SMX Liveblog: Menjadi Mobile Friendly untuk Bertahan di Mobilegeddon Berikutnya
Diterbitkan: 2022-06-12Ponsel. Ponsel. Ponsel! Sesi SMX East “Mendapatkan Mobile Friendly untuk Bertahan dari Mobilegeddon Berikutnya” menampilkan pemain hebat dalam game pengoptimalan seluler. Gary Illyes dari Google bergabung dengan Marcus Tober dan Stoney deGeyter untuk memberikan saran akurat terkini bagi webmaster tentang cara melakukan seluler dengan benar dan benar-benar efektif dalam SEO seluler.

Moderator: Barry Schwartz, Editor Berita, Search Engine Land (@rustybrick)
Pembicara:
- Gary Illyes , Analis Tren Webmaster, Google (@methode)
- Stoney deGeyter , CEO, Pemasaran Posisi Kutub (@StoneyD)
- Marcus Tober , Pendiri/CTO, Searchmetrics Inc. (@marcustober)
Gary Illyes: Fokus Seluler Google
Ketika Gary masih kecil, dia tidak pernah melakukan apa yang orang tua dan gurunya perintahkan. Kira-kira ketika Justin Bieber setinggi lutut untuk peniup salju, orang tua Gary memberinya komputer dan berpikir itu mungkin memberinya sesuatu untuk menghabiskan waktu dengan cara yang baik. Itu tidak berhasil. Namun sekitar tahun 2000 ia mendapat telepon genggam. Ini membuatnya sangat keren. Itu berhasil!
Pada tahun 2005 ia memberi pacar pertamanya sebuah ponsel. Dia berharap dia akan bersemangat tentang hal itu. Tanggapannya: Apakah ada Internet di dalamnya?
Gary menghargai kekuatan Internet karena memberinya kode cheat Super Mario. Tapi dia juga melihat ada lebih dari 10 tautan biru. Dia mem-flash foto kucing bermain keyboard di layar.
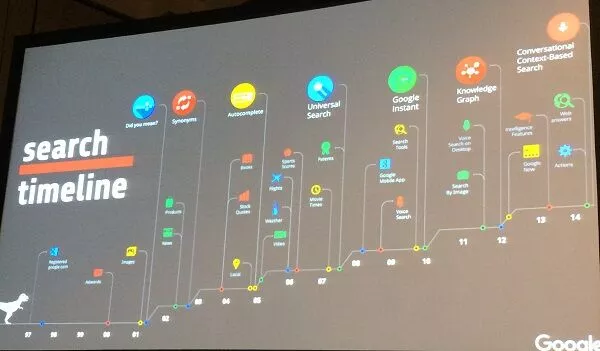
Pencarian Telah Berubah

Harapan orang akan pencarian telah berubah dan terus berubah — secara radikal.
Pelengkapan otomatis adalah perubahan, misalnya. Saat ini, Google berfokus secara eksklusif pada seluler. 2015 adalah tahun ketika penelusuran seluler melampaui penelusuran desktop.
Orang tidak hanya mencari. Mereka berbelanja, membaca email, mencari saran, dan membandingkan produk dan ulasan.
- Pembaruan ramah seluler : Pada 21 April 2015, Google membuat pembaruan ramah seluler. Mereka melihat "5 atau lebih" properti halaman dan apakah properti itu muncul dengan benar di layar seluler.
- Pengindeksan aplikasi : Aplikasi muncul di hasil penelusuran Google, dan saat pengguna mengeklik hasilnya dan memasang aplikasi, Google mengarahkan pengguna ke hasil tersebut di aplikasi. Jika mereka tidak memiliki aplikasi, ada tombol instal di hasilnya. Ini menghilangkan gesekan.
- Google Now : Ini secara efektif mendorong informasi yang relevan kepada Anda. Peringatan lalu lintas, tempat foto. Lihat slide presentasi Cindy Krum dari Hari 1 SMX East (http://bit.ly/1KMtjgs).
- Now on Tap : Di Google I/O, Google membicarakannya. Jika Anda sedang mengobrol dengan seorang teman dan ingin mengatur makan malam, Anda tidak perlu menyalin dan menempelkan teks ke dalam kotak pencarian. Sebaliknya, ketukan panjang pada teks obrolan akan memberi Anda lebih banyak informasi dan konteks.
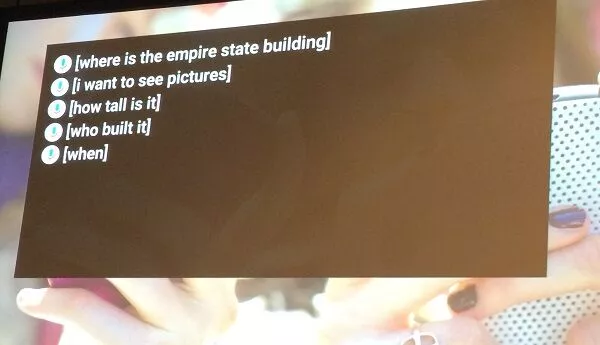
- Pencarian suara : Ini adalah masa depan, di mana Anda berbicara dengan gadget dan mereka menjawab Anda. String pencarian seperti ini akan berfungsi:

Gary menyarankan tautan ini sebagai sumber daya bagi webmaster yang berpikiran seluler untuk membaca:
- g.co/developersearch – Bantuan Google untuk Google Penelusuran, Now on Tap, kartu Now, Voice Actions, dan pelengkapan otomatis Penelusuran
- g.co/appindexing – materi referensi Google tentang pengindeksan aplikasi
- g.co/mobilefriendly – Jalan pintas ke Pengujian Mobile-Friendly
- [jam kantor google] – Hangout Google Webmaster yang dapat Anda tonton atau ikuti
Stoney deGeyter: Mengonfigurasi Situs Ramah Seluler Anda
Memilih Konfigurasi Seluler Anda
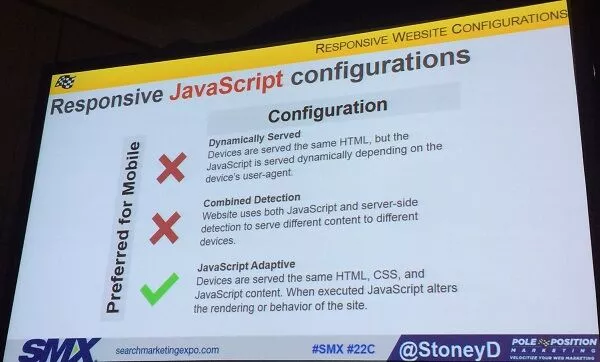
DeGeyter memulai dengan meninjau tiga kemungkinan cara Anda dapat mengonfigurasi situs seluler:

- Pengalihan Seluler: Menyajikan kode berbeda untuk setiap perangkat pada URL terpisah untuk seluler versus desktop. Server mencoba mendeteksi perangkat pengguna, lalu mengarahkan ulang ke halaman yang sesuai.
- Penyajian Dinamis: Menggunakan URL yang sama terlepas dari perangkat, tetapi menghasilkan versi HTML yang berbeda untuk jenis perangkat yang berbeda.
- Desain Responsif: Menyajikan kode HTML yang sama pada URL yang sama terlepas dari perangkat pengguna, tetapi menampilkan tampilan secara berbeda berdasarkan ukuran layar.
Kesalahan Umum
- Memblokir JavaScript, CSS, dan gambar. Mesin telusur memerlukan informasi ini untuk melihat bagaimana situs Anda dirender pada layar yang berbeda.
- Konten yang tidak dapat diputar. Ada masalah dengan perangkat seluler yang memutar video Flash. Gunakan penyematan video yang dapat diputar di semua perangkat. Opsional: Buat transkrip video tersedia.
- 404 khusus seluler. Izinkan pengunjung di perangkat seluler untuk melewati URL seluler Anda tanpa kesalahan.
- Mengarahkan ke halaman yang salah. Arahkan ulang setiap URL ke mitra seluler yang sesuai — BUKAN halaman beranda. Pastikan pengalihan berfungsi di semua perangkat.
- Gunakan spanduk, bukan pengantara. Biarkan orang membuka konten tanpa memaksa mereka untuk melihat hamparan.
- Tautan silang yang tidak relevan. Misalnya, ketika Anda memberikan tautan untuk melihat situs seluler dari situs desktop atau sebaliknya, pastikan Anda pergi ke halaman yang sama dan bukan halaman beranda.
- Halaman yang memuat lambat. Gunakan alat Uji Ramah Seluler Google untuk mengetahui apakah halaman Anda cukup cepat.
- Gambar tidak responsif. Gunakan elemen gambar HTML untuk menyajikan gambar dengan ukuran berbeda ke perangkat yang berbeda berdasarkan ukuran layarnya. Cheat: Gunakan alat dan plug-in "gambar adaptif" otomatis.
- Ukuran sentuhan kecil. Desain untuk jari gemuk.
- Teks yang tidak dapat dibaca. Gunakan unit EM atau REM pada font Anda, lalu sesuaikan ukuran font dasar untuk resolusi layar yang berbeda menggunakan kueri media.
Konfigurasi Situs Web Responsif
DeGeyter menyarankan untuk menambahkan tag viewport ke situs responsif, sebagai berikut:
<meta name=”viewport” content="width=device-width, initial-scale=1.0″>

Marcus Tober: Data Menjadi Mobile-Friendly
Google berfokus pada seluler, jadi lupakan desktop. Kami menggunakan ponsel kami di mana-mana. Itu sebabnya Google berfokus pada cara pengguna berinteraksi dengan konten dan cara menyajikannya. Di seluler, kami menginginkan segala sesuatunya secepat mungkin.

Konsep seperti kepadatan kata kunci dan jumlah tautan pada halaman tidak relevan di dunia seluler. Ini tentang bagaimana kita menggunakannya, bagaimana kita membaginya. Berfokus pada konten membuat kita jauh lebih sukses.
Mobilegeddon (yaitu, Pembaruan Ramah Seluler Google yang diluncurkan pada 21 April 2015) adalah pembaruan yang diumumkan Google beberapa minggu sebelumnya. Selalu ada pemenang dan pecundang dalam setiap perubahan.
Pecundang:
- Boxofficemojo
- Didct.cc
- Reddit.com
Dalam kasus Reddit, mereka telah menerapkan situs seluler m.dot terpisah dan memulihkan semua lalu lintas dan peringkat mereka.
Studi Faktor Peringkat Seluler
Waspadai paradigma korelasi dan sebab-akibat. Jangan percaya bahwa korelasi tinggi adalah faktor tinggi dan sebaliknya. Faktor-faktor ini membandingkan seluler dan desktop.
Mereka mengukur korelasi faktor-faktor ini:
- Kehadiran daftar yang tidak berurutan
- Jumlah elemen interaktif
- Jumlah backlink
- HTTPS
- Jumlah tautan internal
- Ukuran file
- Kecepatan situs
- Kata kunci dalam judul
- Jumlah kata
- Kata kunci dalam tubuh
- Syarat pembuktian
- Istilah yang relevan
- Pengalihan
Untuk melihat apa yang ditemukan oleh studi korelasi, lihat hasilnya di sini.
Optimalisasi konten semantik adalah tentang niat konsumen dan bukan kata kunci. Jangan optimalkan situs dengan "atraksi seattle" melainkan "pasar tempat tombak" dan "jarum angkasa".
