Tutorial Google Pengelola Tag: Bagaimana Anda dapat menggunakannya untuk meningkatkan analitik situs web Anda (tanpa menyentuh kode apa pun)
Diterbitkan: 2022-05-06Ingat ketika Anda memutuskan untuk menghubungkan Google Analytics ke situs web toko online Anda?
Anda mungkin mengira semuanya akan lancar – sampai Anda menemukan potongan kode yang sangat panjang dan sesuatu tentang "kepala" template Anda yang terdengar Yunani bagi Anda (kecuali jika Anda memiliki gagasan tentang desain web).
Jadi, Anda mungkin akhirnya menelepon perancang web luar yang membutuhkan waktu lebih sedikit daripada yang dibutuhkan untuk minum secangkir kopi (sambil tetap menagih Anda untuk satu jam penuh kerja).
Dan kemudian hal yang sama terjadi ketika Anda menambahkan kode Google Ads.
Dan piksel Facebook atau Snapchat.
Dan seterusnya dan seterusnya.
Jadi…
Bukankah lebih baik melakukan pekerjaan sendiri dan berhenti bergantung pada orang lain setiap kali Anda menghubungkan alat analisis web ke toko e-niaga Anda?
Nah, itu akan mungkin jika Anda mulai menggunakan Google Pengelola Tag.
Dan dalam posting ini, kami akan memberi tahu Anda apa itu dan bagaimana menggunakannya langkah demi langkah dengan tutorial yang sangat mendetail.
Dengan cara ini, Anda dapat berhenti membayar kecanduan kopi pengembang Anda.
Daftar isi
- Apa itu Google Pengelola Tag dan cara kerjanya
- Istilah dasar Google Pengelola Tag yang perlu Anda ketahui
- Tutorial: Cara memasang dan menggunakan Google Pengelola Tag
- 1. Memasang Google Pengelola Tag di WordPress
- ️ A. Buat akun
- ️ B. Instalasi
- 2. Memasang kode pelacakan
- ️ A. Google Analytics
- ️ B. Piksel Facebook
- 1. Memasang Google Pengelola Tag di WordPress
- Sekarang Anda tahu cara menggunakan Google Pengelola Tag, tetapi mengapa Anda hanya puas dengan alat eksternal?
Apa itu Google Pengelola Tag dan cara kerjanya
Untuk memahaminya dengan baik, bayangkan situs Anda adalah sebuah bangunan dan, untuk mengaksesnya, setiap alat menggunakan pintunya sendiri (label atau kode pelacakannya).
Jadi setiap kali Anda ingin menghubungkan alat baru, Anda harus membuat pintu eksklusif untuk itu (yaitu, Anda harus mengakses kode sumber situs web dan mengeditnya).
Namun, Google Pengelola Tag (GTM) memungkinkan Anda membuat "pintu universal" untuk mengizinkan semua alat masuk.
Dengan kata lain:
Google Pengelola Tag membuat cuplikan kode unik (disebut "penampung") untuk menghubungkan alat eksternal apa pun tanpa mengubah kode sumber situs.
Dengan cara ini, kapan pun Anda ingin menggunakan piksel untuk SEM, peta panas, atau apa pun, Anda dapat melakukannya sendiri dari antarmuka GTM.
Jauh lebih sederhana (dan lebih murah).
Istilah dasar Google Pengelola Tag yang perlu Anda ketahui
Anda mungkin bingung sekarang jika Anda tidak tahu banyak tentang desain web.
Jangan khawatir.
Berikut adalah beberapa istilah bagi Anda untuk membiasakan diri untuk mendapatkan hasil maksimal dari tutorial ini:
- Penampung: fragmen kode yang dihasilkan oleh Google Pengelola Tag, dan satu-satunya yang harus Anda sisipkan di situs web Anda. Ini adalah "kode pintu" yang kami ceritakan sebelumnya.
- Tag: tag adalah referensi yang digunakan alat lain untuk terhubung ke situs Anda. Google Analytics memiliki tagnya sendiri; Google Ads memiliki yang berbeda, piksel Facebook yang lain. Ini seperti ID yang mereka gunakan untuk melewati pintu.
- Variabel: variabel adalah instruksi yang diterima tag, seperti “mengumpulkan data dari cookie pengguna” . Kami akan memberi tahu Anda lebih banyak tentang itu nanti di posting ini.
- Pemicu: ini memberi tahu Anda peristiwa aktivasi tag. Misalnya, tag akan mulai mengumpulkan data dari cookie pengguna "ketika halaman telah dimuat sepenuhnya".
Sekarang setelah semua istilah ini dijabarkan, mari kita lihat bagaimana Anda dapat menggunakan Google Pengelola Tag di situs Anda.
Tutorial: Cara memasang dan menggunakan Google Pengelola Tag
Bagian pertama adalah satu-satunya langkah proses yang sulit, karena Anda harus membuat beberapa perubahan pada kode.
Semuanya akan menjadi sepotong kue setelah itu.
1. Memasang Google Pengelola Tag di WordPress
Untuk mempermudah semuanya, kami akan mengajari Anda cara menginstal GTM di WordPress.
Jika Anda menggunakan PrestaShop, Magento atau Shopify (atau CMS open source lainnya), jangan khawatir, karena prosesnya pada dasarnya sama.
️ A. Buat akun
Seperti kebanyakan alat Google, Anda harus membuat akun pengguna untuk menggunakannya.
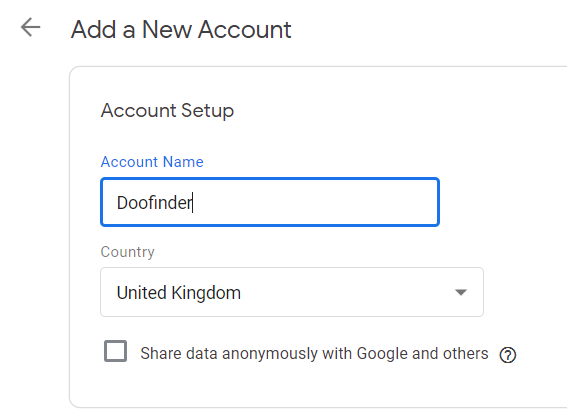
Untuk melakukannya, buka Situs Web Google Pengelola Tag dan isi informasi berikut:
- Informasi akun: nama dan negara.

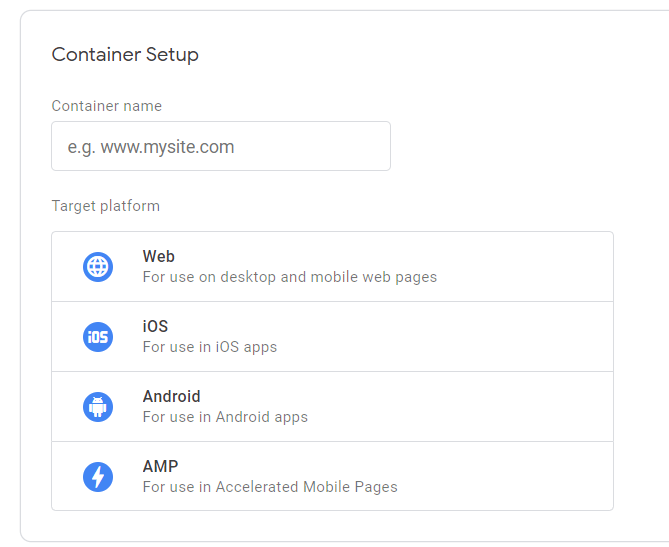
- Wadah: di sini Anda harus membuat wadah pertama Anda.
Anda hanya perlu memberinya nama (agar dapat diidentifikasi nanti) dan menunjukkan penggunaannya (biasanya "Situs Web").

Setelah Anda mengeklik “Buat” dan menerima persyaratan dan ketentuan, Anda akan dibawa ke antarmuka Google Pengelola Tag.
️ B. Instalasi
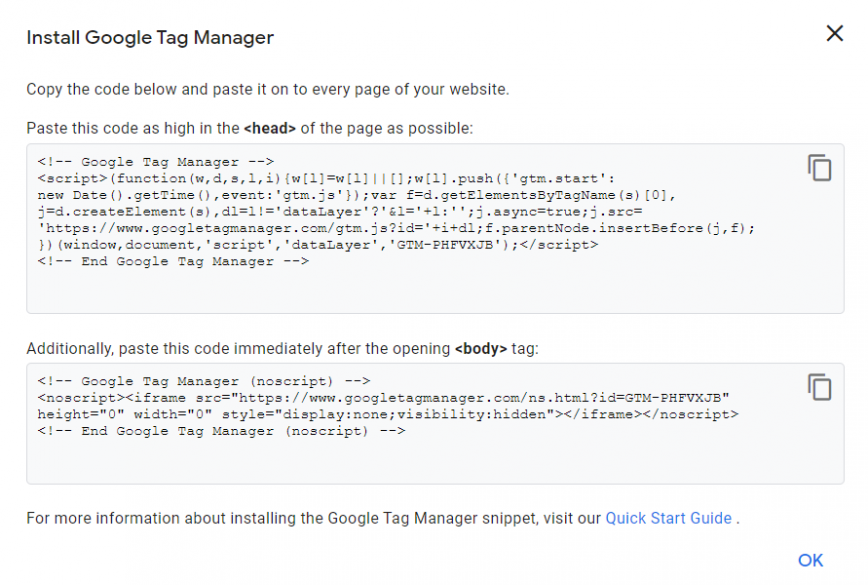
Saat Anda masuk, pertama-tama Anda akan melihat munculan dengan dua potong kode, seperti ini:

Ini adalah dua cuplikan kode yang perlu Anda masukkan ke situs web Anda ; mereka akan bertindak sebagai wadah untuk tag dari alat lainnya.
Pada dasarnya ada dua cara untuk melakukannya:

- Dengan editor WordPress: Ini melibatkan mengakses file melalui kode sumber WordPress dan memasukkan fragmen kode di sana. Kami menyarankan untuk tidak melakukannya kecuali Anda tahu persis bagaimana melakukannya (karena Anda dapat menghapus sesuatu yang penting).
- Dengan plugin: Opsi termudah adalah memasukkan kode ini melalui plugin. Ada banyak dari mereka dengan opsi ini, tetapi Anda juga dapat menggunakan plugin dari Google Pengelola Tag itu sendiri.
Jika Anda tidak yakin, sebaiknya tanyakan langsung kepada pengembangnya (ini adalah satu-satunya saat Anda harus melakukannya).
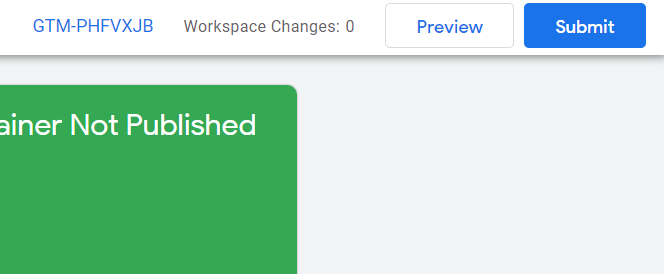
Setelah Anda menginstal kode, klik "Kirim" di sudut kanan atas antarmuka GTM.

Ini akan menunjukkan jendela di mana Anda harus mengetikkan nama versi ini. Setiap kali Anda membuat perubahan pada wadah (seperti menghubungkan alat, misalnya), sistem akan membuat versi baru dari wadah tersebut.
Terakhir, klik “Terbitkan” untuk mengaktifkannya.
2. Memasang kode pelacakan
Kini saatnya belajar menghubungkan alat analisis web tersebut dengan cepat dan mudah dengan Google Pengelola Tag.
Beberapa di antaranya, seperti Google Analytics, sudah memiliki konfigurasi yang telah ditentukan, sedangkan yang lain memerlukan pengaturan manual.
Mari kita lihat contoh masing-masing.
️ A. Google Analytics
Mari kita lihat dulu proses pemasangan Google Analytics.
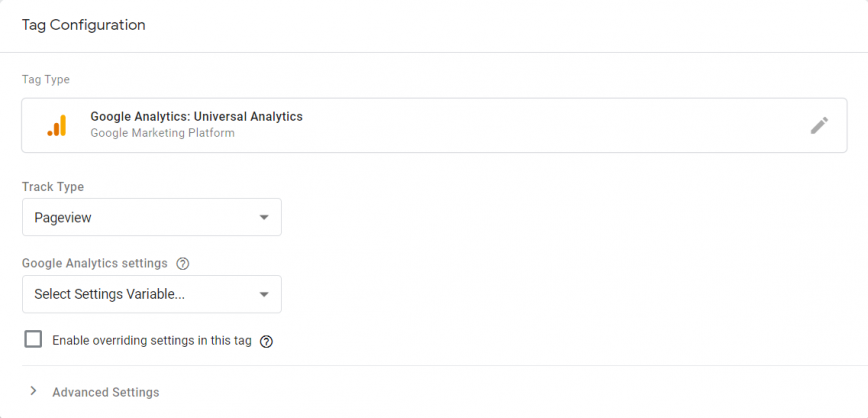
Klik “Tag Baru” di antarmuka Google Pengelola Tag. Anda akan melihat jendela di mana Anda harus mengikuti langkah-langkah berikut:
- Pertama-tama, beri nama tag (agar Anda dapat mengidentifikasinya jika ingin mengeditnya nanti).
- Setelah mengklik “Tag Manager” , Anda akan melihat daftar dengan banyak opsi berbeda. Pilih "Google Analytics".
- Untuk "Jenis Pelacakan" pilih "Tampilan halaman" (biasanya opsi default).
Biarkan Google Pengelola Tag terbuka dan masuk ke Google Analytics.
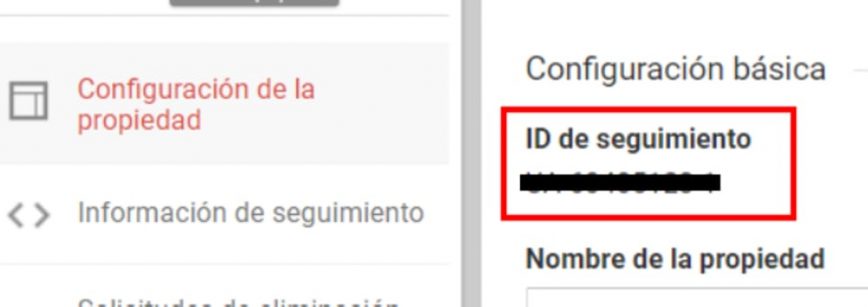
Buka Admin> Pengaturan properti dan salin nomor di bawah "ID pelacakan".

Kembali ke tab Google Pengelola Tag dan klik "Konfigurasi variabel" lalu "Variabel baru".

Tempel kode dari Google Analytics ke "ID Pelacakan". Biarkan "cookieDomain" di otomatis.
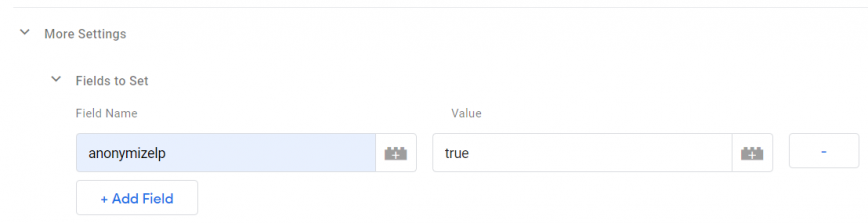
Sekarang kita akan mengatur pendaftaran anonim untuk cookie untuk mematuhi Undang-Undang Perlindungan Data. Untuk itu, di jendela yang sama, klik "Fields to Set" dan tambahkan bidang berikut:

Setelah selesai, klik "Simpan".
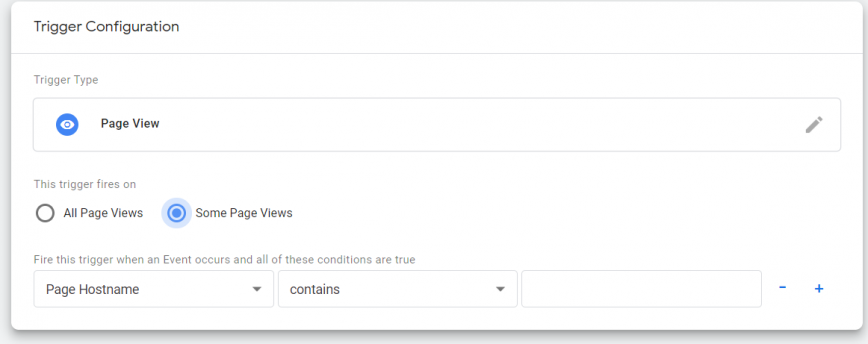
Selanjutnya, buka "Pemicu" untuk menetapkan kapan harus meluncurkan variabel tag.
Secara default, tag akan diaktifkan di semua halaman situs web Anda setelah jendela dimuat.
Tetapi Anda juga dapat mengklik "Pemicu baru" (tanda "+" di sudut kanan atas) untuk menambahkan filter baru sehingga hanya diaktifkan pada halaman tertentu (misalnya, jika Anda hanya ingin mengukur lalu lintas suatu halaman arahan).

Rekomendasi kami adalah menggunakan opsi default. Setelah Anda mengeklik simpan, tag Google Analytics Anda akan aktif dan berjalan.
Sekarang mari kita lihat cara memasang tag pelacakan untuk opsi yang tidak ada dalam daftar.
️ B. Piksel Facebook
Untuk contoh berikut ini, kita akan menggunakan piksel dari Iklan Facebook. Namun, ini adalah proses yang sama untuk tag lain yang ingin Anda tambahkan.
Pertama, klik "Tag Baru" dan kemudian pilih "Tag HTML Khusus" di bawah opsi konfigurasi.
Kemudian, Anda akan melihat kotak tempat Anda harus menambahkan cuplikan kode piksel (Anda dapat menemukannya di bagian Pengelola Iklan di akun iklan Anda.
Selanjutnya, klik "Pengaturan lanjutan" di bawah kotak. Pilih “Opsi pengaktifan tag” lalu “Sekali per peristiwa” . Anda tidak perlu mengubah apa pun.
Di bawah “Aktifkan” , Anda dapat memilih piksel yang akan diaktifkan di semua halaman situs web Anda atau hanya di halaman tertentu.
Setelah mengklik simpan, piksel Anda akan siap untuk merekam kunjungan situs web Anda sehingga Anda dapat meluncurkan kampanye penargetan ulang.
Sekarang Anda tahu cara menggunakan Google Pengelola Tag, tetapi mengapa Anda hanya puas dengan alat eksternal?
Ada aspek lain dari analisis web yang tidak diperhitungkan oleh banyak klien kami.
Sebagian besar waktu, data paling menarik untuk membantu bisnis Anda berkembang dapat ditemukan di dalam situs web Anda sendiri.
Misalnya, statistik yang dihasilkan dengan mesin pencari cerdas seperti Doofinder.
Ingin belajar lebih banyak?
Kemudian unduh e-book ini di mana kami menjelaskan bagaimana Anda dapat meningkatkan penjualan hingga 20% dengan mesin pencari yang cerdas .
Dan jika Anda ingin mencoba Doofinder sendiri, Anda bisa mendapatkan uji coba gratis 30 hari dengan mengklik di sini.
Oh! Dan ini berfungsi seperti sebuah plugin, jadi jangan khawatir tentang bermain-main dengan kode sumber apa pun.
