Apa yang Harus Diketahui Setiap Pemasar Tentang Teori Warna di 2022
Diterbitkan: 2022-01-18Teori warna adalah susunan luas dari konsep, definisi, dan konsep desain yang dapat mengisi banyak Ensiklopedia. Namun, ada tiga konsep dasar teori warna: jelas dan berharga: roda warna, harmoni warna, dan latar belakang bagaimana warna digunakan.
Teori warna membantu menciptakan pengaturan warna yang jelas. Misalnya, jika Anda memiliki berbagai sayuran dan buah-buahan, kita dapat mengaturnya menurut warna dan kemudian menempatkannya pada lingkaran untuk menunjukkan warna relatif satu sama lain.
Daftar isi
- 1 Apa itu Teori Warna?
- 2 Mengapa Anda harus peduli dengan teori warna?
- 3 Roda Warna
- 4 RGB: model pencampuran warna aditif
- 5 skema warna
- 5.1 Warna saling melengkapi
- 5.2 Warna analog
- 5.3 Warna triadik
- 6 Gunakan Teori Warna untuk Mencocokkan Apa yang Ingin Dilihat Pengguna Anda
- 7 Tips praktis menggunakan warna
- 7.1 Gunakan papan suasana hati untuk menemukan warna yang tepat
- 7.2 Buat titik fokus menggunakan warna
- 7.3 Putuskan kapan dan bagaimana menggunakan warna-warna cerah dan lembut.
- 7.4 Aksesibilitas
- 8 Kesimpulan
- 8.1 Terkait
Apa itu Teori Warna?
Seperangkat aturan untuk teori warna terdiri dari pedoman untuk mencampur, menggabungkan, & memanipulasi warna. Teori warna mencakup ide-ide seperti:
- Harmoni warna Harmoni warna mengacu pada kombinasi warna yang enak dipandang dan menciptakan tatanan visual. Skema warna berdasarkan warna dan corak yang serupa biasanya dipandang sebagai serasi. Namun, karena manusia bereaksi terhadap warna yang berbeda berdasarkan preferensi dan pengalaman pribadi mereka, umumnya tidak ada warna yang "tepat" untuk mencapai harmoni.
- Temperatur warna : Temperatur warna adalah proses penguraian warna menjadi rona hangat (terkait dengan siang dan matahari terbenam) di samping nuansa dingin (terkait dengan pencahayaan mendung). Membuat berbagai kombinasi warna dingin dan hangat akan memungkinkan Anda untuk mencampur warna untuk menciptakan efek yang unik.
- Konteks warna Warna tampak berbeda dalam berbagai konteks. Misalnya, jeruk yang berkarat bisa tampak kusam dan tenang dengan kuning cerah, tetapi ketika disandingkan dengan ungu tua, oranye tiba-tiba tampak lebih hidup.
Mengapa Anda harus peduli dengan teori warna?
Untuk Tiga hal yaitu branding, pemasaran, dan penjualan.
Dengan memiliki pemahaman mendasar tentang warna dan skema warna, Anda dapat membuat pilihan merek yang tepat. Misalnya, warna warna logo Anda seharusnya. Atau perasaan yang dipicu oleh warna dalam benak pelanggan dan mentalitas di balik pemilihan warna di situs Anda.
Pengetahuan tentang teori warna membantu Anda dengan pemasaran Anda, tetapi juga dapat membantu Anda menyadari persaingan Anda.
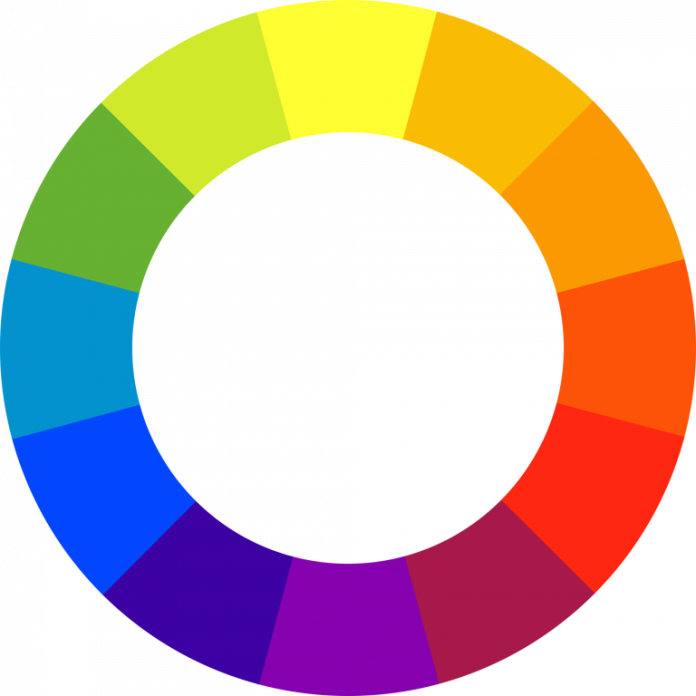
Roda Warna

Lingkaran warna, yang didasarkan pada kuning, merah, biru, dan merah, telah menjadi pemandangan umum dalam seni. Sir Isaac Newton mengembangkan diagram warna melingkar pertama pada tahun 1666. Sejak itu, para seniman dan ilmuwan telah mempelajari dan menciptakan berbagai variasi dari ide ini. Ada berbagai pendapat tentang keabsahan satu desain di atas yang lain yang terus menimbulkan diskusi. Pada kenyataannya, setiap roda warna atau lingkaran warna yang menyajikan susunan warna murni yang terorganisir secara logis memiliki kelebihan.
Istilah lebih lanjut (atau klasifikasi) warna didasarkan pada roda warna. Ini dimulai dengan roda warna tiga bagian.
Warna Primer Warna primer adalah kuning, merah, dan biru
Dalam teori tradisional tentang warna (digunakan dalam pigmen dan cat), warna primer adalah tiga warna pigmen yang tidak digabungkan atau dibuat dengan warna lain. Semua warna lain berasal dari ketiga warna ini.
Warna Sekunder Warna primer adalah jingga, hijau, dan ungu
Ini adalah warna yang dibuat saat mencampur warna primer.
Warna Tersier Merah-oranye dan kuning-oranye biru-ungu kuning-hijau, biru-hijau, dan merah-oranye.
Ini adalah rona yang tercipta saat Anda mencampur warna primer dengan warna tambahan. Inilah sebabnya mengapa rona memiliki hasil dari nama dua kata, misalnya, biru-hijau, merah-ungu, dan kuning-oranye.
RGB: model pencampuran warna aditif
Manusia merasakan warna dalam gelombang cahaya. Pencampuran cahaya atau pencampuran warna menggunakan model aditif–memungkinkan pengguna untuk membuat warna dengan mencampurkan lampu hijau, merah, dan biru dengan intensitas yang berbeda. Semakin banyak cahaya yang Anda sertakan dalam campuran, semakin cerah campuran warna tersebut. Jika Anda mencampur tiga warna cahaya, Anda akan mendapatkan cahaya putih murni.
Televisi, layar, dan proyektor menggunakan warna merah, hijau, dan biru (RGB) sebagai warna utama. Kemudian, mereka mencampurnya untuk menciptakan nuansa yang berbeda.
Mengapa Anda harus peduli?
Misalkan Anda memiliki merek yang berbeda dengan logo kuning yang menarik. Jika Anda menempatkan gambar Anda di Facebook, Twitter, atau situs web Anda tetapi tidak menggunakan skema warna yang benar, logo Anda akan terlihat berlumpur, bukan kuning cerah. Inilah sebabnya ketika bekerja dengan gambar untuk layar apa pun, pastikan Anda menggunakan RGB dan bukan CMYK.
Skema warna

Warna yang saling melengkapi
Warna komplementer berlawanan pada roda warna-hijau dan merah, misalnya.
Gaya logo dibuat dari Weill untuk Pepper Powered
Karena kontras yang mencolok antara kedua rona tersebut dapat membuat gambar menonjol, tetapi penggunaan yang berlebihan dapat menjadi membosankan. Pertimbangkan mal mana pun yang buka pada bulan Desember. Memang, memiliki skema warna yang melengkapi pemasaran bisnis Anda dapat menawarkan kejelasan dan kontras yang tajam antara gambar.

Warna analog
Warna analog terletak dalam barisan bersebelahan pada roda warna – merah-oranye dan kuning, misalnya. Saat Anda membuat skema warna analog, satu warna akan menjadi dominan sementara yang lain akan menjadi warna pendukung dan yang lain akan melengkapi. Di dunia bisnis, skema warna analog tidak hanya menarik bagi mata tetapi juga membantu menginstruksikan pengguna tentang bagaimana dan ke mana harus melanjutkan.
Situs web Tostitos didasarkan pada skema warna yang sama. Bilah navigasi yang menonjol dalam warna oranye terang mengundang Anda untuk menjelajahi situs web. Tautan berwarna aksen di bagian bawah memandu pelanggan lapar yang mendambakan makanan menuju "Beli Online."
Warna triadik

Warna-warna dari keluarga Triadic tersebar secara merata pada roda warna dan umumnya hidup dan bersemangat.
Memanfaatkan warna triadik dalam pemasaran Anda dapat menciptakan kontras dan harmoni yang mencolok secara visual, membuat setiap item menonjol dan membuat keseluruhan pernyataan gambar. Burger King menggunakan skema warna ini untuk efek yang luar biasa.
Gunakan Teori Warna untuk Mencocokkan Apa yang Ingin Dilihat Pengguna Anda
Kontras yang tepat sangat penting untuk menarik perhatian pengguna di awal. Intensitas yang Anda pilih untuk desain Anda penting dalam memicu respons emosional yang diinginkan dari pengguna. Bagaimana mereka merespons warna bergantung pada faktor-faktor yang memengaruhi mereka, seperti jenis kelamin atau pengalaman, usia, dan budaya. Dalam semua kasus, penting untuk membuat desain Anda untuk memastikan aksesibilitas bagi semua pengguna – misalnya, buta warna merah dan hijau.
Dengan melakukan studi UX, dimungkinkan untuk menyempurnakan palet warna agar paling efektif dengan audiens tertentu. Pengguna akan melihat desain Anda berdasarkan ide-ide mereka tentang seperti apa desain bagus yang ideal di sektor tertentu. Itulah alasan Anda perlu membuat desain yang memenuhi harapan pelanggan Anda dalam hal geografi.
Misalnya, biru, yang merupakan norma industri perbankan di Barat, juga memiliki asosiasi positif dengan budaya yang berbeda. Namun, warna-warna tertentu dapat menimbulkan perasaan yang saling bertentangan di antara negara-negara tertentu (misalnya, merah adalah simbol keberuntungan di Cina, kesedihan karena berkabung di Afrika Selatan, bahaya/seksi di Amerika Serikat). Pada akhirnya, disarankan untuk melakukan uji kegunaan untuk memverifikasi preferensi warna Anda.
Tips praktis menggunakan warna
Gunakan papan suasana hati untuk menemukan warna yang tepat
Papan suasana hati adalah ide visual. Mereka bisa sangat bermanfaat dalam menentukan ide desain apa pun yang ingin Anda buat, termasuk warna. Jika Anda menemukan gambar atau foto yang Anda sukai, Anda dapat menggunakan alat seperti Colers untuk langsung membuat skema warna.
Buat titik fokus menggunakan warna

Tingkat aksesibilitas yang tinggi sangat penting untuk keberhasilan desain web. Pengguna harus dapat menemukan informasi yang mereka butuhkan dengan cepat. Warna yang Anda pilih untuk digunakan membantu dalam hal ini karena membantu mengarahkan mata pengguna. Misalnya, Anda dapat menggunakan warna kontras untuk tombol yang menyerukan tindakan untuk meningkatkan dampak visualnya dan, oleh karena itu, meningkatkan keunggulannya.
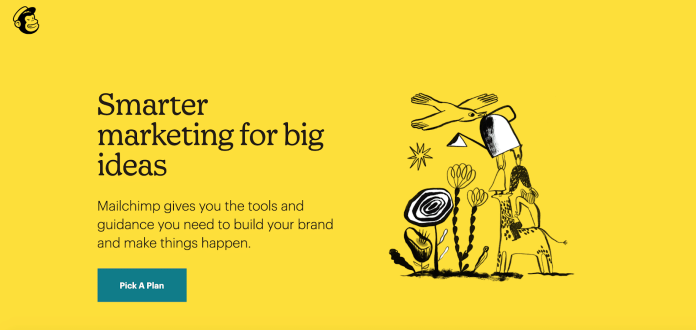
Semakin kita menginginkan sesuatu yang menonjol dan diperhatikan, semakin kita harus menggunakan kontras warna untuk mencapai hal ini. Mailchimp, misalnya, menggunakan warna kontras untuk menarik perhatian Anda ke tombol yang meminta tindakan.

Putuskan kapan dan bagaimana menggunakan warna-warna cerah dan lembut.
Sebagian besar warna diklasifikasikan menjadi dua kelompok: lembut atau cerah. Berdasarkan sifat pekerjaan Anda, Anda dapat memilih kategori pertama atau kedua.
Warna-warna cerah adalah warna yang membuat pernyataan dengan latar belakang dan berdenyut dengan energi. Warna-warna ini sangat bagus untuk memberikan suasana ceria dan merupakan pilihan bagus untuk bisnis yang ingin menampilkan diri secara berbeda.

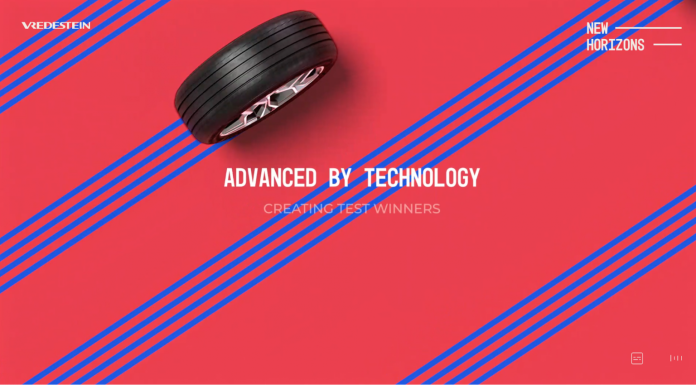
Beranda yang semarak, berwarna pink dan biru, menciptakan suasana yang energik—
Namun, warna-warna lembut sangat cocok dengan gaya dan menciptakan perasaan tenang yang membuat pengguna merasa santai.
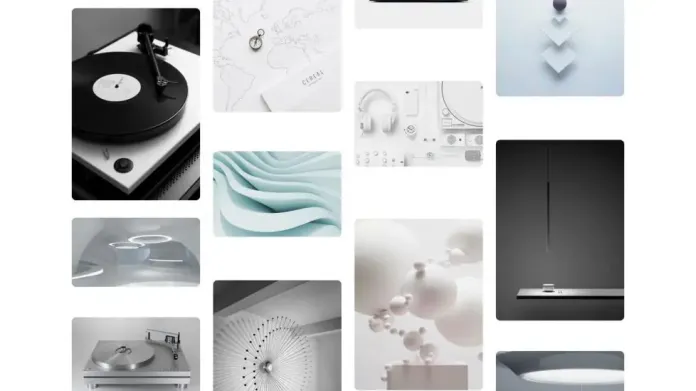
Halaman koleksi produk menggunakan skema warna pastel lembut dan warna tanah—kredit gambar Kolase.
Pada akhirnya, Anda harus membuat pilihan warna berdasarkan cara yang Anda inginkan agar dialami pelanggan saat mereka menggunakan produk Anda.
Aksesibilitas
Desain bukan hanya tentang estetika. Ini juga tentang kegunaan dan fungsionalitas. Saat membuat UI, produk harus dapat diakses oleh pengguna dengan kemampuan berbeda. Misalnya, salah satu tantangan yang dihadapi desainer saat bekerja dengan warna adalah mencari tahu bagaimana orang yang menderita buta warna atau gangguan visual (CVD) cenderung berinteraksi dengan perangkat lunak.
Roda warna menunjukkan bagaimana warna muncul bagi mereka yang memiliki penglihatan teratur (paling kiri) dan warna persis yang dialami oleh mereka yang memiliki cacat warna merah dan hijau (tengah dan kanan)—gambar diambil di Sakurambo.
Kesimpulan
Warna hanyalah salah satu alat yang desainer suka mainkan. Tetapi, pada saat yang sama, ini adalah salah satu alat yang sulit untuk dikuasai. Aturan yang disebutkan di atas akan menjadi dasar yang baik bagi desainer visual, tetapi satu-satunya cara untuk meningkatkannya adalah dengan menguasai keterampilan menciptakan kombinasi warna yang hebat. Latihan membuat sempurna.
Untuk terus memperbarui diri Anda dengan berita eCommerce dan Amazon terbaru, berlangganan buletin kami di www.cruxfinder.com
