Merangkum Webinar AMP Google: Menghancurkan 5 Mitos Umum
Diterbitkan: 2018-12-20tautan langsung
- Rekap webinar
- Mitos 1
- Mitos 2
- Mitos 3
- Mitos 4
- Mitos 5
- Tonton tayangan ulangnya
Jika Anda baru mengenal konsep AMP, ada beberapa hal dasar yang harus Anda ketahui. Pertama, proyek AMP dipelopori oleh Google untuk mengaktifkan kecepatan pemuatan halaman yang lebih cepat, karena waktu pemuatan halaman adalah salah satu faktor terkuat untuk pentalan halaman. Kedua, mengoptimalkan kecepatan halaman seluler Anda — dan pada gilirannya, meningkatkan pengalaman penelusuran seluler secara keseluruhan — sangat penting untuk rasio konversi seluler:
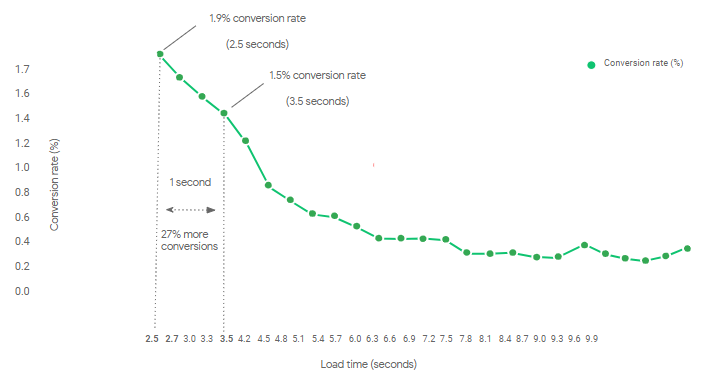
- 40% konsumen akan meninggalkan halaman yang membutuhkan waktu lebih dari tiga detik untuk dimuat
- Konversi turun sebesar 20% untuk setiap detik tambahan yang dibutuhkan situs web untuk memuat
- 61% pengguna tidak mungkin kembali ke situs seluler yang sulit mereka akses, dan 40% beralih ke pesaing
Untuk menunjukkan pentingnya AMP dan untuk memisahkan fakta dari fiksi seputar kasus penggunaan, manfaat, dan batasannya, kami menyelenggarakan webinar Google AMP:

5 Mitos terungkap di webinar Google AMP
MITOS 1: Kecepatan memuat tidak begitu penting untuk konversi dan keterlibatan
Karena manfaat utama AMP adalah kecepatannya, banyak studi kasus dan penelitian independen menunjukkan bagaimana kecepatan pemuatan halaman berdampak signifikan pada interaksi dan konversi.
Di berbagai industri dan vertikal — penerbitan berita, e-niaga, pembuatan prospek, dll. — Google telah melihat:
- 10% peningkatan lalu lintas
- Rasio pentalan 50% lebih sedikit
- 20% peningkatan konversi penjualan
Tentu saja, halaman yang mengalami kecepatan muat 10 detik menjadi 1 detik akan melihat perubahan keterlibatan yang jauh lebih besar daripada halaman yang bergerak dari 1 detik menjadi setengah detik. Tapi apa pun perbedaannya, hasilnya hampir selalu positif.
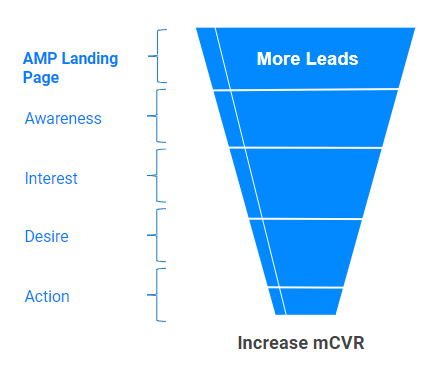
Bahkan ada lebih banyak alasan untuk AMPlify halaman arahan pasca-klik Anda. Semakin cepat pengguna membuka halaman arahan pasca-klik Anda; semakin banyak pengunjung yang dapat melihat pesan Anda. Jadi, halaman arahan pasca-klik yang lebih cepat berarti corong konversi yang lebih besar:

Yang kemudian mengarah pada peningkatan rasio konversi seluler dan pendapatan:

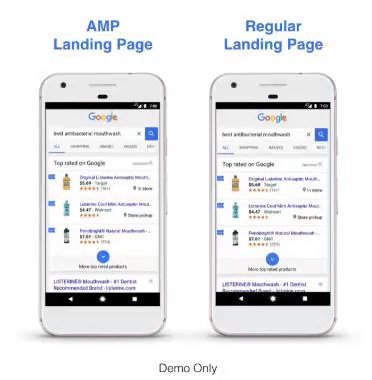
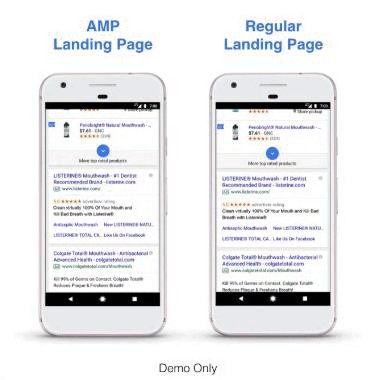
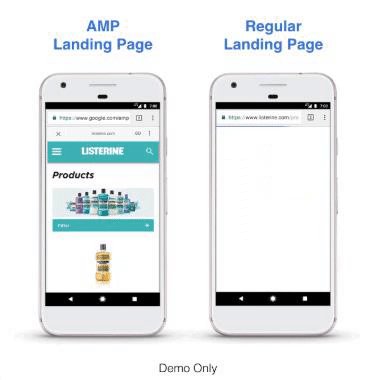
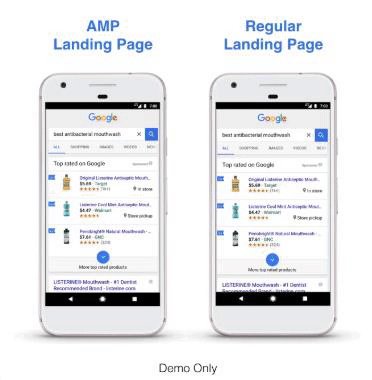
Lihat perbedaan kecepatan muat antara halaman landing pasca-klik AMP ini dan versi non-AMP yang identik:

AMP dirancang dengan cepat. Ini hanyalah kerangka kerja dengan fitur responsif. Jadi, jika sebuah halaman adalah AMP, itu berarti Anda mengerjakan halaman normal menggunakan teknologi berbeda untuk mencapai kecepatan tinggi (runtime yang dioptimalkan dengan baik, edge cache yang didistribusikan secara luas, dan prarendering), dan tidak dapat mundur menjadi lebih lambat lagi.
Ini membawa kita ke hubungan antara AMP dan Angka Mutu. Meskipun orang mungkin mengira Google memihak halaman AMP untuk memberi skor lebih tinggi, itu tidak benar. Skor halaman tersebut lebih tinggi karena kecepatan itu sendiri merupakan faktor utama dalam QS, dan halaman AMP pada dasarnya cepat. Jadi AMP itu sendiri bukanlah yang meningkatkan QS; itu adalah kecepatan yang lebih cepat dan pengalaman pengguna yang lebih baik.
Ali Ghassemi, Insinyur Perangkat Lunak Senior Google, menjelaskan:
Hampir semua halaman arahan pasca-klik AMP mendapat skor 10, dan itu bukan karena halaman tersebut AMP. Alat Skor Kualitas agnostik terhadap teknologi. Itu tidak melihat AMP atau memperlakukan AMP berbeda dari halaman HTML biasa. Namun, halaman AMP sangat cepat dan karenanya mendapatkan skor sempurna.
MITOS 2: Halaman AMP tidak terlihat sebagus halaman seluler biasa
Meskipun kelihatannya seperti ini, kenyataannya adalah lebih mudah untuk membuat halaman yang indah dan kaya UX di AMP. Ada dua alasan untuk ini…
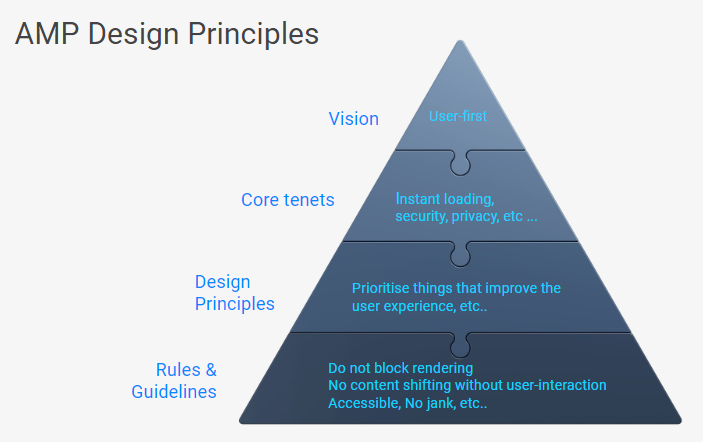
Pertama, AMP mengikuti visi yang mengutamakan pengguna dengan lapisan prinsip inti, prinsip desain, dan aturan yang memandu keputusan saat membuat apa pun di AMP:

Prinsip-prinsip desain ini terintegrasi ke dalam AMP, jadi meskipun halaman AMP dirancang dan diimplementasikan persis seperti halaman non-AMP, halaman AMP akan tetap memiliki pengalaman pengguna yang lebih baik — bahkan dengan kecepatan pemuatan halaman yang dikesampingkan.
Selain itu, seperti teknologi web biasa, Anda mengontrol markup dan CSS halaman AMP, sehingga Anda dapat mendesain merek dan merasakan pengalaman persis seperti yang Anda inginkan.

Semua ini berarti bahwa pengalaman pengguna yang buruk (berpikir konten melompat-lompat saat halaman web dimuat dengan lambat dan secara sporadis) pada dasarnya tidak mungkin dibuat di AMP — bahkan secara tidak sengaja.
Kedua, AMP memiliki sekumpulan besar komponen berkualitas tinggi dan penuh fitur yang memungkinkan halaman AMP dengan mudah mengungguli paritas dengan halaman non-AMP:
- Carousel yang dapat digeser dengan autoplay dan looping
- Sidebar lintas-browser
- Galeri gambar Lightbox dengan transisi, zooming, panning, tampilan thumbnail, dll.
- Gambar-dalam-gambar tingkat dokumen untuk video
- Parallax, fade, slide, dan animasi berbasis waktu dan berbasis gulir lainnya
- model 3D
Komponen-komponen ini seringkali hanya beberapa baris kode yang ditambahkan ke halaman tetapi dikemas dengan fitur yang dirancang UX, lintas-browser, bebas janky, dan banyak lagi.
Catatan: Terlepas dari namanya, AMP berfungsi dengan baik di seluler dan desktop, dengan banyak fitur responsif di masing-masingnya. Karena pendekatan yang mengutamakan AMP berfungsi di desktop dan seluler, Anda hanya perlu mempertahankan satu versi situs Anda.
MITOS 3: AMP memiliki dukungan terbatas untuk konten interaktif & dinamis
Ini benar-benar terjadi pada tahun 2016, tetapi sekarang Anda dapat membangun pengalaman e-niaga penuh menggunakan AMP, lengkap dengan semua fitur yang Anda harapkan dari situs web belanja pada umumnya.
AMP telah memperluas rangkaian fiturnya untuk menyertakan model pemrograman dengan banyak komponen interaktif baru untuk menangani berbagai kasus penggunaan, seperti:
- Saring dan sortir
- Pilihan produk
- Cari dan lengkapi otomatis
- Masukkan ke keranjang
- Formulir dan masukan
- Validasi sisi klien dan sisi server
AMP juga mendukung dan berfokus pada personalisasi berdasarkan data pengguna yang baru dan dinamis yang diambil dari server Anda untuk menciptakan pengalaman yang lebih baik. Ini mengaktifkan fitur seperti "produk yang direkomendasikan" dan penargetan ulang.
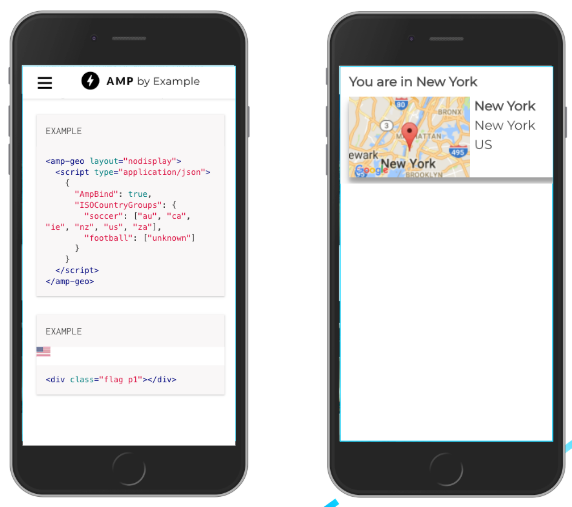
Lokasi geografis dan pengelompokan geografis juga didukung di AMP, secara otomatis mengubah konten berdasarkan negara atau benua:

Deteksi lokasi yang lebih akurat dimungkinkan berdasarkan alamat IP di server Anda sendiri, menggunakan infrastruktur yang sama yang digunakan untuk mengambil data dinamis yang dipersonalisasi untuk halaman AMP.
MITOS 4: AMP mendukung platform analitik terbatas
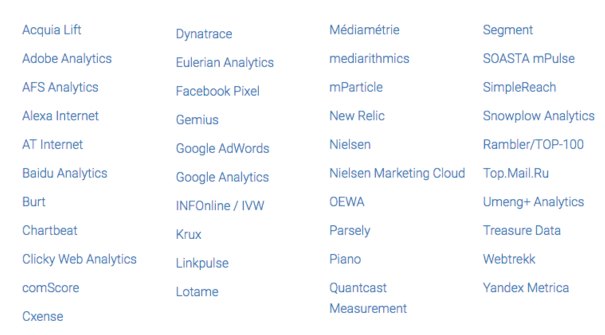
Ini adalah satu lagi yang mungkin benar dua tahun lalu, tergantung pada definisi Anda tentang "terbatas". Namun, AMP saat ini mendukung 55 vendor analitik siap pakai, yang semuanya diabstraksikan melalui komponen yang mudah dikonfigurasi. Berikut daftar beberapa di antaranya:

Lebih banyak penyedia analitik ditambahkan secara teratur karena lebih banyak vendor berintegrasi dengan AMP. Selain itu, sangat mudah bagi vendor untuk menambahkan dirinya sendiri ke AMP, jadi jika Anda menggunakan vendor yang belum mendukung AMP, mungkin akan menguntungkan jika Anda hanya meminta mereka untuk berintegrasi.
Selain penyedia analitik terintegrasi, AMP mendukung solusi analitik internal apa pun, selama Anda memiliki URL untuk di-ping. Berbagai mekanisme transportasi juga didukung (seperti piksel, xhr, atau beacon), dan konfigurasi untuk parameter analitik dapat bersifat statis dan inline, atau jarak jauh dan dinamis. Dan karena itu akan melakukan ping ke server Anda, mereka bahkan dapat dipersonalisasi.
MITOS 5: Anda tidak dapat menguji A/B halaman AMP
Pengujian A/B semua halaman arahan pasca-klik sangat penting, itulah sebabnya AMP sepenuhnya mendukung Eksperimen Kampanye dan Variasi Iklan untuk halaman AMP. Pemisahan berbasis pencarian dan berbasis cookie juga didukung.
Pembuat AMP Instapage menyediakan cara sederhana dan mudah untuk menguji A/B halaman AMP Anda. Framework AMP sendiri juga memiliki ekstensi untuk pengujian A/B, yang disebut AMP-experiment, yang dapat digunakan untuk menampilkan UI yang berbeda kepada pengguna yang berbeda. Komponen ini berfungsi untuk semua halaman AMP, terlepas dari apakah itu halaman landing pasca-klik atau bukan.
Catatan: Jika Anda ingin menguji A/B versi AMP dan non-AMP halaman Anda untuk mengevaluasi sendiri manfaatnya, penting untuk memastikan kedua versi identik, secara visual dan fungsional. Bahkan detail terkecil pun dapat membuat perbedaan besar.

Tonton webinar Google AMP selengkapnya
Meskipun setiap strategi pemasaran bervariasi, tidak diragukan lagi Anda memerlukan AMP untuk mempercepat waktu pemuatan halaman, mengurangi rasio pentalan, meningkatkan pengalaman penelusuran seluler secara keseluruhan, dan meningkatkan rasio konversi.
Jika Anda belum 100% yakin, tonton tayangan ulang webinar AMP Google untuk mempelajari lebih lanjut tentang bagaimana kerangka kerja dapat memberikan manfaat yang signifikan bagi kampanye Anda.
