9 Prinsip Desain Situs Web yang Baik
Diterbitkan: 2019-05-13Tebak berapa banyak situs web yang ada di dunia saat ini. Apa pun jawaban Anda, kami dapat meyakinkan Anda bahwa jumlahnya mencapai lebih dari 2 miliar! Itu dua diikuti oleh sembilan nol!
Namun, mungkin Anda akan terkejut saat mengetahui bahwa 9 dari 10 situs tidak aktif! Artinya mereka tidak diperbarui secara konsisten, memiliki sedikit atau tidak ada lalu lintas pengguna, dan tentu saja, tidak mengubah orang ke bisnis mereka.
Diperingatkan; sangat mudah untuk mendapatkan 90% itu, itulah mengapa kami membuat artikel fantastis ini untuk Anda! Di bawah ini kita akan berbicara tentang sembilan nilai desain (atau prinsip) hebat yang dibutuhkan setiap situs web untuk mendapat peringkat 10% teratas dan yang lebih penting… konversi!
1. Sejajarkan daya tarik visual dengan tujuan bisnis Anda
Saat menjelajahi web, kemungkinan Anda menemukan bagian yang adil dari situs yang dirancang dengan buruk. Jenis situs yang membuat Anda bingung, frustrasi, tidak bahagia, atau sekadar bosan!
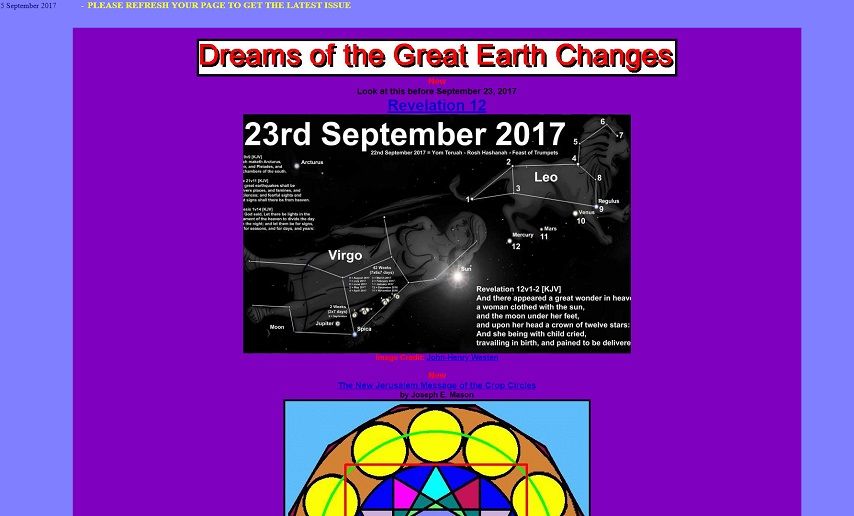
Misalnya, lihat contoh berikut:


Situs pertama menawarkan terlalu banyak warna cerah dan dominan. Ungu, merah dan biru semuanya berbenturan dan mengurangi konten situs yang sebenarnya. Secara keseluruhan desain ini tidak nyaman di mata dan membuktikan kurangnya profesionalisme.
Ini menunjukkan kurangnya pengetahuan tentang penggunanya dan akan mengakibatkan pengunjung yang tidak senang tidak ingin kembali!
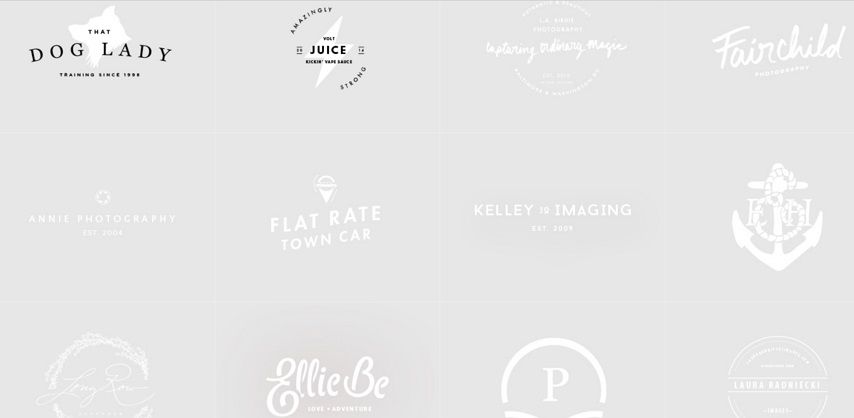
Saat membandingkan desain sebelumnya dengan situs berikutnya, visualnya benar-benar berbeda! Situs web tidak memiliki warna atau ukuran apa pun yang tidak memberikan hierarki visual bagi pemirsa.
Tidak ada indikasi apa pun tentang konten apa yang harus menjadi fokus. Desain ini memberi kesan bahwa situs web sedang dalam renovasi dan cenderung membuat pengguna bosan dan bingung.
Jadi bagaimana situs web Anda dapat dirancang untuk menghindari hal ini?
Jawabannya dapat diringkas menjadi langkah-langkah berikut:
- Tuliskan tujuan situs web Anda. Ini mungkin menghasilkan prospek, peningkatan penjualan, atau keterlibatan yang lebih tinggi untuk beberapa nama.
- Tuliskan niche situs Anda. Misalnya, dapat berupa olahraga, mode dan kecantikan, kesehatan, hewan peliharaan, atau produk e-commerce digital.
- Pilih warna logo, latar belakang, tombol, spanduk, dan teks yang sesuai. Untuk situs mode/kecantikan, warna yang lebih lembut seperti biru muda dan merah muda biasanya paling efektif untuk logo, spanduk, dan latar belakang.
- Untuk makanan dan minuman, merah dan kuning adalah yang paling cocok (McDonald's dan Hungry Jacks adalah contoh yang sangat baik untuk ini)
- Last but not least, atur konten di situs web Anda tentang tujuan bisnis Anda.
Langkah-langkah ini adalah struktur yang memfasilitasi desain visual situs Anda. Mereka tidak mutlak tetapi merupakan pedoman yang berguna untuk diikuti saat membangun situs web Anda. Selalu merasa bebas untuk bereksperimen dengan warna dan gaya yang berbeda selama itu sesuai dengan tujuan bisnis Anda.
Dalam hal desain, tata letak, konten Anda bisa sangat rumit. Untuk membantu kami telah menyusun beberapa undang-undang penting tentang persepsi manusia yang akan membantu Anda dalam membuat situs web Anda.
A. Hirarki visual
Undang-undang ini menyatakan bahwa semakin besar ukuran suatu objek di situs web (atau spanduk, hiasan, poster, lembaran), semakin penting hal itu dianggap dan dengan demikian semakin banyak perhatian yang diperintahkan. Dan sebaliknya.
Hal yang sama berlaku untuk warna-warna cerah. Semakin terang suatu objek muncul di situs web, semakin banyak fokus yang digunakannya. Hal yang sama dapat dicapai dengan menggunakan warna gelap dengan latar belakang polos dan terang.
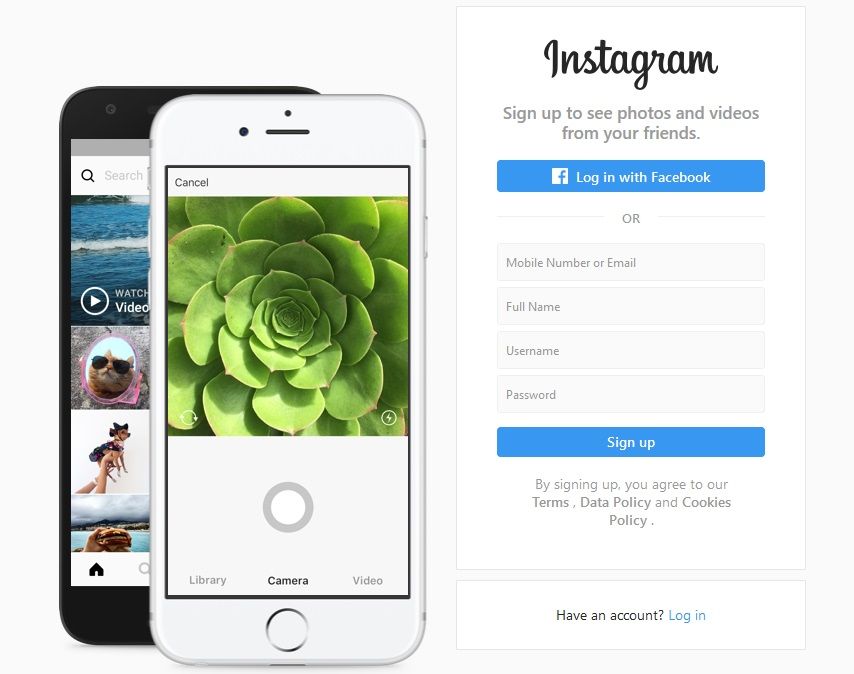
Instagram telah menerapkan undang-undang ini dengan sempurna di situs web mereka.

Hal pertama yang akan menarik perhatian Anda adalah nama merek “Instagram” dalam font hitam dan bergaya dengan latar belakang putih polos. Ini juga memberi tahu Anda bahwa merek ini adalah tentang kreativitas.
Elemen berikutnya yang menarik perhatian Anda adalah gambar besar pada iPhone di sebelah kiri. Karena ukuran dan warnanya yang hijau, itu tidak hanya menarik perhatian Anda tetapi juga menenangkan pikiran Anda.
Elemen berikutnya yang menarik perhatian Anda adalah tombol biru dengan tulisan “Masuk dengan Facebook”. Mereka dapat dengan mudah meletakkan tombol "Daftar" di sana tetapi mereka tidak melakukannya.
Ini karena jika Anda tahu Anda tidak perlu mengisi formulir dan langsung masuk menggunakan kredensial Facebook Anda, itu juga akan melegakan pikiran Anda yang sibuk dan gelisah.
Seperti Instagram, Anda dapat menggunakan undang-undang ini untuk mengukur konten situs web Anda sesuai dengan kepentingannya. Dengan begitu pengunjung akan fokus pada CTA atau informasi tertentu yang Anda inginkan. Dan tingkatkan konversi Anda dengan cara itu!
B. Rasio emas
Rasio emas adalah teknik desain yang didirikan pada zaman kuno dan masih digunakan oleh desainer modern hingga hari ini! Prinsip ini telah teruji oleh waktu dan aturan yang dapat diandalkan untuk diikuti.
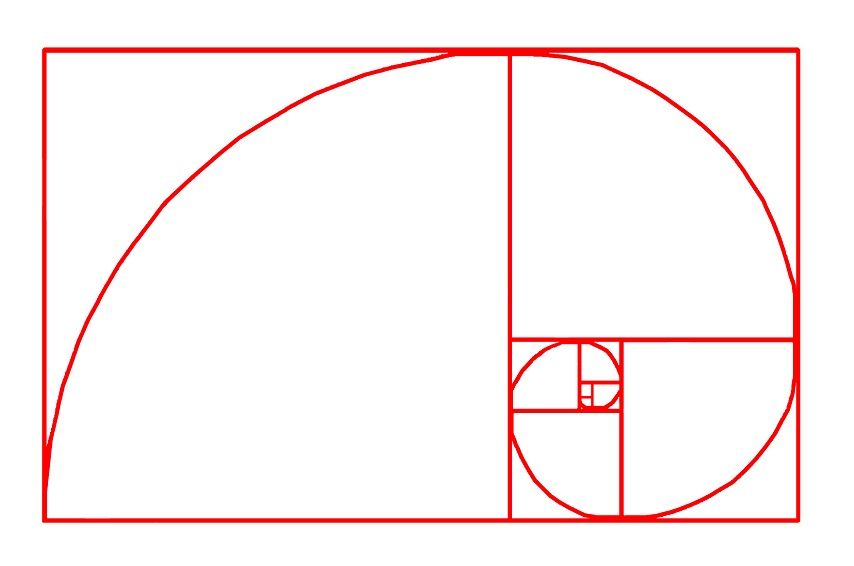
Menggunakan beberapa matematika rumit, yang tidak akan kita bahas, kita sampai pada gambar rasio emas berikut:

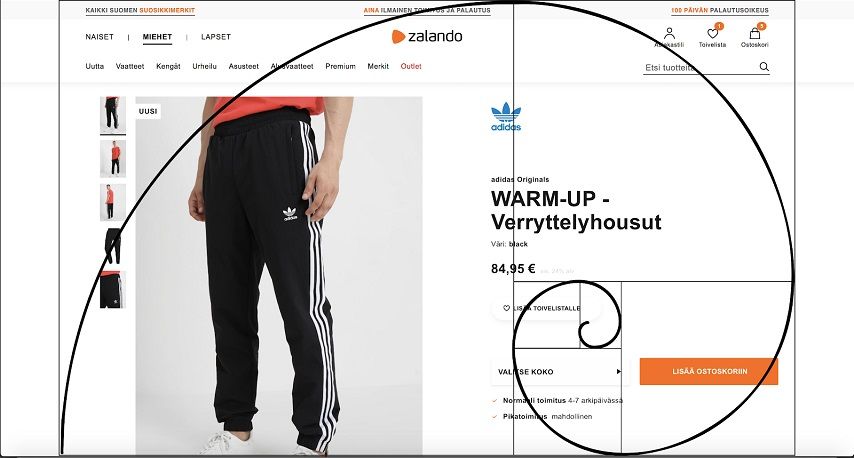
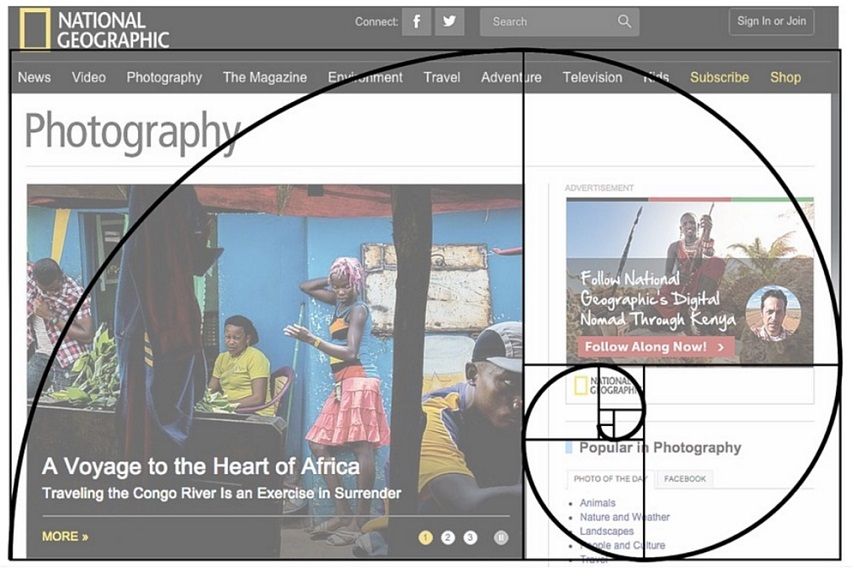
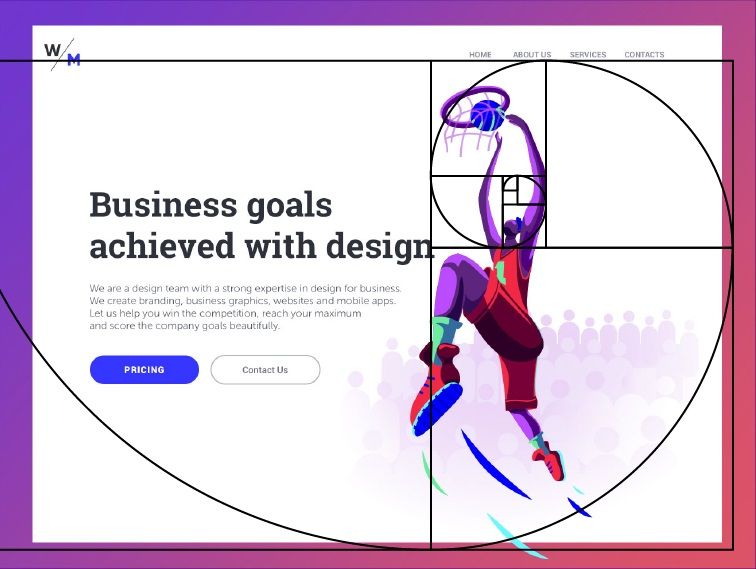
Anda mungkin pernah melihat gambar ini sebelumnya, dan bertanya-tanya mengapa gambar ini relevan dengan desain dan pengaturan situs web Anda? Di bawah ini kami telah melapisi rasio Emas di beberapa situs yang dirancang dengan baik.



Seperti yang mungkin Anda perhatikan, semua situs ini diatur menurut rasio emas (atau spiral). Ingin tahu mengapa? Nah, ternyata pola ini bisa terjadi secara alami pada tumbuhan paku, bunga, kerang, bahkan angin topan!

Psikolog dan arsitek percaya bahwa apa pun yang dirancang mengikuti pola ini menyenangkan otak kita.

Jadi ketika bekerja untuk mengembangkan kerangka situs web Anda, Anda dapat mengikuti metode ini untuk mencapai efek visual yang sama.
C. Aturan sepertiga
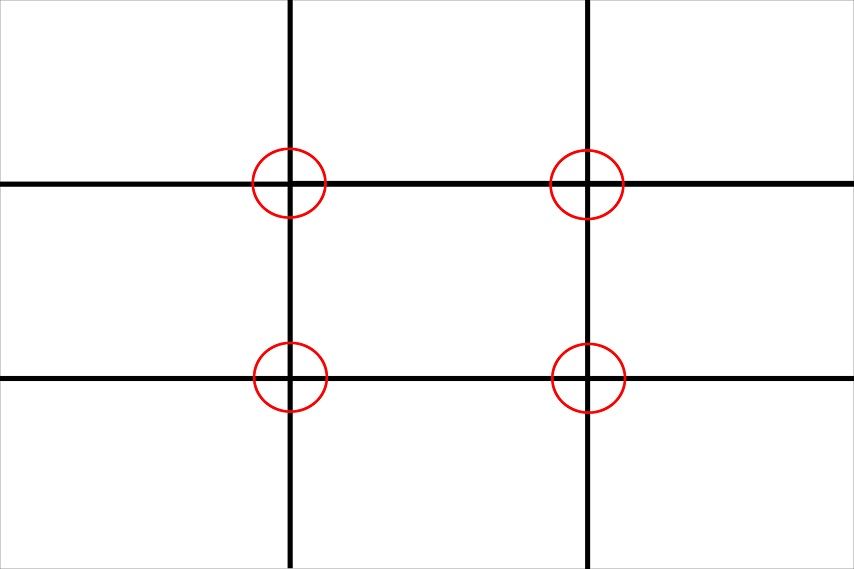
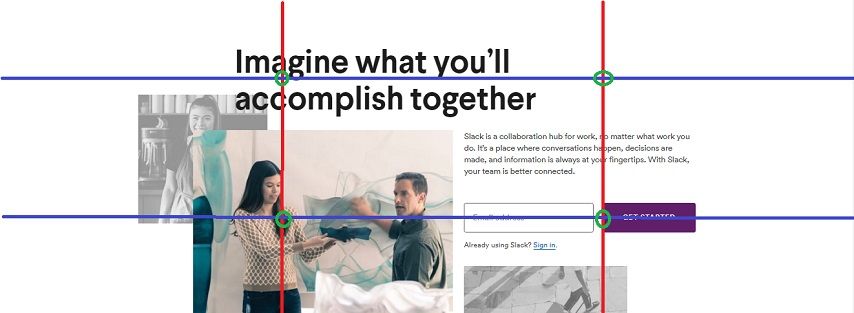
Ketika datang untuk menambahkan gambar di situs Anda, ini adalah prinsip yang ditampilkan lebih mudah dalam tindakan. Contoh berikut menunjukkan bahwa saat memilih foto untuk situs web Anda, gambar harus sesuai dengan garis yang berpotongan karena di sinilah kemungkinan besar mata akan melihat.
Untuk memastikan gambar Anda mengikuti Aturan Sepertiga, tempatkan dua garis horizontal dan vertikal paralel melintasi panel, membentuk kisi sembilan kotak di atas gambar Anda.
Dengan menggunakan kisi ini sebagai pedoman, edit gambar Anda sehingga bagian yang paling menarik dari foto sejajar dengan garis berpotongan (ditandai dengan lingkaran merah pada gambar di bawah).

Anda juga dapat menempatkan nomor kontak atau kata kunci Anda di persimpangan. Saat menambahkan gambar ke situs Anda, selalu ingat bahwa lebih sedikit lebih banyak.
Pastikan ada cukup gambar untuk menarik pengguna Anda dan memamerkan layanan Anda, tetapi jangan membuat halaman penuh sesak. Seperti yang dikatakan oleh Bill Bass: "Kesederhanaan adalah jiwa keanggunan modern."


D. Hukum kesamaan
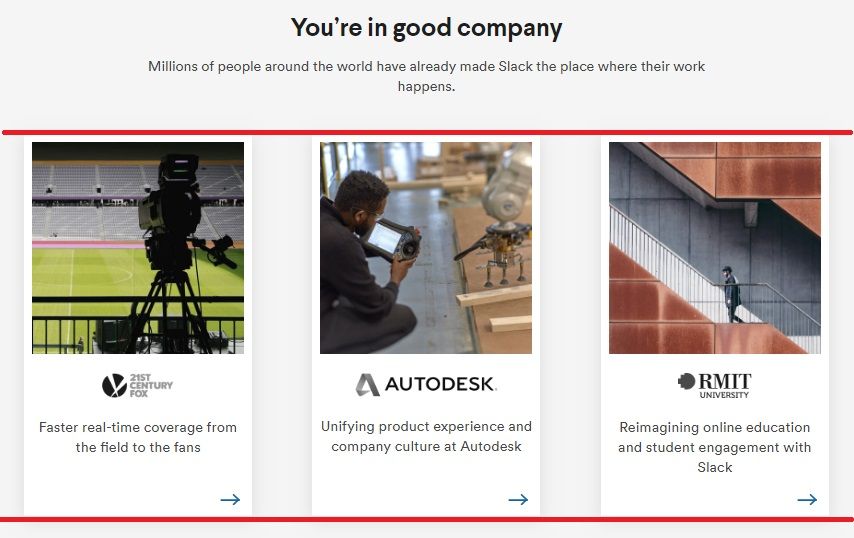
Bahkan jika Anda belum pernah mendengar istilah itu, itu adalah prinsip yang disadari oleh pikiran bawah sadar Anda, karena otak kita terhubung untuk mengelompokkan objek yang serupa. Inilah cara pengembang perangkat lunak Slack menerapkan undang-undang tersebut:

Disorot oleh garis horizontal merah, adalah tiga merek Slacks. Seperti yang Anda lihat, semuanya ditempatkan bersama dalam kotak berukuran sama dan disejajarkan serta diberi jarak secara merata.
Dengan mengelompokkan item-item ini, Slack telah memudahkan pengguna untuk memahami bahwa konten ini adalah blok portofolio dan memastikan tidak ada kebingungan di antara elemen-elemen lain dari situs mereka.
2. Jadikan situs web Anda memuat lebih cepat
Seperti judulnya, konten Anda harus dimuat dengan cepat untuk menjaga pengunjung tetap di situs Anda. Situs yang memuat cepat harus menjadi standar untuk perangkat apa pun baik itu desktop, ponsel, atau tablet.
Untuk lebih spesifiknya, konten Anda "paro atas" (sebelum menggulir) harus dimuat dalam waktu 3 detik (maks) setelah diklik atau diketik ke browser.
Menurut Unbounce:
- Jika situs web Anda membutuhkan waktu sekitar 100 milidetik lebih lama untuk dimuat dari biasanya, tingkat konversi Anda mungkin mengalami penurunan 7%.
- Halaman dengan waktu buka 5 detik memiliki rasio pentalan sekitar lima kali lipat dibandingkan dengan halaman dengan waktu buka 2 detik.
- 73% pengguna seluler pernah mengalami situs web yang memuat terlalu lama.
HostingTribunal, sebuah perusahaan yang berspesialisasi dalam evaluasi hosting jaringan, juga telah mempertimbangkan, melaporkan bahwa untuk toko online yang menghasilkan $100.000 dalam pendapatan harian, penundaan 1 detik berpotensi menyebabkan hilangnya pendapatan sebesar $2,5 juta setiap tahun.

Membayar untuk menjadi cepat! Jadi jika Anda duduk bertanya-tanya "bagaimana saya bisa membuat website saya lebih cepat?"; sejujurnya, itu adalah topik yang membutuhkan artikel lain untuk dirinya sendiri.
Seiring dengan membaiknya koneksi internet dan telekomunikasi, rentang perhatian dan kesabaran pengunjung website Anda semakin berkurang. Seperti disebutkan di atas, jika situs web Anda tidak dapat mengikuti, maka keuntungan Anda akan menurun!
3. Buat situs web Anda mudah ditemukan
Meskipun tidak terlibat langsung dengan konten situs Anda seperti yang mungkin sudah Anda duga, situs web Anda harus dapat ditemukan menggunakan Google (atau mesin telusur lainnya).
Jadi katakanlah Anda memiliki situs web yang menjual atau mempromosikan sepeda motor, ketika seseorang mencari "sepeda motor" di Google atau apa pun yang terkait dengan kueri tersebut, halaman Anda harus berada di peringkat 5 teratas SERP (Halaman Hasil Mesin Pencari).
Hal ini memungkinkan orang untuk dengan mudah menemukan situs Anda dan mengembangkan kesan yang baik dengan menyediakannya dirancang dengan mempertimbangkan tip kami dan mudah digunakan. Meninggalkan kesan yang baik pada pengunjung dapat menghasilkan ulasan positif di media sosial atau rekomendasi kepada anggota keluarga atau teman.
Pers yang baik akan menghasilkan lonjakan lalu lintas organik, lebih banyak keuntungan, dan lebih banyak waktu yang dihabiskan di situs web Anda.
Paralel yang sempurna, dalam hal ini, akan menjadi toko batu bata dan mortir. Jika Anda mencari perbaikan, kecil kemungkinan Anda akan melampaui halaman pertama hasil mesin pencari.
Ketika datang ke jenis konten yang meningkatkan visibilitas situs web Anda, mudah untuk menemukan tautan ke media sosial adalah suatu keharusan.
Sosial dapat mencakup halaman Facebook, Twitter, LinkedIn dan Instagram karena pengguna media sosial saat ini telah mencapai hingga 3,5 miliar pada 2019.
Itu berarti bisnis atau konten Anda perlu memiliki akun media sosial yang aktif karena banyak calon prospek/pelanggan Anda akan menemukan Anda di sana. Jadi, jika situs web Anda menautkan ke media sosial Anda dan sebaliknya, itu hanya akan menghasilkan lebih banyak pengunjung (dan lebih banyak prospek).
Jika Anda ingin belajar tentang teknik untuk membuat peringkat situs web Anda di antara yang teratas di google, silakan baca artikel ini dan jika itu tidak memuaskan keinginan Anda, cobalah artikel ini dari HootSuite.
4. Kepatuhan terhadap pedoman formal, peraturan privasi, dan Keamanan Cyber
Bersiaplah untuk beberapa berita yang cukup mengerikan ... menurut temuan terbaru oleh Cybint:
- Rata-rata ada satu serangan hacker setiap 39 detik
- Usaha kecil mengalami sekitar 43% dari semua serangan cyber.
- Perusahaan akan membayar jumlah yang melebihi $ 2 triliun karena kejahatan dunia maya pada tahun 2019.
- Sejak 2013, sekitar 4 juta catatan telah dicuri dari pelanggaran data setiap hari.
Untuk mempertahankan data bisnis dan pelanggan Anda dari serangan semacam itu, pemerintah di seluruh dunia telah menerapkan pedoman dan peraturan formal. Diantaranya, adalah GDPR (General Data Protection Regulation) dan menyangkut perlindungan data dan privasi untuk semua individu.
Meskipun kami tidak akan menjelaskan seluruh peraturan dalam artikel ini, kesimpulannya di sini adalah jika situs web Anda mengharuskan pelanggan untuk membagikan data pribadi seperti detail kontak, nama, atau detail kartu kredit, maka itu harus aman.
Jika Anda bertanya-tanya apakah situs Anda saat ini sesuai dengan GDPR, Anda dapat dengan mudah memeriksanya. Lagi pula, lebih baik berhati-hati daripada menyesal!
Cara yang populer dan mudah diakses untuk mengamankan Anda adalah dengan berinvestasi dalam sertifikat SSL. SSL adalah singkatan dari Secure Sockets Layer dan merupakan bodyguard yang setara untuk koneksi jaringan apa pun antara browser dan server yang menghosting situs web Anda.
Mereka menginginkan apa yang Anda miliki. Jangan berikan kepada mereka atau biarkan mereka mengambilnya!
5. Tambahkan bukti sosial seperti testimonial
Apa yang dimulai sebagai inovasi konten web, kini telah menjadi standar industri. Untuk membedakan diri Anda dari pesaing dan membuktikan situs Anda dapat dipercaya, Anda harus memastikan menyertakan testimonial yang bereputasi baik di situs web Anda.
Cara terbaik untuk memamerkan testimonial Anda dari pelanggan yang berharga adalah cara yang menarik dan mudah dinavigasi. Meskipun ini bisa berarti meminta seseorang untuk merancang blok kesaksian untuk Anda, ini adalah cara yang bagus untuk membangun kepercayaan dan meyakinkan pengunjung Anda tentang keaslian dan kualitas situs dan layanan Anda.
Maksud saya, bahkan sebelum menjadi casing ponsel baru, Anda mungkin akan melihat ulasannya dengan cepat!
6. Pastikan aksesibilitas
Saat mengembangkan situs web Anda, Anda mungkin tergoda untuk memiliki tombol yang berkedip atau berkedip atau bahkan menggunakan skema warna kontras tinggi untuk mengarahkan perhatian orang ke elemen yang diinginkan.
Namun, berhati-hatilah karena fitur ini kemungkinan akan membuat Anda sakit kepala dan tidak dapat diberikan kepada siapa pun yang menderita kejang atau fotofobia.
Sekitar 1 dari 7 orang di seluruh dunia menderita migrain.
-Migrain Kepercayaan
Itu berjumlah sekitar 1,03 miliar orang (kurang-lebih) dan, dilaporkan oleh American Academy of Ophthalmology bahwa: Sekitar 80% dari mereka yang menderita migrain adalah fotofobia!
Itu adalah 80% orang yang dapat ditunda oleh situs Anda pada pandangan pertama. Jadi, meskipun ciri-ciri cerah itu dapat mengarahkan perhatian orang-orang yang tidak menderita kondisi ini, itu bisa sangat menyakitkan bagi mereka yang menderita!
Jadi, jadilah cerdas dan gunakan fitur intensif warna tersebut dalam jumlah sedang saat mengembangkan situs web Anda.
7. Fokus pada kegunaan
Istilah di atas mengacu pada seberapa ramah pengguna situs web dan menyangkut elemen seperti: seberapa mudah pengunjung situs web dapat menavigasi situs Anda, seberapa terlihat tombol pertanyaan atau ajakan bertindak (CTA), dan seberapa cepat pengguna dapat menemukan informasi atau kueri yang diperlukan .
Kegunaan situs bervariasi antara konten yang Anda sediakan dan tujuan bisnis Anda secara keseluruhan. Misalnya, sebuah blog akan bervariasi dalam kegunaan untuk mengatakan sebuah toko online.
Untuk ikhtisar kegunaan, berikut adalah beberapa faktor yang harus Anda pertimbangkan:
- Apakah responsif? (mengatur ulang dirinya sendiri di layar ponsel dan tablet sehingga tidak membuat pengunjung Anda langsung mengklik)
- Apakah informasi penting Anda dapat dibedakan?
- Apakah navigasinya intuitif? (Apakah pengguna Anda menggulir konten tanpa henti? Atau, apakah tersedia dalam satu klik)
- Apakah tata letak hanya menyimpan satu item dalam rentang fokus pengguna? (fitur praktis)
- Apakah ada opsi "obrolan langsung"?
- Apakah bilah pencarian terlihat setiap saat?
- Apakah itu mengakomodasi mata uang lain? (untuk e-niaga)
- Apakah warnanya natural untuk mata?
- Apakah konten eksplisit dan mudah dimengerti?
- Apakah itu memanfaatkan ruang putih dengan baik?
- Apakah itu memiliki gambar yang relevan dan berkualitas tinggi?
Sementara semua poin daftar ini sangat penting, daya tanggap adalah yang utama di antara yang tercantum di atas. Dengan lebih dari 5 miliar pengguna menjelajahi internet melalui ponsel cerdas, aspek situs web ini tidak akan pernah cukup menekankannya.
8. Pastikan situs web Anda skalabel
Bayangkan sebuah toko online tempat Anda menjual kaus yang dirancang khusus. Dengan musim baru Game of Thrones yang saat ini ditayangkan, situs Anda telah menerima banyak lalu lintas dengan semua pengguna yang ingin memesan desain dan kutipan terbaru dari episode yang baru dirilis.
Sekarang katakanlah situs web contoh ini tidak dapat mengikuti arus masuk ini dan rusak. Di tengah ratusan (jika bukan ribuan) pembelian, pengguna Anda menerima pesan kesalahan di layar mereka.
Basis klien Anda akan menjadi gila (dan ini meremehkan)! Banyak dari mereka mungkin melaporkan etalase Anda sebagai penipuan dan beralih ke pesaing Anda. Belum lagi, ulasan negatif yang sekarang tertinggal di seluruh situs web dan halaman media sosial Anda!
Untuk selalu memastikan pengunjung dan calon pelanggan Anda memiliki pengalaman yang lancar, optimalkan Anda untuk menangani lalu lintas yang padat.
Jika Anda belum mengoptimalkan situs web Anda bukan untuk lalu lintas yang padat, maka Anda menjual diri Anda sendiri.
9. Pastikan kemudahan perawatan
Sangat tidak mungkin Anda akan bertahan dengan desain yang sama yang Anda buat lebih dari satu dekade lalu. Jika ya, mungkin sudah waktunya untuk melakukan upgrade.
Sekarang kami tidak menyarankan Anda melakukan perombakan besar-besaran di sini. Sebagai gantinya, Anda mungkin ingin mengubah elemen di sini atau di sana, agar klien tidak bosan. Perubahan ini bisa sekecil menggeser logo Anda sedikit ke kiri, memperbarui gambar atau mengubah bentuk tombol Anda.
Jika Anda menggunakan sistem pengelolaan konten (CMS) seperti WordPress atau Joomla, maka perubahan ini tidak menjadi masalah. Yang perlu Anda lakukan adalah masuk ke CMS Anda dan mengedit situs Anda sesuai keinginan Anda.
Saat Anda bekerja di situs web yang dirancang khusus, berikut adalah tiga hal utama yang ingin Anda komunikasikan dengan pengembang Anda:
- Jaga agar kode tersegmentasi dengan komentar yang tepat sehingga Anda dapat mengetahui bagian mana yang bertanggung jawab atas fitur situs web Anda.
- Minta mereka untuk menyiapkan dokumentasi dan manual dalam teks yang sederhana dan mudah dipahami. Pastikan Anda meminta mereka untuk menguraikan apa pun yang mungkin Anda perjuangkan di masa depan.
- Pastikan mereka menyediakan jalur dukungan untuk masalah apa pun yang mungkin muncul.
Untuk kenyamanan Anda, berikut daftar prinsip situs web yang kami jelaskan dalam artikel ini:
- Sejajarkan daya tarik visual dengan tujuan bisnis Anda
- Jadikan situs web Anda memuat lebih cepat
- Aksesibilitas
- Jadikan situs web Anda mudah ditemukan
- Kepatuhan terhadap pedoman formal, peraturan privasi, dan Keamanan Cyber
- Kesaksian
- Kegunaan
- Skalabilitas
- Kemudahan perawatan
Seperti yang telah disebutkan, daftar ini berfungsi sebagai pedoman belaka. Prinsip-prinsipnya adalah beberapa tip sederhana namun penting untuk memberi Anda gambaran umum dasar tentang bagaimana Anda dapat membuat situs web.
Seiring waktu, karena preferensi dan tuntutan masyarakat berubah, prinsip-prinsip desain yang lebih baru akan diterapkan, tetapi untuk saat ini, bersenang-senanglah dan rangkul proses yang merancang situs web baru Anda!
