Informasi yang Diperbarui untuk Pembaruan Pengalaman Halaman Google
Diterbitkan: 2021-04-01Google mengumumkan tahun lalu bahwa mereka akan membuat pembaruan pada faktor peringkat inti situs web. Meskipun Google terus memperbarui algoritmenya untuk melayani pengguna dengan lebih baik, tidak jarang Google mengumumkan perubahan pada faktor peringkat atau secara eksplisit menyatakan faktor peringkat.

Dengan mengingat hal ini, izinkan saya memberi Anda ikhtisar singkat tentang faktor peringkat saat ini, apa yang akan berubah dengan pembaruan di bulan Mei, dan bagaimana mempersiapkan pembaruan ini.
Faktor Peringkat Pengalaman Saat Ini
Saat ini ada empat faktor peringkat pengalaman yang dinyatakan secara eksplisit:
- ramah seluler
- penelusuran yang aman
- HTTPS aman
- Tidak ada interstisial yang mengganggu.
Faktor-faktor ini memengaruhi peringkat situs web, serta menciptakan pengalaman pengguna yang lebih aman. Setiap halaman situs web harus mobile-friendly dan digunakan secara efisien di seluruh perangkat. Mereka harus memiliki koneksi aman (HTTPS) dan tidak membahayakan pengguna yang berinteraksi dengan situs web (penjelajahan aman). Faktor terakhir, tidak ada interstisial yang mengganggu, mengacu pada pop-up yang mengganggu dan sering kali berbahaya.
Seperti saat ini, faktor peringkat di atas difokuskan pada fungsionalitas dan keamanan situs web. Namun, interaksi pengguna dengan situs web lebih dari sekadar fungsi. Google telah mempertimbangkan ini dengan pembaruan baru yang mereka luncurkan pada bulan Mei.
Pembaruan Pengalaman Kecepatan Halaman Datang Mei 2021
Pembaruan Mei akan fokus pada pengalaman pengguna dengan situs web, bersama dengan fungsionalitas halaman. Ada tiga Core Web Vitals (CWV) yang akan ditambahkan ke faktor peringkat yang diketahui: pemuatan, interaktivitas, dan stabilitas visual.

- Loading – ini akan diukur dengan Largest Contentful Paint (LCP), atau ketika elemen visual terbesar dari halaman dimuat ke halaman.
- Interaktivitas – ini akan diukur dengan First Input Delay (FIP), atau berapa lama jeda antara interaksi pengguna (yaitu mengklik tombol) dan respons browser terhadap tindakan.
- Stabilitas Visual – ini akan diukur dengan Pergeseran Tata Letak Kumulatif (CLS), atau seberapa stabil elemen halaman saat pengguna menggulir.
Masing-masing faktor ini mengukur pengalaman yang dimiliki pengguna saat menjelajahi situs web. Jika halaman tidak dimuat dengan cepat, pengguna dapat pergi sebelum mereka membaca konten, meskipun kontennya luar biasa. Jika pengguna tidak dapat mengklik tombol atau berinteraksi dengan halaman dengan cukup cepat, hal itu menciptakan gesekan dalam pengalaman pengguna dan kemampuan mereka untuk menyelesaikan tugas yang diinginkan (yaitu membeli item). Terakhir, jika pengguna mencoba berinteraksi dengan halaman tetapi halaman bergerak saat mereka mengklik tombol, itu dapat menyebabkan pengalaman yang membuat frustrasi. Contoh yang sangat baik dari ini dapat dilihat di sini.
Saat ini, tidak ada metrik yang jelas yang mencoba mengukur pengalaman yang dimiliki pengguna dengan situs web dan inilah yang coba diubah oleh Google. Pengalaman pengguna sangat penting untuk dipertimbangkan saat mengoptimalkan situs web, dan ada lebih banyak hal yang perlu dipertimbangkan selain kecepatan. Menciptakan pengalaman yang optimal bagi pengguna akan mendorong mereka untuk kembali ke situs web Anda, serta menyediakan konten yang mereka cari lebih cepat.
John Mueller telah menyatakan bahwa Data Web Inti akan menggunakan data lapangan di tingkat domain (atau dengan pengelompokan halaman web) untuk menetapkan peringkat. Data lapangan berarti bahwa peringkat akan didasarkan pada interaksi situs nyata daripada interaksi simulasi, seperti dengan data lab, dan algoritme akan melihat semua halaman yang berinteraksi dengan pengguna (kadang-kadang termasuk halaman yang tidak diindeks). Melihat CWV di tingkat domain berarti Google akan menganalisis situs web secara keseluruhan, bukan berdasarkan halaman demi halaman. Ini karena beberapa halaman tidak memiliki poin data yang cukup bagi Google untuk membuat peringkat yang akurat.
Meskipun Google lebih fokus pada pengalaman pengguna, ini tidak berarti bahwa konten atau metrik lainnya akan diabaikan. Semua faktor peringkat, Data Web Inti baru, tautan, dan konten akan dipertimbangkan oleh algoritme Google saat memberi peringkat halaman.
Selain itu, Google terbuka untuk menerima masukan tentang metrik CLS. Anda dapat membaca lebih lanjut tentang rencana pengembang untuk metrik dan memberikan umpan balik tentang solusi mereka untuk berpotensi menghukum halaman yang menarik. Dua dari masalah yang mereka cari adalah halaman pengguliran tak terbatas yang menggeser konten atau halaman aplikasi tunggal.
[Studi Kasus] SEO storytelling untuk menjual proyek SEO Anda
Cara Mempersiapkan
Google telah mengumumkan bahwa mereka akan meluncurkan pembaruan ini pada Mei 2021; ini memberi kami sedikit lebih dari dua bulan untuk mempersiapkan dan mengoptimalkan situs web. Ada berbagai alat dan masalah umum yang dapat kami analisis untuk memastikan situs web siap untuk pembaruan.
Peralatan
Alat-alat berikut didaftar berdasarkan kesederhanaan dan kemudahan penggunaan, dari yang paling mudah terlebih dahulu hingga alat yang lebih berorientasi pada pengembang terakhir:
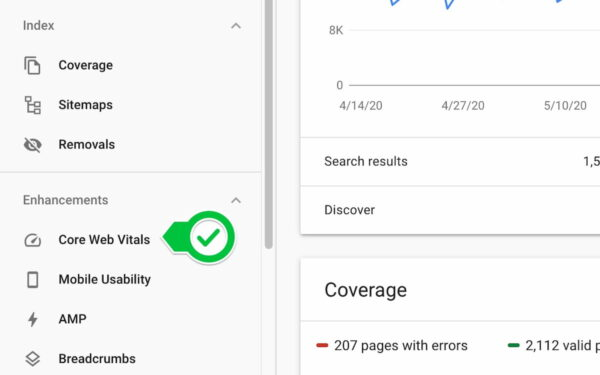
- Laporan Data Web Inti baru Search Console terintegrasi di GSC untuk ringkasan tentang kinerja situs Anda. Itu dapat ditemukan di menu sebelah kiri.

- Ekstensi Chrome Web Vitals untuk akses cepat ke metrik pengalaman pengguna dari browser.
- PageSpeed Insights melihat kecepatan halaman web dan itu akan menggabungkan metrik baru untuk pengalaman.
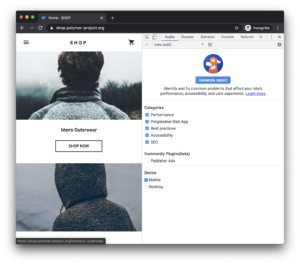
- Lighthouse di DevTools memungkinkan Anda menjalankan laporan di halaman mana pun dan menunjukkan kualitas aksesibilitas, keamanan, kecepatan dan pengalaman halaman, SEO, dan banyak lagi.

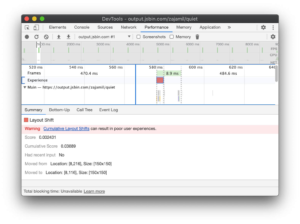
- Bagian Pengalaman di panel Performa DevTools dapat memberikan deskripsi yang lebih tepat tentang tempat terjadinya CLS.

- API Laporan Pengalaman Pengguna Chrome yang baru memungkinkan Anda mengakses data pengalaman historis hingga 28 hari untuk URL Anda.
tindakan
Di bawah ini adalah beberapa saran untuk memulai ketika mempersiapkan pembaruan Mei 2021. Mereka akan dikelompokkan berdasarkan persiapan teknis dan konten.

Persiapan teknis
- Tentukan ruang untuk gambar dan elemen lainnya – Pengoptimalan ini terkait langsung dengan CLS dan pengalaman pengguna halaman. Sangat frustasi untuk mencoba mengklik tombol hanya untuk memindahkan halaman dan Anda malah menekan iklan yang memuat. Untuk menghindari pengalaman ini, Anda dapat menentukan gambar dan menambahkan dimensi di CSS. Ini memberi tahu browser bahwa ada sesuatu yang akan dimuat nanti dan akan mengurangi "jumpiness" halaman.
- Percepat server Anda – Semakin cepat server Anda merespons permintaan, semakin cepat halaman akan dimuat. Yang terbaik adalah mengevaluasi platform hosting Anda, bagaimana server disiapkan, dan bagaimana database bekerja. Platform hosting harus berkinerja baik dengan harga yang layak dan server harus disiapkan dengan versi PHP terbaru. Memahami cara kerja database Anda dan cara server merespons permintaan dapat mengungkapkan peluang untuk peningkatan kecepatan. Penting juga untuk mempertimbangkan CDN, seperti Cloudflare, dan Time to First Byte (TTFB). Cloudflare memiliki mekanisme terintegrasi yang membantu mempercepat situs web, seperti server yang lebih dekat dan minifikasi otomatis serta kompresi aset yang disimpan. Ini dapat membantu untuk situs web dengan tumpukan teknologi yang lebih lama.
- CSS Penting – Untuk mengurangi jumlah waktu yang dibutuhkan server untuk menanggapi setiap permintaan, Anda dapat melihat CSS penting. File CSS cenderung berukuran besar dan membutuhkan beberapa saat bagi browser untuk membaca, memproses, dan merender halaman, yang berarti pengguna membutuhkan waktu lebih lama untuk melihat halaman. Menambahkan CSS yang didedikasikan untuk konten paruh atas dalam HTML dan memuat file yang lebih besar nanti dapat membantu meningkatkan LCP. Dengan merinci elemen-elemen penting halaman Anda dengan CSS dan memasukkannya ke dalam kode Anda, halaman tersebut dapat terlihat dimuat lebih cepat – meningkatkan pengalaman pengguna.
- Memuat skrip pihak ketiga – Kecepatan halaman juga dapat dipengaruhi oleh sumber eksternal, seperti skrip iklan pihak ketiga. Jika Anda menggunakan skrip iklan, pastikan Anda benar-benar ingin menggunakan skrip iklan tersebut dan pertimbangkan untuk memuat skrip secara asinkron. Ini memungkinkan browser untuk membuat halaman sebelum meminta informasi eksternal. Anda juga dapat menambahkan atribut async atau defer ke tag
scriptuntuk membantu memuat, yang memberi tahu browser untuk terus merender elemen lain saat memuat skrip di latar belakang. Opsi lainnya adalah menguji halaman dengan dan tanpa skrip untuk melihat skrip mana yang memiliki dampak kuat pada LCP dan CLS. - Tinjau halaman yang tidak diindeks – Karena pernyataan Mueller tentang menganalisis situs web di tingkat domain atau dengan pengelompokan halaman untuk CWV, penting untuk meninjau halaman yang tidak diindeks untuk kinerja kecepatan. Meskipun Google tidak akan memberi peringkat halaman ini dalam hasil pencarian, pengguna berinteraksi dengan halaman yang tidak diindeks dan itulah yang menjadi fokus pembaruan – interaksi pengguna. Ini akan sangat penting untuk situs web yang lebih kecil yang tidak memiliki banyak halaman bagi Google untuk mengumpulkan poin data halaman demi halaman. Situs yang lebih besar mungkin dapat menghindari masalah dengan halaman yang lambat dan tidak terindeks, tetapi mereka harus menyadari bahwa ada kemungkinan Google akan menggunakannya dalam informasi peringkat WCV.
[Studi Kasus] SEO storytelling untuk menjual proyek SEO Anda
Persiapan konten
- Gambar – Gambar pada halaman web dapat memengaruhi setiap Data Web Inti. Penting untuk mengunggah gambar dengan benar dalam ukuran yang dibutuhkan dan mengompresnya dengan baik. Gambar cenderung paling memengaruhi LCP dan mengoptimalkan gambar dapat berdampak besar pada kesan pertama dan pengalaman pengguna terhadap suatu halaman. Penting juga untuk melihat cara menentukan ukuran piksel melalui atribut srcset untuk merespons ukuran browser, fungsi rel=preload, dan menggunakan format WebP.
Fungsi Contoh atribut srcset img src="small.jpg" alt="…"/rel=pramuat link rel="preload" as="image" href="important.png"Format WebP Unduh alat konversi cwebp yang telah dikompilasi untuk Linux, Windows atau Mac OS X. Menggunakan fungsi-fungsi ini bersama-sama dapat meningkatkan kecepatan memuat halaman secara signifikan.
Fitur yang Perlu Diingat
Seiring dengan faktor peringkat CWV dan alat baru, Google juga telah menyatakan bahwa situs web berkinerja sangat baik dapat ditampilkan di berita utama, terlepas dari pengaturan AMP. Ini penting untuk diingat untuk situs web terkait berita atau mereka yang mencoba mendapatkan visibilitas melalui artikel.
Selain itu, ada kemungkinan Google menyoroti situs web yang berkinerja luar biasa dalam hasil pencarian yang dapat dipantau di Google Search Console. Ikon baru akan terlihat seperti ini: 
Tangkapan layar dari Peyman Khalili
Ini adalah sesuatu yang perlu diingat saat meninjau cuplikan unggulan dan seberapa banyak SERP yang dikontrol situs web Anda untuk kueri tertentu.
Google belum mengumumkan tanggal pasti peluncuran atau seberapa besar dampaknya terhadap situs web. Namun, dengan pemberitahuan sebelumnya dan pengumuman faktor peringkat baru ini, kami dapat mempersiapkan situs web untuk melakukan yang terbaik dari kemampuan mereka.
