Cara Meningkatkan Skor Google PageSpeed Insights Anda
Diterbitkan: 2017-04-11Apa yang mungkin menjadi cara termudah untuk meningkatkan tingkat konversi wawasan kecepatan halaman Anda tidak ada hubungannya dengan meningkatkan judul Anda atau mengubah warna tombol CTA Anda. Sebaliknya, ini tentang memberikan pengalaman pengguna yang lebih cepat.
Penelitian dari Google telah mengungkap hubungan antara tingkat konversi dan waktu muat. Ini juga mengungkapkan bahwa Anda mungkin kehilangan setengah dari prospek Anda karena halaman arahan pasca-klik yang tertinggal. Untungnya, ada alat yang dapat Anda gunakan untuk menentukan apa yang memperlambatnya.
Penelitian Google tentang kecepatan halaman
Setelah mengklik 900.000 iklan, peneliti dari Google menemukan bahwa rata-rata halaman arahan pasca-klik seluler memuat dalam 22 detik yang memalukan. Itu lebih dari 7 kali lebih lama daripada kebanyakan pengguna internet yang tidak sabar akan menunggu sebelum mereka meninggalkan halaman — tepatnya 53%.

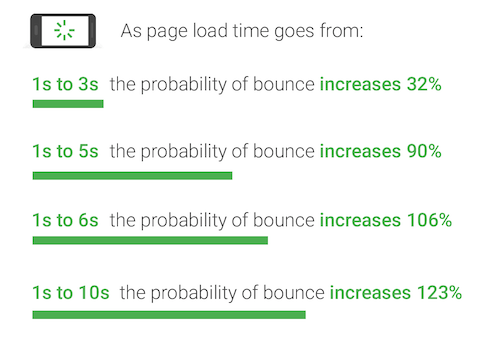
Jika halaman Anda membutuhkan waktu lebih dari 3 detik untuk dimuat, lebih dari separuh prospek Anda pergi bahkan sebelum mereka melihatnya. Seolah-olah itu belum cukup buruk, penelitian menemukan bahwa setiap detik halaman tidak dimuat, semakin banyak pengunjung yang terpental:

Dengan bantuan teknologi pembelajaran mesin dari SOASTA, peneliti menemukan korelasi antara waktu buka, berat halaman (ukuran dalam data), dan tingkat konversi. Pada dasarnya, "lebih berat" berarti lebih lambat. Secara khusus, ketika jumlah elemen (teks, gambar, dll.) pada halaman meningkat dari 400 menjadi 6.000, peluang Anda untuk mengonversi pengunjung turun sebesar 95%.
Klik Untuk Menge-Tweet
Namun, jika halaman Anda dimuat dengan lambat, menunjukkan masalahnya tidak selalu mudah. Meskipun jumlah teks dan jumlah gambar terlihat sekilas, masalah seperti JavaScript yang berlebihan dan terlalu banyak pengalihan tidak terlihat.
Untungnya, ada alat gratis yang dapat Anda gunakan untuk mengetahui dengan tepat apa yang memperlambat waktu muat halaman Anda.
Apa itu Google PageSpeed Insights?
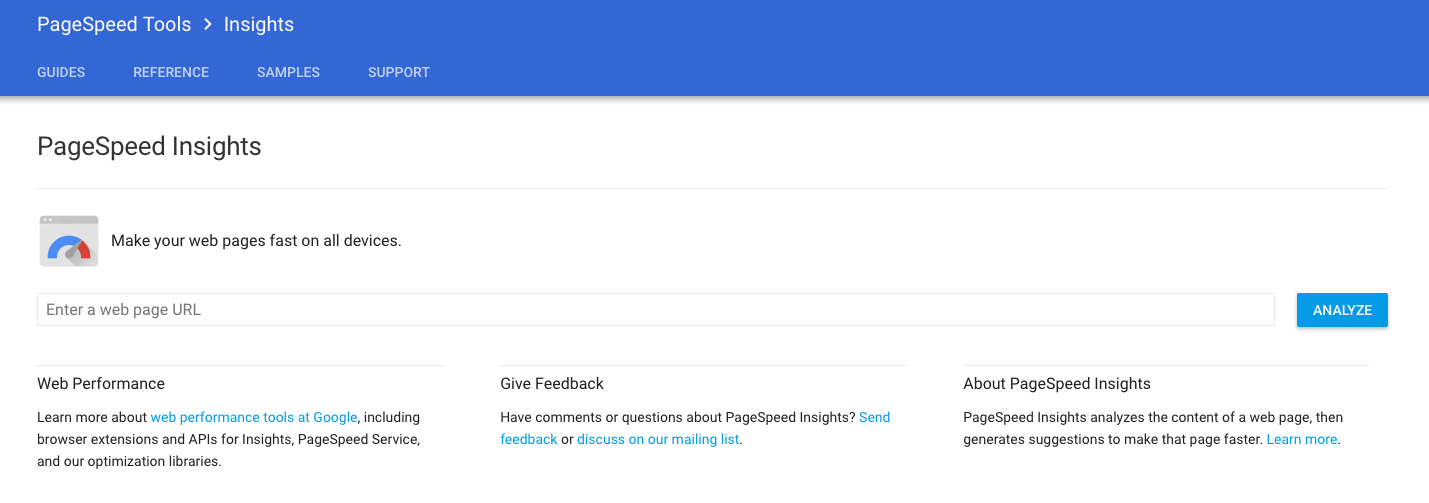
Google PageSpeed Insights adalah alat yang memungkinkan Anda menguji kecepatan halaman web dengan cepat dan mudah.

Memasukkan URL dan menekan "Analisis" akan segera memberi Anda laporan mendetail tentang apa yang memperlambat halaman web berdasarkan dua parameter, lengkap dengan rekomendasi tentang cara memperbaikinya.
- Parameter 1: Waktu untuk memuat paruh atas. Ini adalah jumlah waktu yang dibutuhkan halaman untuk menampilkan konten paro atas setelah pengguna meminta halaman baru.
- Parameter 2: Waktu untuk memuat halaman penuh. Ini adalah jumlah waktu yang diperlukan browser untuk merender halaman sepenuhnya setelah pengguna memintanya.
Ini berfungsi, menurut Google, seperti ini:
Wawasan Kecepatan Laman mengukur kinerja laman untuk perangkat seluler dan perangkat desktop. Itu mengambil url dua kali, sekali dengan agen pengguna seluler, dan sekali dengan agen pengguna desktop.
Skor Wawasan PageSpeed berkisar dari 0 hingga 100 poin. Skor yang lebih tinggi berarti lebih baik dan skor 85 atau lebih menunjukkan bahwa halaman tersebut berperforma baik.
Tapi apakah "baik" cukup baik ketika orang mengharapkan halaman dimuat dalam sekejap? Tidak ketika setiap detik berharga. Untuk mendapatkan skor setinggi mungkin, inilah yang harus Anda lakukan…
Mencapai skor Google PageSpeed Insights yang tinggi
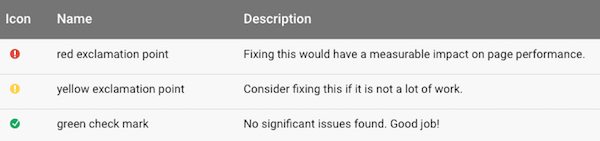
Jika Anda melihat banyak warna merah dan kuning di laporan Anda, itu karena halaman Anda memiliki beberapa masalah pemuatan yang mencolok.

Alat tersebut akan memberi tahu Anda tentang masalah tersebut, tetapi pesan kesalahannya bisa sedikit sulit dipahami. Inilah yang dapat Anda lihat, dan cara memperbaikinya:
1. Hindari pengalihan halaman arahan pasca-klik
Jika halaman Anda belum didesain secara responsif, hasilnya mungkin sejumlah pengalihan ke halaman yang dioptimalkan untuk perangkat berbeda. Beberapa pola pengalihan umum, menurut Google:
- example.com menggunakan desain web responsif, tidak diperlukan pengalihan – cepat dan optimal!
- example.com → m.example.com/home – penalti multi-pulang pergi untuk pengguna seluler.
- example.com → www.example.com → m.example.com – pengalaman seluler yang sangat lambat.
Setiap kali pengguna harus dialihkan, perenderan halaman terhenti — yang menambah detik berharga untuk waktu muat halaman Anda. Hindari pengalihan sama sekali dengan membuat halaman Anda dengan desain responsif — sebuah metode yang memastikan pengalaman pengguna yang berkualitas, apa pun perangkat yang digunakan prospek Anda.
(Semua templat Instapage responsif, jadi pengguna Anda tidak perlu mencubit untuk memperbesar.)
2. Aktifkan kompresi
Browser saat ini mampu menyajikan versi halaman alternatif yang lebih kecil kepada pengguna internet. Dengan gzip kompresor diaktifkan, ukuran halaman tersebut dapat menyusut hingga 90%.
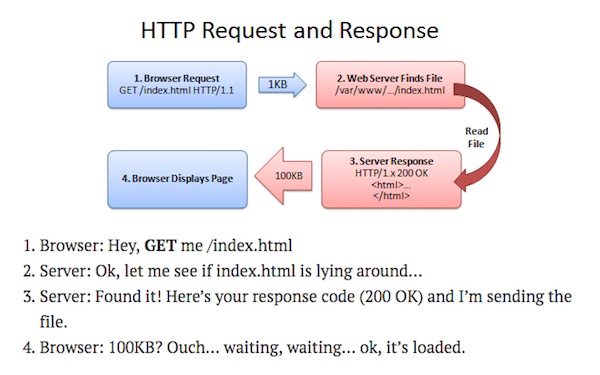
Di situs webnya, Lebih Baik Dijelaskan, Khalid Azad menggambarkan dengan baik bagaimana gzip mengoptimalkan proses permintaan dan tanggapan HTTP:

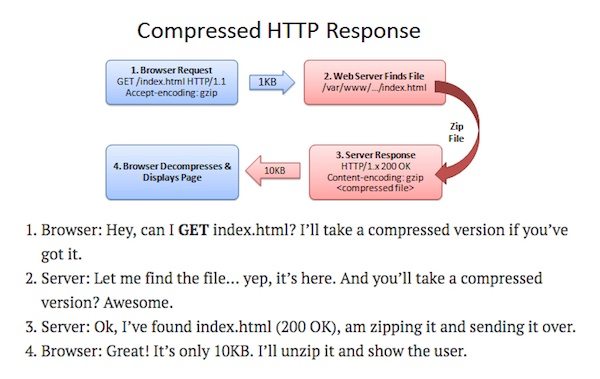
Namun, ketika kompresi diaktifkan, prosesnya lebih terlihat seperti ini:

Alih-alih melayani pengguna satu halaman penuh, browser dapat mengambil versi terkompresi yang secara eksponensial lebih kecil yang dimuat dalam waktu singkat. Pelajari lebih lanjut tentang pengoptimalan dengan gzip di sini.
3. Perkecil CSS, HTML, JavaScript
“Minifying” mengacu pada penghapusan data yang tidak perlu atau redundan tanpa memengaruhi cara halaman diproses oleh browser. Pengkodean yang buruk dapat menjadi penyebab masalah ini, dan dapat diperbaiki dengan beberapa cara berbeda.

Di luar mensurvei kode sumber halaman Anda secara manual, Google merekomendasikan untuk mencoba sumber daya berikut:
- Minifier HTML untuk memperkecil HTML.
- CSSNano dan csso untuk memperkecil CSS.
- UglifyJS2 dan Closure Compiler untuk mengecilkan JavaScript.
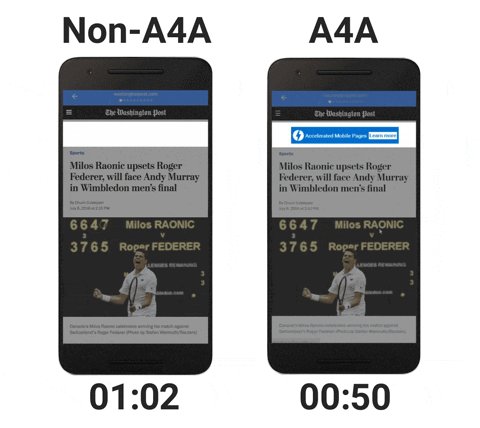
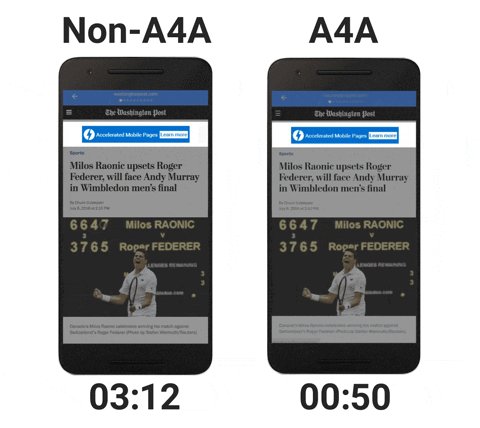
Pilihan lainnya tentu saja memanfaatkan Google AMP dan AMP for ads framework. Kedua program memungkinkan pengembang membuat halaman dengan versi HTML, CSS, dan JavaScript yang dipreteli. Hasilnya adalah laman dan iklan yang dimuat dalam sepersekian detik.

4. Prioritaskan konten paruh atas
Walaupun kelihatannya aneh, waktu muat halaman tidak semata-mata tentang seberapa cepat halaman Anda dimuat. Ini juga tentang "kinerja yang dirasakan". Brian Jackson dari KeyCDN menjelaskan:
Performa yang dirasakan dapat digambarkan sebagai "seberapa cepat perasaan situs web Anda saat dimuat?" Ini bisa sedikit berbeda dari seberapa cepat sebenarnya situs web Anda dimuat. Performa yang dirasakan semuanya dari sudut pandang pengguna, bukan dari alat uji kecepatan situs web.
Untuk meningkatkan performa yang dirasakan, sangat penting untuk memprioritaskan pemuatan konten yang penting bagi pengguna. Misalnya, teks laman di paro atas harus dimuat sebelum widget pihak ketiga.
Namun, ketika kode disusun dengan tidak benar, hasilnya dapat menurunkan kinerja yang dirasakan di benak pengguna. Jika elemen terakhir pada halaman Anda yang dimuat adalah elemen yang diklik pengguna untuk melihatnya, halaman akan terasa seperti dimuat lebih lama.
5. Mempercepat waktu respons server
Waktu respons server — waktu yang diperlukan server Anda untuk mulai memuat konten halaman untuk pengguna — menurut Google dapat melambat karena sejumlah faktor:
- Kueri basis data
- Perutean lambat
- Kerangka kerja
- Perpustakaan
- Kelaparan CPU sumber daya
- kelaparan memori
Untuk situs web Raelene Morey, hosting yang buruk adalah pembunuh kecepatan utama. Dia memperingatkan pembaca:
Host web murah yang menawarkan paket bulanan seharga $3,95 lengkap dengan tampilan halaman tak terbatas dan ruang tak terbatas mungkin tampak seperti tawar-menawar, tetapi imbal baliknya biasanya kecepatan situs lambat dan sering kali tidak aktif selama periode lalu lintas tinggi.
Jika Anda ingin situs Anda secepat kilat dan memastikan situs Anda berkinerja baik, Anda perlu berinvestasi di host web yang layak. Jika Anda benar-benar ingin situs Anda cepat, Anda mungkin ingin melihat paket hosting yang tidak ada di server bersama.
Dia menguji banyak host sebelum memutuskan WP Engine, yang membantunya mencapai waktu respons server di bawah 200 md yang direkomendasikan Google. Pertimbangkan untuk melakukan hal yang sama, atau tingkatkan paket hosting web Anda saat ini ke paket yang lebih mumpuni.
6. Hilangkan JavaScript yang memblokir render
Antara lain, JavaScript memungkinkan beberapa alat pihak ketiga yang kuat dan elemen halaman interaktif. Masalahnya adalah, itu juga menghentikan penguraian kode HTML.
Saat Anda melihat pesan kesalahan yang berbunyi "hilangkan JavaScript yang memblokir perenderan", itu berarti ada potongan kode JavaScript yang menghentikan sementara proses pemuatan untuk bagian paruh atas laman Anda. Skrip pihak ketiga khususnya cenderung disalahkan atas masalah ini. Atasi dengan tiga cara:
- Skrip yang tidak penting untuk proses pemuatan harus sengaja ditunda — diambil dan dieksekusi setelah halaman dirender sepenuhnya.
- Skrip yang dimuat secara asinkron harus digunakan di atas skrip yang dimuat secara sinkron. Skrip sinkron menjeda proses rendering halaman, sedangkan skrip asinkron memungkinkan browser memuat elemen lain pada saat yang bersamaan.
- Pertimbangkan untuk menyisipkan skrip — menyisipkan sumber daya JavaScript eksternal kecil langsung ke dalam dokumen HTML Anda — untuk mengurangi jumlah permintaan yang harus dibuat oleh browser Anda.
7. Manfaatkan cache browser
Diperlukan banyak permintaan antara server dan browser sebelum halaman dimuat sepenuhnya untuk pengguna. Sejauh menyangkut waktu, masing-masing bertambah.
Caching memungkinkan browser Anda untuk, dengan cara tertentu, “mengingat” elemen tertentu yang baru saja dimuat — header, navigasi, logo, dll. Semakin banyak elemen yang dapat di-cache oleh browser, semakin sedikit elemen yang harus dimuat saat pengguna membuat permintaan, dan pada akhirnya, semakin cepat halaman dimuat.
Google merekomendasikan kebijakan caching minimum satu minggu, dan untuk elemen yang sebagian besar tidak berubah, satu tahun lebih baik.
8. Optimalkan gambar
Dalam posting blog, penguji Google secara khusus memperingatkan tentang ancaman yang ditimbulkan oleh gambar terhadap kecepatan halaman. “Elemen grafis seperti favicon, logo, dan gambar produk dapat dengan mudah mencapai dua pertiga dari berat total halaman,” kata mereka.
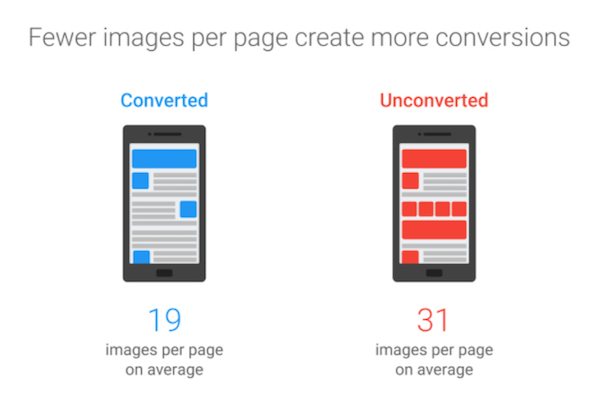
Ketika itu terjadi, efek pada waktu buka halaman, dan khususnya tingkat konversi, sangat besar. Menurut penelitian, laman yang mengonversi pengunjung berisi gambar 38% lebih sedikit daripada yang tidak:

Untungnya, mengoptimalkan gambar itu mudah. Penggantian PNG dengan file gambar JPEG dapat dengan mudah menghemat ukuran halaman dan waktu muat. Begitu juga dengan kompresor gambar seperti Google Guetzli dan Zopfli.
Klik Untuk Menge-Tweet
Tetapi sebelum Anda menggunakannya, tanyakan pada diri Anda apakah Anda benar-benar membutuhkan semua gambar yang Anda sertakan di halaman Anda. Apakah mereka benar-benar menambah nilai, atau dapatkah Anda melakukannya tanpa mereka? Jika jawabannya adalah yang terakhir, hapus semuanya untuk menghemat data dan waktu.
Lihat posisi Anda dengan Google PageSpeed Insights
Berapa skor Google PageSpeed Insights Anda? Sudahkah Anda mencapai 85+ yang disarankan?
Untuk mencapai ambang tersebut, kami sarankan Anda berkonsultasi dengan panduan kami untuk mengoptimalkan pengalaman halaman arahan pasca-klik:

Kemudian, mulai berikan pengalaman pengguna yang lebih baik dan tingkatkan halaman arahan pasca-klik.
Daftar untuk demo Instapage Enterprise hari ini.
