Apa yang baru di Flutter 2: pembaruan terpanas
Diterbitkan: 2021-03-11Anda pasti pernah mendengar Flutter telah merilis pembaruan keduanya minggu lalu (3 Maret 2021). Seperti yang diklaim oleh perusahaan itu sendiri, versi ini adalah upaya komunitas skala penuh, sehingga Anda dapat mengharapkan beberapa fungsionalitas menarik yang berorientasi pada pengembang .
Flutter 2.0 dikemas dengan kemampuan baru dan pengalaman yang ditingkatkan dengan fitur-fitur baru dan yang sudah ada. Ayo minum teh!

Kami akan mulai dengan fungsionalitas baru, membahas beberapa pembaruan terlezat untuk fitur Flutter yang ada, dan terakhir melihat apa saja rencana merek untuk pembaruan.
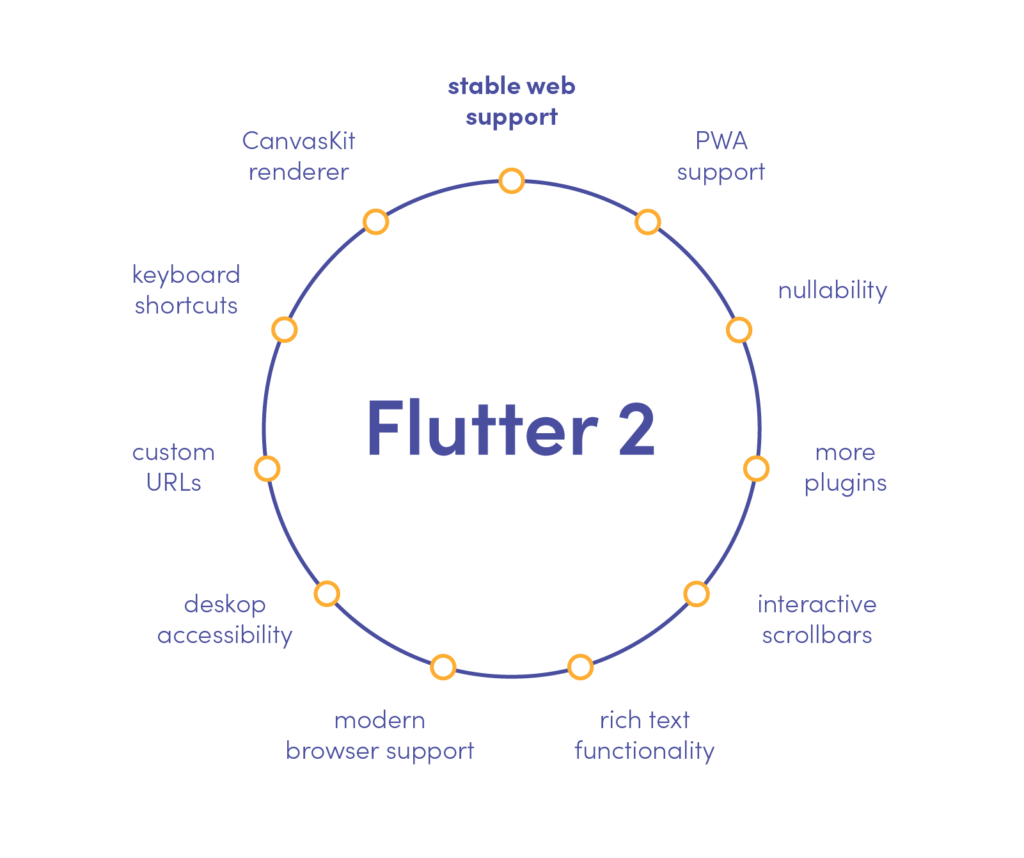
Aplikasi web yang stabil
Flutter adalah kerangka kerja muda, namun terkenal untuk pengembangan lintas platform. Fokus utamanya adalah membangun aplikasi iOS dan Android asli dari satu basis kode. Flutter 2 selangkah lebih maju dan menambahkan aplikasi web ke daftar lingkungan yang didukung penuh .
Bagi pemilik bisnis, ini berarti menjangkau audiens yang lebih luas dalam waktu yang lebih singkat .
Untuk para insinyur, satu basis kode diharapkan dapat memfasilitasi dan mempercepat proses pengembangan secara signifikan.

Apa yang paling penting?
Kekuatan utama penerapan Flutter ke lintas platform adalah kemampuannya yang ditekankan untuk menjaga pengalaman sedekat mungkin dengan aplikasi asli saat menulis satu kode . Sekarang, dengan platform web yang sepenuhnya stabil, Anda dapat mengharapkan ledakan dalam membangun aplikasi web yang kaya dan interaktif dengan Flutter.
Pembaruan terbaru terutama berfokus pada tiga kemungkinan skenario aplikasi:
- PWA – aplikasi web progresif yang menggabungkan yang terbaik dari seluler & web;
- SPA – aplikasi satu halaman yang tidak memerlukan pemuatan ulang halaman saat digunakan;
- Seluler ke web – sekarang aplikasi siap pakai yang ditulis dalam Flutter dapat dengan mudah diterjemahkan ke dalam web
Apa yang ada di dalam kotak?
Baru dan lebih baik, Flutter 2.0 memiliki isian besar di bawah apa yang tampak sebagai kerangka kerja yang sederhana dan intuitif. Ketika datang ke aplikasi web, dua aspek teknologi yang paling penting adalah:
- Rendering Fidelity : perender berbasis CanvasKit baru diharapkan dapat meningkatkan kinerja secara signifikan dan mendukung perender HTML yang ada.
- Fitur khusus web : URL khusus, widget tautan, pengukuran teks berbasis kanvas, dan pengisian otomatis hanyalah beberapa solusi yang sekarang tersedia di Flutter. Anda dapat mempelajari lebih lanjut tentang semua fungsi baru di postingan blog dukungan web Flutter.
Masih ada lagi yang bisa dinanti-nantikan di aplikasi web Flutter
Meskipun aplikasi web jelas merupakan tambahan yang manis untuk gudang senjata lintas platform Flutter, masih ada fitur tertentu yang hilang pada rilis ini. Secara khusus, kami ingin melihat lebih banyak "web" di "aplikasi". Berikut adalah beberapa poin utama yang hilang yang tim Flutter masih punya waktu untuk mencapainya dengan tepat:
- Kurangnya solusi terkait SEO . Ketika Anda memikirkan "web", salah satu hal pertama yang muncul di benak Anda adalah Google dan optimasi mesin pencari. WordPress mengetahuinya dan telah menginvestasikan cukup banyak upaya untuk menyempurnakan plugin Yoast-nya. Flutter 2 tidak menawarkan fitur apa pun yang akan memfasilitasi, apalagi mengaktifkan SEO.
- Waktu pemuatan halaman web awal . Ketika berbicara tentang berapa lama waktu yang dibutuhkan untuk memuat halaman web, jelas bahwa semakin cepat, semakin baik. Baik rasio pentalan pelanggan ( Forbes ) dan preferensi SEO Google ( SEMRush ) memberi tahu kami bahwa satu detik atau kurang adalah kecepatan pemuatan yang lebih baik. Namun, karena web Flutter membutuhkan seluruh mesin Flutter untuk dihidupkan sebelum dapat memuat aplikasi web Anda, itu cenderung menjadi lebih lambat dan lalu lintas menjadi lebih berat.
Ada lebih banyak pekerjaan yang perlu dilakukan, namun, seperti yang dapat kita lihat bahkan dari pembaruan ini saja, tim Flutter tidak berencana untuk melambat dalam waktu dekat!
Rilis awal: Dukungan desktop
Sekarang, yang ini belum sepenuhnya stabil, jadi bersiaplah untuk beberapa kejutan di sepanjang jalan. Mulai awal Maret '21, Anda dapat menyetel desktop sebagai target penerapan untuk aplikasi Flutter . Yang penting di sini adalah bahwa desktop Flutter praktis tidak dapat dipisahkan dari bahasa utamanya – Dart, yang memiliki pembaruan terbarunya sendiri untuk Dart 2.12.
Fitur utama desktop Flutter
Seperti yang disoroti Chris Sells dari Flutter, tujuan utama "snapshot beta" ini adalah untuk "memastikan bahwa pengeditan teks beroperasi seperti pengalaman asli di setiap platform yang didukung" ( Medium ). Hal ini dimungkinkan oleh fitur-fitur dasar seperti pivoting pemilihan teks atau widget TextField .
Peningkatan penting lainnya yang dibawa oleh Flutter 2 adalah ReordableListView , yang secara signifikan memfasilitasi proses pemindahan item untuk developer. Di sini, fungsionalitas tercapai berkat bilah gulir yang diperbarui dan pegangan pegangan yang nyaman untuk pengalaman drag-and-drop yang mudah.
Dokumentasi yang diperlukan untuk merilis aplikasi desktop juga telah sepenuhnya diperbarui. Jika Anda ingin mencobanya secara langsung – lihat petunjuk lengkapnya di dokumen Flutter.
Flutter Folio: Aplikasi adaptif platform
Untuk memastikan bahwa satu aplikasi yang dibangun di Flutter akan beradaptasi dengan baik ke semua 6 platform yang berpotensi mereka cakup (yaitu iOS, Android, web, Windows, macOS, dan Linux), aplikasi scrapbooking – Flutter Folio – telah tiba.
Ini adalah contoh aplikasi yang terlihat bagus di layar semua ukuran, memanfaatkan input sentuh, keyboard, dan mouse, dan tahu persis cara beradaptasi dengan spesifikasi setiap platform. Kode sumber untuk Folio sekarang tersedia di GitHub.
Iklan Seluler Google: Beta
Rilis beta lain yang akan membuat pemasar digital bersemangat! SDK Iklan Seluler Google untuk Flutter adalah plugin baru yang didedikasikan untuk hamparan, spanduk, dan iklan bawaan untuk perangkat seluler. Dukungan terpadu Ad Manager dan Admob membuatnya serbaguna bagi pengiklan , terlepas dari penerbitnya.

Meningkatkan fungsionalitas Flutter yang ada

Meskipun Flutter telah mengambil beberapa langkah serius untuk berinvestasi dalam aplikasi web dan stabilisasi desktop, bukan berarti mereka melupakan dasar-dasarnya. Mari kita lihat beberapa perubahan yang paling banyak diminta pada komponen asli kerangka kerja.
Meskipun Flutter telah mengambil beberapa langkah serius untuk berinvestasi dalam aplikasi web dan stabilisasi desktop, bukan berarti mereka melupakan dasar-dasarnya. Mari kita lihat beberapa perubahan yang paling banyak diminta pada komponen asli kerangka kerja.
Bangun solusi lintas platform yang mematikan dengan Flutter
Belajarlah lagiLebih banyak fitur untuk iOS
Pengumuman yang paling penting adalah bahwa setelah banyak permintaan, Flutter akhirnya menambahkan kemungkinan untuk membangun IPA langsung dari baris perintah tanpa harus bergantung pada Xcode. Selanjutnya, implementasi bahasa desain Cupertino telah diperbarui dengan beberapa UI baru (misalnya konsol pencarian iOS).
Widget Flutter baru
Rilis ini menghadirkan dua widget baru: AutocompleteCore dan ScaffoldMessenger. Yang pertama melakukan persis seperti yang Anda harapkan, dan menyederhanakan proses pengkodean dengan fungsi pelengkapan otomatis yang telah lama diminta. ScaffoldMessenger didedikasikan untuk masalah terkait SnackBar .
Instance Tambahkan ke Aplikasi
Sejak awal, tim Flutter memikirkan segalanya dan memastikan Anda dapat memanfaatkan pembaruan terbaru mereka meskipun mengembangkan aplikasi baru tidak ada dalam daftar tugas Anda untuk saat ini.
Add-to-App memungkinkan pengembang untuk menggunakan kembali kode mereka di berbagai platform seluler. Namun, yang lebih penting, Add-to-App memungkinkan untuk menambahkan kode Flutter dengan mudah ke aplikasi asli yang ada, memungkinkan pengembang untuk menggunakan kembali kode mereka di berbagai platform seluler. Flutter 2 menggunakan API baru untuk mengurangi biaya memori statis hingga 180kB per instans.
Pembaruan ekosistem
Tujuan awal di balik Flutter adalah untuk menciptakan lebih dari sekadar kerangka kerja praktis – mereka bertujuan untuk memberikan pengalaman yang lebih baik kepada pengembang dengan menyederhanakan proses inti. Itulah mengapa seharusnya tidak mengejutkan bahwa banyak plugin dan alat yang sudah tersedia di versi sebelumnya mendapat peningkatan sendiri .
Ini termasuk plugin paling populer seperti Core, Authentication, Cloud Firestore, dan lainnya, serta plugin Flutter Plus yang dibuat oleh komunitas. Anda dapat melihat daftar lengkap plugin Firebase resmi Flutter yang diperbarui di sini dan jangan ragu untuk memeriksa komunitas Flutter plus plugin di sini.
Industri bereaksi terhadap rilis Flutter 2.0
Flutter 2 tidak hanya keluar sebagai framework yang lebih berpengalaman dan multiguna, dalam waktu kurang dari seminggu sejak diumumkan, tetapi beberapa perusahaan internasional besar telah memutuskan untuk berkomitmen dalam jangka panjang!

Semuanya dimulai dengan Ubuntu mengumumkan bahwa mereka mengadopsi Flutter sebagai pilihan default untuk aplikasinya pada 3 Maret 2021. Namun, berita paling keras adalah, tidak diragukan lagi, keputusan Toyota baru-baru ini untuk menggunakan Flutter untuk sistem infotainment dalam mobilnya. Selain itu, proyek ini dikatakan sebagai salah satu yang paling inovatif untuk industri, karena kerjasama Toyota-Flutter akan memanfaatkan API Embedder.
Tentunya, ada lebih banyak merek yang dapat mengikuti contoh Toyota, seiring dengan Flutter yang terus berkembang. Tinggal satu pertanyaan lagi yang harus dijawab.
Apa yang dimaksud dengan Flutter 2?
Pertama-tama, Flutter 2 adalah respons tepat waktu untuk semua pembenci yang tidak mempercayainya sejak awal. Rilis volume seperti itu dan dengan begitu banyak komponen independen membuktikan bahwa baik Google (sebagai nama utama di balik framework Flutter) dan komunitas percaya pada apa yang mereka lakukan. Jika Anda tidak bergantung pada angka tetapi perlu melihat hasil kehidupan nyata untuk merangkul sesuatu – pembaruan ini adalah panggilan bangun Anda.
Jika Anda masih tidak yakin apakah Flutter lebih baik daripada Kotlin Multiplatform (KMM), atau apakah Flutter memiliki peluang dalam perbandingan Flutter vs React Native – Flutter 2 akan menghilangkan keraguan. Dan jika Anda takut bahwa framework ini masih terlalu muda untuk memiliki fondasi yang kuat – percayalah pada perusahaan pengembangan Flutter yang telah ada saat semuanya dimulai.
Bekerja dengan Miquido dan manfaatkan potensi penuh Flutter 2.0!

