Cara Memperbaiki LCP Lambat di WordPress
Diterbitkan: 2021-05-25LCP (Largest Contentful Paint) mengukur berapa lama waktu yang dibutuhkan halaman situs web untuk memuat sepenuhnya , termasuk elemen seperti gambar, gambar mini video, formulir, dan teks paragraf.
LCP merupakan sepertiga dari metrik Core Web Vitals Google (bersama FID dan CLS), yang mengukur kecepatan situs web.
Anda perlu menurunkan skor LCP Anda karena 2 alasan:
- Untuk membuat halaman situs web Anda dimuat lebih cepat, yang meningkatkan pengalaman pengguna dan membantu membuat pengunjung Anda senang
- Untuk menyenangkan Google, dan mempertahankan peringkat mesin pencari dan meningkatkan SEO
Google sekarang menggunakan LCP dan metrik Core Web Vitals lainnya sebagai faktor peringkat: jika situs web Anda tidak lulus ujian, peringkat mesin pencari Anda bisa terganggu.
Berikut cara memperbaiki LCP Anda dalam 6 langkah jika Anda menggunakan WordPress.
Daftar isi
Cara memperbaiki skor LCP Anda dalam 6 langkah
Langkah 1: Periksa laporan Data Web Inti Anda di Google Search Console (GSC)

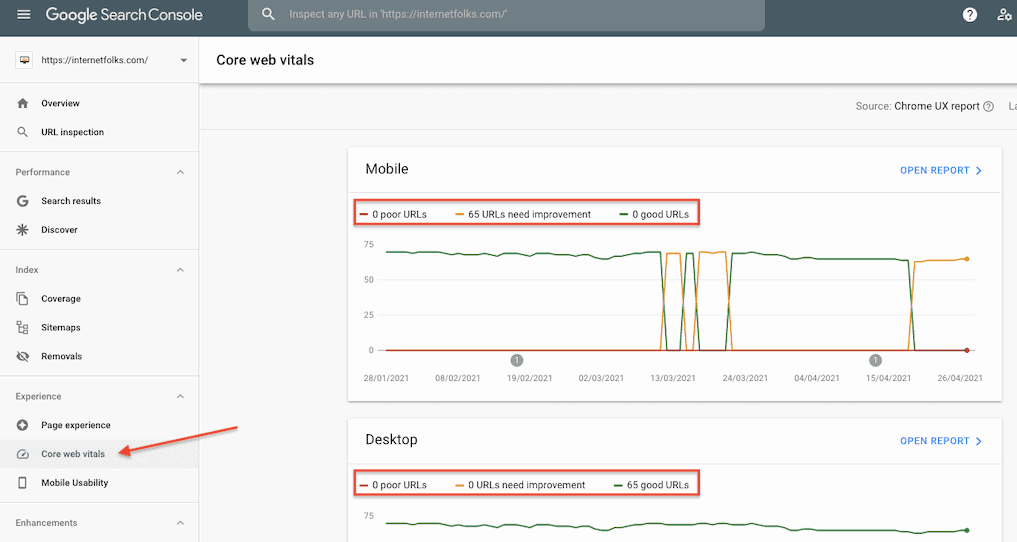
Masuk ke GSC dan klik tautan "Core web vitals" di menu sebelah kiri.
Anda akan melihat laporan vital web situs Anda untuk seluler dan desktop, dikategorikan ke dalam 3 grup: “buruk”, “perlu peningkatan”, dan “baik”. Data ini berasal dari laporan Chrome UX, yang mengukur kinerja situs web Anda untuk pengguna nyata di Chrome.
Jika semua halaman Anda termasuk dalam kategori “baik” di desktop dan seluler, selamat! Jika tidak, klik laporan seluler atau desktop untuk mempelajari lebih lanjut (dalam contoh saya, saya memiliki 65 halaman yang perlu ditingkatkan di seluler).
Langkah 2: Kompilasi daftar URL yang terpengaruh

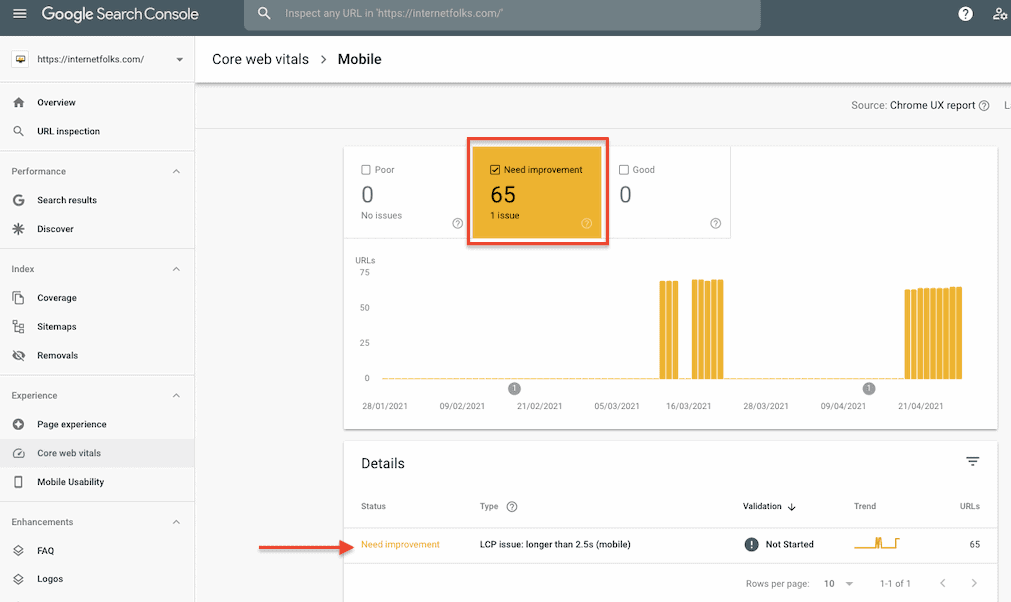
Dari laporan vital web Core seluler atau desktop, pilih label “perlu peningkatan” dan “buruk” sebagaimana berlaku, dan Anda akan melihat masalah apa yang dimiliki halaman Anda (bisa berupa satu atau beberapa LCP, FID, CLS). Dalam kasus saya, saya memiliki 65 halaman dengan pesan ini:
Masalah LCP: lebih dari 2,5 detik (seluler)
Klik pesan dan Anda akan mendapatkan detail lebih lanjut:

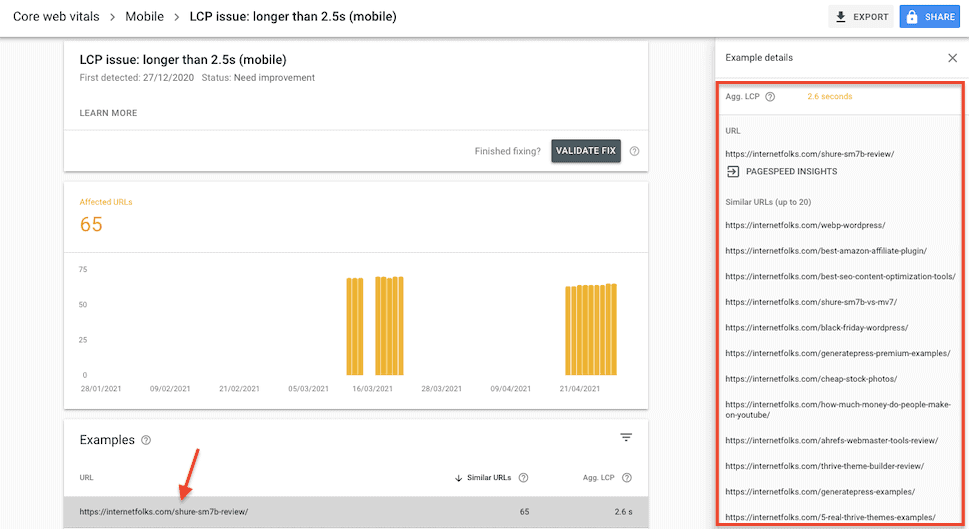
Pada halaman berikutnya, Anda akan melihat bagian yang disebut "Contoh", dengan halaman contoh yang menunjukkan masalah tersebut, bersama dengan waktu LCP agregat Anda (dalam kasus saya, 2,6 detik, yang hanya lebih dari 2,5 yang diperlukan untuk "baik ” skor).
Klik URL dan Anda akan mendapatkan daftar lebih banyak URL dengan masalah yang sama. Yang menjengkelkan, GSC tidak akan memberi Anda daftar lengkap URL, jadi salin ini dan mulailah mengerjakan halaman Anda yang paling berharga (yaitu halaman dengan lalu lintas/konversi paling banyak).
Langkah 3: Uji halaman Anda di PageSpeed Insights
Ada tautan praktis ke PageSpeed Insights langsung di laporan GSC, jadi klik tautan itu dan tunggu sampai dimuat.
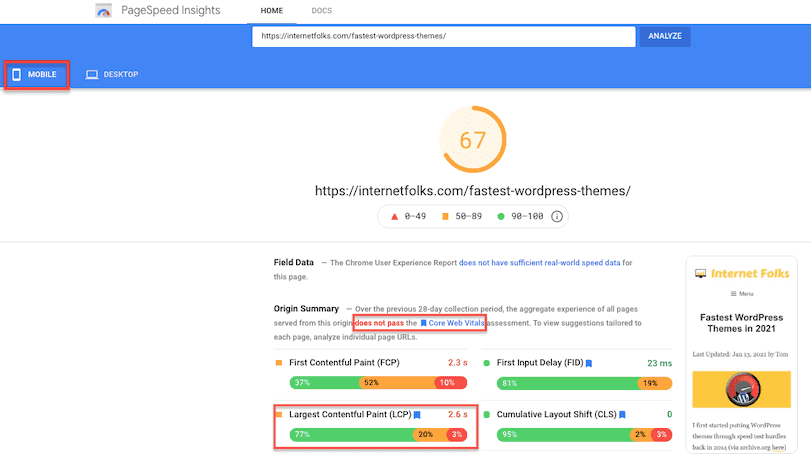
Beralih ke tab yang relevan (desktop atau seluler), dan lihat hasil Anda.

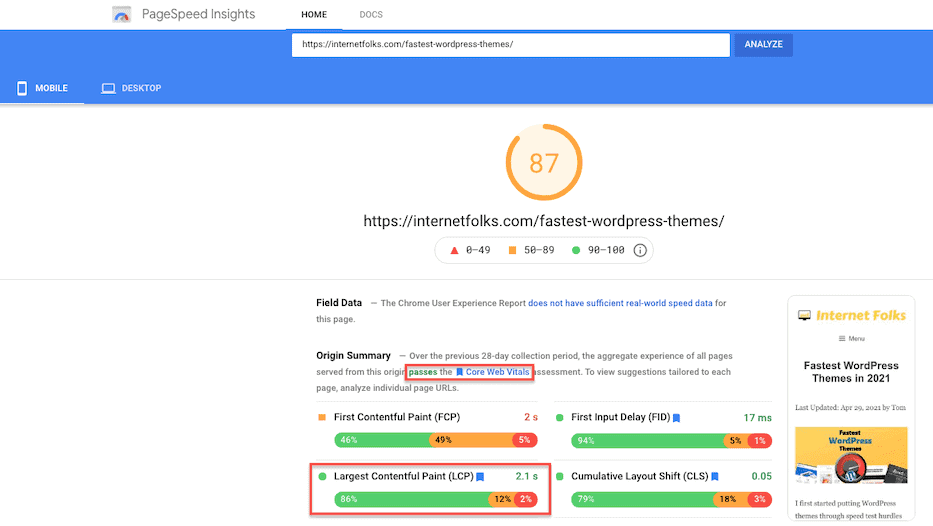
Anda akan mendapatkan konfirmasi bahwa laman Anda tidak lulus penilaian Data Web Inti .
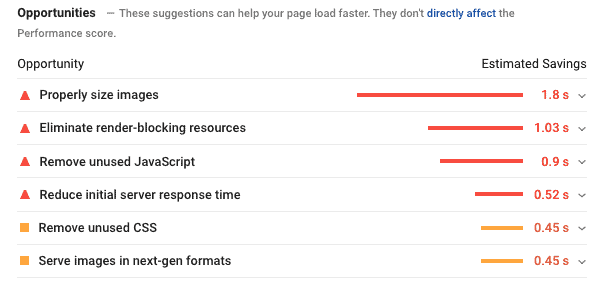
Gulir ke bawah ke bagian "Peluang" dan Anda akan melihat daftar pengoptimalan yang dapat Anda lakukan.


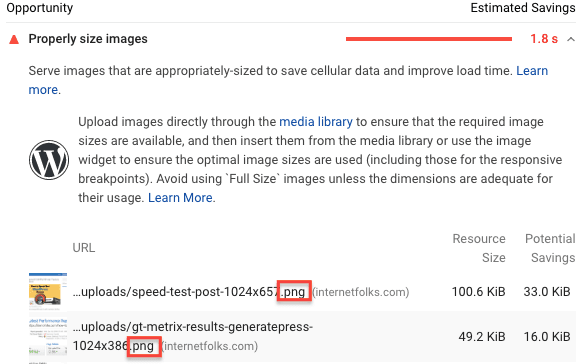
Kemungkinan besar penyebab skor LCP lambat adalah gambar yang besar. Klik tab "ukuran gambar yang benar" dan Anda akan mendapatkan daftar gambar berdasarkan ukuran yang dapat dikompresi.

Jika gambar Anda besar atau dalam format PNG atau JPEG, ada perbaikan sederhana: mengompresi dan mengonversi gambar ke format WebP yang memuat lebih cepat.
Langkah 4: Kompres dan konversi gambar ke WebP
Saya sarankan membaca panduan saya tentang cara menggunakan gambar WebP di WordPress, tetapi pada dasarnya WebP adalah format gambar yang dibuat Google pada tahun 2010 yang memiliki kompresi yang lebih baik dan ukuran file yang lebih kecil daripada format lama seperti JPEG dan PNG.
WordPress versi 5.8 atau yang lebih baru memungkinkan Anda untuk mengunggah gambar WebP, tetapi, karena tidak semua browser mendukung WebP, ada baiknya untuk mengonversi gambar ke WebP menggunakan plugin sehingga ada cadangan JPEG atau PNG jika perlu.
Saya menggunakan ShortPixel, karena menangani konversi WebP dan kompresi gambar secara otomatis. Gratis dan akan memampatkan 100 gambar/bulan. Anda dapat membeli kredit PAYG murah (dari $9,99 untuk 10k gambar) yang tidak pernah kedaluwarsa jika Anda memiliki banyak gambar untuk diperbarui sekaligus.
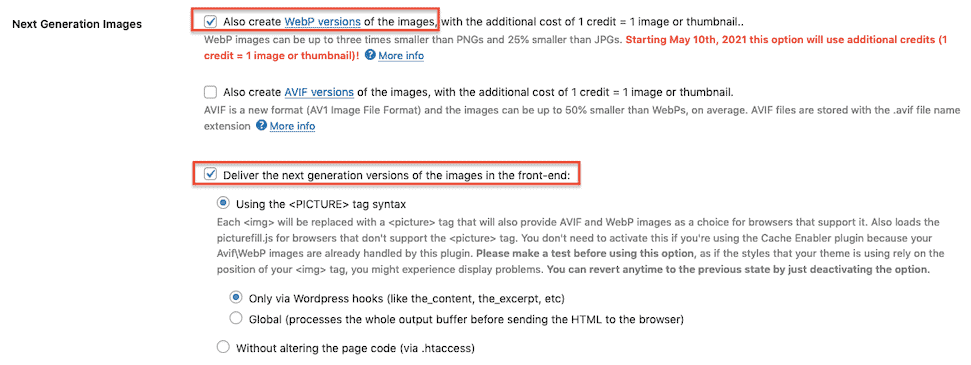
Setelah Anda menginstal ShortPixel, buat akun dan tambahkan kunci API untuk menyinkronkannya. Buka Dashboard > Settings > ShortPixel > Advanced dan centang opsi “Juga buat versi WebP dari gambar”. Fitur ini akan menggunakan 1 kredit per gambar.

Selanjutnya, centang opsi "Kirim versi gambar generasi berikutnya di front-end" . Saya menggunakan opsi <PICTURE>, melalui hook WordPress.
Karena tidak semua browser mendukung WebP, ShortPixel adalah alat yang berguna karena mengompresi gambar JPEG dan PNG asli dan akan melayani gambar di browser yang tidak menggunakan WebP.
Jika Anda tidak ingin menggunakan ShortPixel, Anda juga dapat mengonversi perpustakaan media WordPress yang ada ke WebP menggunakan plugin WebP Express (gratis) atau plugin WebP Converter for Media (gratis).
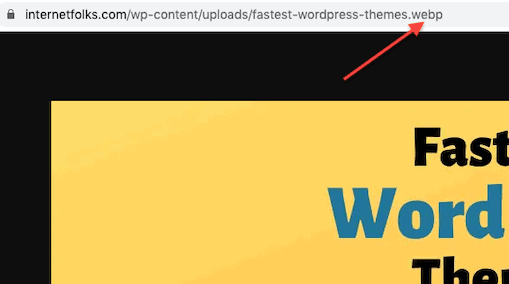
Anda dapat menguji bahwa gambar Anda sekarang dalam format WebP dengan mengunjungi halaman di situs web Anda dan mengklik kanan mouse pada gambar apa pun. Klik "Buka gambar di tab baru" dan lihat nama file gambar di bilah alamat. Jenis file di bagian akhir akan memberi tahu Anda apakah itu JPEG, PNG, WEBP atau lainnya.

Langkah 5: Uji ulang halaman Anda di PageSpeed Insights

Hapus semua cache dan tempelkan kembali URL Anda ke PageSpeed Insights. Anda akan melihat peningkatan – dalam kasus saya, waktu LCP turun menjadi 2,1 detik, yang sekarang melewati penilaian Core Web Vitals. Bagus!
Langkah 6: Validasi perbaikan di Search Console

Setelah Anda yakin halaman Anda dimuat dengan cukup cepat, kembali ke laporan Data Web Inti di GSC dan klik tombol “Validasi Perbaikan”. Ini memungkinkan Google sekarang karena masalah LCP yang lambat telah diperbaiki. Jika Anda tidak melihat fitur ini, tidak apa-apa – Google akan terus memantau metrik Data Web Inti dan memperbarui skor GSC Anda.
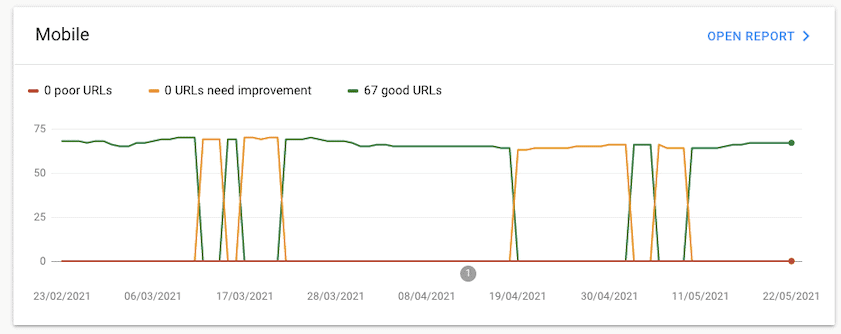
Mengapa skor Core Web Vitals saya terus berubah?

Anda mungkin memperhatikan, melalui laporan GSC Core Web Vitals, bahwa halaman terpental antara "baik" dan "perlu perbaikan", atau "perlu perbaikan" dan "buruk". Ini terjadi ketika halaman Anda berada di garis batas. Ingatlah bahwa data Google berasal dari pengguna Chrome asli yang mengunjungi situs Anda: masuknya pengunjung pada kecepatan jaringan yang lambat dapat membuat laman Anda tampak lebih lambat untuk dimuat. Mungkin juga server hosting Anda memiliki kinerja yang bervariasi, atau situs Anda memuat skrip eksternal dengan kecepatan yang bervariasi.
Pada akhirnya, skor Core Web Vitals yang berubah berarti Anda perlu mempercepat WordPress agar tidak jatuh ke nilai “perlu peningkatan” atau “buruk”.
