seluler oleh PWA. Seseorang dapat mengembangkan aplikasi seluler dan web sekaligus menggunakan teknologi PWA. Seseorang bisa mendapatkan semua pengalaman gaya aplikasi dengan bantuan PWA. Jadi situs web PWA cepat, aman, dan sangat responsif serta dapat bekerja secara offline.
Mengapa Magento PWA?
PWA memiliki banyak fitur unik yang dibuat untuk berdiri sendiri di tengah keramaian. Magento PWA menyediakan metodologi andal yang dapat bekerja bahkan secara offline. Pendekatan yang lebih cepat adalah alat utama lainnya untuk menarik lebih banyak pelanggan karena mereka tidak suka mengunjungi halaman yang memakan terlalu banyak waktu pemuatan. Nuansa situs web yang kaya akan membuat pelanggan terlibat dengan situs tersebut.
Magento2 menjadi platform aplikasi web progresif. Ada respon besar dari pengguna Magento. Anda perlu memahami alasan utama untuk mengonversi situs web Anda ke PWA Magento.
- Pengalaman pengguna yang ditingkatkan – pengguna dapat merasakan penggunaan aplikasi seluler yang sempurna saat menggunakan PWA Magento. Seseorang bisa mendapatkan pemuatan instan dan menikmati waktu respons yang lebih cepat. Pengguna juga dapat menggunakan aplikasi bahkan dalam mode offline.
- Biaya rendah untuk pengembangan – jika Anda mengembangkan aplikasi asli maka Anda harus memiliki dua pengkodean terpisah, satu untuk android dan satu lagi untuk iOS. Tetapi dengan PWA Anda dapat memiliki satu kode yang dapat dioperasikan terlepas dari OS.
- Tanpa instalasi – dengan Magento2 PWA store, Anda tidak perlu menginstal aplikasi asli apa pun. Yang Anda butuhkan hanyalah menyimpan ikon di layar beranda Anda. Ketika ikon diklik, halaman dibuka di browser. Dengan demikian toko terasa seperti aplikasi asli dan etalase seluler secara bersamaan.
- Mode layar penuh – situs web Magento PWA tidak akan pernah memiliki URL browser atau bahkan alat navigasi di bagian bawah halaman. Kita bisa mendapatkan tampilan seluler layar penuh yang memungkinkan kita mendapatkan pengalaman menggunakan aplikasi asli seluler yang sempurna. Bahkan aplikasi populer seperti Whatsapp dan twitter menggunakan fitur yang sama.
- Teknologi futuristik – PWA akan menjadi teknologi futuristik yang akan dimiliki semua toko Magento. Hal ini terutama karena kepuasan yang diperoleh oleh pengguna ponsel.
Vue Storefront Magento2
Etalase Vue Magento 2 berurusan dengan kerangka kerja paling fleksibel dan teknologi yang sedang tren untuk mengembangkan toko yang lebih cepat dalam waktu yang lebih singkat. Karena etalase Vue adalah platform-agnostik bersama dengan Magento2, ini dapat digunakan dengan platform lain. Produksi proyek dapat dipercepat. Setiap situs web Magento Vue Storefront akan memiliki semua fitur e-commerce yang disebutkan di bawah ini.
- Proses Checkout, pembayaran, dan pengiriman yang lebih cerdas.
- Optimasi SEO sederhana
- Laporan & Analisis Google
- Pemasaran & Promosi Lebih Mudah
- Hapus Manajemen Pesanan
- Layanan Pelanggan Terpercaya
- Manajemen persediaan tepat waktu
- Integrasi sempurna dengan semua perangkat lunak pihak ketiga.
Optimasi Gambar Magento
Gambar adalah konten yang berat. Alasan utama untuk masalah pemuatan untuk situs web apa pun adalah karena pengoptimalan gambar yang buruk. Sebuah survei baru-baru ini telah membuktikan bahwa sebagian besar pengguna seluler meninggalkan halaman situs web jika membutuhkan waktu lebih dari 3 detik untuk memuat. Untuk mengurangi rasio pentalan, seseorang perlu berkonsentrasi pada kecepatan halaman dan kinerja situs web. Gambar yang dioptimalkan ditambahkan sebagai suplemen untuk semua upaya SEO Anda. Mari kita periksa metode dan prosedur untuk optimasi gambar Magento.
Kompres gambar
Ketika gambar tidak dikompresi, mereka membuat overhead yang besar untuk situs web Anda. Menggunakan salah satu alat pengoptimalan gambar yang Anda butuhkan untuk mengompresi gambar atau bahkan Anda dapat menggunakan jaringan pengiriman konten (CDN) dan mengurangi ukuran gambar tanpa mempengaruhi kualitas gambar. Dengan demikian Anda dapat meningkatkan kecepatan memuat situs web.
Beralih ke kompresi modern dan format File
Ada banyak format gambar baru yang efisien seperti WebP yang dapat mengurangi ukuran gambar dan mendukung kinerja situs web. WebP dapat menyimpan hingga 30% di semua gambar JPEG tanpa kehilangan kualitas gambar.
Gunakan gambar vektor
Gambar vektor menawarkan kualitas gambar yang baik, ukuran file minimum, dan penskalaan yang lebih baik. Setiap toko Magento akan sangat diuntungkan dengan menggunakan gambar vektor terutama untuk ikon dan elemen UI kecil lainnya.
Gunakan gambar multi-versi berdasarkan ukuran layar
Tantangan nyata bagi setiap pengembang Magento adalah menyediakan desain yang responsif. Misalnya, mempersempit layar Anda dari 960 piksel menjadi 240 piksel akan memaksa server untuk mengubah gambar yang lebih lebar menjadi gambar yang sempit. Magento dapat memberi Anda versi gambar yang sesuai dengan tampilan perangkat Anda.
Sekarang, kita semua sangat jelas bahwa masa depan e-commerce akan menjadi pendekatan eCommerce tanpa kepala. Anda dapat melakukan kustomisasi tanpa akhir dan mendapatkan UI yang diperkaya. Jadi inilah saatnya untuk mengalihkan platform e-commerce Anda ke pendekatan eCommerce tanpa kepala dan tetap mengikuti pembaruan teknologi.